来店予約をサイト上で表示し、2つの方法をお客様へ予約を促すプラグインです。
来店型店舗で予約制の運営には欠かせません。
このプラグインは単体では動かないので、必ず アドオン「宿泊予約」もインストールされていることを確認しましょう。
来店型予約 for WooCommerce の予約状況を表示
WordPress バージョン5.0で導入されたブロックエディタを利用してカレンダー形式の予約システムを構築します。
物販だけでなくレッスンの予約も対応します。
予約キャンセルの機能もあるので電話での予約対応の負担が軽減します。
表示形式
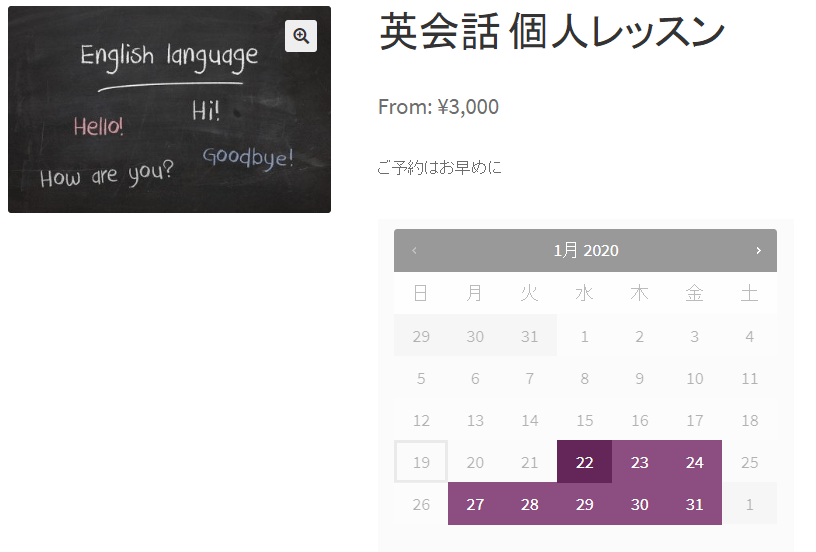
カレンダー形式:
顧客がカートに直接追加できるカレンダー形式です。
カーソルを持って行くだけでで当月以降の状況を表示します。
各予約項目のリンクにカーソルが触れるだけで顧客に追加情報もポップアップで提供します。
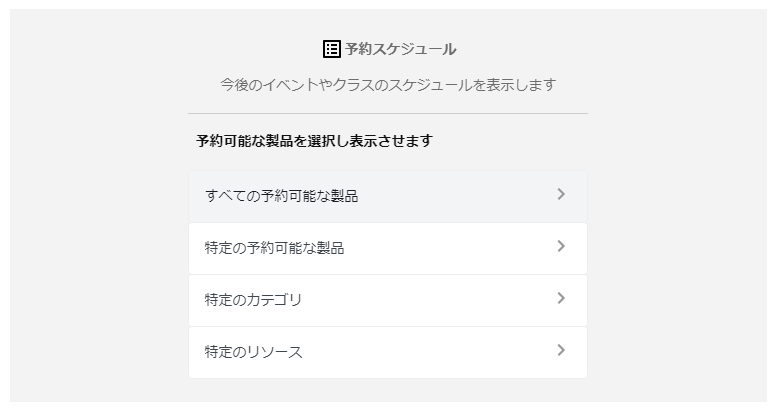
スケジュール形式:
一列に並べたリスト形式の予約表示です。
表示の範囲は、日毎、週毎、月毎と設定できるので都合の良い方法を選択できます。
レッスンやコンサルティングなど対面式ビジネスの予約におすすめです。
表示内容
カレンダーやリストに予約可能な商品を表示する際は、いくつかの選択肢があります。
- [すべての予約可能な製品] は予約対象の商品が全て表示されます。
- [特定の予約可能な製品] は予約対象の商品の中から特定の商品だけをリストアップできます。
- [特定のカテゴリ] はカテゴリ単位で予約販売する設定の商品が表示されます。
- [特定のリソース] は特定のリソースを使用する商品が表示されます。
物販でもレッスン形式のサービス提供でも、予約システムを稼働させている店舗は、顧客満足度の向上が望めます。
電話が苦手な顧客も予約システムがあれば問題ありません。
予約に対してメールで自動的に通知も届くので業務効率がアップします。
予約状況表示 の使い方
WooCommerce ブロックの使い方
予約状況表示 では、WordPress バージョン 5.0 で導入されたブロックエディタ Gutenberg を使います。
それでは予約画面の作り方を説明します。
ブロックの挿入、商品の選択、ブロックの設定という流れになります。
ブロックの挿入
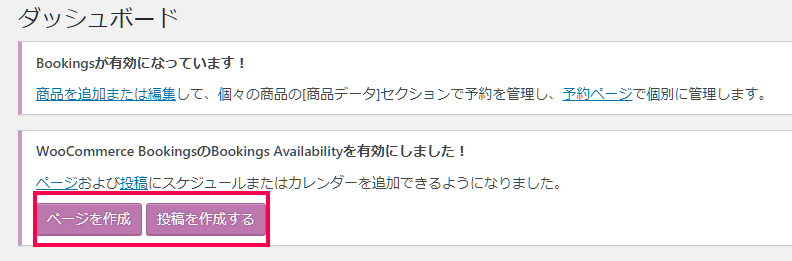
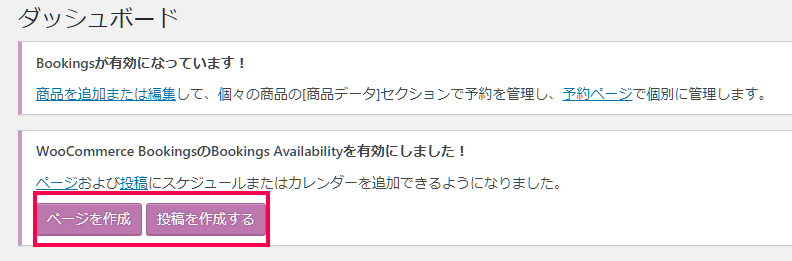
- [投稿] > [新規作成] をクリック
新しくページを作成したい時は [ページを作成] を、投稿なら [投稿を作成する] をクリックします。
ここでは [投稿を作成する] を表示します。

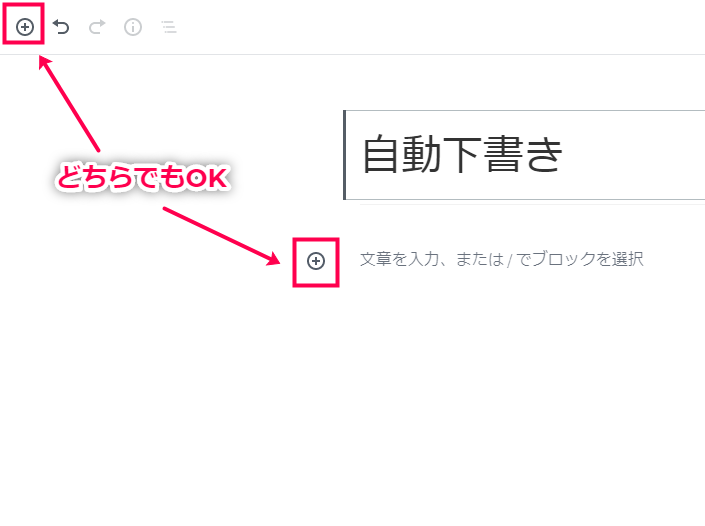
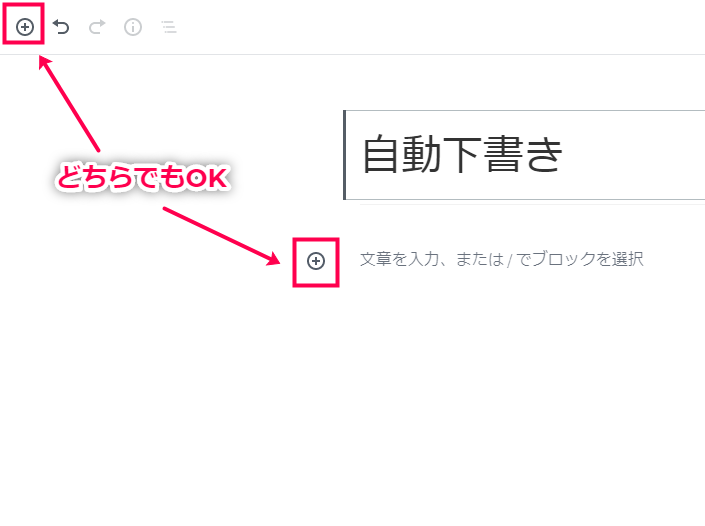
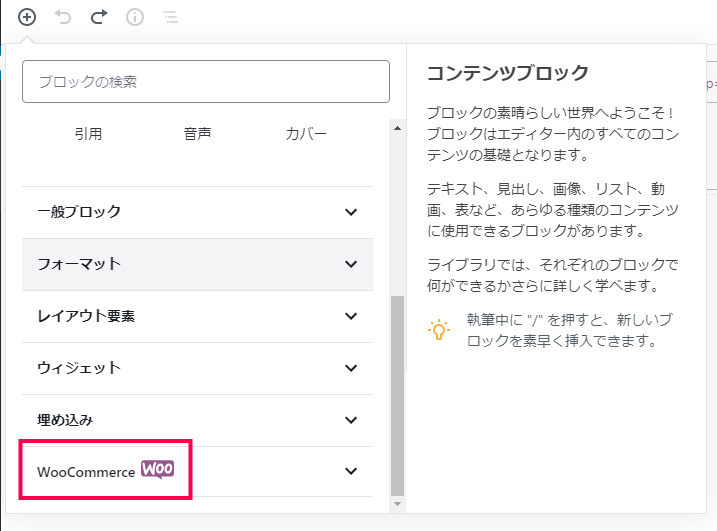
- エディター左上の̟ ⊕ をクリック

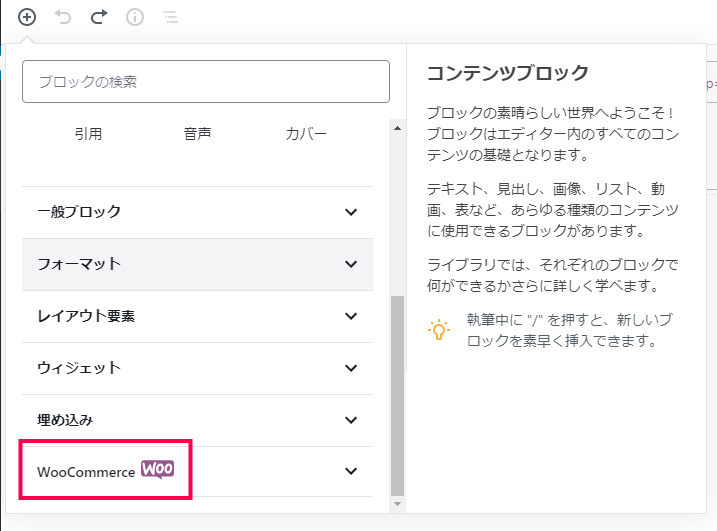
- ブロック選択画面から [WooCommerce] をクリック

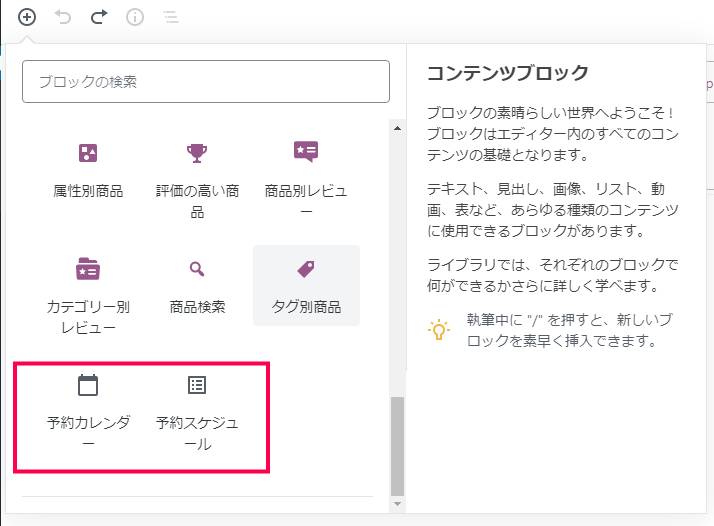
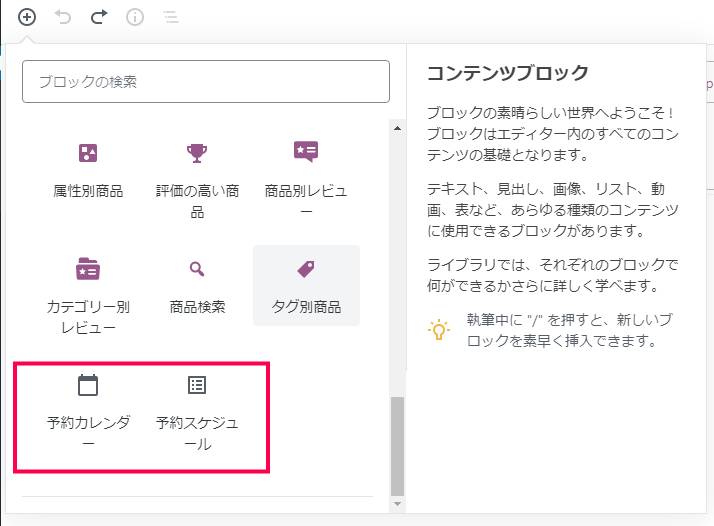
- [予約カレンダー] または [予約スケジュール] を確認する

- [予約カレンダー] または [予約スケジュール] をクリック
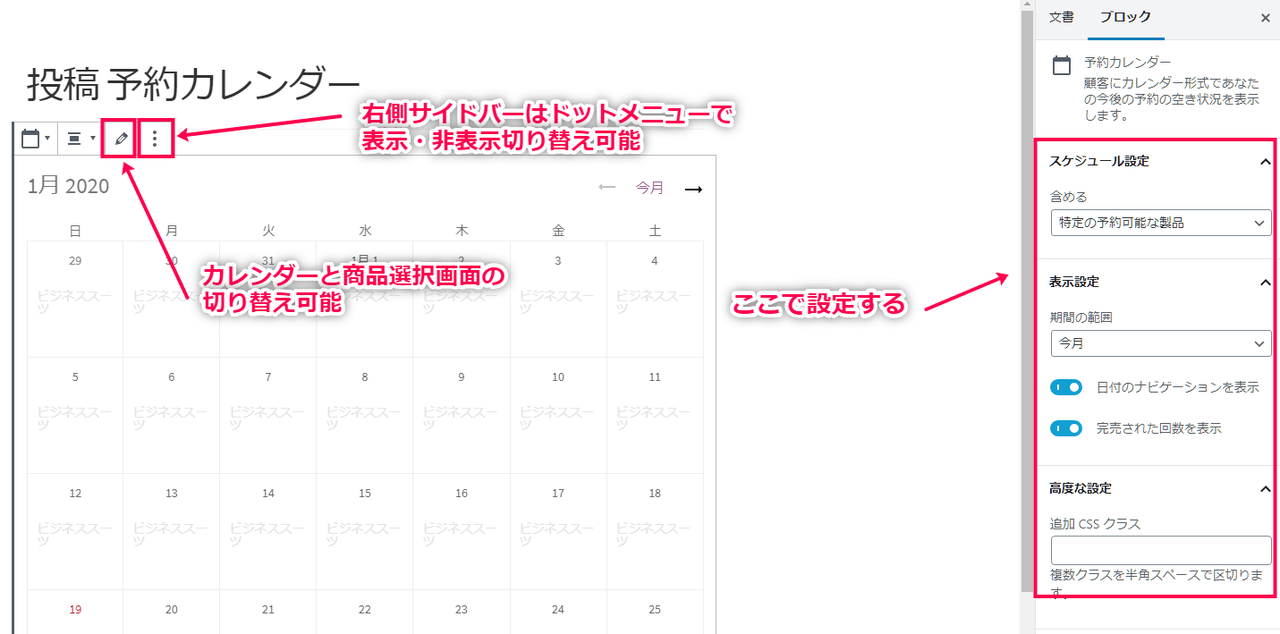
便宜上 [予約カレンダー] のブロックを挿入しました。
尚、初期設定タイトル「自動下書き」を修正して仮タイトル「投稿 予約カレンダー」としています。

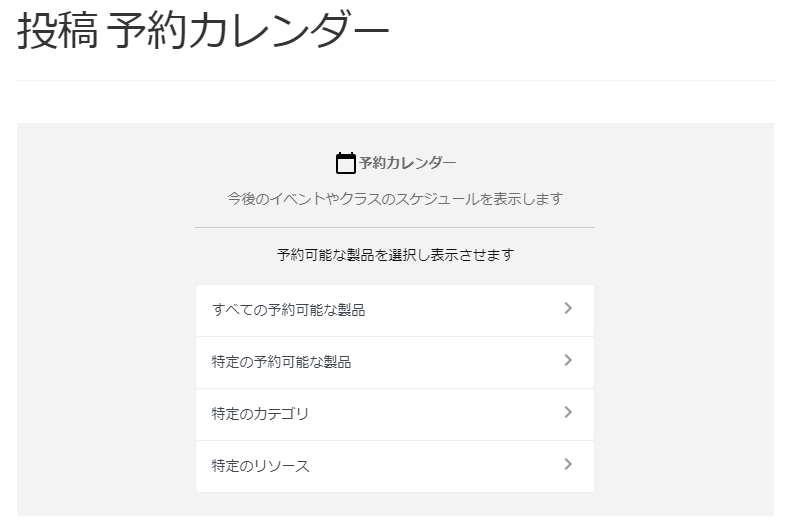
商品の選択
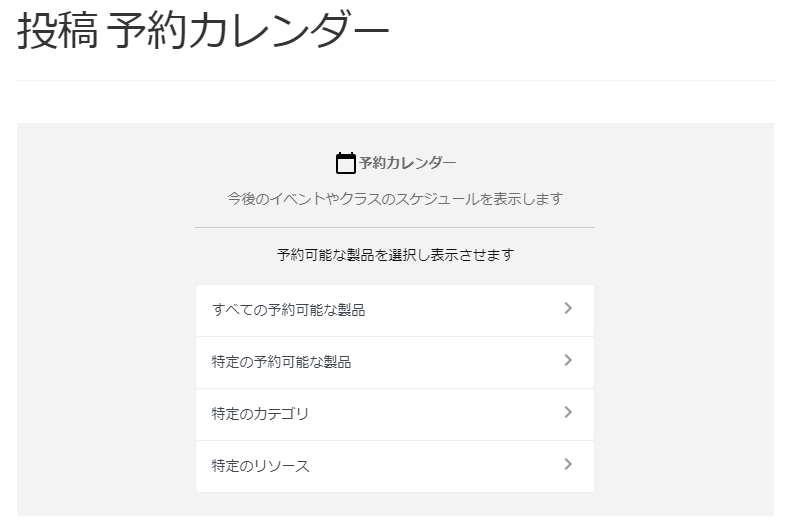
ブロックの挿入後に商品を選択しますが、4つの選択肢があります。
- [すべての予約可能な製品] は予約対象の商品が全て表示されます。
- [特定の予約可能な製品] は予約対象の商品の中から特定の商品だけをリストアップできます。
- [特定のカテゴリ] はカテゴリ単位で予約販売する設定の商品が表示されます。
- [特定のリソース] は特定のリソースを使用する商品が表示されます。
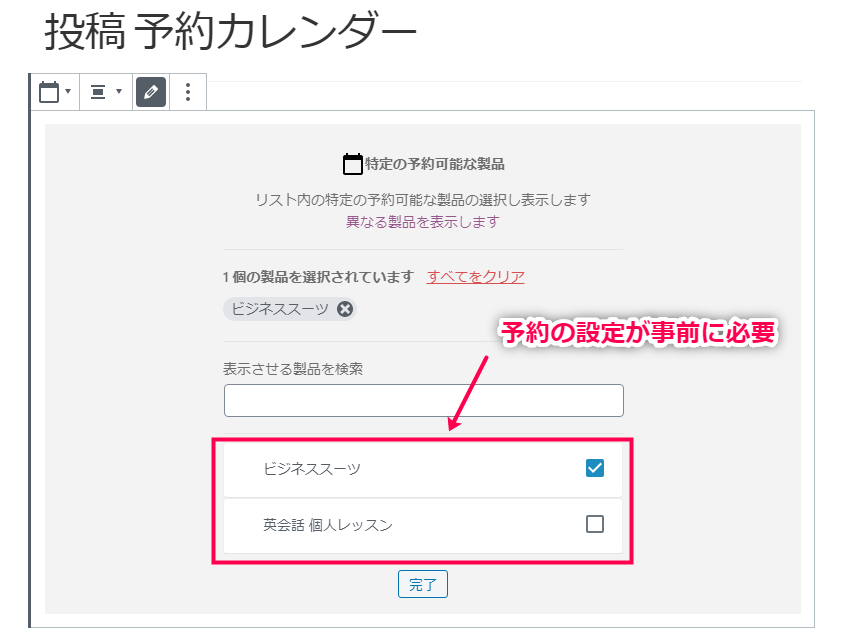
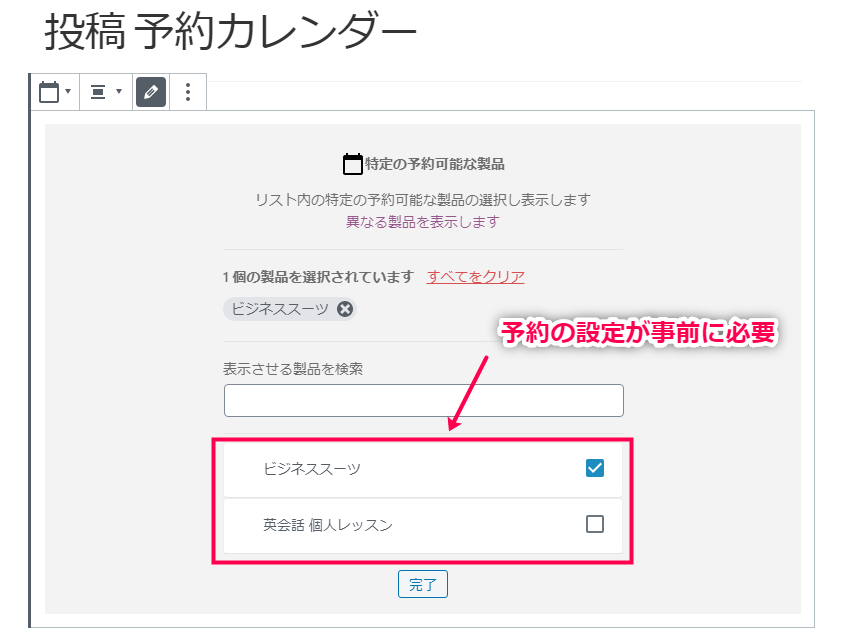
- 予約対象の商品を選択
[特定の予約可能な製品] の中からビジネススーツを選択した事例です。
選択の後は [完了] をクリックします。

ブロックの設定
ブロックの挿入と商品の選択を終えた後は、ブロックの設定に入ります。
予約カレンダーブロック
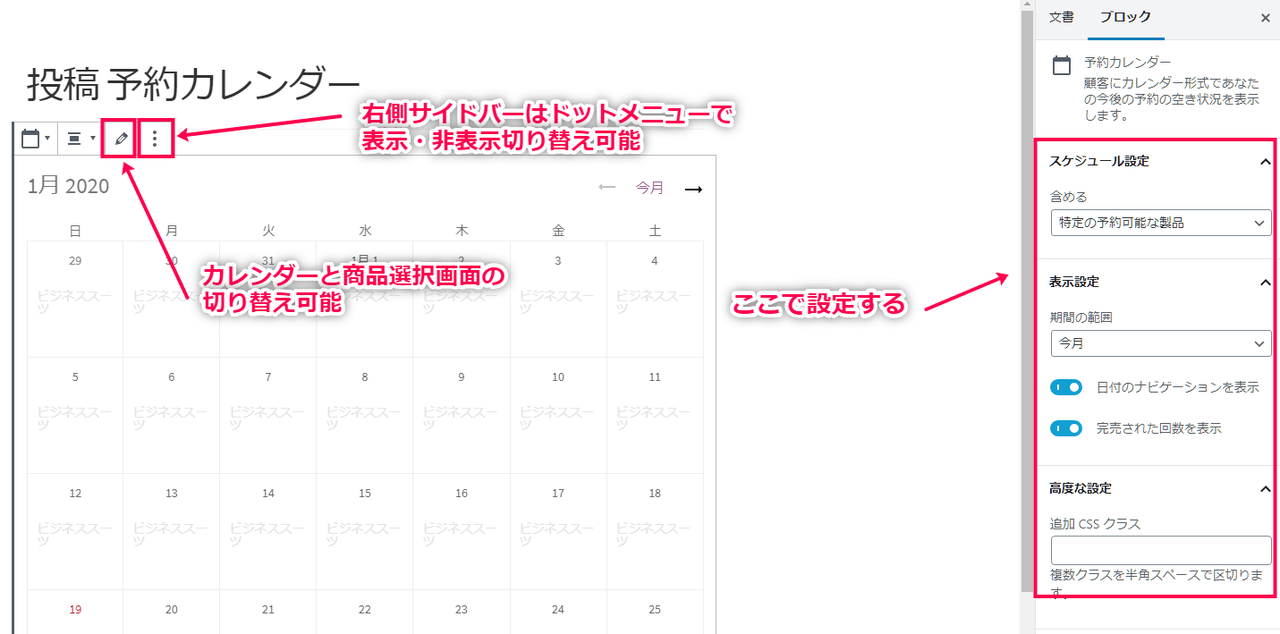
- ブロックの設定
3つの項目について設定していきます。

- スケジュールの設定では、選択した商品が切り替えられますので、変更があったならば [完了] で変更保存を確定します。
- 表示設定では、カレンダーの表示方法を決めます。
- 期間の範囲では「今週」「今月」を選びます。
- 日付のナビゲーションを表示ではカレンダー右上の「← 今月 →」の表示・非表示を切り替えます。
- 完売された回数を表示では予約の上限に達した時にポップアップメッセージで呼びかけるようになります。
- 高度な設定は追加のCSSスタイルがあるときに入力します。
- [更新] して保存します。
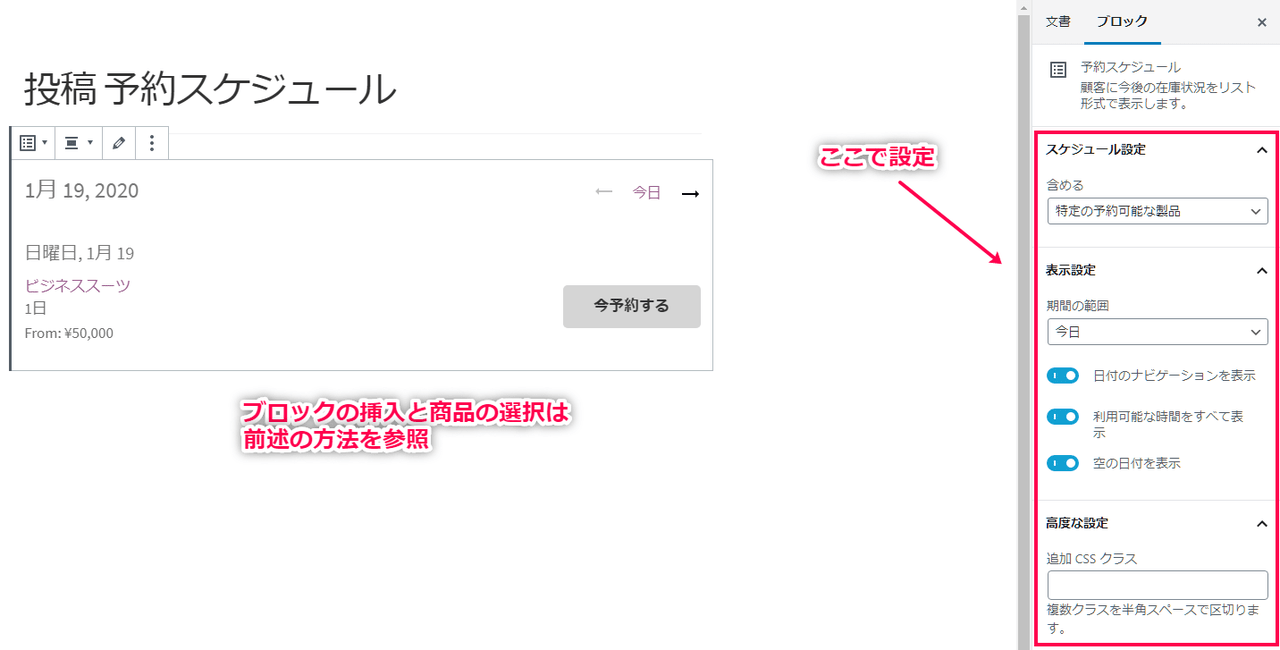
予約スケジュールブロック
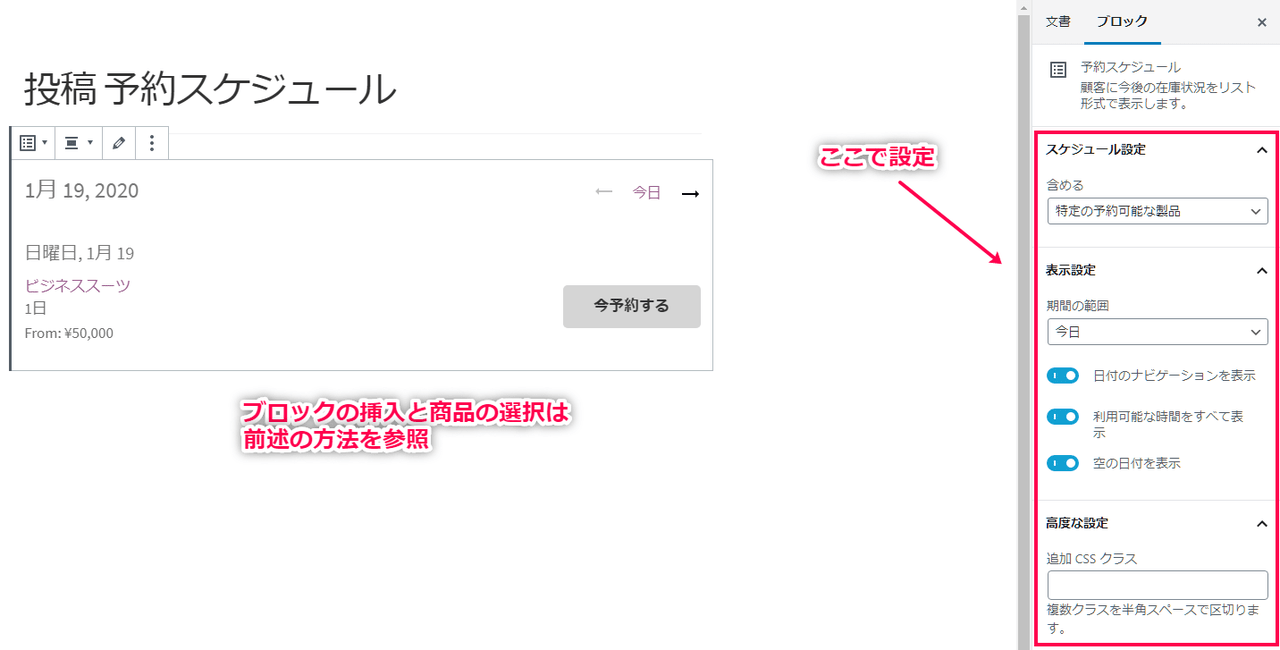
- ブロックの設定
ブロックの挿入と商品の選択は前述の方法を参照してください。

- スケジュールの設定では、選択した商品が切り替えられますので、変更があったならば [完了] で変更保存を確定します。
- 表示設定では、カレンダーの表示方法を決めます。
- 期間の範囲では「今月」「今週」「今日」を選びます。
- 日付のナビゲーションを表示ではカレンダー右上の「← 今月 →」の表示・非表示を切り替えます。
- 利用可能な時間をすべて表示ではオフブロックが最初に表示されるとき [最初に表示する最大回数] で指定された数だけが表示されます。
- 空の日付を表示では予約で埋まっていない日のみを表示します。
- 高度な設定は追加のCSSスタイルがあるときに入力します。
- [更新] して保存します。
以上が 予約状況表示 の使い方になります。












レビュー
レビューはまだありません。