カートページで、お客さまの状況に応じたお知らせを表示できるプラグインです。
「あと〇分以内に注文すれば、本日中に出荷できます!」や「あと1着購入すれば、今だけ20%オフ!」などお客さまの現在の条件に合わせたお知らせを表示できます。
うまく活用して、コンバージョン率や1回あたりの売上(客単価)をアップさせましょう。
カートで条件に応じた通知を表示
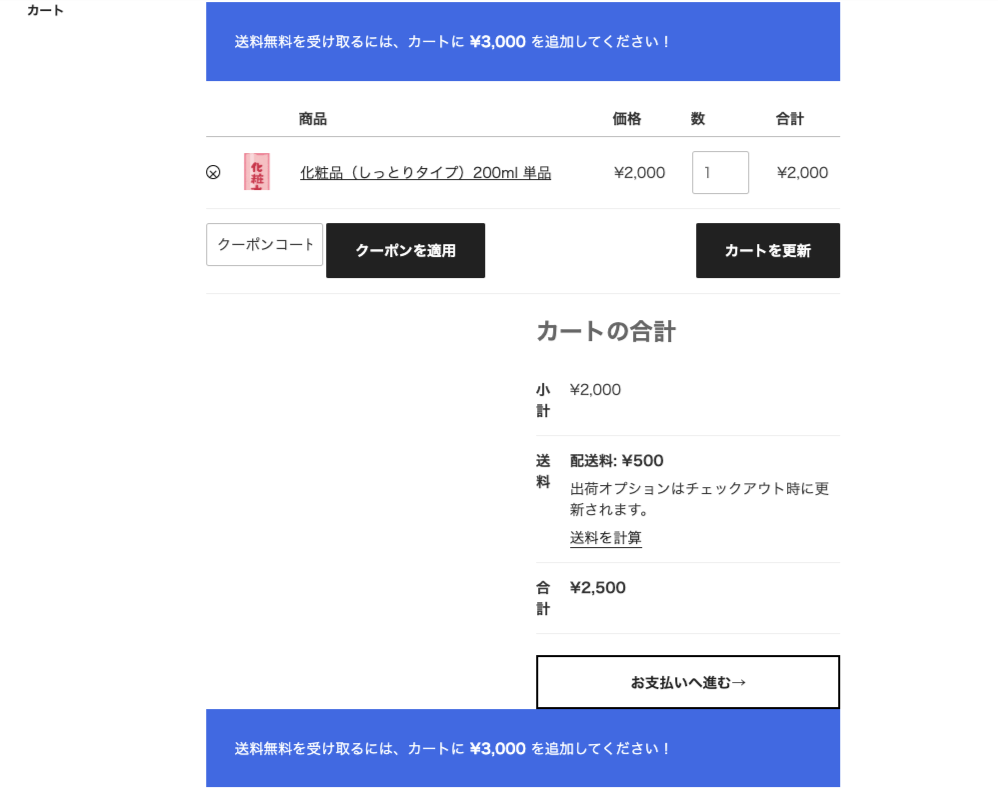
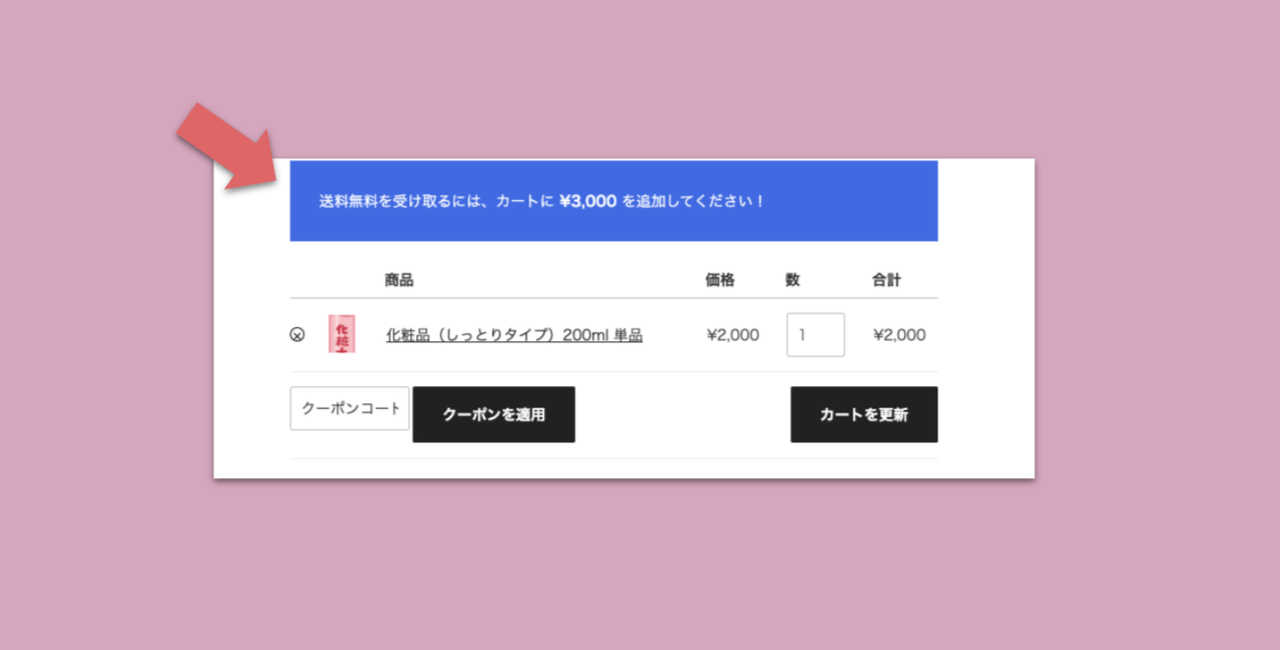
カートのページで、カート内にある商品や商品カテゴリ、またカートの合計金額に応じた通知を表示します。
例えば、お客さまのカートの金額に応じ「あと〇〇円購入すれば配送料が無料になります」と通知できます。
カート内に入っている商品と一緒に購入すれば、割引になる別の商品を紹介することも可能です。追加の商品に興味を持ってもらうことで、客単価が向上しやすくなるでしょう。
さまざまな通知条件の種類
カート通知 は、以下のさまざまな通知条件に対応しています。
- カートの合計金額
例:あと〇円購入すると送料無料
- 締め切り日時
例:あと〇分以内に注文すると本日中に出荷
- 流入元
流入元(どのサイトから来たか)に応じて通知を表示
- カート内の商品
例:カート内の商品と一緒に購入するとお得な商品の紹介
- カート内の商品カテゴリー
例:カート内の商品カテゴリーに適用されるキャンペーン情報
カート通知 の使い方
基本設定
このプラグインをインストールして有効化すると、サイドメニュー > [WooCommerce] > [カート通知] メニューが追加されます。
[カートの通知] メニューには、[カート通知] と[新しいお知らせ] の2つのタブがあり、作成したカート通知の作成や編集、作成した通知の表示/非表示や通知の削除を行います。
- サイドメニュー > [WooCommerce] > [カート通知] をクリックします。

[カート通知]
手順1の後、はじめにこの [カート通知] タブが表示されます。

作成したカート通知の一覧や、サイトの任意の場所に通知を設置できる便利なショートコードの一覧が表示されます。
- 同画面の [新しいお知らせ] タブをクリックします。
新しいカート通知の作成画面が表示されます。
- ここでは、カート通知の種類や、通知名、通知の有効化、通知メッセージの本文などを設定します。
詳細は事項の [新しいカート通知の作成] をご確認ください。
- 設定後は [カート通知の作成] ボタンをクリックします。
カート通知の設定は以上の画面から行います。
カート通知の作成
このプラグインを使用すると、顧客が商品購入手続きに進んだ時に、サイト内の好きな場所にあらゆるメッセージを表示させることができます。新しい通知には以下の機能を追加することができます。
- サイドメニュー > [WooCommerce] > [カート通知] をクリックします。

- [新しいお知らせ] タブをクリックします。

表示された新しいカート通知作成画面で各項目に必要事項を記入、設定します。
[種類] 通知タイプをドロップダウンリストから選択します。(必須)

※通知の種類ごとに条件の設定項目が異なります。
[名前] 管理者用に通知の内容を認識しやすい名前を入力します。
[有効]:通知の表示/非表示
[お知らせメッセージ] 入力欄に表示させたいお知らせメッセージを入力します。
(通知タイプに応じて、使用できる変数が入力画面左側に表示されます。)

[コールトゥアクション(CTA)]
カート通知の横に表示されるアクションボタンに表示させるテキストを入力します。
例)「→買い物を続ける」
[コールトゥアクションのURL]
ユーザーが [コールトゥアクション(CTA)] をクリックしたときのリダイレクト先URLを入力します。
例)手順8のアクションボタン(CTA)がショップの商品一覧ページURLの場合 → クリックすると商品一覧へ戻る用に設定するなど。

- [カート通知の作成] をクリックします。

作成したカート通知が一覧に表示されます。

以下は、サイトでで5000円以下の商品をカートに入れた場合の画面

カート通知の作成は以上の手順で行います。
ショートコード
カート/チェックアウトページのデフォルトの配置に加えて、次のショートコードを使用して、サイトの任意の場所に1つまたはすべての通知を埋め込んで使用することができます。
ショートコードの一覧は以下のページに記載されています。

ページに埋め込んで使用します。












レビュー
レビューはまだありません。