サイト訪問時に、メルマガ登録を促すメッセージやキャンペーン情報が記載されたポップアップを表示することができる「ポップアップ表示」。
ポップアップ標示では、ユーザーが行動を起こしやすいデザインのポップアップを簡単に作ることができます。
一度設定してしまえば快適な頻度でポップアップを表示することができるため、新規顧客の獲得や売り上げの増加にもつながります。

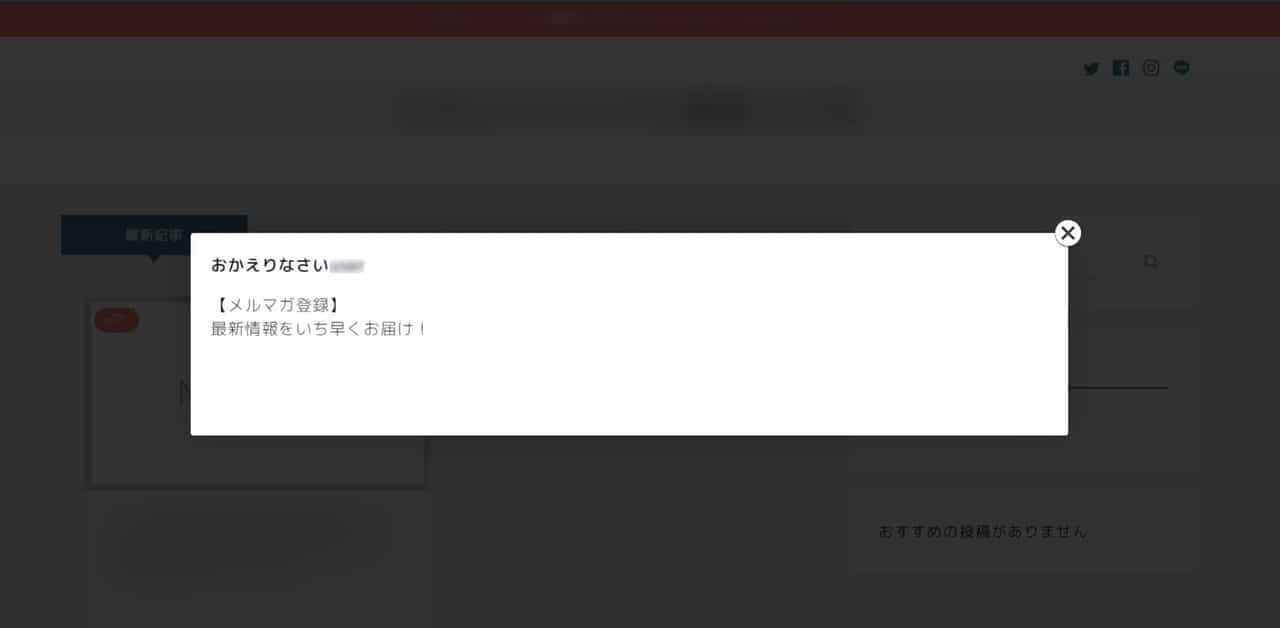
サイト訪問時のポップアップ表示
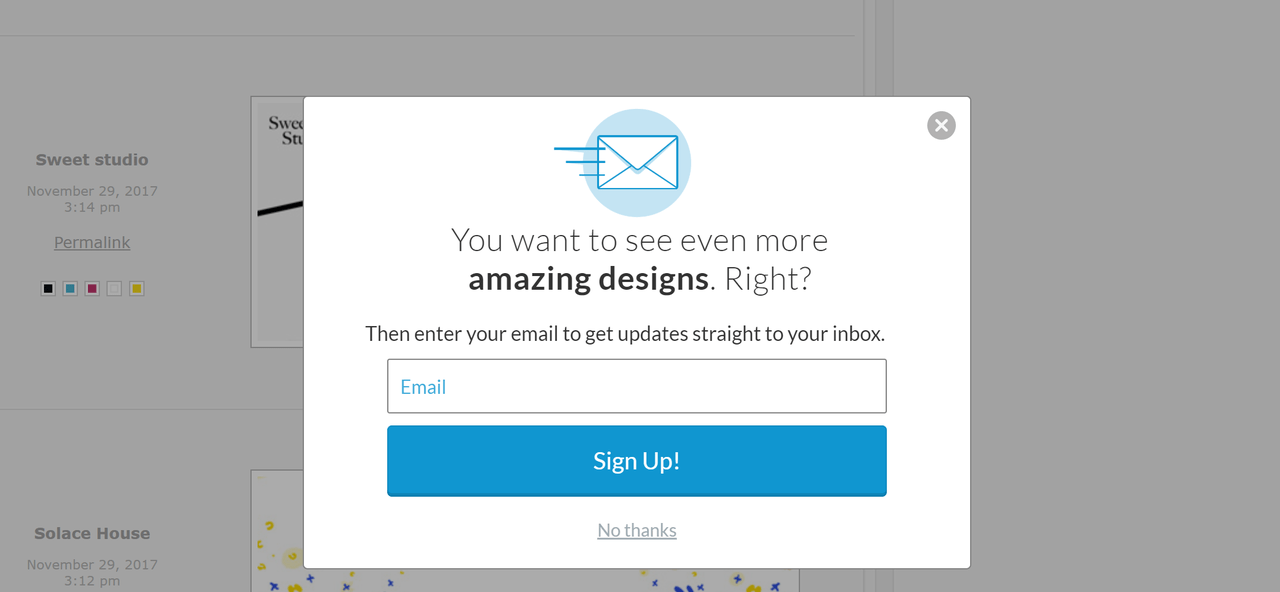
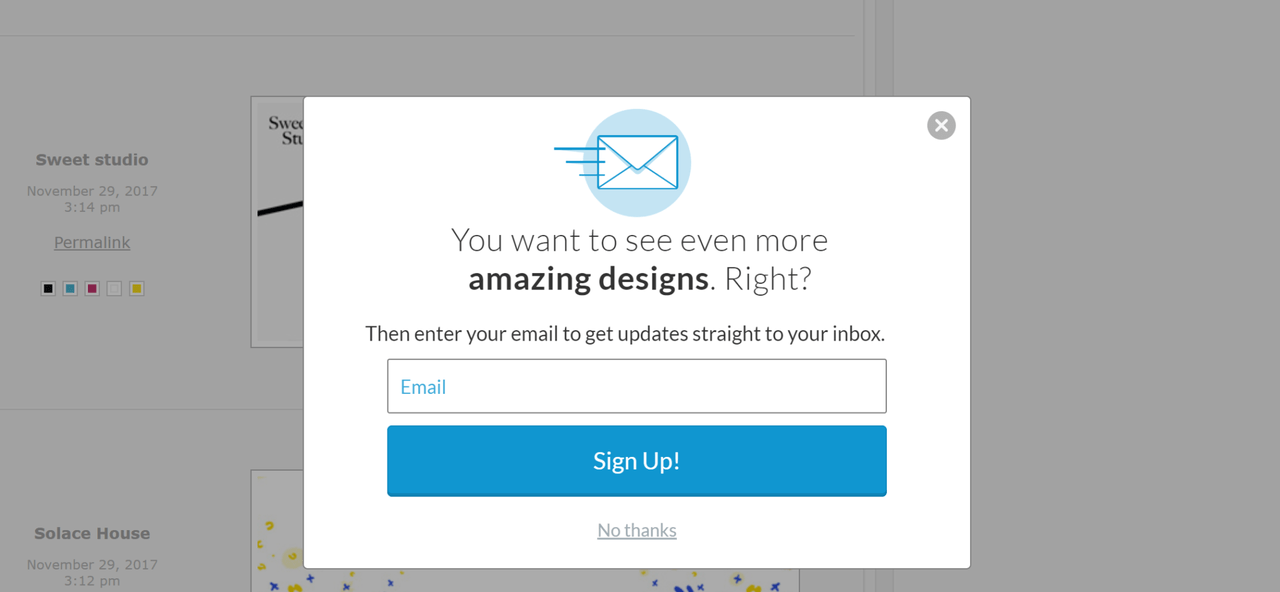
以下のサイトのように、ユーザー訪問時に任意のポップアップを表示させることができます。
これにより、メルマガ登録の促進やキャンペーン情報をいち早く通知することができるのです。

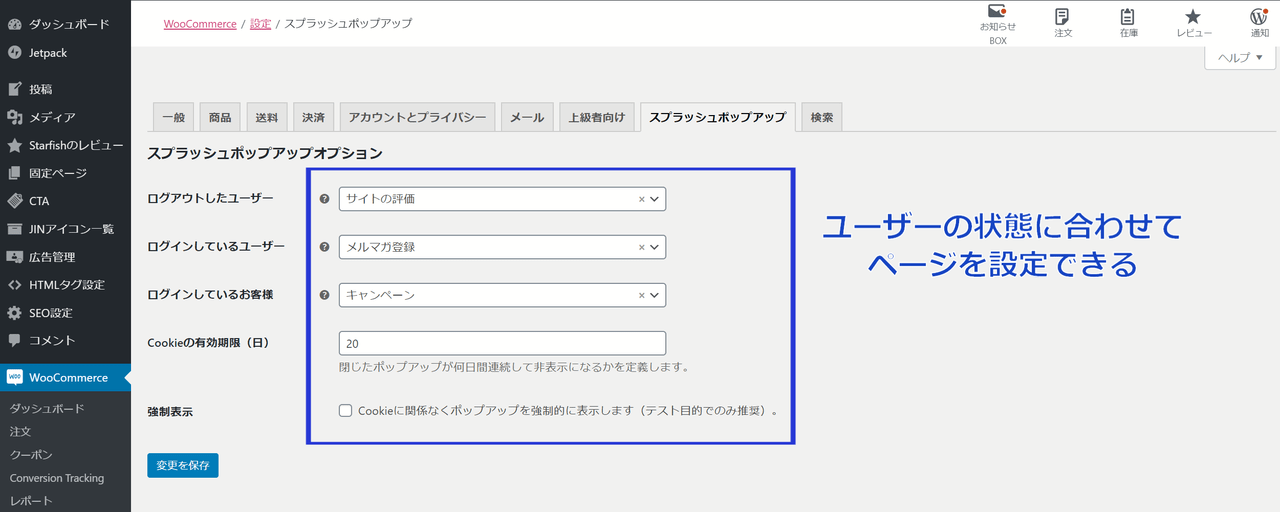
ユーザーごとのポップアップコンテンツ
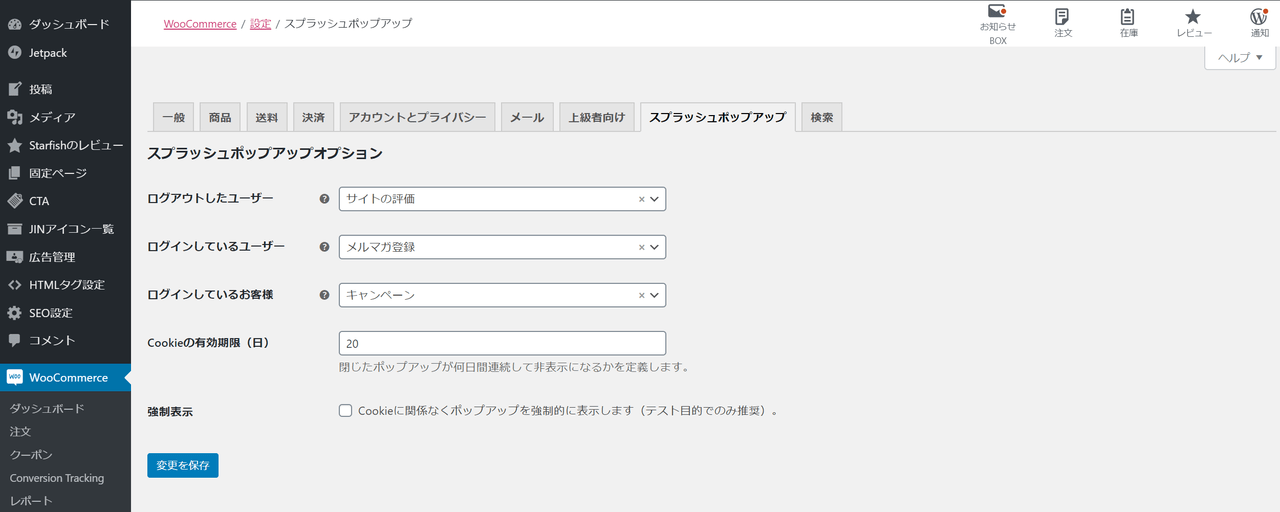
ユーザーの状態に合わせて、表示したいポップアップコンテンツを変更することができます。
振り分けできるユーザーは以下の3パターン。
- 未ログインユーザー
- ログイン済みの新規顧客
- ログイン済みのリピート顧客
このように、最適なコンテンツで濃い顧客を集めることが可能です。

適切な頻度でポップアップを表示
サイトに訪問するたびにポップアップが表示されてしまうと、“見たいコンテンツがすぐに見れない!”と煩わしく感じるユーザーも多いですよね。
ポップアップ標示では、ポップアップの表示頻度を管理者側で制限することができるため、適切な頻度でメルマガ登録などを促すことができます。
ユーザーに対してベストなタイミングでベストなコンテンツをポップアップ表示することができるポップアップ標示。
“より効率的に顧客を増やしたい”“売上を伸ばしたい”と感じている方は、ぜひ活用してみてはいかがでしょうか。




レビュー
レビューはまだありません。