標準の WooCommerce では通常、カートページを開かなければ、カートの中に今どんな商品が入っているのか確認できません。
カート・固定表示を使うと、商品一覧画面でも別の商品を見ているときも、常にページ下部にカートの中身が表示されます。
また、決済画面へ進むボタンも合わせて表示されるので、お客さまはワンクリックですぐに決済ページに進めるようになります。
つまり、UXを向上させることで、コンバージョン率アップに貢献します。

サイトの下部にカートを表示
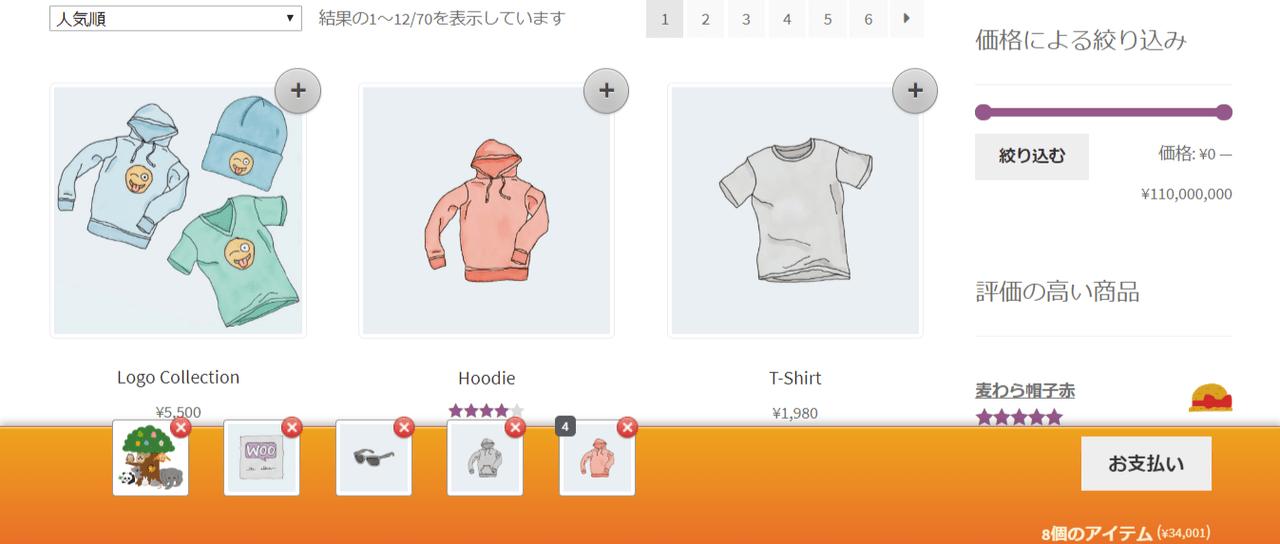
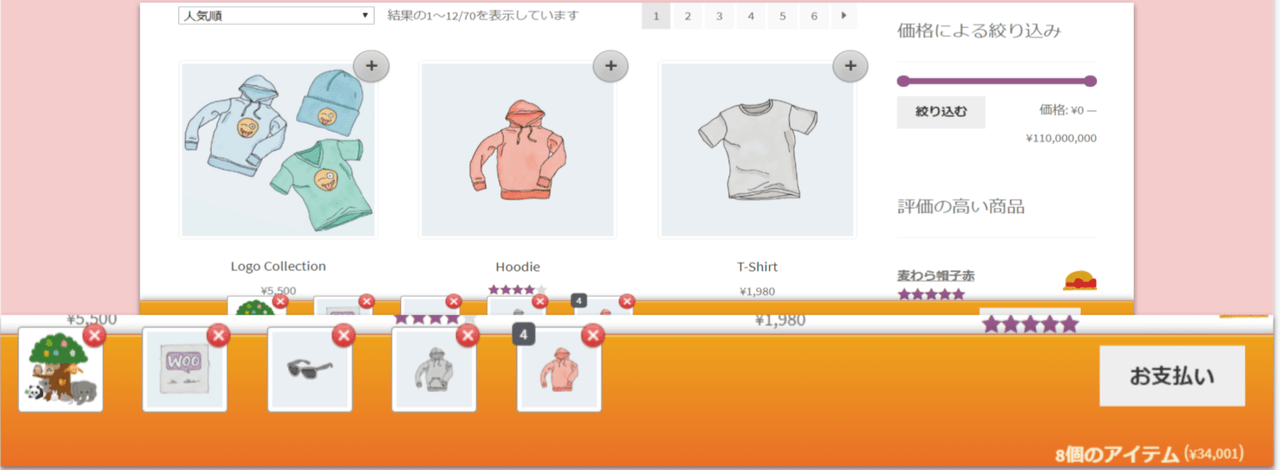
プラグインを有効化するとすぐに、サイトのページ下部に常にカートが表示されます。
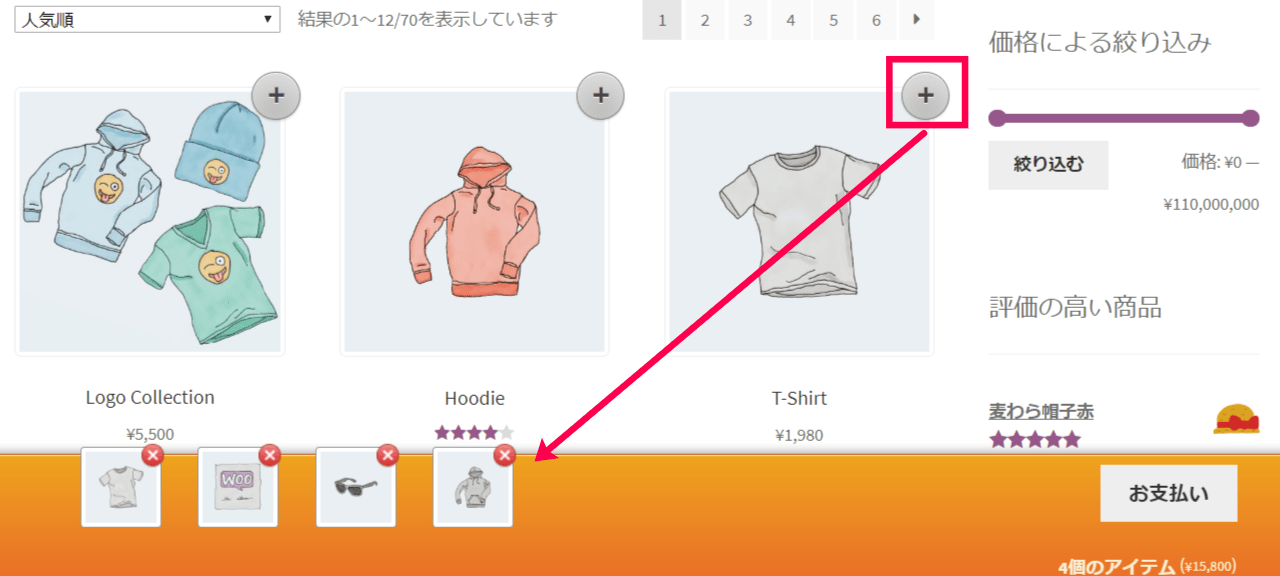
商品一覧ページでは、各商品の上部に [+] ボタンが追加されます。
お客さまはこの [+] をクリックするだけで商品をカートを追加できるようになります。
また、ページ下部に表示されるのはカートの中身だけではありません。
決済ページにワンクリックで進む [お支払い] ボタンも表示されます。
お客さまにとっては、決済の導線がわかりやすくなります。

カート追加時のページのリロードを不要に
標準のWooCommerceの場合、[カートに追加] をクリックしたり数量を更新したりすると
ページがリロードします。
回線が遅い場合(特にスマホ)だと、ページのリロードに時間がかかりすぎてしまい
サイトからの離脱の原因になりかねません。
このプラグインを利用すると、リロードせずにカートの中身を更新できるようになります。
つまり、リロードによるサイト離脱のリスクも軽減できます。
カートドック for WooCommerceを使ってお客さま満足度の高いショップページを作成しましょう。





レビュー
レビューはまだありません。