注文情報追加は、受注管理・運用の手間を削減します。
具体的には、受注に対しての情報を書き留める場所を WooCommerce に一元管理することで受注管理の手間を削減します。
これにより、人的ミスを減らしたり、顧客満足度の向上にも貢献できます。
受注に対してメモ・情報入力用のフォームを設定
受注した後に記載すべき項目を予め設定しておくことで、お客様への聞き忘れのような、人的なミスを減らすことができます。
入力した情報を顧客に表示/非表示
標準の状態では顧客には非公開になっている項目も、表示させることもできるため、お客様に開示したい情報をがある場合でも、メモに加え公開することで対応が可能になります。
入力した情報でソート可能
設定した項目に入力した情報でソートをかけることもできるため、その後の運用や分析にも活用ができます。
受注時に書き留めておきたい情報は、スムーズに書き留められる状況を作っておいたほうが効率的です。
注文情報追加を使い、受注管理の効率化を図りましょう。
注文情報追加 の使い方
受注の入力項目の設定
受注に情報やメモを追加する項目の設定の流れについて解説します。
- [WooCommerce] > [カスタムオーダーフィールド]に移動

- [フィールドを追加]をクリック

- 各項目を設定
- ラベル – フィールド名であり、注文の詳細に表示されます
- タイプ – フィールドのタイプです(以下で解説します)
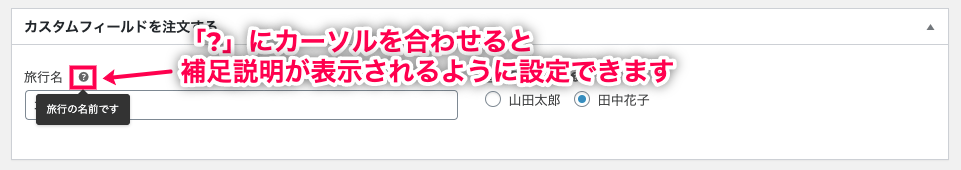
- 説明 – 「?」記号の上にカーソルを合わせると顧客に表示される説明です
- デフォルト/値 – 特定のフィールドに表示されるオプションです(各値は、ユーザーが選択もしくは確認するオプションになります)
- 属性 – 表示されるタイミングや、並べかえやフィルタリングの際に影響します
- [フィールドを保存]をクリック
これで受注の入力項目の設定は完了しました。
次に、入力項目の設定確認をする方法を解説します。
入力項目の設定確認
上記のステップで設定した内容が反映されているか、受注の一覧や詳細ページで確認してみましょう。
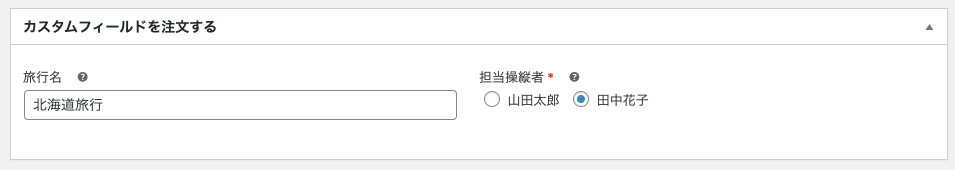
例えば、フィールドを以下のように設定したとします。

この状態で、商品の編集ページへ移動し、下にスクロールして[カスタムフィールドを注文する]というセクションをみてみましょう。
以下のように表示されます。

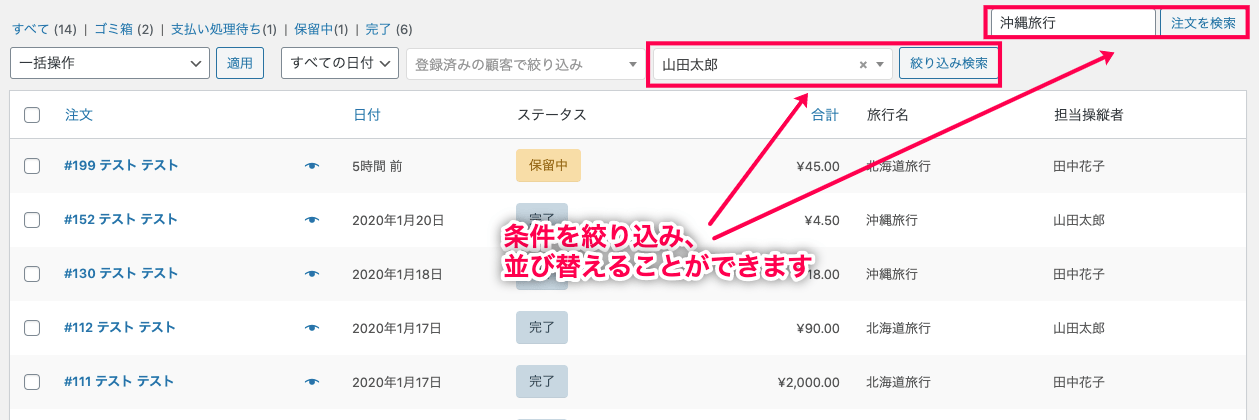
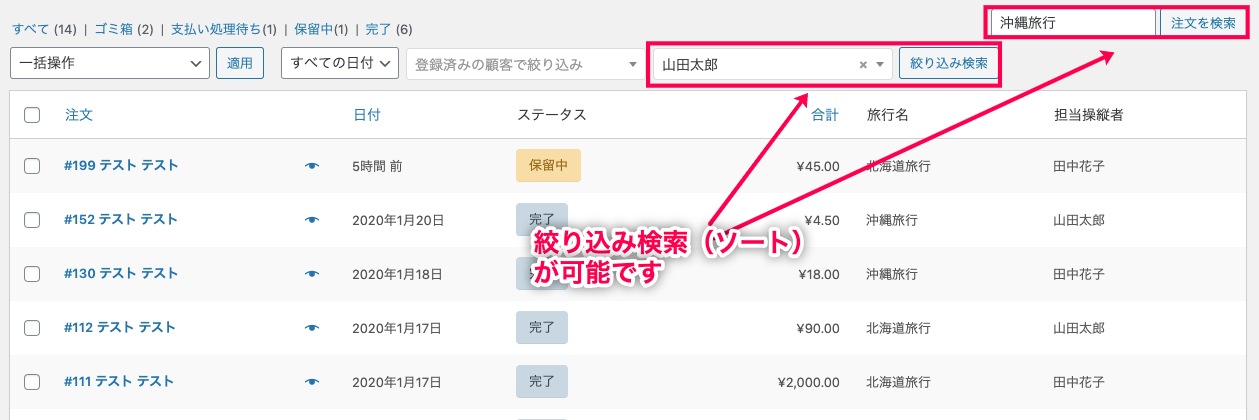
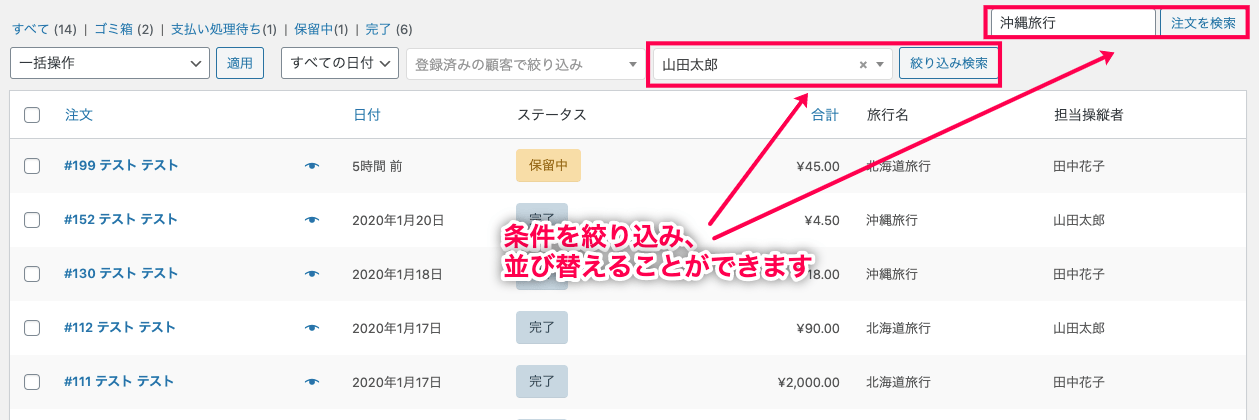
ソートをかけられる項目を設定している場合は、商品一覧からソートをかけることができます。
以下のように、テキストを入力したり、設定項目を選択したりして絞り込むことが可能です。

このように 注文情報追加 なら、受注に対しての情報の書き留めはもちろん、書き留めた情報の管理も簡単です。









レビュー
レビューはまだありません。