WP Review Proは、固定ページや投稿に関するレビュー(評価)の追加や集計など、「レビュー」に関する様々な機能を追加するプラグインです。
Amazonのカスタマーレビューなどで利用されている、「★」を使った表示以外に、点数やパーセントなどを使った数値評価の表示や、「いいね」ボタンや「コメント」欄などを設置して、ページの閲覧者からの反応をレビューに反映させることもできます。
また、Googleマップや、Facebookページなどの外部サイトのレビューを取り込んで表示させることができます。
サイトに商品やサービスに関するレビュー記事を追加したり、GoogleやFacebookなど外部レビューを取り込んで表示するなどの機能を利用したい管理者向けのプラグインです。

様々な評価方法に対応したレビュー表示
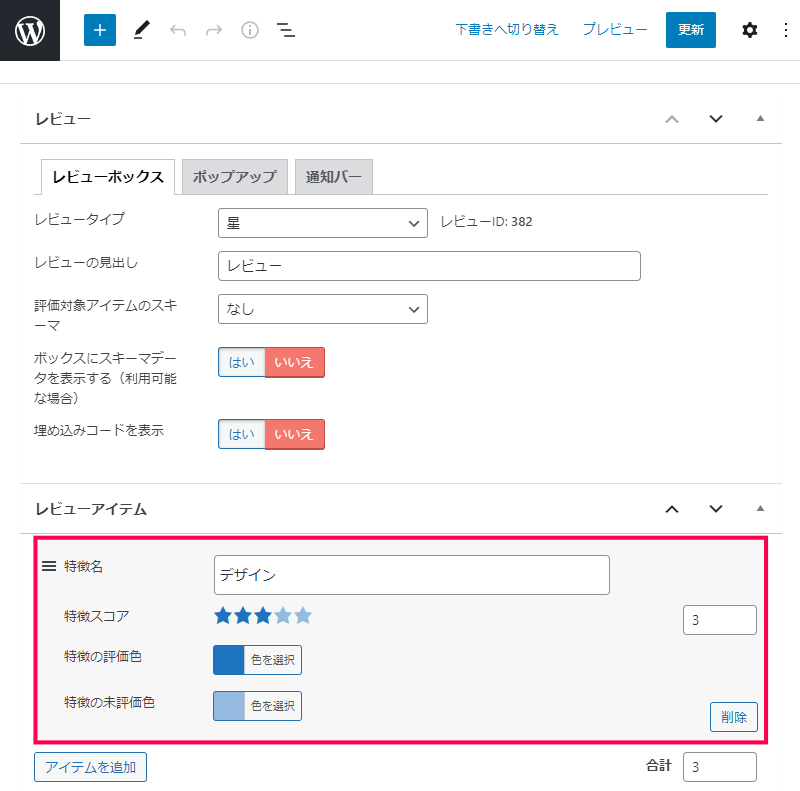
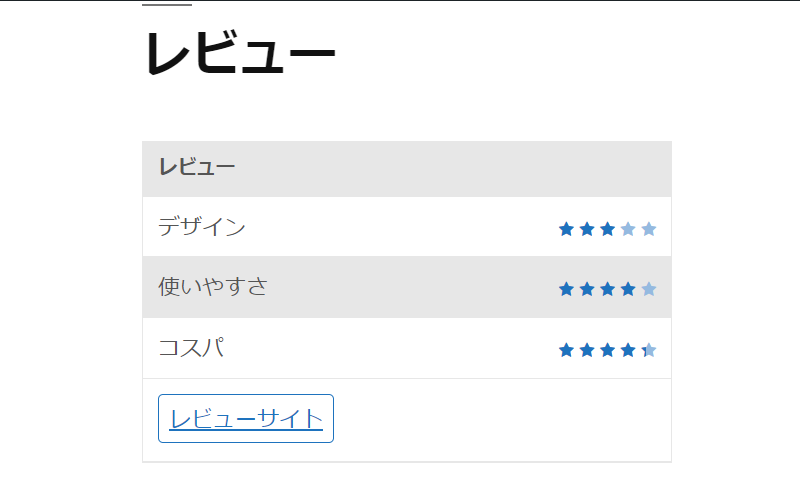
レビュー記事やサイトでよく見かける「★」を使った星評価の他に、点数やパーセント表示など、レビューする内容に沿ってスタイルを変更することができます。
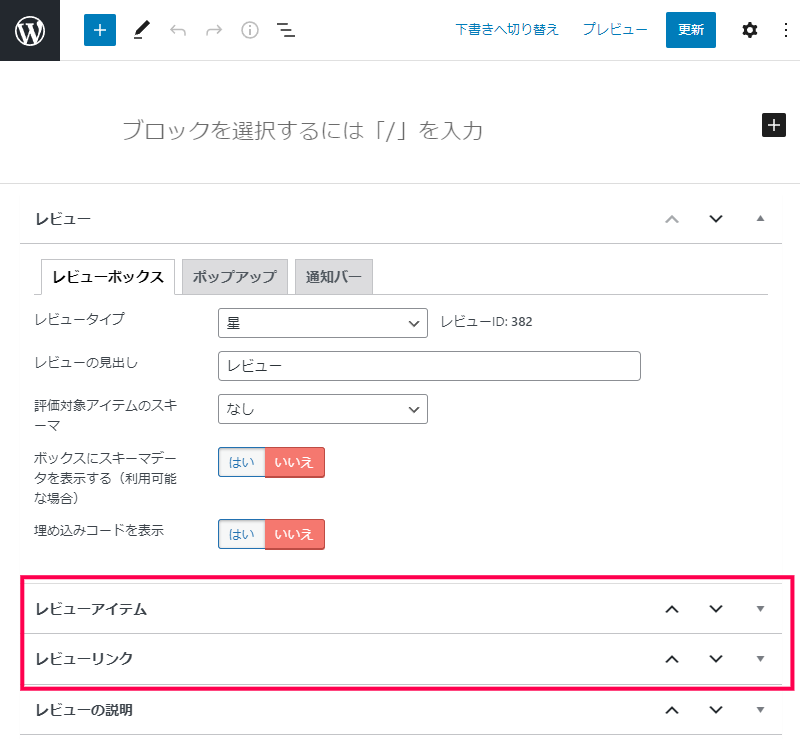
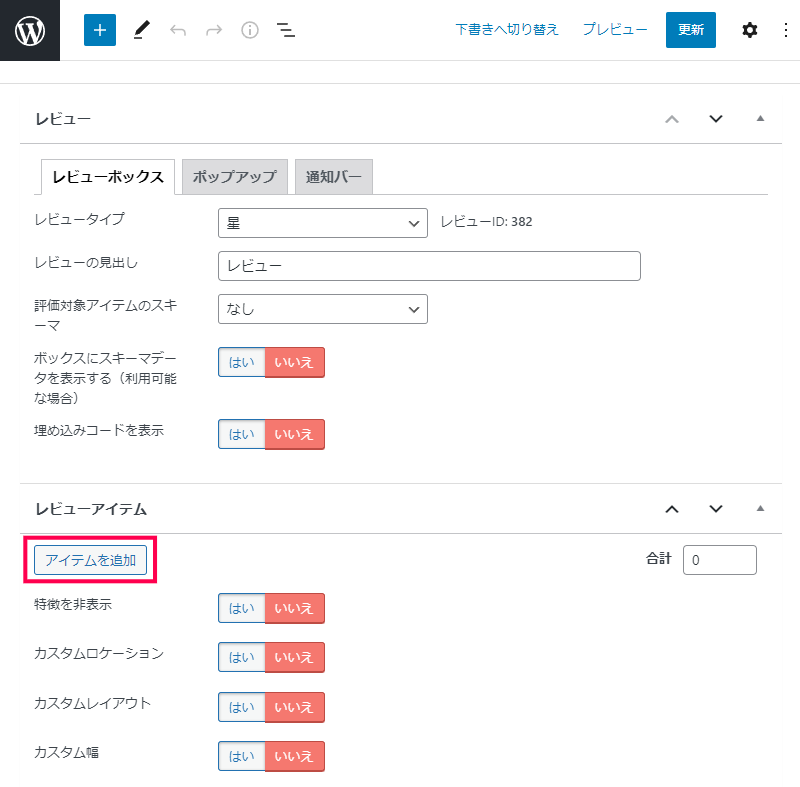
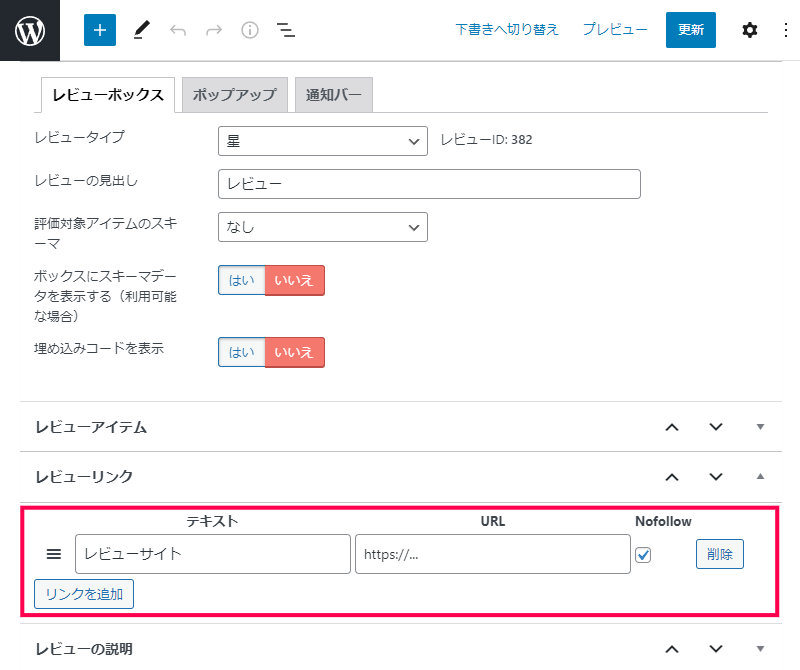
特徴別レビューの他にも、「良かった点」や「悪かった点」などの相反する2つの説明を追加したり、表示するレビューを自由にカスタマイズすることができます。

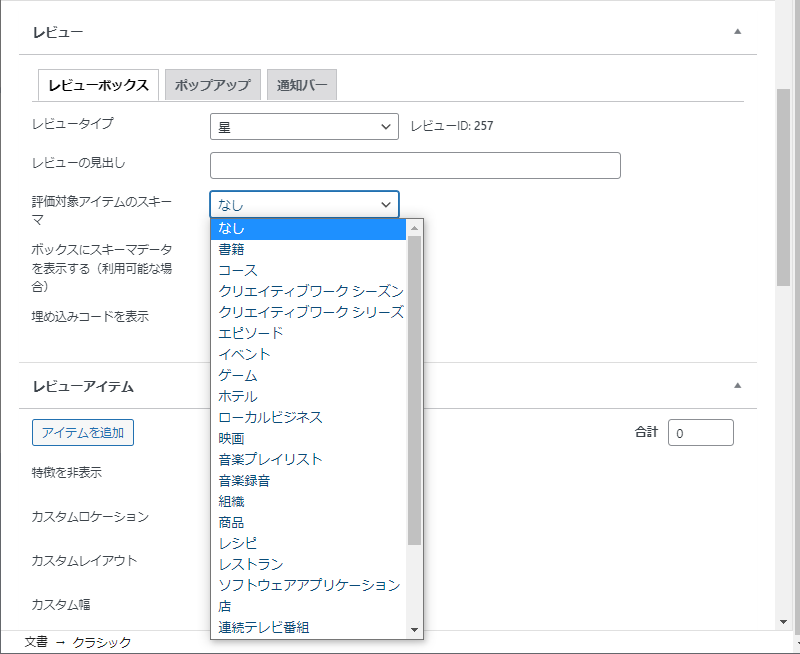
16種類のデザイン済みテンプレートを選択可
「本」や「映画」「ゲーム」など、16種類のデザイン済みテンプレートを使用することで、レビューの表示を簡単にサイトに追加することができます。
用意されたテンプレートをサイトのデザインやブランディングに合わせて編集を加えることもでき、サイトのデザインに合わせたレビュー機能をカスタマイズして導入することができます。

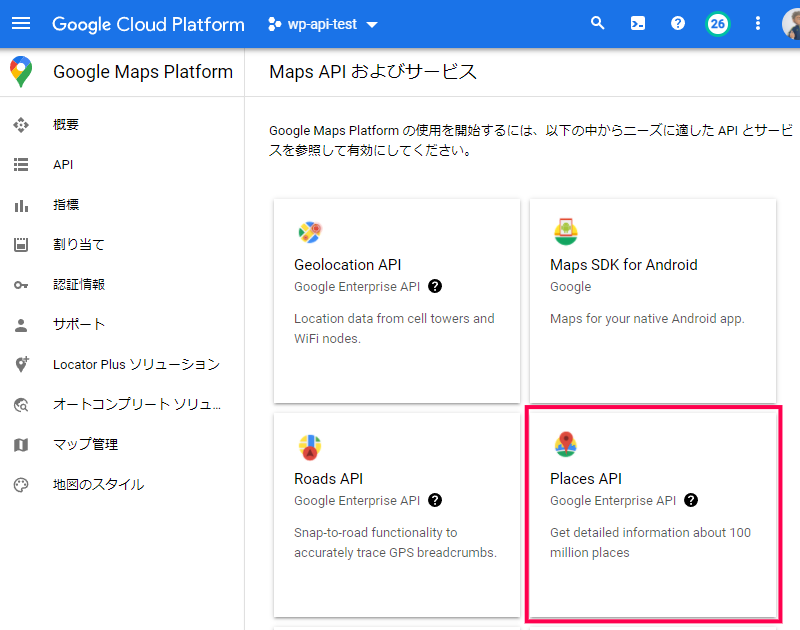
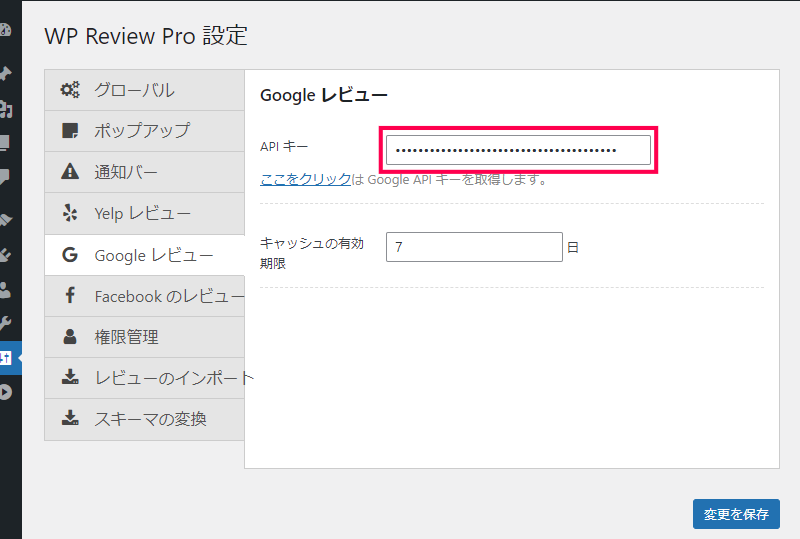
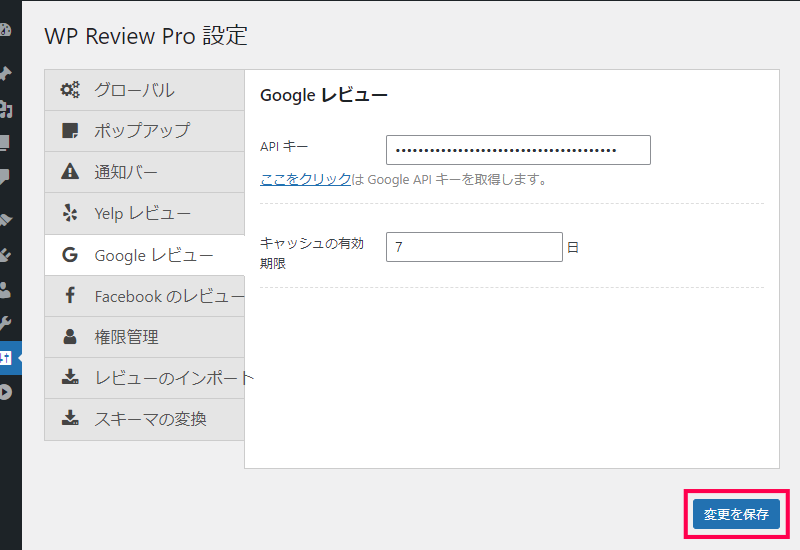
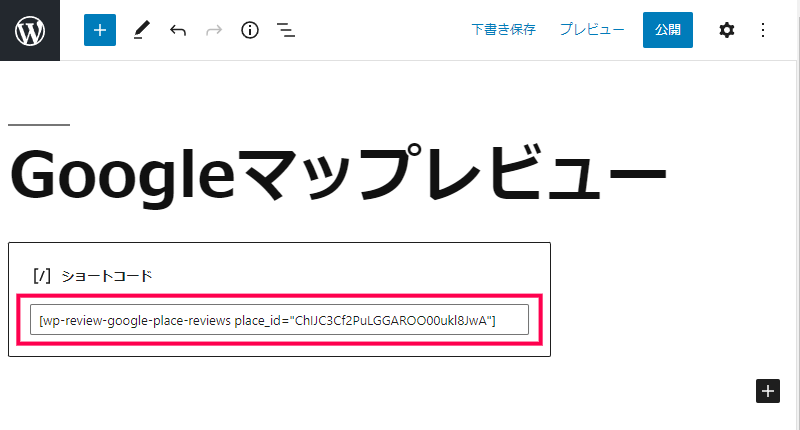
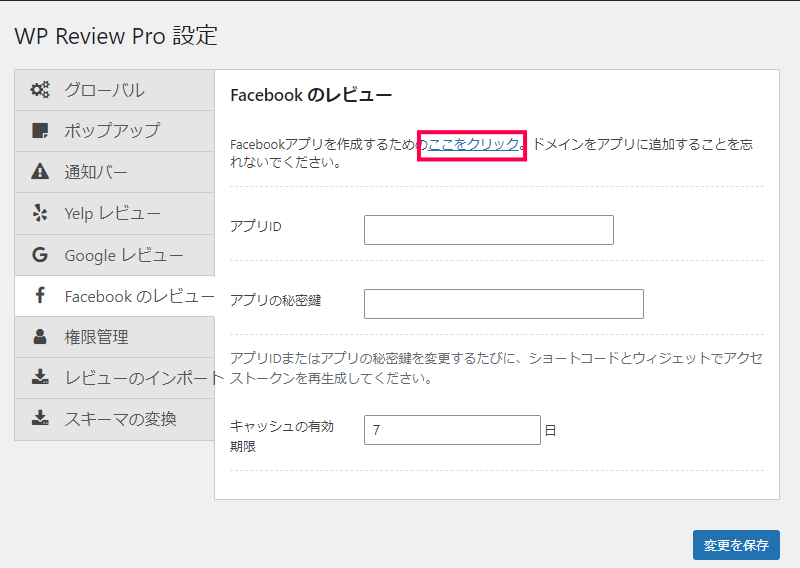
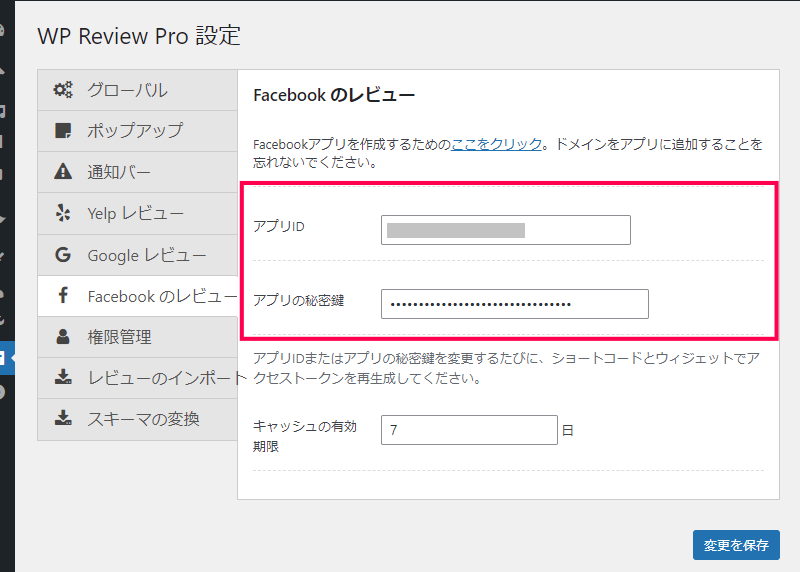
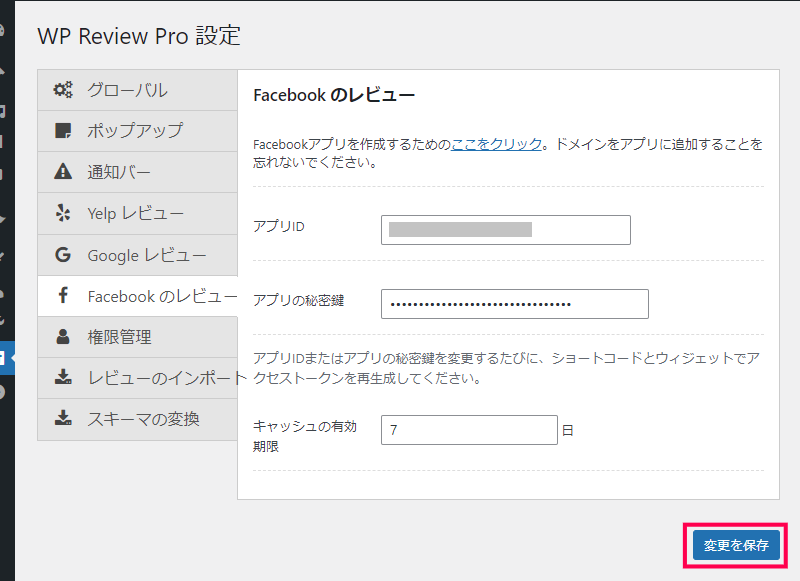
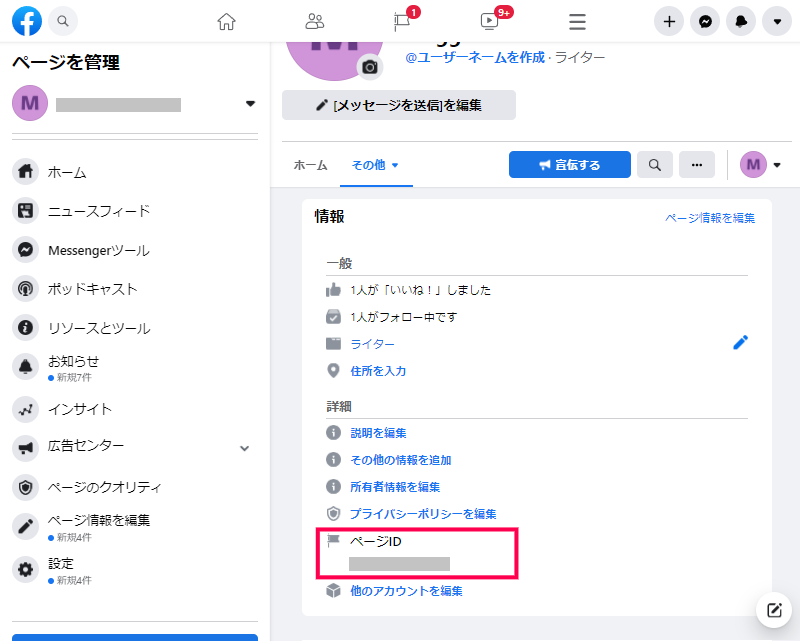
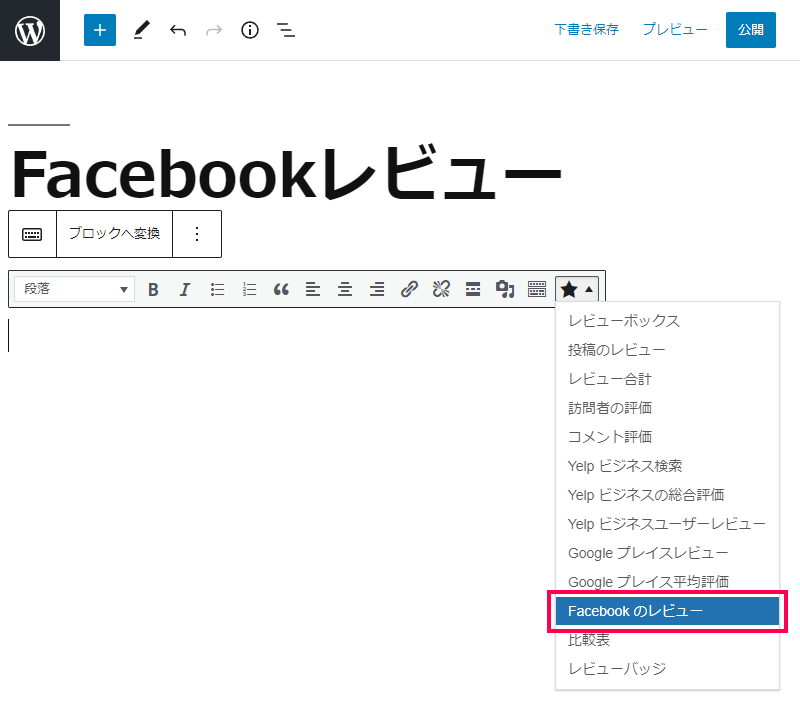
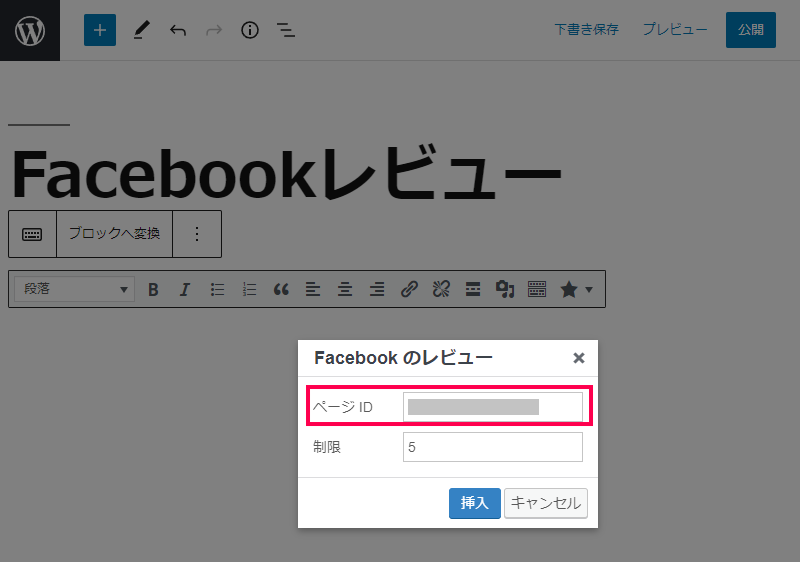
Google マップレビューや Facebook レビューに対応
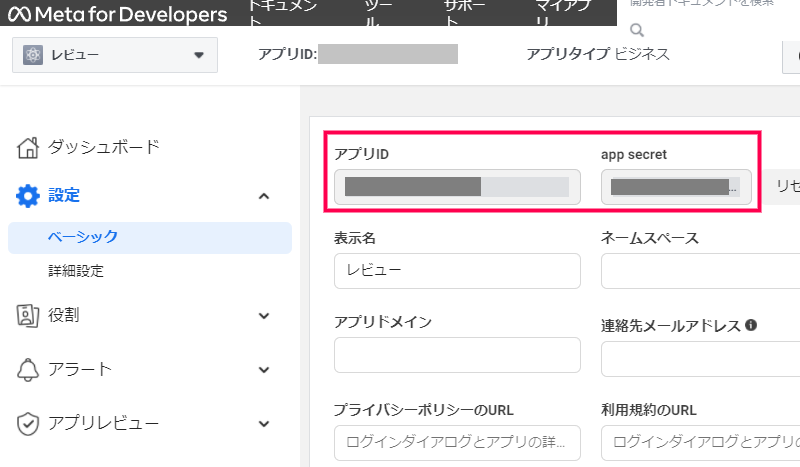
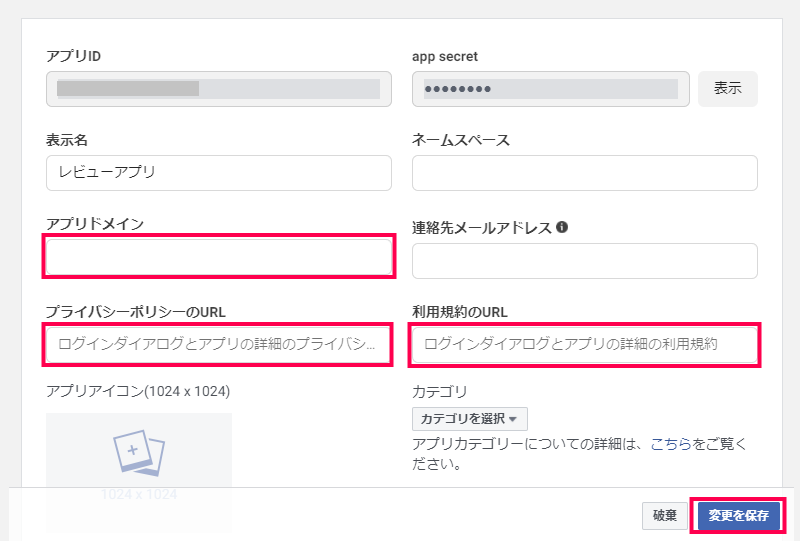
Google マップ上に投稿されたレビューや Facebook ページに追加されたレビューなど外部のレビュー内容をサイト上に取り込み・表示させることができます。
WP Review Proは、サイトにレビュー機能を追加したり、投稿されたレビューの集計結果をサイト上への表示するプラグインです。
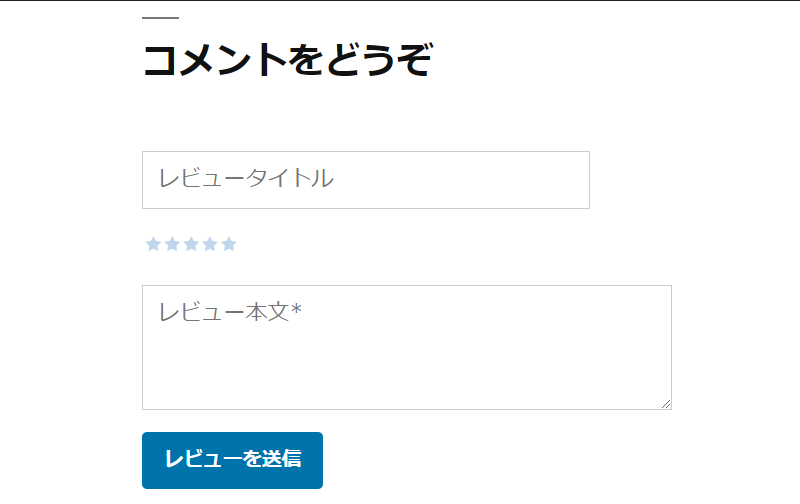
評価サイトでよく使われる「★」による星評価の他にも、点数やパーセントなど、様々なスタイルでレビューを投稿する他に「いいね」ボタンや「コメント」欄などを設置して閲覧者からの反応をフィードバックすることもできます。
外部のGoogleマップや、Facebookページなどのレビューについても取り込んで表示させることができるなど、様々な方法でサイトにレビュー機能を追加するプラグインです。