zipaddr-jpは、フォーム上に入力された郵便番号から住所の自動入力機能をサイトに追加するプラグインです。
フォーム作成用の、Ninja Formsプラグインや、ショッピングサイトを構築するWooCommerceプラグインと組み合わせて、入力された郵便番号を判定して、都道府県などの住所を自動入力させることができるようになります。
問い合わせや、送付先として利用者に住所を入力させるサイトで利用者の入力の手間を削減させ、離脱率やコンバージョンを改善したい管理者向けのプラグインです。

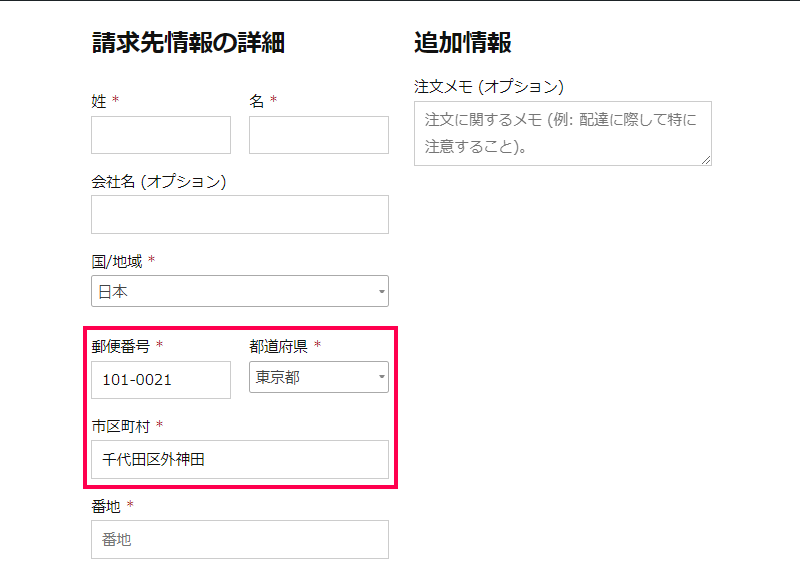
郵便番号から住所を自動入力
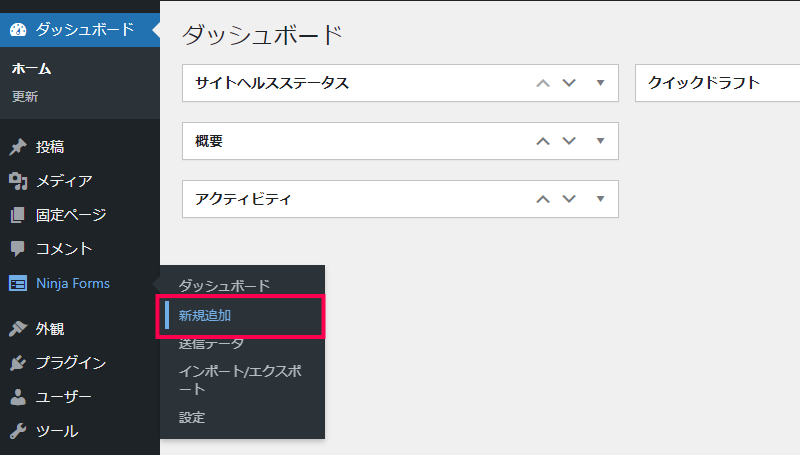
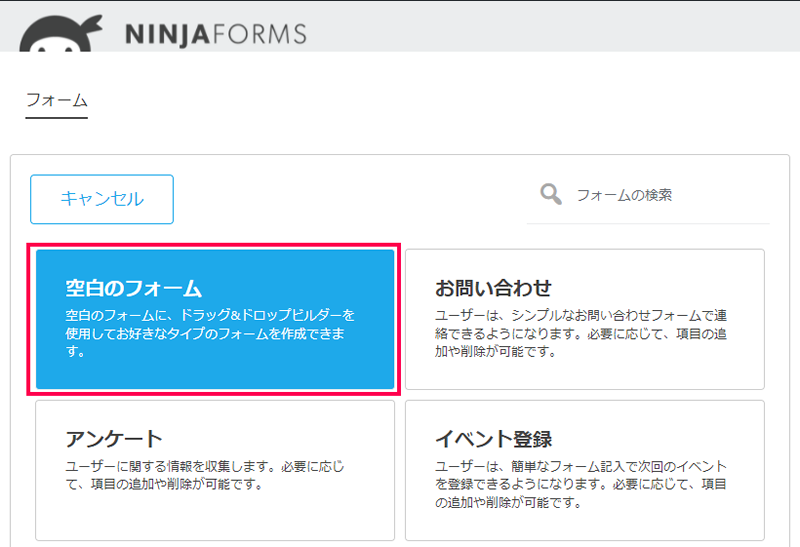
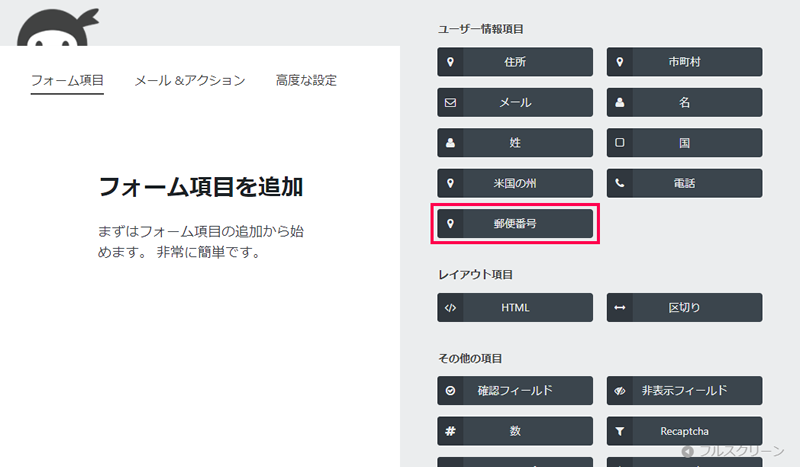
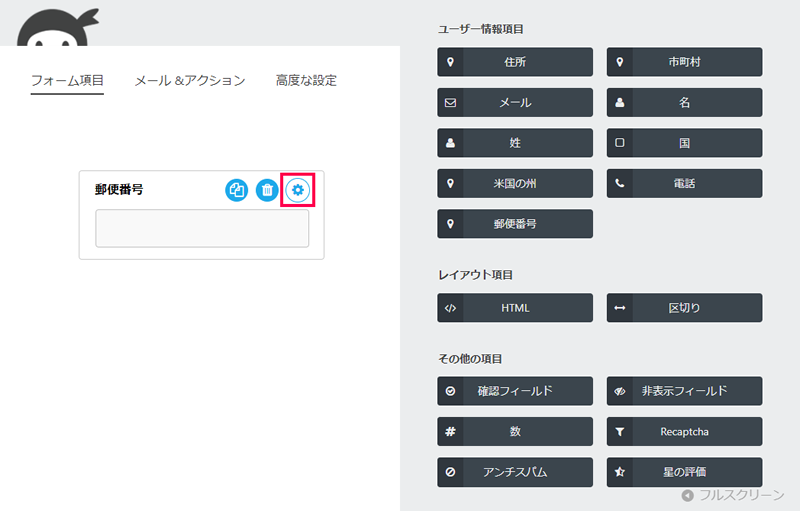
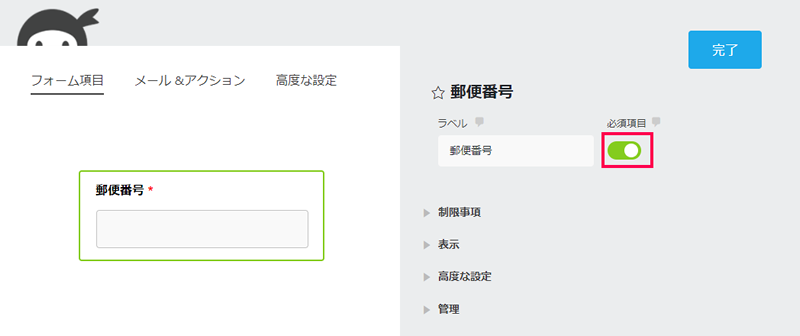
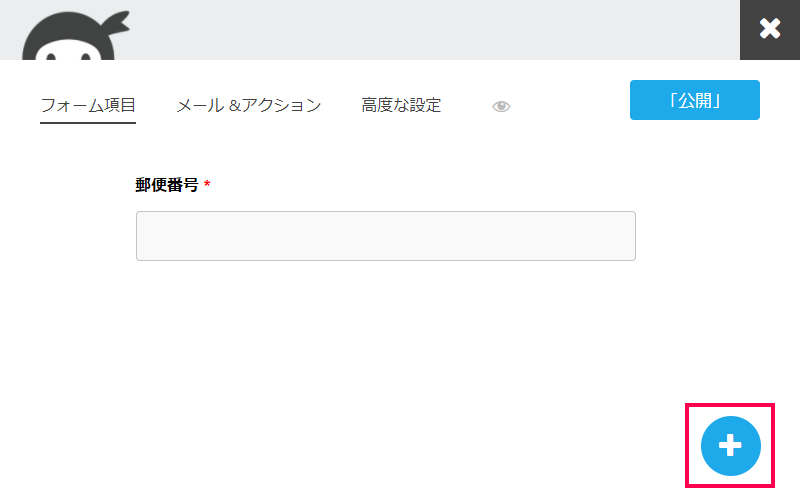
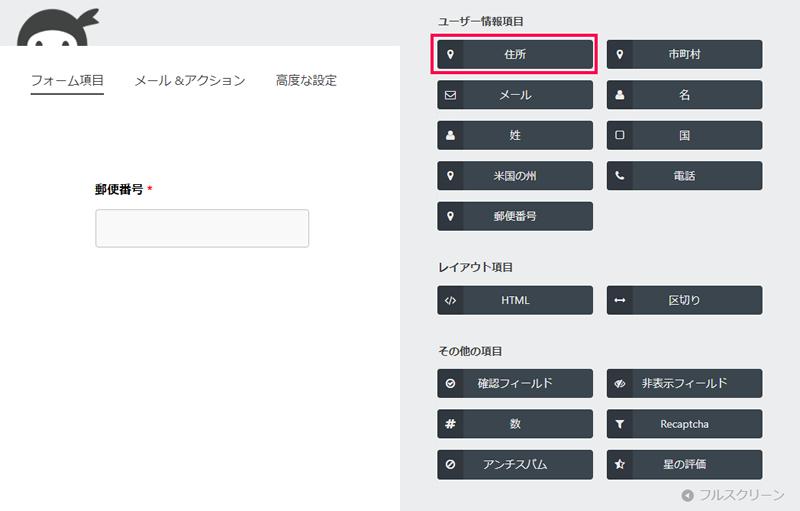
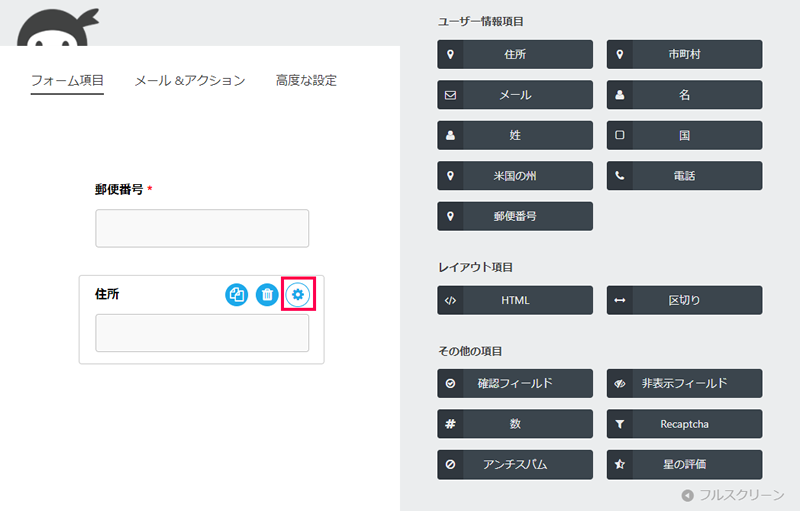
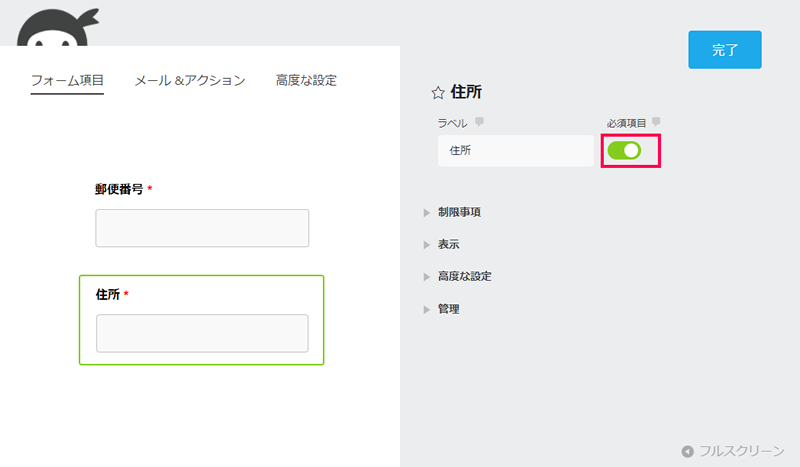
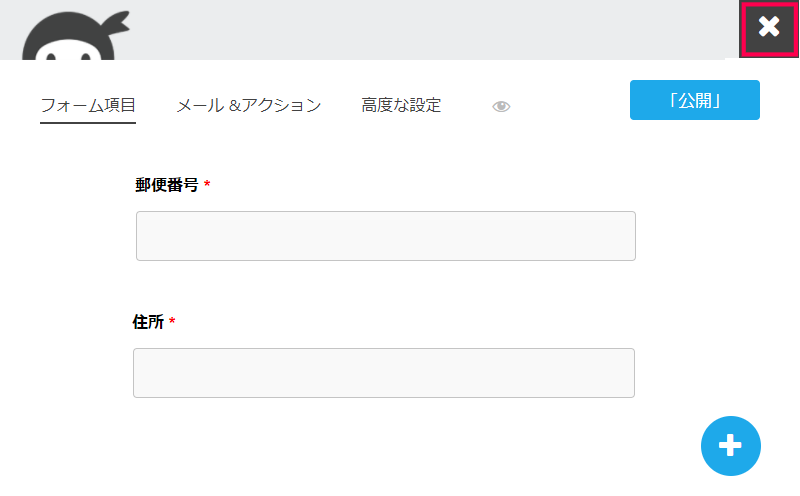
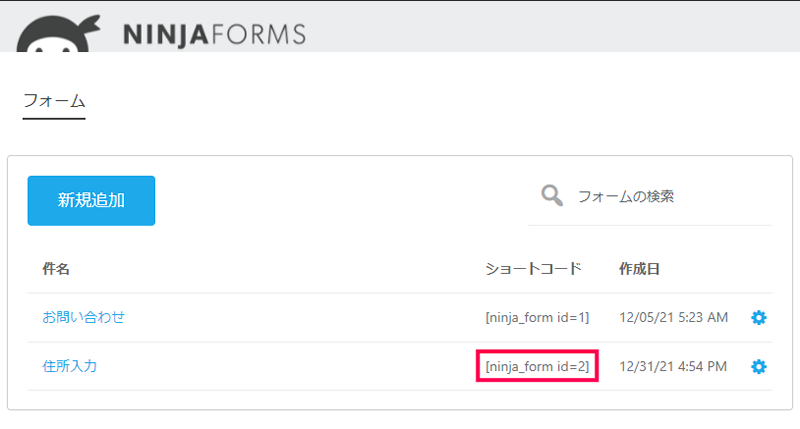
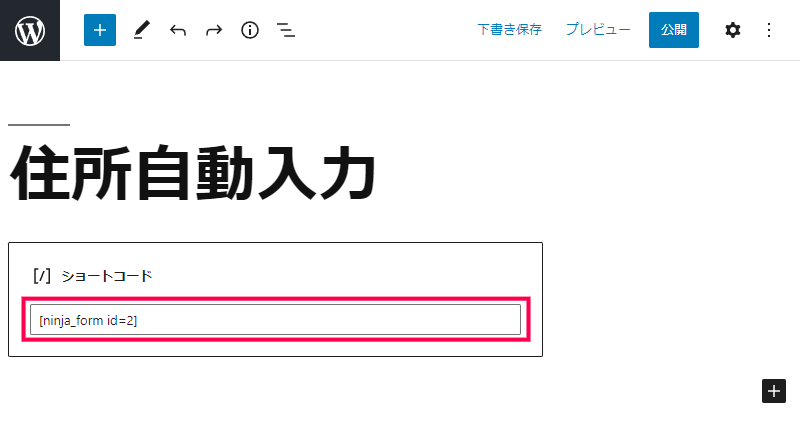
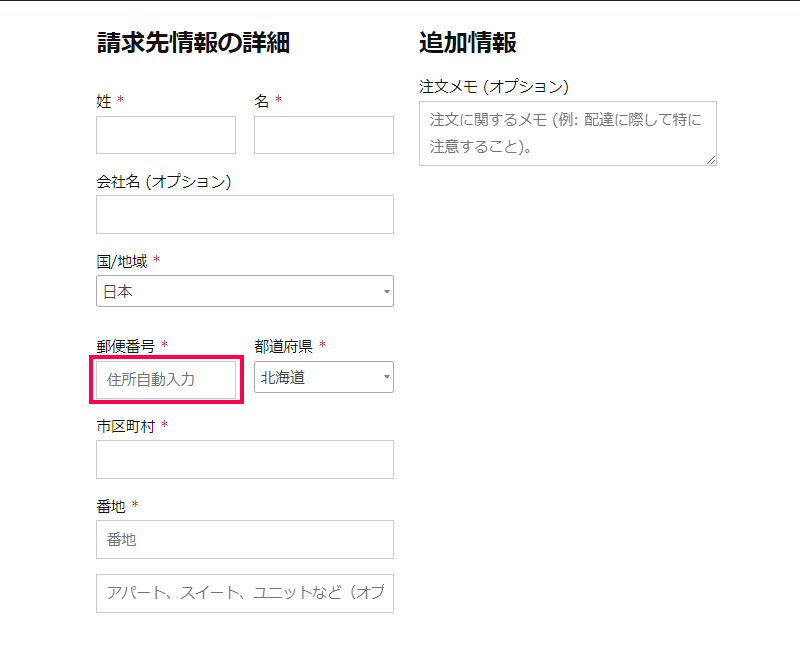
プラグインを導入後、Ninja FormsやContact Form 7など、フォーム作成用のプラグインなどと組み合わせることで、すぐに申込や会員情報を入力するフォームに住所の自動入力機能を追加することができます。
郵便番号用のフォームに数字が入力されたタイミングで、都道府県や市町村、住所など他のフォームへの入力が完了します。
zipaddr-jpは、入力された郵便番号から住所を自動入力するプラグインです。
Ninja Formsプラグインや、ショッピングサイトを構築するWooCommerceプラグインなどと組み合わせて、画面上に用意した郵便番号欄に入力された数字に対応した住所を自動入力させることができます。
問い合わせや、送付先として利用者に住所を入力させるサイトで利用者の入力の手間を軽減させ、離脱率やコンバージョンを改善することができます。