商品フィルター検索は、ECサイトに詳細な絞り込み検索機能を実装するプラグインです。
WooCommerce のプラグインを実装していれば、その拡張ツールとして利用することができます。
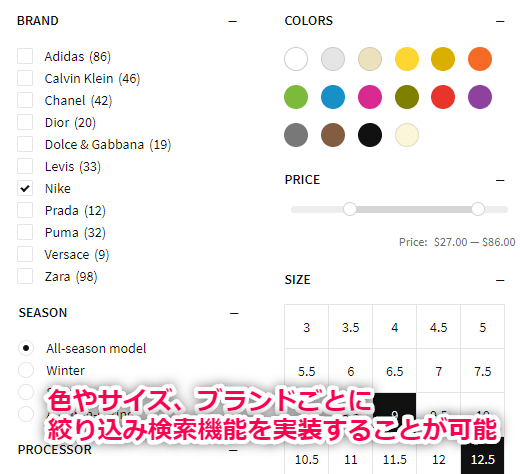
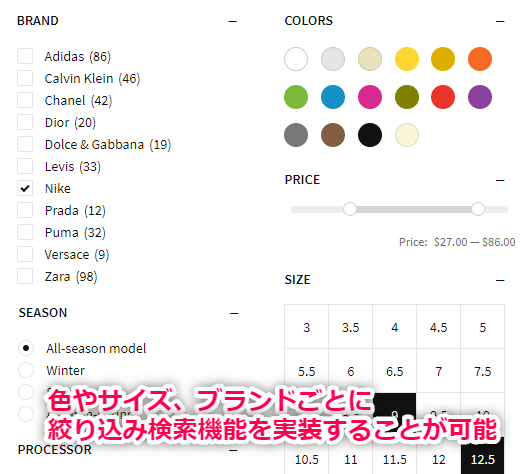
色やサイズ、ブランドといった要素を細かく分類し、視覚的に表示可能です。
たとえSKUが細かく分かれていたり、分類が難しい商品が多くても心配はいりません。
商品フィルター検索を導入することで、UX(ユーザー体験)の向上やサイト回遊率上昇に繋がるため、ECサイトの商品検索プラグインとしてご活用ください。
商品絞り込み検索を実装
商品フィルター検索を実装すると、色やサイズ、ブランドなど細かい要素ごとに絞り込み検索機能を導入することができます。
たとえば、幅広いバリエーションがある商品を扱っていたり、カスタム性の高い商品を検索する場合に便利です。
ECサイトを訪問するユーザーにとっては、目的の商品にいち早く辿り着くことができます。
UX(ユーザー体験)の向上だけではなく、ECサイト内の回遊率の向上にも繋がると言えるでしょう。
動的にフィルタリング
商品フィルター検索の拡張元である WooCommerce でも絞り込み検索機能は利用できますが、フィルタリングの度にページが再読み込みされてしまい、ユーザーにとっては大きなストレスです。
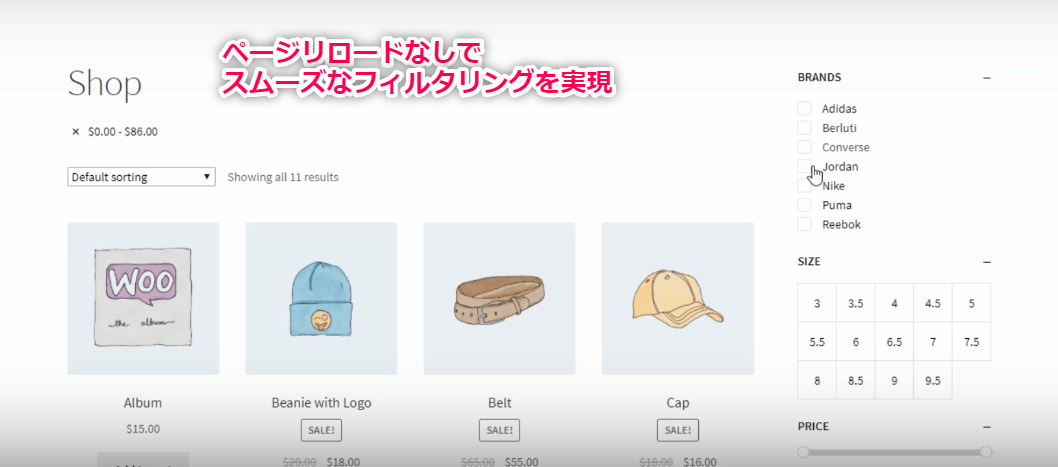
一方の商品フィルター検索はページの読み込みが行われず、スムーズに検索ができます。
WooCommerce の絞り込み検索に比べてユーザーがストレスを感じにくく、よりUXの向上に期待できるでしょう。
利用できる選択肢
商品フィルター検索で利用できるフィルタリング要素は豊富に用意されています。
- 価格スライダー
- チェックボックスのリスト
- ラジオボタンのリスト
- ドロップダウンリスト
- 色のリスト
- ボックスリスト(サイズなど)
- テキストのリスト
- フィルタリング要素が多様な結果、ECサイトで扱う商品に合わせて正しい取捨選択ができます。
商品に合わせて最適な要素の組み合わせを見つければ、ユーザーは今まで以上に商品を探しやすくなるでしょう。
このように、商品フィルター検索の絞り込み検索機能は、UX向上やサイト回遊率上昇に大きな影響を与えます。
詳しい使い方は「マニュアルページ」で紹介していますので、ぜひそちらもご確認ください。
商品フィルター検索 の使い方
絞り込み検索の設定
商品フィルター検索 は、絞り込み検索を項目ごとに細かく設定することができます。
ここでは、フィルターのプロジェクト設定方法をお伝えしていきます。
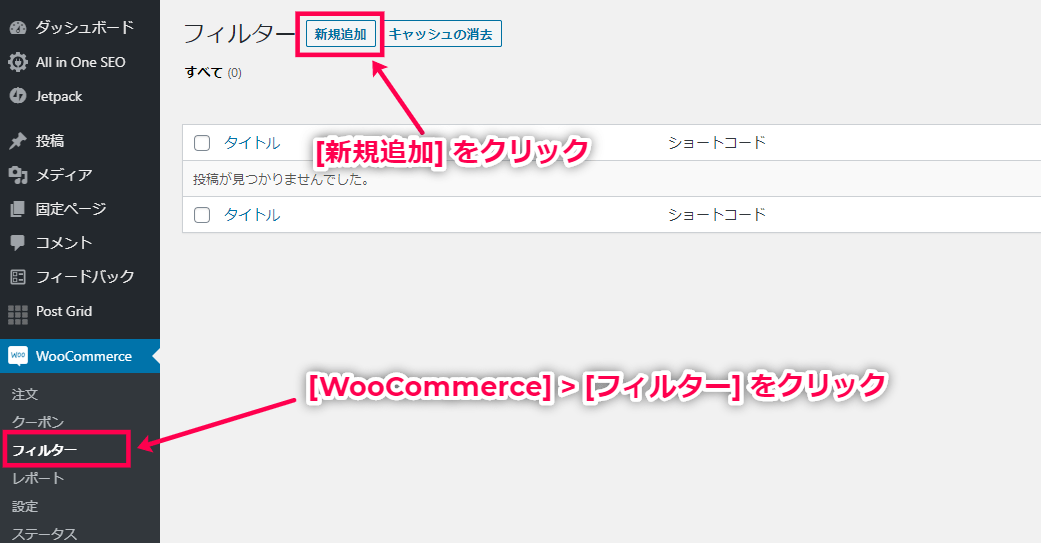
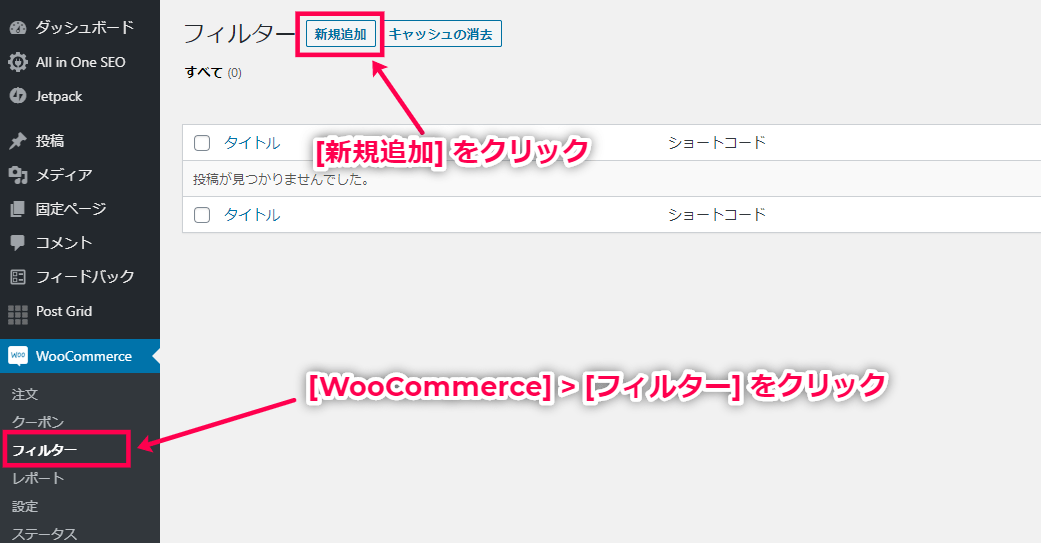
- [WooCommerce] > [フィルター] から [新規追加] をクリックします。

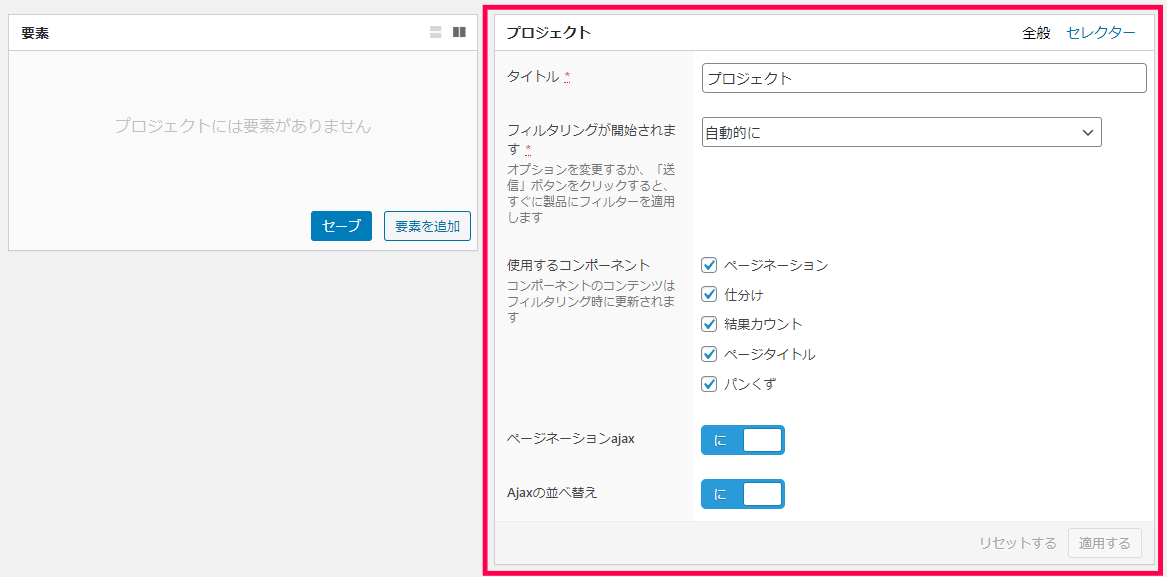
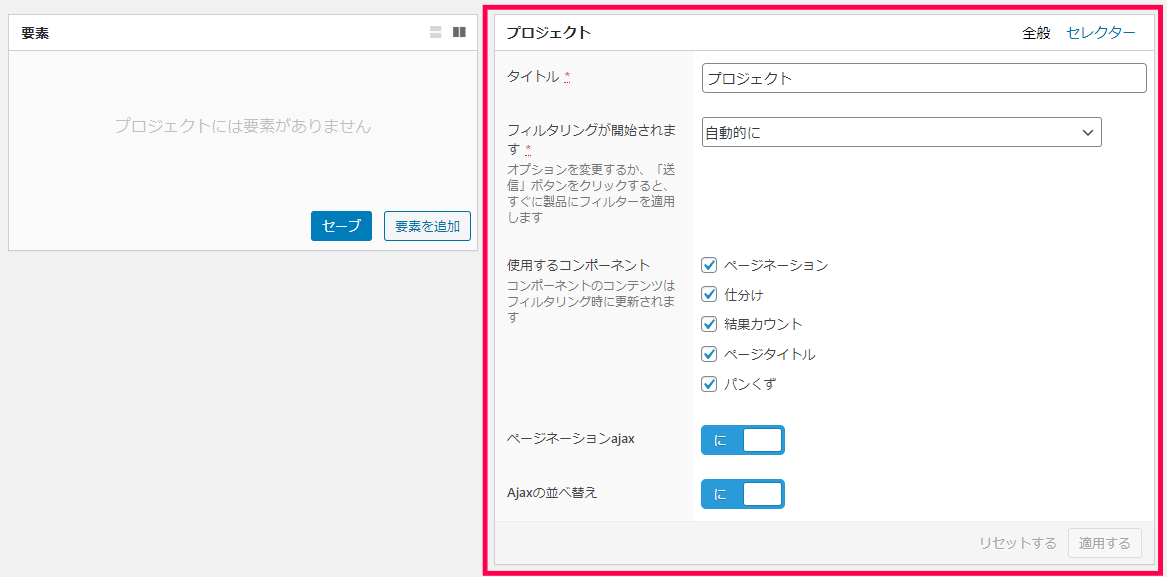
- 左側の [要素] と右側の [プロジェクト] に分かれるため、まず [プロジェクト] を設定していきます。

- タイトル:管理パネルで表示されるプロジェクト名です
- フィルタリングが開始されます:自動にしておくとアクティブ化してすぐにフィルターが適用されます。[クリックすると送信ボタン] にすると、[適用] ボタンを押した後にのみ適用されます
- 使用するコンポーネント:チェックした項目がフィルタリング時に表示されます
- ページネーションajax:ajaxページネーションを有効/無効に切り替えます。
- Ajaxの並べ替え:ajaxソートを有効/無効に切り替えます。
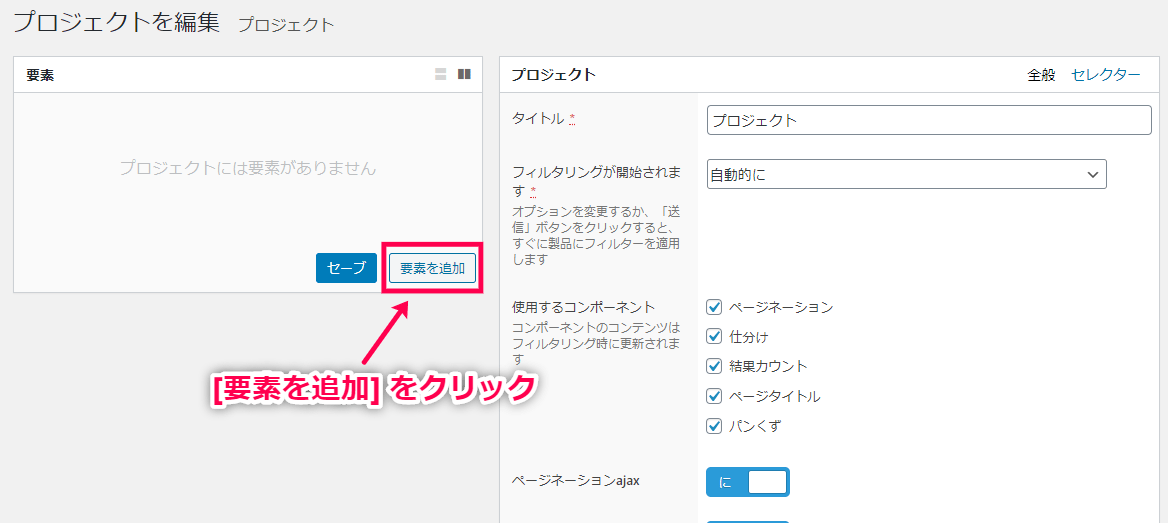
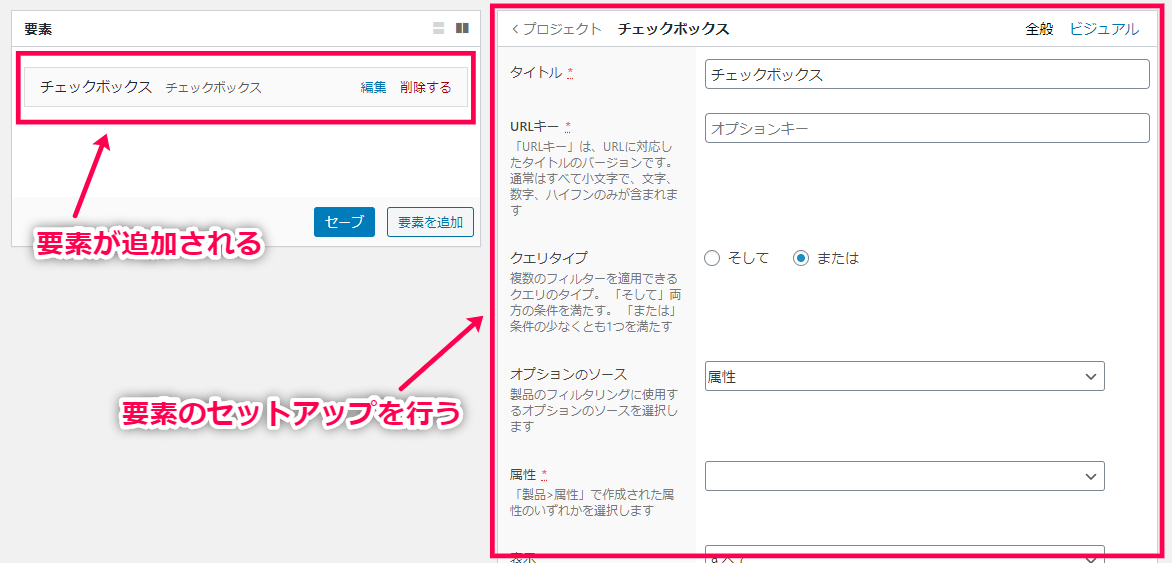
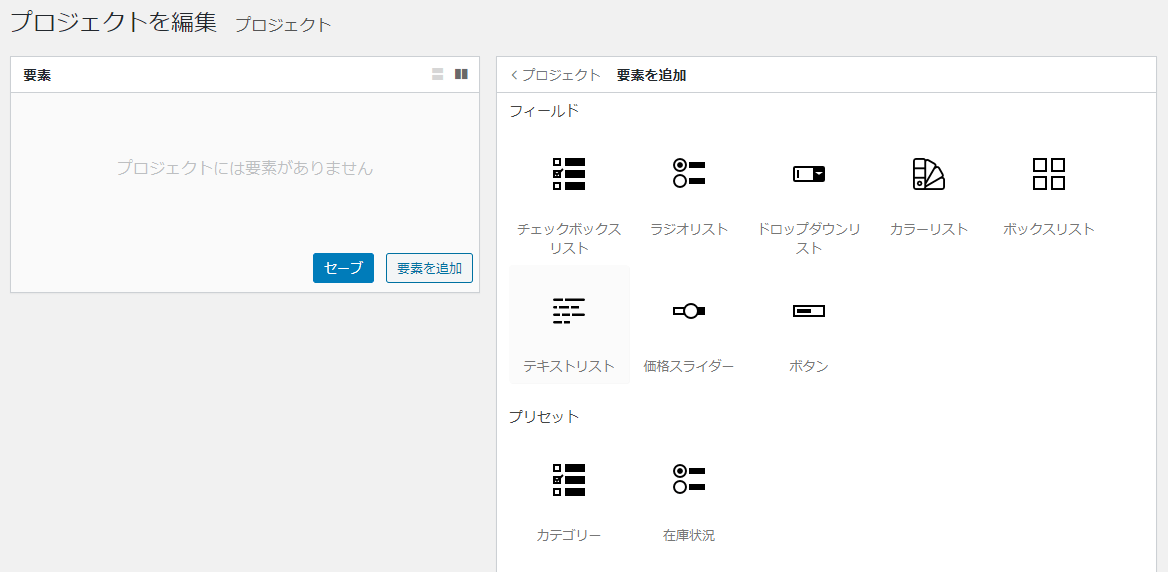
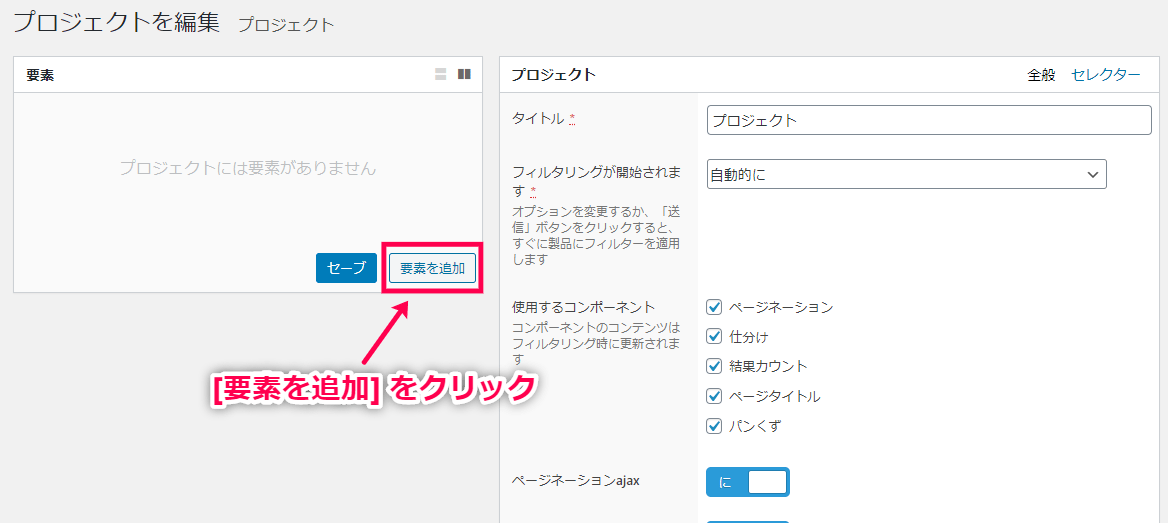
- 次に要素を追加します。
プロジェクト編集画面より、[要素を追加] をクリックしてください。

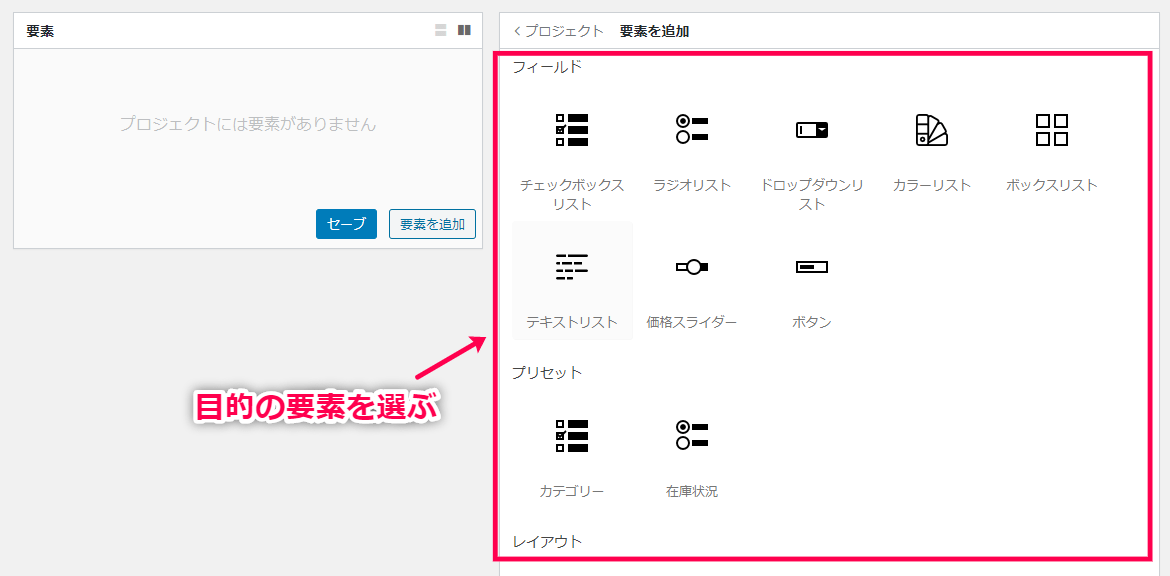
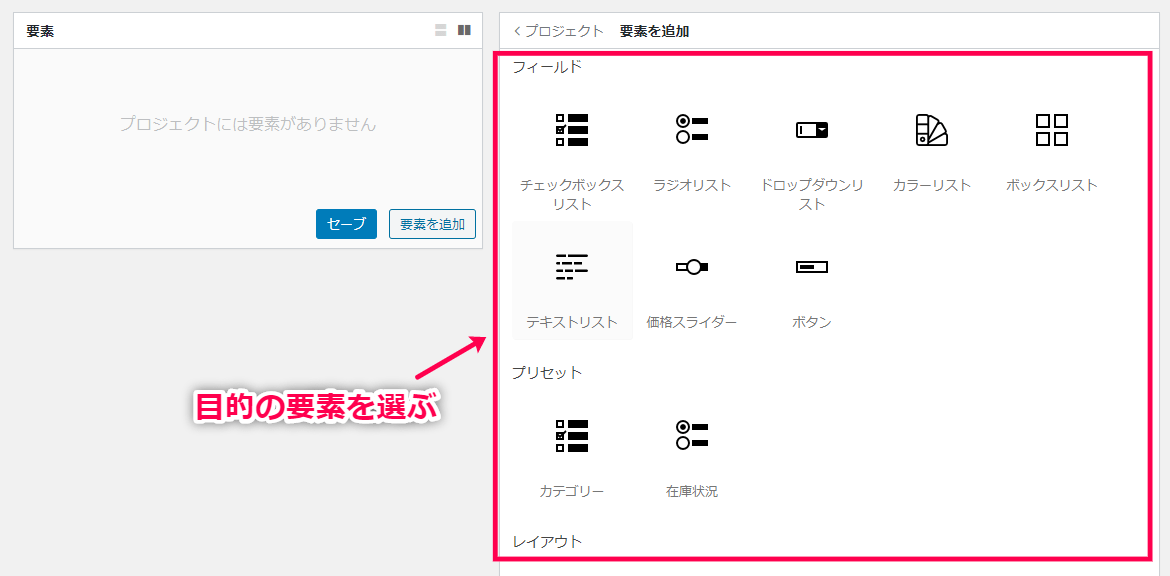
- 右側のパネルに複数の要素が表示されるので、目的の要素を選んでください。

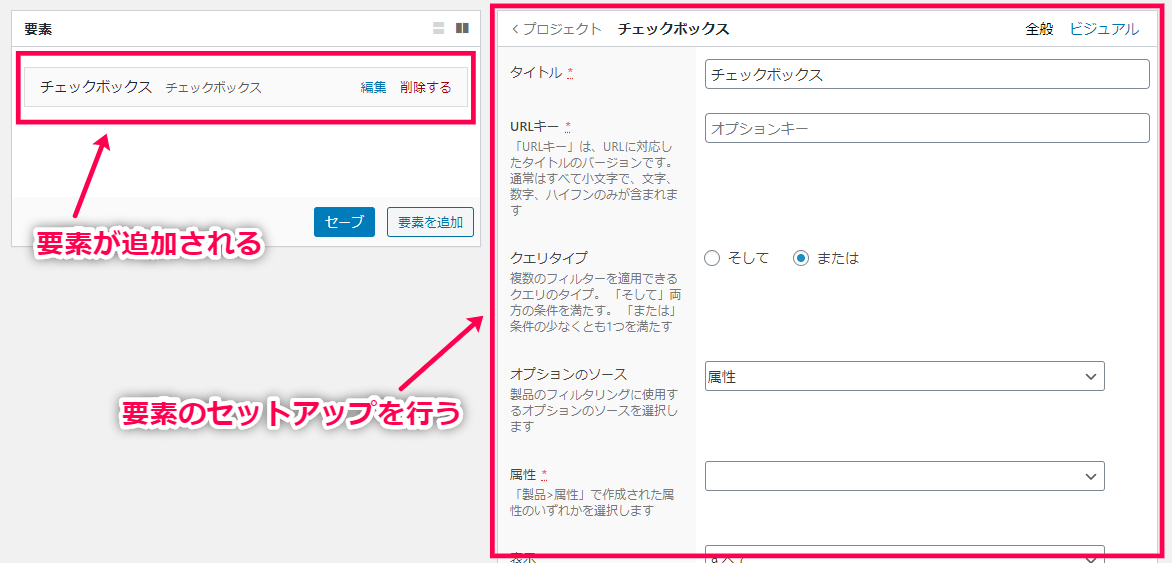
- 要素を選ぶと左側のパネルに要素が追加され、右側パネルで設定することができます。
以下で要素の各項目について紹介します。

- タイトル:要素のタイトルです
- URLキー:URLの属性名を入力します
- クエリタイプ:[そして(AND)] を選ぶと、複数の条件を満たしたフィルタリングが可能です。[または(OR)] を選ぶと、条件の少なくとも1つを満たすフィルタリングができます
- オプションのソース:
- 属性:表示される製品属性
- カテゴリ:表示される製品カテゴリ
- タグ:表示される製品タグ
- 分類:表示される製品分類
- 属性:フィルタリング時の商品の属性
- 表示:
- すべて:すべての商品を表示
- 親のみ:最上位の商品のみ表示
- 選択のみ:指定した商品のみ表示
- 選択されていない:選択したもの以外のすべての商品を表示
- 表示ルール:フィルタリングのタイミングを決定する特定のルールを作成できる
ウィジェットの設置
ウィジェットを設置することで、トップページ上部やサイドバーなどに絞り込み検索機能を実装できます。
ここでは、以下の2種類のウィジェット設置方法をお伝えしていきます。
- Products Filter(製品フィルター)
- Notes for Product Filters(製品フィルターに関する注意事項)
Products Filter
Products Filter(製品フィルター)は、商品フィルター検索 の中心的なウィジェットです。
ウィジェットを設置することで、任意の場所に絞り込み検索機能を実装できます。
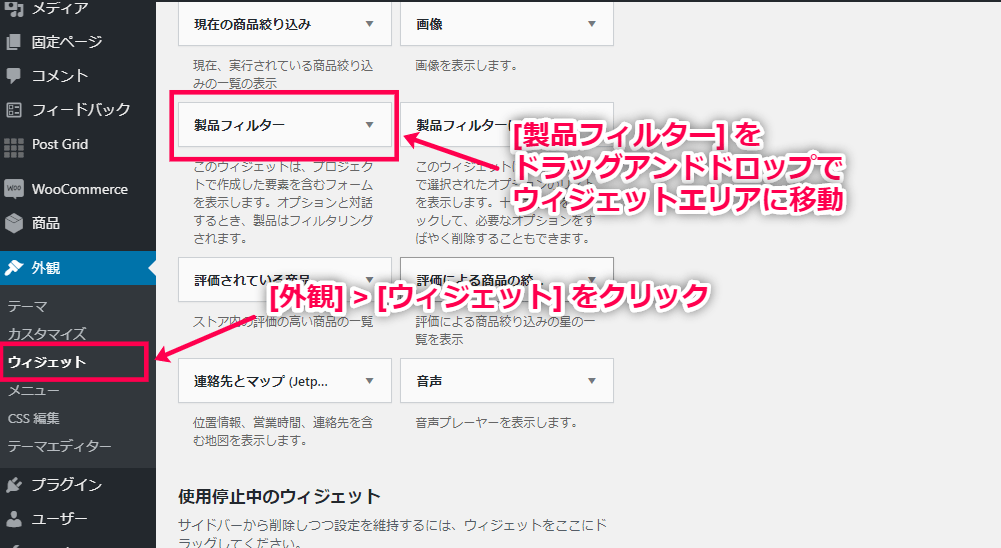
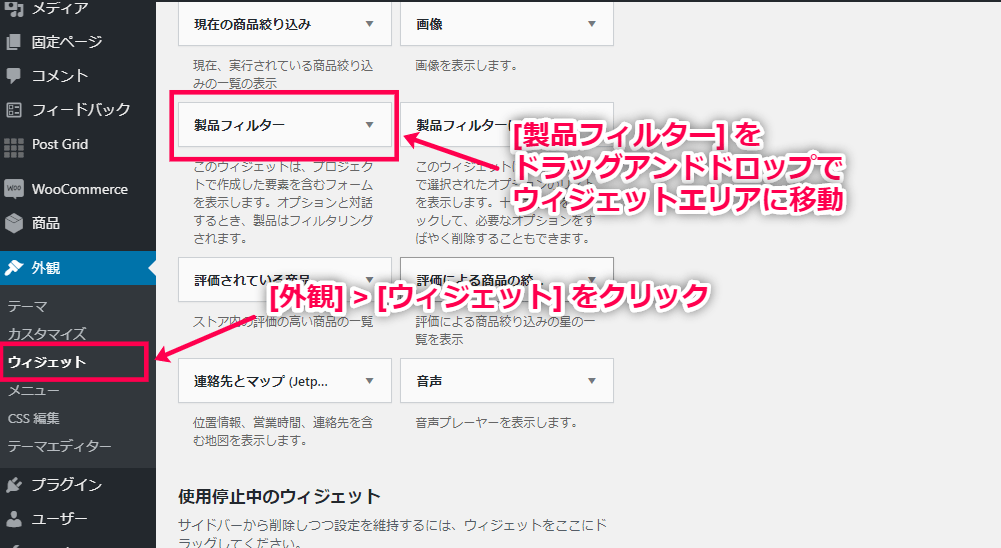
- [外観] > [ウィジェット] をクリックし、[製品フィルター] をドラッグアンドドロップでウィジェットエリアに移動してください。

- タイトルを入力し、フィルターを選択すると設置完了です。
Notes for Product Filters
Notes for Product Filters(製品フィルターに関する注意事項)を設置しておくことで、製品フィルターで選択されたオプションリストを表示させることができます。
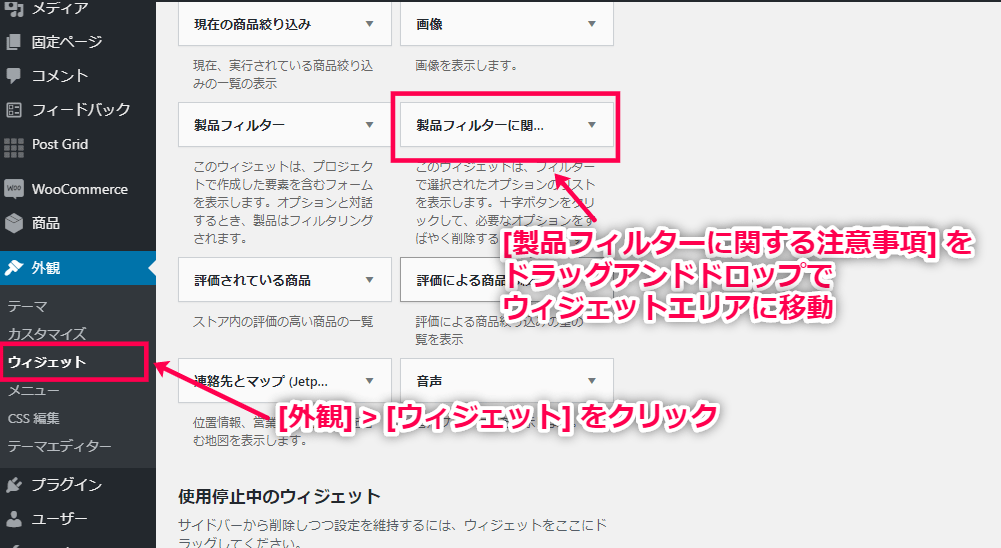
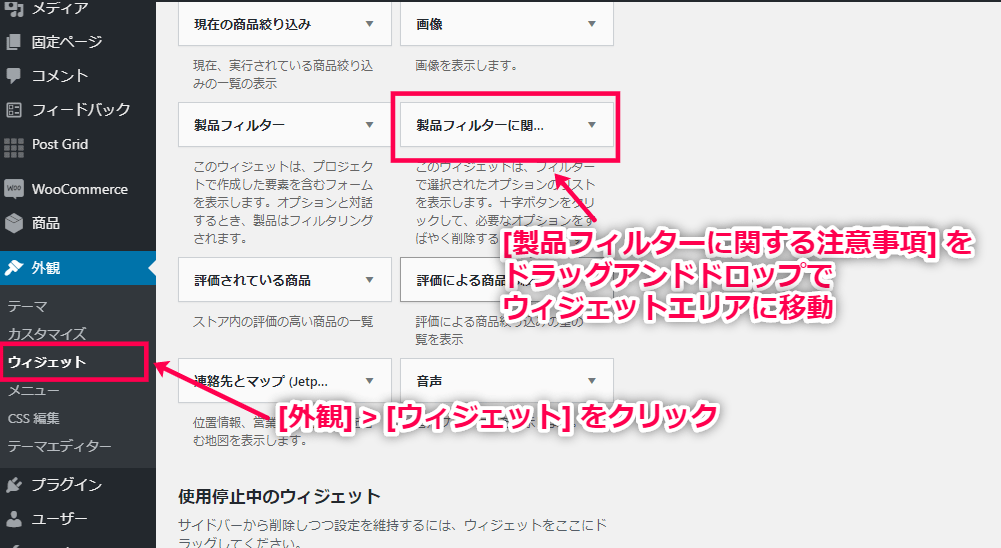
- [外観] > [ウィジェット] をクリックし、[製品フィルターに関する注意事項] をドラッグアンドドロップでウィジェットエリアに移動してください。

- フィルターを選択すると設置完了です。
ショートコードで設置
商品フィルター検索 をショートコードで設置する方法をお伝えします。
ここでは、以下の3種類のショートコード設置方法を説明しています。
- 製品フィルターのショートコード
- 製品フィルターに関する注意事項のショートコード
- WooCommerce にショートコードを適用させる方法
製品フィルターのショートコード
製品フィルターのショートコードは次の通りです。
[wcpf_filters id=”プロジェクトIDをフィルタリングします”]
ショートコードを任意のページに貼り付けることで、プロジェクトから作成した要素を含むフォームを表示することができます。
製品フィルターに関する注意事項のショートコード
製品フィルターに関する注意事項のショートコードは次の通りです。
[wcpf_filter_notes filter-id=”プロジェクトIDをフィルタリングします”]
ショートコードを任意のページに貼り付けることで、フィルターで選択されたオプションリストを表示することができます。
WooCommerce にショートコードを適用させる方法
WooCommerce を使ってフィルタリングする場合、プラグインが製品を正しく抽出できるよう、[filter-id] のパラメータを追加します。
たとえば、[products paginate="true" filter-id="100"] のような形です。
また、ショートコードでのソートを有効にする場合は、[use-sorting] のパラメータを追加します。
たとえば、[products paginate="true" use-sorting="true" filter-id="100"] などです。
このように、商品フィルター検索 のプラグインを適用させることで、任意の場所にプラグインを設置できたり、特定ページに絞り込み検索機能を追加することができます。
ユーザーが利用しやすいサイト構築が可能で、ECサイト内の回遊率を飛躍的に高めることができることは間違いありません。
ぜひ、ご活用ください。











レビュー
レビューはまだありません。