WordPressのプラグイン「WooCommerce」を利用すれば、本格的なECサイトをブログ上で構築できます。
しかし、単独では基本的な機能しか使えないため、拡張機能は各種のプラグインを追加して実装します。
WordPressはバージョン5.0から新しい方式の編集画面「ブロックエディタ」、通称「Gutenberg」を実装しました。
しかし、通常版のWooCommerceには、ブロックエディタで使える編集パーツの「WooCommerce ブロック」がありません。
WooCommerce ブロックを搭載したアドオン、「ブロック追加」を導入すれば、ブロックエディタを使用したサイト制作が容易になります。
WordPressの新しい編集画面に対応するなら、ぜひ導入しておきたいアドオンです。

ブロックエディタで使えるWooCommerce ブロックを搭載
WordPressのバージョン5.0以降に実装された「ブロックエディタ」では、サイトを構成する各要素をブロックとしてとらえます。
今までのように、すべての設定メニューから各要素にふさわしいものを選んで適用するのではなく、それぞれの要素のブロックに適した設定が自動表示されるようになったため、より機能的で効率的な編集・制作作業が可能になりました。
ブロック追加にはWooCommerce 専用の編集ブロックが搭載されており、WooCommerce の各機能や商品内容をサイトに実装するのが容易になっています。
ここで、ブロック追加に搭載されている各ブロックのリストを紹介します。主に販売商品や商品に紐づく機能のブロックが15個あります。
- 製品カテゴリ一覧
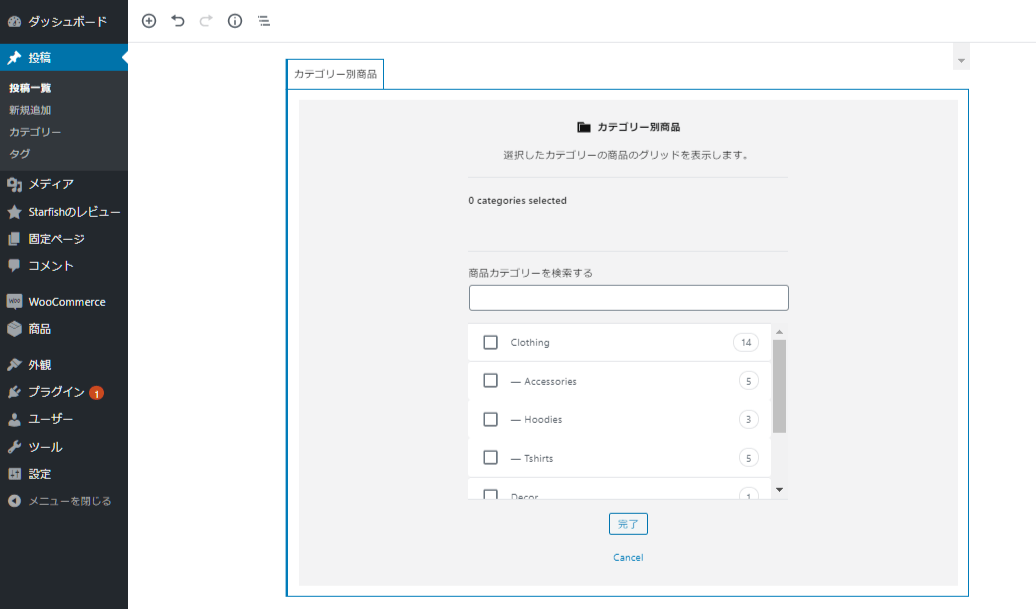
- カテゴリー別商品
- 製品検索
- すべてのレビュー
- 注目のカテゴリー
- おすすめ商品
- 厳選された商品
- 最も売れている商品
- 最新商品
- セール商品
- 属性別製品
- 評価の高い商品
- 製品別レビュー
- カテゴリー別レビュー
- タグ別製品
ブロック追加は、WordPressの新しい編集画面「ブロックエディタ」に対応したアドオンで、WooCommerceの各機能をブロック単位で編集・更新が可能です。
WooCommerceを使ったサイトの制作や更新を能率的に行いたいなら、ぜひ導入しましょう。

.png)
.png)
-1.png)
レビュー
レビューはまだありません。