WordPressのプラグイン「WooCommerce」を利用すれば、本格的なECサイトをブログ上で構築できます。
しかし、単独では基本的な機能しか使えないため、拡張機能は各種のプラグインを追加して実装します。
商品を購入するときは、いくつか候補となる商品を比較して選ぶことが多くあります。
ショップに商品比較機能があれば、検討中の商品と似た商品を比べつつ、納得して購入できるため顧客満足度が高まります。
「製品比較表」のアドオンを導入すれば、顧客はサイトの商品を表形式で比較検討できるため、ユーザーエクスペリエンス向上による購買率アップが見込めるでしょう。
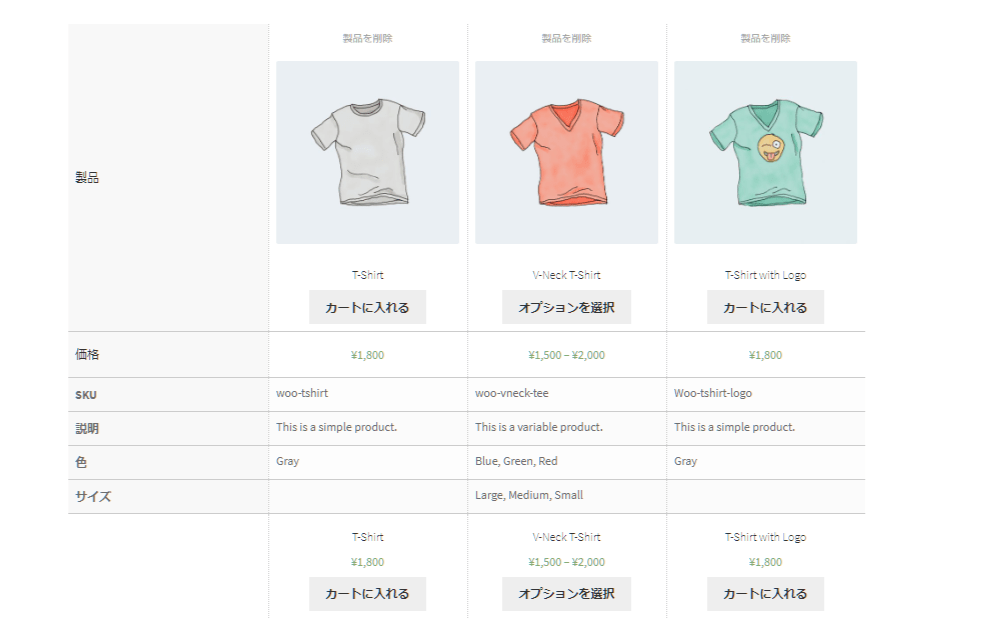
比較表で表示
「製品比較表」のアドオンは、顧客が自分にマッチした商品を選びやすいよう考慮されています。
類似商品の特徴やスペックを比較表にまとめて一覧表示するので、とてもわかりやすいです。
気になる商品を任意に選択して比較可能
「製品比較表」による比較表には、顧客が気になった商品を任意に追加できます。
比較対象とした商品をすべて一度に比較できるため、効率よく商品チェックができます。
「製品比較表」を利用すると、顧客が気になる商品を任意に選び、一覧表にして比較できます。顧客の利便性向上だけでなく、商品購入率のアップも狙えるので、ぜひ導入してみましょう。
製品比較表 の使い方
製品比較表の生成の流れ
「製品比較表」のアドオンを有効化すると、ショップ内で商品の比較表示が可能になりますが、システムによる自動生成でなく、顧客自身が商品を選んで比較表を作成します。
ここでは、顧客にとってどのような使い勝手になるのかを説明します。
- 顧客が商品ページを表示
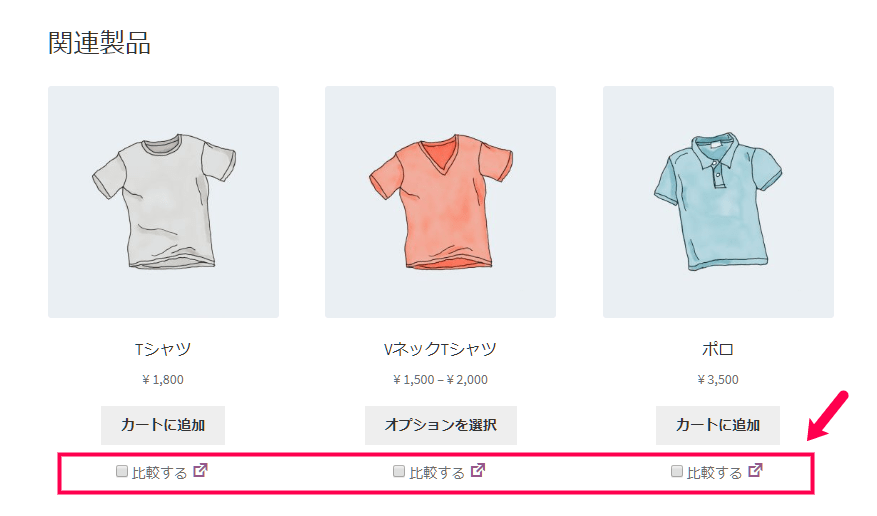
サイト訪問客が商品ページに行くと関連商品を表示します。
- 顧客が気になる商品にチェック
.png) 顧客が比較したい商品にチェックを入れ、チェックボックスの隣の [比較] のリンクマークをクリックすると商品比較表が表示されます。
顧客が比較したい商品にチェックを入れ、チェックボックスの隣の [比較] のリンクマークをクリックすると商品比較表が表示されます。
なお、商品ページ下の「関連商品」同士を比較するだけではなく、現在表示中の商品にもチェックを入れれば一度に比較ができます。
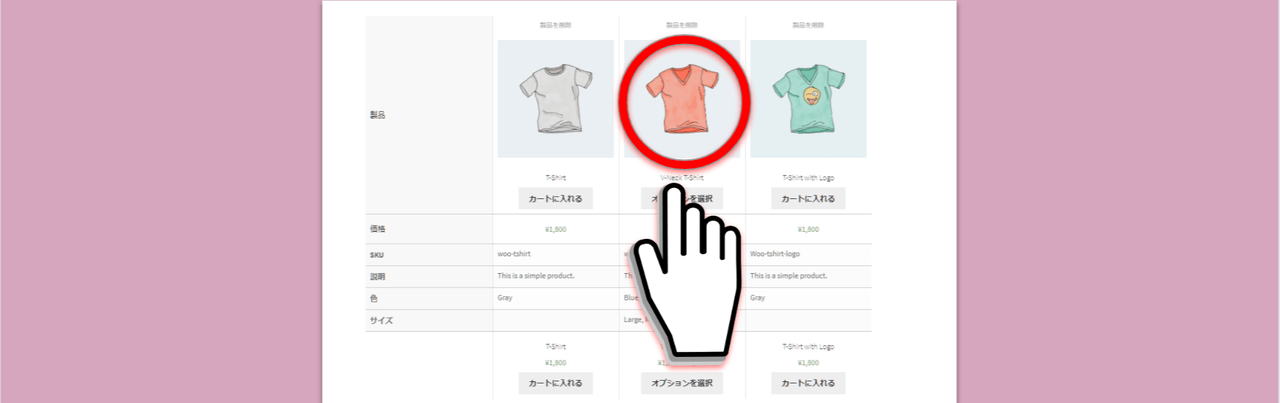
- 商品比較表を表示
.png) 商品比較表で、各商品の画像やスペック、特徴などを一覧にして確認できます。
商品比較表で、各商品の画像やスペック、特徴などを一覧にして確認できます。
商品比較ウィジェットの表示設定
.png) 「製品比較表」を使うと、比較中の商品の一覧をウィジェットで表示させることができます。
「製品比較表」を使うと、比較中の商品の一覧をウィジェットで表示させることができます。
これは「製品比較表」のアドオン設定画面からではなく、WordPressのウィジェット設定画面から行います。
商品比較ウィジェットを表示させる手順
.png)
- WordPressのウィジェット設定画面に移動
[外観] > [ウィジェット] より、WordPressのウィジェット設定画面に移動します。
- 商品比較のウィジェットを設置
[ウィジェット] 管理画面> [利用できるウィジェット] 一覧から、「WooCommerce Products Compare」のタイルを見つけます。
「WooCommerce Products Compare」のタイルを、ウィジェットを配置したい箇所にドラッグアンドドロップします。
以上で設置が完了します。
「製品比較表」のアドオンを導入すると、顧客が気になる商品の比較表を作成でき、購入の検討がしやすくなります。
また、商品ページに商品比較のウィジェットを設置できるので、顧客は比較検討中の商品をキープしつつ、サイトを閲覧することが可能になります。
顧客は商品を比較しながら便利に買い物ができるため、購入に結びつく可能性がより高くなるでしょう。



.png) 顧客が比較したい商品にチェックを入れ、チェックボックスの隣の [比較] のリンクマークをクリックすると商品比較表が表示されます。
顧客が比較したい商品にチェックを入れ、チェックボックスの隣の [比較] のリンクマークをクリックすると商品比較表が表示されます。.png) 商品比較表で、各商品の画像やスペック、特徴などを一覧にして確認できます。
商品比較表で、各商品の画像やスペック、特徴などを一覧にして確認できます。.png) 「製品比較表」を使うと、比較中の商品の一覧をウィジェットで表示させることができます。
「製品比較表」を使うと、比較中の商品の一覧をウィジェットで表示させることができます。.png)
レビュー
レビューはまだありません。