ネットショップで、買い物をしている時にカートの中身を見たいと思ったが、どこにカートのボタンがあるのか探したり、見る方法が分からなかったりした経験はないでしょうか?
これも、サイトデザインの問題であり、お客様はストレスを感じてしまい、集客力を落としてしまう原因になります。
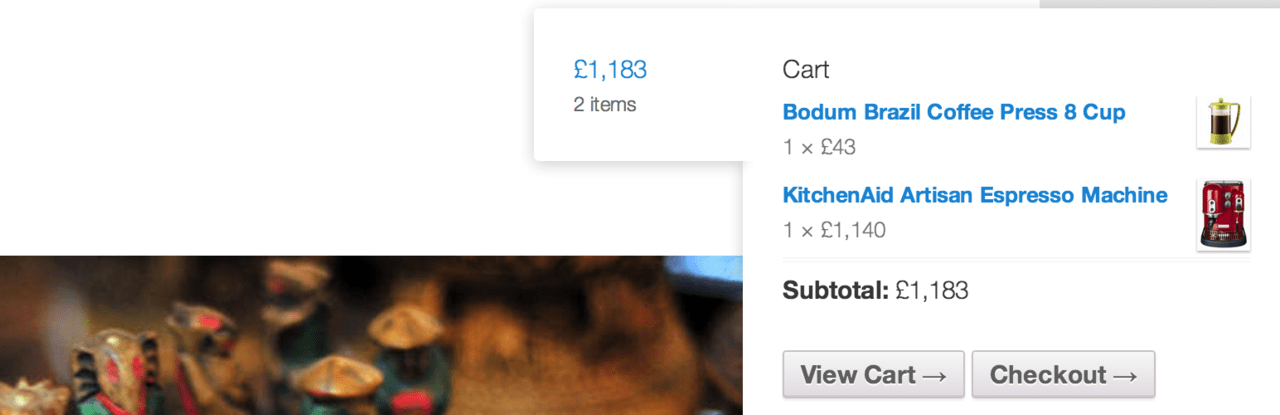
カート・表示ボタンは、カートをいつでも見えるような状態にして、カート画面からすぐに決済に進めることが可能になり、お客様が快適に買い物が出来るようになります。

カートをいつでも表示
ネットショップで、カートの中を確認したくても、カートのボタンがどこにあるのか分からないと、お客様がイライラしてしまいます。
カートに簡単にアクセスできれば、お客様に負担を与えることなくスムーズに買い物ができ、コンバージョン率を高める要因の一つになります。

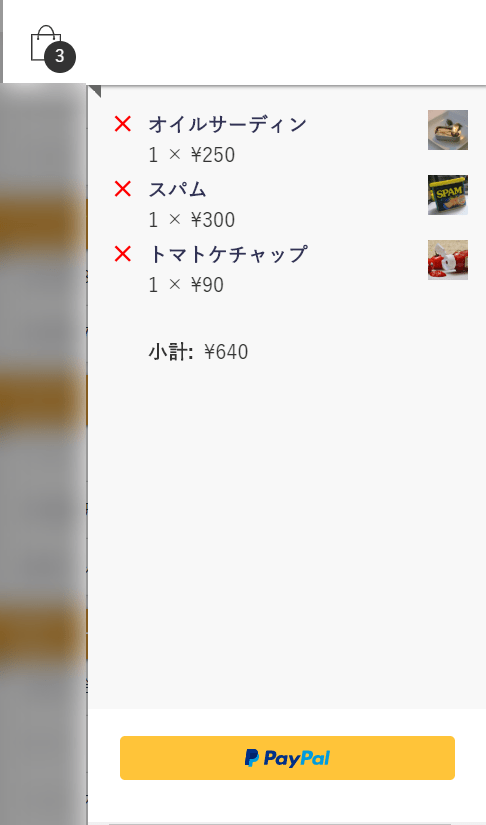
何がカートに入っているのか一目瞭然
実店舗では、常にカートは手元にあり、いつでも商品の確認が出来ることでスムーズに買い物が進みます。
ネットショップでは、カートの中の商品を確認出来たとしても、手間がかかってしまうため多数の種類の商品を購入する時には、不便になります。
カート・表示ボタンは、カートの中身を表示させることが出来るようになり、実店舗に近い買い物の仕方が可能となって、お客様にストレスを感じさせずに、快適に買い物ができるため集客率やリピート率を高めます。
カート・表示ボタンは、カートをいつでも表示させる状態に出来ることと、カートの中を確認しながら買い物ができるようになり、決済にもそのまますぐに進めます。
ショップのUXを改善して、コンバージョン率を高めます。





レビュー
レビューはまだありません。