WooCommerce の使い方
- 初期設定
- 配送設定
- 商品の登録と管理
- 決済
- ショップ管理
初期設定
WooCommerceを有効化したら最初に設定する項目です。
商品や配送、税やアカウントなどについて基本的な設定を完了させましょう。
初期設定で紹介する各項目は、さらに細かい詳細設定が後で出てくる場合もありますが、
まずはWooCommerce の仕様に慣れながら以下の項目を設定します。
セットアップウィザードで初期設定
セットアップウィザードを使った初期設定です。
- 有効化すると、セットアップウィザードが表示されます。
表示されない場合は、Wordpress管理画面サイドメニュー[WooCommerce] をクリックします。
画面右上の[ヘルプ] > [設定ウィザード] > [設定ウィザード] をクリックします。
セットアップウィザードを使わない場合は、ウィザード下部の [後で設定します] をクリックしてスキップすることもできます。

- [ショップの設定] ページを設定します。
通貨や店舗の住所、扱う商品のタイプなどを設定します。
設定が終わったら[それでは始めましょう] をクリックし次のページに移動します。

- [支払方法] ページを設定し、[次へ] をクリックします。
使用する支払い方法を選択します。
このページは、[ショップの設定] の設定内容によって表示内容が変わります。

- [送料] ページを設定し、[次へ] をクリックします。
配送に関わる重量と寸法の単位を選択します。

- [おすすめ] ページを設定し、[次へ] をクリックします。
選択したアドオンがインストールされ有効化されます。
任意の設定です。

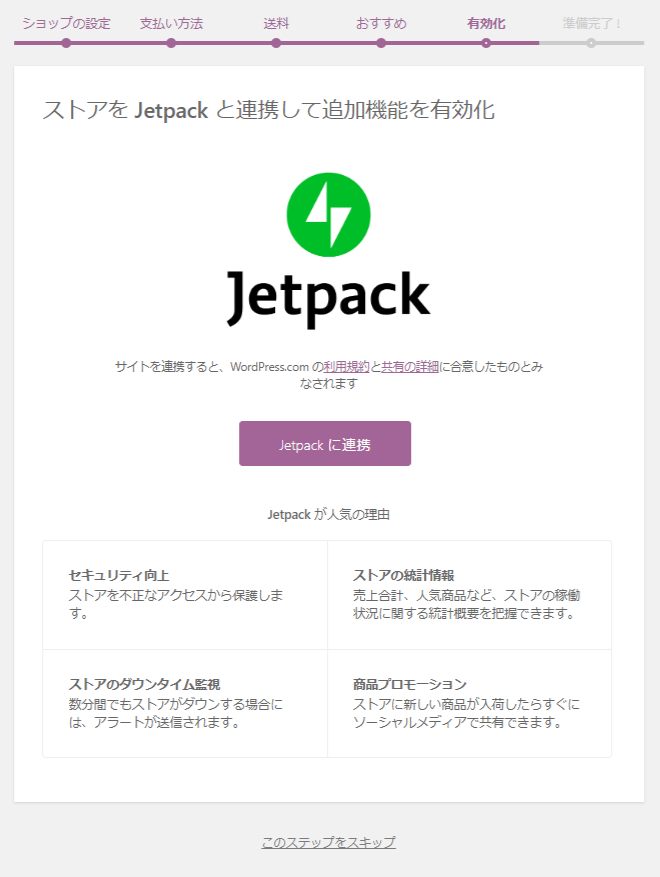
- [有効化] ページでJetpackと連携するか選択します。
連携しない場合は [このステップをスキップ] をクリックします。

- 「今すぐ販売を開始できます」と表示されたら、準備完了です。
[設定を確認] をクリックし、その他の設定画面を確認してみましょう。

これで、セットアップウィザードを使った設定が完了しました。
次に、WordPress管理画面サイドメニュー [WooCommerce] > [設定] に進み、設定画面で基本設定の項目や設定方法を確認します。
一般設定
一般設定の項目や設定方法を確認します。
- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [一般] をクリックします。

- 一般設定の設定画面が表示されます。
設定するのは店舗の住所、基本設定、通貨オプションの3つです。
それぞれの項目をご自身のショップに合わせて設定します。

- [変更を保存] をクリックします。

これで、一般の初期設定が完了しました。
次は、商品設定を確認します。
商品設定
商品設定の項目や設定方法を確認します。
- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [商品] をクリックします。

- 商品設定の設定画面が表示されます。
[一般] タブでは、ショップの固定ページと単位、レビューについて設定します。
[在庫] タブでは、在庫の管理や通知、在庫切れの表示などを設定します。
[ダウンロード商品] タブでは、ファイルのダウンロード方法などを設定します。
最後に [変更を保存] をクリックして保存します。

これで、商品の初期設定は完了しました。
次は、税の設定です。
税の設定
税の設定項目や設定方法を確認します。
- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [税] をクリックします。
[税] のタブが表示されない場合は [WooCommerce] > [設定] > [一般] のページで[税金を有効化] に✓が入っているか確認してください。

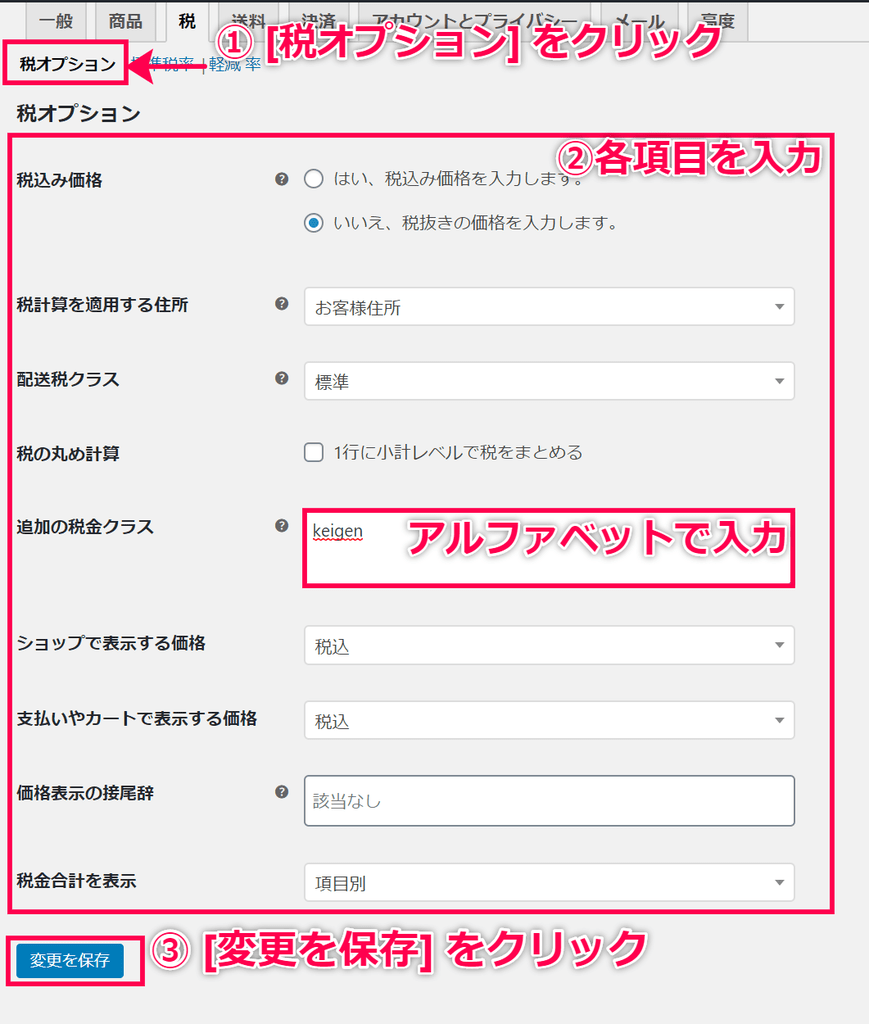
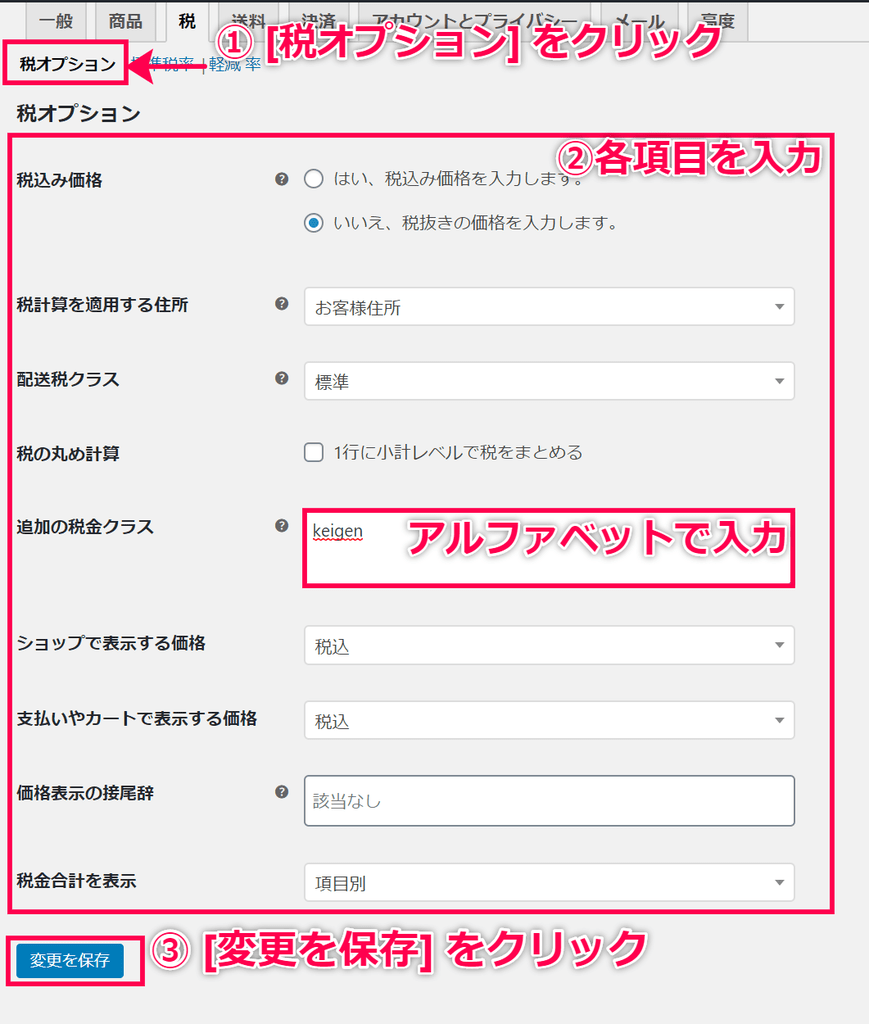
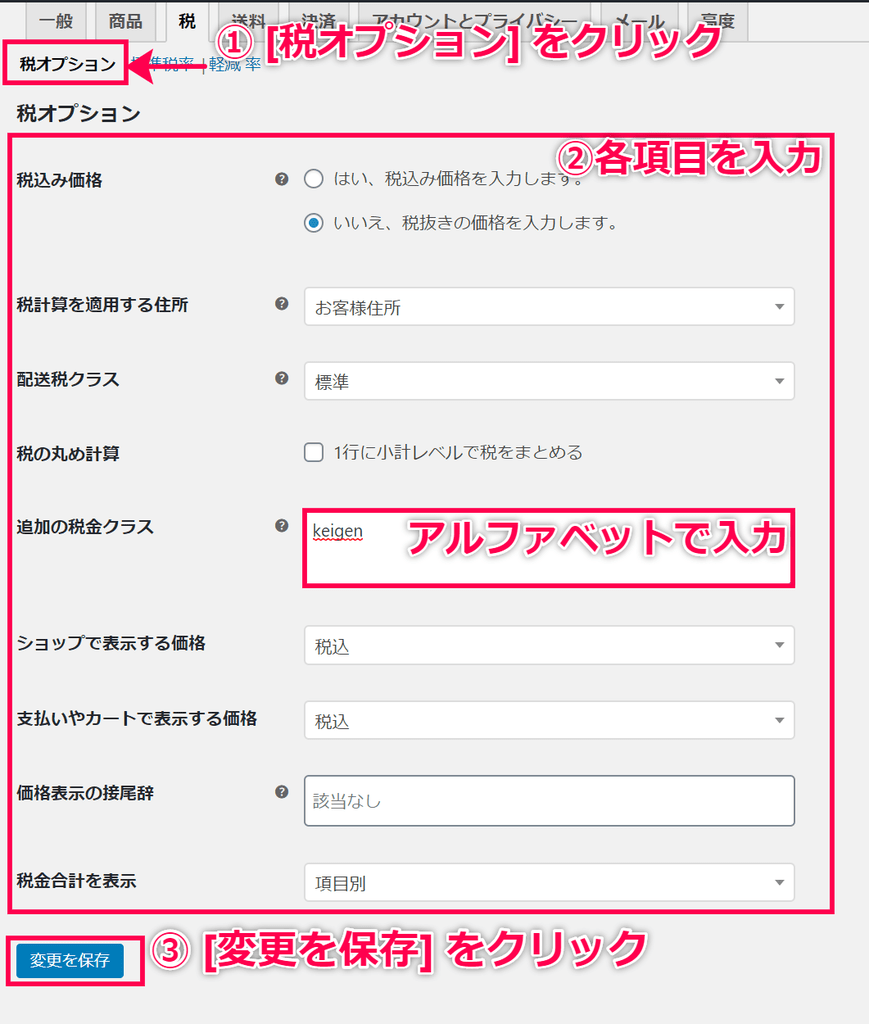
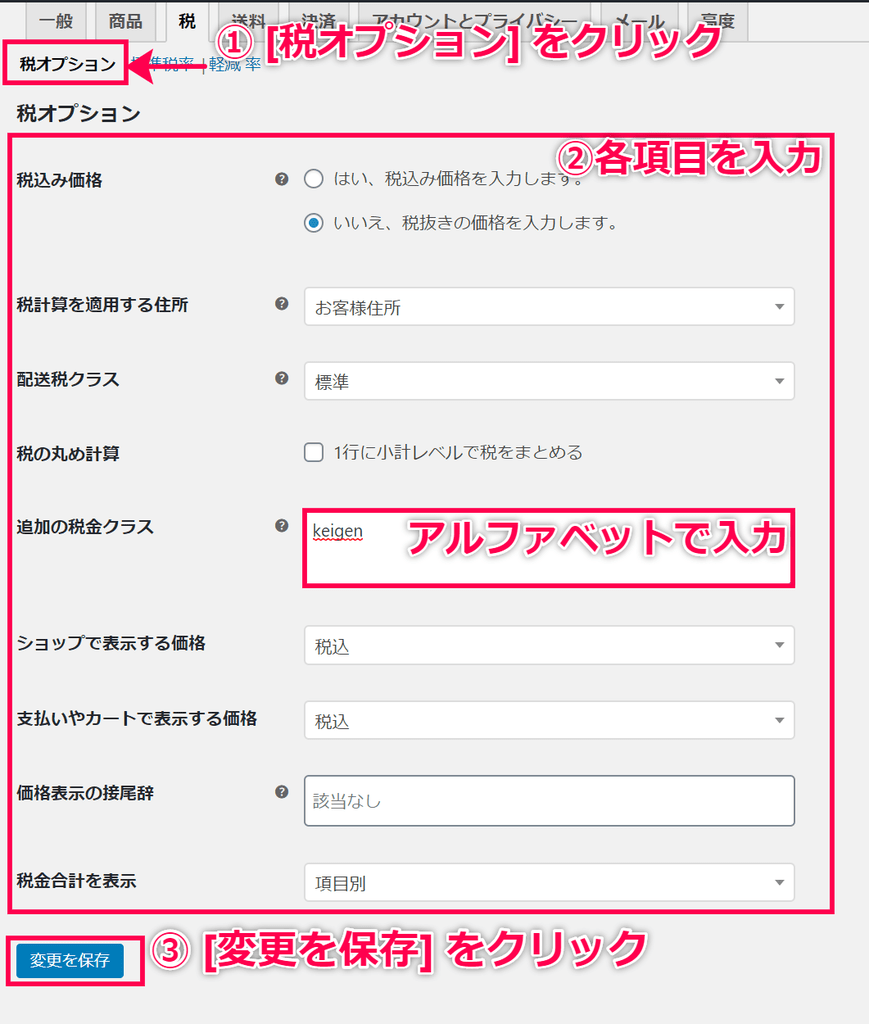
- [税オプション] タブをクリックし、各項目を設定します。
設定が完了したら [変更を保存] をクリックします。
- 税込み価格
価格を税込もしくは税抜で入力するか設定します。
- 税計算を適用する住所
どの住所を元に税率を計算するか設定します。
- 追加の税金クラス
通常は標準税率だけでいいと思いますが、税率が複数ある場合 (軽減税や免税など) はここに税クラスとして入力します。
注:日本語だとうまく機能しないので、keigenなど半角アルファベットで入力してください。
入力して [保存] すると、上部に入力した税クラスがタブとして表示され、それぞれの税クラスごとに設定できるようになります。

- [標準税率] タブをクリックし、ショップで使う標準の税率を設定します。
国コードは、アルファベット2文字で日本の場合は [JP] です。
設定したら [変更を保存] をクリックします。

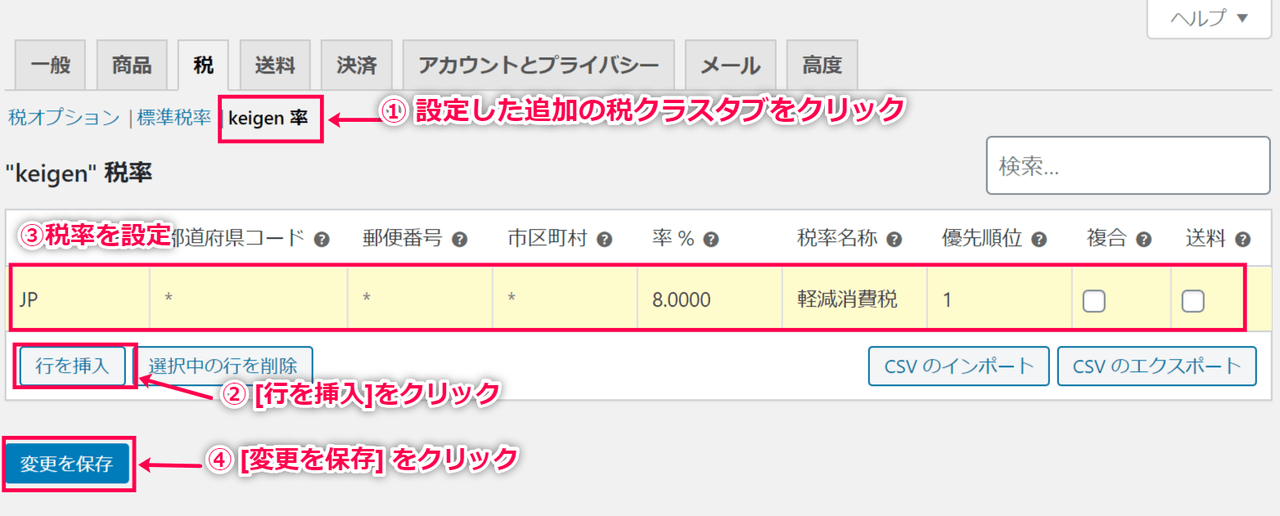
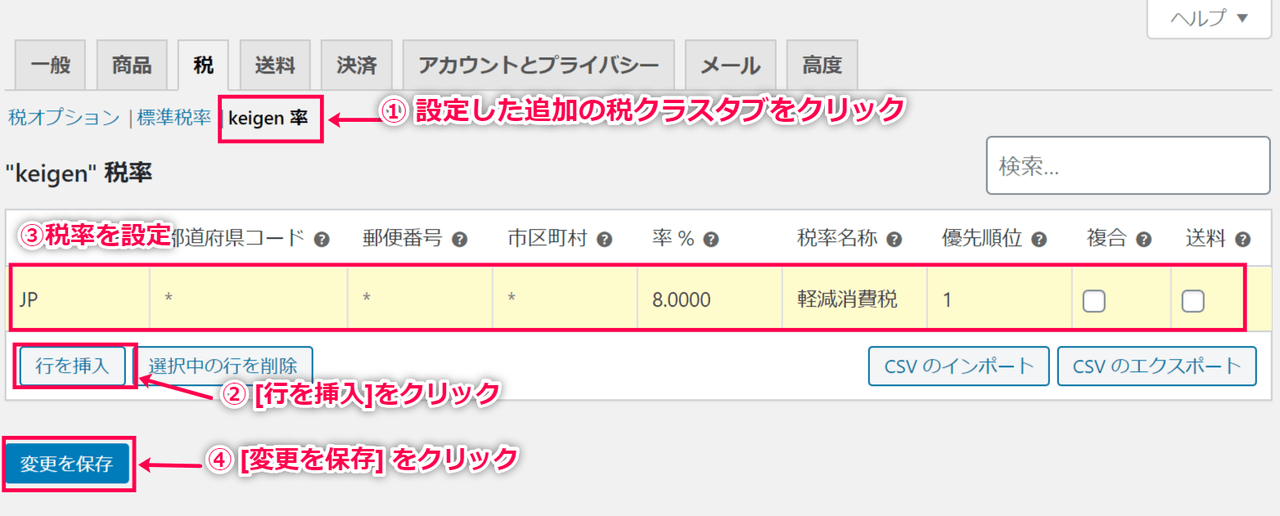
- [税オプション] タブで追加の税金クラスを設定した場合は同じように設定します。
以下は、飲食料品の軽減税率を設定する場合の例です。
追加の税金クラスのタブをクリックし [行を挿入] をクリックします。
税率を設定し [変更を保存] をクリックします。

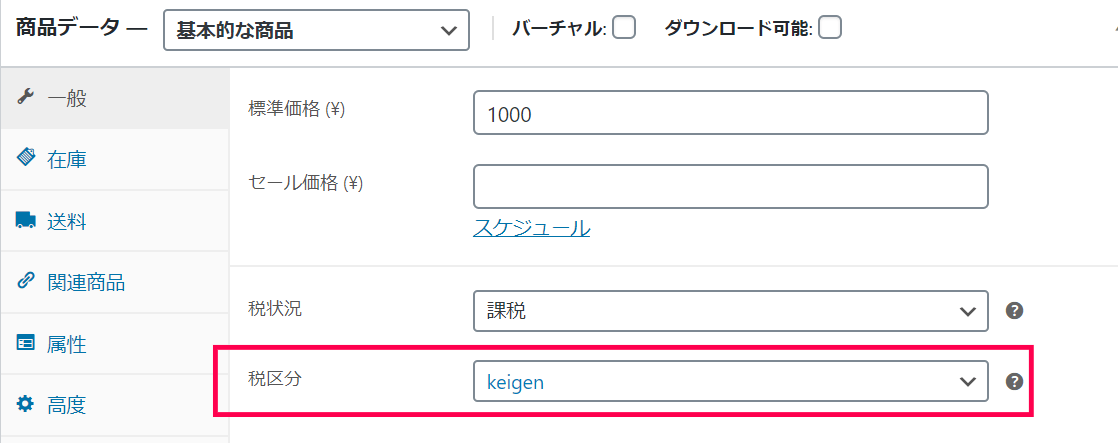
- これで、税の初期設定は完了です。
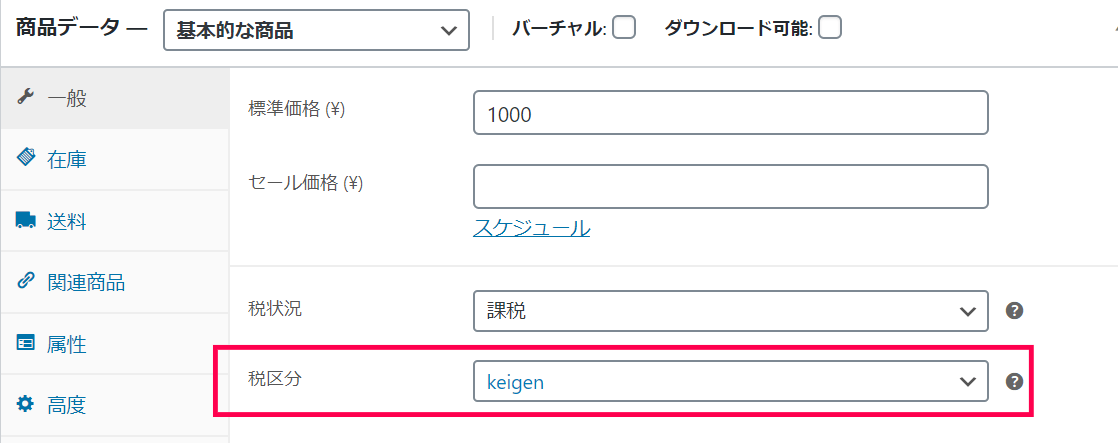
ここで設定した税区分 (標準税率と軽減税率など) は、商品の登録時に [商品データ] > [一般] > [税区分] から選択できるようになります。

これで、税の初期設定は完了しました。
次は、配送設定です。
配送設定
配送の設定方法を確認します。
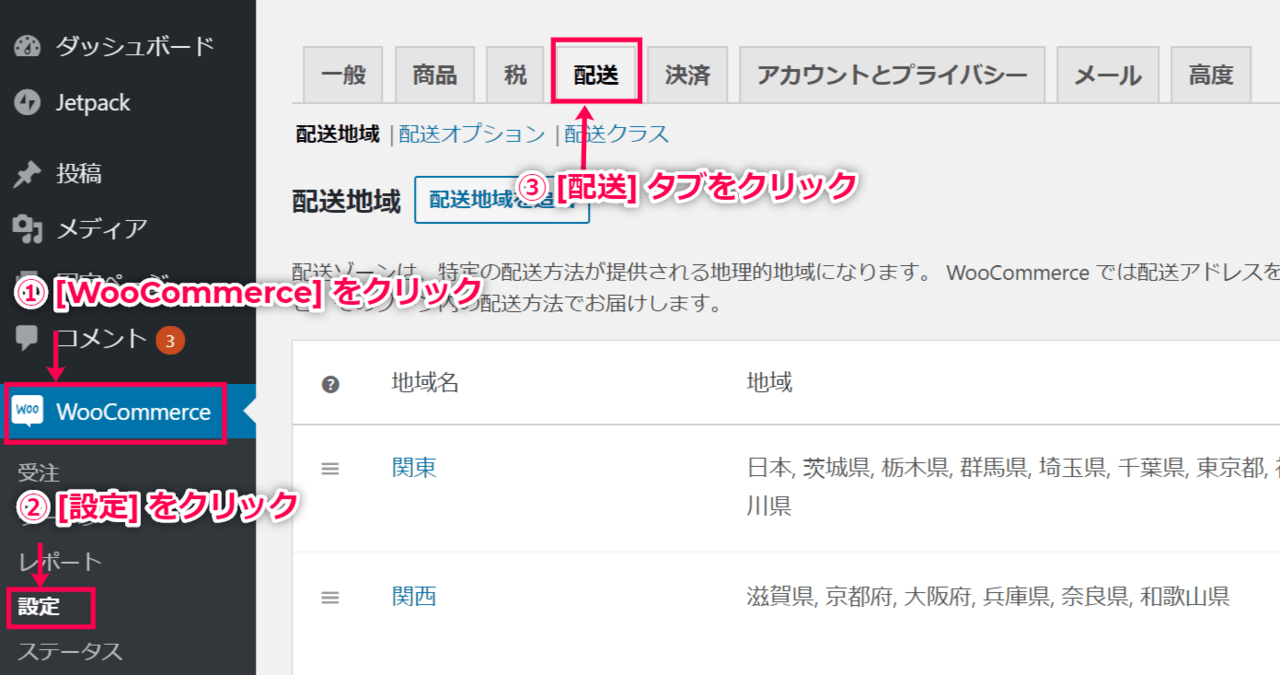
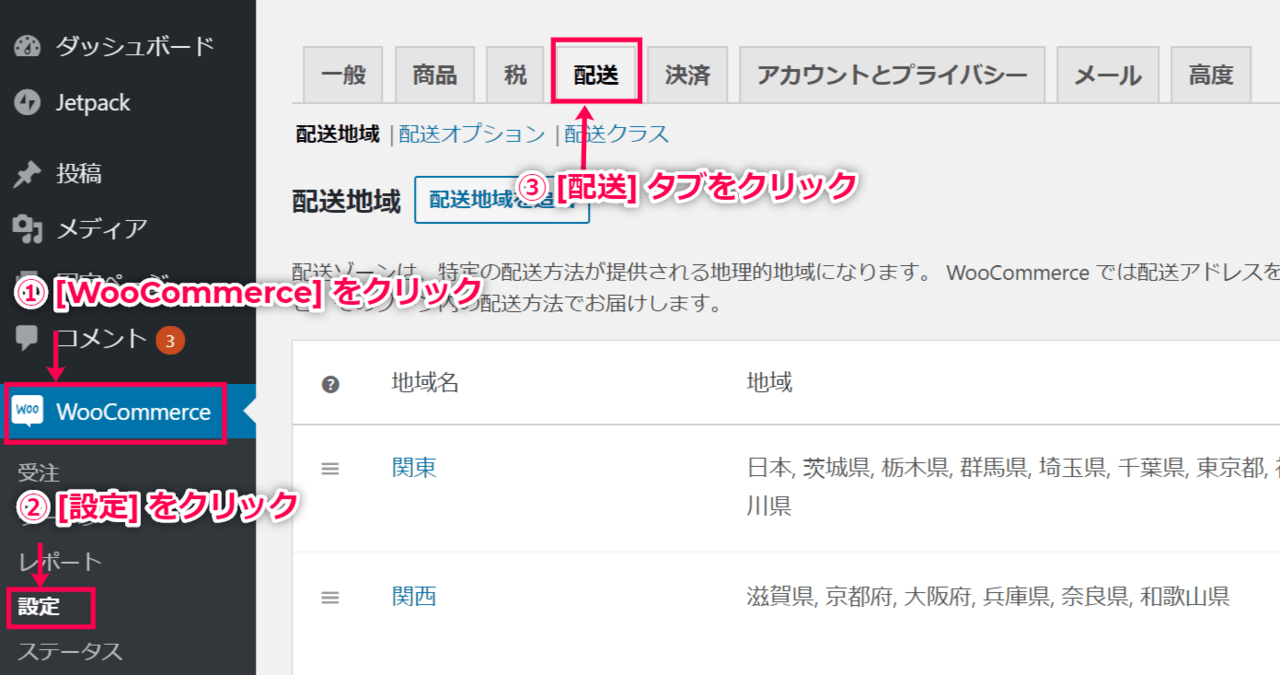
- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [配送] をクリックします。

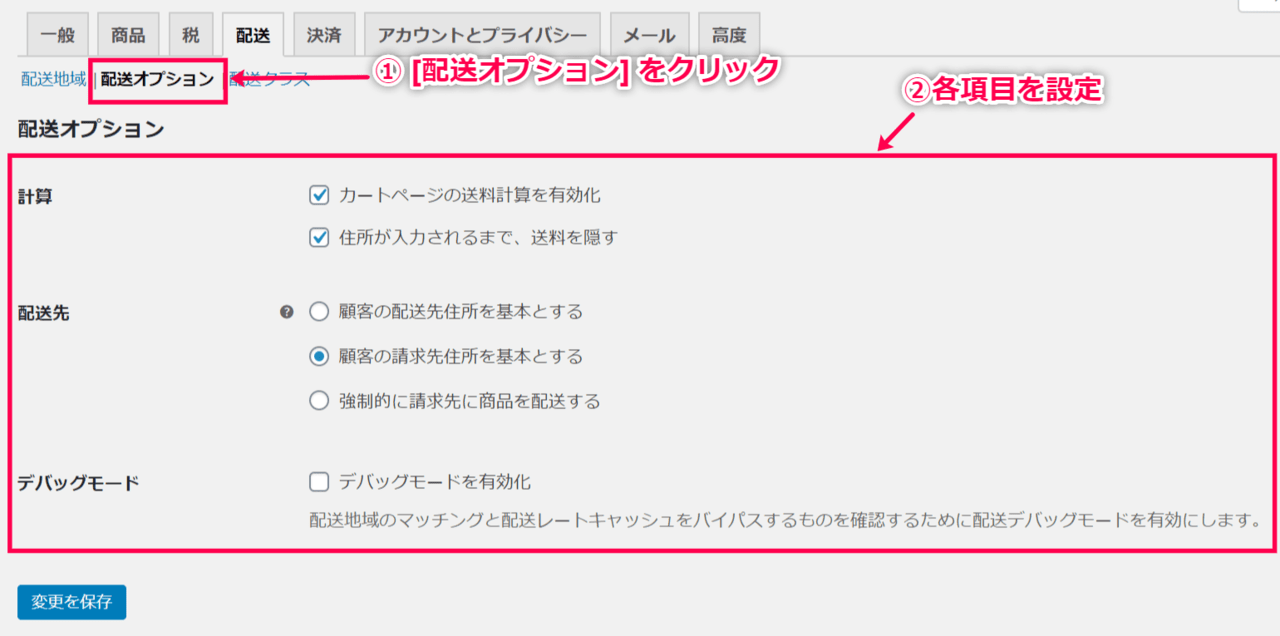
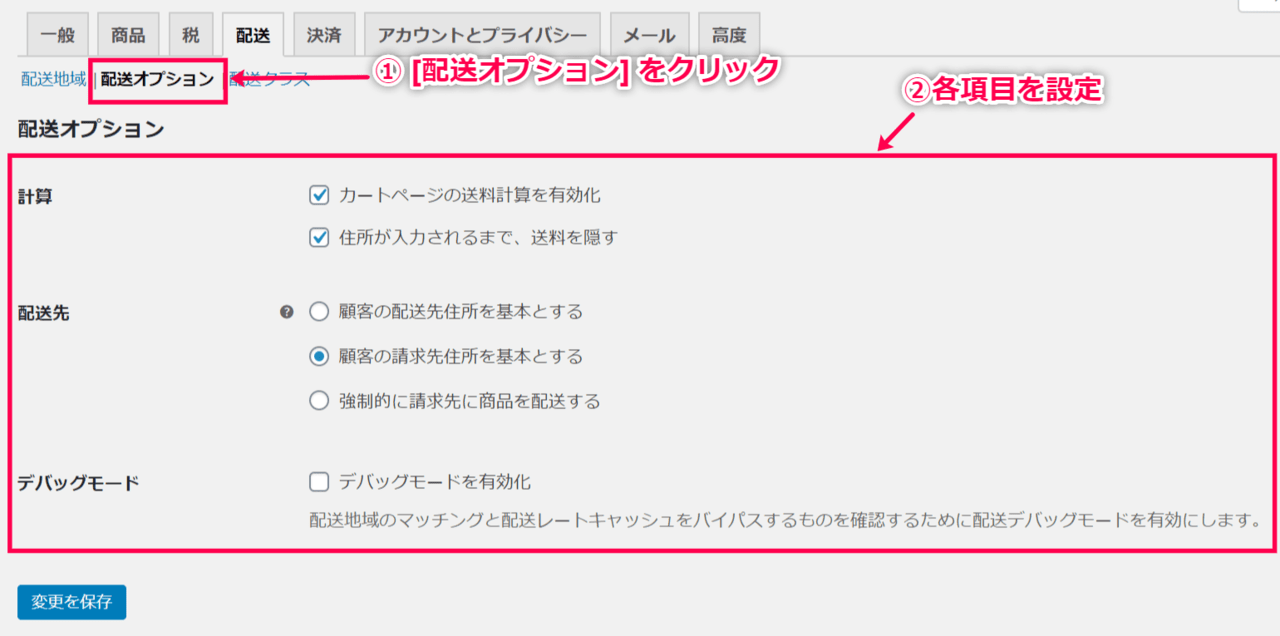
- [配送オプション] タブをクリックし、各項目を設定します。
- 計算
[カートページで送料計算を有効化]
✓を入れると、カートページで送料を表示します。
[住所が入力されるまで送料を隠す]
✓を入れると、送料を入力されなければ送料を表示しません。
- 配送先
配送先を設定します。
- デバッグモード
✓を入れるとデバッグモードを有効化します。

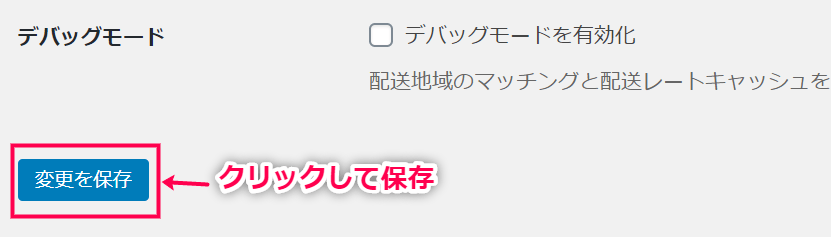
- [変更を保存] をクリックします。

これで、配送の初期設定が完了しました。
次は、決済設定を確認します。
決済設定
決済方法を設定します。
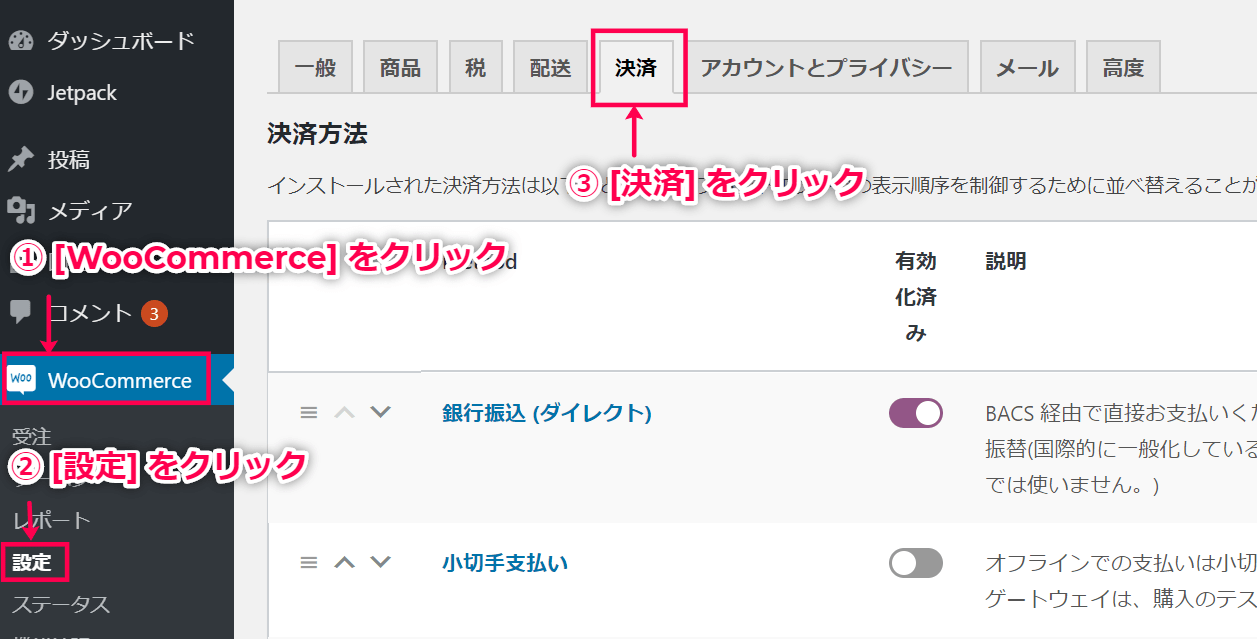
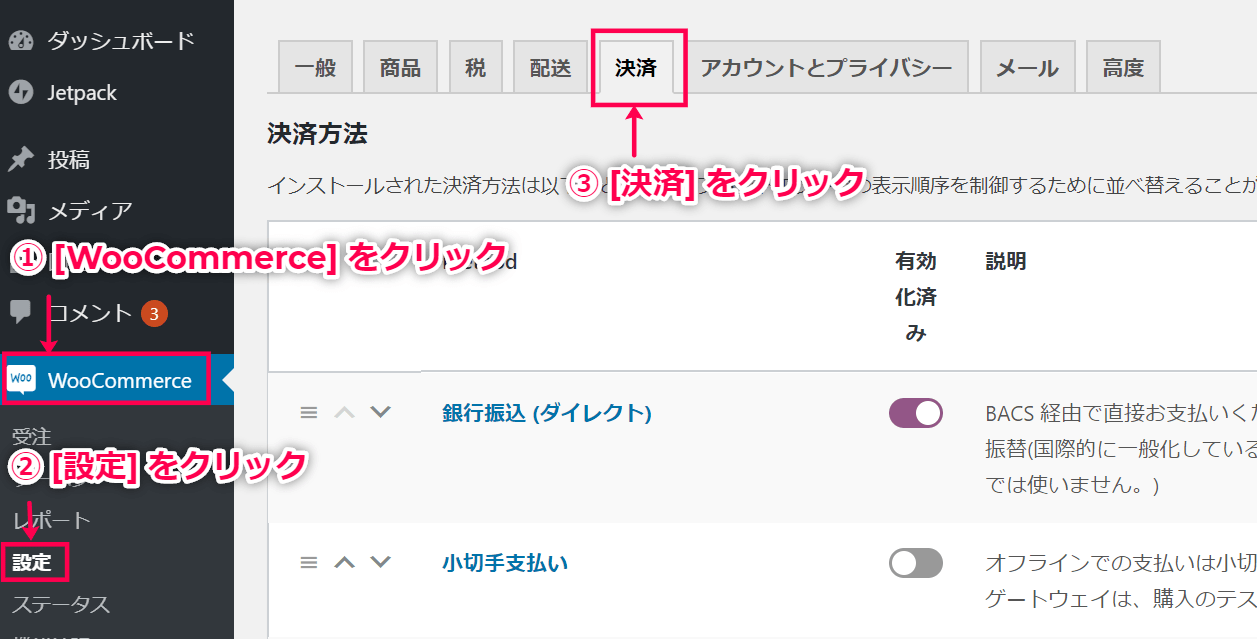
- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [決済] をクリックします。

- 現在インストールされた決済方法が表示されます。
各項目を設定する場合は [セットアップ] もしくは[管理] をクリックします。

- 選択した決済方法の設定画面が表示されます。
[有効化/無効化] のチェックボックスに✓を入れて有効化し、タイトルやその他の設定項目を設定します。

- [変更を保存] をクリックします。

- 有効化/無効化の変更は、決済の一覧画面でもできます。
ドラッグ&ドロップで並び替えるとフロントエンドでの表示順序を変更できます。

これで決済方法が設定できました。
次は、アカウント設定を確認します。
アカウントとプライバシー設定
アカウント設定やプライバシーポリシーページについて設定します。
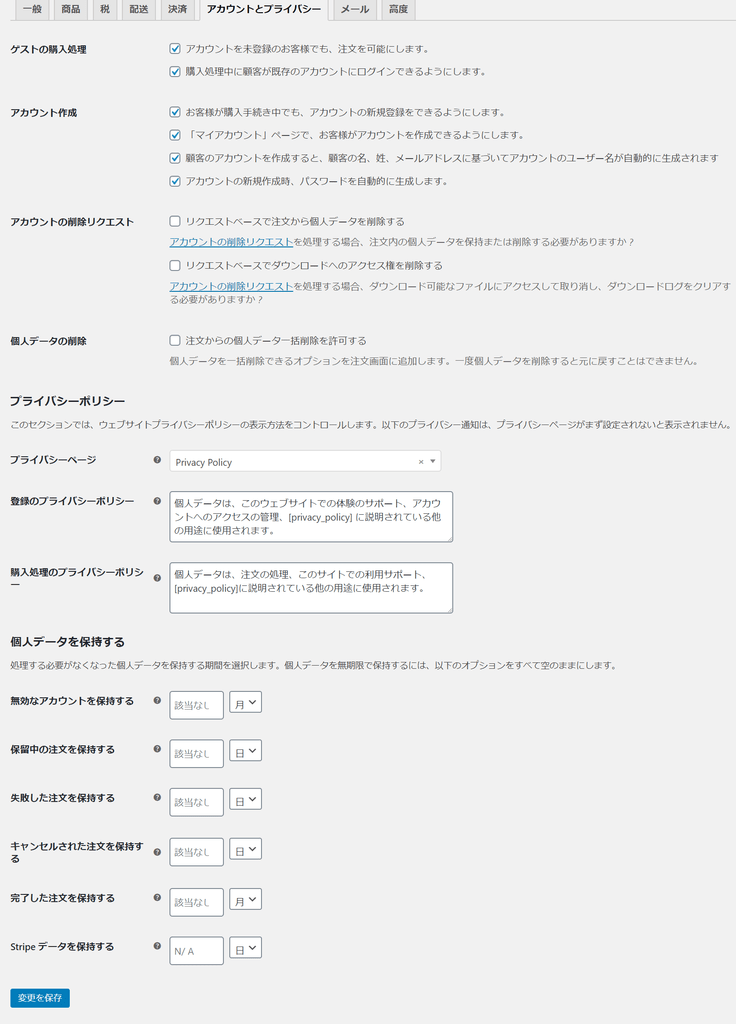
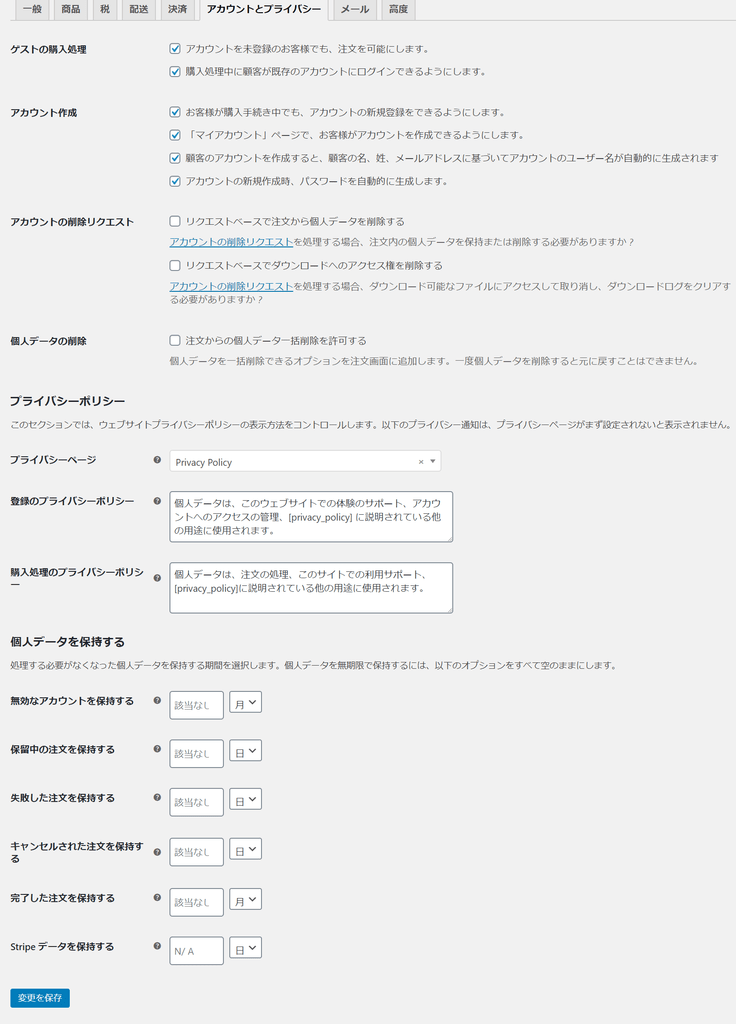
- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [アカウントとプライバシー] をクリックします。

- アカウントとプライバシーの設定画面が表示されます。
アカウント、プライバシーポリシー、個人データの保持について設定します。

- [変更を保存] をクリックします。

これで、アカウントとプライバシーに関する初期設定が完了しました。
次は、メール設定です。
メール設定
商品の注文もしくはキャンセル時などに、管理者や顧客に通知を送信するメールについて設定します。
- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [メール] をクリックします。

- メールの設定画面が表示されます。
画面下部の [メール送信者オプション] にメールの送信元の名前とメールアドレスを入力します。
サイトから顧客へメール通知を送信する際の送信元となります。

- 画面下部の[Eメールテンプレート] に、メールのヘッダー画像やテキスト、色を入力します。
[クリックしてメールテンプレートをプレビュー] をクリックすると、プレビューが確認できます。

- [変更を保存] をクリックします。

- 画面上部にメール通知を送信する内容がリストアップされています。
各メールの [管理] をクリックすると、それぞれの編集画面が表示されます。

- 設定したいメールの編集画面で、通知の有効化/無効化や件名、メールの受信者、メールの種類などを設定し [変更を保存] をクリックします。
ここで必要なメール通知を設定しましょう。

これで、メール設定が完了しました。
次は、高度な設定のページを確認します。
高度な設定
高度な設定のページを確認します。
WooCommerceの固定ページ、REST API、Webhook、レガシーAPIなどについて設定できます。
- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [高度] をクリックします。

- 高度な設定の設定画面が表示されます。
必要に合わせて各項目を設定しましょう。
-
- [固定ページ設定] タブでは、セットアップウィザードで初期設定をしたときに設定されたWooCommerce固定ページや エンドポイントを確認できます。
- [REST API] タブで、REST APIキーを作成できます。
- [Webhook] タブでは、Webhookを作成できます。
- [レガシーAPI] タブでは、レガシーAPIを有効化できます。
- [WooCommerce.com] タブでは、WooCommerceの追跡を有効にしたり、WooCommerceの提案を表示したりする設定ができます。

- 設定したら [変更を保存] をクリックします。

これで、高度な設定が確認できました。
ここまでが、一般的な初期設定です。
次は、配送料金の設定についてさらに詳しく設定します。
配送設定
配送地域や配送方法、配送クラスをそれぞれ細かく設定します。
商品の大きさや重さなどに応じて地域別の配送料金を設定することができます。
「〇円以上購入で送料無料」などの設定も可能です。
配送料金を設定する流れは以下の通りです。
- 配送地域の設定
- 配送方法の設定
- 配送クラスの設定(必要な場合のみ)
それではさっそく、配送地域から設定してみましょう。
配送地域の設定
最初に、配送地域を設定します。
九州地方、中国・四国地方、近畿地方・・・など地域によって配送料金が変わる場合、同じ配送料金体系を持つ都道府県ごとに、同じ配送地域としてグループ化します。
国別に設定することも可能です。
ここで配送地域を設定し、あとのステップで地域別に配送方法を設定します。
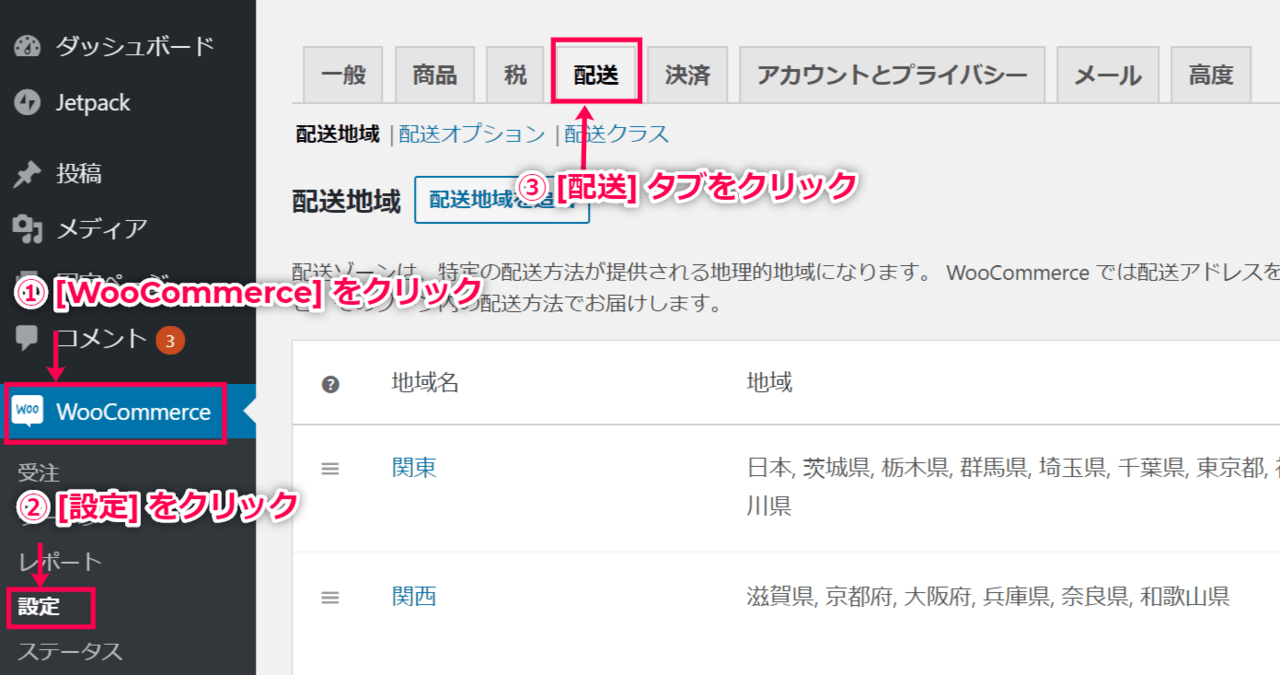
- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [配送] をクリックします。

- [配送地域] タブをクリックし、[配送地域を追加] をクリックします。

- 管理用の地域名を付け、地域を具体的に選択します。
国名や都道府県名を入力すると候補が表示されるので、選択します。
郵便番号を入力するか、地域名を入力して特定の地域を設定することもできます。

- [変更を保存] をクリックします。

これで、配送地域を設定できました。
次に、配送方法を設定します。
配送方法の設定
設定した配送地域ごとに配送方法を設定します。
配送方法の表示名の変更や、送料が無料になる条件の設定など細かい設定ができます。
配送方法を設定する配送地域の編集画面を開き [配送方法を追加] をクリックします。

この地域の配送方法を選択し[配送方法を追加] をクリックします。

ここから、以下の3種類の配送方法別に設定画面を確認します。
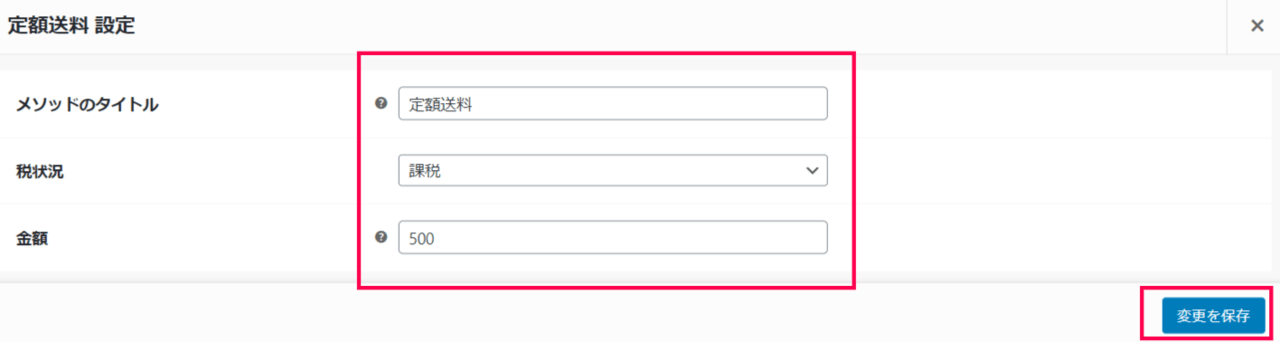
定額送料
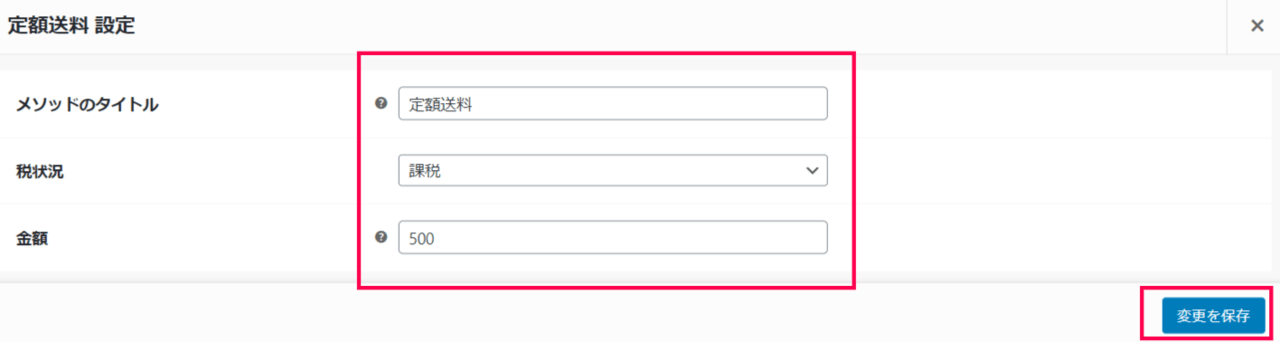
定額送料の設定画面は以下の通りです。
- [タイトル] に「定額送料」「〇〇地方一律送料△△円」など、顧客に表示するタイトルを入力します。
- [税状況] は課税もしくは非課税か選択します。
- [金額] にカート全体にかかる固定の送料を設定します。
●一律金額を設定する場合
半角数字で設定
例:500
●数量や金額に応じて送料を設定する場合
以下のような計算式を利用できます。
qty :数量、cost:商品の合計金額、percentage:割合、
min_fee:下限金額、max_fee :上限金額
<例>
・[qty]*300
数量×300円が送料になります。
・[cost]*0.1
商品の合計金額の10%が送料になります。
・[fee percent=”10″ min_fee=500 max_fee=2000]
商品の合計金額の10%が送料になります。
ただし、合計金額の10%が500円を下回った場合は送料は500円です。
合計金額の10%が2000円を上回った場合は送料は2000円です。
・500+[fee percent=”10″ min_fee=500]
基本送料500円+商品の合計金額の10%
商品の合計金額の10%が500円を下回った場合は、
基本送料500円 +下限金額の500円=1000円が送料になります。
●配送クラスごとに送料を設定する場合
金額は0のままにします。
詳細な設定は配送地域ごとに配送クラス別の送料を設定をご覧ください。
●配送クラス別の料金に追加する基本送料を設定する場合
基本送料を入力し、かつ配送クラスを設定します。
詳細な設定は配送地域ごとに配送クラス別の送料を設定をご覧ください。
- [変更を保存] をクリックします。
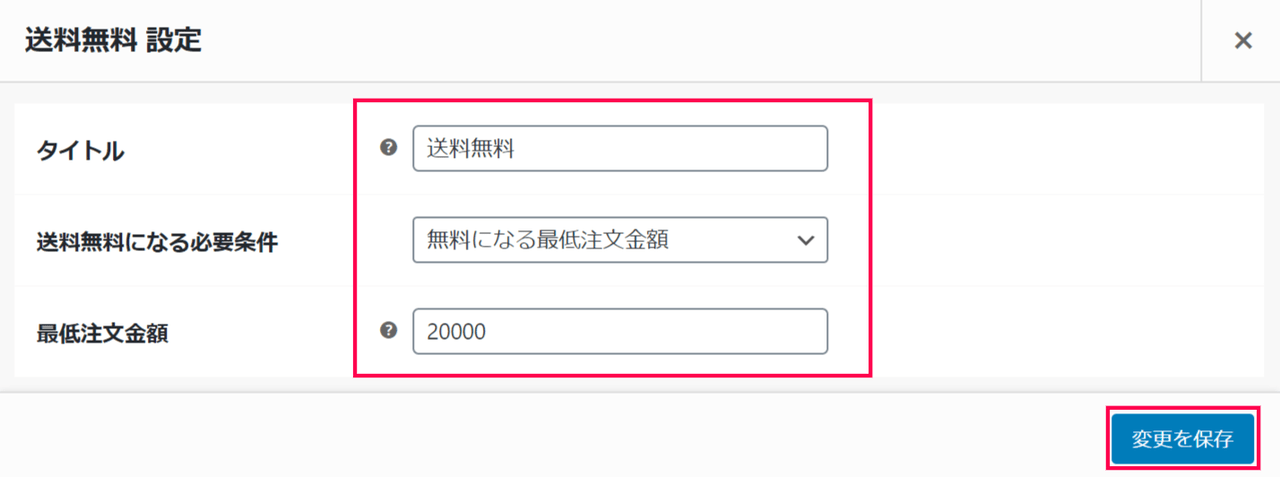
送料無料
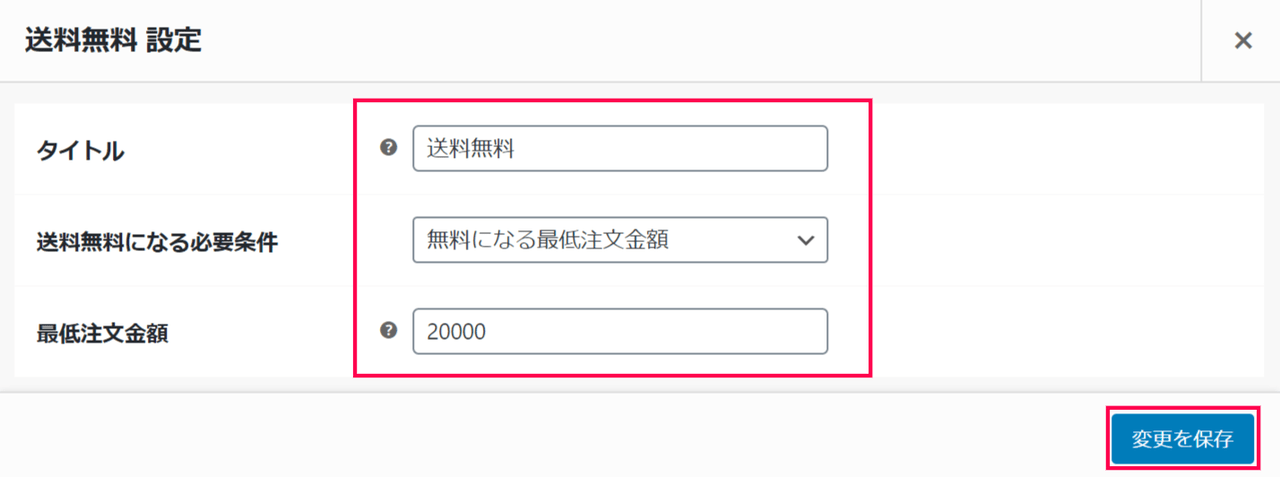
送料無料の設定画面は以下の通りです。

- [タイトル] に「送料無料」など顧客に表示するタイトルを設定します。
- [送料無料になる必要条件] プルダウンで、送料が無料になる条件を選択します。
●該当なし
条件なしで送料無料にします。
●有効な送料無料クーポン
有効な送料無料のクーポンがあれば送料無料にします。
クーポンの作成方法はクーポンをご確認ください。
●無料になる最低注文金額
一定金額以上を購入したら送料無料にします。
選択すると[最低注文金額] のフィールドが表示されるので、金額を入力します。
※「○○円以上購入で送料無料」と設定しお客様が○○円以上購入した場合でも、
カートでは「定額送料: ¥△△」と「送料無料」の2つから選択する形になります。
送料無料の条件が当てはまる場合に「送料無料」のみを表示させるには、
Japanized for WooCommerce のプラグインが必要です。
- [変更を保存] をクリックします。
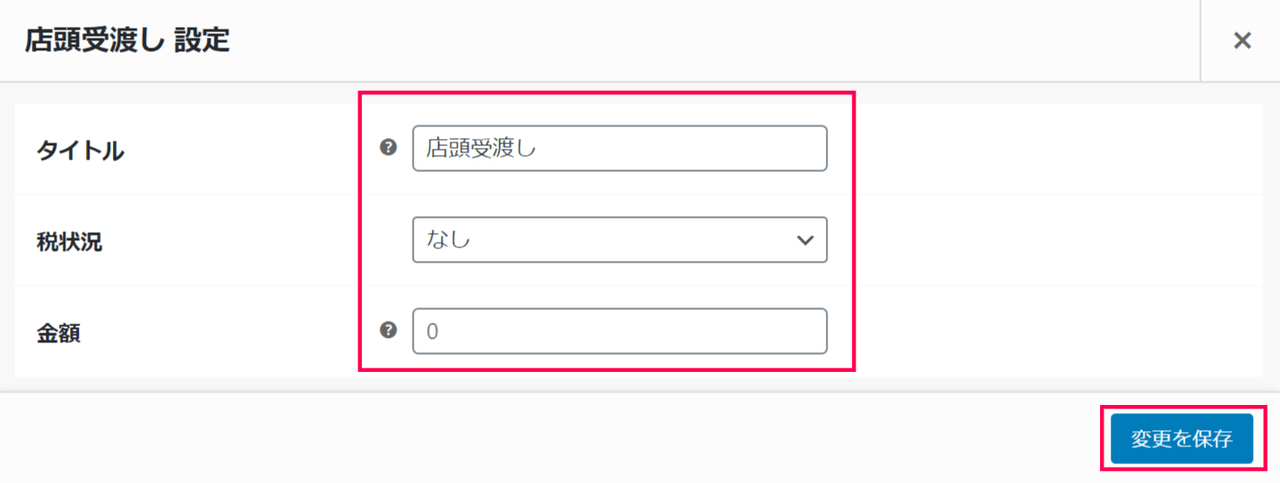
店頭受渡し
配送せず、店頭で商品を受け渡す設定です。
※複数の店舗から受け渡し場所を選択できるようにするには店舗受け取り for WooCommerceのプラグインが必要です。
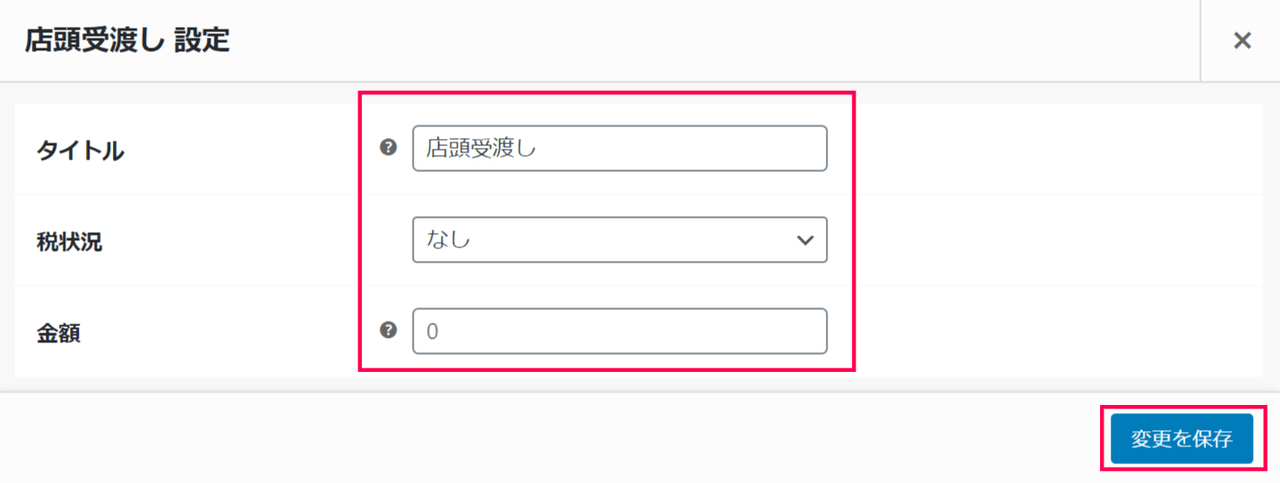
店頭受渡しの設定画面は以下の通りです。

- [タイトル] に「店頭受け渡し」など顧客に表示するタイトルを設定します。
- 店頭受け渡しの代金がある場合は、税状況や金額を入力します。
- [変更を保存] をクリックします。
これで配送方法が設定できました。
次に、配送クラスの設定を確認します。
配送クラスの設定
配送クラスを設定します。
配送クラスとは配送区分のことで、商品の重量や大きさが似た商品をグループ化します。
配送クラスを設定すると、クラス別に (重量や大きさ別に) 送料を設定できるようになります。
以下の流れで配送方法を設定します。
- 配送クラスの作成
- 配送地域ごとに配送クラス別の送料を設定
- 商品に配送クラスを設定
配送クラスの作成
まずは配送クラスを作成します。
- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [配送] > [配送クラス] タブをクリックします。

- [配送クラスを追加] をクリックします。

- 配送クラス名 、スラッグ、説明を追加します。

- [配送クラスを保存] をクリックします。

- 複数の配送クラスを設定する場合は、2~4を繰り返し、必要な配送クラスをすべて設定します。

これで、配送クラスを設定できました。
次に、配送地域ごとに配送クラス別の送料を設定します。
配送地域ごとに配送クラス別の送料を設定
配送地域が設定できたら、配送地域ごとに配送クラスの送料を設定します。
- [配送地域] タブをクリックします。

- 設定する地域名にマウスオーバーすると表示される [編集] をクリックします。

- 定額送料にマウスオーバーすると表示される [編集] をクリックします。

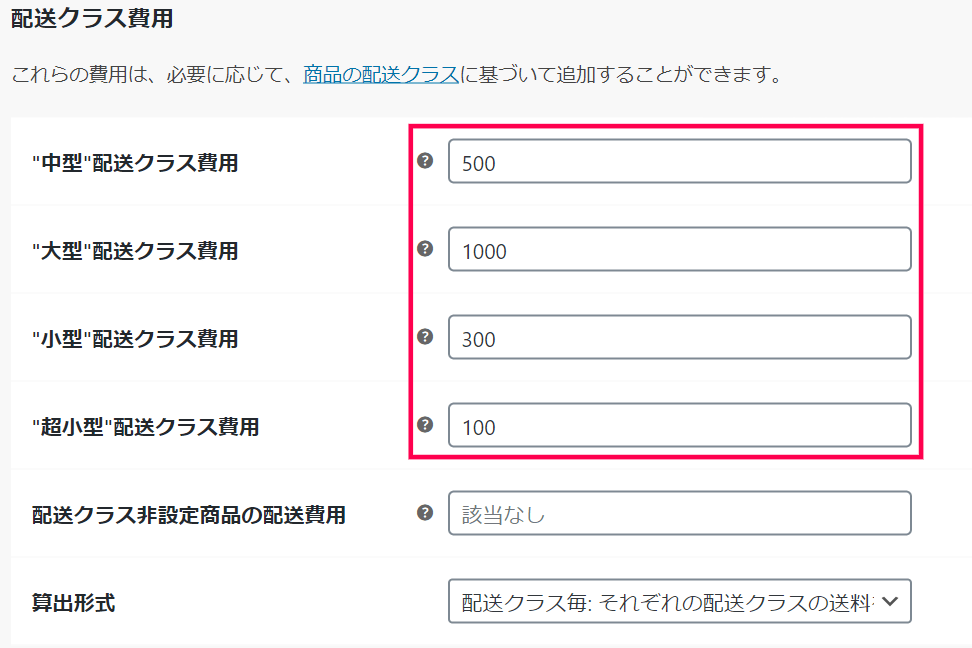
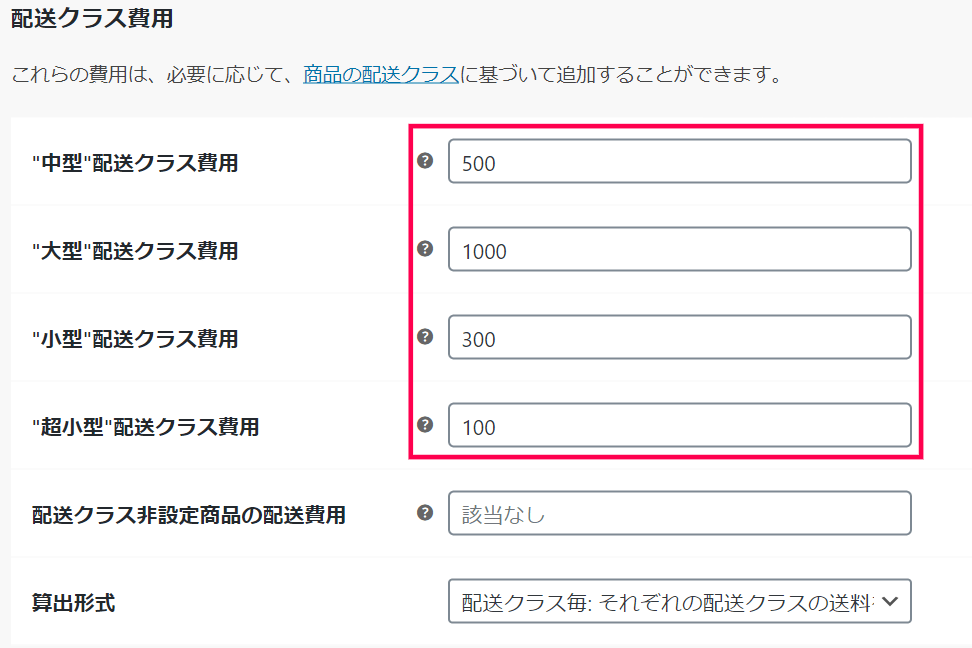
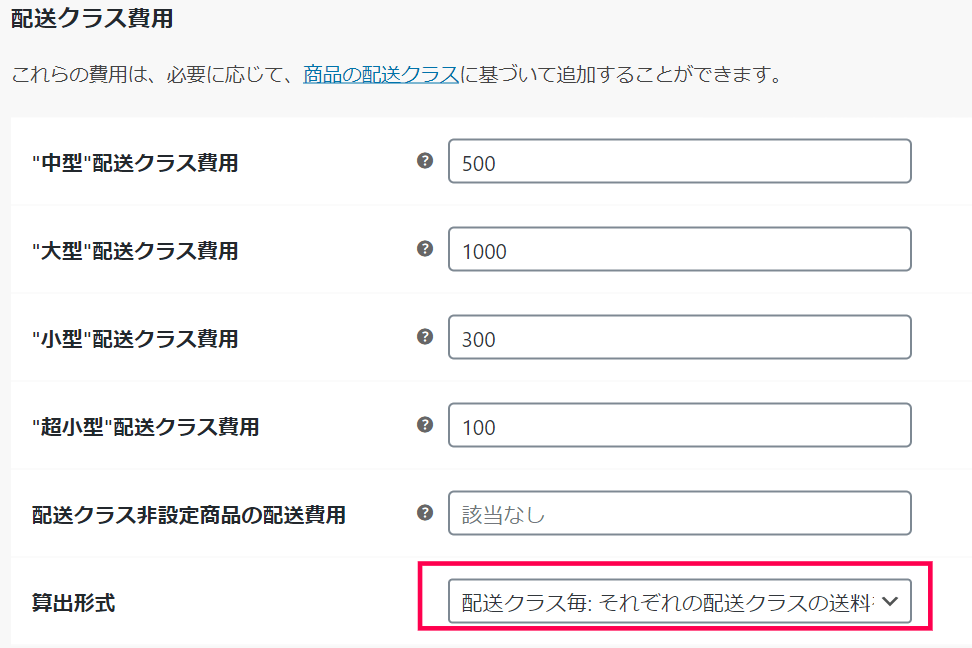
- さきほど設定した配送クラスが表示されます。
各配送クラスごとに、金額を設定します。
定額送料の金額の入力方法と同じです。

●金額を設定する場合
半角数字で設定
例:500
●数量や金額に応じて送料を設定する場合
<例>
・[qty]*300
この配送クラスが設定された商品の数量×300円が送料になります。
・ [cost]*0.1
合計金額の10%が送料になります。
・[fee percent=”10″ min_fee=500 max_fee=”2000″]
合計金額の10% が送料になり、下限金額が500円、上限金額が2000円です。
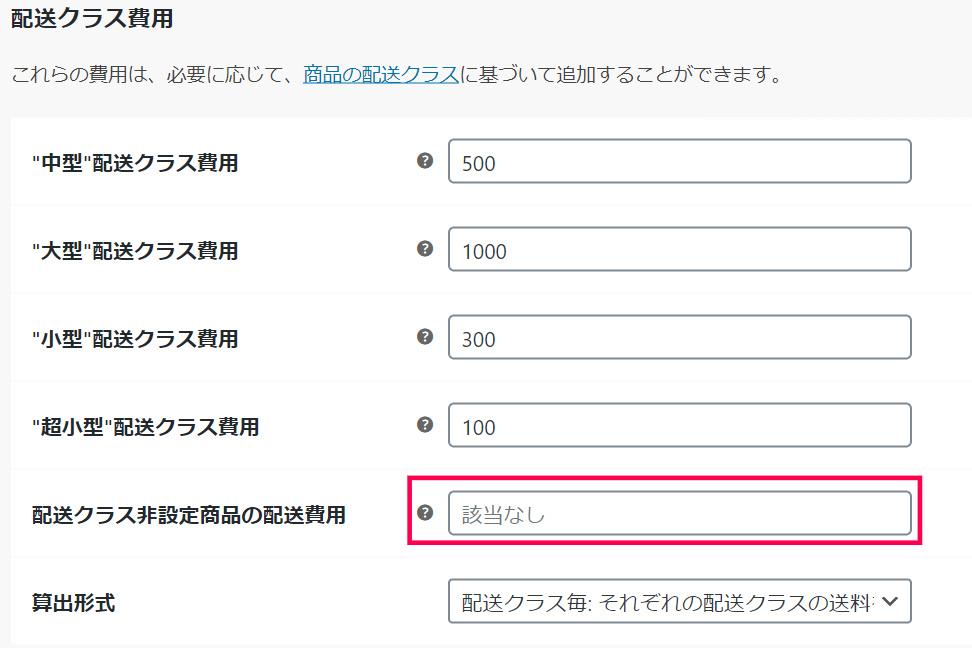
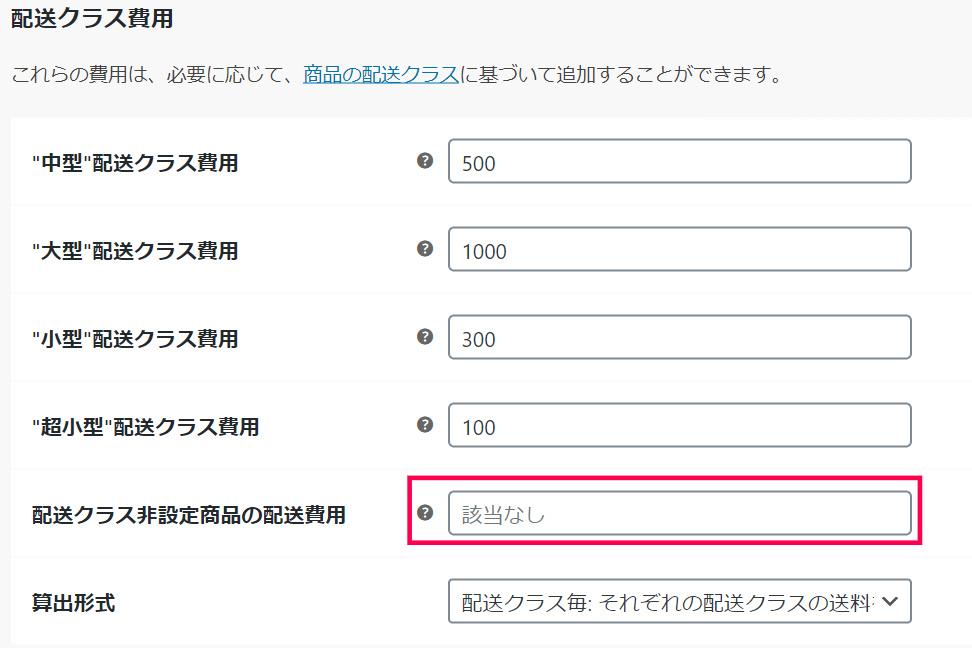
- [配送クラス非設定商品の配送費用] を設定します。
配送クラスが設定されていない商品の配送費用を設定します。
配送クラスはあるが配送クラスを設定していない商品もある場合、ここに配送クラスを設定していない商品の配送費用を入力します。

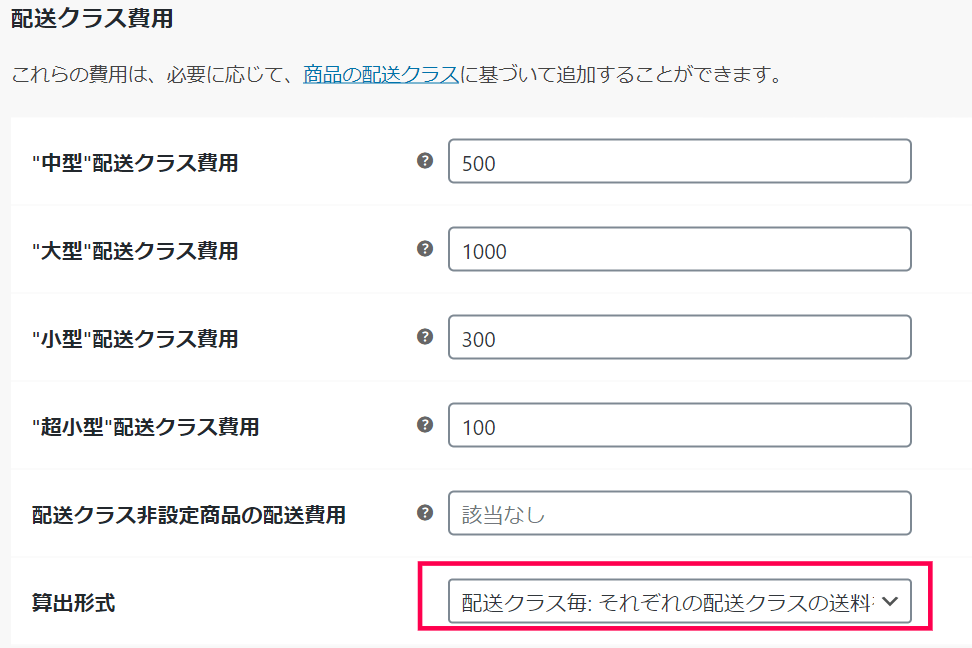
- [算出形式] を設定します。
注文が複数の配送クラスにまたがる場合送料の総額の計算方法を選択します。
・配送クラス毎:それぞれの配送クラスの送料を合算します。
・注文毎:最も高額な配送クラスの送料を請求します。

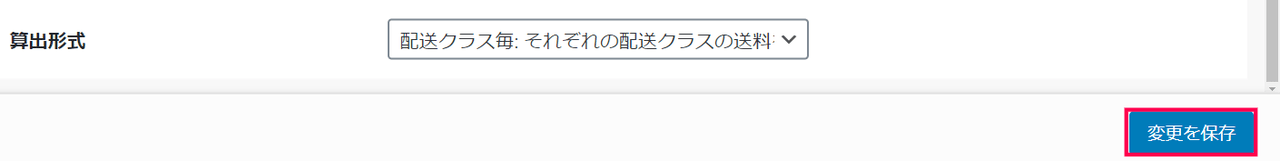
- 設定したら [変更を保存] をクリックします。

これで、配送地域ごとに配送クラス別の送料を設定できました。
次に、商品に配送クラスを設定する方法を確認します。
商品に配送クラスを設定
商品に配送クラスを設定します。
商品の登録がまだの場合は、先に商品の登録と管理にお進みください。
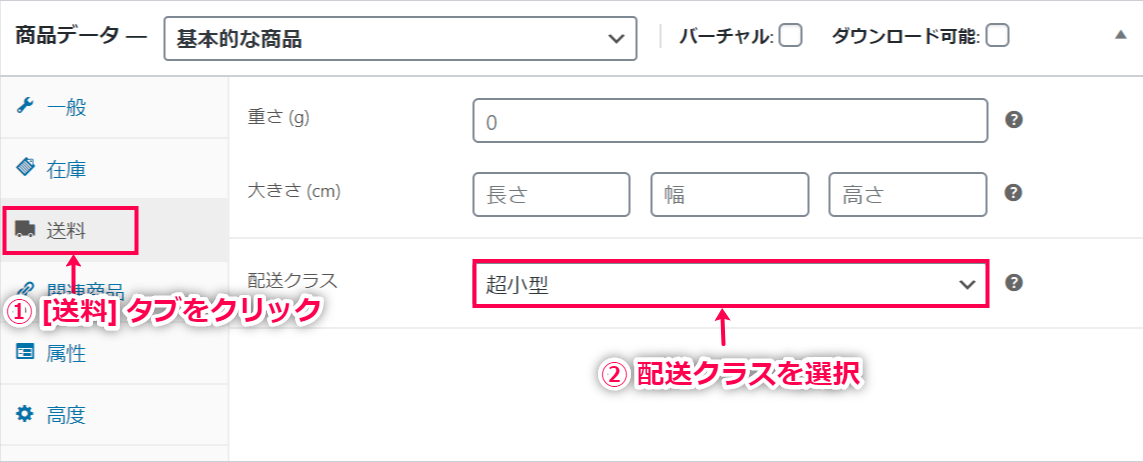
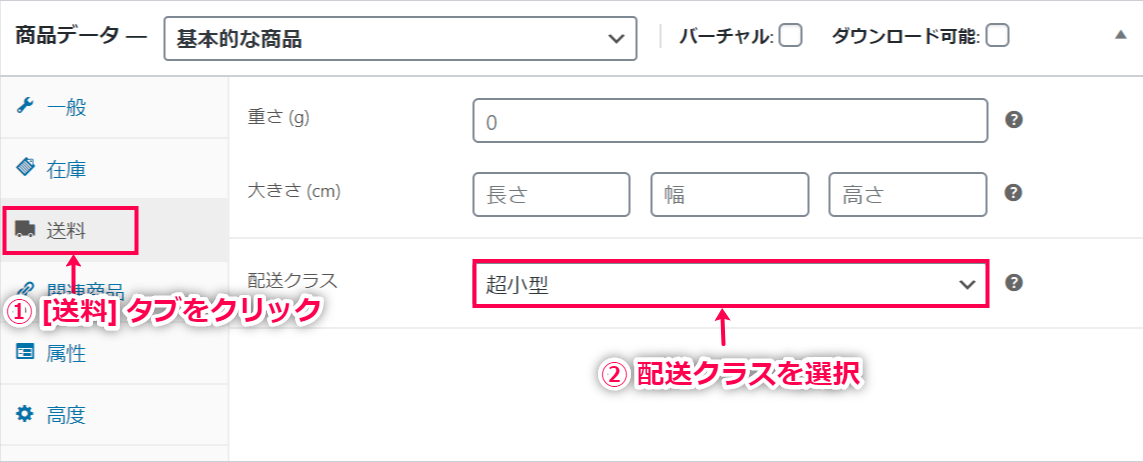
商品編集ページの [商品データ] > [送料] タブをクリックし、[配送クラス] プルダウンから配送クラスを選択します。

これで、配送クラスの設定が完了しました。
次は、商品の登録・管理方法を確認します。
商品の登録と管理
商品の登録方法と、どのように管理するか確認します。
商品を分類するカテゴリー、タグ、属性などを設定する方法や、商品の特徴に応じた商品の種類、各商品の登録方法などを確認します。
設定の流れは以下の通りです。
- カテゴリー・タグ・属性の設定
- 商品の種類を確認
- 基本的な商品の登録
- グループ化された商品の登録
- バーチャル商品の登録
- ダウンロードできる商品の登録
- 外部/アフィリエイト商品の登録
- バリエーションのある商品の登録
- 商品を管理
カテゴリー・タグ・属性
商品を登録する前に、カテゴリー・タグ・属性について確認します。
これらはすべて商品を分類するのに使われており、商品を登録する際に必要になります。
個別商品を登録する際に設定することもできますが、ショップの複数の商品に使われるカテゴリーやタグ、属性がある場合は、前もって設定しましょう。
以下の順序で確認します。
それでは、カテゴリーの設定方法から確認しましょう。
カテゴリー
カテゴリーは、同じタイプの商品をまとめて分類する方法の一つです。
複数のカテゴリーをまとめる親カテゴリーも設定できます。
<例>
「Tシャツ」「ジャケット」「スカート」とカテゴリーを設定します。
親カテゴリーとして「レディース」や「メンズ」を作り、
さまざまなカテゴリーをまとめることができます。
設定方法は以下の通りです。
-
- WordPress管理画面サイドメニュー [商品] > [カテゴリー] をクリックし、新しいカテゴリーを追加します。
親カテゴリーやサムネイルを設定する場合もここで設定します。

- 設定が終わったら [新しいカテゴリーを追加] をクリックします。
必要なカテゴリーの分だけ追加してみましょう。

これで、カテゴリーの設定が完了しました。
次にタグについて確認します。
タグ
タグは、カテゴリーのように商品を関連付ける方法の1つです。
しかし、カテゴリーには親カテゴリーなど階層がありますが、タグに階層はありません。
<例>
服を販売するサイトで猫がプリントされている服に「猫」タグを設定します。
服のカテゴリーを問わず猫プリントの服を探せるようになります。
設定方法は以下の通りです。
-
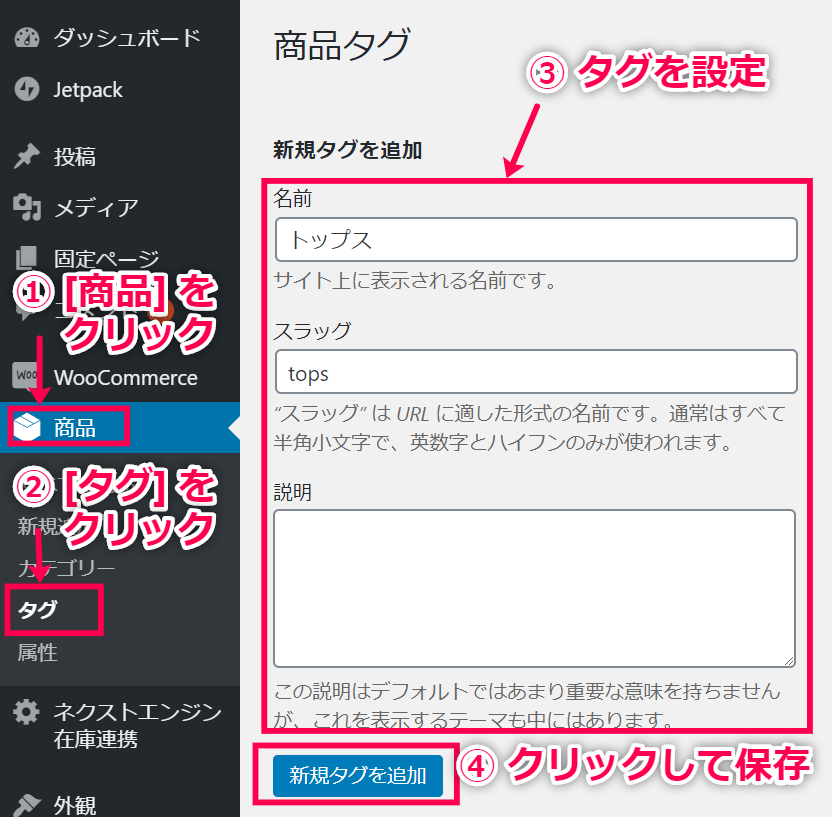
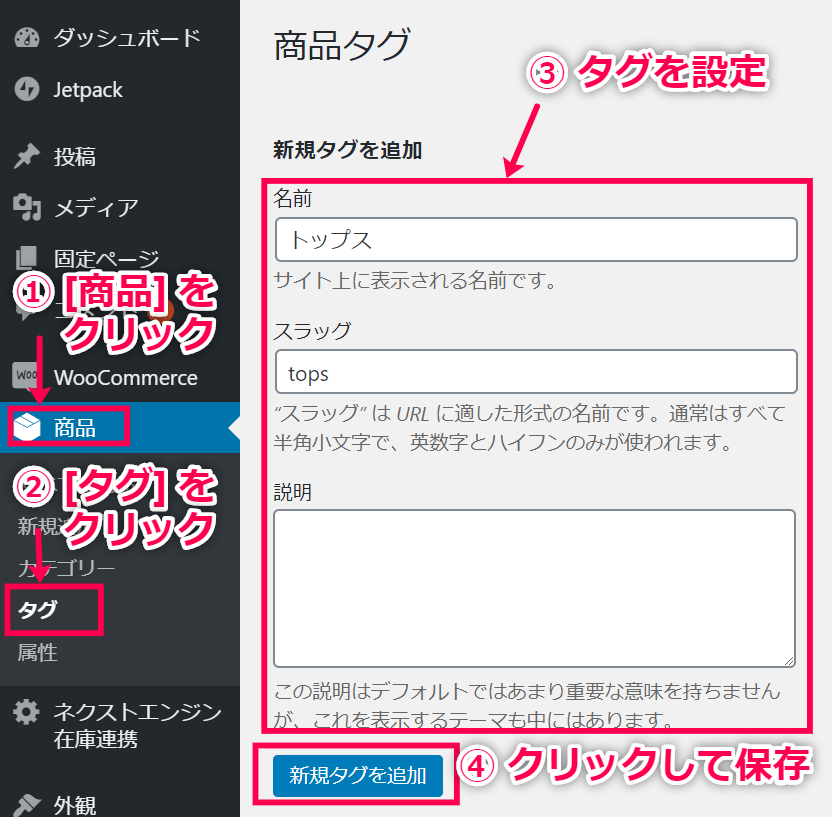
- WordPress管理画面サイドメニュー [商品] > [タグ] をクリックします。
- タグの名前やスラッグなどを設定し [新規タグを追加] をクリックします。

これで、タグの設定が完了しました。
次に、属性について確認します。
属性
属性は、商品をグループ分けする方法の一つです。
<例>
服を販売するサイトでは、主に「色」と「サイズ」を属性として設定します。
「色」の属性を設定したら、赤、青、黒など条件を設定します。
服を探しているお客様が、色とサイズから服を探せるようになります。
以下の流れで設定します。
-
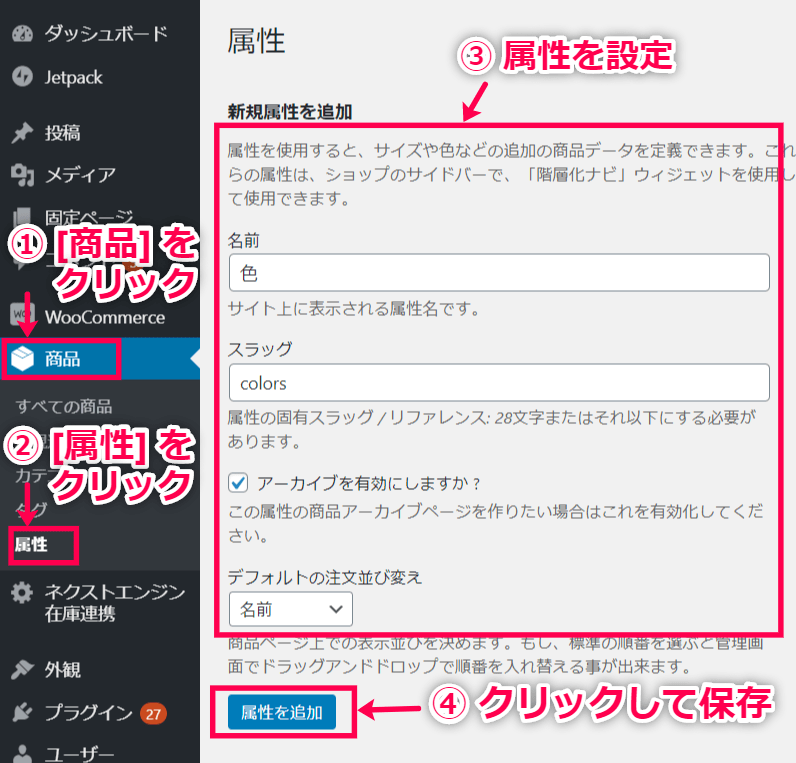
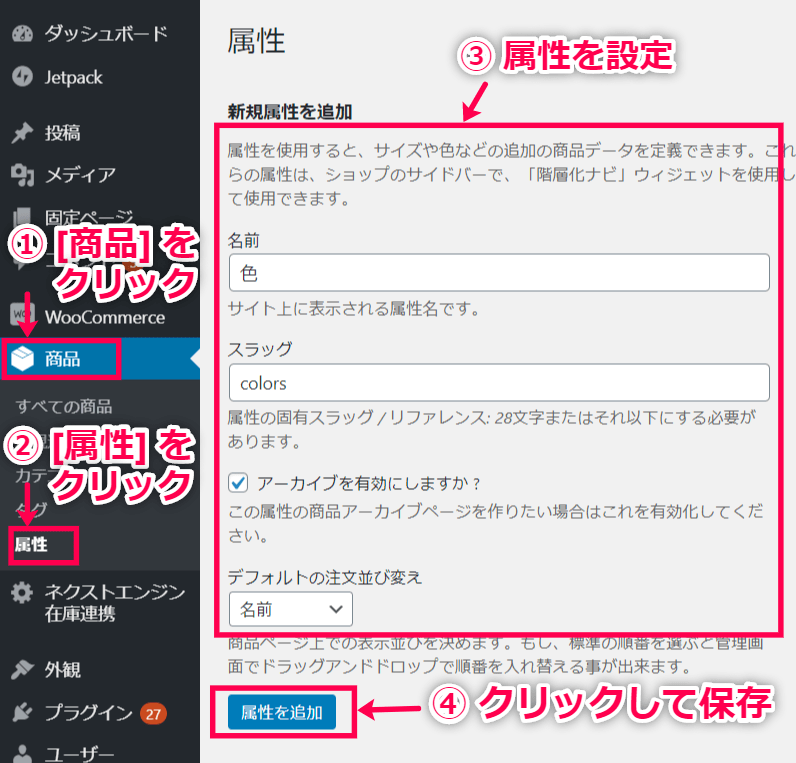
- WordPress管理画面サイドメニュー [商品] > [属性] をクリックし、新しい属性を追加します。
[属性を追加] をクリックします。

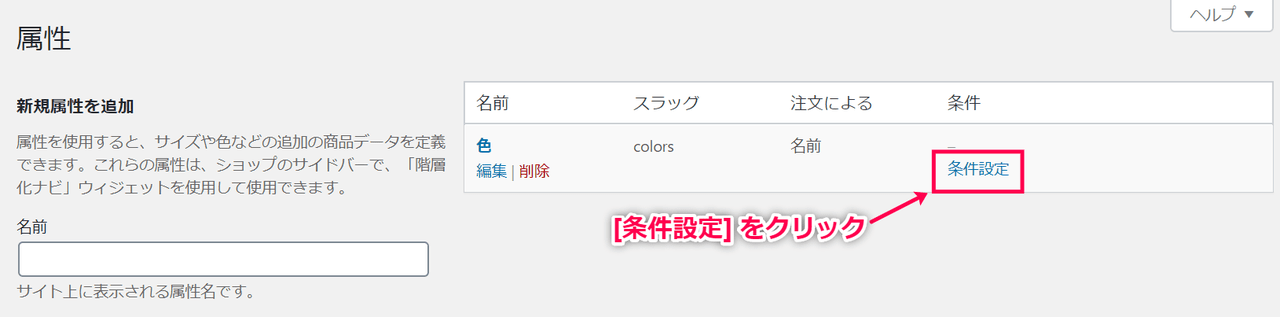
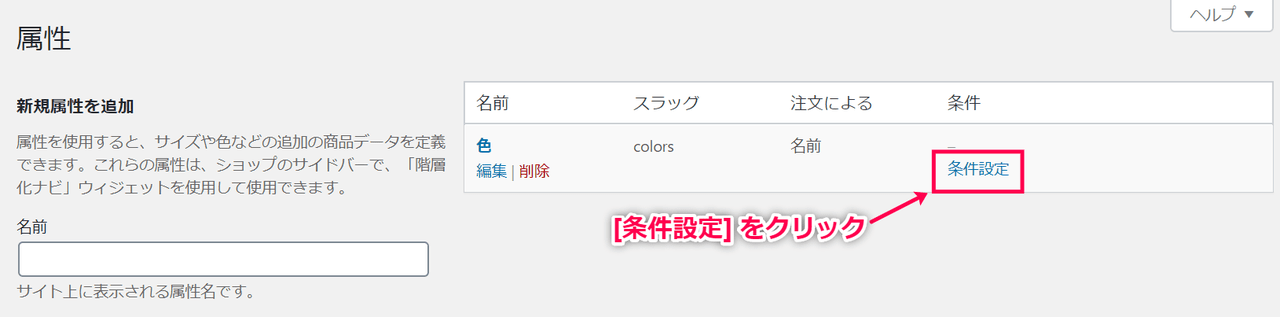
- 追加された属性の [条件設定] をクリックします。

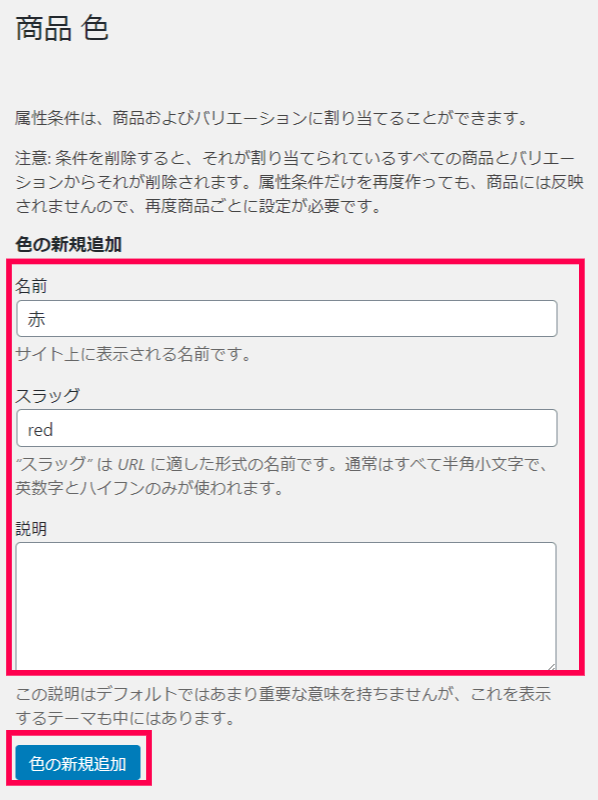
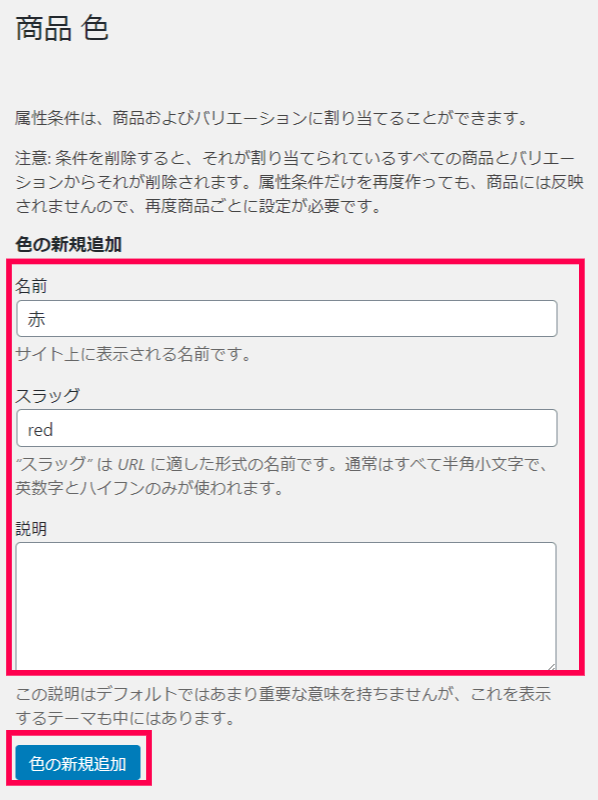
- 属性を入力し [〇〇の新規追加] をクリックします。
必要なだけ繰り返します。

これで、カテゴリー、タグ、属性がすべて設定できました。
次は、商品の種類を確認します。
商品の種類
WooCommereで販売する商品の種類を確認します。
商品の種類によって登録方法が変わります。
登録したい商品がどの種類か確認しましょう。
これで、商品の種類が確認できました。
次は、基本的な商品の登録方法を確認します。
基本的な商品の登録
基本的な商品の登録方法を確認します。
ほかの商品とセットではない単品の商品です。
- WordPress管理画面サイドメニュー [商品] > [新規追加] をクリックします。

- 商品のタイトルと説明を入力します。
ここに入力した説明文は、商品の表示画面の下部に表示されます。

- 商品データの欄をクリックし [基本的な商品] を選択します。
各タブごとに必要なデータを入力します。
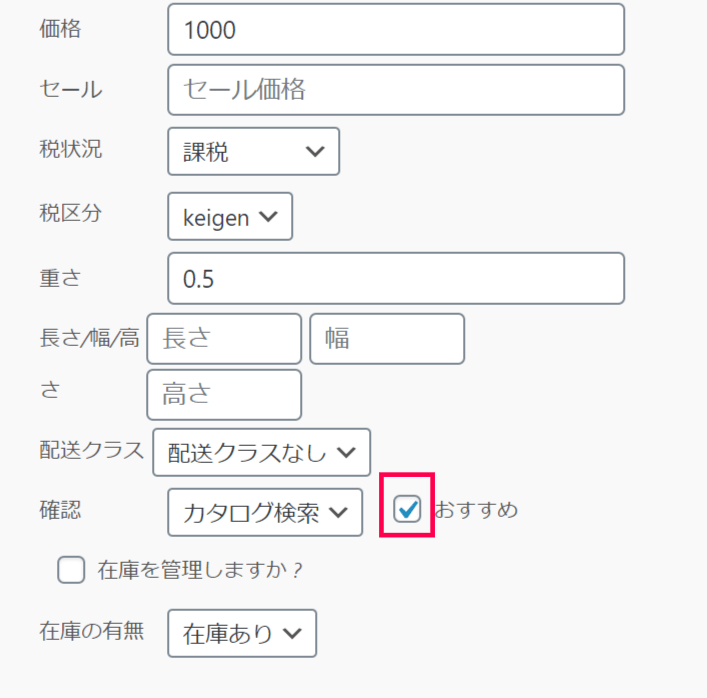
- 一般
価格やセール価格、税状況、税区分を設定します。
セール価格を設定する場合は、セール期間も設定します。

- 在庫
SKUや在庫について設定します。

- 送料
重さ、大きさ、送料区分で配送クラスを選択します。
配送クラスは、事前に配送クラスを設定すると表示されます。

- 関連商品
アップセル・・・似たような商品で少し高級なものを設定します
クロスセル・・・その商品を使うのに必要な別の商品を設定します。

設定すると、以下のようにおすすめ商品として表示されます。

- 属性
属性を選択します。
事前に属性を設定していると表示されます。
必要なければ飛ばして構いません。

- 高度
購入後にお客様に送る注意事項の設定や表示順番の設定、レビューの有効化ができます。

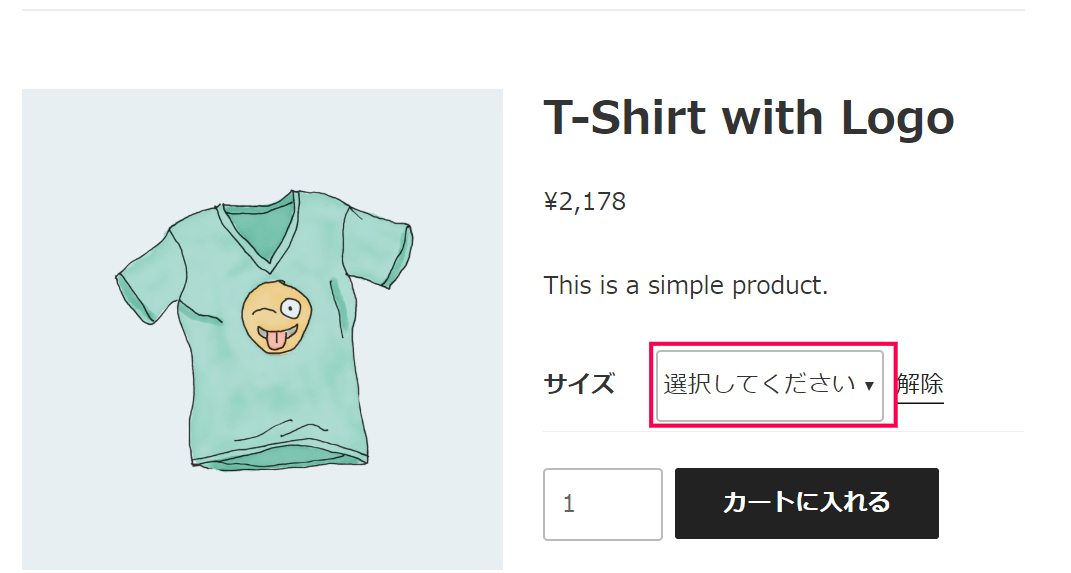
- [商品の簡単な説明]を入力します。
これは、商品画像の右側に表示される説明文です。
2で入力した説明文より簡略なものを入力しましょう。
表示は以下のようになります。

- 商品カテゴリー、タグ、画像、商品ギャラリーなどを設定します。
商品カテゴリーやタグは、事前に設定もしくはこの画面で [新しいカテゴリーを追加] をクリックして追加設定できます。


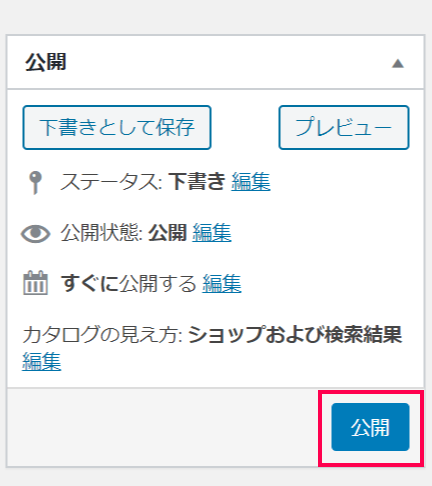
- [変更をプレビュー] で確認し、[公開] をクリックします。
すぐに公開しない場合は [下書きとして保存] をクリックして保存します。

これで、基本的な商品の登録が完了しました。
次に、グループ化された商品の登録方法を確認しましょう。
グループ化された商品の登録
グループ化された商品を登録します。
グループ化された商品は、基本的な商品を複数まとめた商品です。
そのため、グループ化された商品として販売する基本的な商品を事前に設定しておく必要があります。
基本的な商品が設定できたら、以下の流れでグループ化された商品を登録します。
- WordPress管理画面サイドメニュー [商品] > [新規追加] をクリックします。

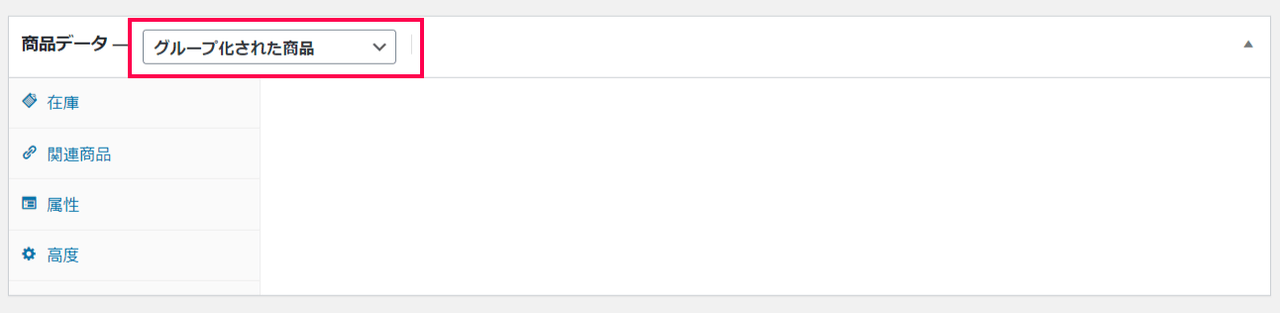
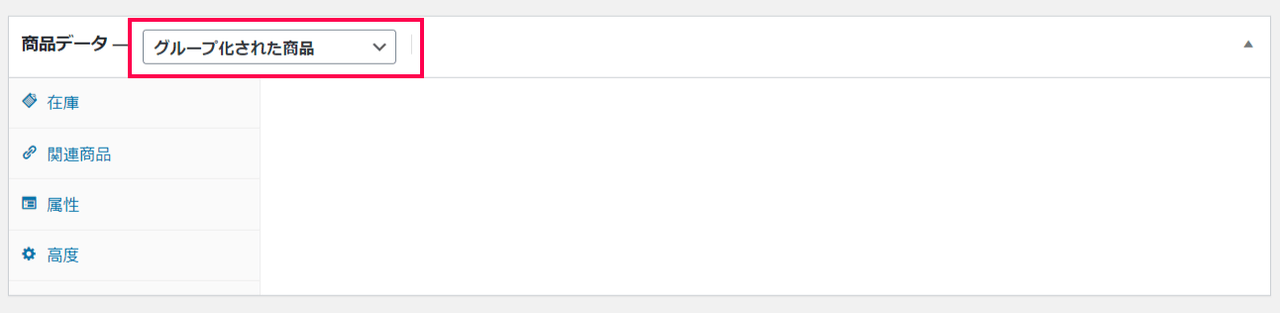
- グループ化された商品の商品名を入力し、商品データ欄で[グループ化された商品] を選択します。

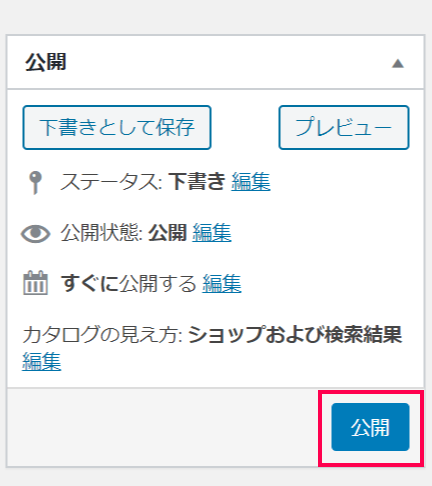
- [公開] をクリックします。
この時点では、グループ化された商品は空っぽです。
これからこのグループ化された商品に基本的な商品を追加していきます。

- [商品] > [すべての商品] をクリックし、商品の一覧からさきほどつくったグループ化された商品を選択します。

- [商品データ] > [関連商品] をクリックし [グループ商品] フィールドに、セットで販売する基本的な商品を入力します。

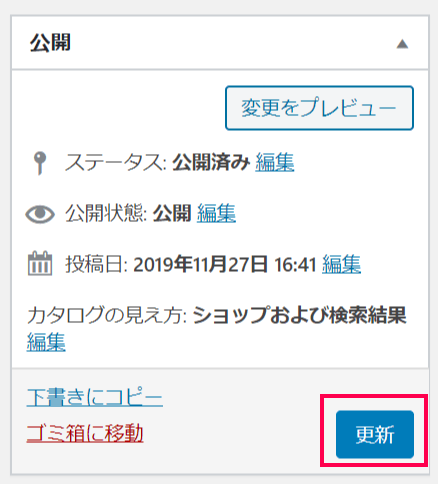
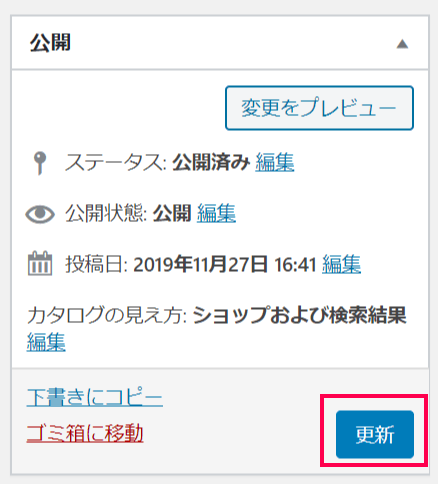
- その他の項目を設定し、 [更新] をクリックします。

これで、グループ化された商品を設定できました。
次に、バーチャル商品を登録します。
バーチャル商品
配送のいらないバーチャル商品を登録します。
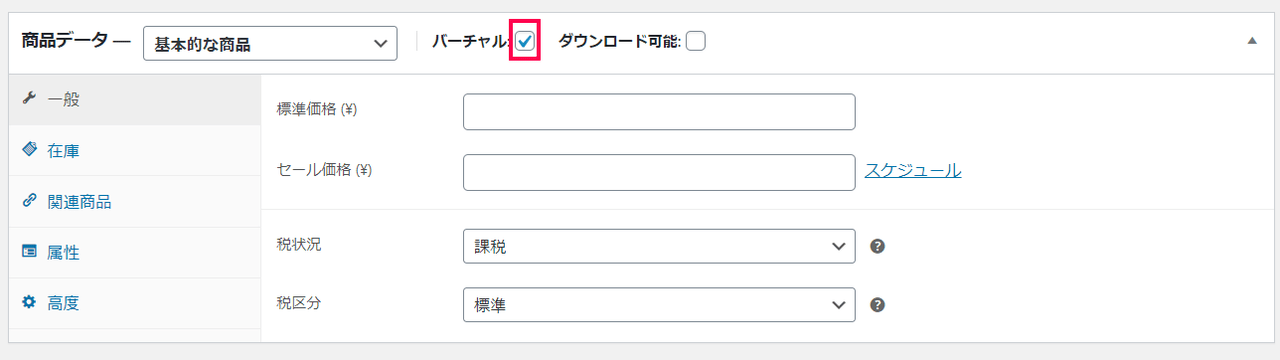
- WordPress管理画面サイドメニュー [商品] > [新規追加] をクリックします。

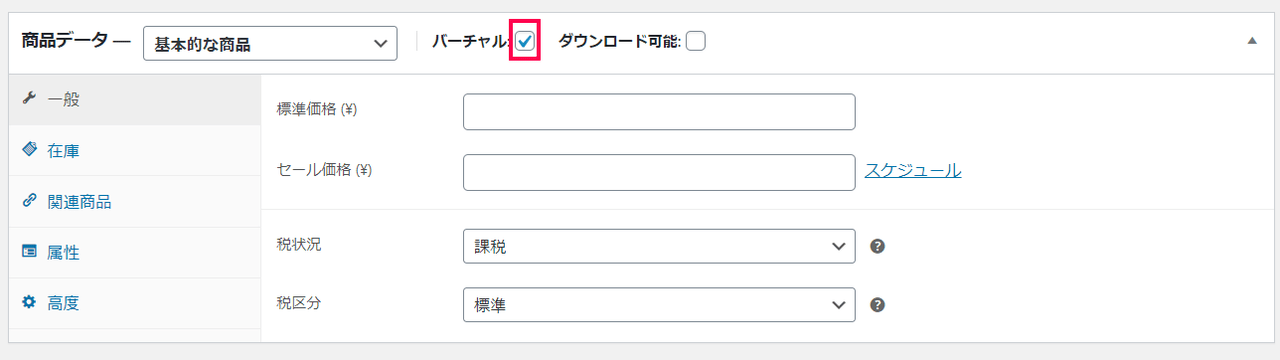
- [商品データ]で [基本的な商品] を選択し、[バーチャル] のチェックボックスに✓を入れます。

- その他の設定は基本的な商品と同じです。
最後に [公開] をクリックします。

これで、バーチャル商品の設定が完了しました。
次に、ダウンロード可能な商品を登録します。
ダウンロード可能な商品の登録
ダウンロード可能な商品を登録します。
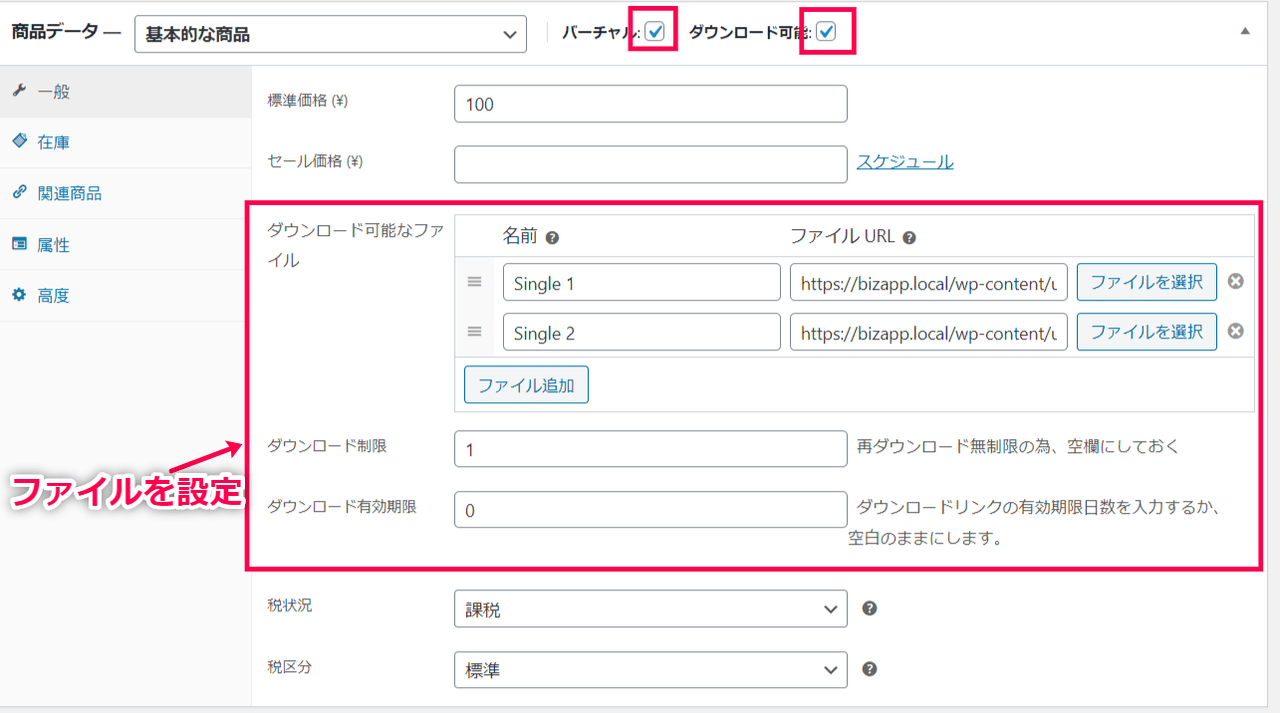
- WordPress管理画面サイドメニュー [商品] > [新規追加] をクリックします。

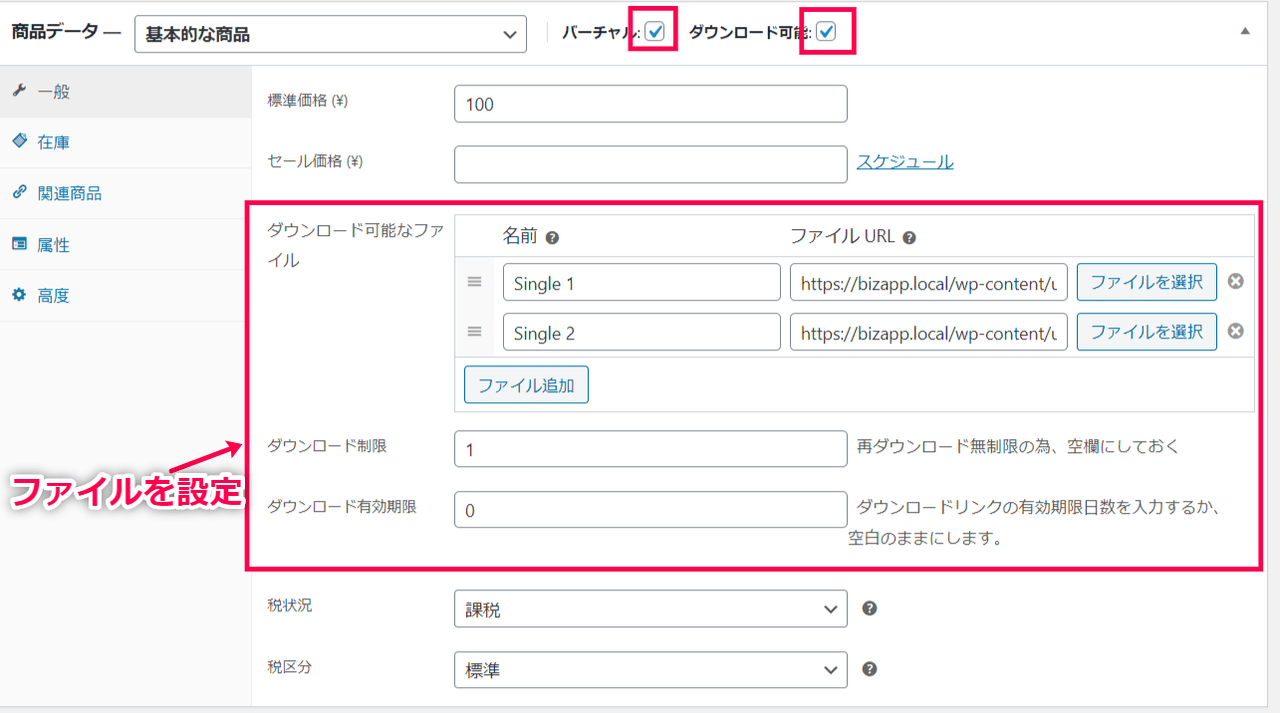
- [商品データ] > [基本的な商品] を選択し[バーチャル]と[ダウンロード可能] に✓を入れます。

- ダウンロード可能なファイルのフィールドで [ファイル追加] をクリックしてファイルをセレクトします。
複数のファイルも設定できます。

- その他項目は基本的な商品を参照して設定します。
最後に[公開] をクリックします。

これで、ダウンロード可能な商品が設定できました。
次に、バリエーションのある商品を設定します。
バリエーションのある商品の登録
バリエーションのある商品を登録します。
サイズや色などのバリエーションのある商品を登録できます。
例えば、S、M、Lのサイズ展開がある商品の場合、基本的な商品としてそれぞれ登録すると登録の手間もかかりますし、顧客もそれぞれの商品を探さなければいけません。
バリエーションのある商品として登録すると、管理者は1度に3つの商品を登録でき、顧客は同じ商品ページでサイズを選択できるようになります。
- WordPress管理画面サイドメニュー [商品] > [新規追加] をクリックします。

- [商品データ] > [バリエーションのある商品] を選択し、[属性] をクリックします。

- プルダウンで、事前に設定していた属性を選択し [追加] をクリックします。
事前に設定していた属性がない場合、もしくはこの商品だけの属性を設定する場合は[カスタム商品属性] を選択し [追加] をクリックします。

- 属性の値 を入力します。
[すべてを選択] をクリックすると、設定していた属性の値がすべて選択できます。
新たに属性を設定する場合は、属性の名前を入力し、値は半角の縦棒「|」で区切ると値として認識されます。
[バリエーションのために使用] に✓を入れます。
すべて入力できたら [属性を保存] をクリックします。

- [バリエーション] をクリックします。

- [すべての属性からバリエーションを作る] を選択し [表示] をクリックします。

- さきほど入力した値ごとに商品が表示されるので、各商品をクリックします。
商品の詳細情報を入力する画面が表示されるので、商品の画像をアップロードし、必要な情報を入力します。
必須項目は通常価格です。

- すべてのバリエーションの項目を設定したら [変更を保存] をクリックします。
項目の設定が終わったら[公開] をクリックします。

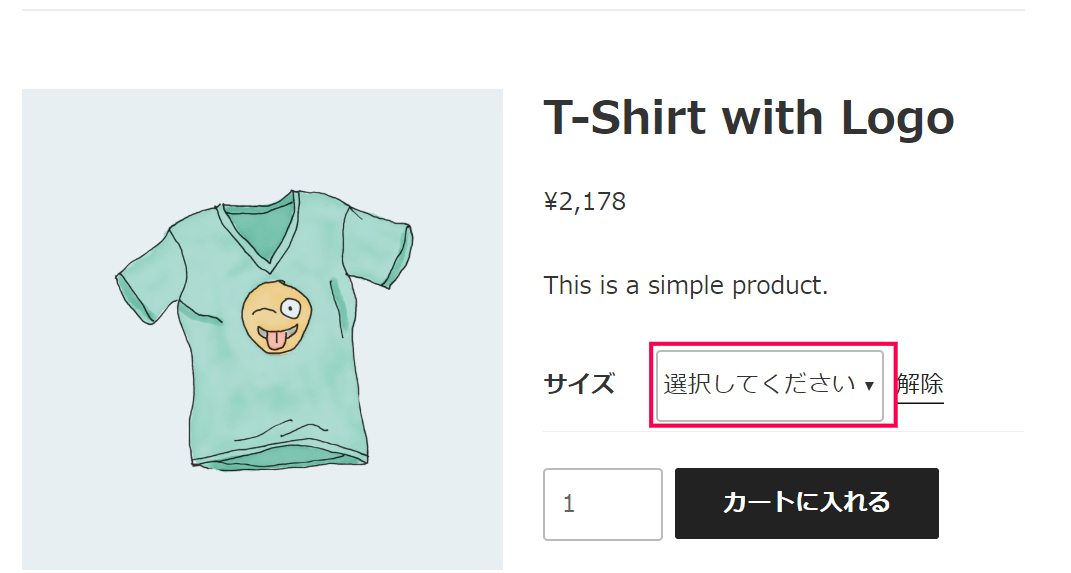
- ショップでは、以下のようにプルダウンでバリエーションが選択できます。

これで、バリエーションのある商品が設定できました。
次に、外部商品・アフィリエイト商品の登録方法を確認します。
外部商品・アフィリエイトの登録
外部商品・アフィリエイト商品を登録します。
- WordPress管理画面サイドメニュー [商品] > [新規追加] をクリックします。

- [商品データ]で [外部/アフィリエイト] を選択し、必要なデータを入力します。
[一般] をクリックし、アフィリエイト商品のURLなどを入力します。

- その他項目は基本的な商品を参照してください。
設定が終わったら[公開] をクリックします。

これで、外部商品・アフィリエイト商品の設定が完了しました。
次は、商品の管理方法を確認します。
商品の管理
商品の管理方法を確認します。
すでに設定した商品を編集したり、削除したり、コピーする方法などを確認します。
また、商品の検索方法なども確認します。
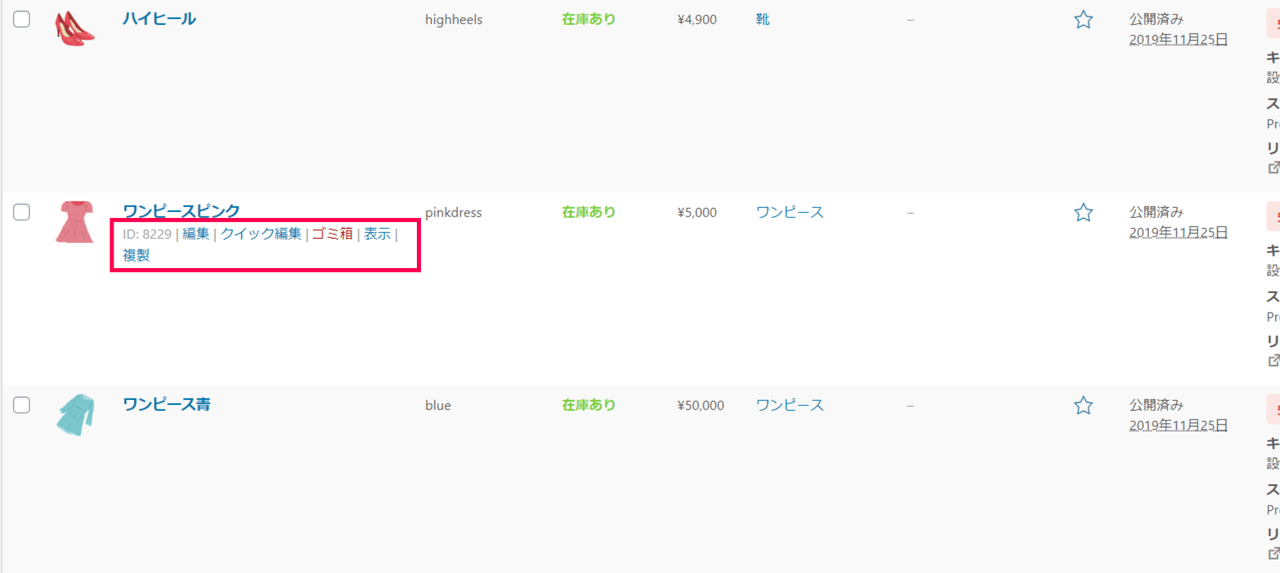
商品の編集・削除・コピー
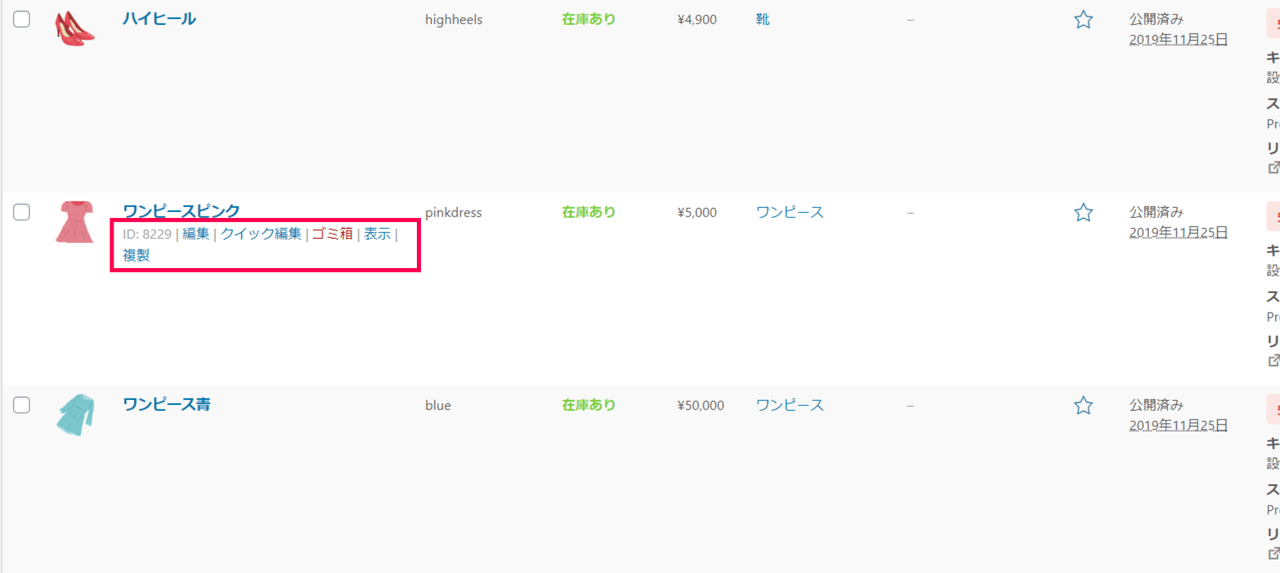
[WooCommerce] > [すべての商品] をクリックし、編集したい商品名にマウスオーバーします。
[編集] [削除] [複製] をクリックして編集や削除、コピーができます。

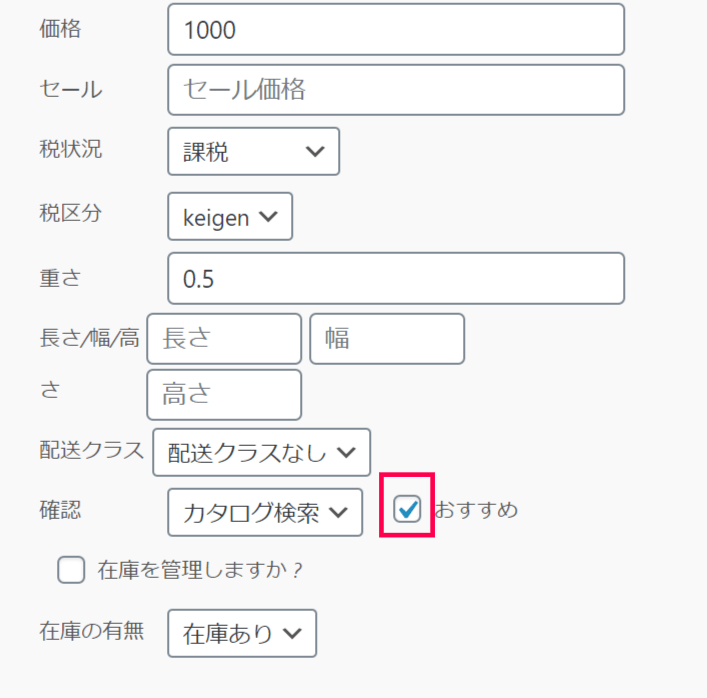
商品をおすすめに設定
特定の商品をおすすめに設定します。
[WooCommerce] > [すべての商品] をクリックし該当商品の☆をクリックします。
もしくは該当商品にマウスオーバーし [クイック編集] から [おすすめ] に✓を入れます。

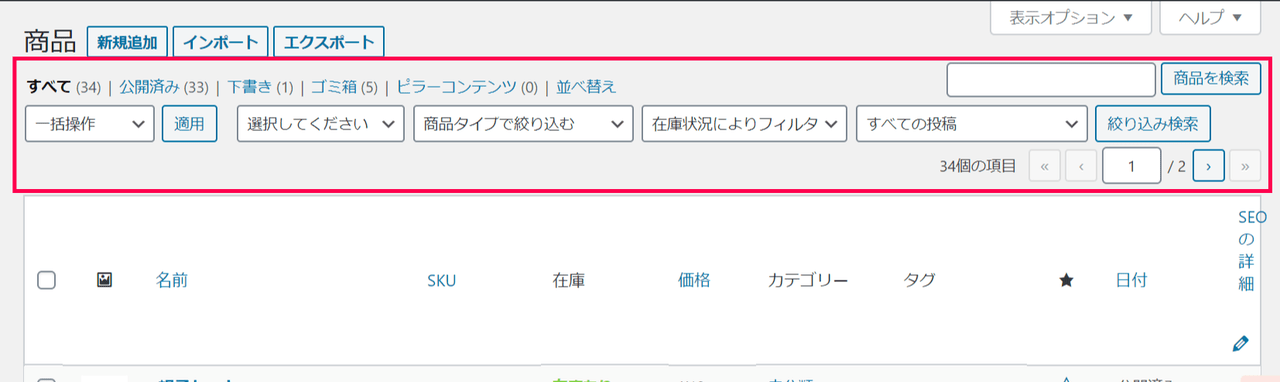
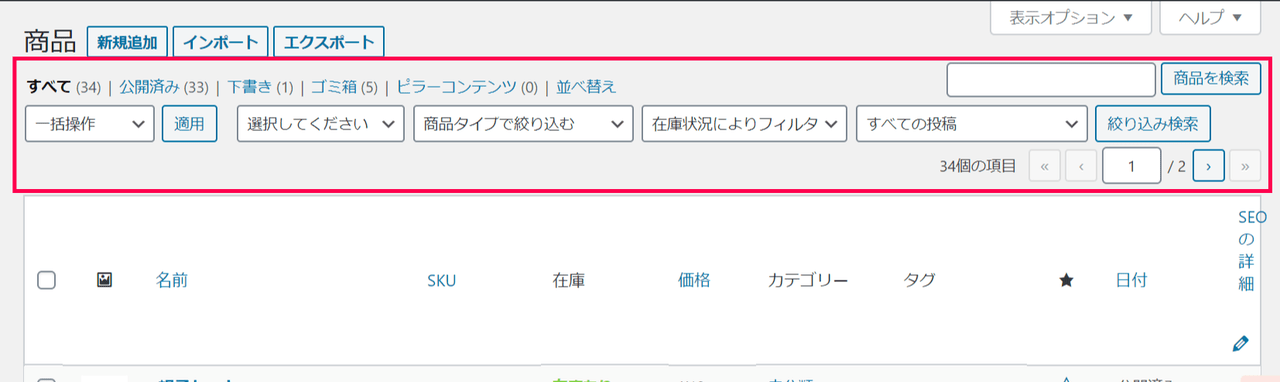
商品のフィルター・ソート
特定の商品を探す際は、フィルターや並べ替えが便利です。
[WooCommerce] > [すべての商品] をクリックし、商品の一覧表示画面を表示します。
画面上部で検索や並び替えが可能です。
これで、商品の管理方法が確認できました。
次は、決済の設定方法を確認します。
決済
決済の基本的な設定方法は、決済の初期設定を確認してください。
各決済プラグインの設定方法はこちらから確認してください。
- WooCommerce Stripe Payment Gateway 日本語化パッチ
- PayPal Express Checkout 日本語化パッチ
- WooCommerce Square 日本語化パッチ
- GMO Payment Gateways 決済プラグイン for WooCommerce
- GMOイプシロン決済プラグイン for WooCommerce
- Omise WooCommerce 日本語化パッチ
- Paygent Payment for WooCommerce 日本語化パッチ
- メタップス決済 for WooCommerce 日本語化パッチ
- Amazon Pay for WooCommerce
- SB ペイメントサービス for WooCommerce 日本語化パッチ
- Woo – Sony Payment Services 日本語化パッチ
- WooCommerce for ZEUS Payment 日本語化パッチ
- LINE Pay for WooCommerce
- Pay.jp 決済プラグイン for WooCommerce
- Paid 決済プラグイン for WooCommerce
次に、ショップの管理方法を確認します。
ショップ管理
ショップの管理方法を確認します。
注文の管理や払戻の設定のほか、クーポンの発行またはウィジェットを使ってサイトの表示をカスタマイズする方法を確認します。
管理者がより楽に注文を管理できるようになり、ユーザーにとっても使いやすいサイトを作成できるようになります。
流れは以下の通りです。
- クーポンの追加と管理
- ウィジェットの編集
- 注文の管理
- 払戻しのステップ確認
- レポートの確認
- ステータス確認
クーポンの追加と管理
クーポンの追加と管理方法を確認します。
クーポンを新規追加する方法や、送料無料のクーポンの設定方法、クーポンの使用方法を確認します。
以下の流れで確認します。
クーポンの新規追加
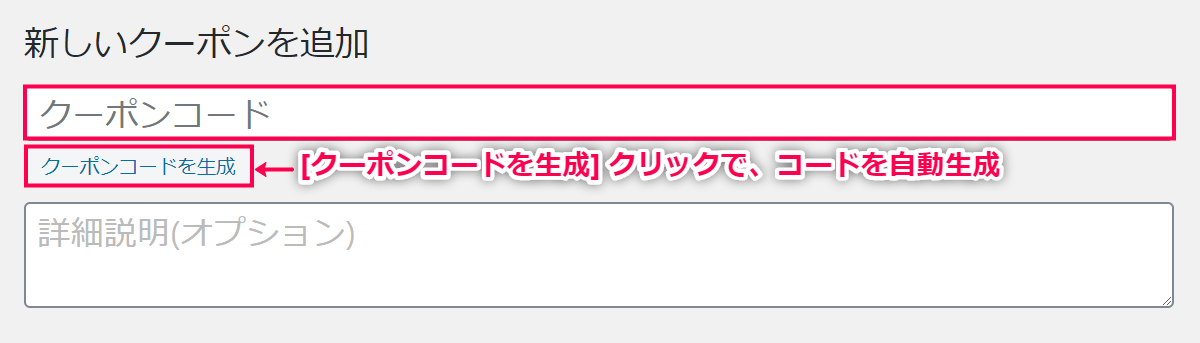
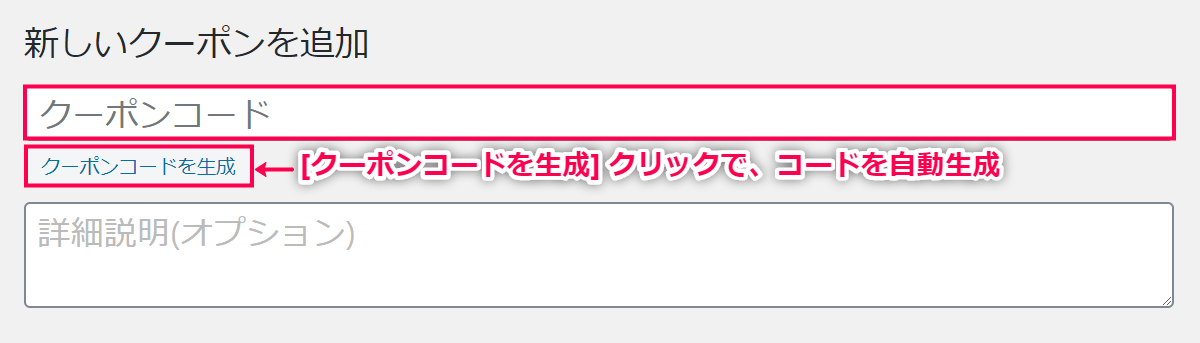
- [WooCommerce] > [クーポン] > [クーポンを新規追加] をクリックします。

- クーポンコードを入力し、クーポンの説明を入力します。
[クーポンコードを生成] をクリックすると、コードを自動生成します。

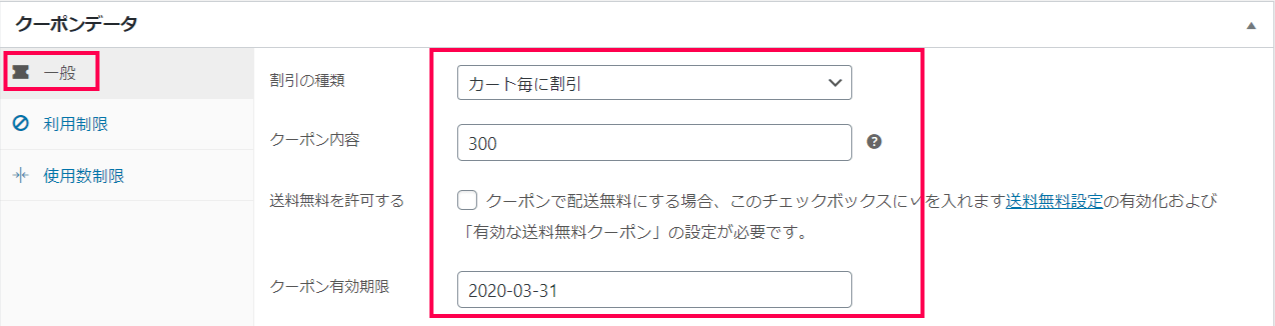
- 各タブごとにクーポンデータを設定します。
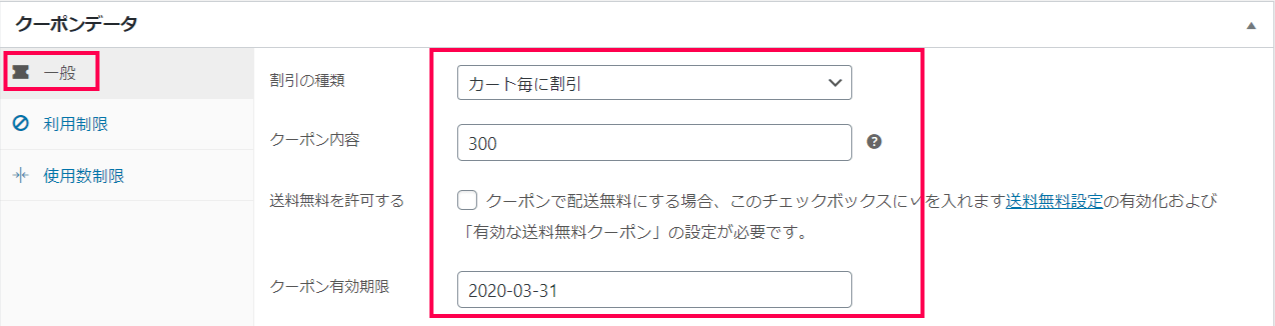
- 一般
クーポン内容や割引の種類、クーポンの停止日などを設定します。
画像の例では、カートごとに300円割引のクーポンに有効期限を設定しています。

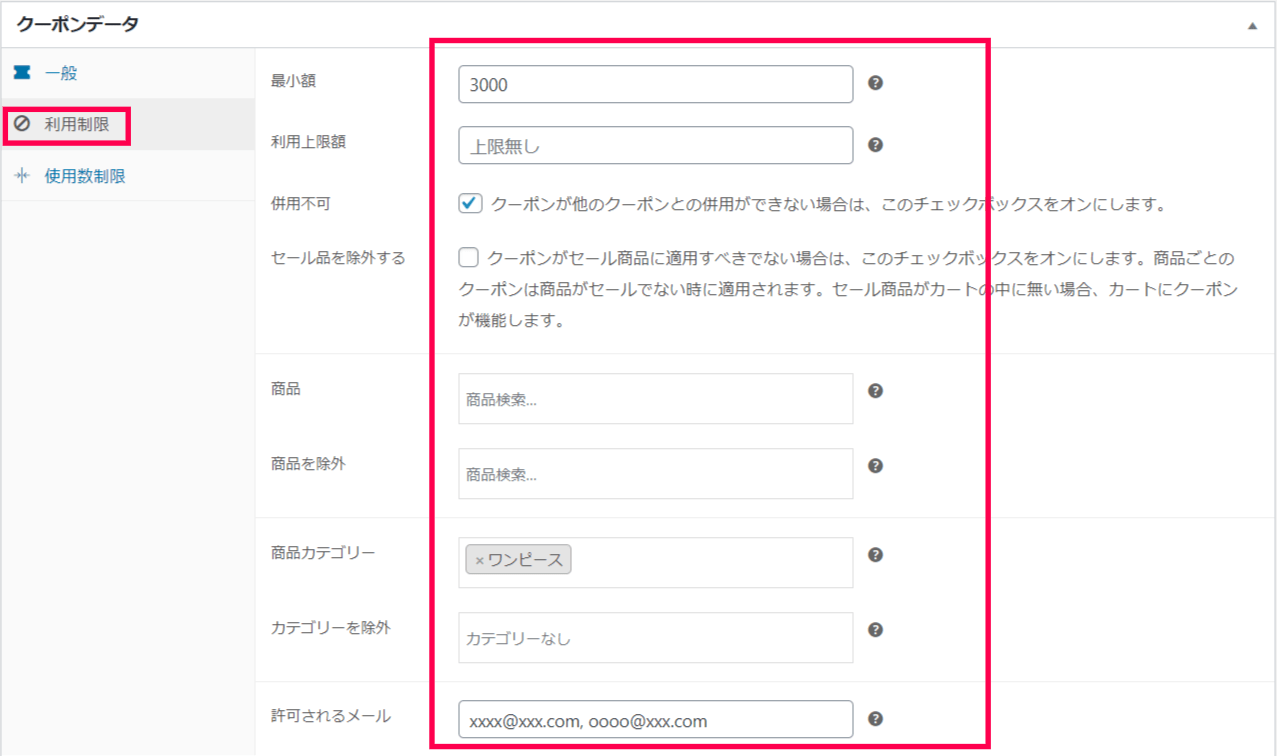
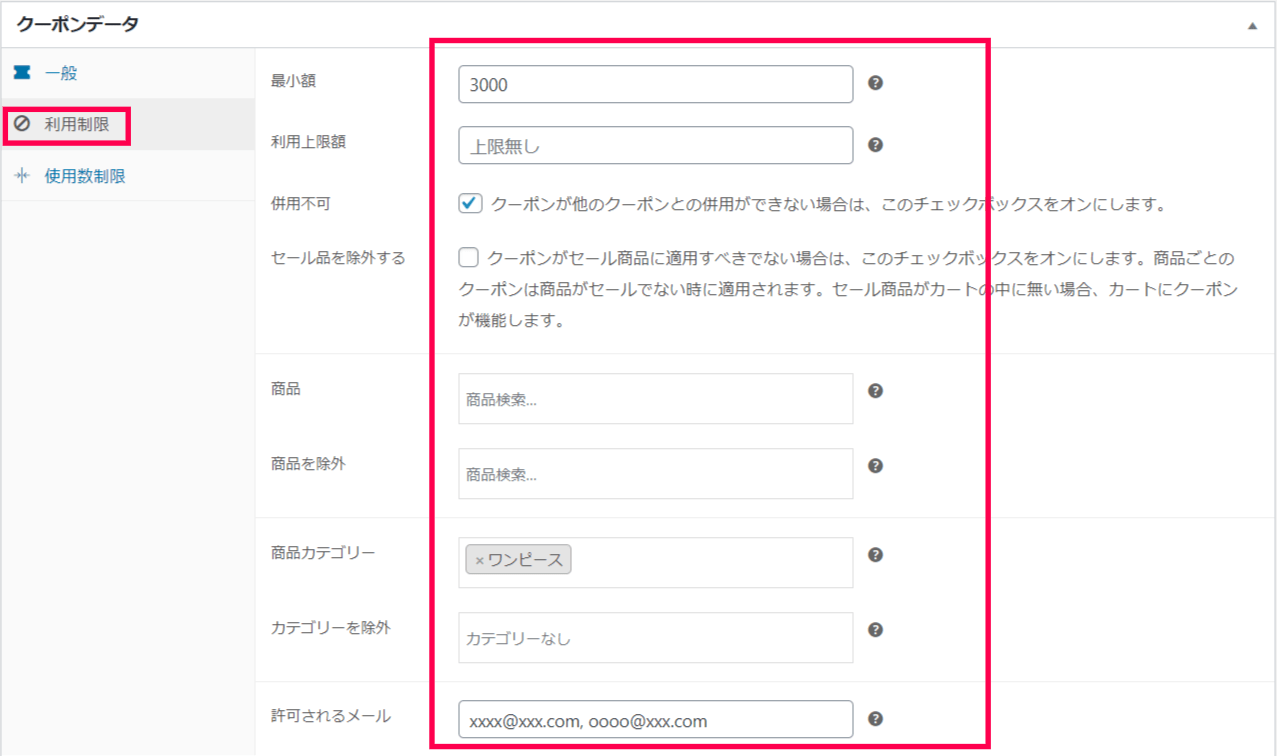
- 利用制限
クーポンを利用する際の条件を設定します。
利用制限を設定しなければ、発行されたクーポンは誰でも使えるようになります。
設定できる条件は、クーポン利用の最少額や利用上限額、クーポンを使える商品/カテゴリーの選択もしくは除外、ほかのクーポンと併用できるかなどです。
また、このクーポンを特定の人のみに許可する場合は [許可されるメール] にメールアドレスを入力します。複数の場合はコンマ「,」で区切ります。
画像の例では、クーポン利用の最少額を3000円、ほかのクーポンとの併用不可、商品カテゴリーの指定と利用できる人を2人に絞っています。

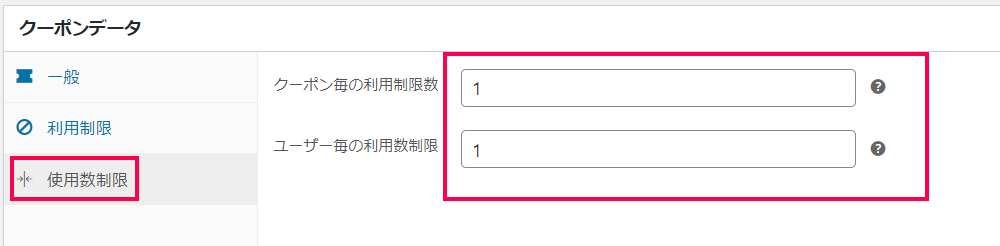
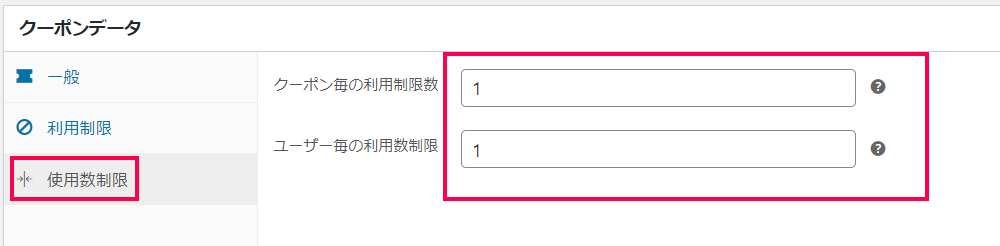
- 使用数制限
クーポンやユーザーごとの利用数を制限します。
画像の例ではクーポンとユーザーの利用制限数をどちらも1にしています。

- [公開] をクリックします。

これで、クーポンの新規追加方法を確認できました。
次は、少し特殊な送料無料クーポンの作成方法を確認します。
送料無料のクーポン作成
送料無料のクーポンの作成方法を確認します。
- WordPress管理画面サイドメニュー [WooCommerce] > [クーポン] > [クーポンを追加] をクリックします。

- クーポンコードを設定し [送料無料] に✓を入れ、その他の項目を設定します。

- [公開] をクリックします。

- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [送料] > [配送地域] で、送料無料のクーポンを設定する配送地域の編集画面を開きます。

- 送料無料の編集画面を開きます。

- [送料無料になる必要条件] でクーポンを選択し[変更を保存] をクリックします。

これで、送料無料のクーポンの設定が完了しました。
次に、クーポンの送付方法を確認します。
クーポンの送付方法
クーポンを顧客に送付する方法は、公開したクーポンのクーポンコードをコピーし、メールやSNSなどで送るだけです。
次に、クーポンの使用方法を確認します。
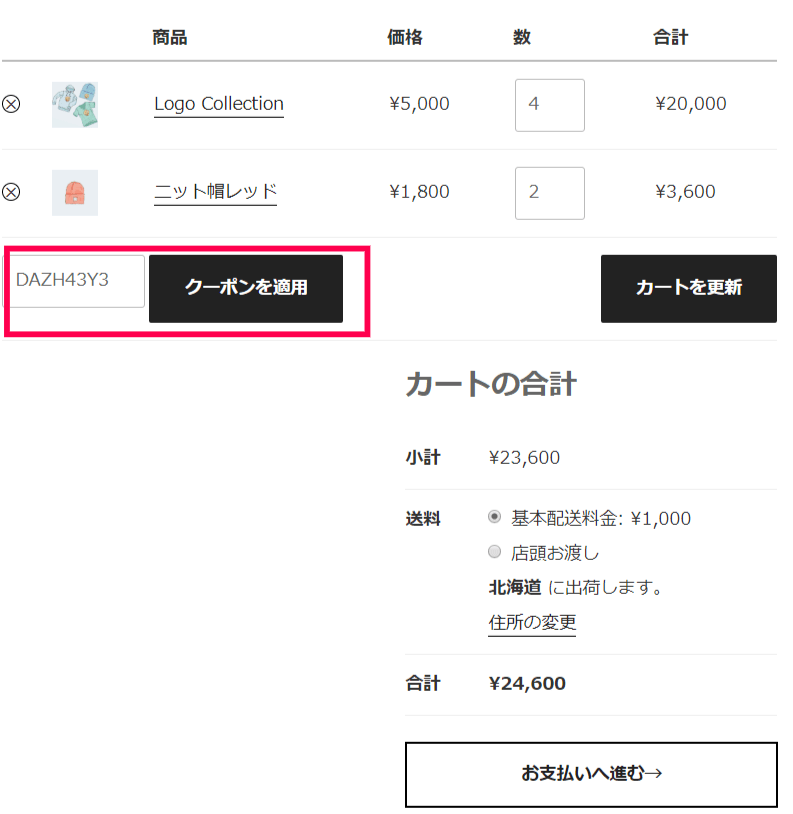
クーポンの使用方法
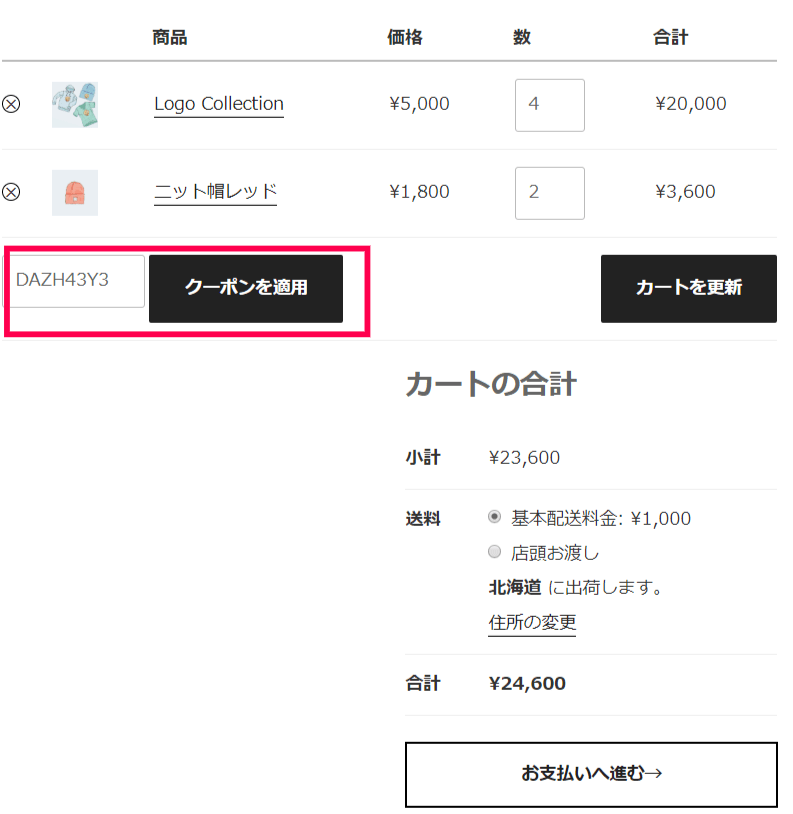
顧客がクーポンを使う際は、注文の編集画面でクーポンコードを入力し[クーポンを適用] をクリックします。
設定しているクーポンの内容がカートに反映されます。

これでクーポンの設定が確認できました。
次は、ウィジェットの編集方法を確認します。
ウィジェットの編集
WooCommerceは独自のウィジェットを持っています。
商品表示するだけでなく、商品価格を価格や属性によって絞り込んだり検索したりするなど、顧客が商品を探しやすくなるウィジェットが揃っています。
ウィジェットをカスタマイズすることで、ご自身のサイトをよりユーザーフレンドリーにできます。
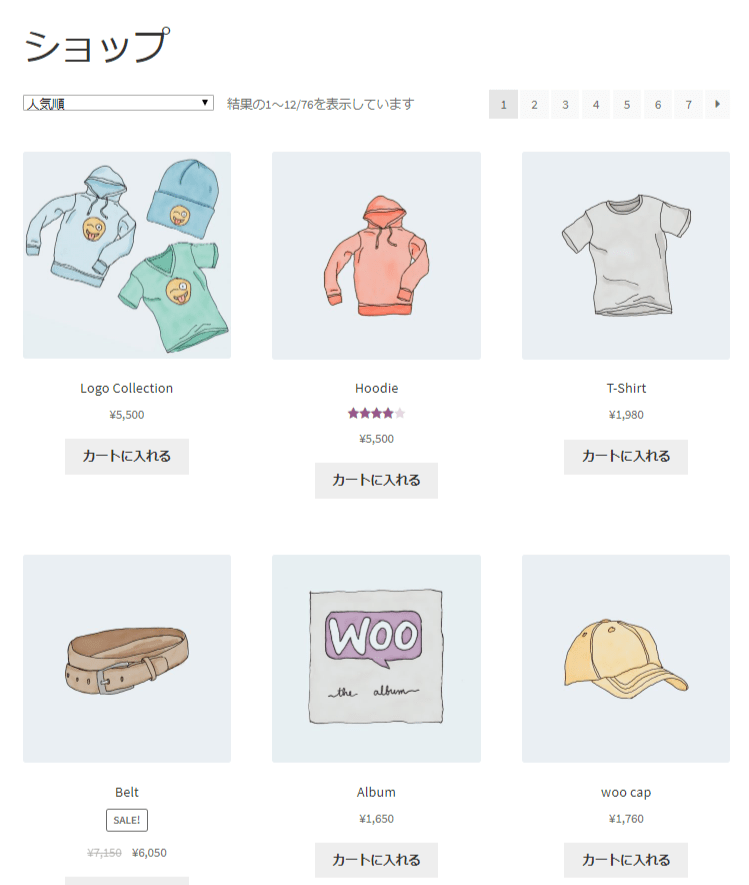
- WordPressのフロントエンドのショップページを表示します。
管理画面左上にマウスオーバーし [店舗へ移動] をクリックすると表示できます。
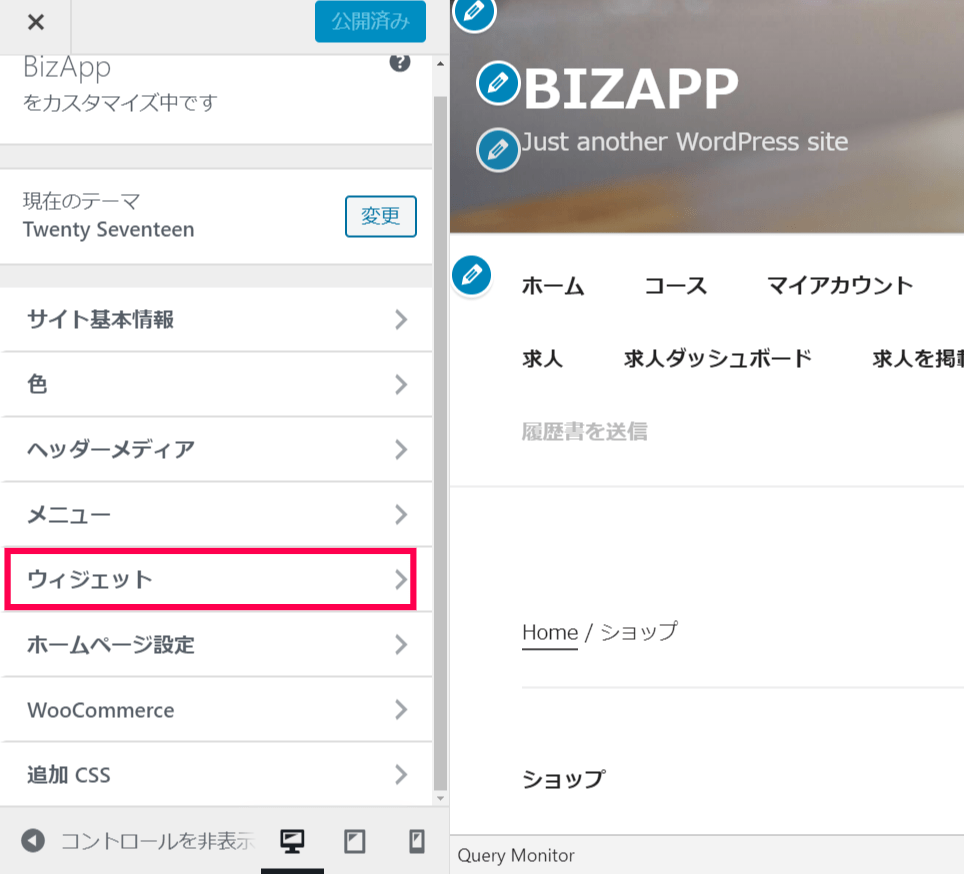
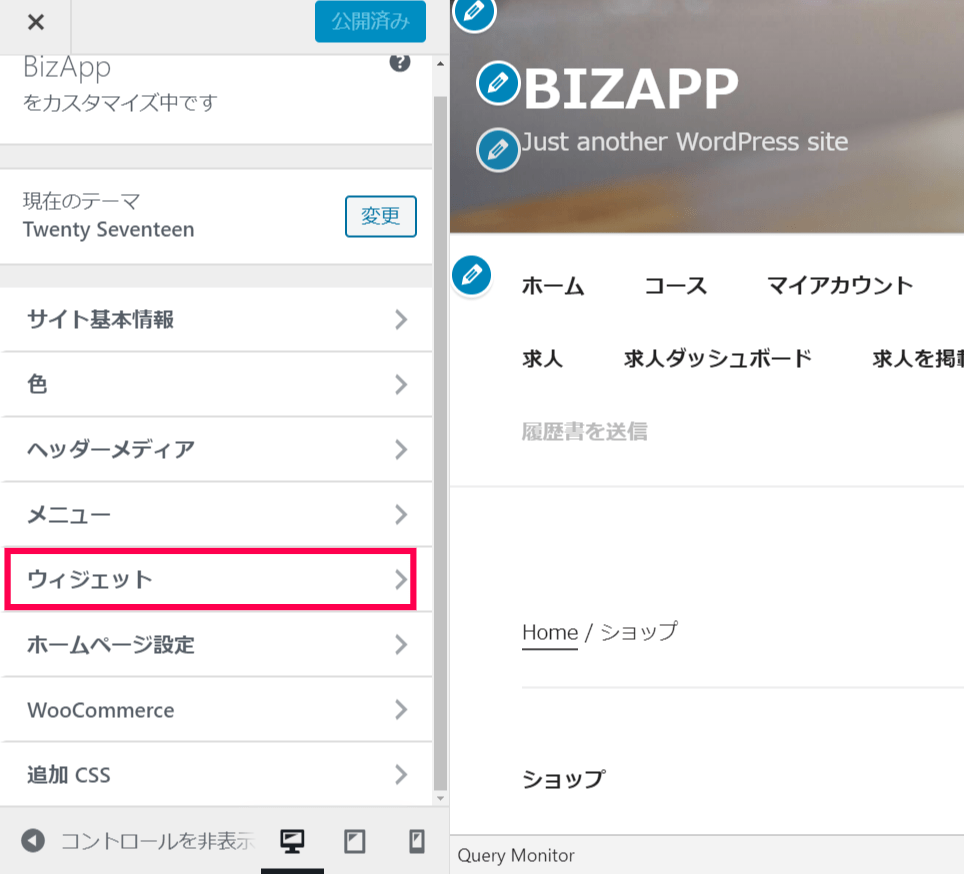
左上の [カスタマイズ] をクリックします。

- [ウィジェット] をクリックします。

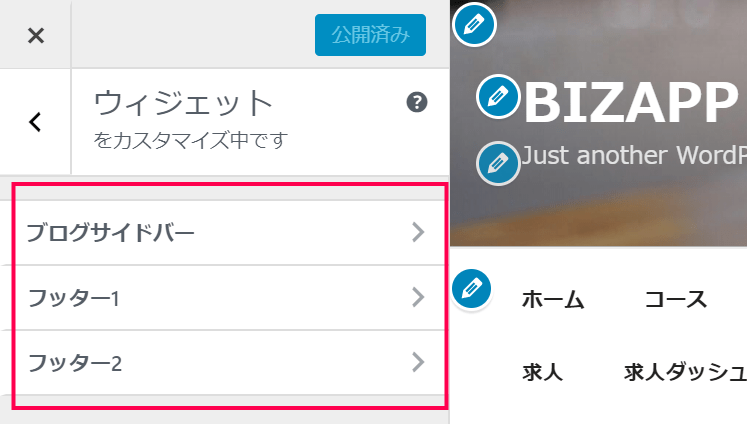
- ウィジェットの位置を選択します。

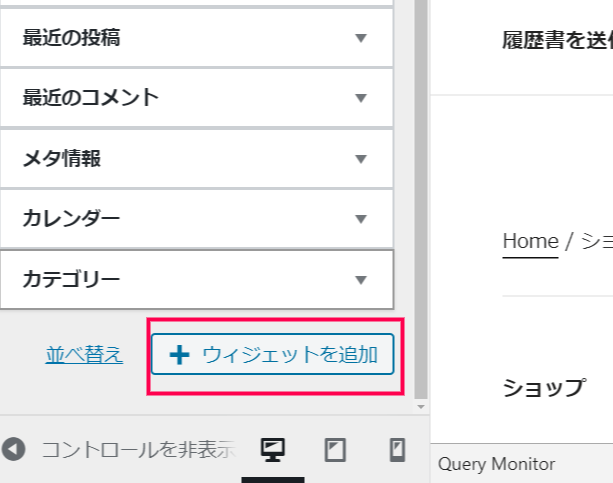
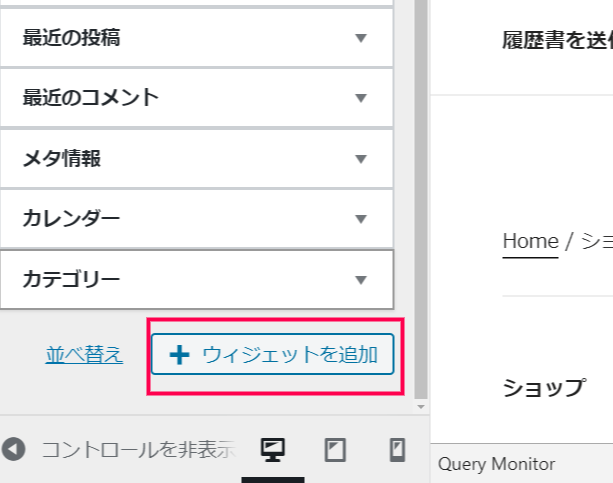
- [ウィジェットを新規追加] をクリックします。

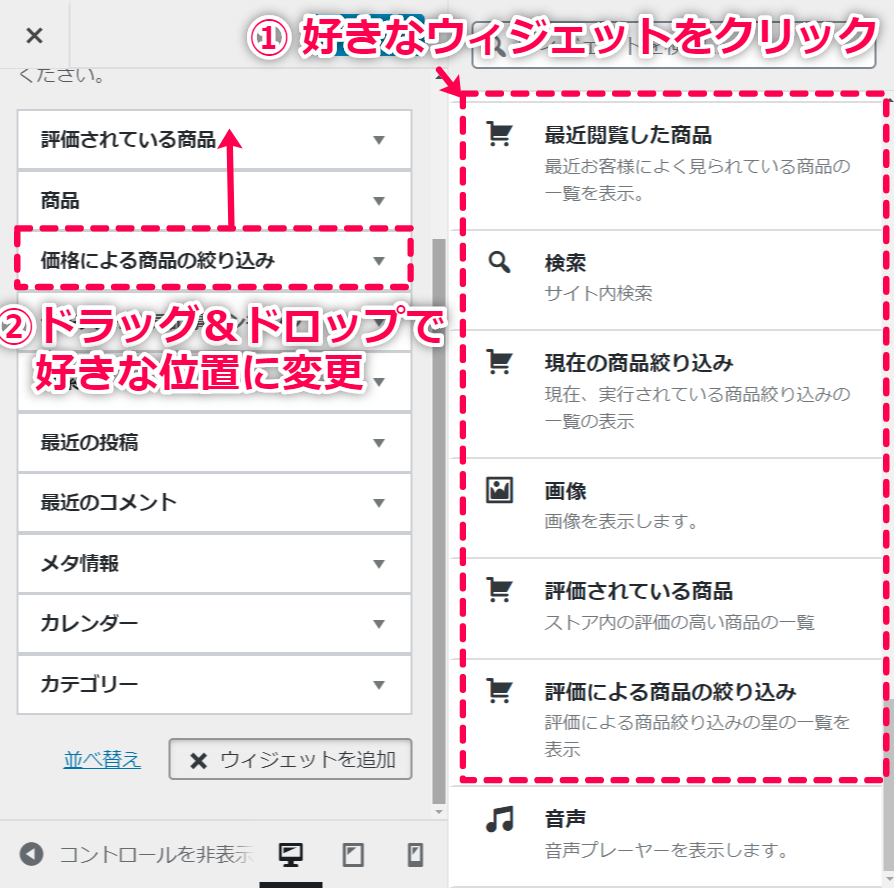
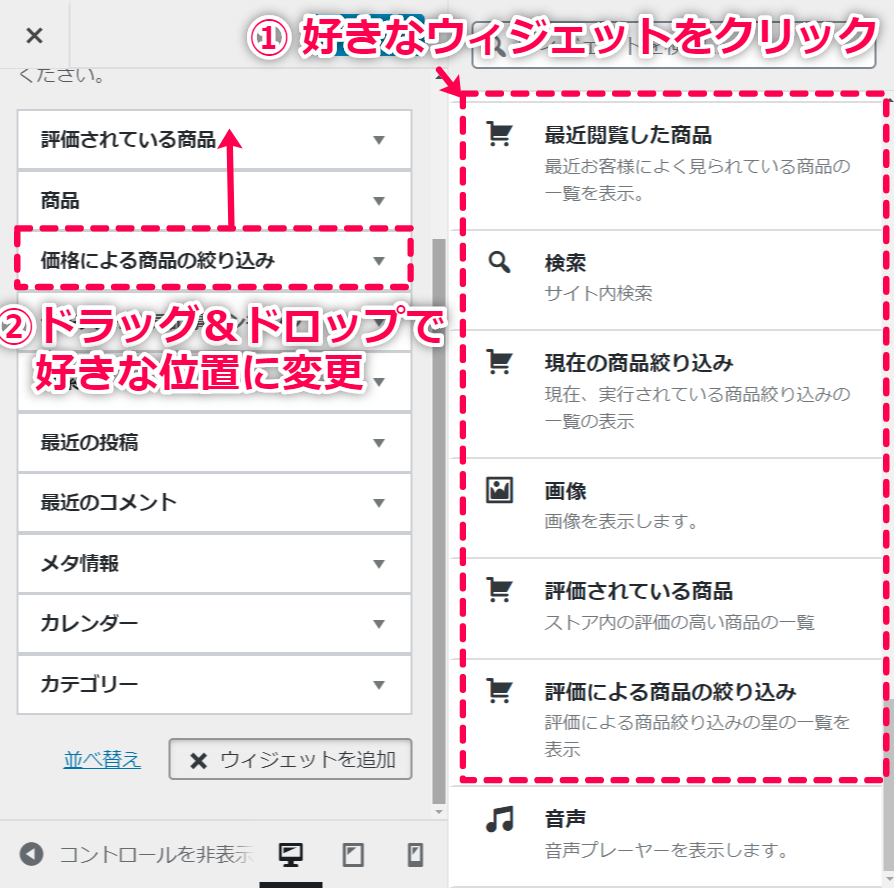
- 追加したいウィジェットを選択します。
ドラッグ&ドロップで好きな位置に移動できます。

- [公開] をクリックします。

これで、ウィジェットの設定は完了しました。
次は注文の管理方法を確認します。
注文の管理
注文の管理方法を確認します。
注文の編集や手動での注文追加方法を以下の流れで確認します。
さっそく、注文を管理画面で確認する方法から確認します。
注文の確認
現時点で受けている注文を確認できます。
一覧で確認できる表示を変更したり、フィルターやソートですぐに注文を確認したりできます。
- WordPress管理画面サイドメニュー[WooCommerce]>[受注]をクリックします。

- 注文の一覧が表示されます。
画面右上の [表示オプション] をクリックして表示内容をカスタマイズできます。
表示したい項目に✓を入れ、ページごとに表示する項目数を設定し [適用] をクリックします。

- 一覧画面の上部のタブで一括操作ができます。
絞込検索で探している注文をより早く見つけることもできます。
目のマークをクリックすると、注文情報が表示されます。

これで、注文が確認できました。
次に、注文の編集方法とメモの送信方法を確認します。
注文の編集・メモ
注文の編集方法とメモの送信方法を確認します。
自分用のメモを入力したり、お客さまに通知するメモを設定したりできます。
- 注文の一覧表示画面を表示し、注文番号もしくは名前をクリックします。

- 編集画面が開きます。以下の内容などが編集できます。
- 注文状況の変更
- 注文商品の編集
- クーポンを適用
- 注文メモの追加
[メモの追加] フィールドにメモを入力し、プルダウンで [お客様への通知] を選択し [追加] をクリックすると、お客様にメモが送信されます。

これで、注文の編集とメモの追加方法を確認できました。
次に、注文を手動で追加する方法を確認します。
注文を手動で追加
例えば電話で注文を受けた場合など、手動でWooCommerce に注文を追加する方法を確認します。
- 注文の一覧表示画面を表示し [注文を追加] をクリックします。

- 顧客の情報と注文アイテム、注文状況を入力します。

- [作成] をクリックします。

これで、手動で注文を追加できました。
注文の管理方法の確認がすべて終了しました。
次は、払い戻しのステップを確認します。
払い戻しのステップ確認
完了した支払を払い戻しする場合のステップを確認します。
- 注文の一覧表示画面を表示し ます。
払い戻しする注文の注文番号もしくは名前をクリックし編集画面を開きます。

- [アイテム]の [払戻し] をクリックします。

- 払戻しする商品の数量や金額など、必要な項目を入力します。
入力が終わったら [返金] をクリックします。
決済方法によって [手動で◯◯ (金額)を返金] と [△△(決済方法) によって〇〇 (金額) を返金します] と [返金] ボタンが複数ある場合があります。
自動で返金できるか、ご利用の決済方法の払戻し方法を確認してください。

これで、払い戻しのステップ確認が完了しました。
次は、レポートを確認します。
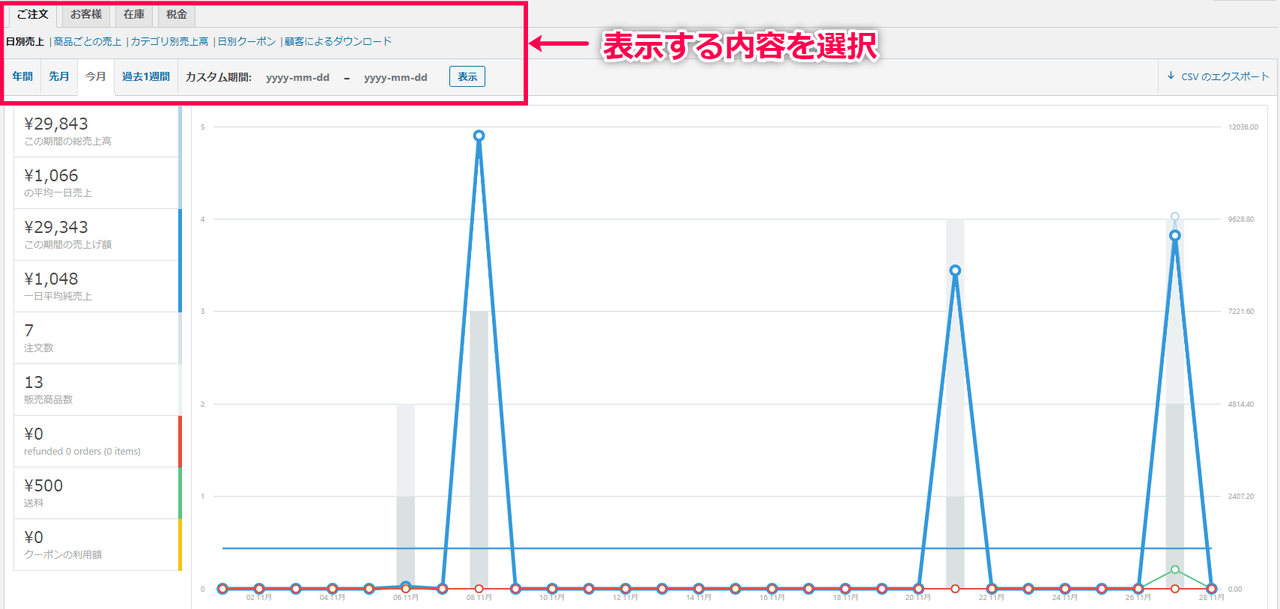
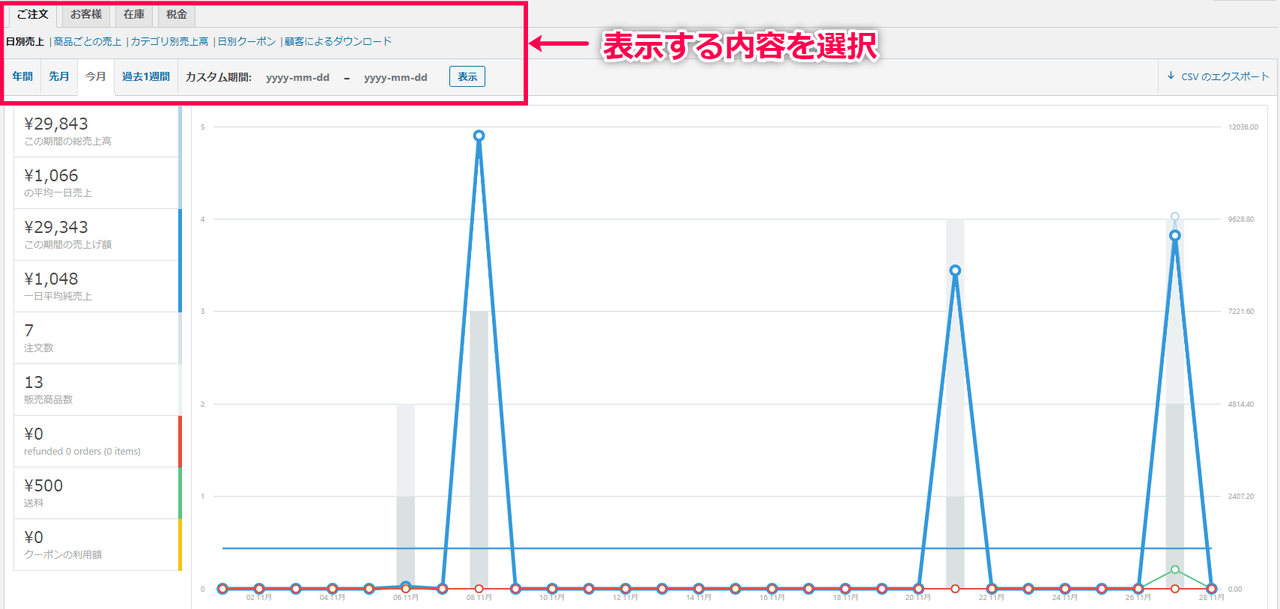
レポートの確認
WooCommerceは、ショップの売上や在庫、税金、顧客などについて年や月、週ごとに確認できるレポート機能が付いています。
レポートを確認してみましょう。
- WordPress管理画面サイドメニュー [WooCommerce] > [レポート] をクリックします。

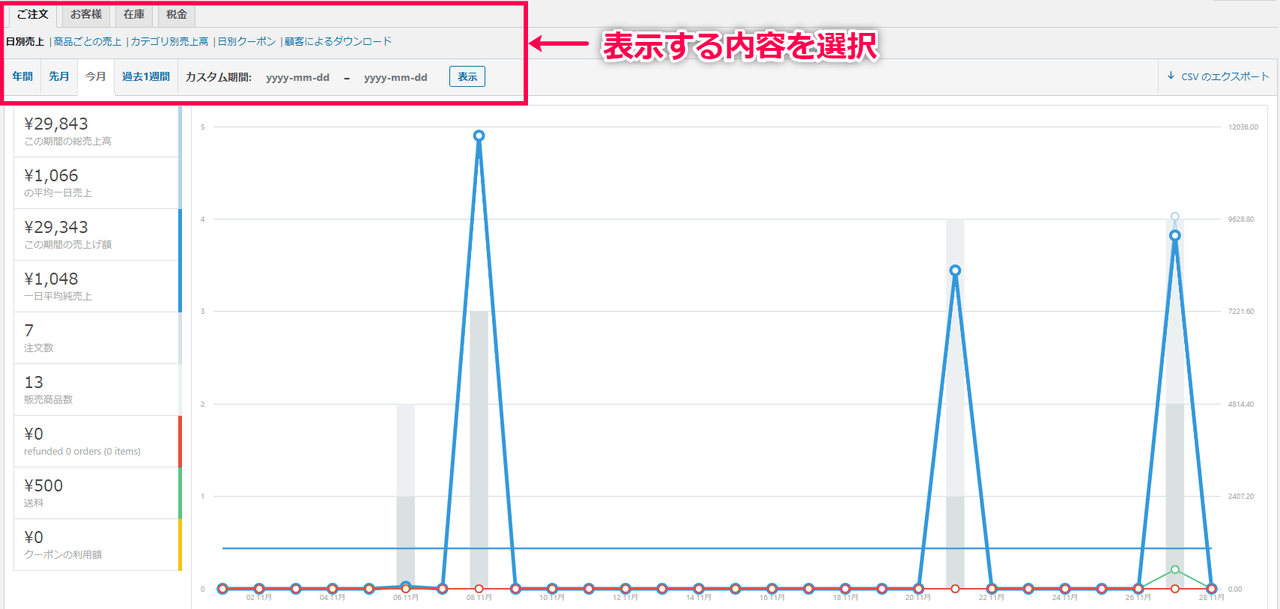
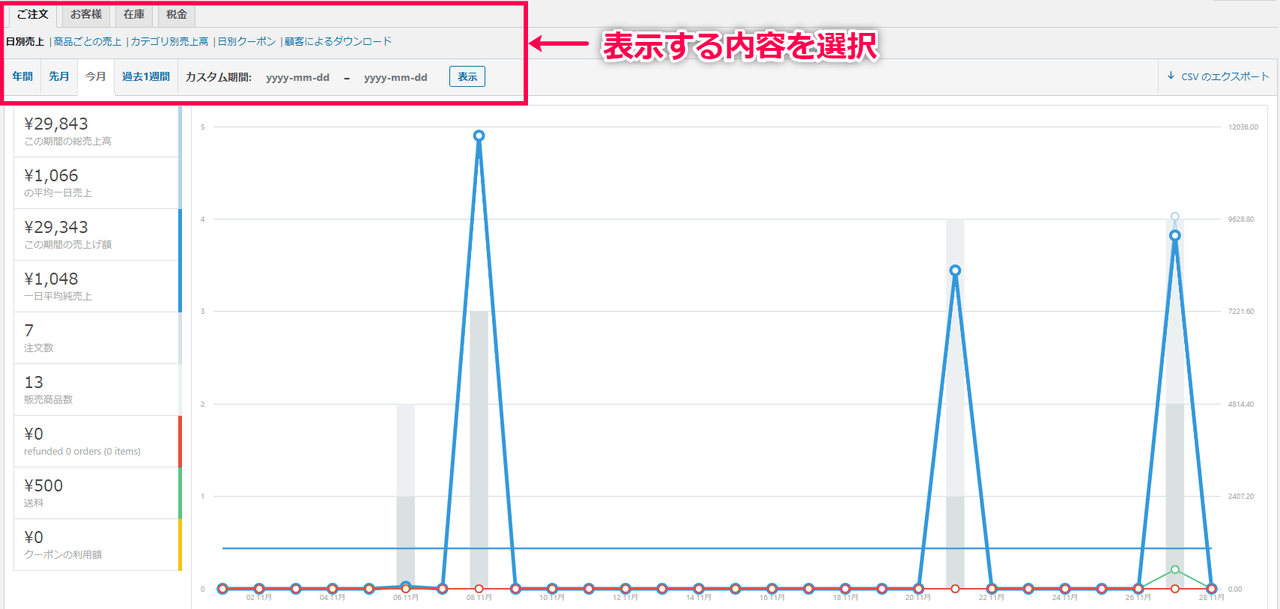
- レポートが表示されます。
画面左上のタブで選択できるのは、以下の内容です。
- ご注文
- お客様
- 在庫
- 税金

これで、レポートが確認できました。
次にステータスを確認します。
ステータスの確認
システム状況やログを確認します。
これは上級者向けです。
必要な場合に確認してください。
- WordPress管理画面サイドメニュー [WooCommerce] > [ステータス] をクリックします。

- システム状況が表示されます。

これで、ステータスを確認できました。




































































































































レビュー
レビューはまだありません。