WP User Frontend プラグインは、ユーザー登録した利用者がサイトに情報を登録するフォームを設置し、サブスクリプションを使って、商材や情報など自由に流通させるプラットフォームを構築することができます。

WordPress をプラットフォーム化
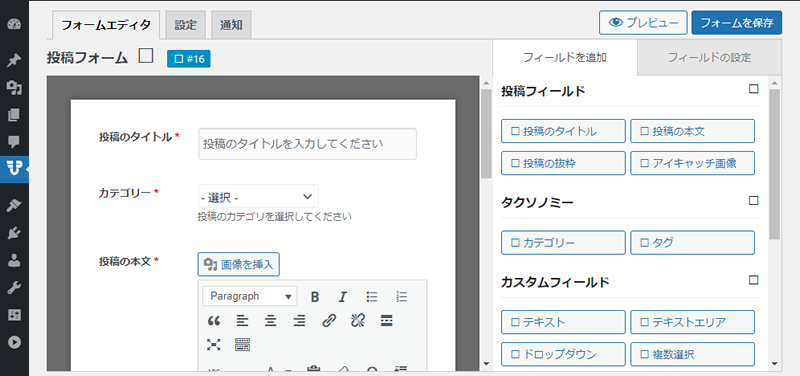
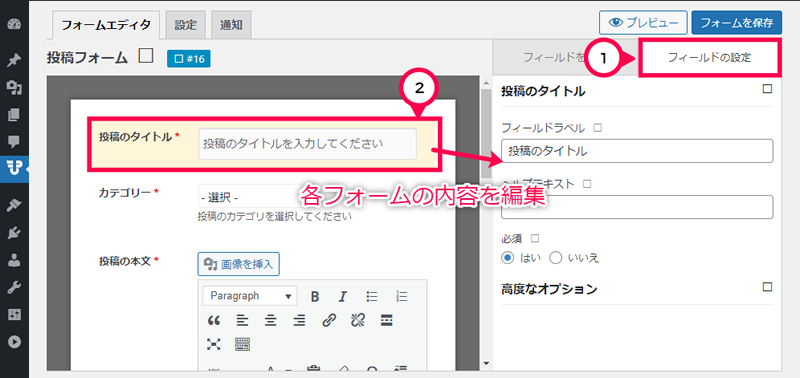
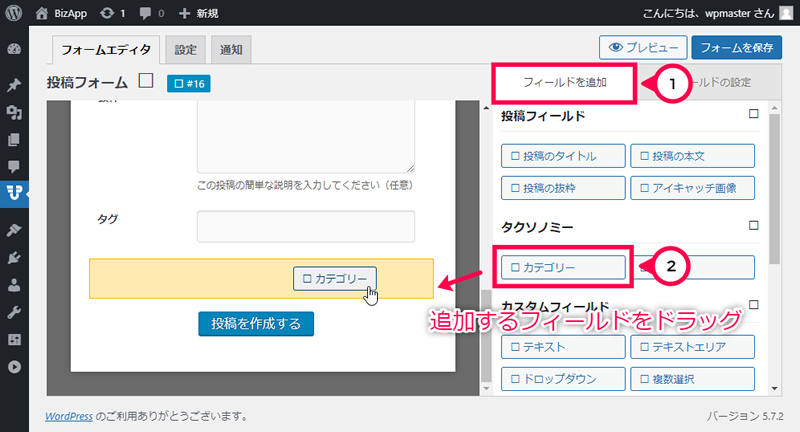
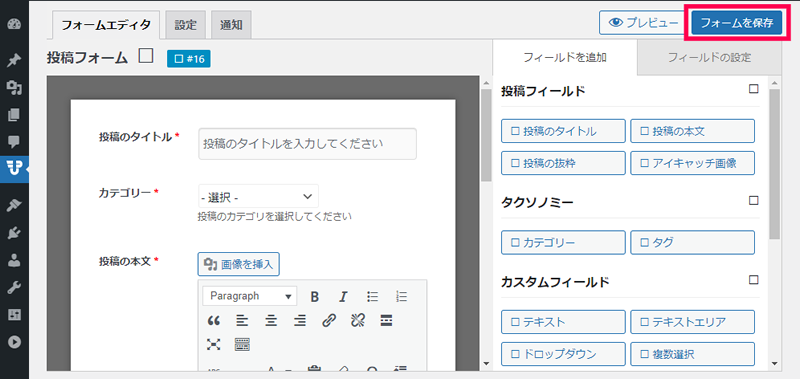
WordPressを利用して、会員登録した利用者が、写真やテキストを投稿できるフォームを使って、コンテンツを提供できるプラットフォームを構築することができます。
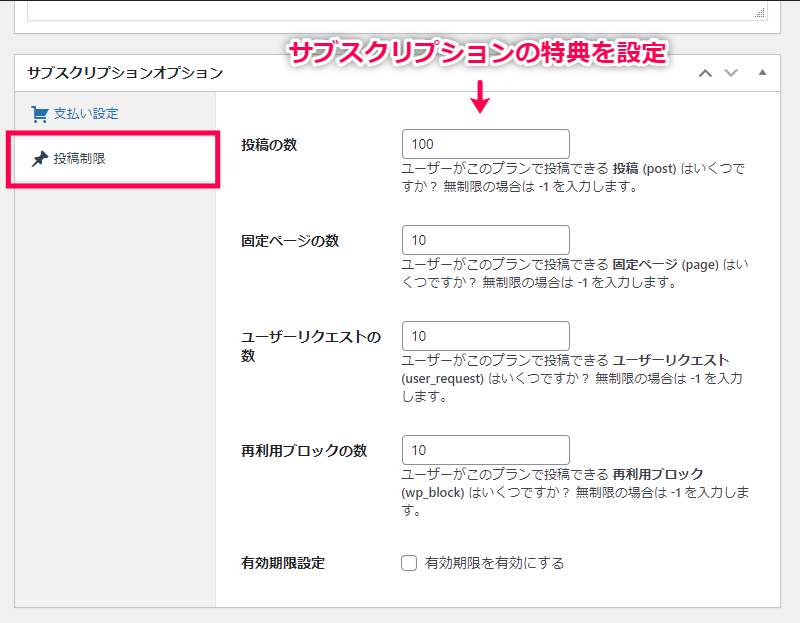
投稿されたコンテンツは、サブスクリプション特典として閲覧制限をすることができ、有料会員向けのプランを用意することができます。

どんな商材にも対応
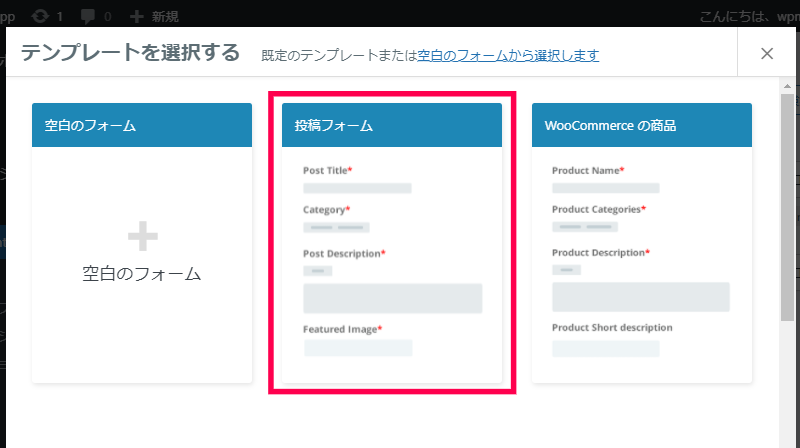
WP User Frontend プラグインで投稿できるコンテンツは、テキストや写真、動画ファイルなど、なんでも対応させることができます。
既定では、WordPressの投稿や固定ページでコンテンツを用意できますが、他のプラグインを追加すれば、WooCommerce で提供する商品や、その他の特別に用意した投稿を有料コンテンツとして提供することができます。
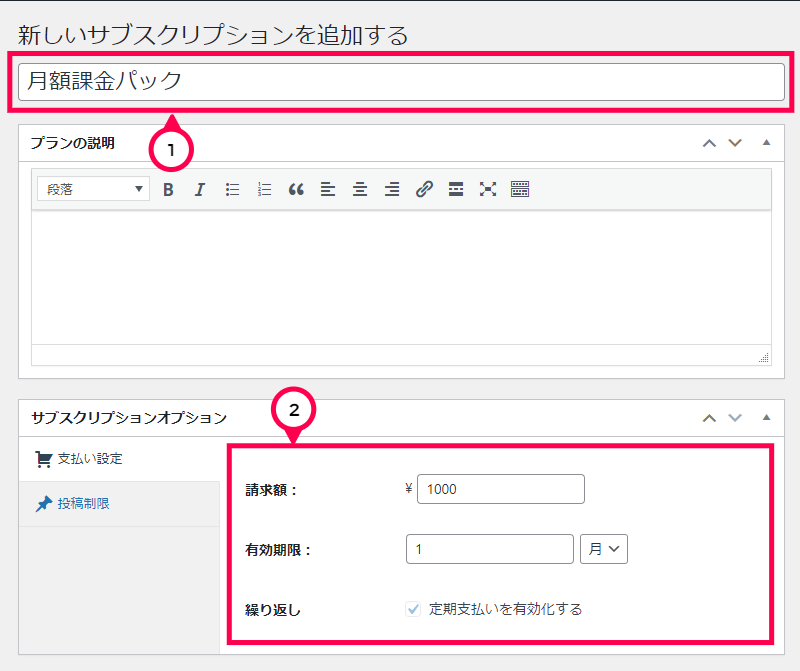
また、サブスクリプションプランを作成して、投稿したコンテンツをいつでも有償化させることが可能です。

会員専用の管理画面も完備
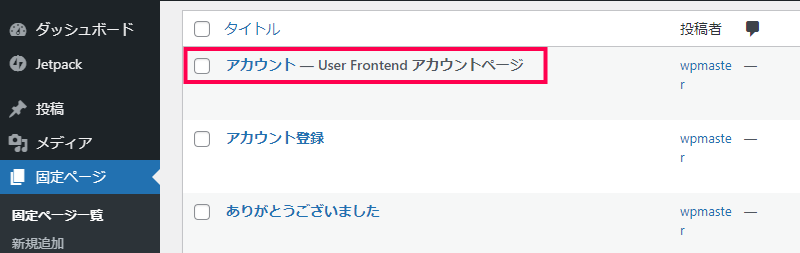
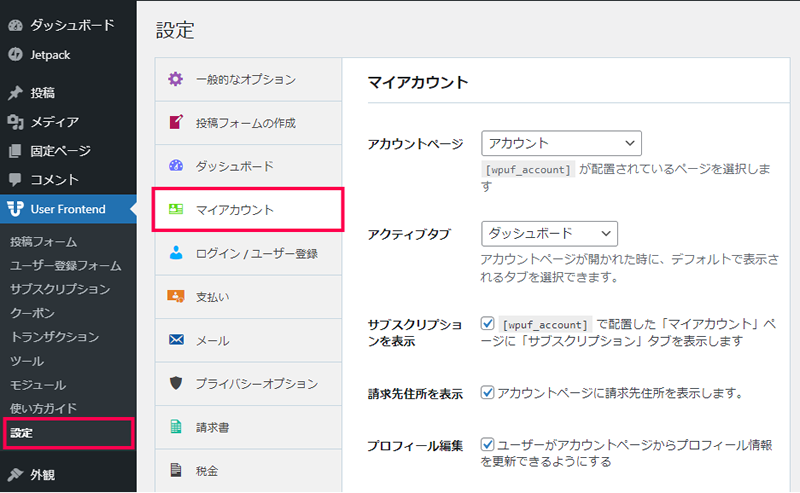
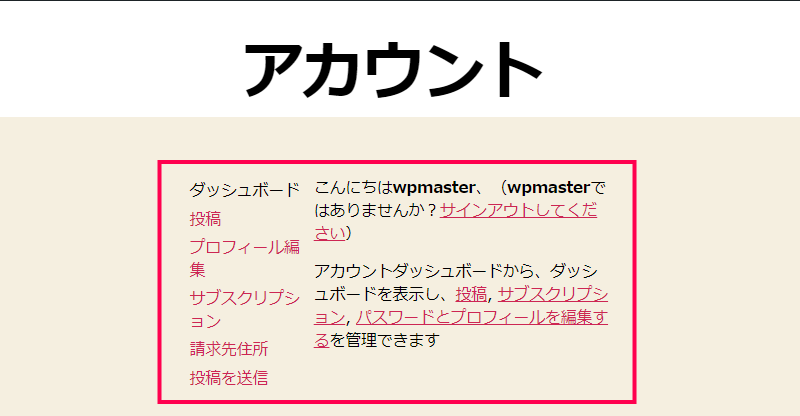
ユーザー登録をした利用者向けに、専用の管理画面を提供することができます。
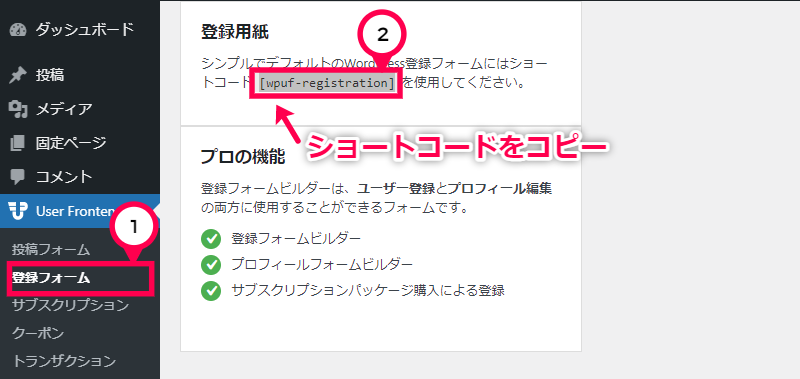
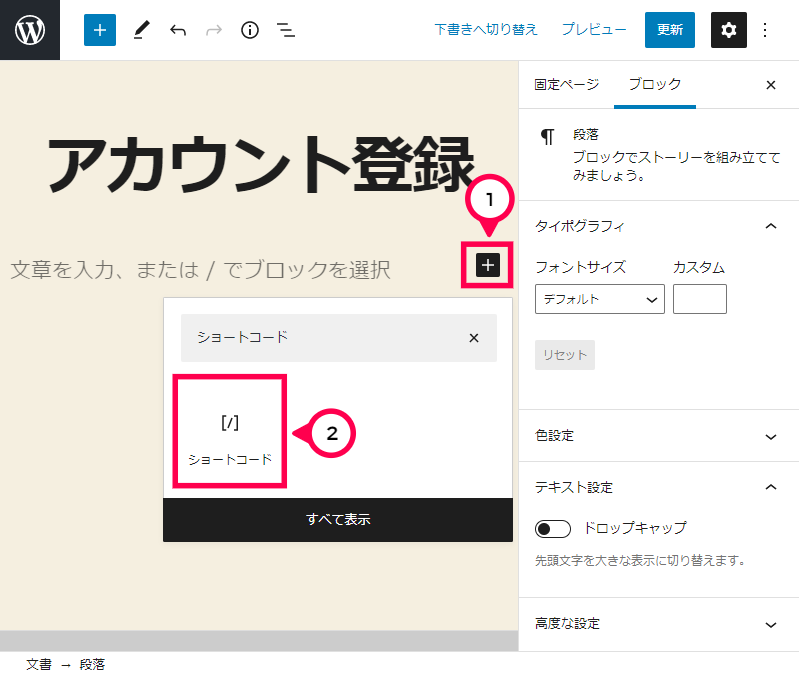
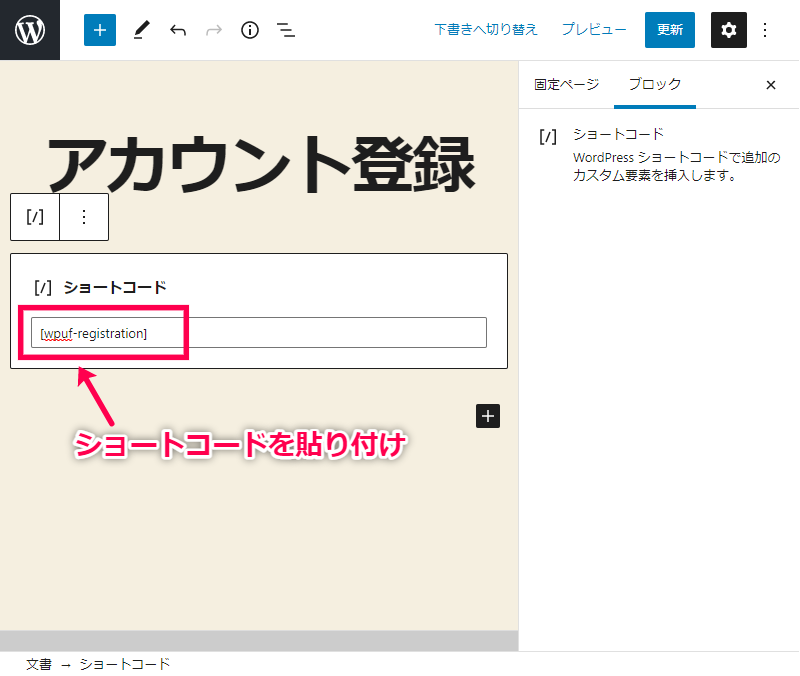
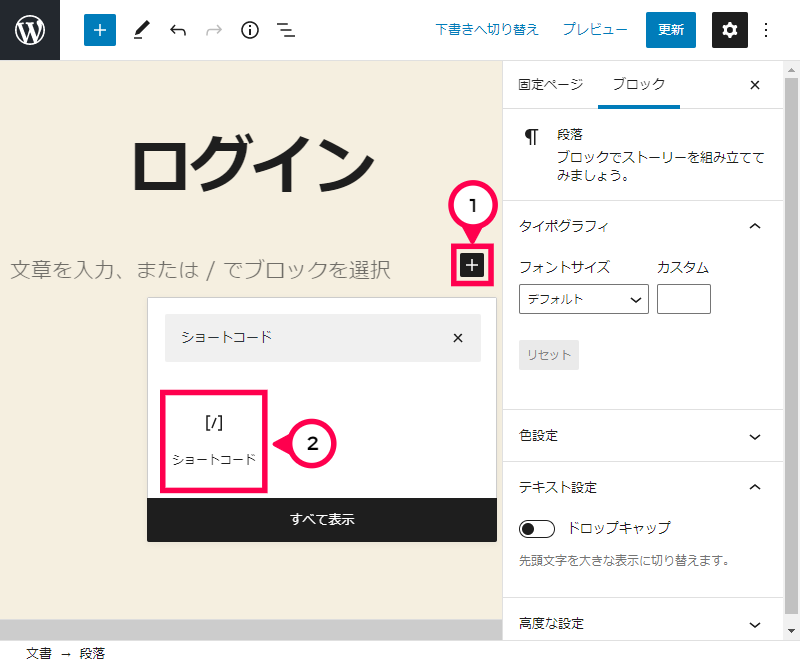
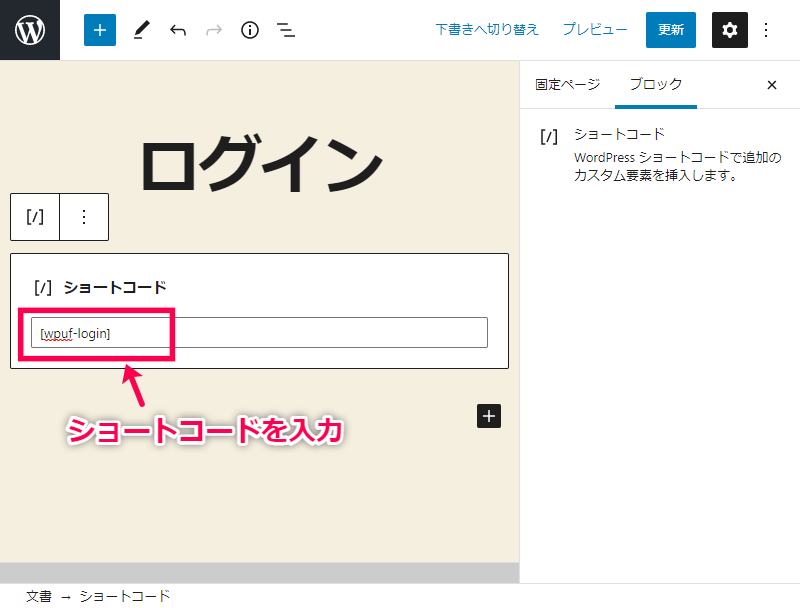
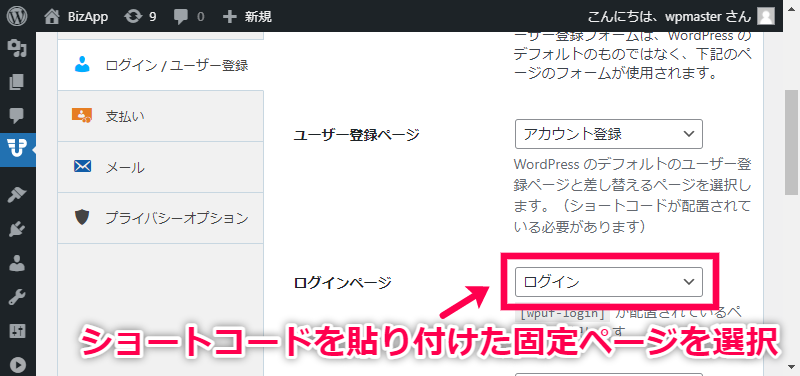
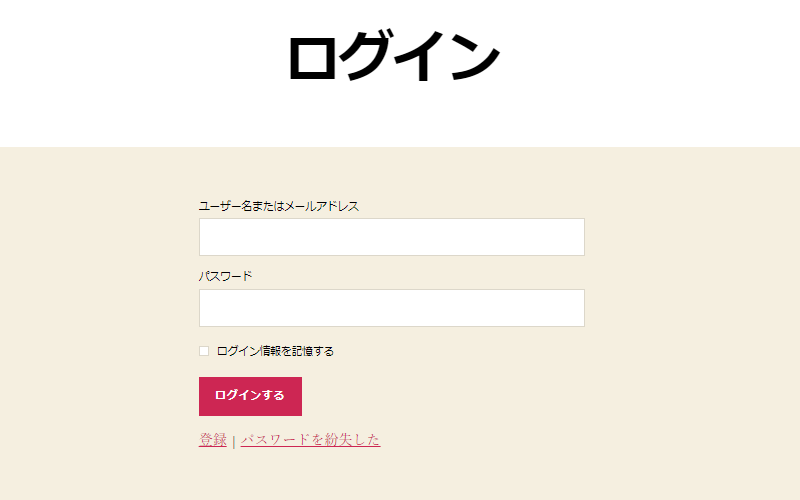
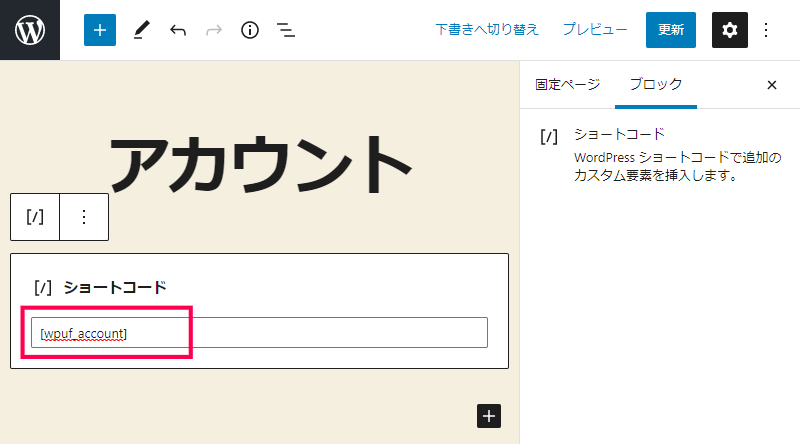
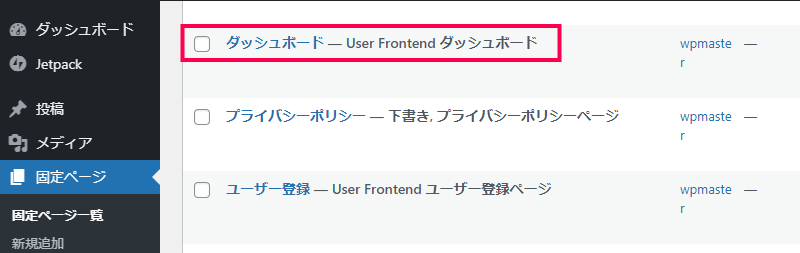
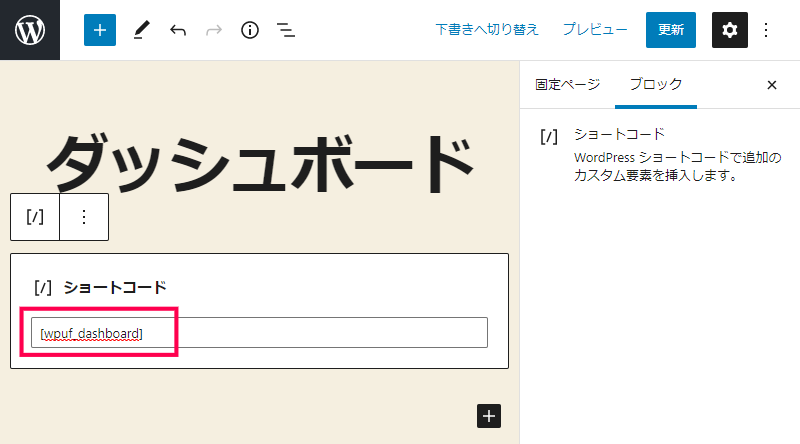
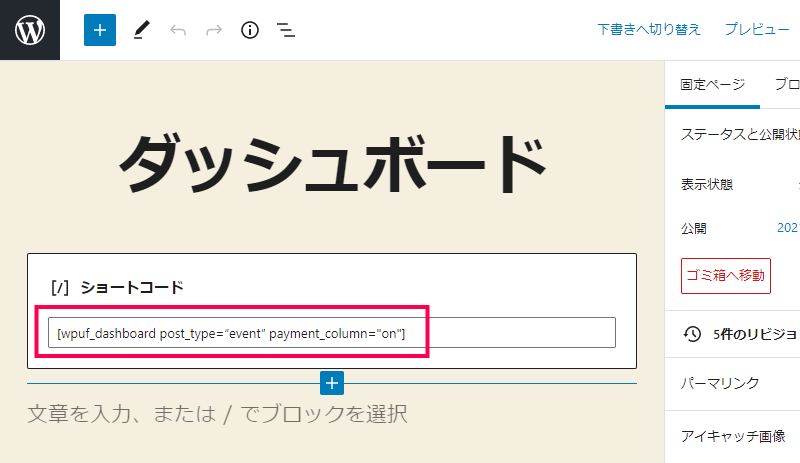
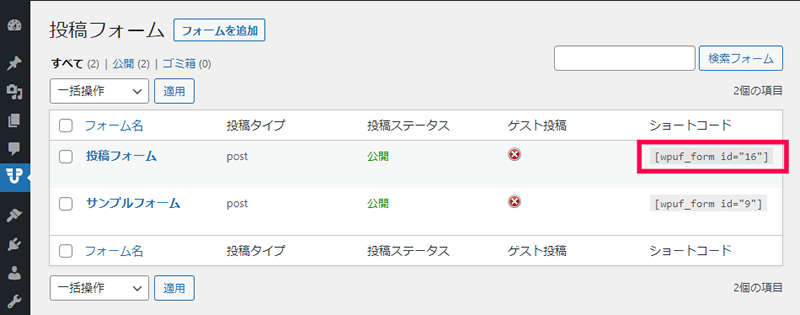
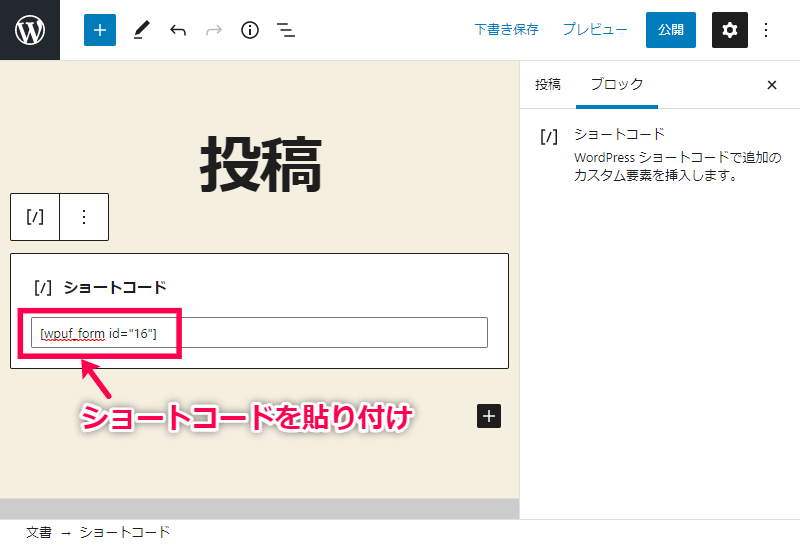
用意されているショートコードをページに貼り付けるだけで、簡単に過去に投稿したコンテンツを確認できるページや、ユーザー情報の変更機能などを行うページを自由に追加することができます。
WP User Frontend プラグインは、WordPressで構築されたサイトに利用者がコンテンツを登録する機能を追加して、商材や情報など自由に流通させるプラットフォームを構築することができます。
投稿できるコンテンツは、テキストや画像、動画の他に、WordPressやプラグインを使って提供できるメディアであれば何でも対応することができ、サブスクリプション機能を使って、いつもで有償化させることができます。
















![フォームの設定|[[通知] タブ](https://content-creation.bizapp.jp/wp-content/uploads/2021/04/wp-user-frontend-15.png)