通貨換算は、日本円や米ドル、ユーロなど様々な通貨を表記できるプラグインです。
シンプルなボタンを押すだけで通貨表記を変更することができます。
特に、海外ユーザーの利用が多いECサイトに最適なプラグインです。
自動的に現在の為替レートが反映されるため、ユーザーへ煩わしい手間をかけさせません。
海外ユーザーの利便性を高め、ECサイトの売上をさらに向上させていきましょう。
商品価格を別の通貨で表示
通貨換算は、ショッピングカート上で様々な通貨コードを表示できるプラグインです。
たとえば、海外ユーザーがECサイトに訪れたとき、日本円だけの表記だけだとユーザー自身で為替返還を行わなければなりません。
一方、通貨換算は米ドルやユーロなど、ユーザーの希望に沿った通貨表記ができます。
しかも、通貨変換は現在の為替レートを適用して自動的に行われます。
海外ユーザーの利便性が高まるため、幅広い需要を取り込んで売上を高めることができるでしょう。
ただし、通貨換算が対応しているのは「通貨表記の変更」のみです。
実際の決済はECサイトの標準通貨で行われるため、多通貨決済を行いたい方は「多通貨決済」をご活用ください。
通貨換算の説明は以上です。
特に、海外からのアクセスが多いECサイトにとって、欠かせないプラグインと言えるでしょう。
詳しい使い方を知りたい方は、「マニュアルページ」をご確認ください。
通貨換算 の使い方
Open Exchange Rate API キーの取得
通貨換算 の通貨変換は、Open Exchange Rate API を利用して行われています。
そのため、プラグインを利用するにはまず、Open Exchange Rate API キーを取得しなければなりません。
ここでは、Open Exchange Rate API キーの取得方法をお伝えしています。
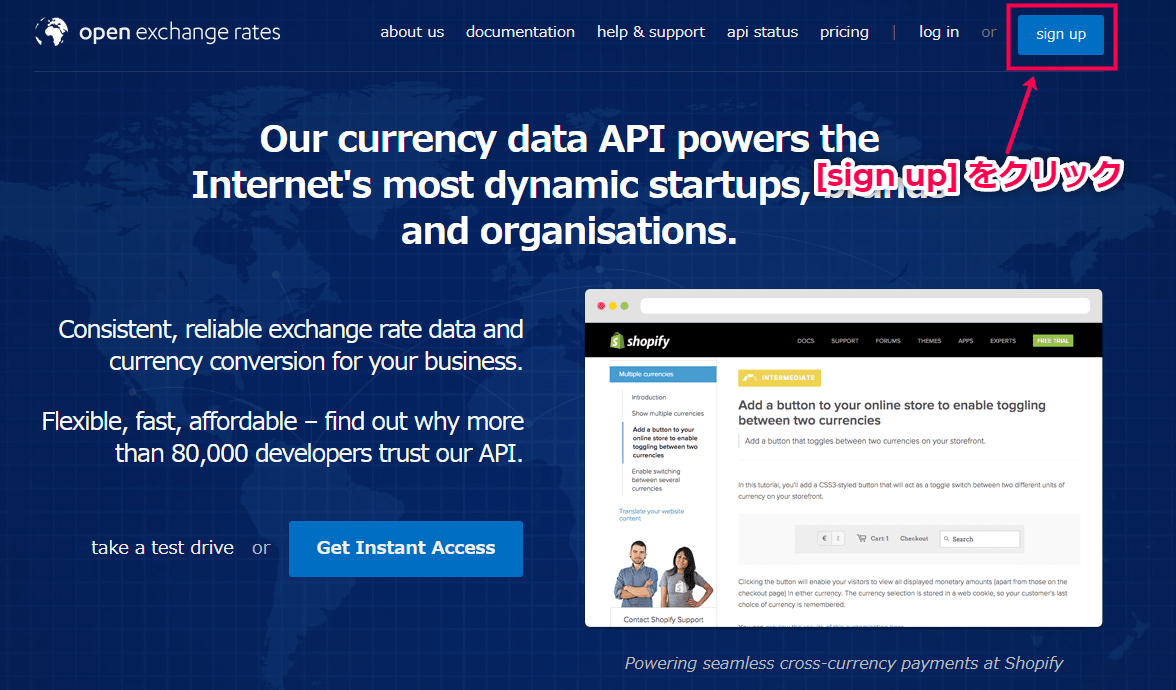
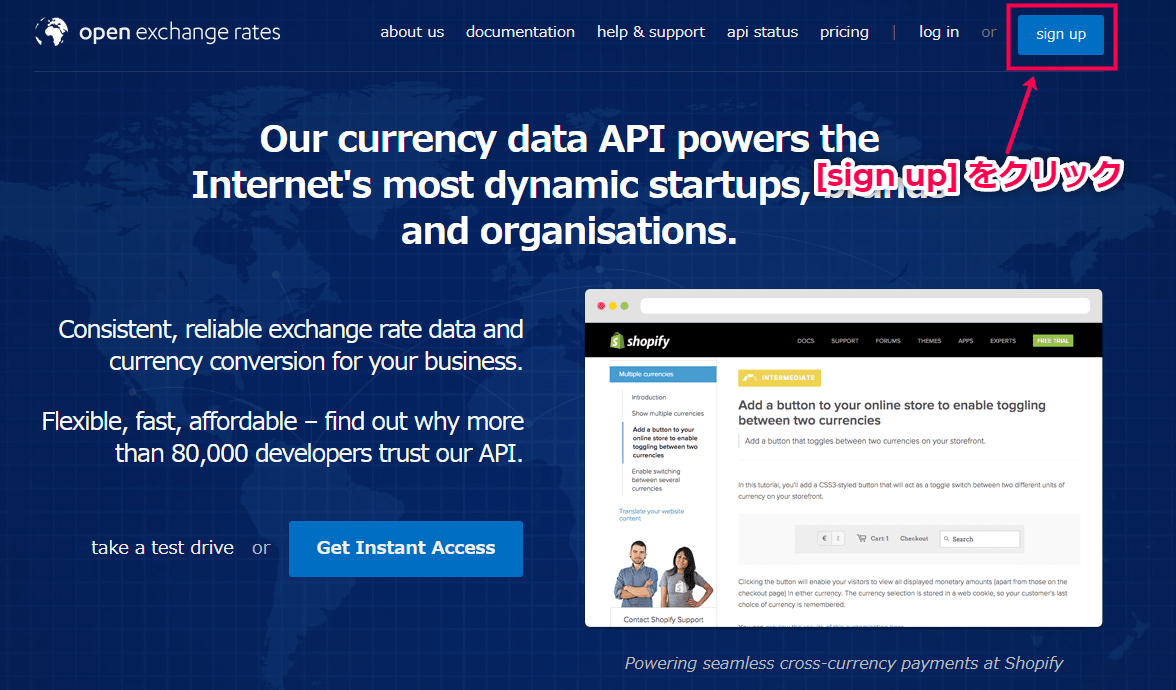
- Open Exchange Rates にアクセスし、トップページ右上の [sign up] をクリックします。

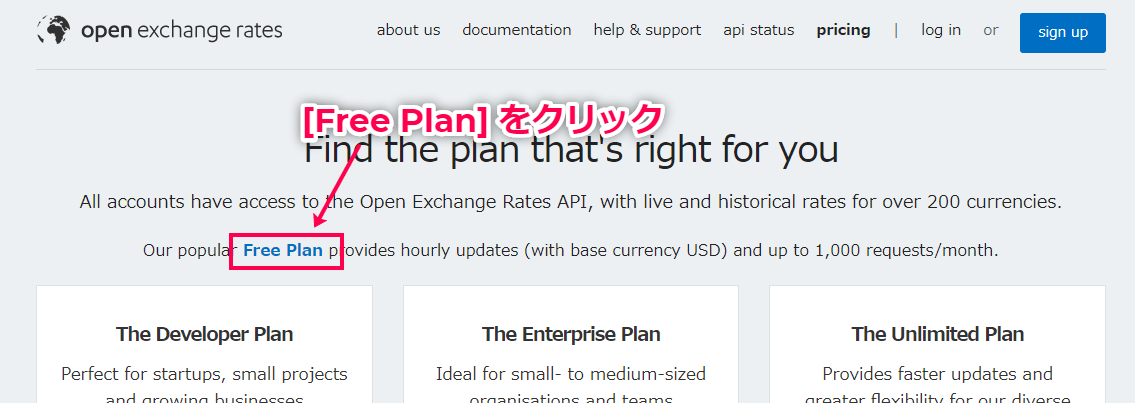
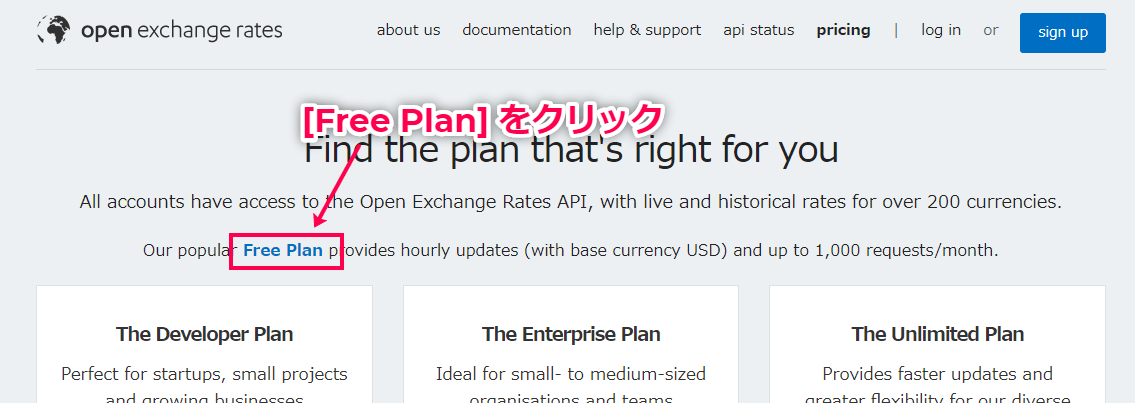
- 画面上にある [Free Plan] というテキストをクリックしてください。

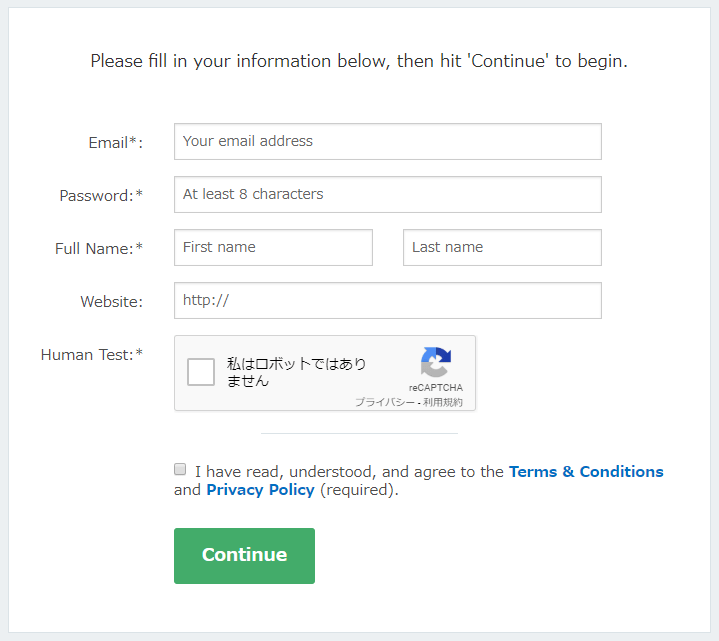
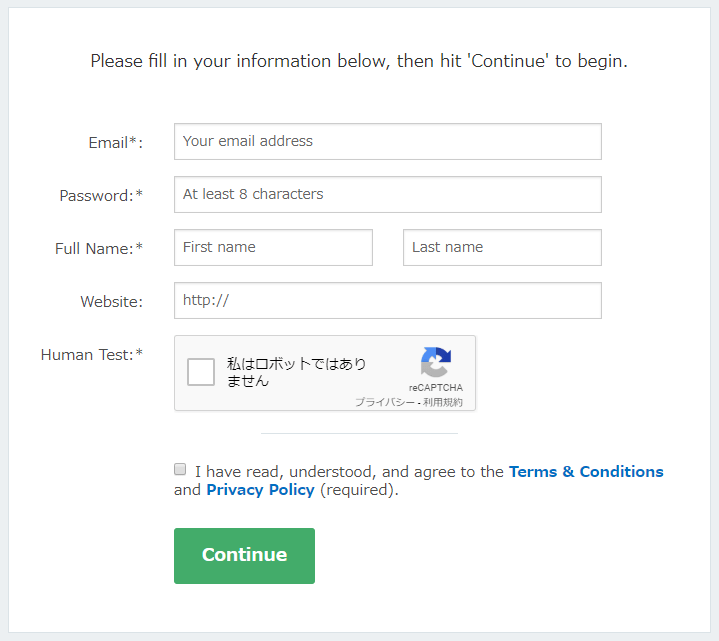
- 無料会員登録の情報を入力していきます。

- Email:メールアドレスを入力します。
- Password:8文字以上のパスワードを作成します。
- Full Name:氏名を入力します。
- Website:空欄で構いません。
- Human Test:チェックを入れます。
- 「I have read~」:サービス規約に同意した証としてチェックを入れます。
- Continue:最後にボタンを押して登録を完了させます。
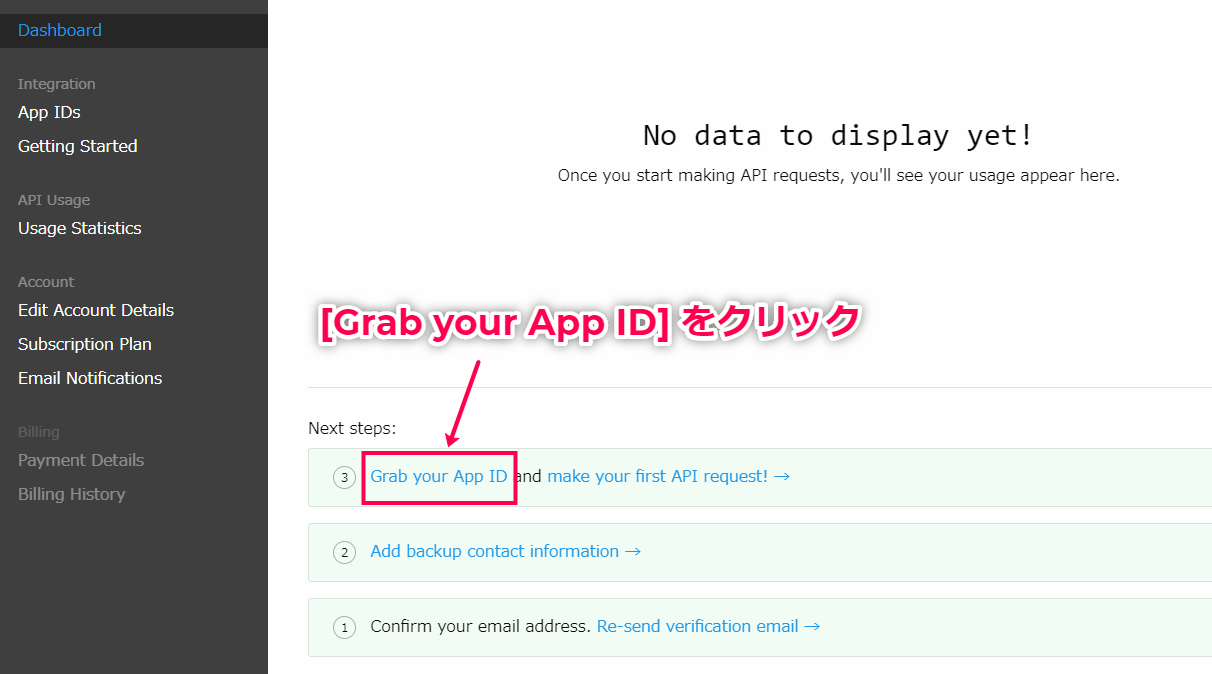
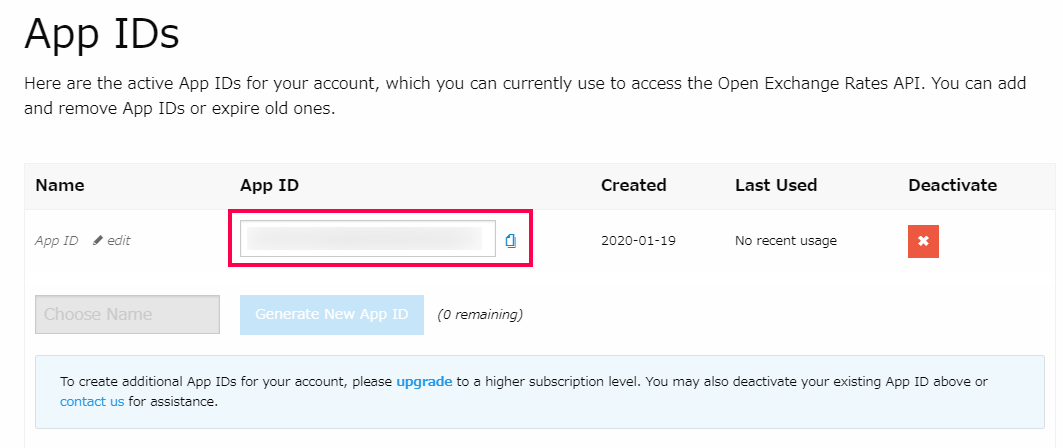
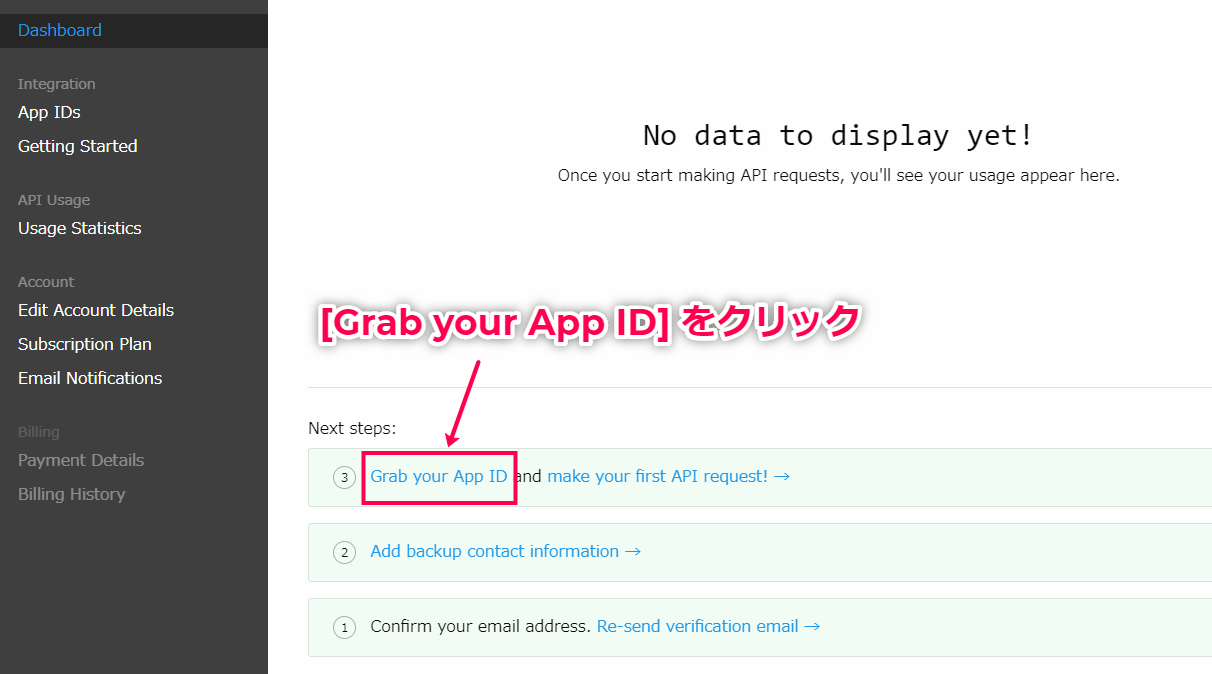
- 登録が完了するとログイン画面に移動するので、トップページの [Grab your App ID] をクリックします。

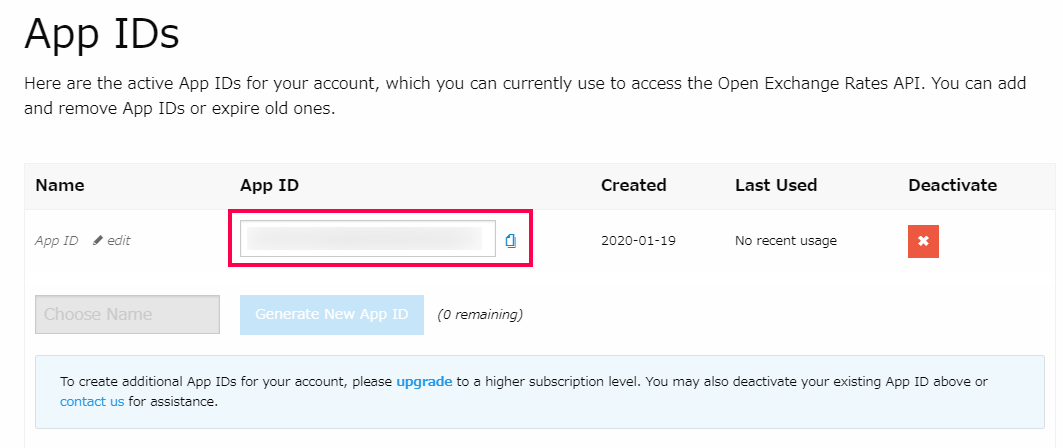
- 画面に表示されている [App ID] が Open Exchange Rate API キーです。

Open Exchange Rate API キーの設定
次に、取得した Open Exchange Rate API キーを WordPress 上に登録します。
ここでは、Open Exchange Rate API キーの設定方法をお伝えしていきます。
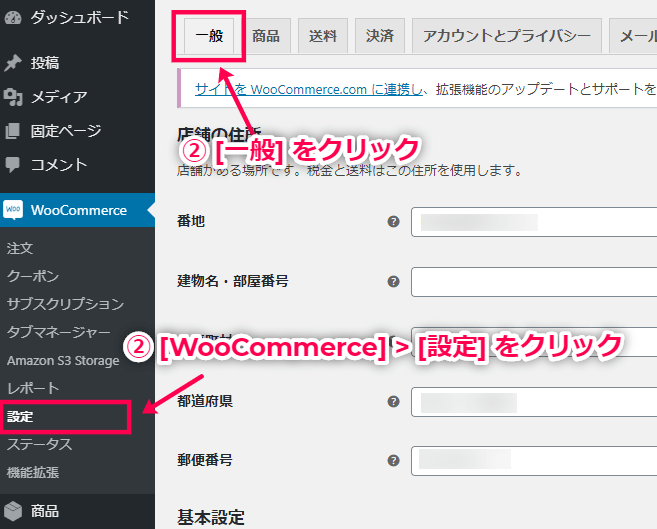
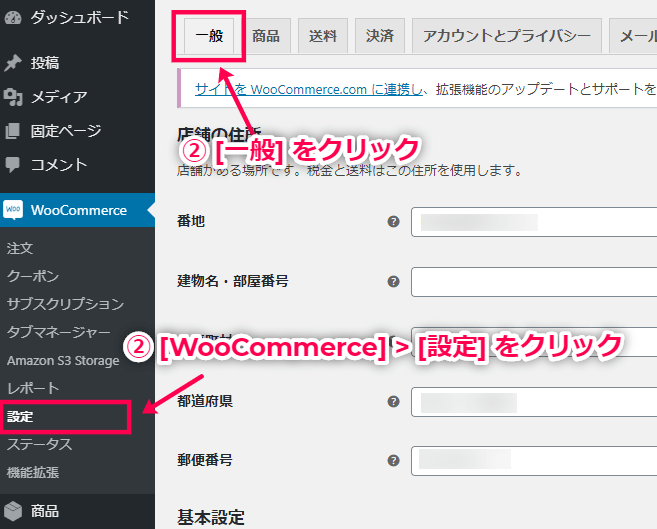
- [WooCommerce] > [設定] > [一般] をクリックします。

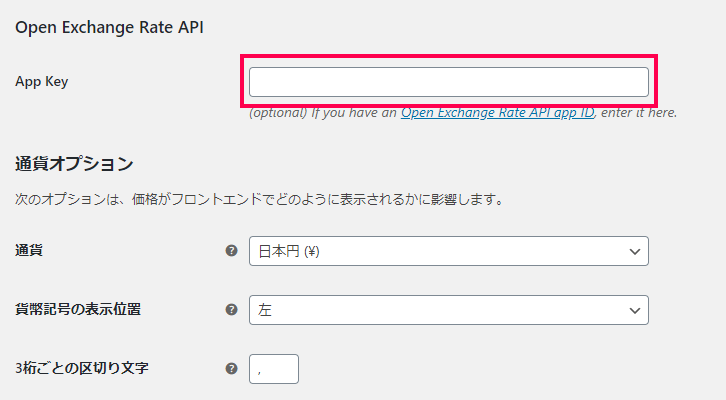
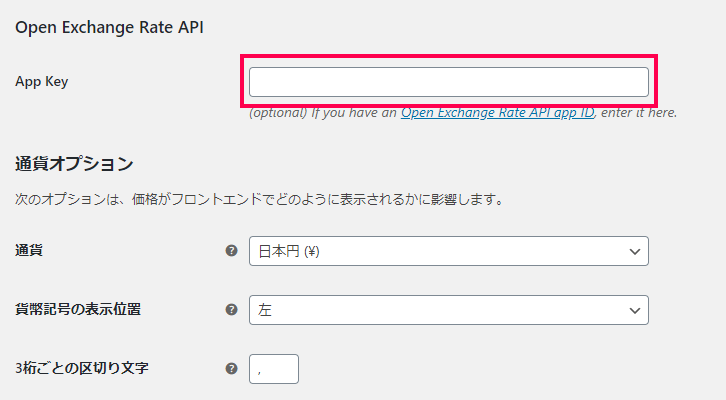
- [Open Exchange Rate API] > [App Key] に先ほど取得した API キーを貼り付けます。

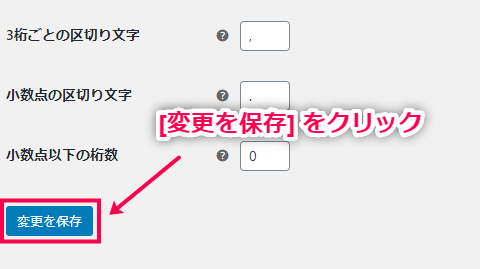
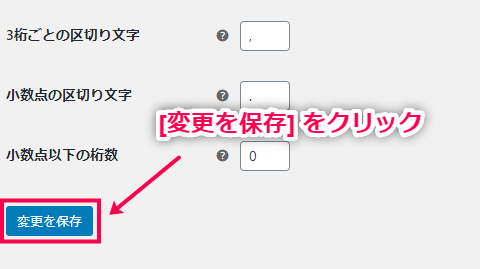
- 最後に [変更を保存] をクリックして設定は完了です。

通貨変換ウィジェットの設置
通貨換算 を利用する準備がすべて整ったので、最後にプラグインを設置しましょう。
このプラグインは、ウィジェットを設置することで機能します。
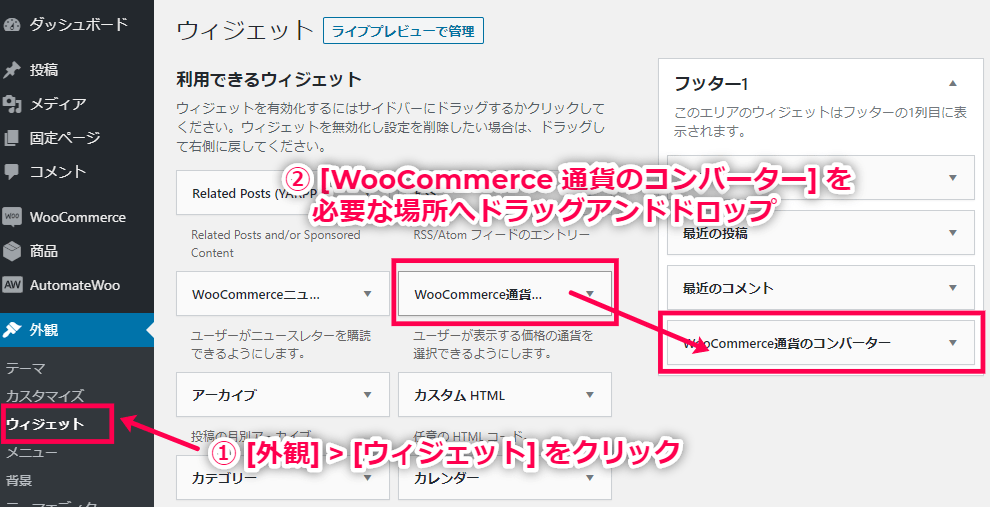
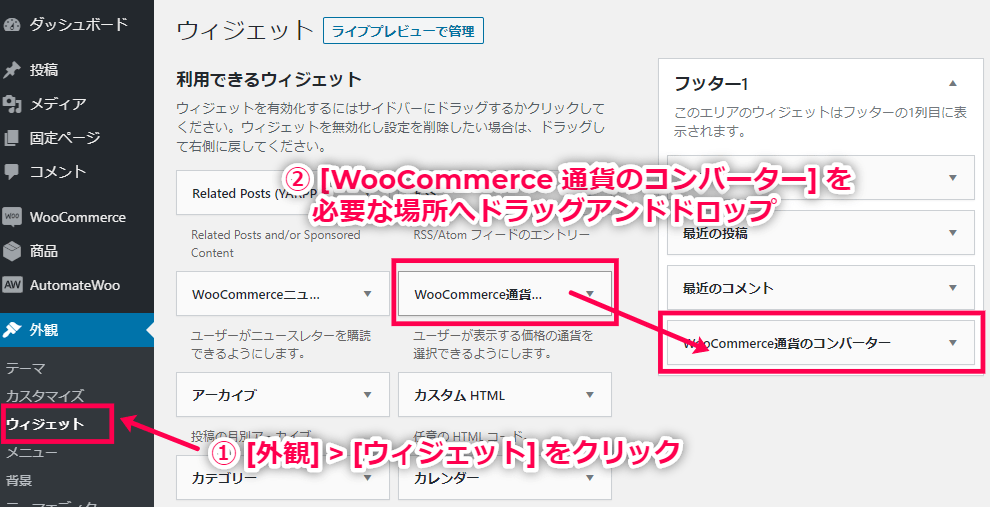
- [外観] > [ウィジェット] から、[WooCommerce 通貨のコンバーター] を必要な場所へドラッグアンドドロップします。

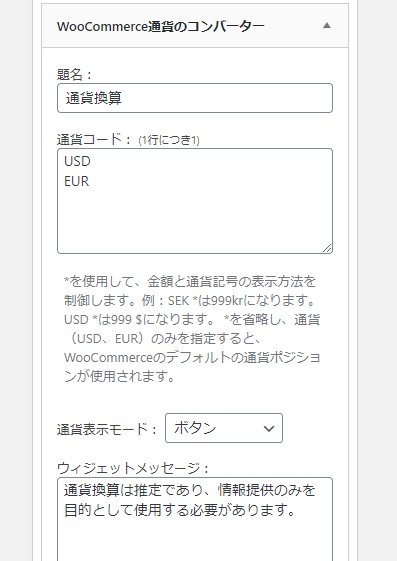
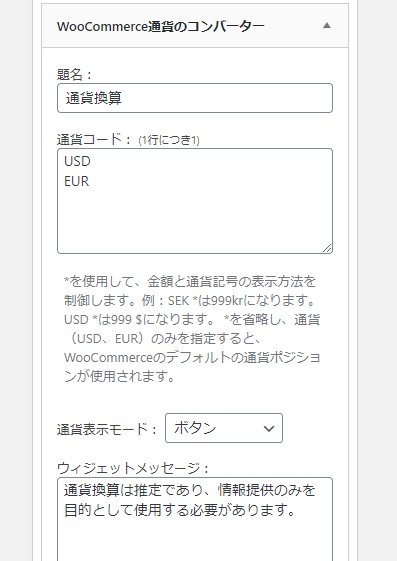
- 移動したウィジェットをクリックすると設定画面が開きます。

- 題名:ウィジェットの名前を記載します。
- 通貨コード:[JPY] や [USD] などの通貨コードを入力します。1コード1行で改行してください。
- 通貨表示モード:[ボタン] か [選択ボックス] を選べます。
- ウィジェットメッセージ:「通貨換算は推定であり、情報提供のみを目的として使用する必要があります」など、ユーザーに対するメモを記載できます。
- ウィジェットに通貨記号を表示する:チェックを入れると通貨記号が表示されます。
- リセットリンクの表示:チェックを入れるとデフォルト金額にリセットするボタンが表示されます。
- 位置検出を無効にする:チェックするとユーザーの位置検出がオフになります。
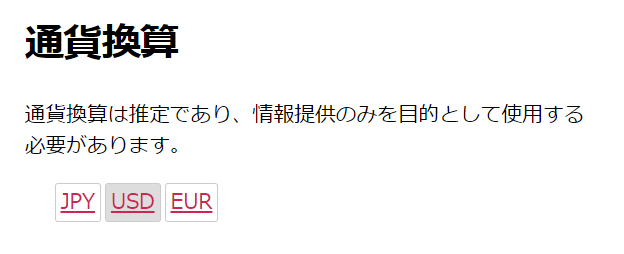
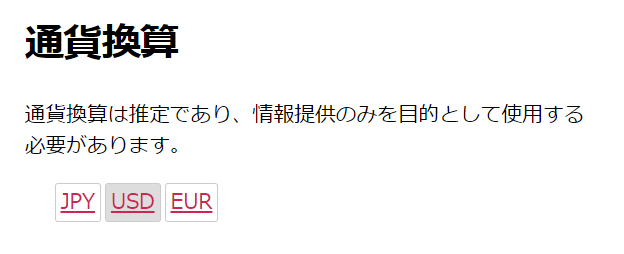
- 保存すると、ウィジェットの設置位置に以下のような表示が現れます。
設定した通貨コードをクリックすると、カートページなどの通貨表記が自動で切り替わります。

通貨換算 の使い方は以上です。
API キーを取得する必要はあるものの、設定は非常に簡単で、なおかつシンプルなインターフェースが使いやすいプラグインです。
海外からの訪問に対して機会損失にならないよう、ぜひ導入をご検討ください。












レビュー
レビューはまだありません。