Freshdeskは、カスタマーサポートソフト「Freshdesk」と連携し、WordPress 上で管理や連絡、その他様々なコミュニケーションが行えます。
WooCommerce を WordPress に導入している方にとって、やはり管理画面は一ヶ所ですべての業務を行えた方が良いことは間違いないでしょう。
Freshdeskのように、管理機能を WordPress 上にまとめることで、複数のサイトを経由する手間が省けます。
WooCommerce と Freshdesk を連携
Freshdeskのプラグインは、カスタマーサポートのツールである Freshdesk を WooCommerce と連携し、お客様に WooCommerce のサイト上で簡単にお問い合わせができるツールです。
また、お問い合わせの履歴も確認できるようになるので、ユーザーとのコミュニケーションがより密になります。
Freshdesk とは
Freshdesk とは、世界8万社以上に利用されているカスタマーサポートソフトです。
ユーザーから受け取ったメールやお問い合わせを「チケット」という単位で表し、そのチケット単位で管理や返信などを行います。
すべてクラウド上で業務を行うことができ、ユーザーもそのプラットフォームに参加可能です。
そのため、Freshdesk のクラウドプラットフォームは、顧客とのコミュニケーションフォーラムとして管理者と共に意見を交換する場でもあります。
ショップ管理者にとっても使いやすく
Freshdeskを導入すると、WordPress の管理画面上でお客様に連絡を開始することができます。
これにより、例えば納品に関する連絡を送ったり、電話で受け付けたお問い合わせに対して、注文内容を注文編集画面で確認して、そのままお問い合わせ内容を記録する、といったことが可能です。
WordPress で管理する顧客からの情報も、Freshdesk 同様「チケット」として管理・運用を行えます。
Freshdeskの説明は以上です。
より詳しい使い方を知りたい方は、「マニュアルページ」をご確認ください。
Freshdesk の使い方
Freshdesk のプラグインを動かすには、Freshdesk のアカウントを取得する必要があります。
あらかじめ Freshdesk へ登録し、API キーを取得(後ほど方法を解説)できる段階まで進めておくと良いでしょう。
Freshdesk との連携
Freshdesk は、まず Freshdesk と連携を行うところから始めていきます。
連携には、Freshdesk API キーが必要なので最初に取得していきます。
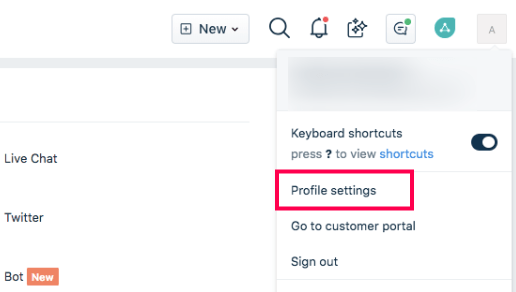
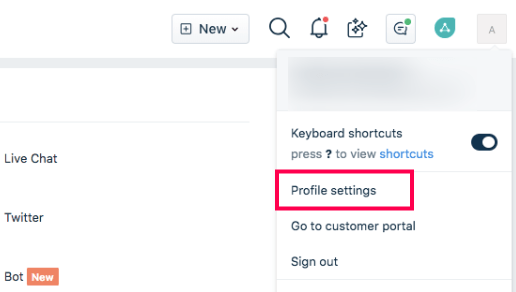
- まず「Freshdesk」にログインし、トップページ右側にあるメニューから [Profile settings] をクリックします。

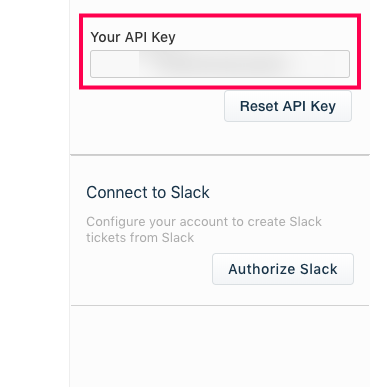
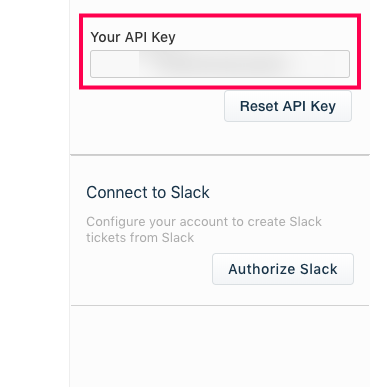
- [Profile settings] 画面の右側に、[Your API Key] と記載された項目があります。
ここに表示された API キーをコピーしておいてください。

- 次に WordPress にアクセスします。
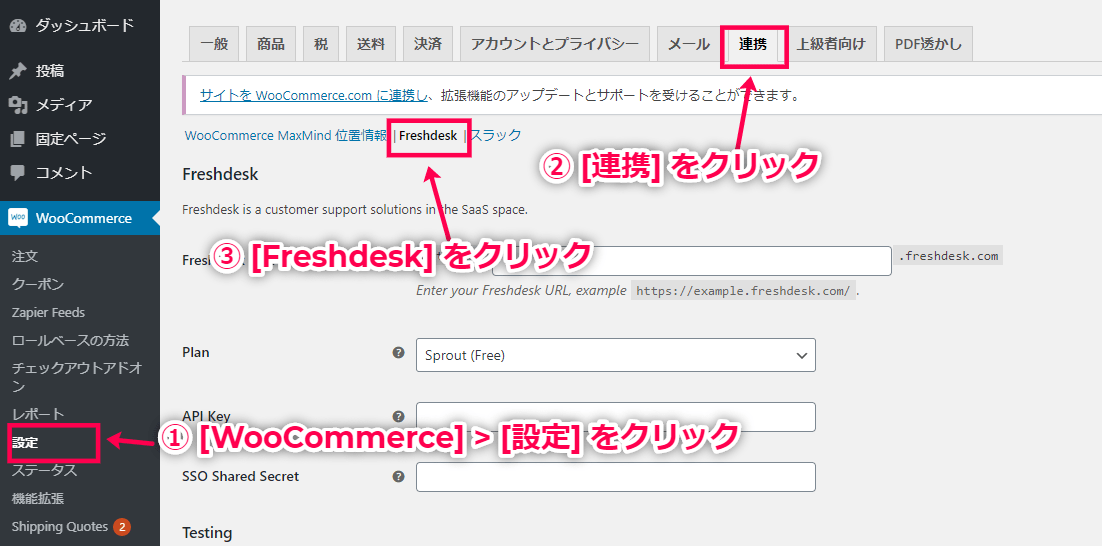
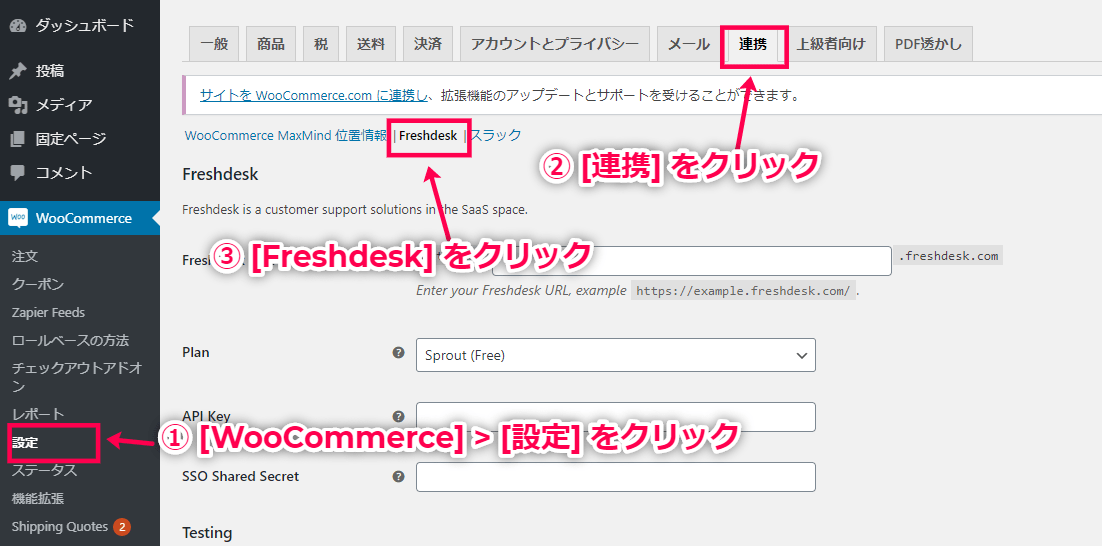
[WooCommerce] > [設定] > [連携] > [Freshdesk] をクリックします。

- 各項目を設定していきます。
- Freshdesk URL:Freshdesk のアカウント URL を入力します。
- Plan:Freshdesk で利用するプランを選択します。
- API Key:先ほど取得した API キーをペーストしてください。
- SSO Shared Secret:SSO共有シークレットを取得した場合はここにペーストします。
- Debug Log:トラブルシューティング時にログを有効にします。
- [変更を保存] をクリックして設定完了です。
WooCommerce の商品を連携
次に、Freshdesk と WooCommerce の各商品を連携させておきます。
連携すると、Freshdesk ヘルプデスクのソリューションカテゴリとフォーラムカテゴリに各商品が接続できるため、ユーザーにとっては各商品に対する問い合わせを行いやすくなります。
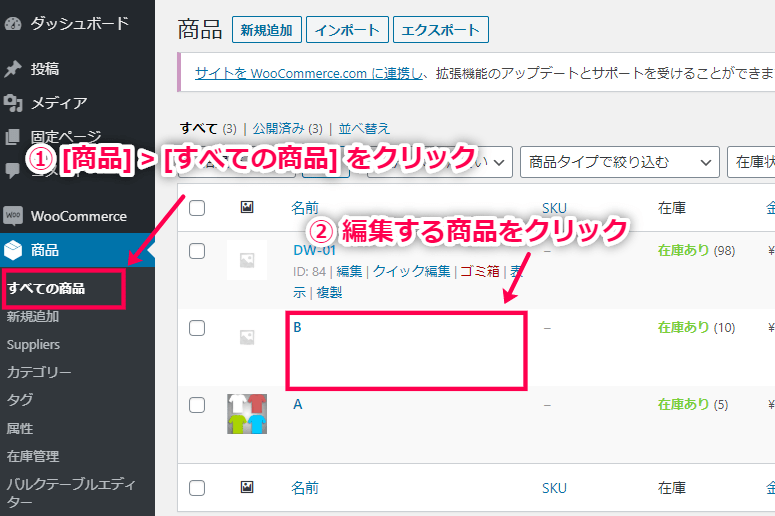
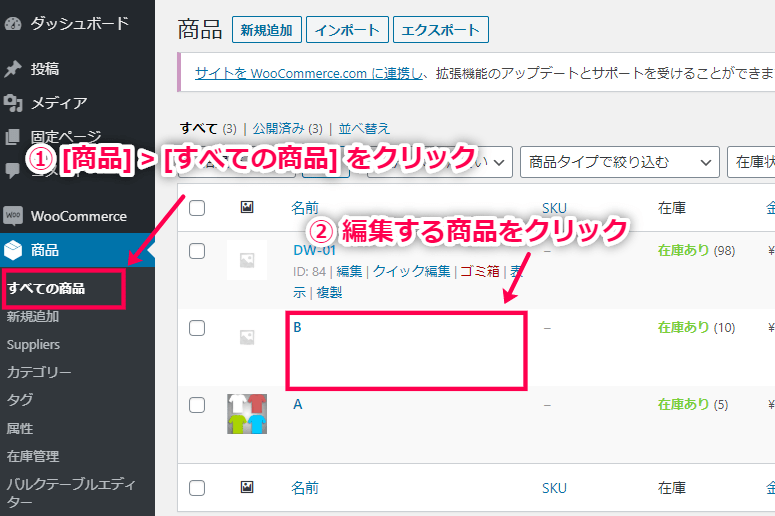
- [商品] > [すべての商品] をクリックし、編集したい商品を選んで編集画面に入ります。

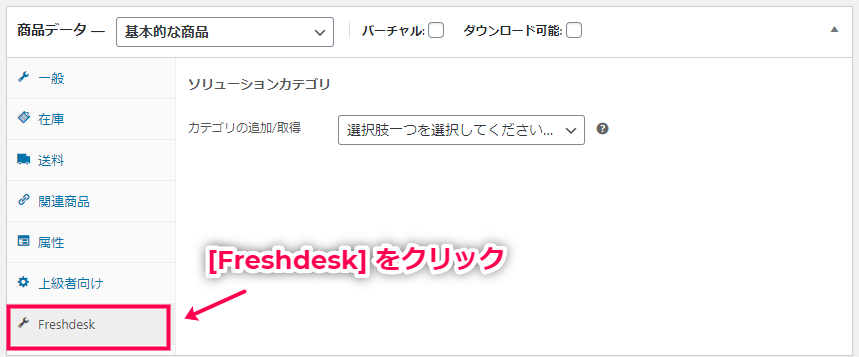
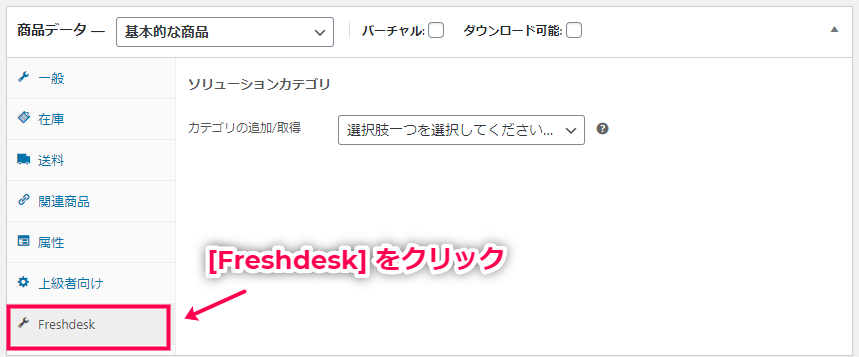
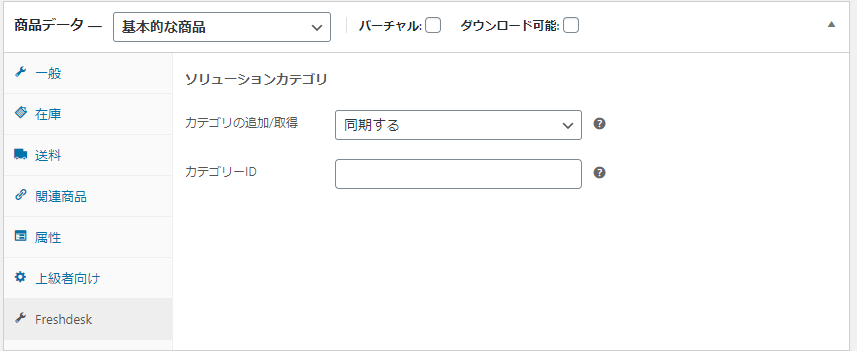
- [商品データ] > [Freshdesk] をクリックします。

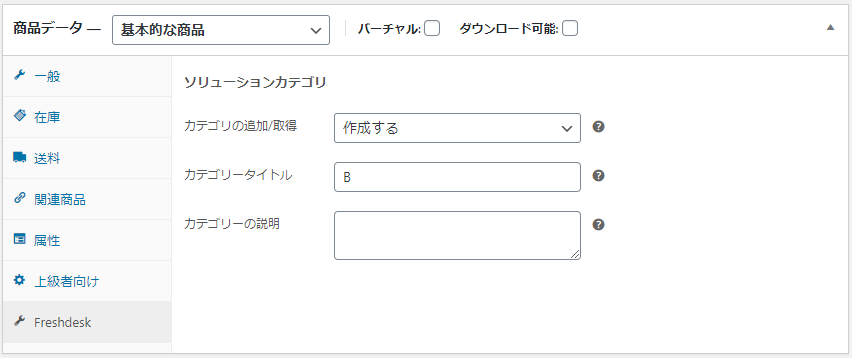
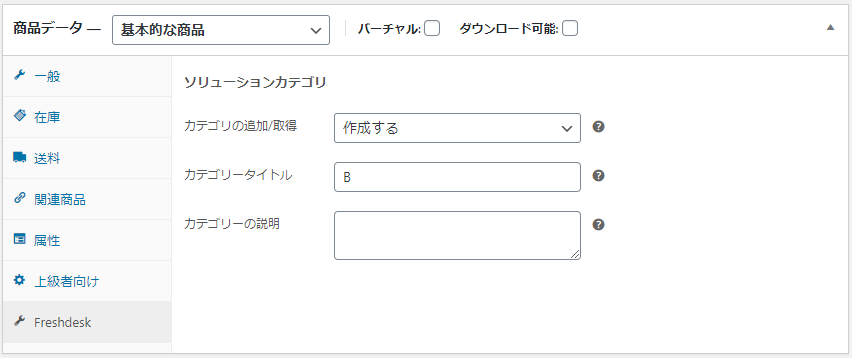
- [カテゴリの追加/取得] > [作成する] を選んだ場合は、[カテゴリータイトル] と [カテゴリーの種類] を設定していきます。

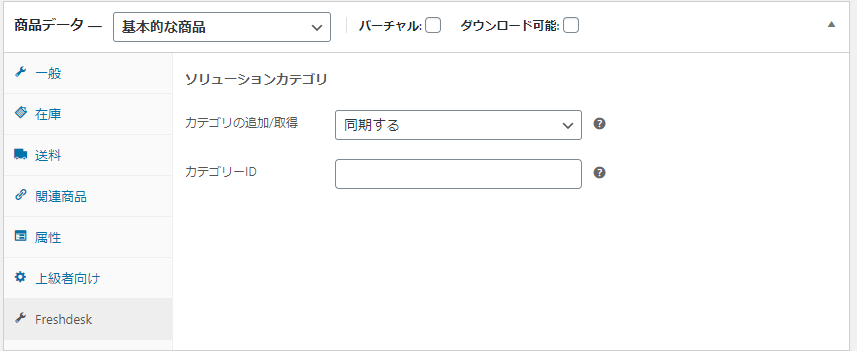
- [カテゴリの追加/取得] > [同期する] を選んだ場合は、[カテゴリーID] を設定していきます。
ただし、フォーラムカテゴリへの同期は、Blossom プラン以上でしか使用できません。

- [公開] をクリックして完了です。
チケット(お問い合わせ)の作成
チケットとは、お問い合わせに関する単位のことで、どれだけの数のどんなお問い合わせがきているのか、を把握するために役立ちます(メールでいう件名ごとにチケットが作成されるイメージです)。
ここでは、お客様とサイトの管理者で、それぞれどのようにしてチケットを作成するのかを解説していきます。
ユーザーのチケット作成方法
- ユーザーがチケットを作成する場所は、ショップ内の [マイアカウント] にあります。
- [マイアカウント] > [ご注文(注文履歴など)] にアクセスすると、過去に注文した商品データの右側に [助けを得ます] というボタンが表示されています。
このボタンをクリックすることで、ユーザーはチケットを作成することができます。

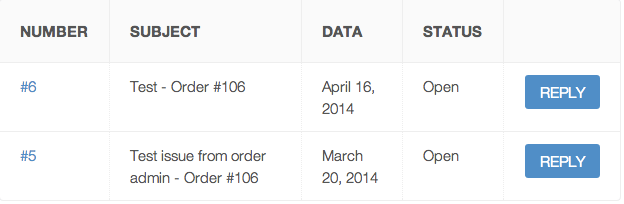
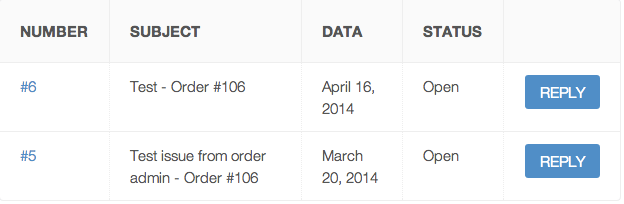
- また、一度でもチケットを作成していれば、[マイアカウント] ページ上にチケット一覧が表示されます。

サイト管理者のチケット作成方法
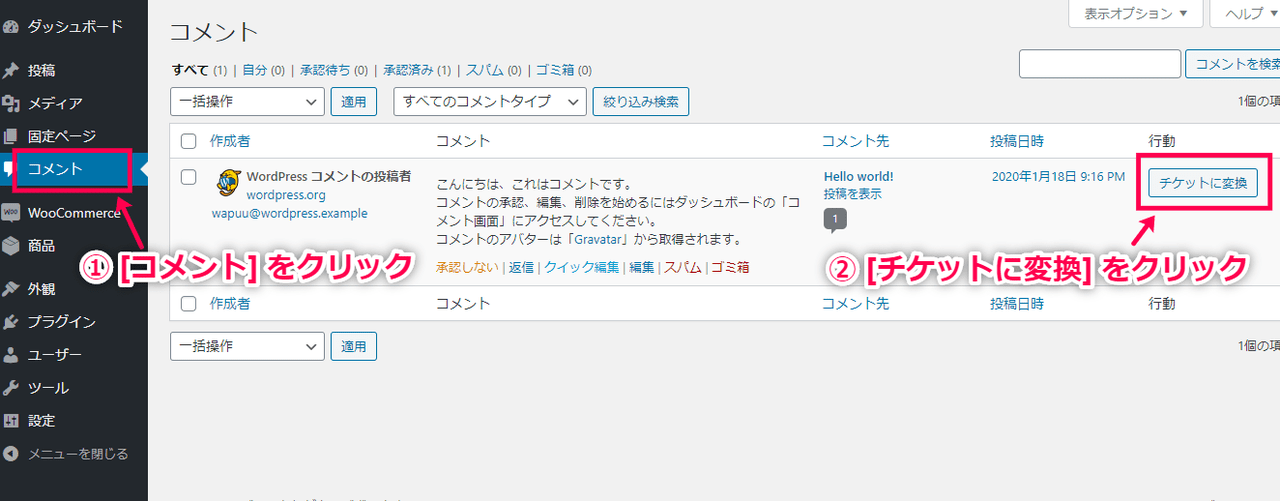
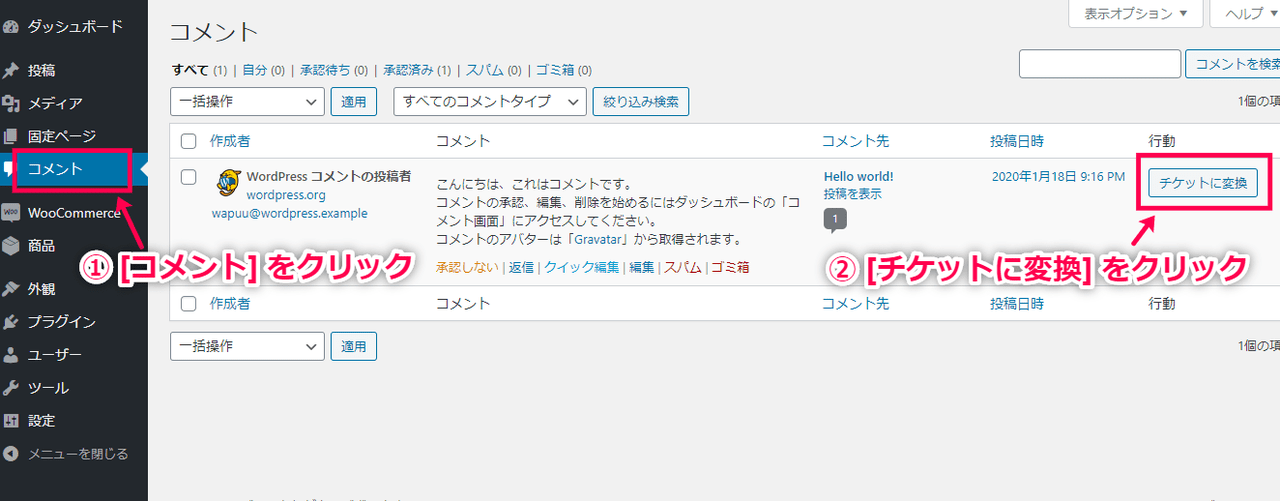
- サイト管理者用がチケットを作成する場所は、WordPress 管理画面の [コメント] ページにあります。
- [コメント] をクリックし、コメント一覧の右側に表示された [チケットに変換] をクリックします。
これで、サイト管理者はユーザーから送信されたチケットに対して返信したことになります。

お問い合わせフォームの設置
ショートコードを使うことで、Freshdesk フィードバックウィジェット(お問い合わせフォーム)を任意のページに設置することができます。
ショートコードは、[wc_freshdesk_form] となりますが、追記するパラメーターによって細かくフォームを編集することが可能です。
パラメーターは次のようになります。
- height:フォームの高さ(デフォルト:500px)
- title:カスタムフォームの見出し(デフォルト:ヘルプとサポート)
- submit_message:ユーザーがチケットフォームを送信した後に表示されるカスタムメッセージ(デフォルト:フィードバックを送信していただきありがとうございます)
- attach_file:「ファイルの添付」フィールドを表示します(許容値:yes / no、デフォルト:no)
- search_area:「記事の検索」エリアを表示します(許容値:はい/いいえ、デフォルト:いいえ)
以上のパラメーターを埋め込んだショートコードの例は次の通りです。
■ [wc_freshdesk_form title=”Custom title” submit_message=”Custom message” attach_file=”yes” search_area=”yes”]
Freshdesk の使い方は以上です。
Freshdesk と連携することで、今までよりも簡単に問い合わせ機能が使えたり、問い合わせの履歴も確認できるようになります。
ユーザーとよりコミュニケーションを深めるためにも、ぜひプラグインの導入をご検討ください。











レビュー
レビューはまだありません。