1ページ決済 では、WooCommerce の通常の決済フローである、カートに商品を入れて、カートページから決済フォームへ遷移し、情報入力してサンキューページに、という流れが、1ページで完結します。
複数のページをまたぐ必要がないため、 コンバージョン率のアップが見込めます。
1ページで決済フローを完結
通常の WooCommerce の決済フローは複数ステップがあり、顧客が煩わしさを感じる原因になります。
1ページ決済を導入することで、そのステップが大幅に削れることにより、コンバージョン率のアップが見込めます。
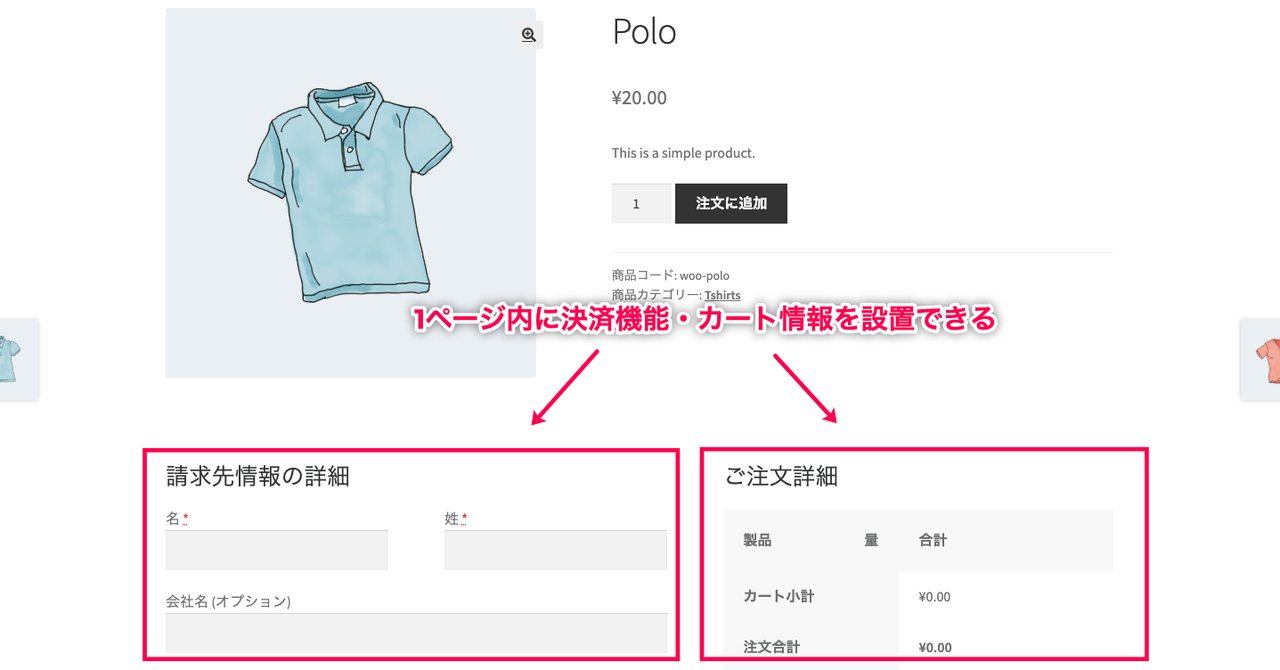
具体的には、1ページ内に決済機能やカート情報を追加できます。
ランディングページ単体で商品を販売
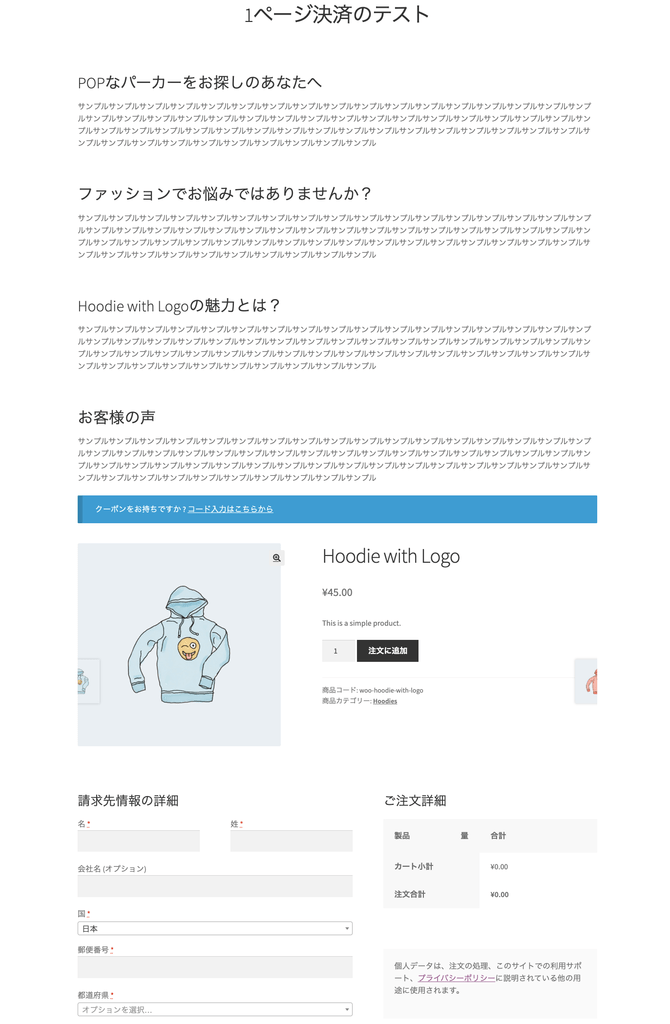
このプラグインを使用すると、固定ページ内にカート・決済機能を設置できるため、ランディングページ内で決済が行えるようになります。
そのため、ランディングページで商品に興味を持ち、そのまま購入するという流れがスムーズになります。
わざわざ複数のページを遷移することは、顧客にとって非常に手間のかかる行為です。
複数のページをまたいでいる内に購買意欲が失せてしまい、そのままページを閉じてしまうかもしれません。
1ページ決済を導入すれば、そのような事態を簡単に防ぐことができます。
1ページ決済 の使い方
1ページ決済を導入する方法
1ページ決済を導入する方法は2つあります。
それは、クラシックエディタから導入する方法と、手動でショートコードを追加する方法です。
ここではまず、クラシックエディタで1ページ決済を導入する方法を解説します。
- [固定ページ] > [新規追加]に移動

- エディタをビジュアルモードにする
- カートのアイコンをクリック

- [製品]フィールド内に、表示する商品名を入力

- 表示する商品を選択
- いずれかのテンプレートにチェック

- [ショートコードを作成]をクリック
これで、ショートコードが自動的に固定ページにペーストされます。
プレビュー画面で、正しく反映されているか確認してください。
次に、手動でショートコードを追加する方法を解説します。
手動で1ページ決済用のショートコードを追加する方法
- ショートコード[woocommerce_one_page_checkout]を任意のページ、もしくは投稿にペースト
- product_ids=”◯◯”に商品IDを入力(複数ある場合は「,」で区切る)

- template=”◯◯”に、決済に使用するテンプレート名を入力
- ページ、もしくは投稿を保存する
これで1ページ決済の導入が完了しました。
使用例は、[woocommerce_one_page_checkout template=”product-list” product_ids=”10,32,44″]のような形になります。
テンプレートの種類やショートコードのカスタマイズ方法は、次で解説します。
ショートコードのカスタマイズ方法
ショートコードで利用できるタグについて、どんな種類があるのか、どのように使用するのか解説します。
主に3種類あるので、一つずつ解説します。
1つ目は商品ID属性で、product_ids=”◯◯”を使用します。
◯◯の部分に商品IDを記入するのですが、複数ある場合は「,」で区切ります。
ここでの商品IDの順序は、1ページ決済画面で表示される商品の順序となります。
2つ目はカテゴリーID属性で、category_ids=”◯◯”を使用します。
◯◯の部分にカテゴリーIDを記入するのですが、複数ある場合は「,」で区切ります。
カテゴリーIDは、[商品] > [カテゴリー]に移動し、カテゴリー名にマウスカーソルを合わせると、以下のように表示されます。

3つ目はテンプレート属性です。
以下の4種類があるので、状況に合わせて使い分けてください。
- 製品リスト – product-list
- 製品表 – product-table
- 単一の製品 – product-single
- 価格表 – pricing-table
以上が、ショートコードのカスタマイズ方法です。
このように、IDを入力してテンプレートを指定するだけで、1ページ決済が導入できます。
設定画面
この 1ページ決済 の設定画面は WooCommerce の設定画面にあります。
ここでは、どうやってアクセスするのか、どんな設定項目があるのか解説します。
- [WooCommerce] > [設定]に移動
- [1ページのチェックアウト]をクリック

- 自動スクロールを有効にしたい場合は、「自動スクロールを有効にする」にチェック

- [変更を保存]ボタンをクリック
このように、設定画面では自動スクロールを有効にできます。
有効にすると、カートに商品を追加したときに、自動で画面上部までスクロールされます。
そうすることで、画面上部に表示される「カートに追加しました」等の通知を確認できます。
自動スクロールが無効の場合は、カートに商品を追加しても画面はそのままです。
つまり、確実に顧客が画面上部の通知を見られるようにしたい場合は、自動スクロールを有効にするといいでしょう。
1ページ決済 では、1ページ決済の導入もカスタマイズも非常に簡単です。
1ページ決済を導入して、コンバーション率の向上を目指しましょう。











レビュー
レビューはまだありません。