ネットショップでは、お客様からの見えやすさ、使いやすさ、分かりやすさは、非常に重要になっていきます。
あまりお客様に、ストレスがかかってしまうと、購入率やサイト回遊率、リピート率の低下を招いてしまいますので、お客様の見やすいデザインまたは、ショップや製品に合わせたデザインにすることが大事になってきます。
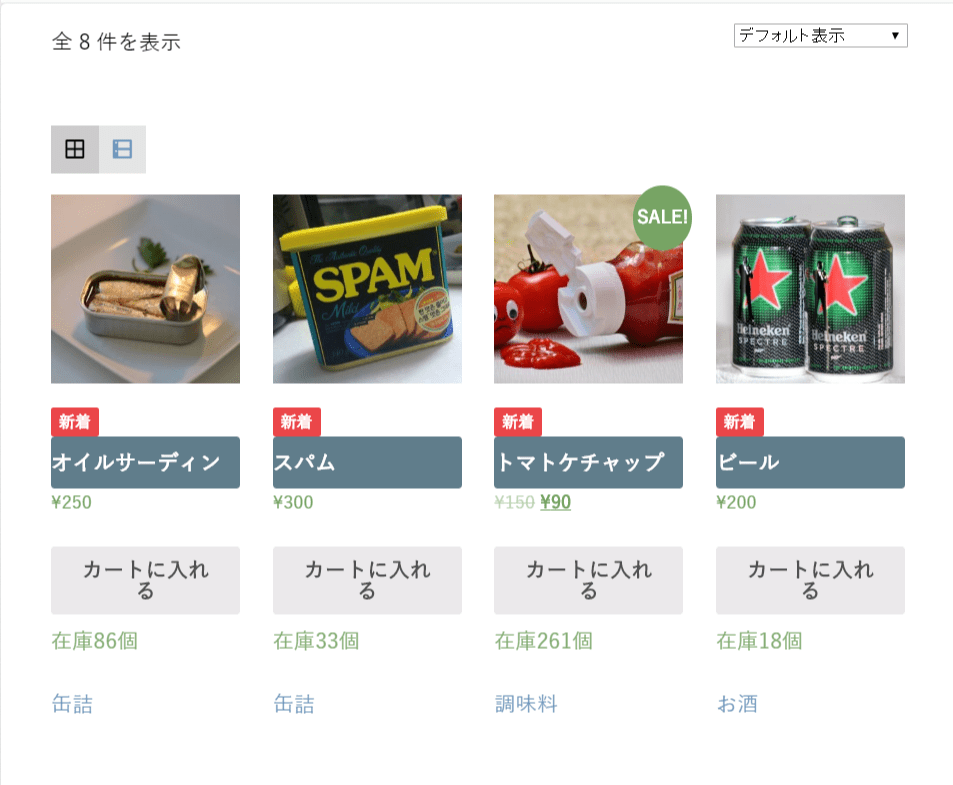
商品一覧カスタマイズは、商品一覧ページでの商品の表示を、さらに細かくカスタマイズできるようにして、お客様に見えやすくできるようにします。

商品一覧ページの表示設定
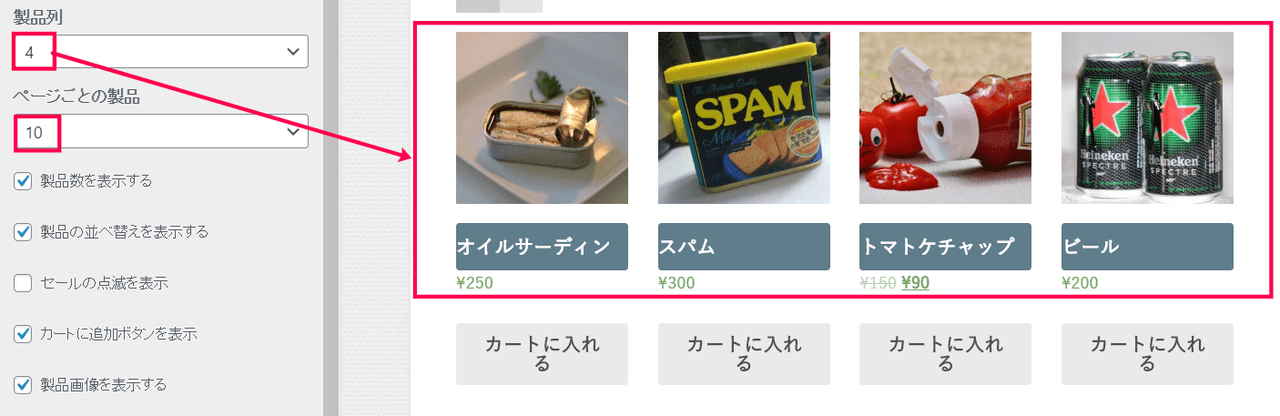
標準のWooCommerceカスタマイザーよりも詳細に、商品一覧ページの設定を行えます。
- 製品列:1列に製品を並べる数を2~5個で選択できます
- ページごとの製品:ページに表示する製品数を2~24まで選択できます
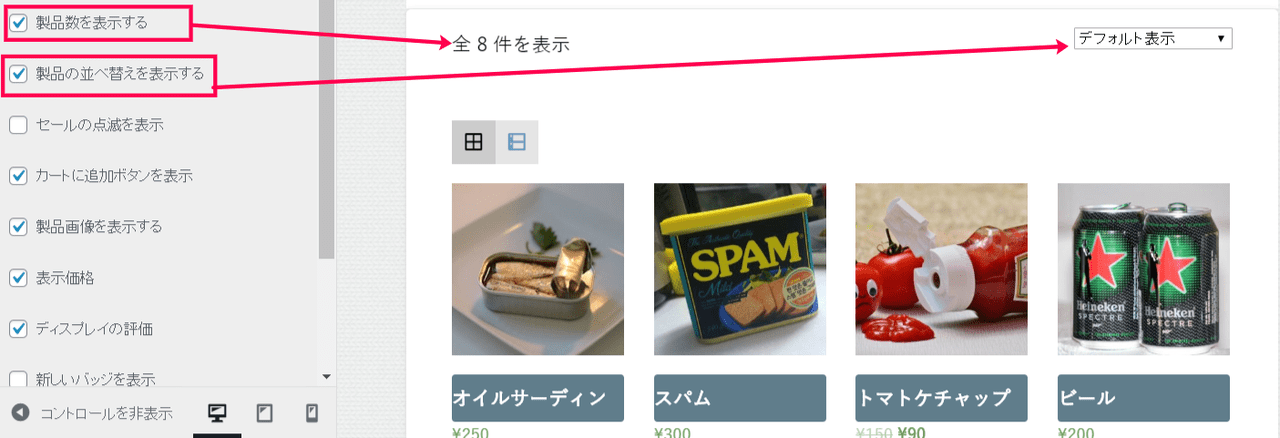
- 製品数を表示する:製品数の表示をする/しないを選択できます
- 製品の並べ替えを表示する:製品の並べ替えを表示する/しないを選択できます
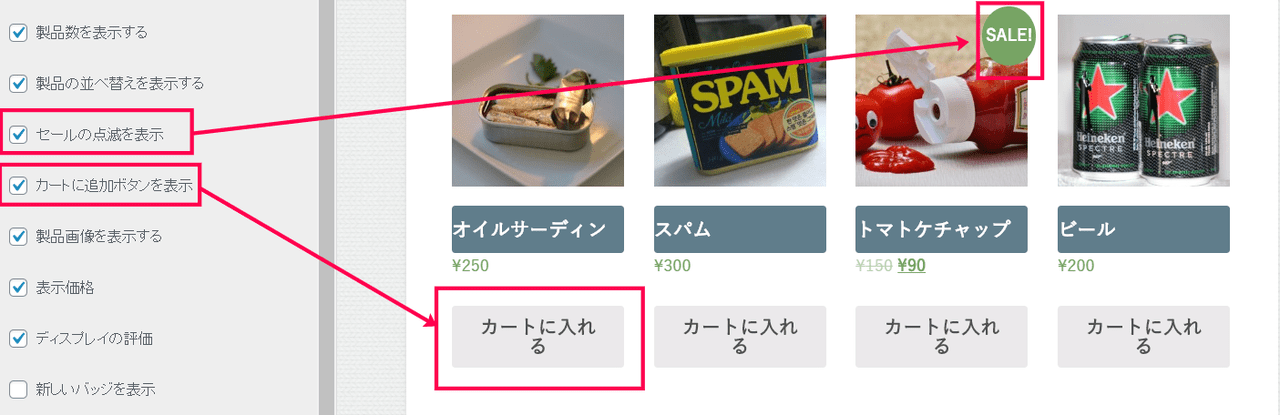
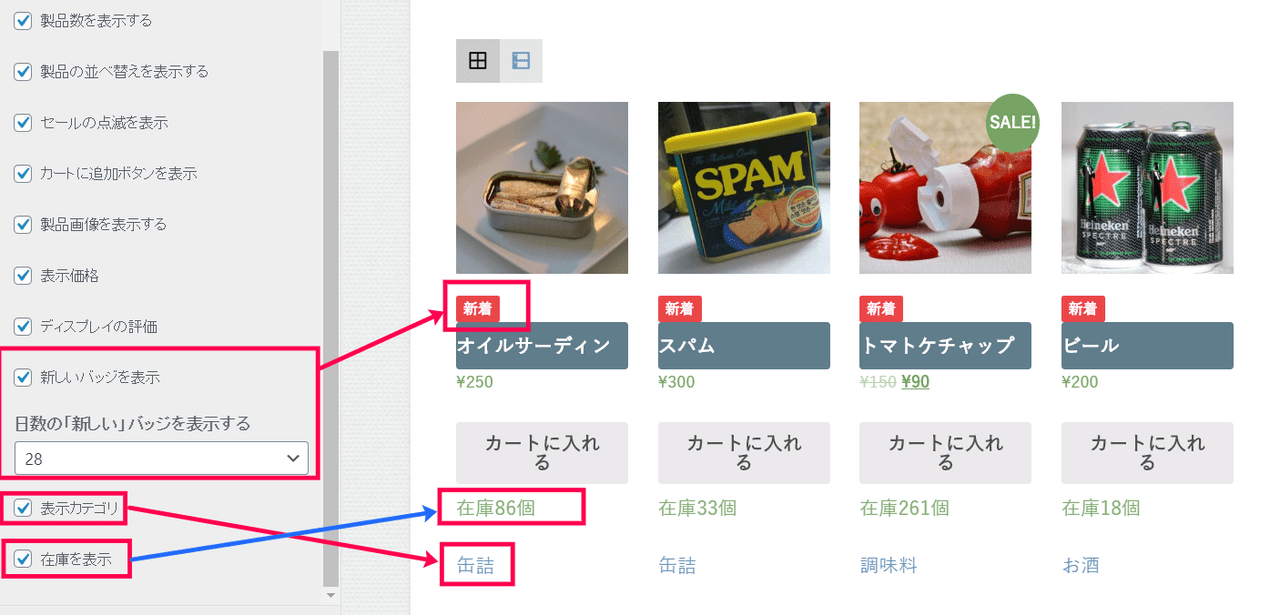
他にも、セール点滅、カートの追加、製品の表示、製品価格表示、製品カテゴリー表示、在庫表示、新着表示の有無などが設定できます。
商品一覧カスタマイズは、商品一覧ページの表示設定を細かく設定することができ、ショップや製品に合わせた表示設定が出来るようになり、お客様に見やすくて分かりやすいサイトを目指せます。








レビュー
レビューはまだありません。