標準の WooCommerce では、商品のバリエーションは、プルダウンリストなどテキストで表示されます。
バリエーション選択画像は、バリエーションの選択肢を商品の画像や色見本で表示できるプラグインです。
サイト訪問者はバリエーションを視覚的に把握できるようになります。
つまり、より見やすく使いやすいサイトにカスタマイズでき、UX向上が見込めます。
結果的にコンバージョン率アップが期待できます。
商品のバリエーションごとに画像を設定
バリエーション選択画像を使用すると
商品のバリエーションの選択肢に画像もしくは色見本を使用できるようになります。
また、バリエーションはボタンのように切り替えられるようになります。
ユーザーは、直感的にバリエーションの種類を把握できるようになり、満足度が向上します。
バリエーション選択画像 の使い方
グローバル属性に色/画像見本を設定
このプラグインを使うと、バリエーションに色や画像の見本 (スウォッチ) を設定することできるので、ユーザーは商品の属性を把握しやすくなります。
ここでは、グローバル属性に色や画像の見本を設定する方法を確認します。
グローバル属性とは、WordPress管理画面サイドメニュー [商品] > [属性] から設定できるサイト全体で共通して使える属性です。
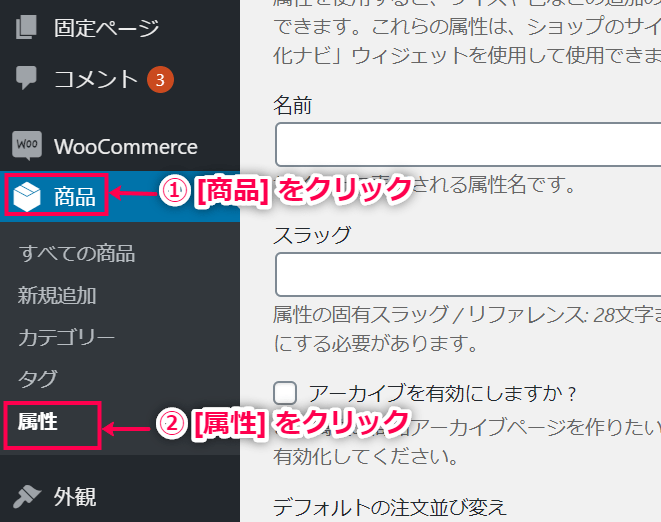
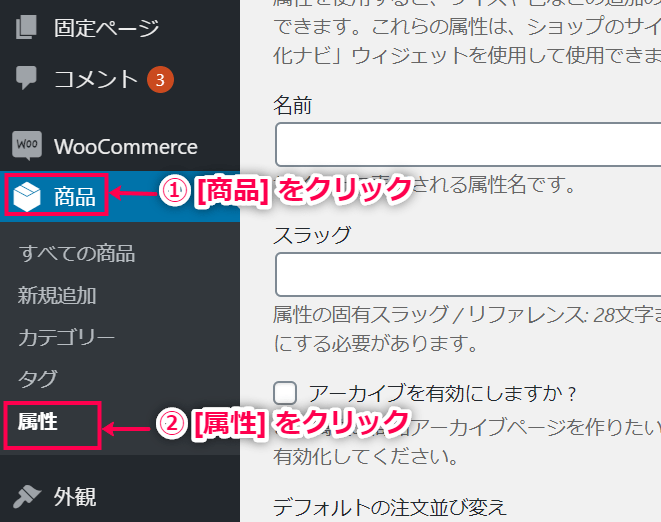
- WordPress管理画面サイドメニュー [商品] > [属性] をクリックし、新しい属性をつくります。
基本的な属性の設定方法はこちらを参照してください。
もしすでに属性があるのであればスキップします。

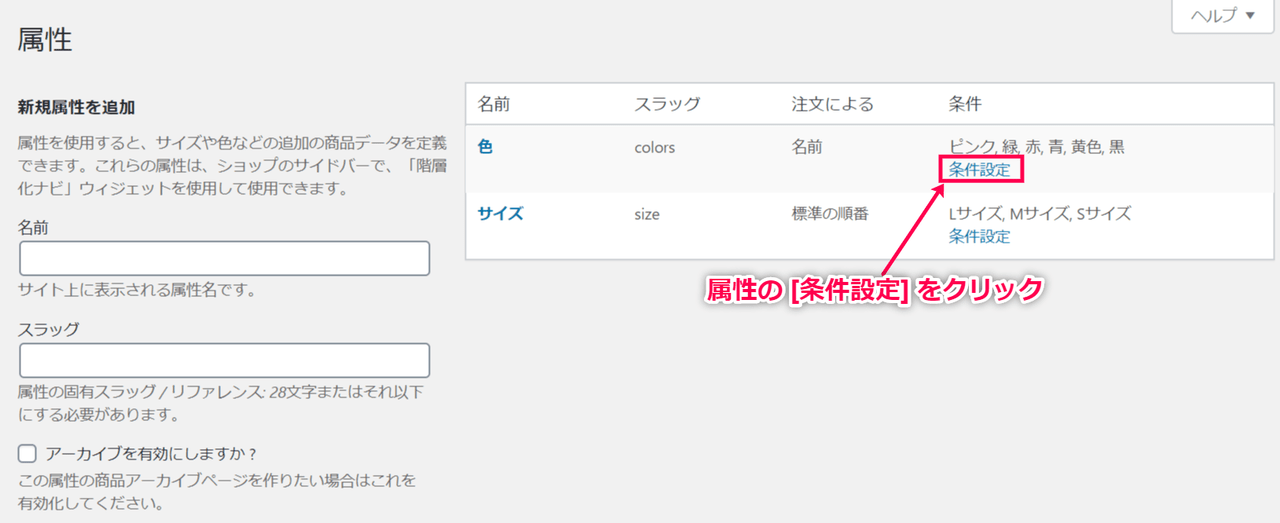
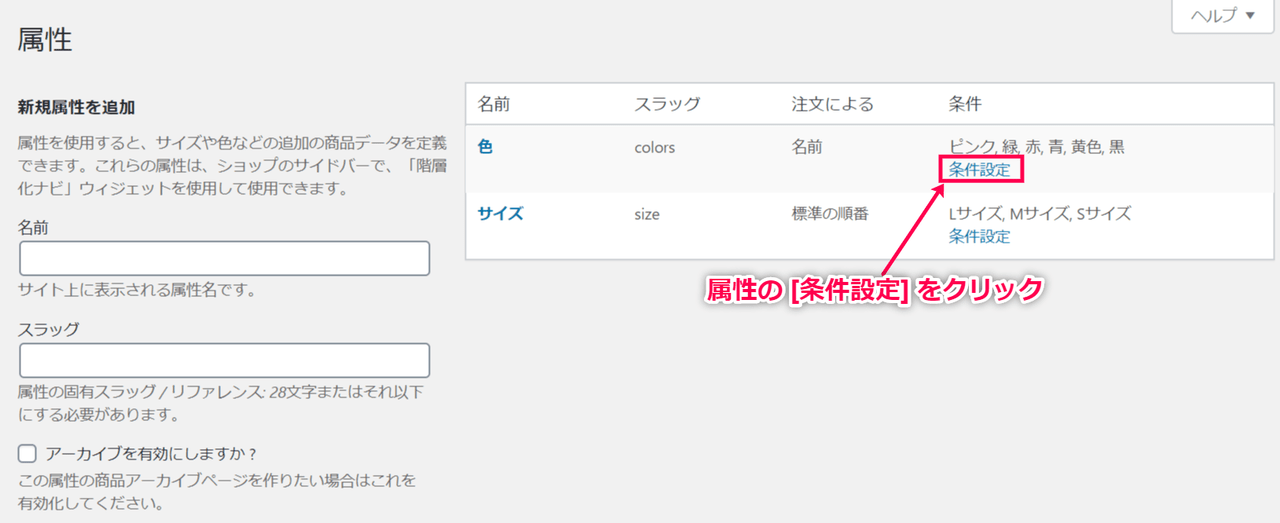
- 色や画像のスウォッチを設定する属性の [条件設定] をクリックします。

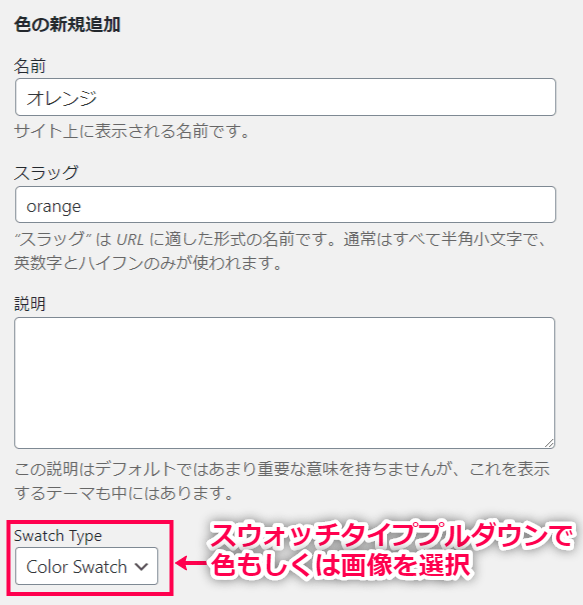
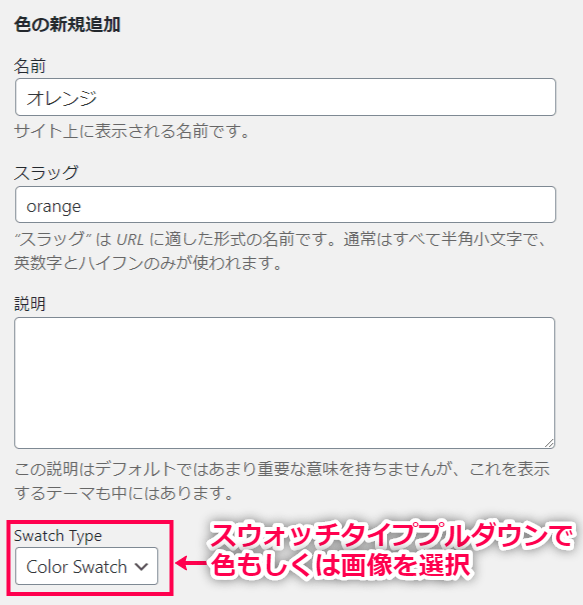
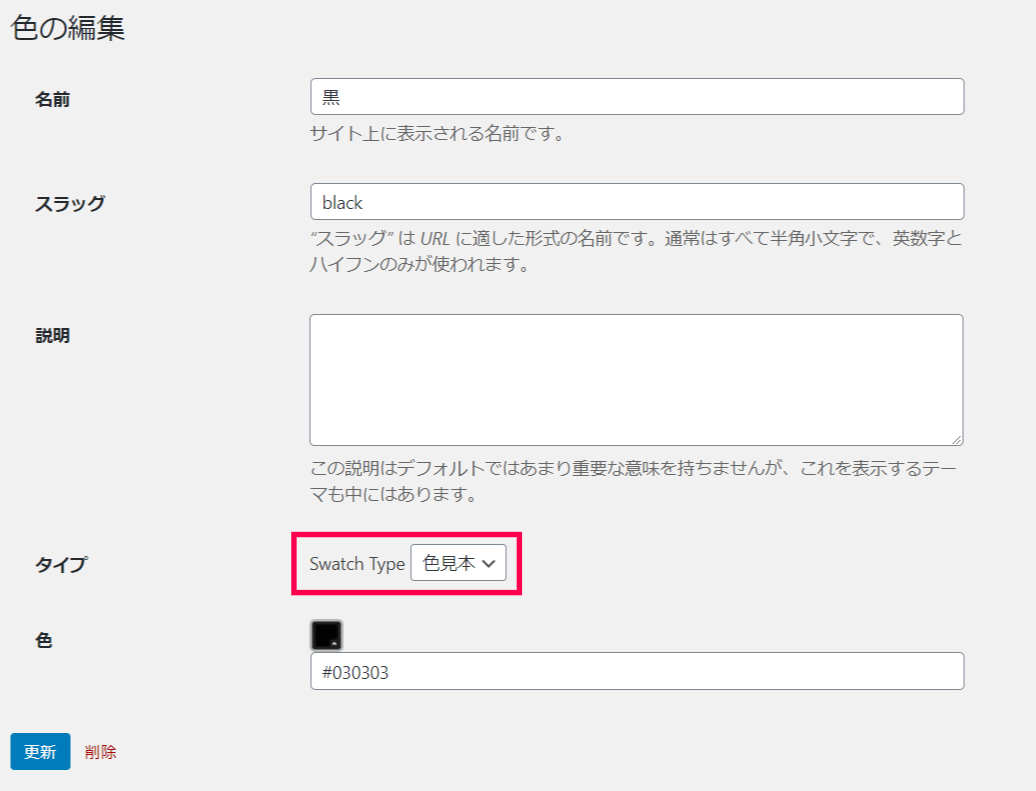
- この属性に新しくバリエーションを設定する場合は、名前やスラッグなどを設定し、スウォッチタイプドロップダウンから[色見本] もしくは [画像] を選択します。

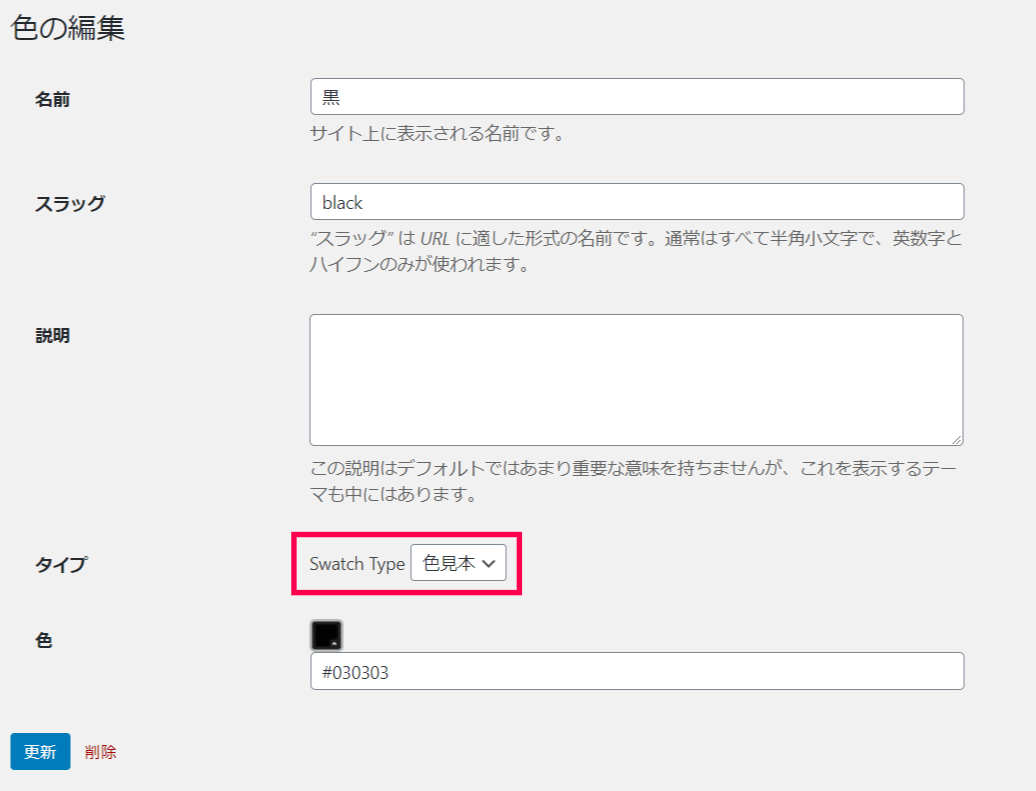
既存のバリエーションを編集する場合は [編集] をクリックして、スウォッチタイプドロップダウンから色もしくは画像を選択します。
- タイプを選択したら、以下のように色と画像を設定します。
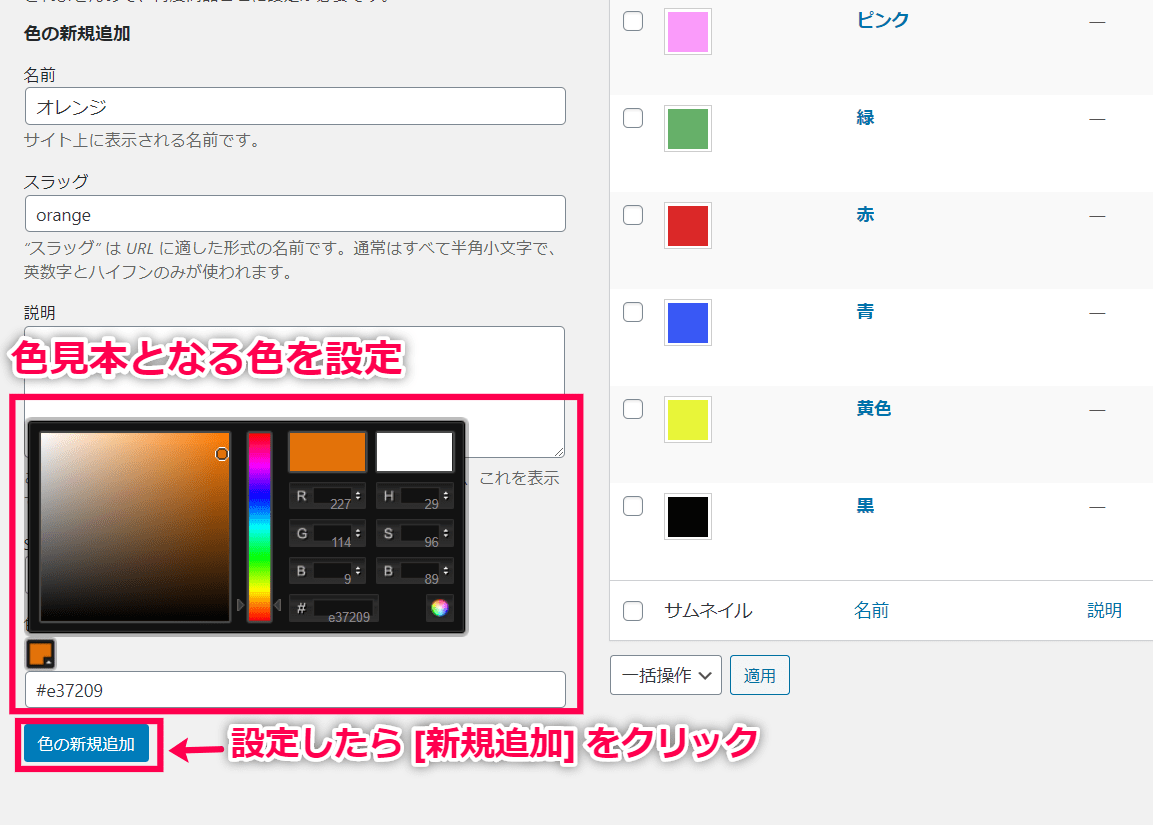
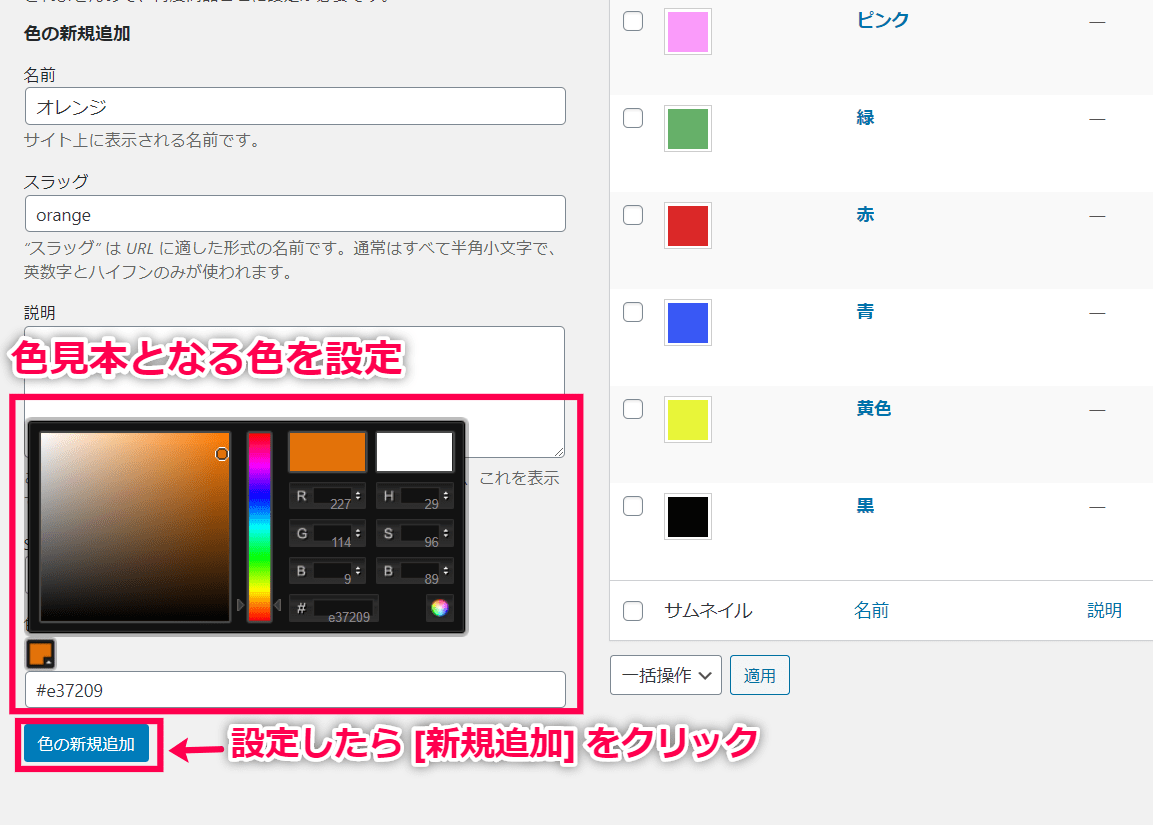
- 色を選択した場合
色のアイコンをクリックして、好きな色に設定できます。
設定したら [新規追加] をクリックします。

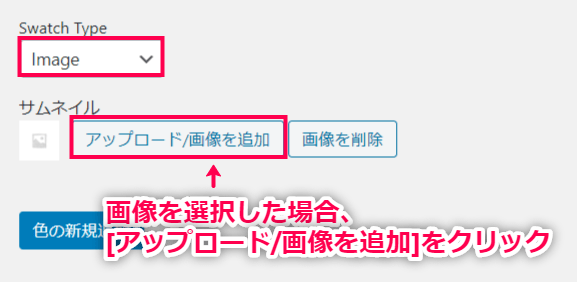
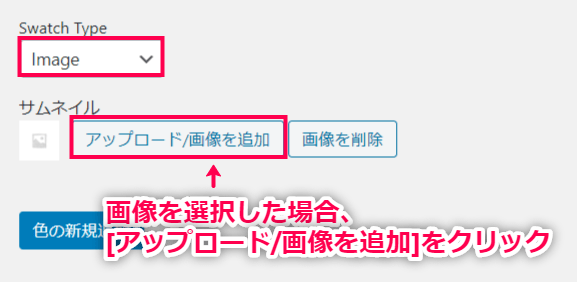
- 画像を選択した場合
[アップロード/画像を追加] をクリックして画像をアップロードします。

これで、グローバル属性に色や画像を追加できました。
次にバリエーションのある商品に色/画像見本を設定する方法を確認します。
バリエーションのある商品に色/画像見本を設定
バリエーションのある商品に色/画像見本を設定する方法を確認します。
WooCommerce のデフォルトでは、バリエーションのある商品の属性はプルダウンで選択できます。
しかし色や画像の見本を設定することで、より視覚的に分かりやすくバリエーションを表示できます。
さっそく、バリエーションのある商品に色/画像見本を設定しましょう。
- バリエーションのある商品の編集画面を開きます。
バリエーションのある商品の作成方法はこちらをご覧ください。
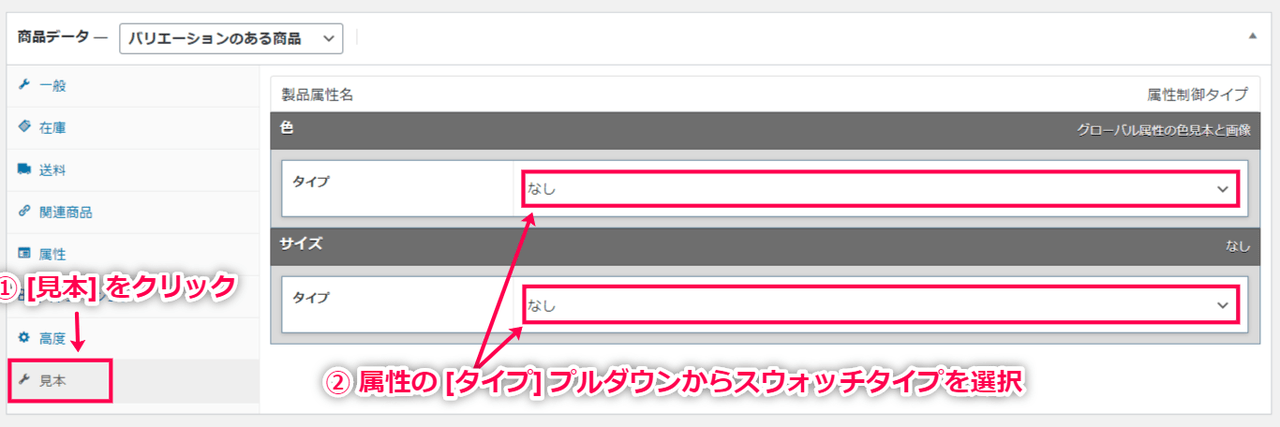
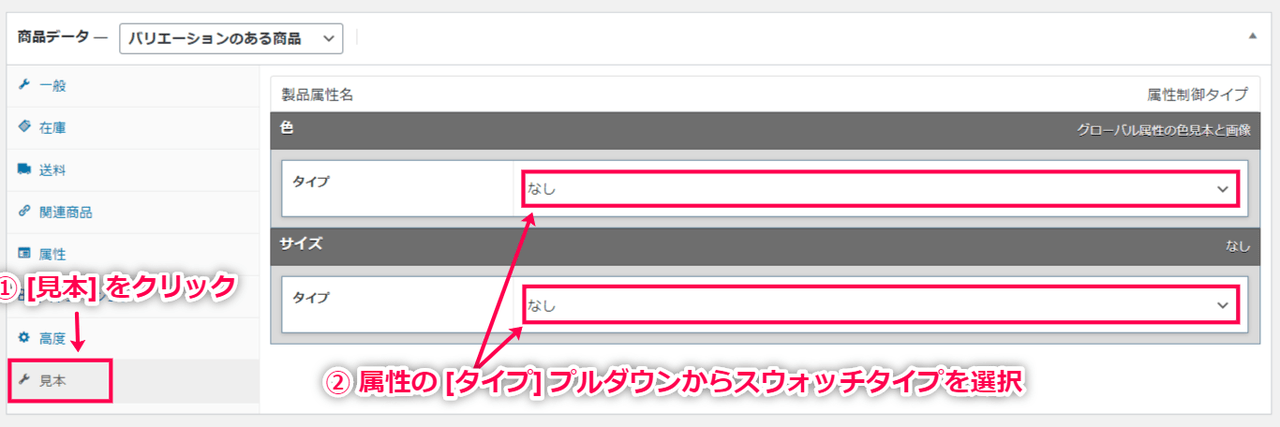
- [商品データ] > [見本] をクリックし、スウォッチタイプを選択します。

- なし
WooCommerce のデフォルトのままとなりドロップダウンで属性のオプションが表示されます。

- グローバル属性の色見本と画像
グローバル属性の場合に表示される選択肢です。
グローバル属性で設定した色見本もしくは画像が表示されます。
ラベルは、上部・下部・なしの3種類から選べます。
サイズは [swatches_image_size] が平均的な見本サイズです。

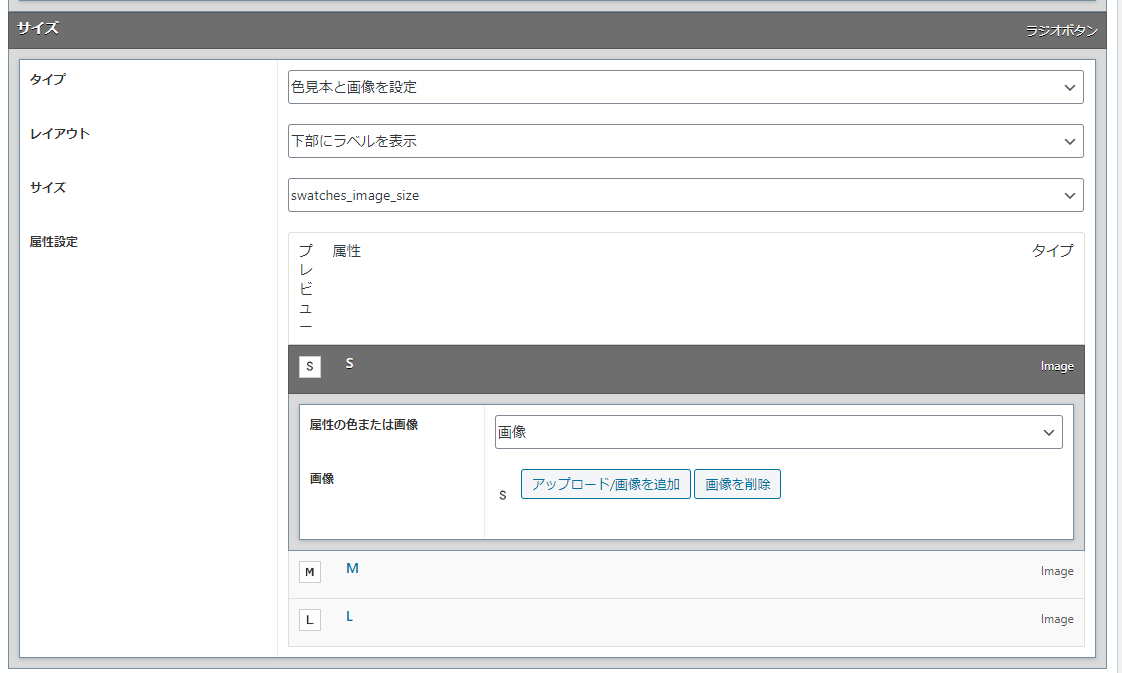
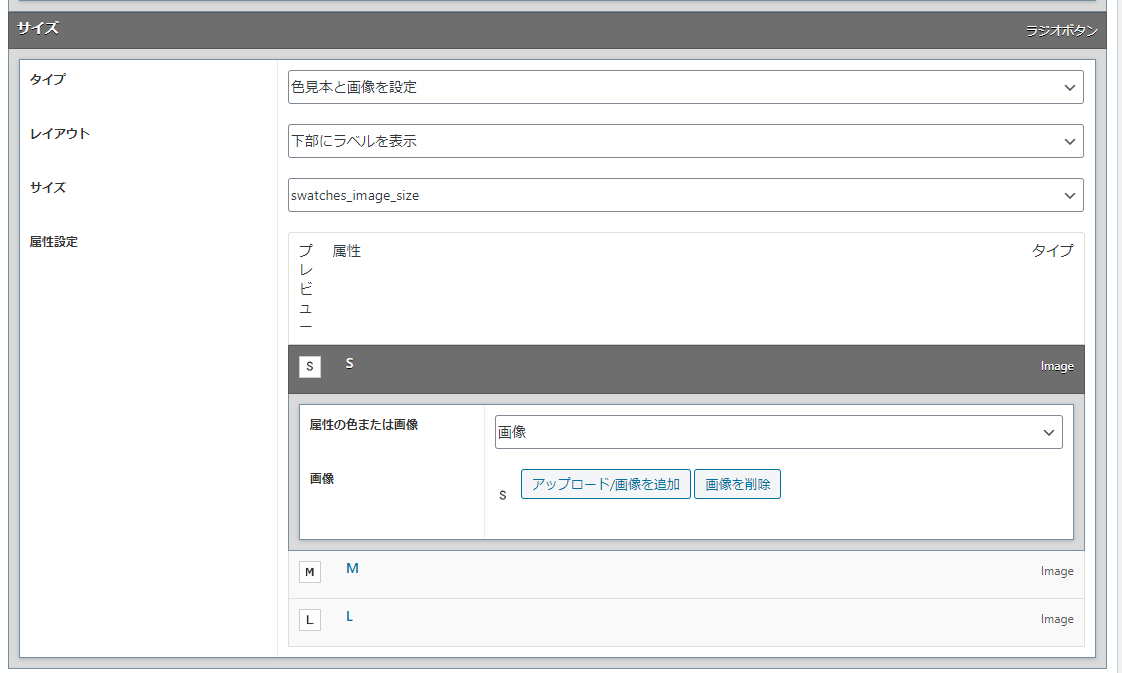
- 色見本と画像を設定
色見本とイメージ画像を設定します。
やり方はグローバル属性を参照してください。
ラベルを設定し、見本のサイズを設定します。

- ラジオボタン
ラジオボタンで表示されます。

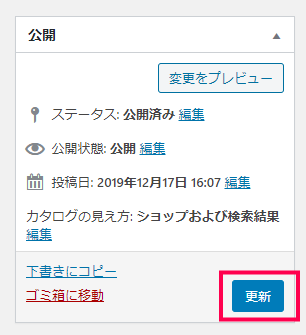
- 商品を [更新] します。

- サイトの表示を確認しましょう。

これでバリエーションのある商品に色/画像の見本を設定できました。