WordPressのプラグイン「WooCommerce」を利用すれば、本格的なECサイトをブログ上に構築できます。
しかし、単独では基本的な機能しか使えないため、拡張機能は各種のプラグインを追加して実装します。
顧客へのサンキューメールや請求書送付、注文状況の連絡メールなど、ECショップにおいてメールは円滑な取引になくてはならないツールです。
こういったメールはWooCommerceデフォルトのメールテンプレートのまま送ってもかまいませんが、ショップの雰囲気にあったメールデザインにするとだいぶ印象が変わります。
「メールデザイン」を導入すると、メールデザインをカスタマイズできるため、ショップのブランディング強化の一助となることでしょう。
WooCommerceで配信されるメールをカスタマイズ
メールデザインは、WooCommerceで配信されるメールデザインをカスタマイズできます。
メールヘッダーの背景色や文字色、画像、メール内の文字色やフォントのサイズ、フッターのカスタマイズなどが可能です。
※メール本文のテキストやコンテンツをカスタマイズするものではありません。
メールデザインは、WooCommerceで配信されるメールのデザインをショップのカラーに合ったものにカスタマイズできます。
WooCommerceのデフォルトのデザインよりもお客様の印象に残ることは間違いありません。
ショップのブランディング強化のためにも、ぜひ導入することをおすすめします。
メールデザイン の使い方
メールデザインのカスタマイズ
WooCommerceの配信メールのデザインをカスタマイズするための方法を説明します。
まずはメールカスタマイズ管理画面へのアクセス方法を説明し、その後に管理画面でカスタマイズできる要素や具体的な項目を一覧にして紹介します。
- メールカスタマイズ管理画面に移動
.png) まず、[WooCommerce] > [設定] > [メール] タブ で [メール通知] 画面を表示します。
まず、[WooCommerce] > [設定] > [メール] タブ で [メール通知] 画面を表示します。
.png)
次いで [メール通知] 画面を下にスクロールし、[メールをカスタマイズする] の [カスタマイズ] ボタンを押下して、メールカスタマイズの管理画面に移動します。
- 各メニュー画面からカスタマイズを実行
.png)
メールカスタマイズ管理画面では「メールヘッダー」「メール本文」「メールフッター」のカスタマイズができます。
次に、おのおののカスタマイズメニューを項目別に紹介します。
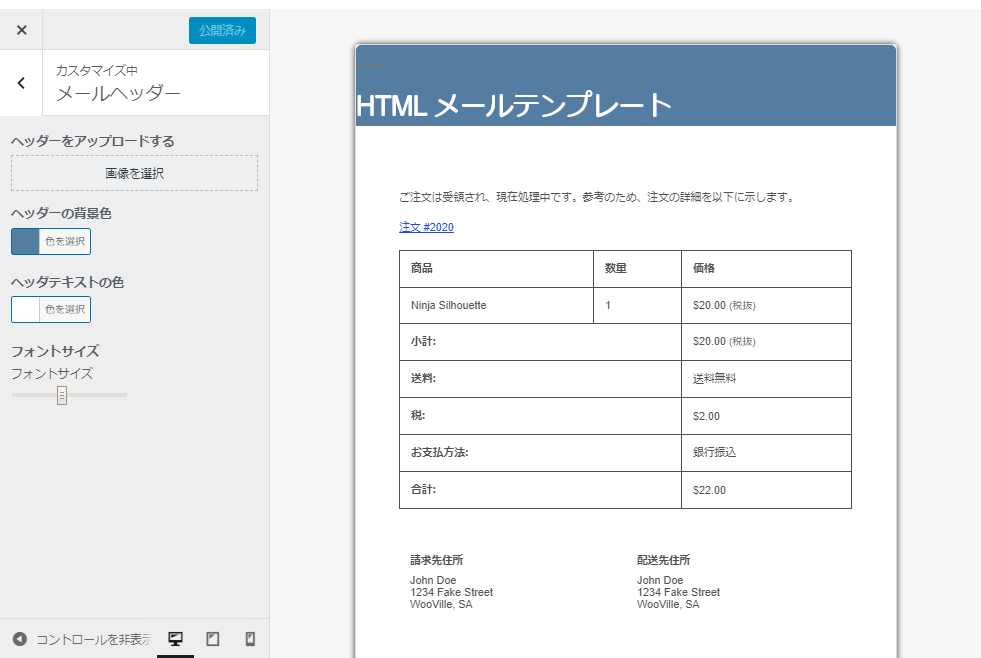
- メールヘッダーのカスタマイズ
.png) メールヘッダーのカスタマイズメニューは以下の通りです。
メールヘッダーのカスタマイズメニューは以下の通りです。
- ヘッダーの画像アップロード
- ヘッダーの背景色
- ヘッダーテキストの色
- フォントサイズ
- メール本文のカスタマイズ
.png)
メール本文のカスタマイズメニューは以下の通りです。
- 背景色
- コンテンツの背景色
- リンクの色
- テキストの色
- フォントサイズ
- メールの幅
- フォント
- 角丸
- 影の範囲(メールの背後につける影の深さ)
- メールフッターのカスタマイズ
.png)
メールフッターのカスタマイズメニューは以下の通りです。
「メールデザイン」では、WooCommerceが配信するメールのデザイン(メールのヘッダー、本文、フッター)をショップ仕様にカスタマイズできます。
顧客へのメールをWooCommerceデフォルトのデザインのままで送ると、事務的でそっけない印象を持たれます。
ショップのイメージに合わせたデザインのメールを送付すれば、顧客にも快く思ってもらえることでしょう。


.png) まず、[WooCommerce] > [設定] > [メール] タブ で [メール通知] 画面を表示します。
まず、[WooCommerce] > [設定] > [メール] タブ で [メール通知] 画面を表示します。.png)
.png)
.png) メールヘッダーのカスタマイズメニューは以下の通りです。
メールヘッダーのカスタマイズメニューは以下の通りです。
.png)
.png)
レビュー
レビューはまだありません。