複数通貨は、マルチ通貨の表記変換と決済に対応したプラグインです。
任意のページやサイドバーなどに設置しておくことで、ユーザーはクリック一つで通貨表記を入れ替えることができます。
そのまま決済まで進めるため、わざわざ両替する手間も生じさせません。
プラグインを導入することで、海外ユーザーのCVR(コンバージョン率)を高めることができます。
商品価格を別の通貨で表示
複数通貨は、マルチ通貨決済に対応できるプラグインです。
管理画面で指定した通貨を、現在の為替レートで表示できるため、海外展開に貢献できます。
さらに、表記を変更した通貨でそのまま決済まで完了できる(※)ため、海外ユーザーを取り込みたい場合は非常に役立つプラグインと言えるでしょう。
※外貨で決済できる手段を導入している場合
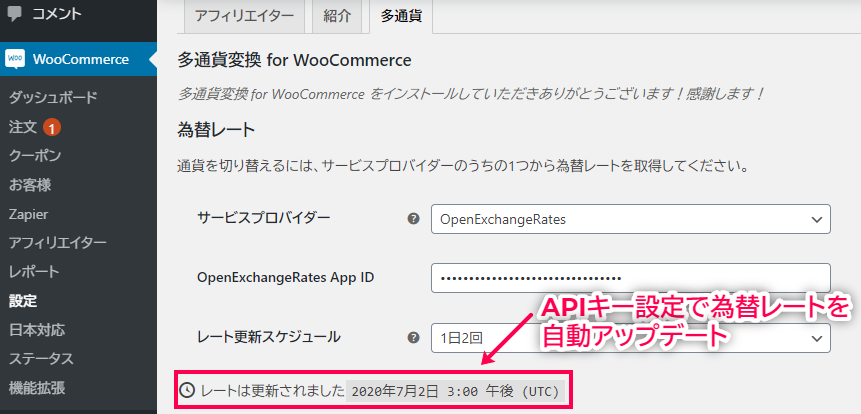
為替レートを自動でアップデート
複数通貨は、Open Exchange Rate API を設定しておくと自動で為替レートを取得してくれます。
為替レート情報を確認したり、手動で数値を変更する必要はありません。
海外ユーザーの利便性向上のほか、ショップ運営者にとっても業務効率改善の効果が得られます。
複数通貨の説明は以上です。
ユーザーは通貨表記を変更できて、そのまま決済まで持ち込める(※)ため、CVR(コンバージョン率)が改善することは間違いありません。
※外貨で決済できる手段を導入している場合
詳しい使い方を知りたい方は、「マニュアルページ」をご確認ください。
複数通貨 の使い方
Open Exchange Rate API キーの取得
複数通貨 の通貨変換は、Open Exchange Rate API を利用して行われています。
そのため、プラグインを利用するにはまず、Open Exchange Rate API キーを取得しなければなりません。
ここでは、Open Exchange Rate API キーの取得方法をお伝えしています。
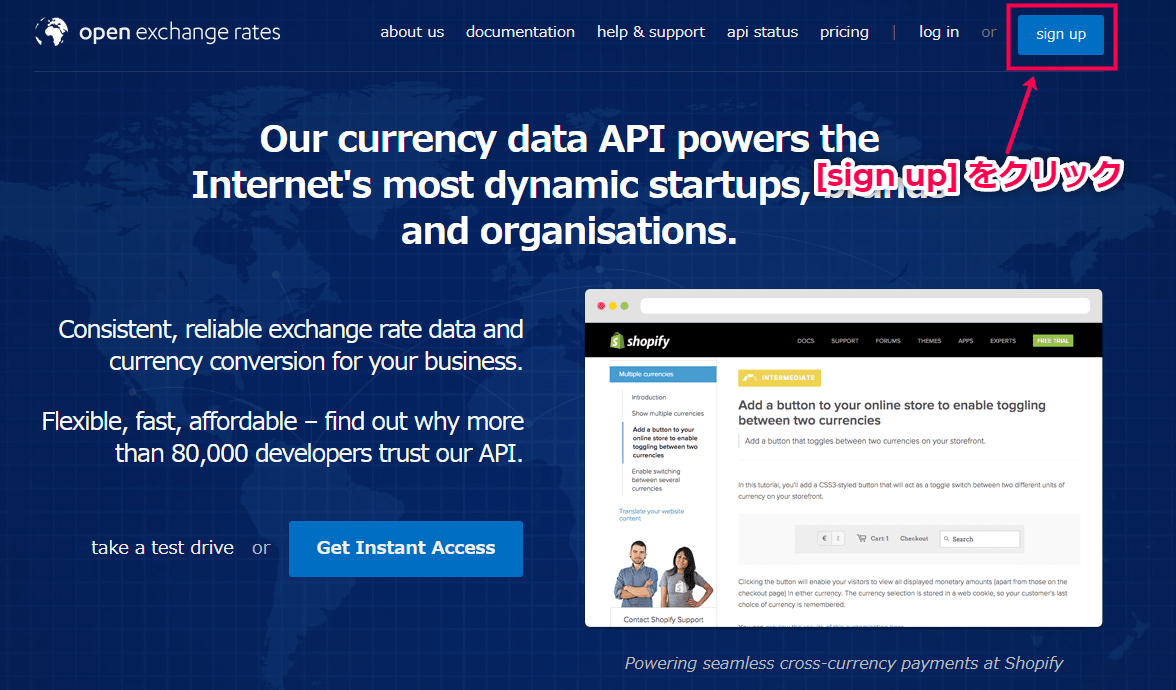
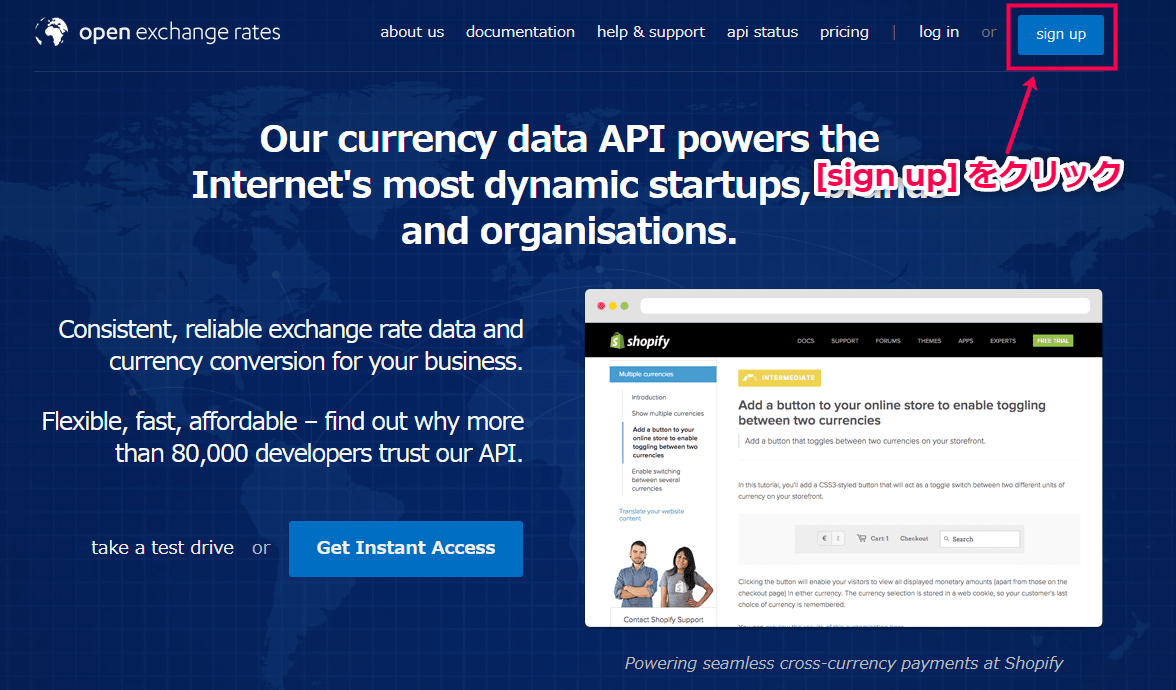
- Open Exchange Rates にアクセスし、トップページ右上の [sign up] をクリックします。

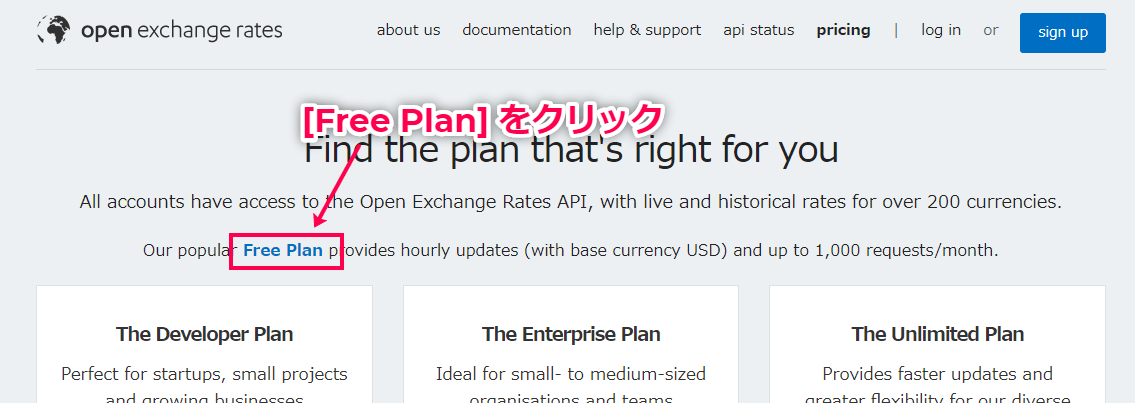
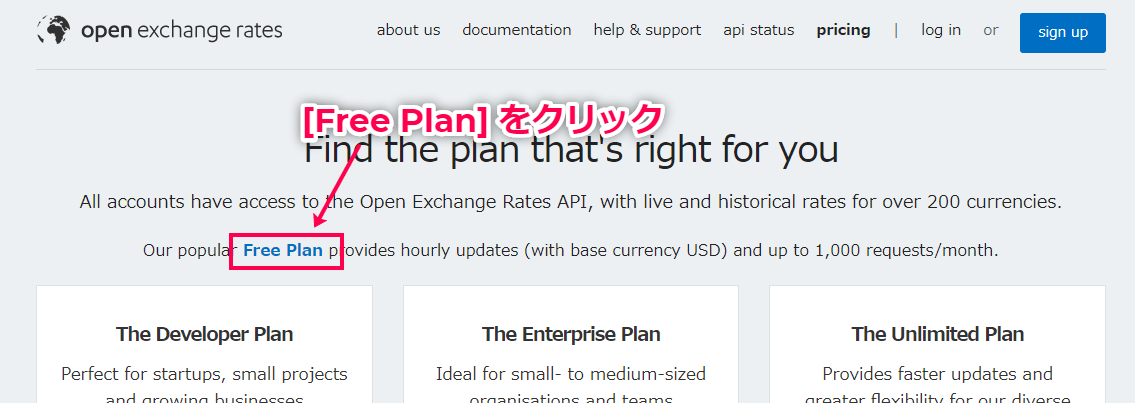
- 画面上にある [Free Plan] というテキストをクリックしてください。

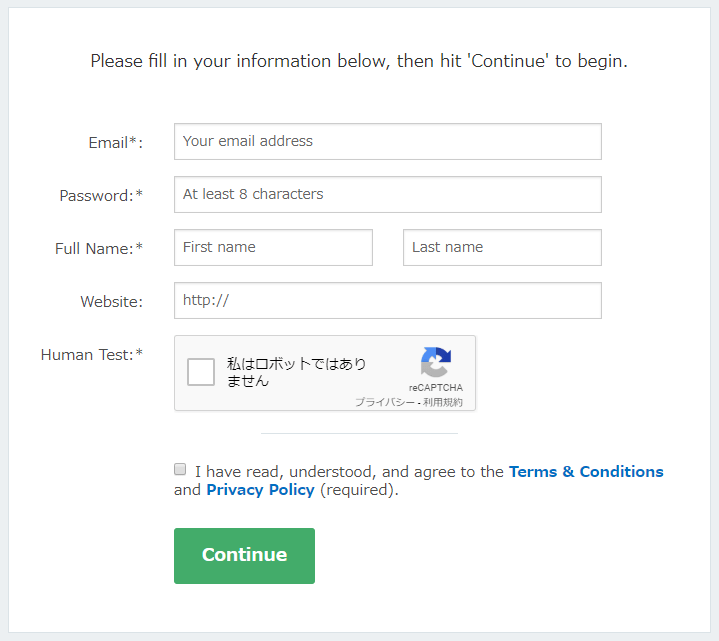
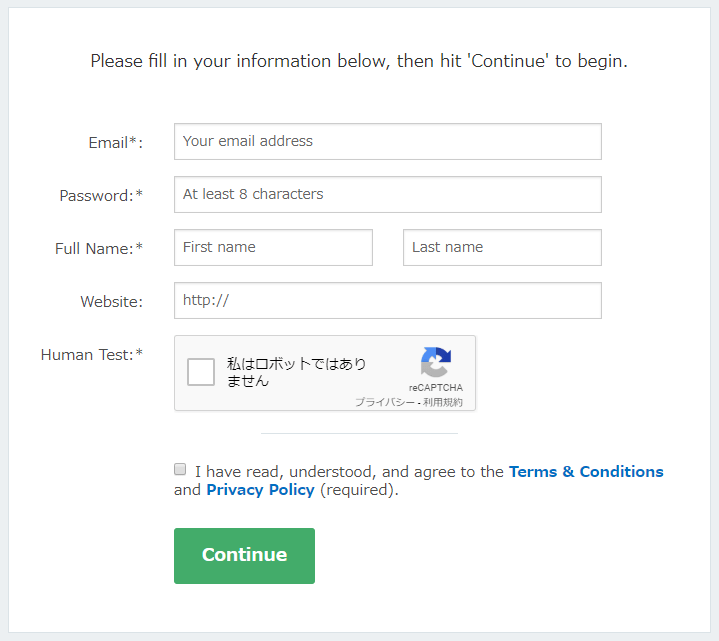
- 無料会員登録の情報を入力していきます。

- Email:メールアドレスを入力します。
- Password:8文字以上のパスワードを作成します。
- Full Name:氏名を入力します。
- Website:空欄で構いません。
- Human Test:チェックを入れます。
- 「I have read~」:サービス規約に同意した証としてチェックを入れます。
- Continue:最後にボタンを押して登録を完了させます。
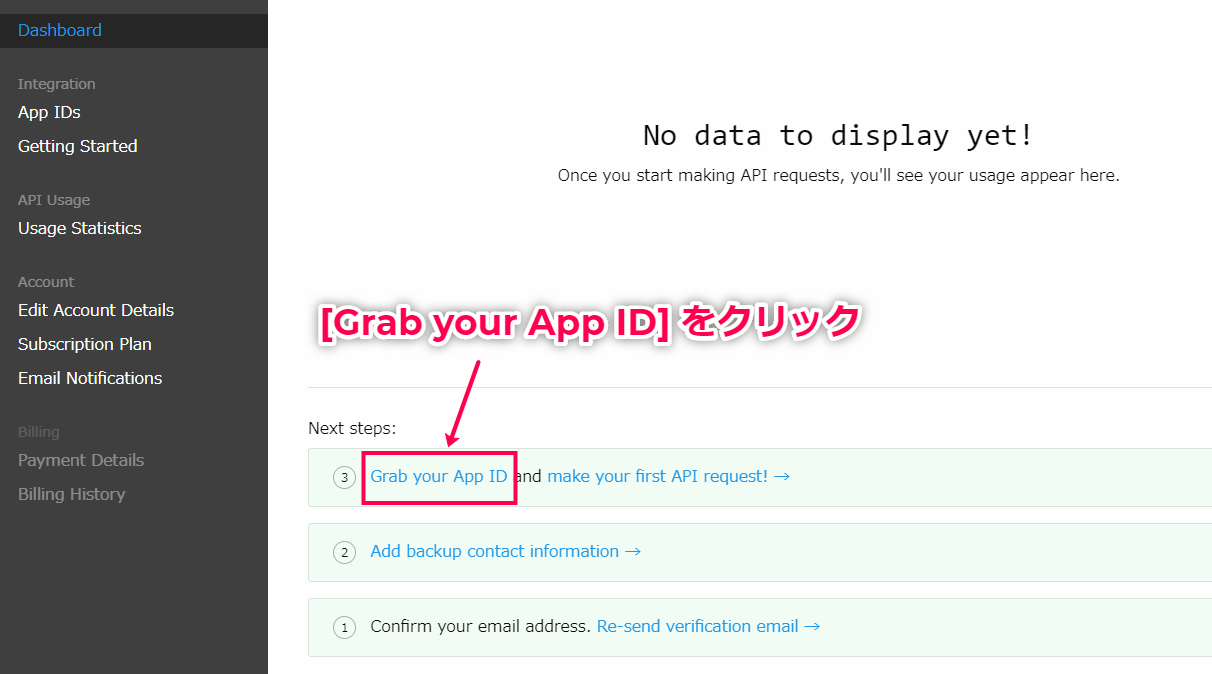
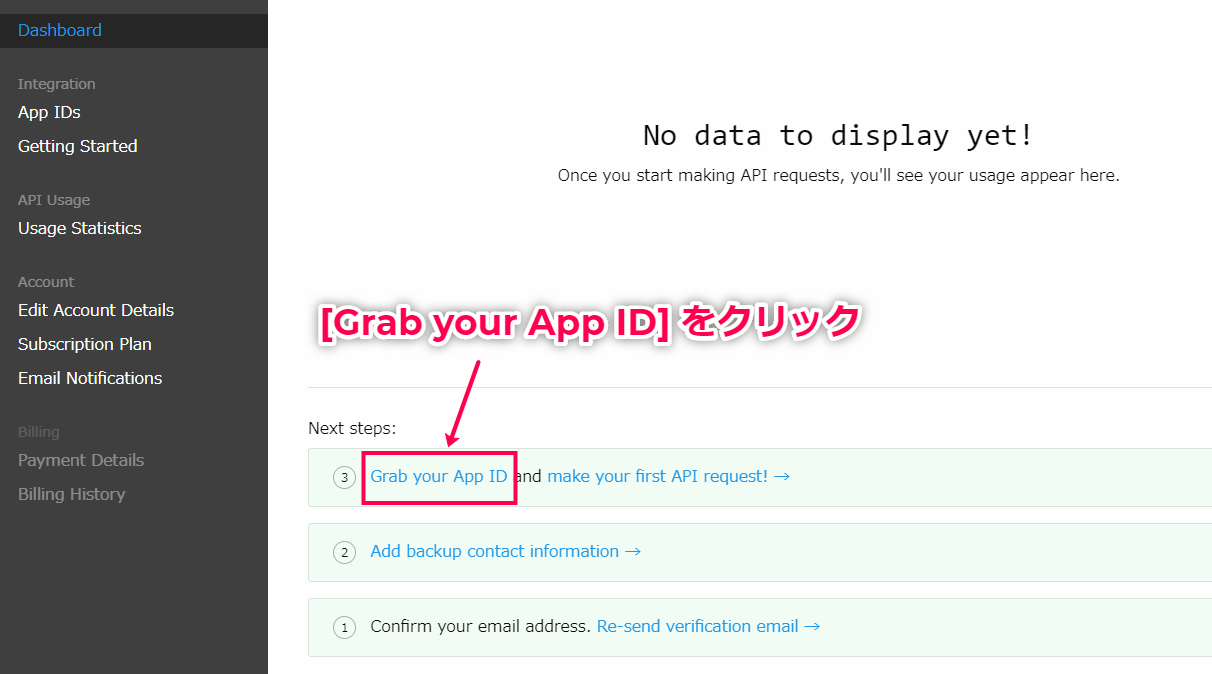
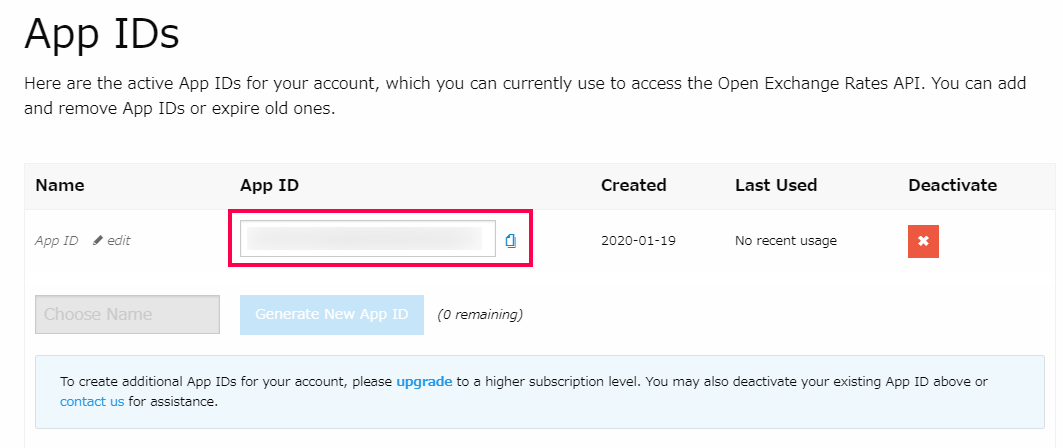
- 登録が完了するとログイン画面に移動するので、トップページの [Grab your App ID] をクリックします。

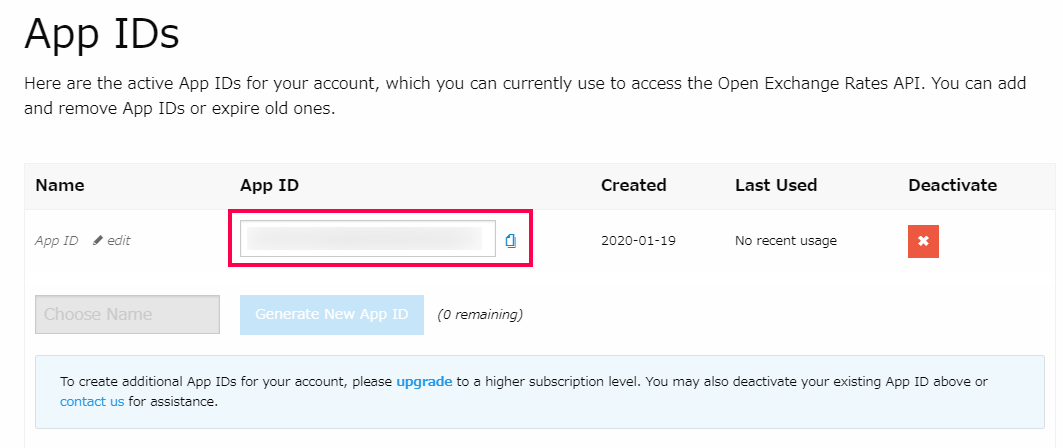
- 画面に表示されている [App ID] が Open Exchange Rate API キーです。

Open Exchange Rate API キーの設定
次に、取得した Open Exchange Rate API キーを WordPress 上に登録します。
ここでは、Open Exchange Rate API キーの設定方法をお伝えしていきます。
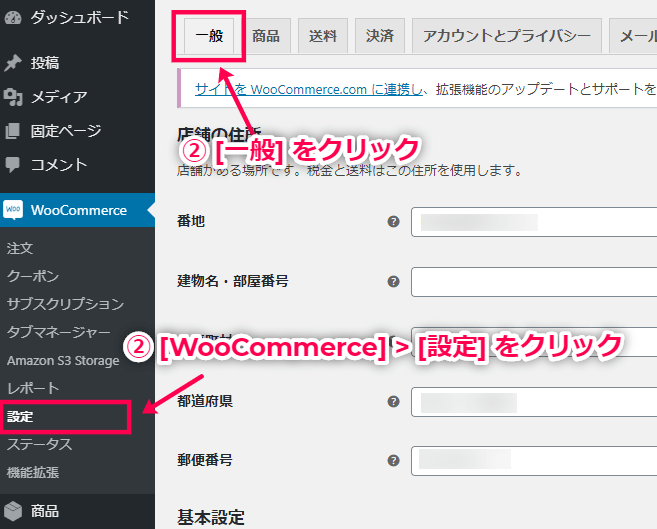
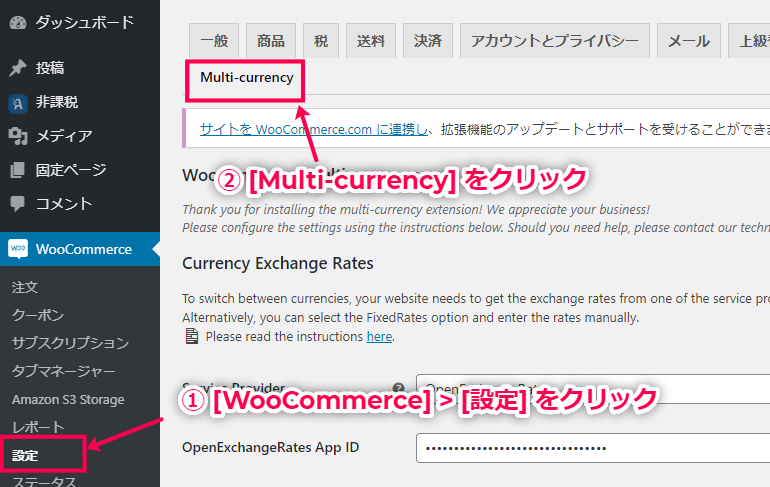
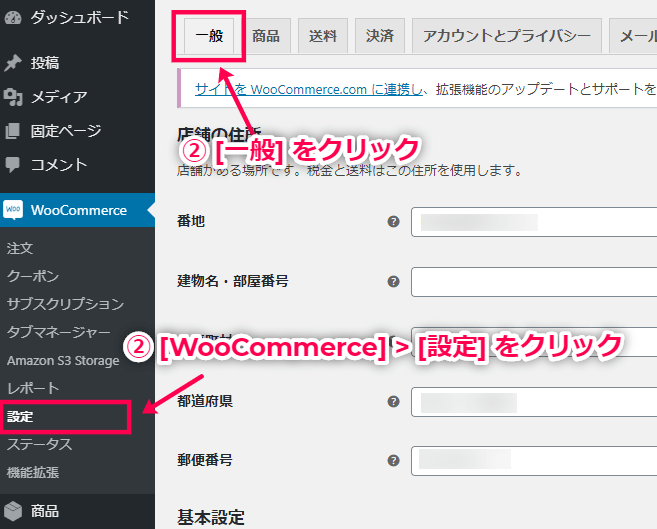
- [WooCommerce] > [設定] > [一般] をクリックします。

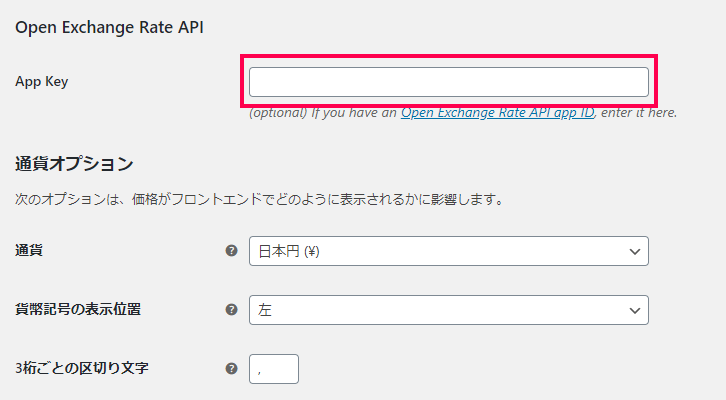
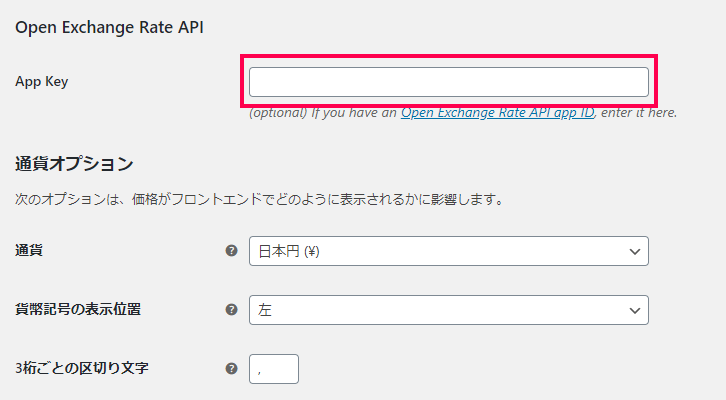
- [Open Exchange Rate API] > [App Key] に先ほど取得した API キーを貼り付けます。

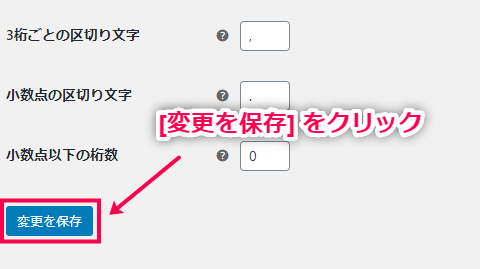
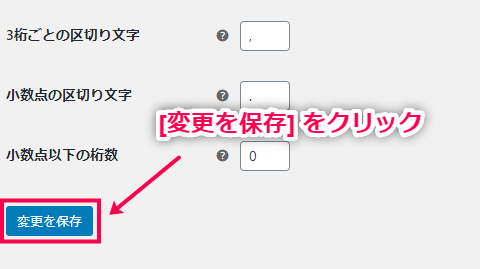
- [変更を保存] をクリックします。

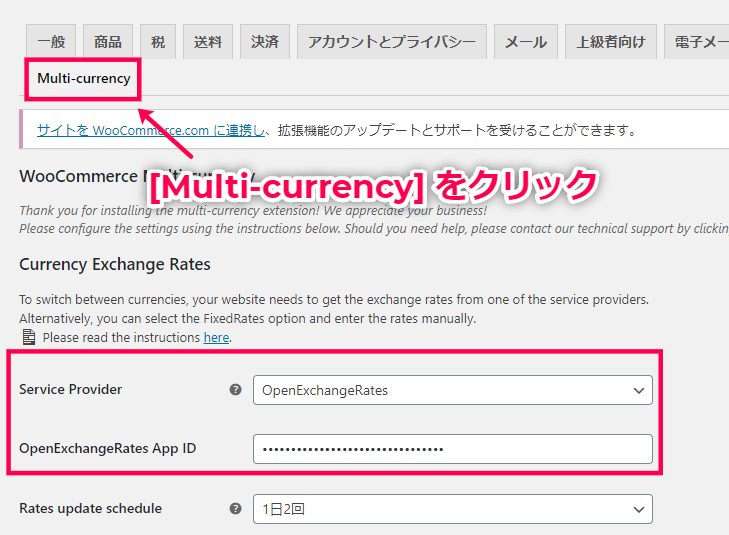
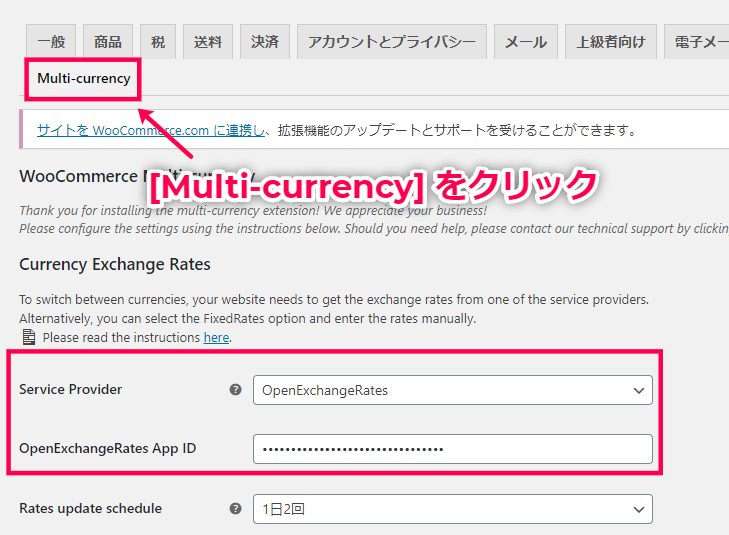
- さらに、上部タブの [Multi-currency] をクリックします。
そして、[Service Provider] > [Open Exchange Rates] を選択し、[Open Exchange Rates App ID] へ先ほど取得した API キーを貼り付けます。

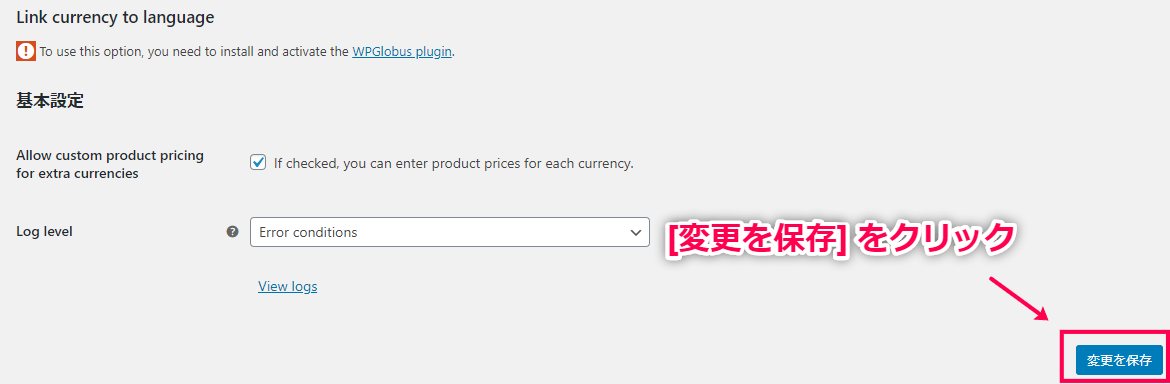
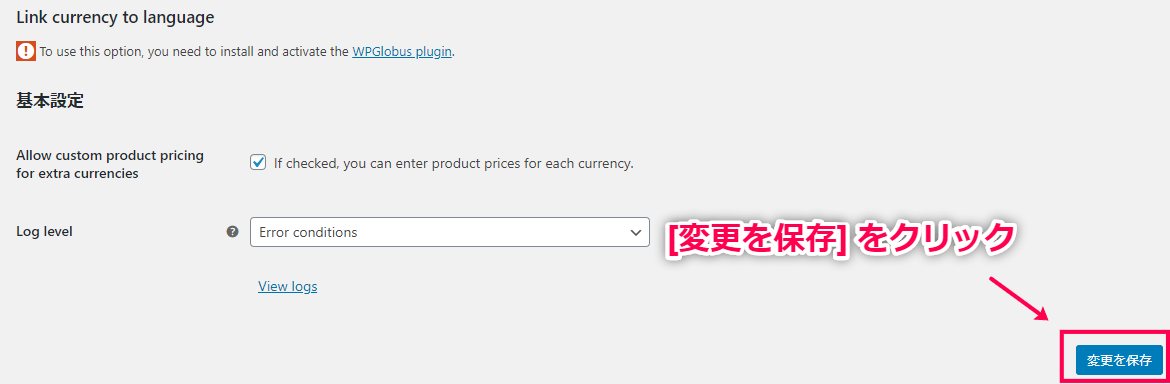
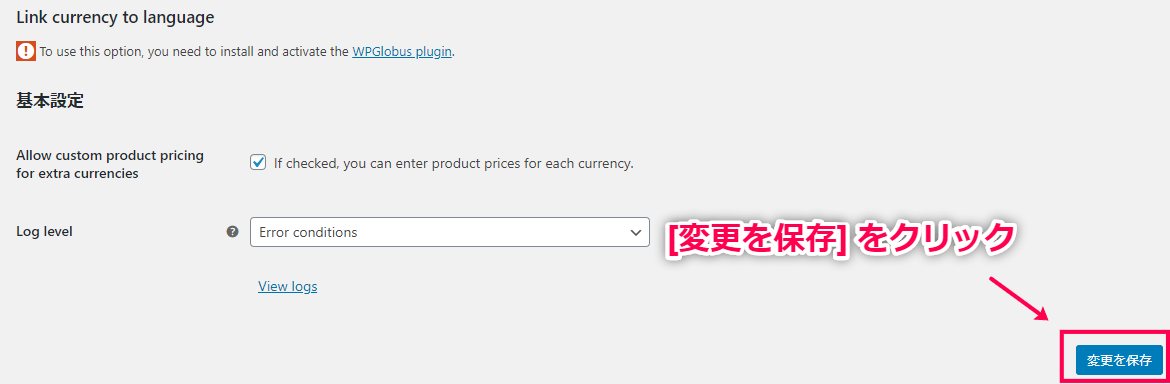
- 最後に [変更を保存] をクリックして完了です。

通貨の設定
複数通貨 が利用できる環境設定が整ったため、今度は通貨の設定を行っていきます。
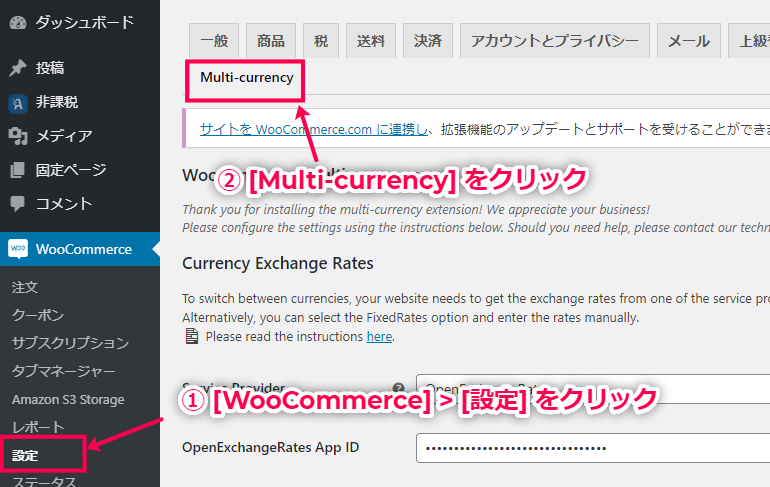
- [WooCommerce] > [設定] > [Multi-currency] をクリックします。

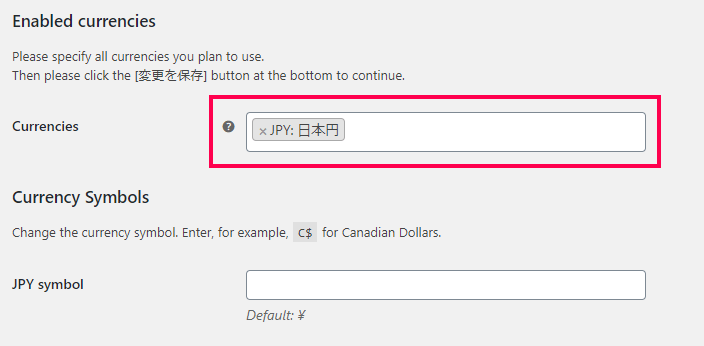
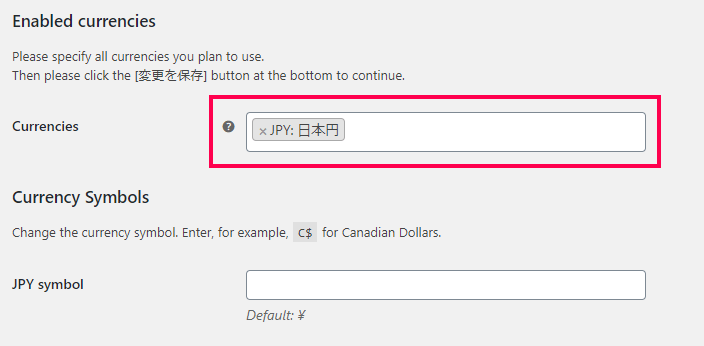
- [Enabled currencies] > [Currencies] にECサイトで利用する通貨を選択していきます。
日本円などメインで使用する通貨の追加も忘れないでください。

- [変更を保存] をクリックして設定完了です。
ただし、決済手段がここで設定する通貨に対応している必要があるので注意しましょう。
たとえば、Stripe という決済代行会社を使用すると100以上の通貨に対応できるので、必要な場合は「WooCommerce Stripe Payment Gateway 日本語化パッチ」よりダウンロードしてください。

通貨選択ウィジェットの設定
最後に通貨選択ウィジェットの設定を行っていきます。
サイドバーやフッターに表示させたいという人は、以下の手順に従って設定してください。
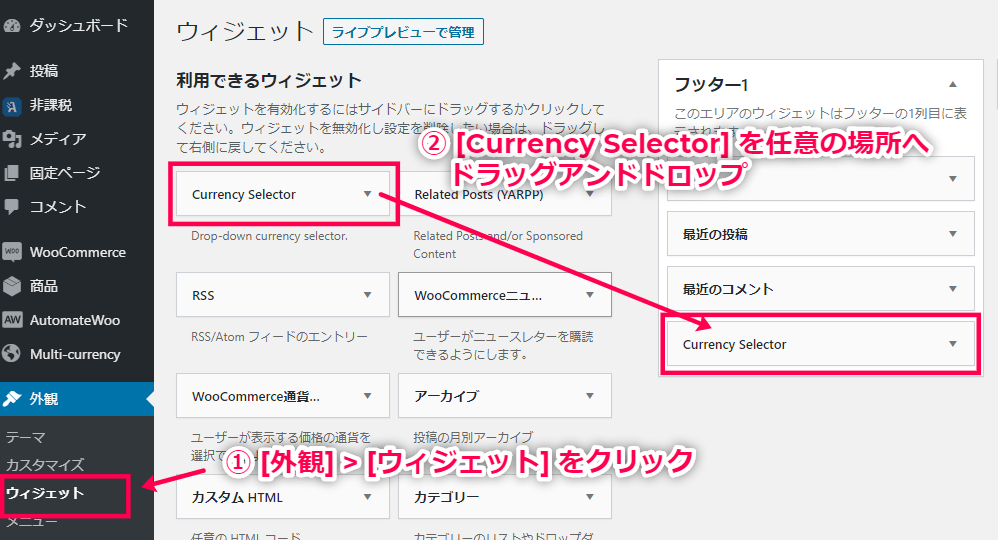
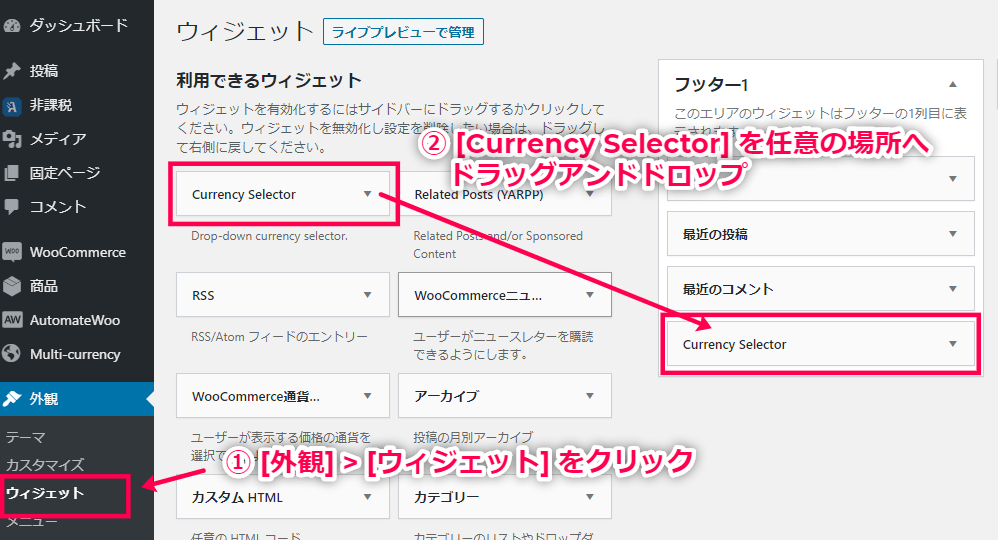
- [外観] > [ウィジェット] をクリックします。
[Currency Selector] を任意の場所へドラッグアンドドロップしてください。

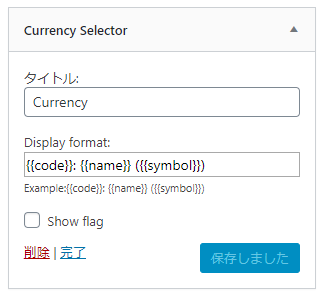
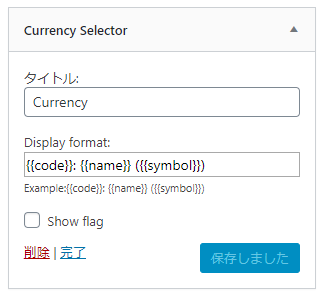
- [Currency Selector] をクリックすると設定画面が開きます。
タイトルはウィジェットの上部に表示されます。
[Display format] に記載した内容がドロップダウンに表示されるため、通貨コード(USD、CAD、EURなど)、名前(「United States Dollar」、「Canadian Dollar」、「Euro」)および記号(「$」、「€」)など、必要なものだけを記載してください。

- 保存をして設定は完了です。
任意のページにウィジェットを埋め込むには、[woocommerce-currency-selector format=”{{code}}: {{name}} ({{symbol}})”] のショートコードを貼り付けましょう。
複数通貨 の使い方は以上です。
単に通貨表記を切り替えるだけではなく、実際の決済まで外貨などを利用できます。
海外ユーザーの利用が多いECサイトには非常に役立つので、ぜひプラグインをインストールしてみてください。