バリエーション商品の絞り込み検索は、ECサイトの絞り込み検索を最適化し、サイト回遊率を高めることに向いています。
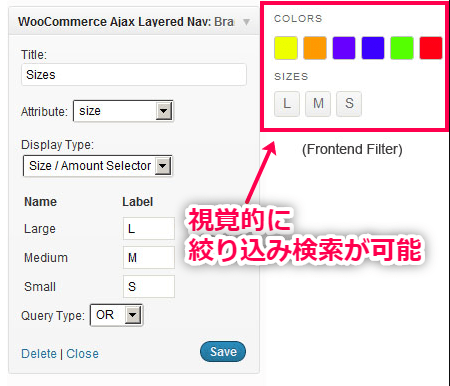
「色やサイズなど、バリエーションが豊富過ぎて特定の商品が探しにくい」という場合に、色見本やサイズセレクターなど視覚的なインターフェースを追加できます。
バリエーション商品の絞り込み検索の最大の効用は、UX(ユーザー体験)の向上です。UXが高まることにより、ECサイト訪問者のストア回遊率を高めます。
バリエーションの絞り込み検索の設置
バリエーション商品の絞り込み検索 for WooCommerce を使えば、「絞り込み検索」を設置することができます。
たとえば、ECサイトを運営していて次のような悩みを持つ方も多いのではないでしょうか。
- 色やサイズのバリエーションがありすぎて、既存の商品検索ツールでは対応できない
- 可変型商品が多いため、検索要素が広すぎて目的の商品を見つけづらい
バリエーション商品の絞り込み検索 for WooCommerce の場合、色見本やサイズセレクター、チェックボックスなどの絞り込み検索ツールを導入でき、さらに「単一条件による検索」や「複数条件による検索」にも対応しています。
たとえバリエーション豊富な商品群だとしても、ユーザーが簡単に目的の商品を探すことができ、UX(ユーザー体験)の向上に繋がることは間違いありません。
動的にフィルタリング
バリエーション商品の絞り込み検索の拡張元である WooCommerce にも、絞り込み検索機能は存在します。
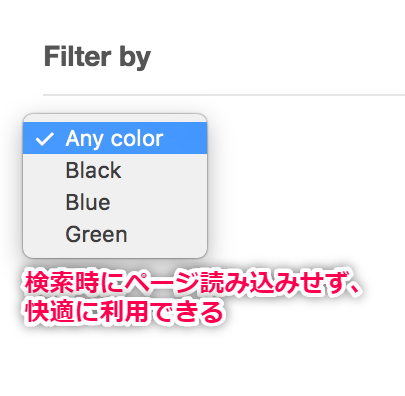
しかし、WooCommerce の絞り込み検索は、検索時にページ再読み込みが発生するため、決して使い勝手の良いものとは言えません。
一方の バリエーション商品の絞り込み検索は、検索時にページ再読み込みが発生せず、ユーザーにとってストレスなく利用することができます。
こうした点を踏まえても、UXに効果的と言えるでしょう。
ECサイトをより使い勝手の良いものにするために、ぜひ バリエーション商品の絞り込み検索をご活用ください。
バリエーション商品絞り込み検索 の使い方
バリエーション商品絞り込み検索 ウィジェットの設置
バリエーション商品絞り込み検索 のウィジェットの設置を行っていきます。
- WooCommerce Ajax Layered Nav(絞り込み検索)
- WooCommerce Layered Nav Filters(現在かかっている絞り込み検索のフィルターの表示)
- WooCommerce Ajax Layered Nav Clear(フィルターのクリアボタンの設置)
バリエーション商品絞り込み検索 には上記3つのウィジェットが用意されており、後ほど個別の設定方法をお伝えします。
バリエーション商品絞り込み検索 絞り込み検索の設定
バリエーション商品絞り込み検索 の絞り込み検索の設定方法を紹介します。
WooCommerce Ajax Layered Nav(絞り込み検索)
まず、WooCommerce Ajax Layered Nav のウィジェットを設定します。
- [外観] > [ウィジェット] に移動し、WooCommerce Ajax Layered Nav をウィジェットエリアにドラッグアンドドロップしてください。
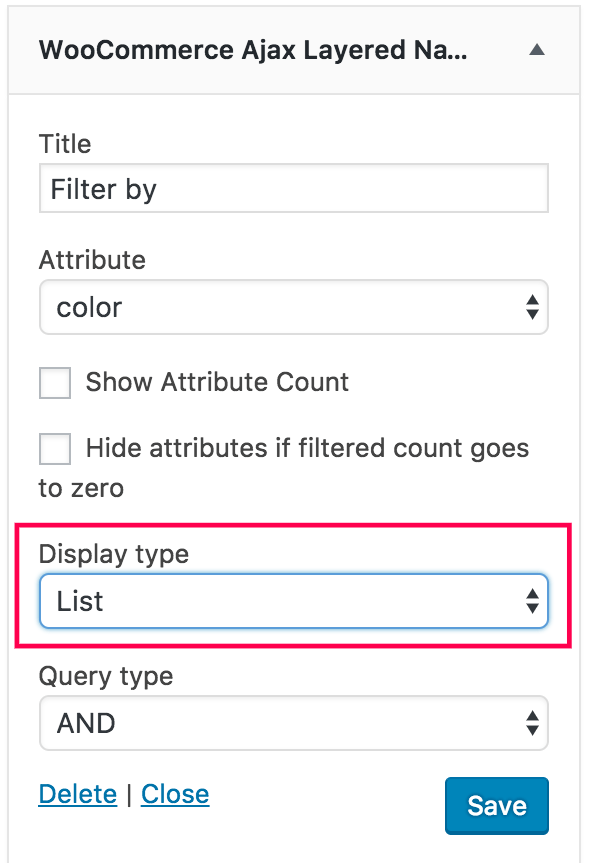
- WooCommerce Ajax Layered Nav のウィジェットをクリックし、絞り込み検索の設定を行っていきます。
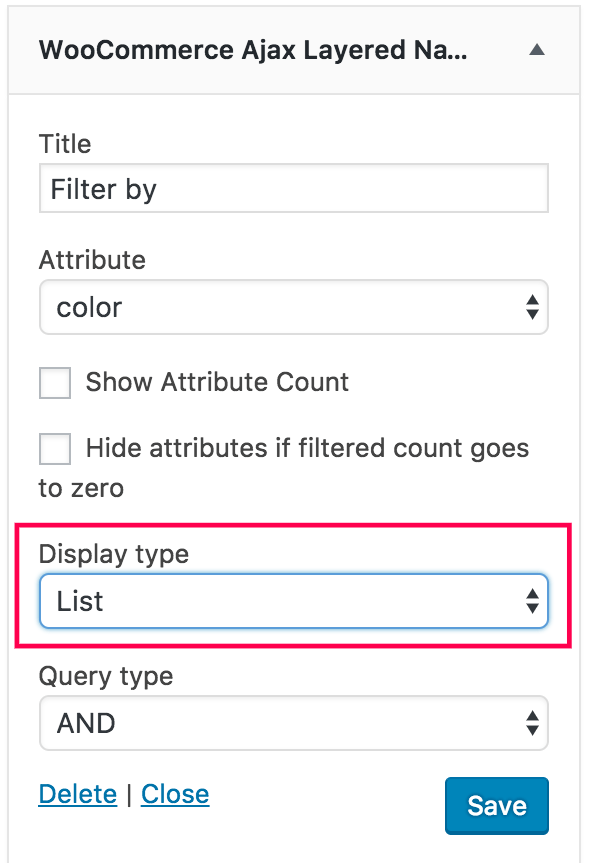
- 「Display type」でリスト表示のタイプを選択します。
- Dropdown:色やサイズなどの属性がボックスで表示される
- Checkbox:色やサイズなどの属性がチェックボックスで表示される
- Size / Amount Selector:サイズ属性が「S」「M」「L」などラベルで表示される
- Color Picker:色属性がカラーピッカーで表示される

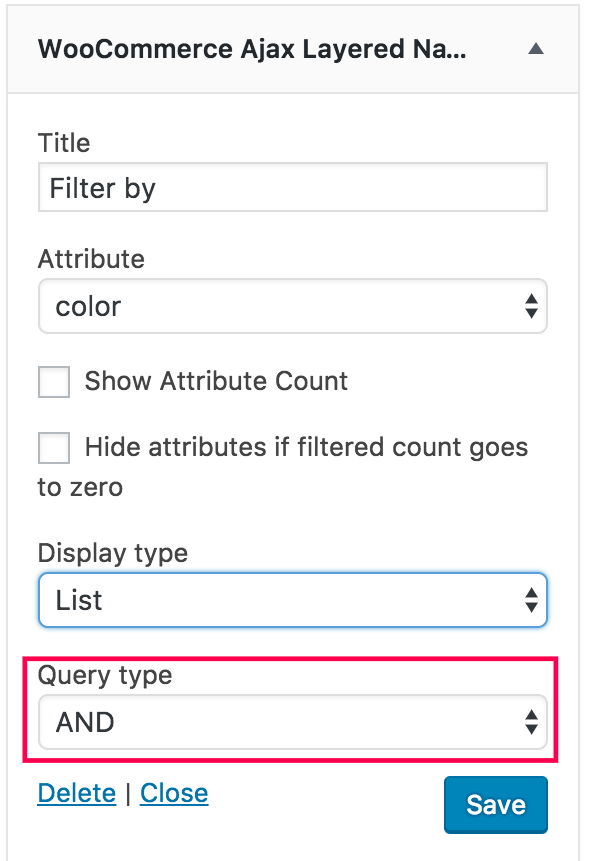
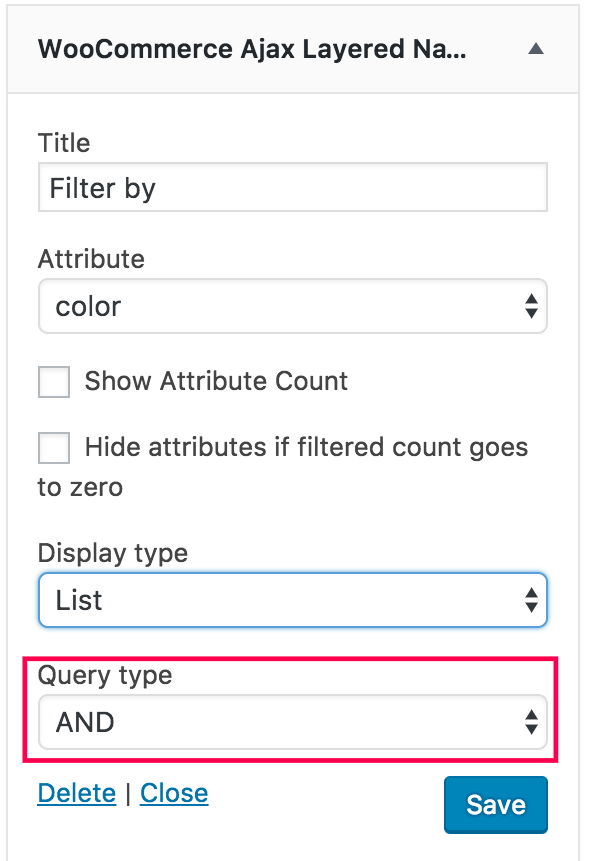
- 「Query type」で選択タイプを設定します。
- AND:属性で単一のみしか選択できません。(色:赤 など)
- OR:属性で複数の選択が可能です。(色:赤、オレンジ など)

WooCommerce Layered Nav Filters(現在かかっている絞り込み検索のフィルターの表示)
WooCommerce Layered Nav Filters のウィジェットは、全製品のオプションと属性をリスト化します。
ユーザーはフィルタリングする属性を選択するだけで、目的の製品のみを効率的に探せます。
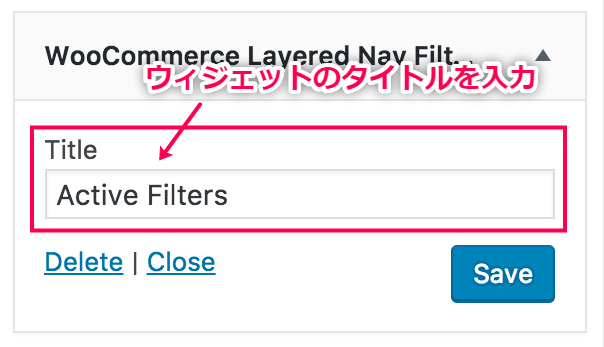
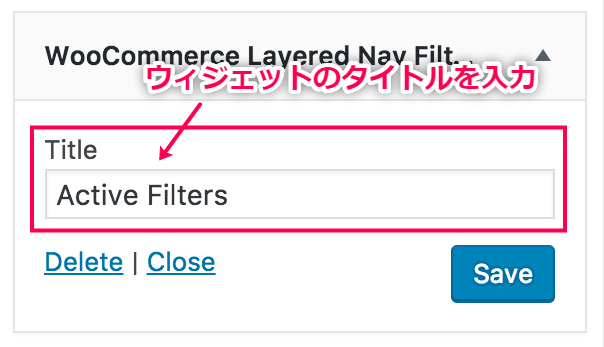
- WooCommerce Layered Nav Filters をウィジェットエリアにドラッグアンドドロップします。
- 「Title」にウィジェットのタイトルを入力し、[Save] を押して設定完了です。

WooCommerce Ajax Layered Nav Clear(フィルターのクリアボタンの設置)
WooCommerce Ajax Layered Nav Clear は、先ほどの WooCommerce Ajax Layered Nav Filters と組み合わせて使うことで、選択していたフィルタリングを解除し、全製品の表示画面に戻ることができます。
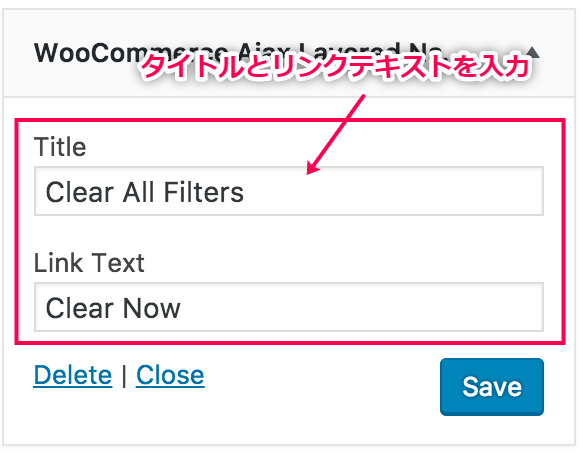
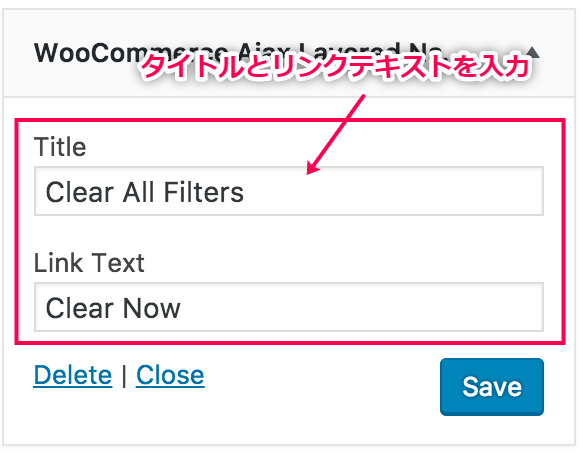
- WooCommerce Ajax Layered Nav Clear をウィジェットエリアにドラッグアンドドロップします。
- 「Title」と「Link Text」を入力し、[Save] をクリックすると設定完了です。

バリエーション商品絞り込み検索 を利用することで、バリエーション豊富な商品を視覚的に絞り込むことが可能です。
ユーザーにとっては利便性が高まることにもなるため、ECサイトの回遊率を飛躍的に高めることに繋がるでしょう。







レビュー
レビューはまだありません。