「サイトを作成・編集していたら表示が崩れてしまった。」
「公開済みのサイトを改良したいが、工事中の状態をユーザーに見せたくない。」
そういった方におすすめなのがWP Staging Proです。
WP Staging Proでは、サイトのテスト環境を作成し、テスト環境で行なった改変を簡単に本サイトへ反映することができます。
また、サイトのコピーを作成し引越しや移行を簡単に行うこともできます。

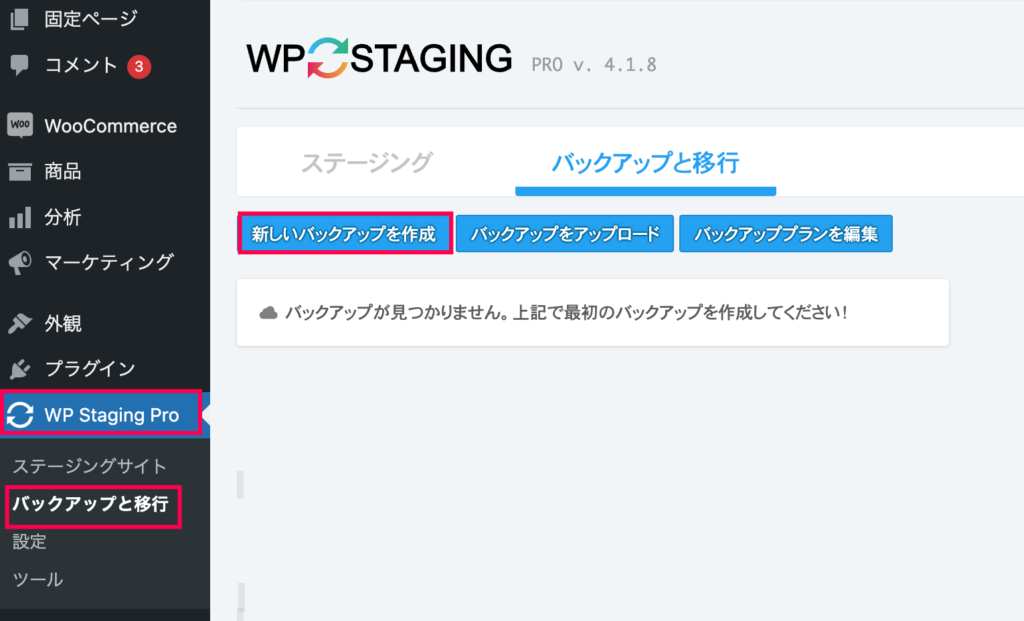
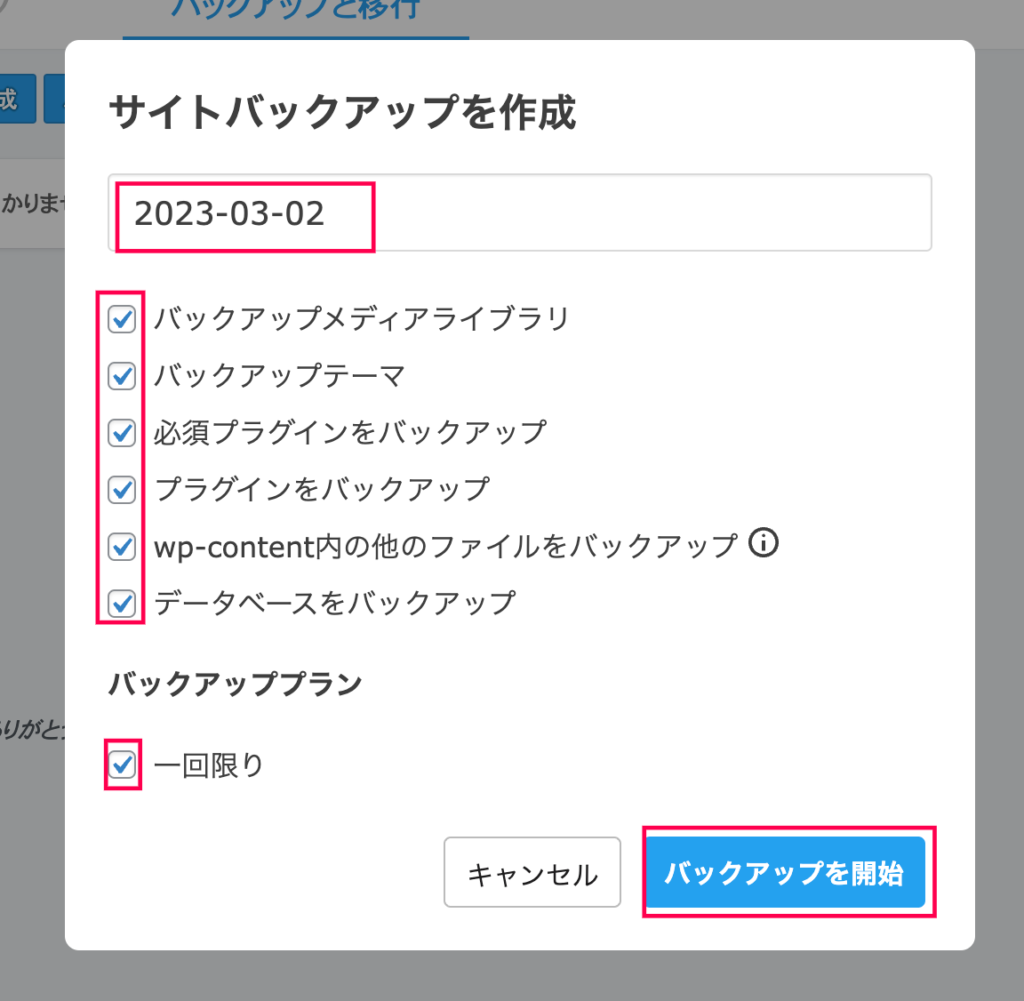
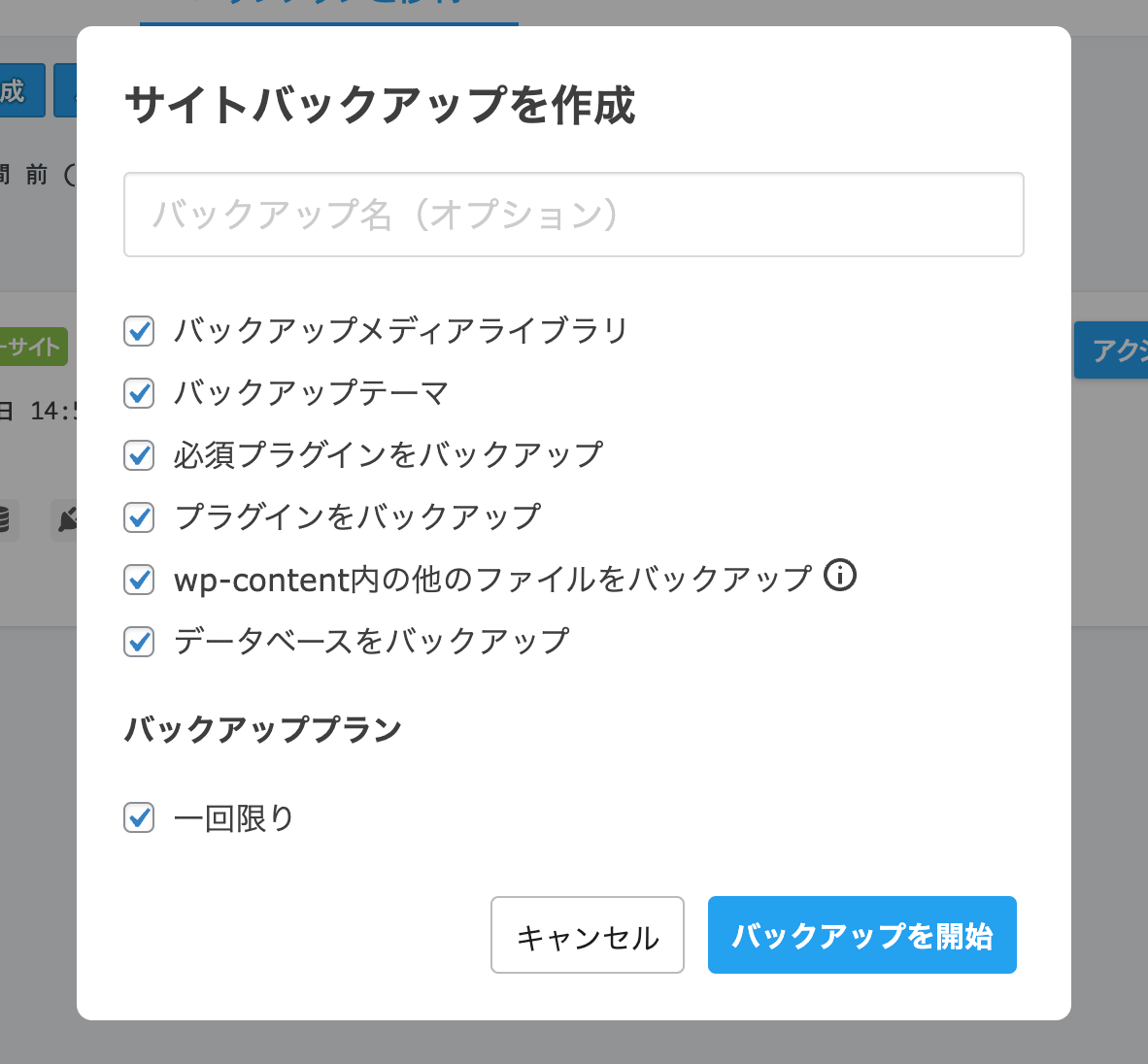
ワンクリックで高速バックアップ
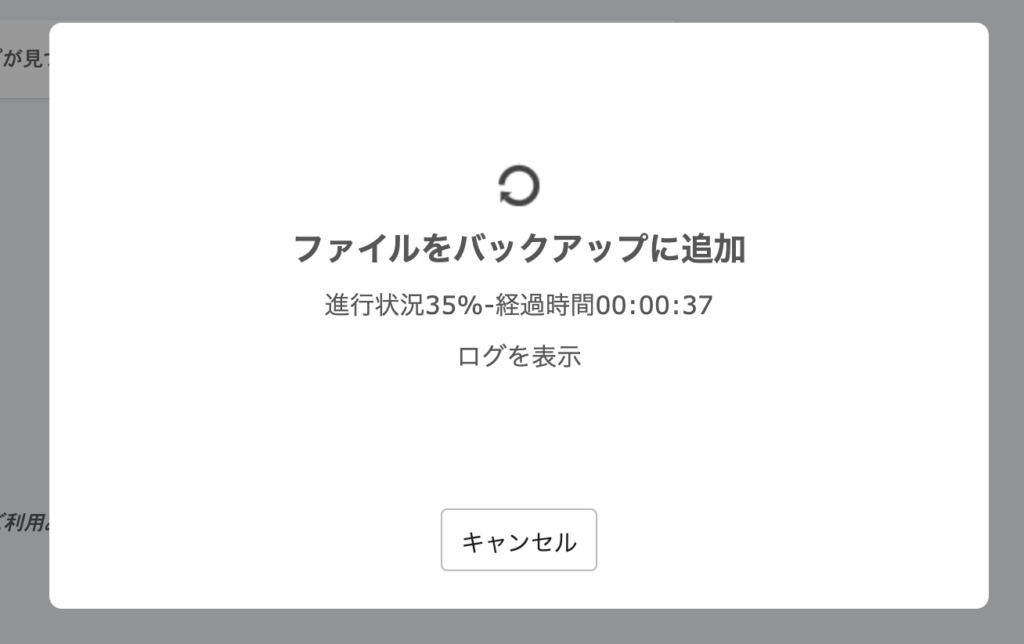
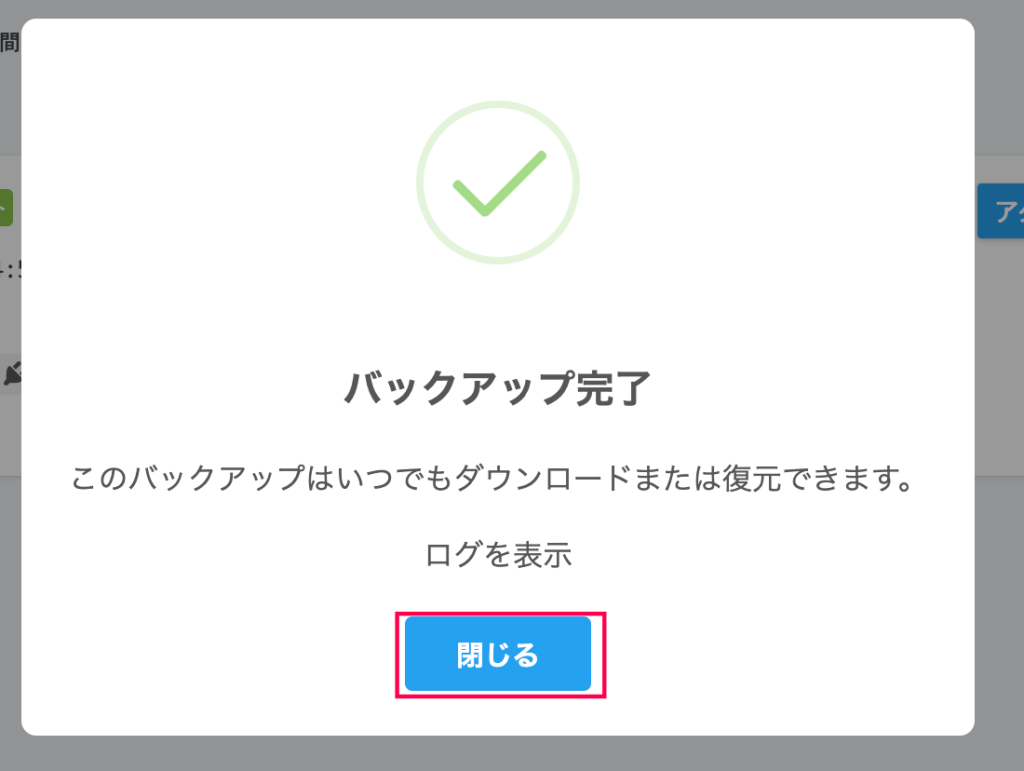
WP Staging Proはサイトのバックアップをワンクリックで簡単に取ることができます。
高度なバックアップアルゴリズムにより、他のバックアッププラグインよりも高速でバックアップの作成が可能です。

サイトのコピーを作成し簡単に移行できる
WP Staging Proはワンクリックで簡単にサイトのコピーを作成できます。
マルチサイトのクローンの作成も可能です。
作成したサイトのコピーを使用して、サイトの引越しや移行を簡単に行うことができます。

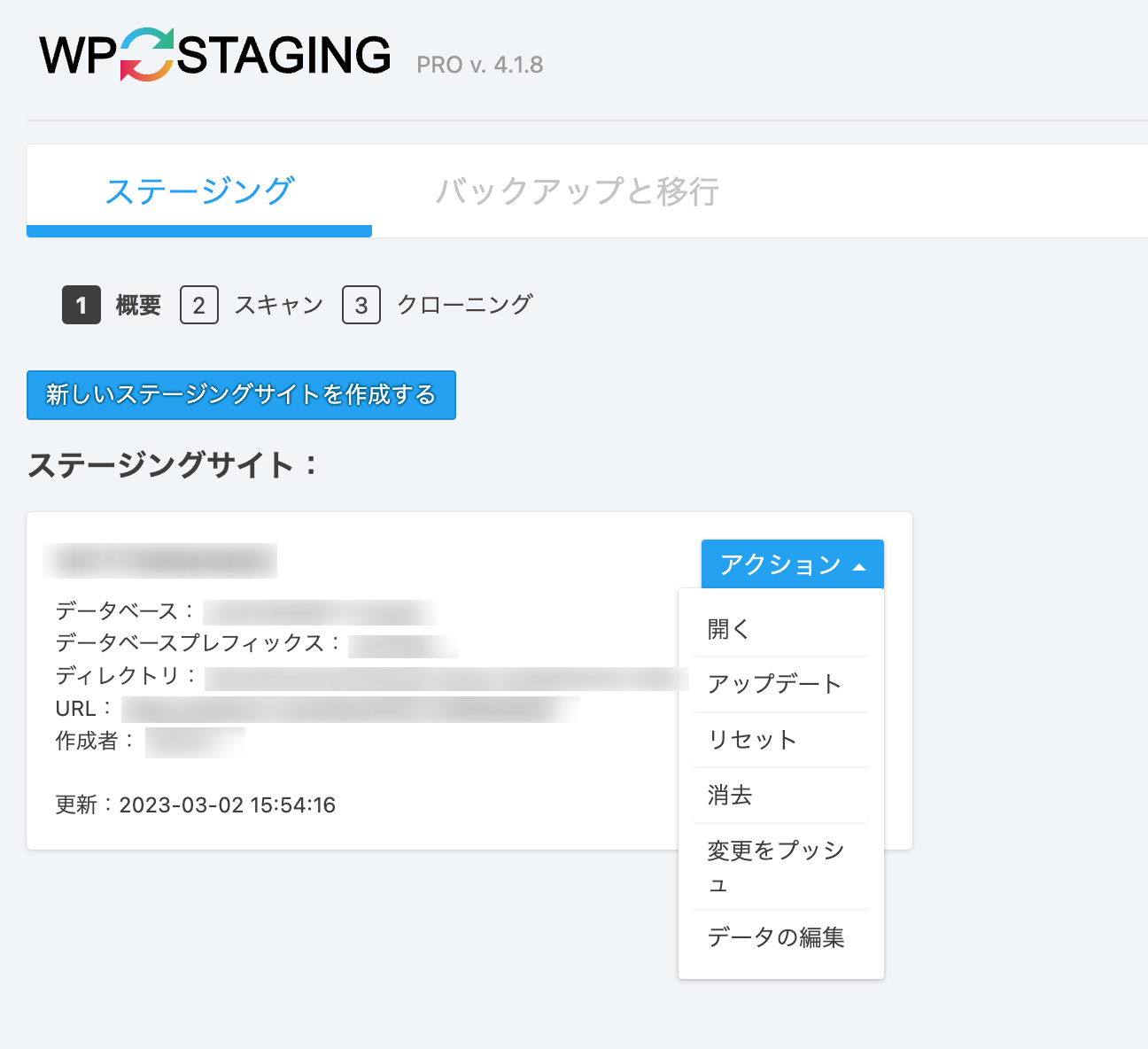
サイトのテスト環境を実装
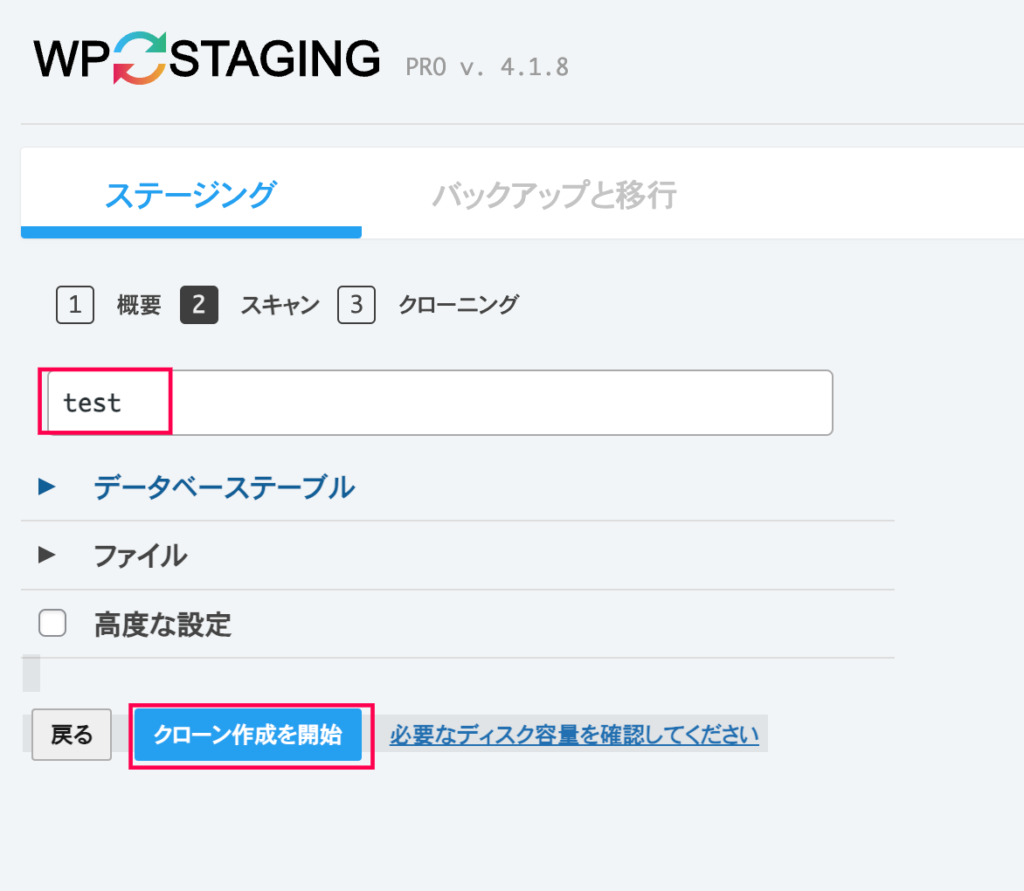
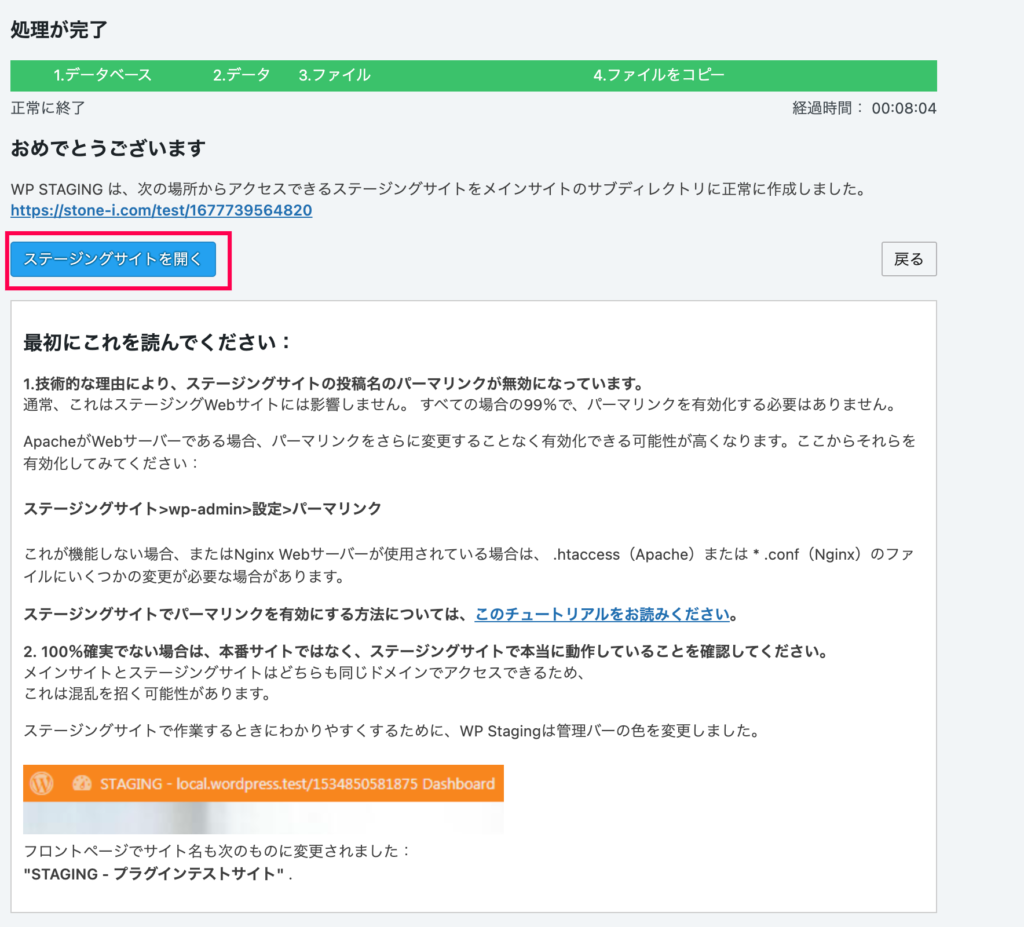
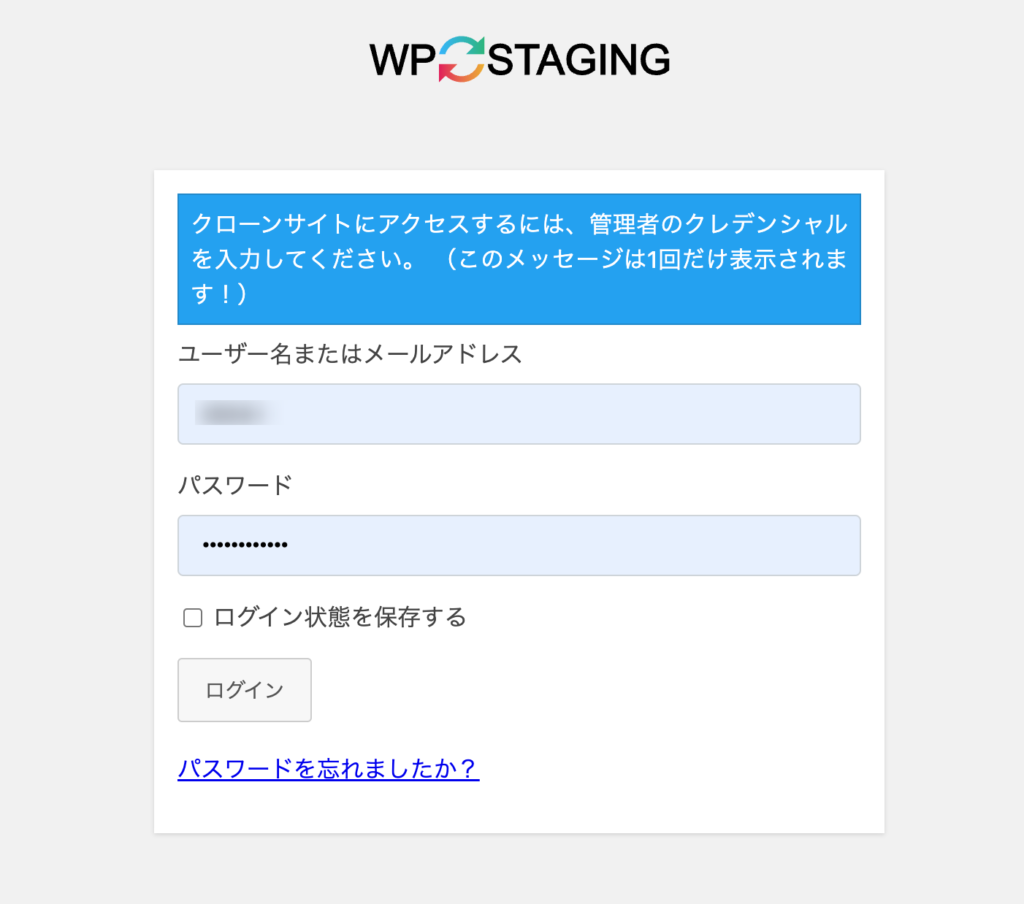
WP Staging Proは別のデータベースにサイトのコピーを作成し、テスト環境として使用できます。
本サイトを編集する前にテスト環境を編集することで、本サイトを破壊することなく不具合を発見することができます。
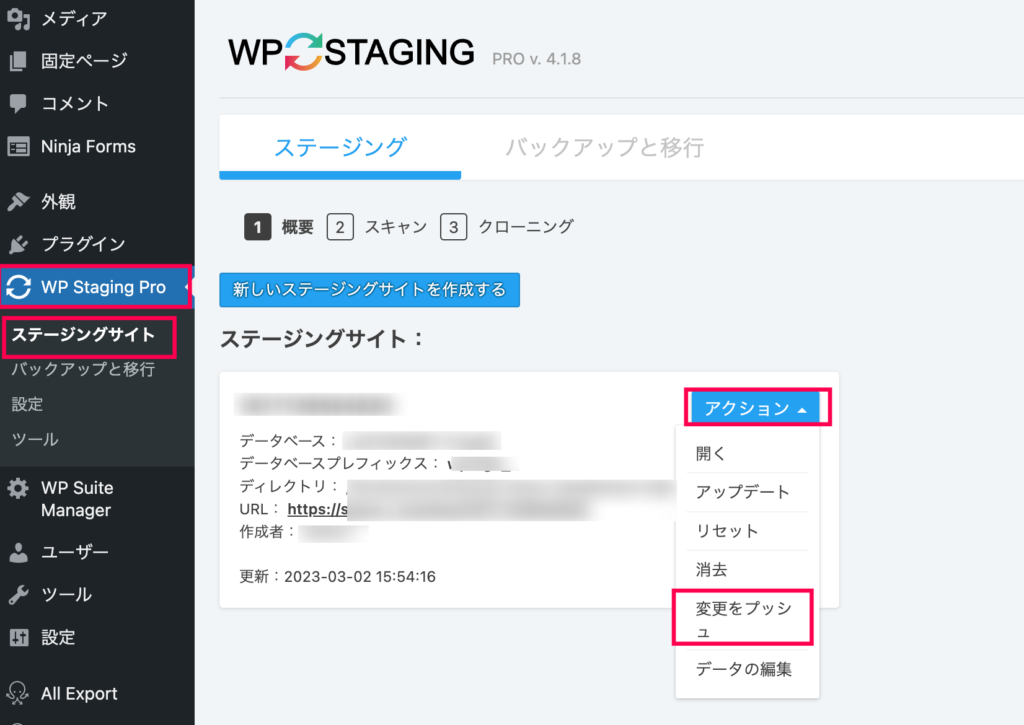
テスト環境に行なった編集は、プッシュ機能で簡単に本サイトへ反映できます。
WP Staging Proは非常に高速で安全にバックアップや、サイトのコピー、テスト環境の作成が行えるプラグインです。
50GB以上のサイズの大きなサイトにも対応しています。