免税は、ECサイト上に免税申請のフォームを作れるプラグインです。
WooCommerce で簡単な税金の設定を行っておけば、自由に免税申請フォームを作成できます。
海外ユーザーが多数訪れるECサイトはもちろん、これから海外販路の拡大を検討している運営者の方にもおすすめです。
海外ユーザーのための施策を豊富にし、より高い販売効率を実現していきましょう。
オンライン免税店を運営
免税は、自分のECサイト上に免税システムを導入できるプラグインです。
簡単な設定を行うだけで、ユーザーのアカウントページに免税申請フォームが追加されます。
顧客アカウントごとに申請された書類を元に、ショップ運営者が税率を免除する設定を行えます。
税率の軽減や免除に必要なフォーム申請・申請の確認
免税は、ユーザーから申請のあった免税情報を WordPress 管理画面で確認できます。
申請内容をもとにショップ側が承認や却下の判断ができ、有効期限まで設定可能です。
特に、海外ユーザー向けに販路を広げたいというサイト運営者の方におすすめです。
ユーザーはわざわざ別のところで免税手続きをする必要がないため、UX(ユーザー体験)や利便性の向上に繋がります。
免税の説明は以上です。
オンライン免税店という触れ込みで海外ユーザー向けに出店すれば、今まで以上にアクセスアップが見込めるでしょう。
詳しい使い方を知りたい方は、「マニュアルページ」をご確認ください。
免税 の使い方
免税店の初期設定
免税 をインストールした後は、まず免税店の初期設定を行います。
免税 には、以下の5種類の設定画面があります。
- 一般設定:免税店の基本的な設定を行います。
- 免除された顧客設定:免税対象顧客の追加ができます。
- 免税リクエストの設定:ユーザー属性ごとの免税設定などが可能です。
- メッセージ設定:免税申請におけるメールのメッセージや件名の設定を行います。
- ゲストユーザーの設定:ゲストユーザーの免税メッセージの設定を行います。
以下でお伝えする初期設定では、[一般設定] と [免税リクエストの設定] を使用します。
- [免税] > [一般設定] をクリックします。

- 免税モジュール設定の追加画面で必要な項目に入力していきます。

- テキストフィールドを有効にする:チェックを入れるとユーザーアカウントページに税務フォームが表示されます。
- テキストフィールドラベル:税務フォームのタイトルを入力します。
- テキストエリアフィールドを有効にする:税務フォームにテキストエリアを追加できます。
- テキストエリアフィールドラベル:テキストエリアのタイトルを入力します。
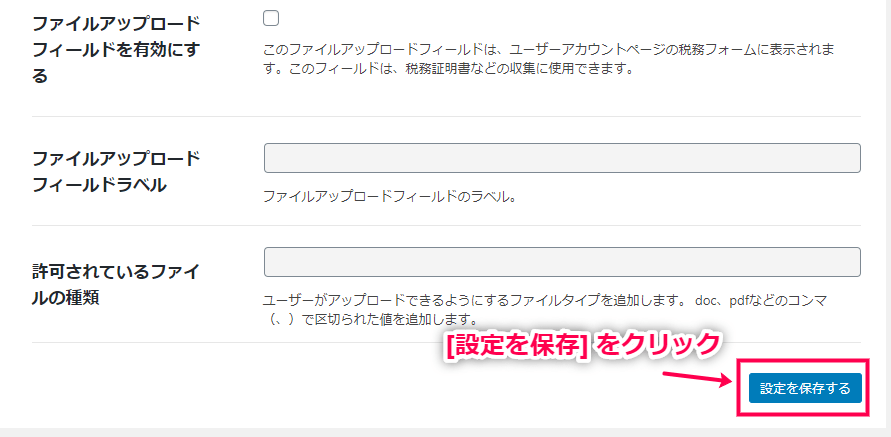
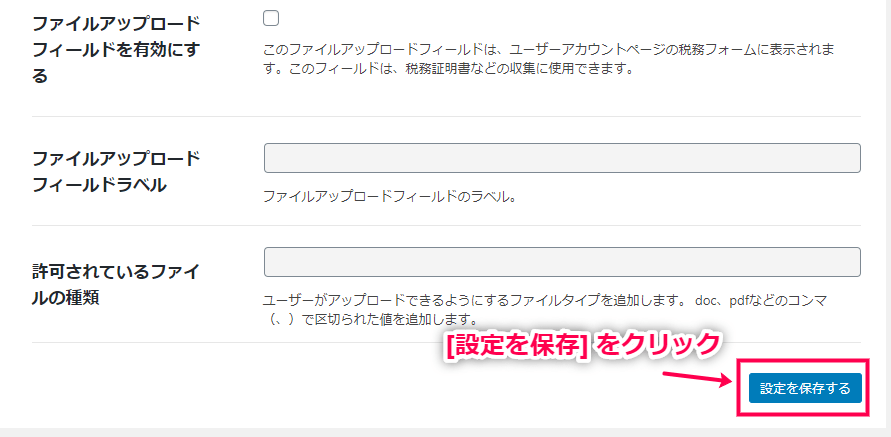
- ファイルアップロードフィールドを有効にする:ユーザーのファイルアップロードを有効にします。
- ファイルアップロードフィールドラベル:ファイルアップロードフィールドのタイトルを入力します。
- 許可されているファイルの種類:「pdf」や「doc」など許可するファイルの種類を入力します。
- [設定を保存] をクリックします。

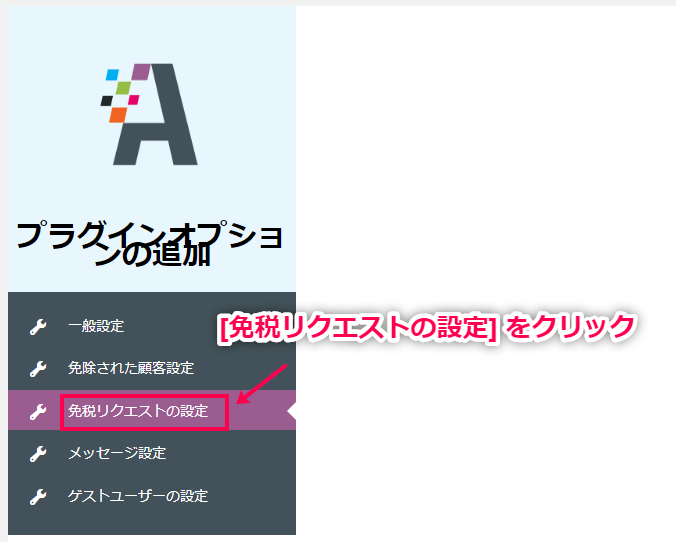
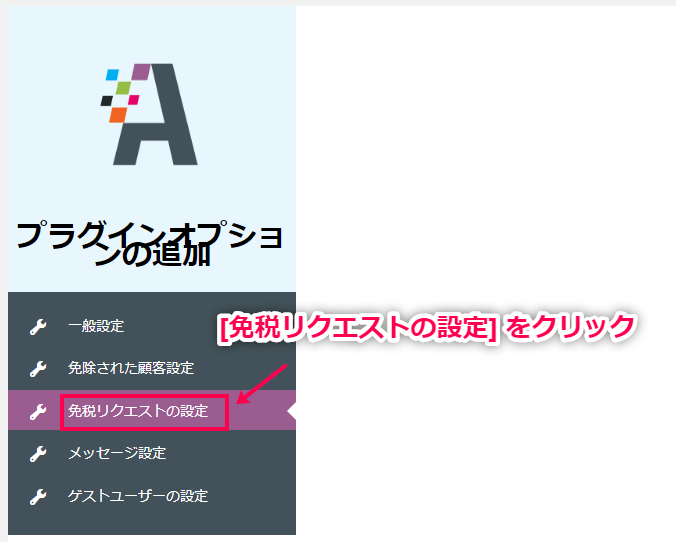
- 次に、画面上部に戻り [免税リクエストの設定] をクリックします。

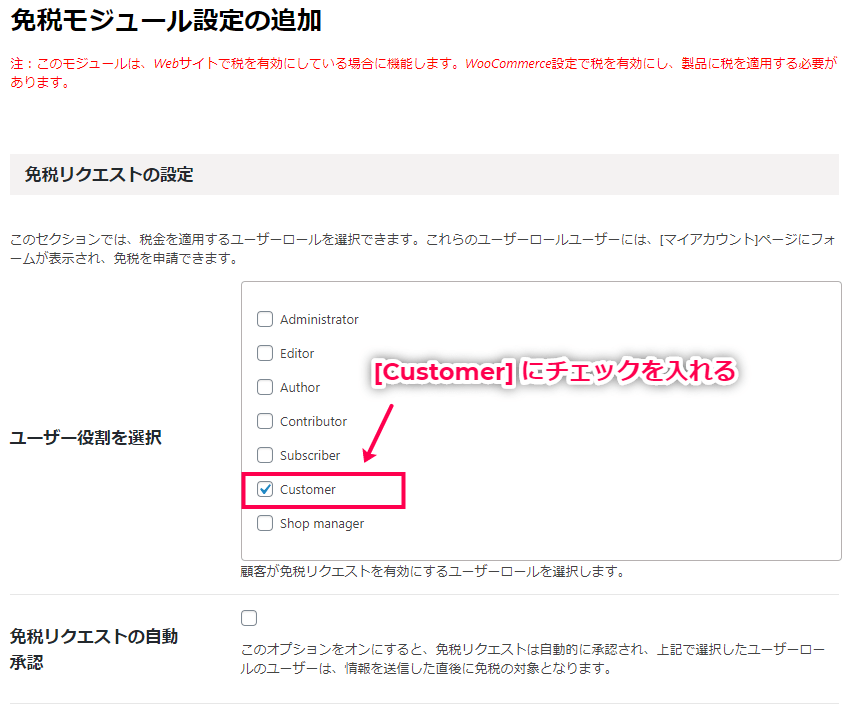
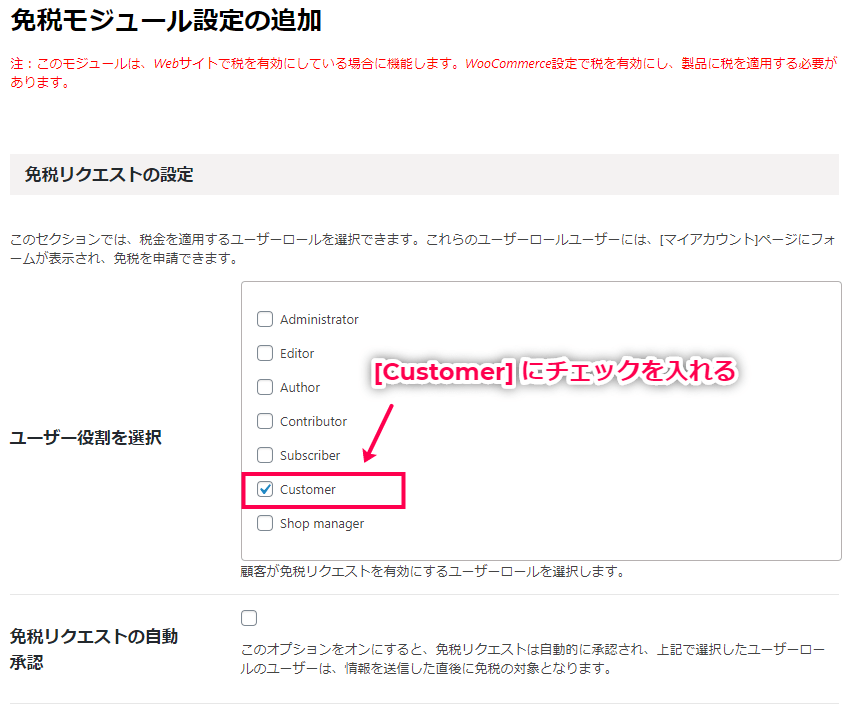
- [ユーザー役割を選択] > [Customer(顧客/お客様)] にチェックを入れてください。

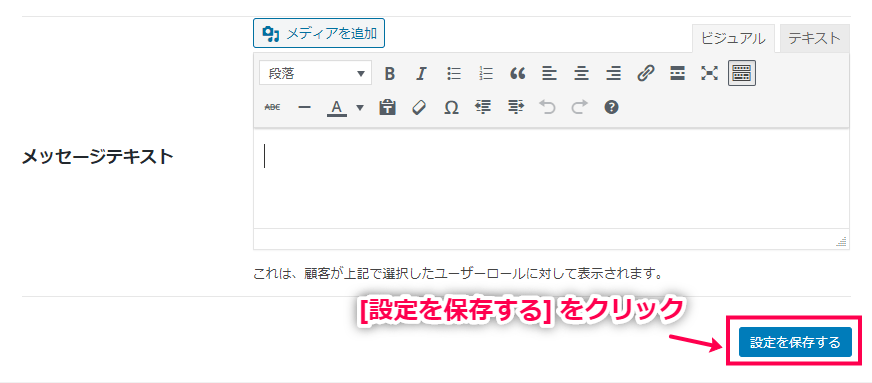
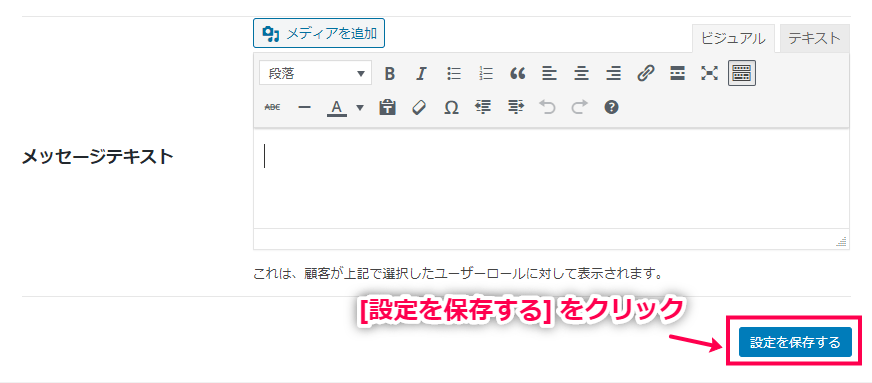
- 最後に [設定を保存する] をクリックして初期設定は完了です。
これで、ユーザーの [マイアカウント] のページに「非課税(免税申請)」が表示されるようになります。

免税の申請受付の流れ
免税 は、ユーザーの免税申請に対してサイト運営者が却下・承認を行えます。
ここでは、免税の申請受付の流れと承認方法をお伝えしていきます。
- 以下の画像は、ユーザーの「マイアカウント」(顧客用管理画面)に表示される免税申請ページです。
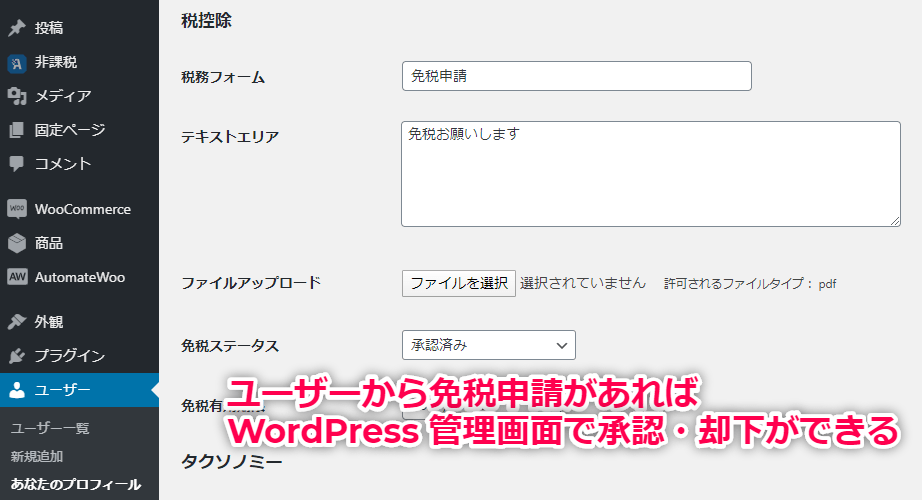
ユーザーより免税の申請があると、データを WordPress 上で参照することができます。

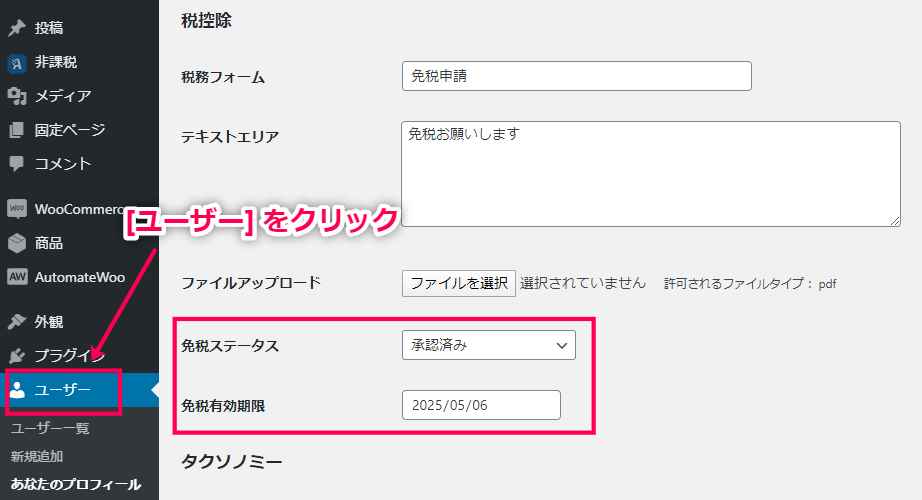
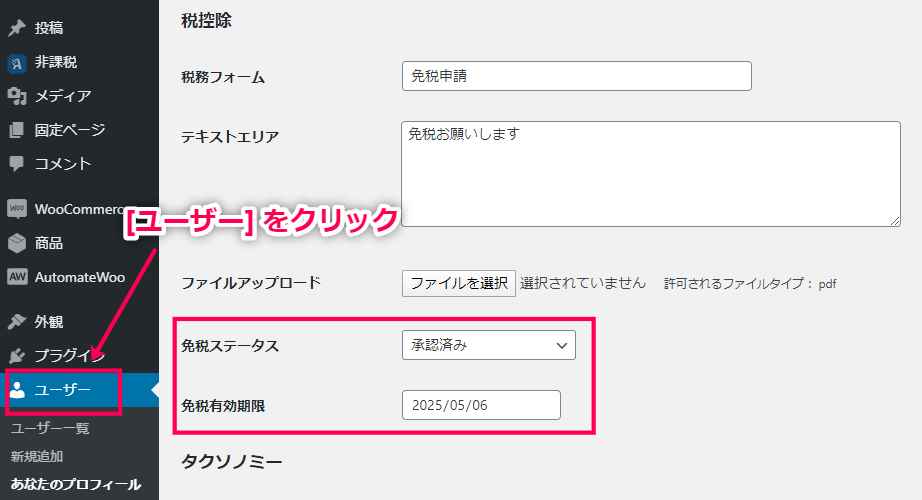
- [ユーザー] をクリックし、[税控除] の項目まで移動します。
ユーザーの申請情報が記載されているため、[免税ステータス] より承認や却下などの項目を選びます。
また、[免税有効期限] の項目も自由に設定できます。

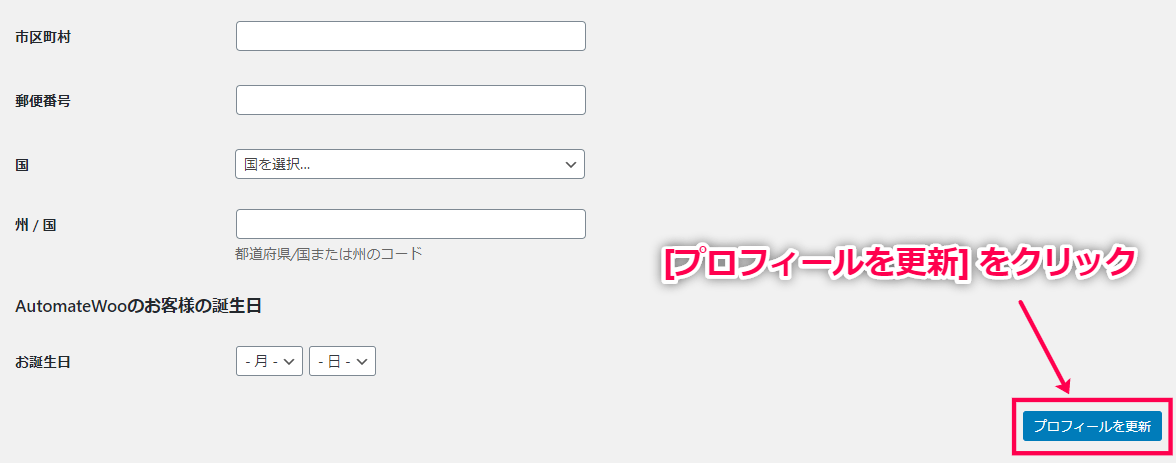
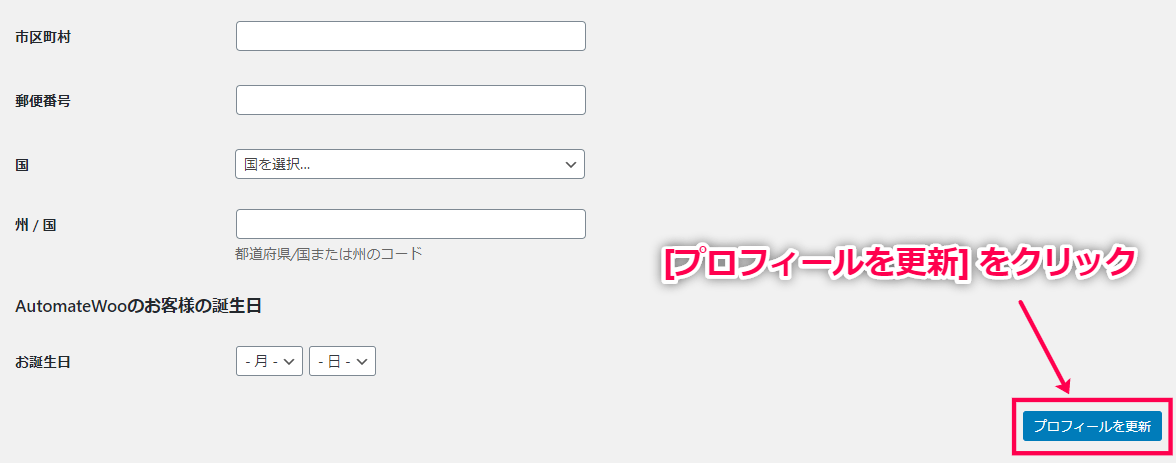
- 最後に画面下の [プロフィールを更新] をクリックして設定完了です。

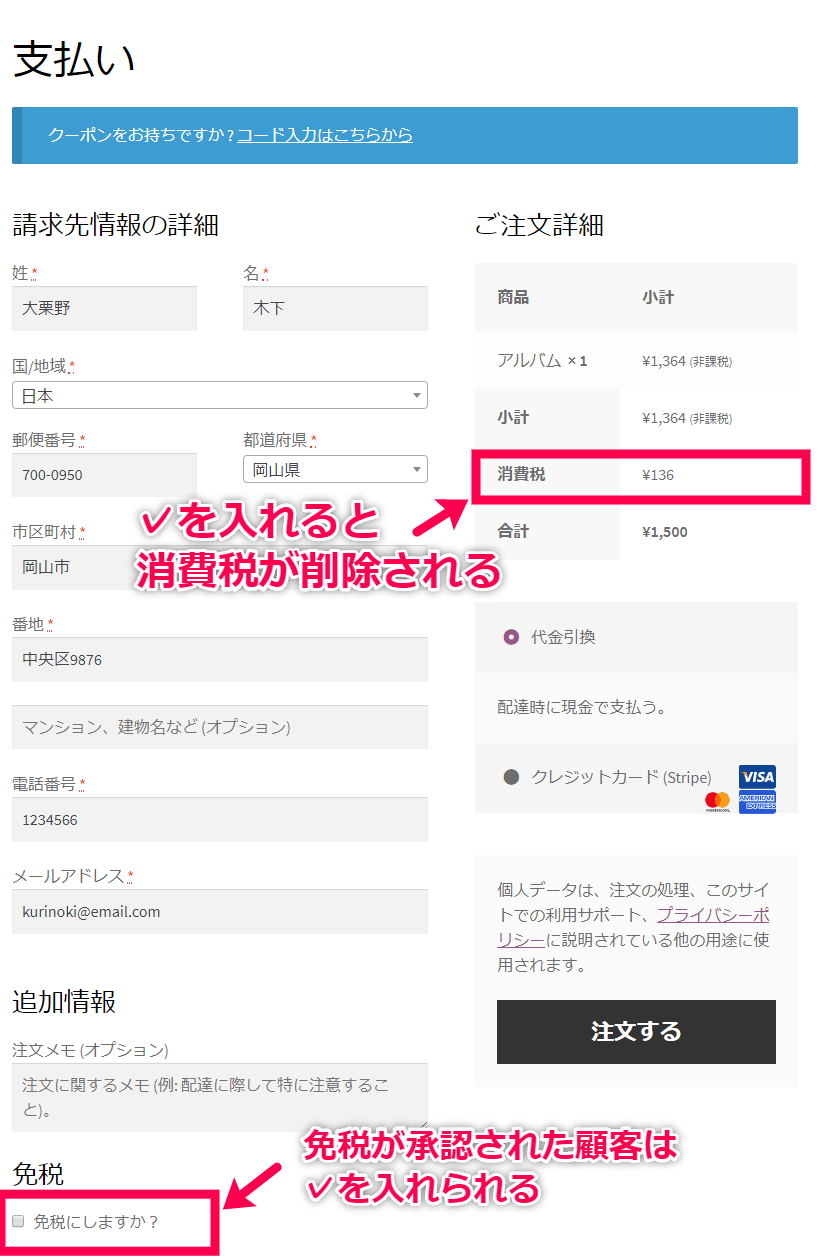
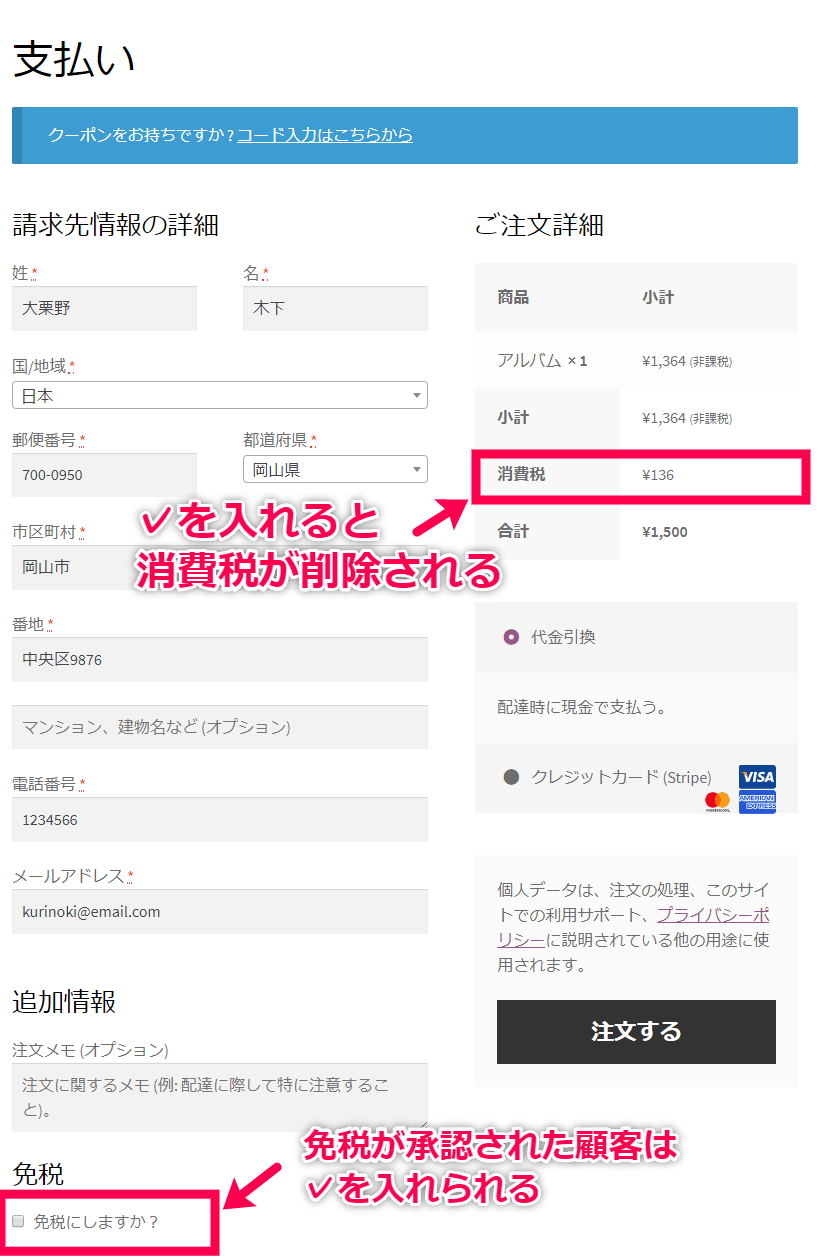
- 免税申請が承認された顧客は、決済ページで [免税にしますか] というチェックボックスが表示されます。
ここに✓を入れると、請求金額から税が引かれる仕組みになります。

免税 の使い方は以上です。
プラグインをインストールすると、自分のECショップに免税機能を追加できます。
海外からのユーザー訪問が多いECサイトにとって欠かせないプラグインと言えるでしょう。
ぜひ、導入をご検討ください。












レビュー
レビューはまだありません。