クーポンコードは集客に有効ですが、毎回クーポンコードを入力するのは面倒だと感じる人もいます。
URLクーポン適用では、URLにクーポンを自動で割り当てることで、特別なキャンペーンを実行したり、お客様にわざわざクーポンコードを入力してもらう手間を省いたりできます。
これにより、コンバージョン率のアップの向上が見込めます。
また、メールマガジンで定期的にクーポンURLを発行し、リピーターを確保する、といった使い方もできます。
URLにアクセスしてクーポンを適用
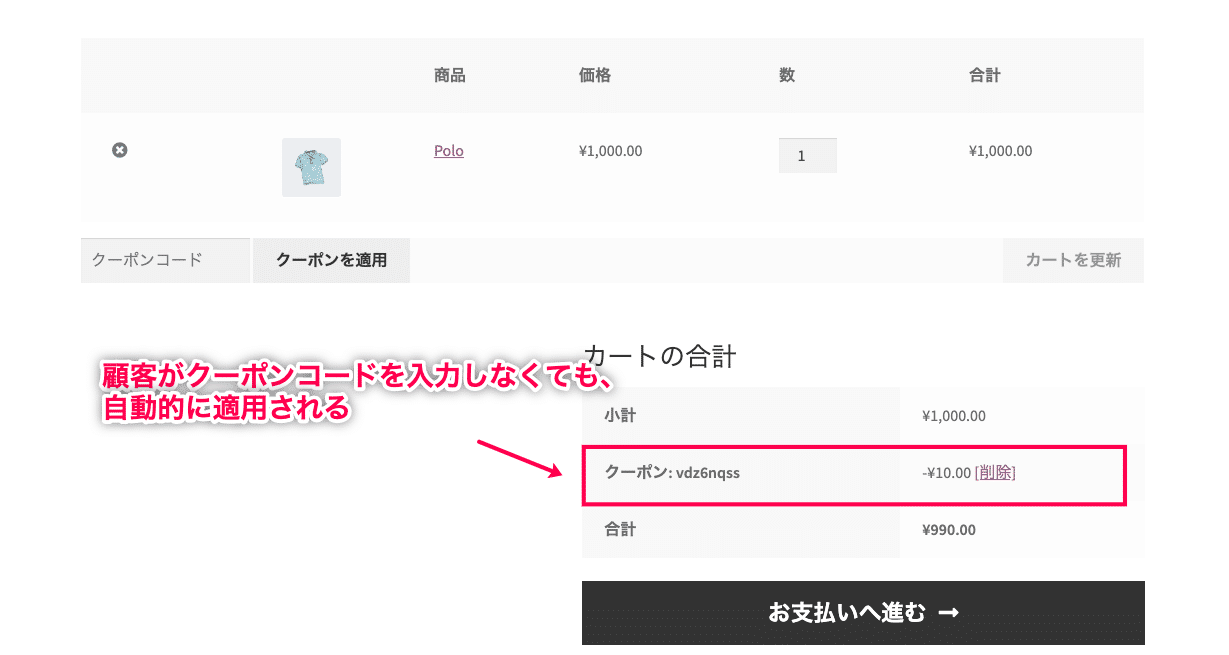
標準の WooCommerce では、クーポンを適用するためにお客様がクーポンコードを入力する必要があります。
しかし、このプラグインを利用することで、専用のURLにアクセスしてもらうことでクーポンが自動で適用できます。
クーポンコード入力フィールドを非表示に
クーポンの入力項目があると、サイトを離脱して、クーポンを探す顧客が少なからずいます。
URLクーポン適用で、標準の WooCommerce で表示されているクーポンコード入力項目を非表示にすることで、コンバージョン率を向上させることができます。
QRコードからのアクセスでクーポン適用も可
URLにアクセスするだけでクーポンを適用することができるため、QRコードからのアクセスでもクーポンを適用することができます。
そのため、名刺にQRコードを入れたり、キャンペーン用のビラにQRコードを設置したりと、幅広く活用できます。
URLクーポン適用を導入することで、これまでのような、クーポンコードを知り、ショップにアクセスし、カート画面で入力をする、といった流れを簡略化することができます。
ショップにアクセスした段階でクーポンが適用されているので、顧客は買い物に集中することができます。
URLクーポン適用でクーポンURLを発行し、コンバージョン率の向上を狙いましょう。
URLクーポン適用 の使い方
プラグインの初期設定
ここでは、初期設定でクーポンコードの入力フィールドを非表示にする流れを解説します。
この設定をしなくてもプラグインは動作するので、必要に応じて設定するようにしてください。
- [WooCommerce] > [設定] > [一般]に移動

- クーポンコードの入力フィールドを非表示にしたいページにチェック

- [変更を保存]ボタンをクリック
これでクーポンコードの入力フィールドを非表示にすることができました。
カート画面、決済画面、もしくは両方からフィールドを消すことができます。


これにより、顧客がクーポンコードを探すために決済画面から離脱せず、コンバーション率が高まる場合があります。
クーポンの作成方法
クーポンの作成の流れを解説します。
ここでは、クーポンを適用するためのURLの設定や、URLにアクセスするだけでカートに商品を追加する設定などができます。
- [WooCommerce] > [クーポン]に移動
- [クーポンを追加]もしくは[最初のクーポンを作成する]をクリック

- [クーポンデータ]の[一般]タブをクリック

- [固定のURL] – 顧客がアクセスすると、自動的にクーポンが適用されるURLを作成
- [カートに追加する製品] – URLにアクセスするだけで追加される商品を選択(現時点では1品目のみ選択可)
- [ページリダイレクト] – [固定のURL]にアクセスした時にリダイレクトされるページを指定
- [適用を延期] – カート内の商品がクーポンの条件を満たしていない場合、クーポン情報を記憶して、条件が満たされた後でクーポンが有効になる
- [公開]もしくは[更新]をクリック
これでクーポンの作成が完了しました。
[固定のURL]では、実際にページが存在するURLを指定しないと、アクセスした時に404エラーが表示されます。
しかし、URLに coupon/20off など、「これはクーポンのURLだ」と認識されやすいURLにしたい場合もありますよね。
そんな時は、[ページリダイレクト]でリダイレクト先のURL(商品一覧ページや、商品単一の詳細ページなど)を指定することで404エラーを回避できます。
[固定のURL]に実際に存在するページを指定している場合は、[ページリダイレクト]は空白のままでも404エラーは表示されません。
URLの設定について
URLの設定について、いくつか補足で解説します。
- URLは大文字と小文字を区別しません。
例えば、「site.com/CoUpOn」と「site.com/coupon」は同じURLとして扱われます。
- [設定] > [パーマリンク設定] > [商品パーマリンク]をデフォルトに設定している場合、URLの前に「?」を追加する必要があります。

- 商品単一の詳細ページのURLを使用する場合は、そのページを表示した顧客にもクーポンが適用されることに注意が必要です。
例えば、「ポロシャツ」のページをクーポンURLに指定するとします。
その場合、直接クーポンURLにアクセスしなくても、買い物をする過程で「ポロシャツ」のページを経由すればクーポンが適用されてしまいます。
また、URLの末尾のスラッシュは、クーポンの動作に違いをもたらします。
例えば、mystore.com/coupon/thanks と mystore.com/coupon/thanks/ では異なった動作をします。
具体的には、末尾にスラッシュがない場合、mystore.com/coupon/thanks-john や mystore.com/coupon/thanksjane のような形でもクーポンが機能します。
これは、パーソナライズ等に役立ちます。
末尾にスラッシュがある場合は、 mystore.com/coupon/thanks/ にアクセスした顧客のみにクーポンが適用されます。
mystore.com/coupon/thanks や mystore.com/coupon/thanks-john にアクセスしても適用されません。
顧客が商品を購入しようか迷っている場合、クーポンの有無が最後の決め手となる場合があります。
また、そのショップをよく知らなくても、「クーポンがあるなら覗いてみよう」というようにショップにアクセスしてくれることもあるでしょう。
URLクーポン適用 でクーポンを自動的に割り当て、コンバージョン率の向上に役立ててください。











レビュー
レビューはまだありません。