履歴書管理を使用することで、応募者が応募フォームで、あらかじめ用意された履歴書のフォーマットに沿って内容を記入し、
履歴書を提出できるようになります。
履歴書を用意しておくことで、応募者が応募したいと思ったタイミングで手間をかけずに応募できるようになります。

応募フォームで履歴書の記入・提出
- 応募者が応募しやすくなります
- 履歴書を一覧表示し、必要に応じて特定ユーザーへのアクセス制限ができます
- 応募者の連絡先を表示制限できます
履歴書管理を使用することで、応募者が応募フォームで、あらかじめ用意された履歴書のフォーマットに沿って内容を記入し、
履歴書を提出できるようになります。
履歴書を用意しておくことで、応募者が応募したいと思ったタイミングで手間をかけずに応募できるようになります。

セットアップウィザードで初期設定します。



これで、セットアップウィザードで初期設定が完了しました。
次は、固定ページのショートコードを確認します。
セットアップウィザードを使って初期設定した方は、固定ページは作成された状態になります。
以下のステップはスキップして基本設定にお進みください。
セットアップウィザードを使用しなかった場合は、最初にこのプラグインを利用するのに必要な固定ページを作成する必要があります。
ここでは、固定ページを作成するショートコードを確認します。
セットアップウィザードを使って初期設定した場合は、固定ページは作成された状態になります。
このステップはスキップして基本設定にお進みください。
[submit_resume_form]
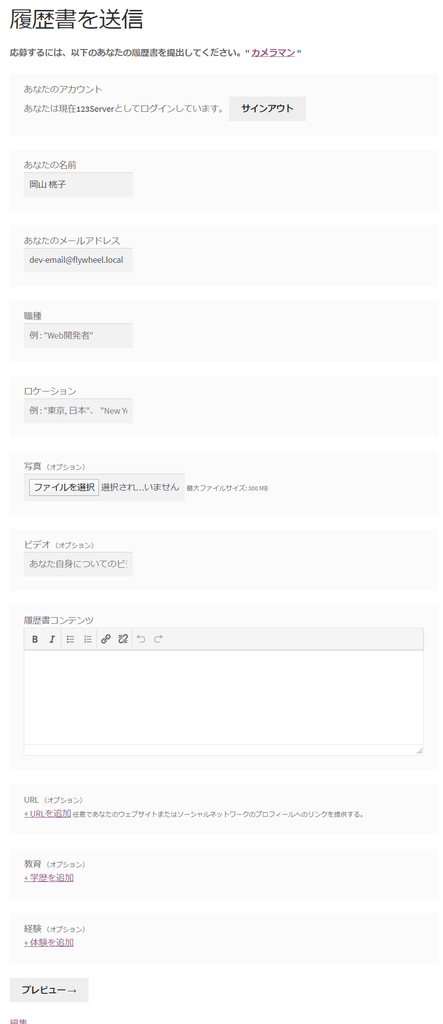
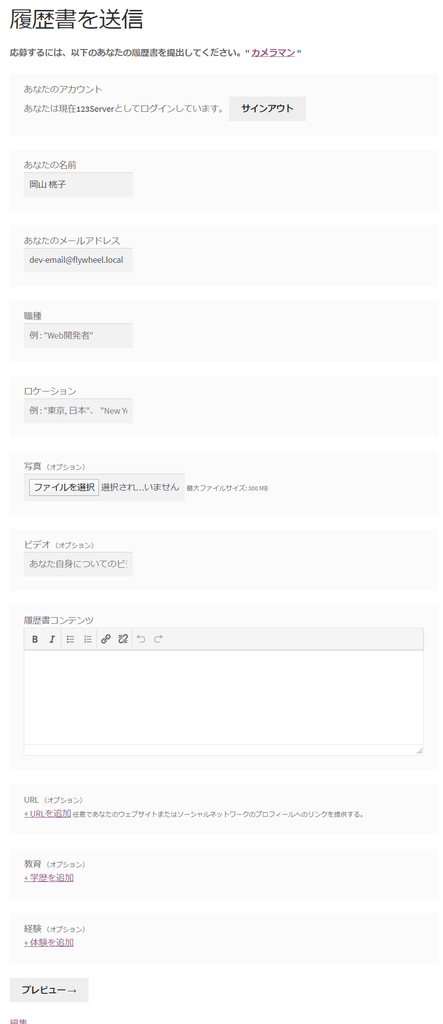
フロントエンドの履歴書提出フォームです。
サイトのユーザーに履歴書を提出して求人申込してもらう場合に必要なページです。
テキストモードで、ショートコードが pre タグなどに囲まれていないか確認してください。
[candidate_dashboard]
ログインしたユーザーが利用できるダッシュボードで、提出した履歴書を表示します。
編集や削除ができます。
[resumes]
履歴書の一覧を表示したり、確認したりするページです。
[jobs] のショートコードと似た働きをします。
以下のようなさまざまなオプションがあります。
・per_page:ページごとにいくつの履歴書を表示するべきか設定
・order :ASC (昇順) / DESC (降順)
・orderby:どの順で履歴書を並べるかを設定。デフォルトは post_title
・show_filters:true/false フィルターを表示(場所のフィルター検索etc)
・ show_categories:フィルターでカテゴリーを表示
・categories:カテゴリスラッグのコンマ区切りのリスト。そのカテゴリーの履歴書を表示
・featured:デフォルトは false 注目の履歴書のみ表示
<例> [resumes categories=”cat-1,cat-2″ per_page=”20″]
履歴書は、ランダム表示も可能です。
・orderby=”rand”:ランダムな履歴書表示
・orderby=”rand_featured”:リスト上に注目の履歴書を表示。他の履歴書はランダム表示
<例> [resumes per_page=”10″ orderby=”rand_featured”]
これで、固定ページを作成するためのショートコードの確認が完了しました。
次に、履歴書管理の基本設定のやり方を確認します。
履歴書管理の基本設定方法を確認します。


これで、履歴書管理の基本設定方法を確認できました。
次に、履歴書の送付プロセスを確認します。
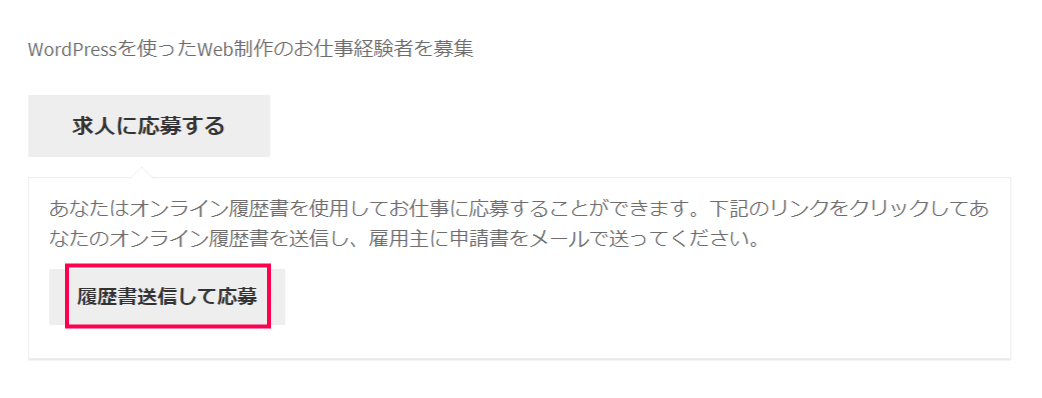
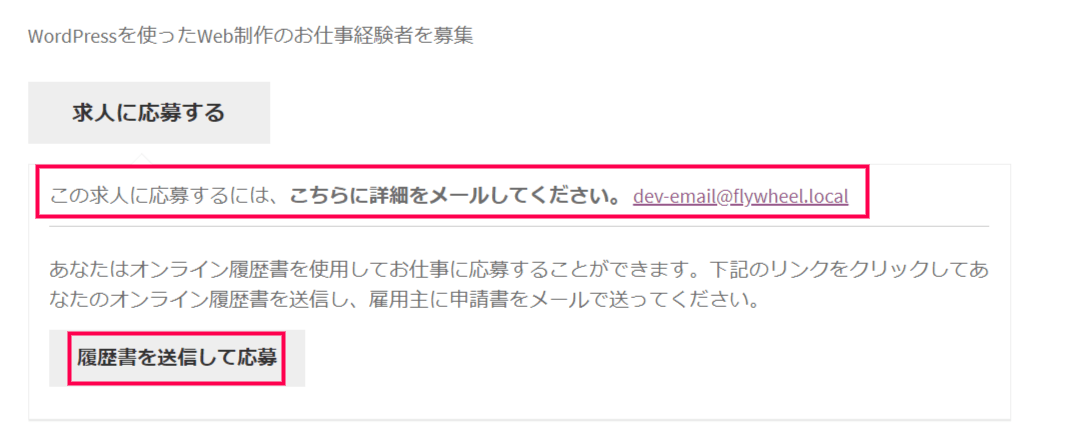
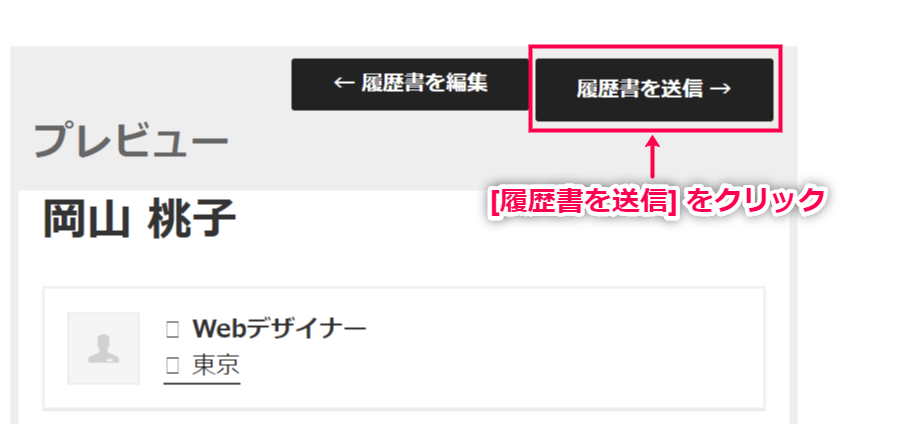
ユーザーがどのように履歴書を送付できるか、そのプロセスを確認します。






これで、履歴書の送付プロセスが確認できました。
次に、履歴書の管理方法を確認します。
提出された履歴書の承認や閲覧、編集など管理方法を確認します。



これで、履歴書の管理方法を確認できました。
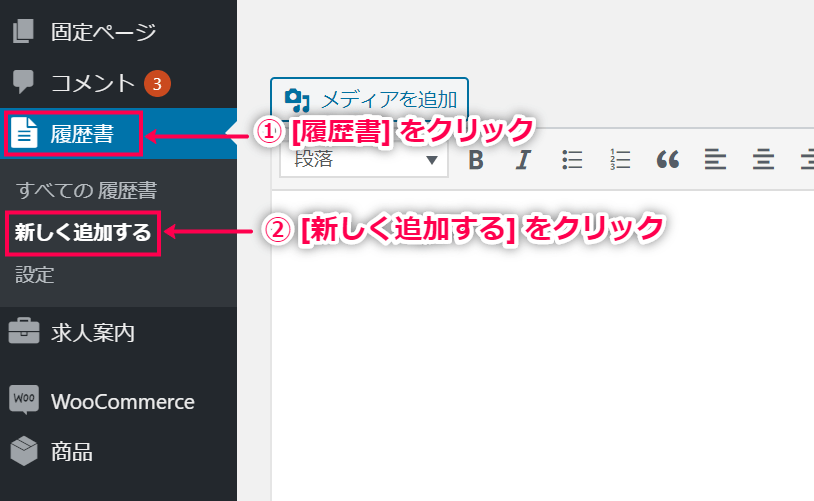
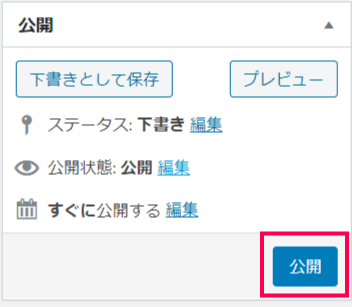
管理画面で履歴書を追加する方法を確認します。



これで、履歴書を追加できました。
レビュー
レビューはまだありません。