商品リストは、商品の一覧表を手軽に作れる WooCommerce の拡張機能です。
プラグイン単体として導入することもできます。
たとえば、効率的に複数の商品を大量に買いたい仕入れ業者は、一般的なECサイトでは不便さを感じます。
わざわざ商品ページを一つひとつ確認していたのでは、到底効率の良い仕入れを行うことはできません。
そこで、商品一覧表から数量を入力するだけで複数商品を買うことができれば、仕入れ業者のUXは格段に向上するでしょう。
商品リストは、導入するだけで簡単に一覧表を生成することができます。
また、ショートコードを生成し、任意のページに貼り付けられるため柔軟性の高いプラグインと言えるでしょう。
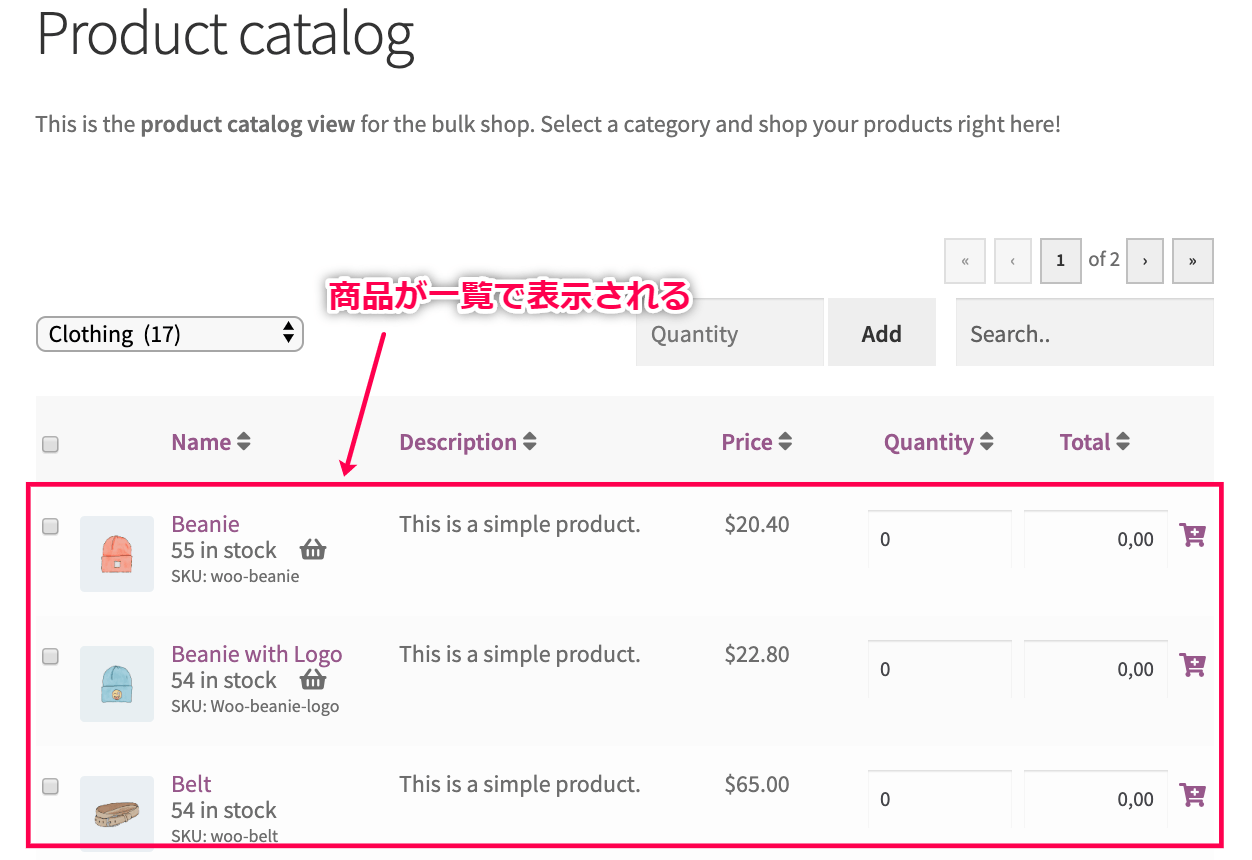
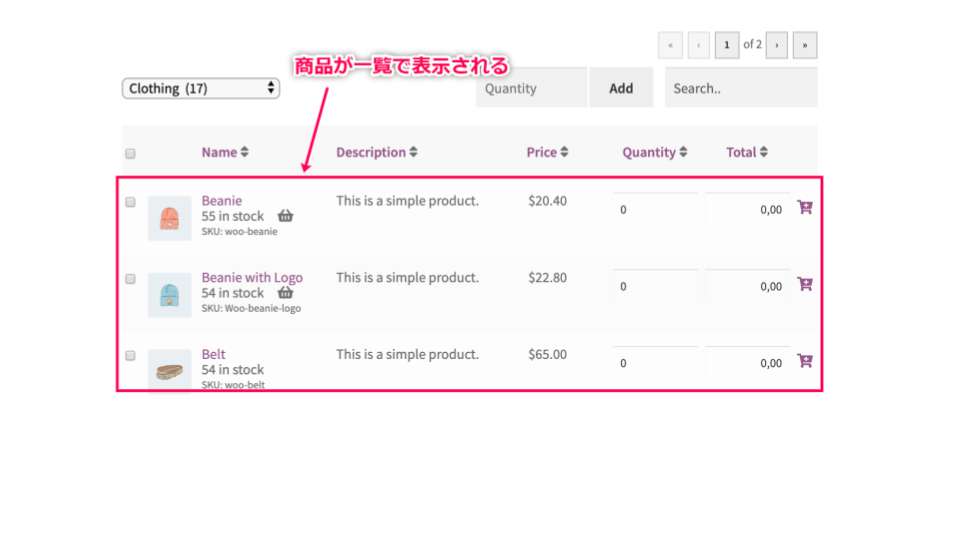
商品の一覧を表形式で表示
商品リストを導入すると、商品を一覧表にして表示することができます。
在庫があれば、必要数量を記入して一気に複数の商品をまとめ買いできるため、UX(ユーザー体験)の向上に繋がります。
たとえば、商品の仕入担当者が卸会社から大量の商品を買う場合、商品ページを一つひとつ確認していては相当な手間です。
一方、商品の一覧表があれば、必要な数量だけ入力してすぐに決済画面に移動することができます。
このように、BtoB向けの商材を扱っているECサイトに商品リストが役立つと言えるでしょう。
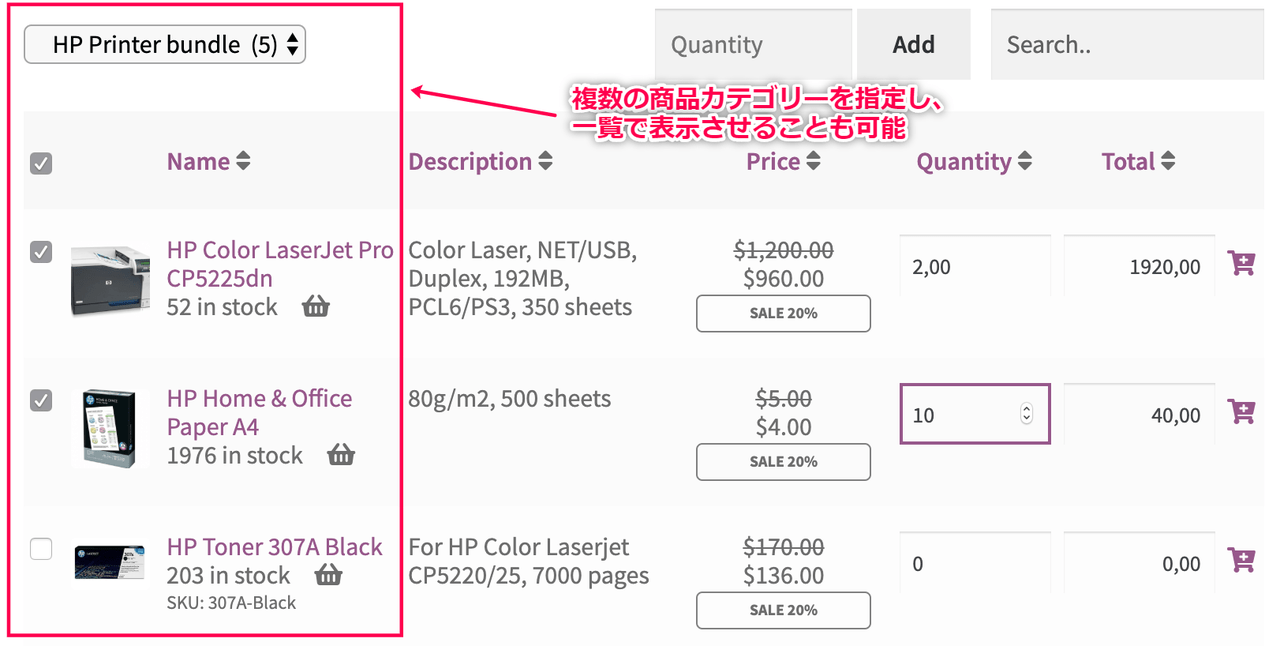
特集商品を一覧で表示
商品リストを活用して、商品を効果的にプロモーションすることもできます。
たとえば、「プリンター特集」として、プリンター本体やインクカートリッジ、印刷紙などを売り込みたいとします。
商品リストは、複数の商品カテゴリーを指定できるため、「プリンター特集」だけの一覧表を生成することが可能です。
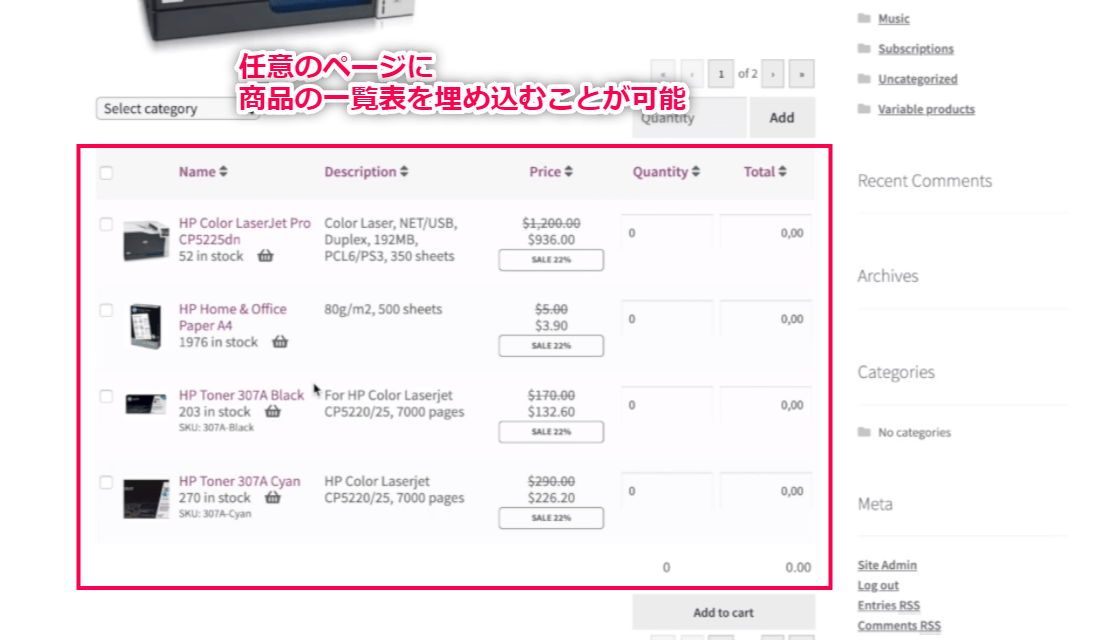
任意のページに表埋め込み
商品リストの「ショートコードジェネレーター」を利用すると、誰でも簡単にショートコードを生成することができます。
そして、作ったショートコードを投稿ページや固定ページなどに掲載しましょう。
すると、ページに表示されるコンテンツと共に、商品リストの商品一覧表も表示させることが可能ですたとえば、丹念に作りこんだ商品ページの下部に、関連商品として一覧表のコードを入れておくと販売効率が高まることでしょう。
このように、仕入れ業者向けのECサイトを展開している方にとって、商品リストは優れたUXツール・販売促進ツールになり得ます。
商品リストの詳しい使い方は、「マニュアル」のページからご確認ください。
商品リスト の使い方
ショートコードの作成
商品リスト をインストールすると [固定ページ] > [すべてのページ] に [Bulk Shop] というページが生成されています。
このページでは、[bulkshop] というショートコードが自動生成されており、公開製品のすべてが一覧表として掲載されています。
一方、任意のページに一覧表を掲載したい場合、まずショートコードを生成しなければなりません。
以下で、ショートコードの作成手順と設定方法を解説していきます。
ショートコードの作成手順
まずはショートコードを作成するところから始めていきましょう。
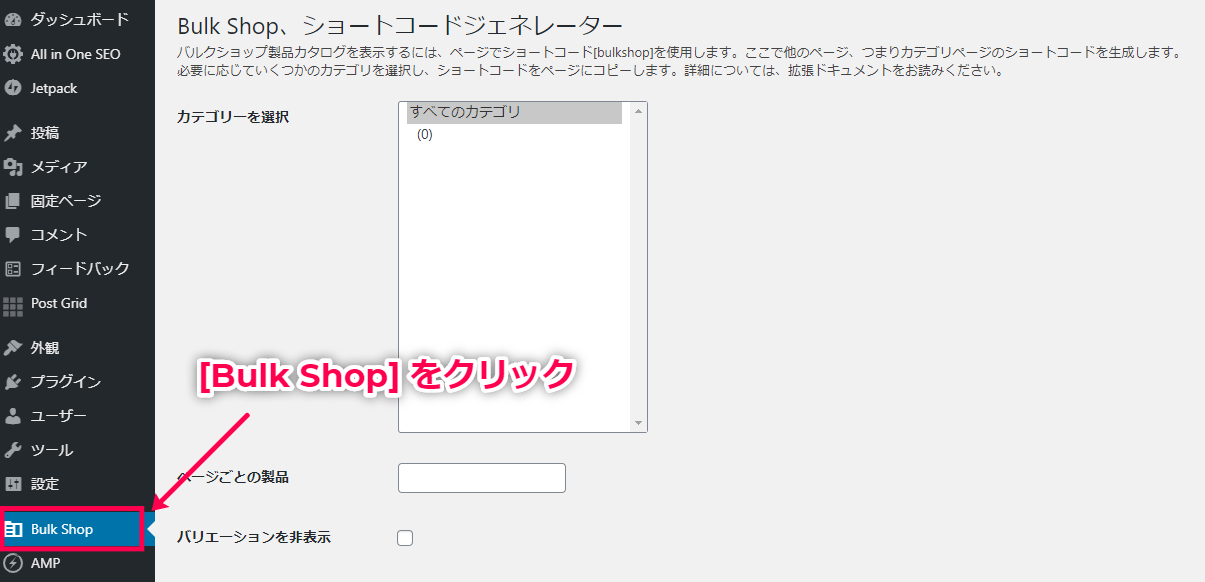
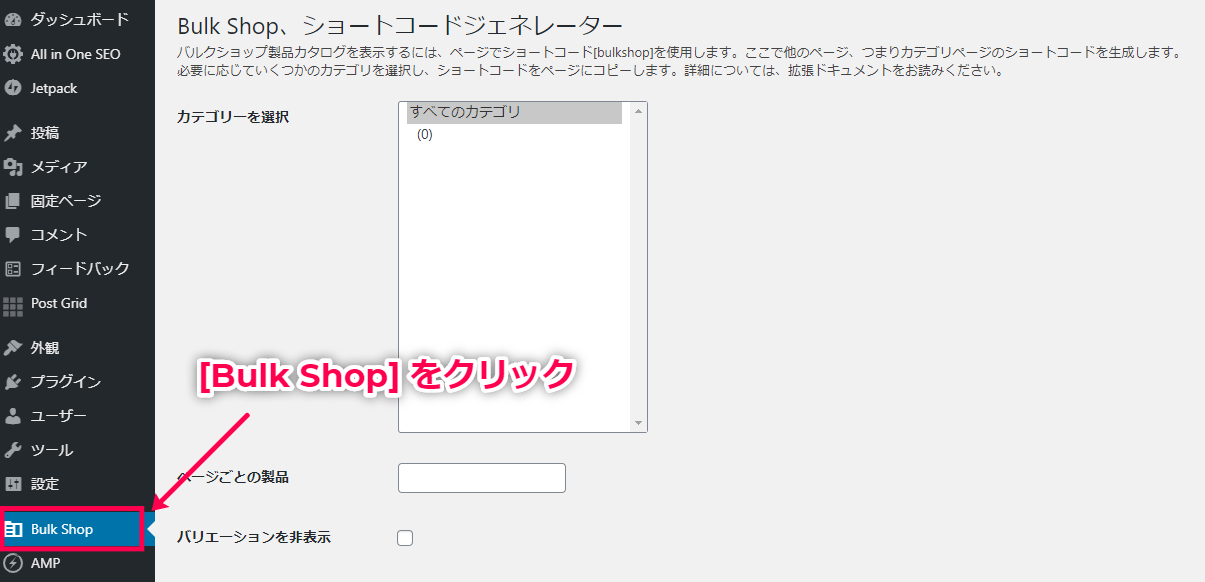
- WordPress 管理画面のサイドメニューの [Bulk Shop] をクリックすると、ショートコードジェネレーターが開きます。

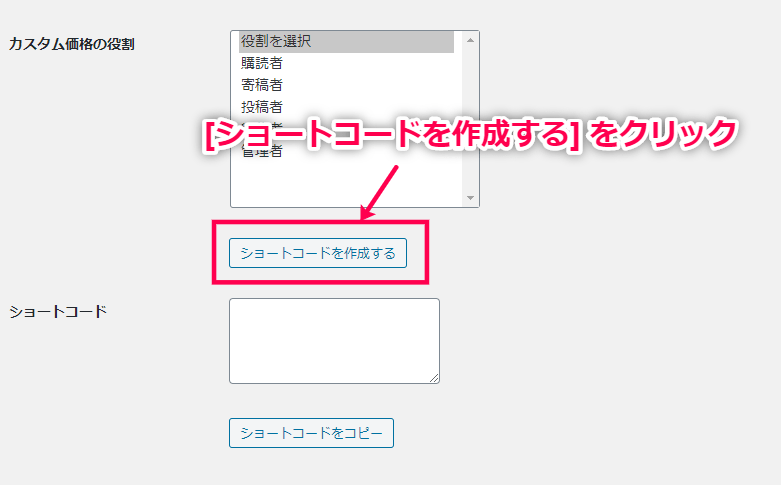
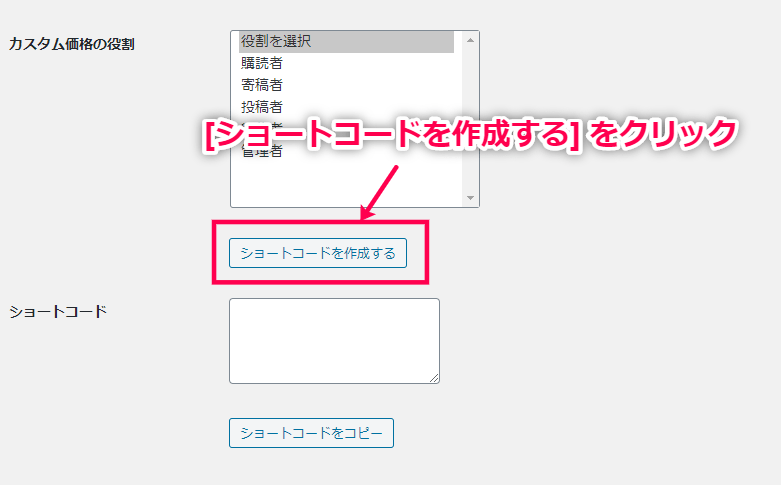
- 画面下の [ショートコードを作成する] をクリックします。

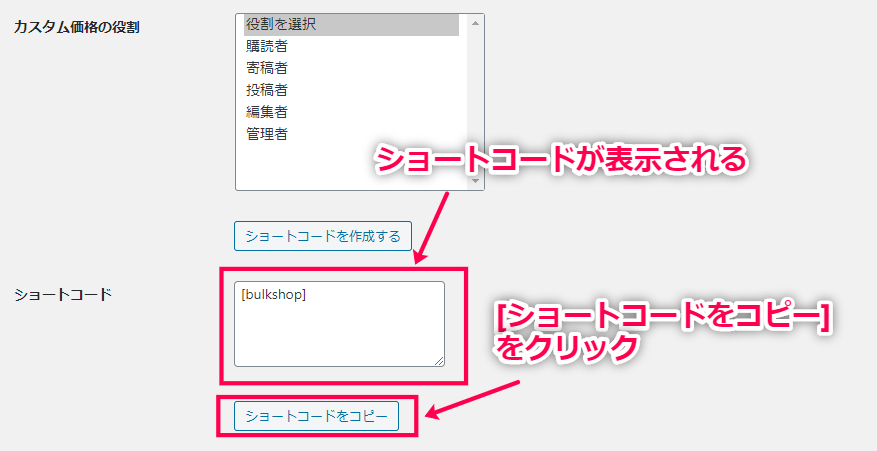
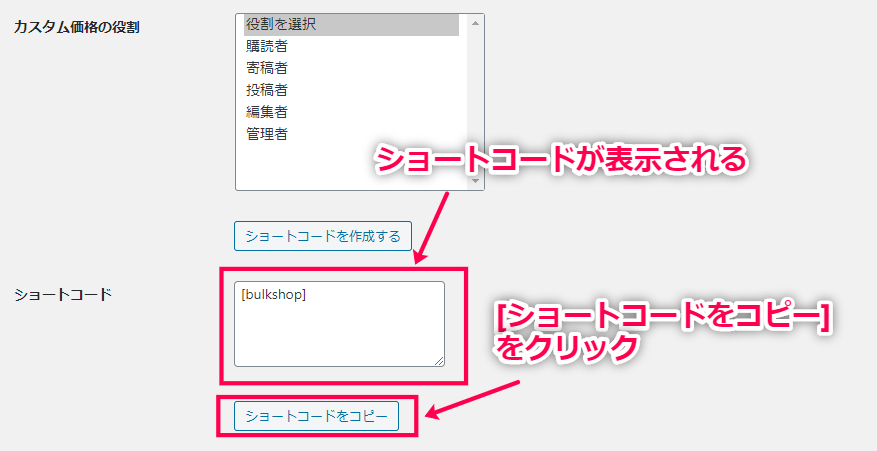
- 「ショートコード」に自動でショートコードが記載されますので、画面最下部の [ショートコードをコピー] をクリックしましょう。
これで、ショートコードの作成は完了です。

ショートコードジェネレーターの設定方法
ショートコードを生成したいときは、以下のように細かく項目を設定していきます。
カテゴリの選択
一覧表にするカテゴリを選択します。
Ctrlキーを押しながらリストを選択すると複数選択ができ、任意のカテゴリ表示が可能です。
ページごとの製品
1ページに表示する製品数を入力します。
デフォルトでは、1ページに15個の製品が表示されるようになっています。
バリエーションを非表示
チェックを入れると、色やサイズといったバリエーションが表示されなくなります。
在庫を非表示
顧客に対して在庫数を見せたくないときはチェックを入れてください。
販売バッジを非表示
「セール30%値引き」などの表示をしたくないときはチェックを入れてください。
カテゴリセレクタを非表示
カテゴリページにカテゴリセレクタを表示させたくないときはチェックを入れてください。
SKUを非表示
一覧表からSKU表示をしないときはチェックを入れてください。
サムネイルを非表示
一覧表のサムネイル画像を非表示にするときにチェックを入れてください。
短い説明を非表示
商品ごとの説明文を非表示にするときはチェックを入れてください。
カートに追加アイコンを隠す
「カートに追加」のアイコンを非表示にするときはチェックを入れてください。
カスタム価格
顧客によって価格を変更するときは、カスタム価格に [_wholesales_price] などのスラッグを入力します。
カスタム価格の役割
カスタム価格を入力した場合のみ、対象顧客タイプを選択します。
ショートコードの設置
ショートコードを作成した後は、WordPress の任意ページに設置していきましょう。
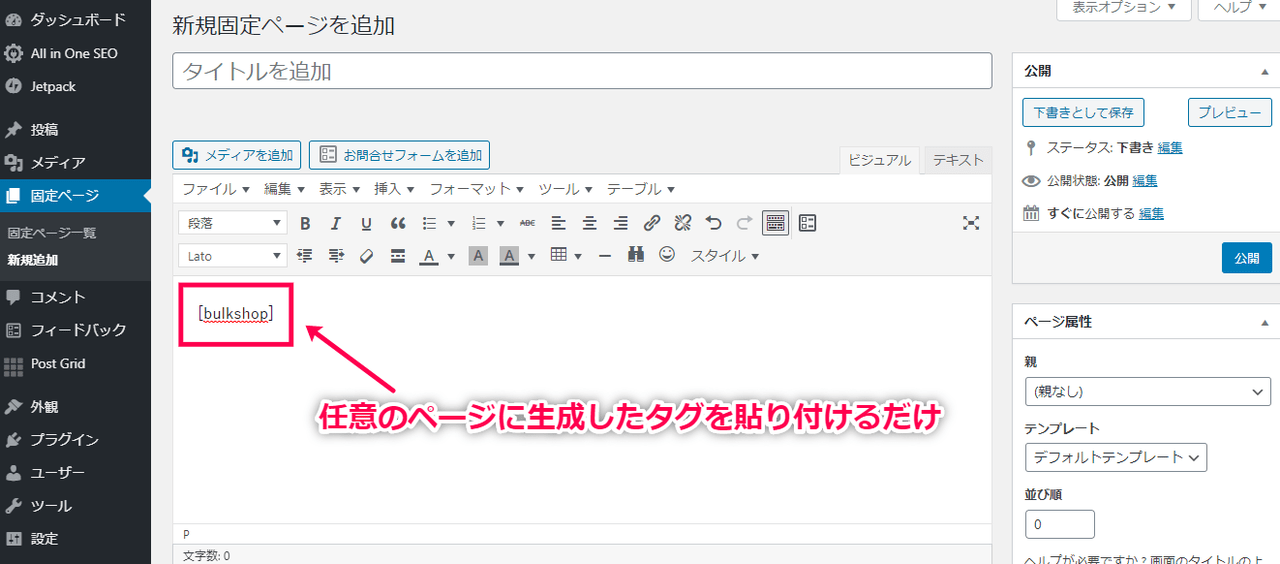
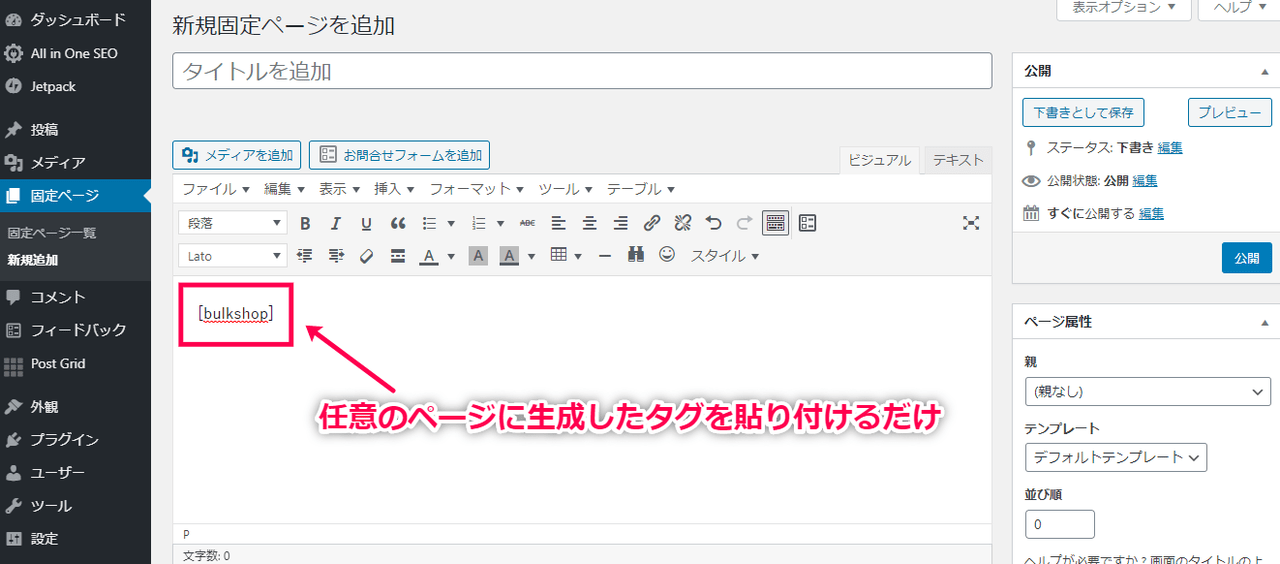
- [投稿] > [新規追加] や、[固定ページ] > [新規追加] などからページ編集画面を開きます。
- 任意のページに生成したタグを貼り付けるだけで完了です。

このように、商品リスト のショートコード作成や設置は非常に簡単です。
それにも関わらず、仕入れ業者にとって大変役に立つ一覧表が作成できるため、否が応でもUXの向上に繋がるでしょう。








レビュー
レビューはまだありません。