通知バーは、WooCommerceプラグインで作成されたページの上部・下部に固定表示される通知用のバーを追加するアドオンです。
通知バーの主な機能
- サイトの上部/下部に通知バーを表示
- 通知バーのコンテンツをカスタマイズ
- 通知バーの表示場所も選択できる
サイト全体やショッピングページなどに固定した表示でバナーや、紹介ページへのリンクを設置する場合、テーマなどを編集する必要があります。
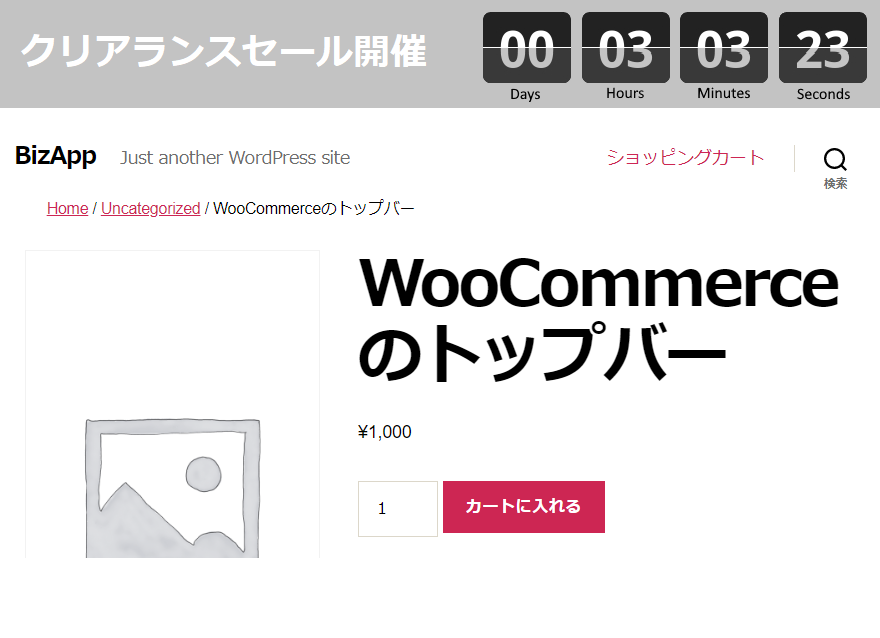
通知バーは、ページ幅で固定表示される部分を追加することができます。
テキストや画像の他に、リンクやカウントダウンタイマーなど、様々なコンテンツを表示することができるので、発売前の商品紹介や、期間限定のセール情報などを表示させることができます。
常時、ユーザーの目に触れる場所を用意することで、強調したい商品やセール情報などの訴求に役立ちます。

サイトの上部/下部に通知バーを表示
ホームページ、商品ページ、固定ページなどの上部・下部に常に表示させることができる、固定された高さの通知用のバーを表示します。
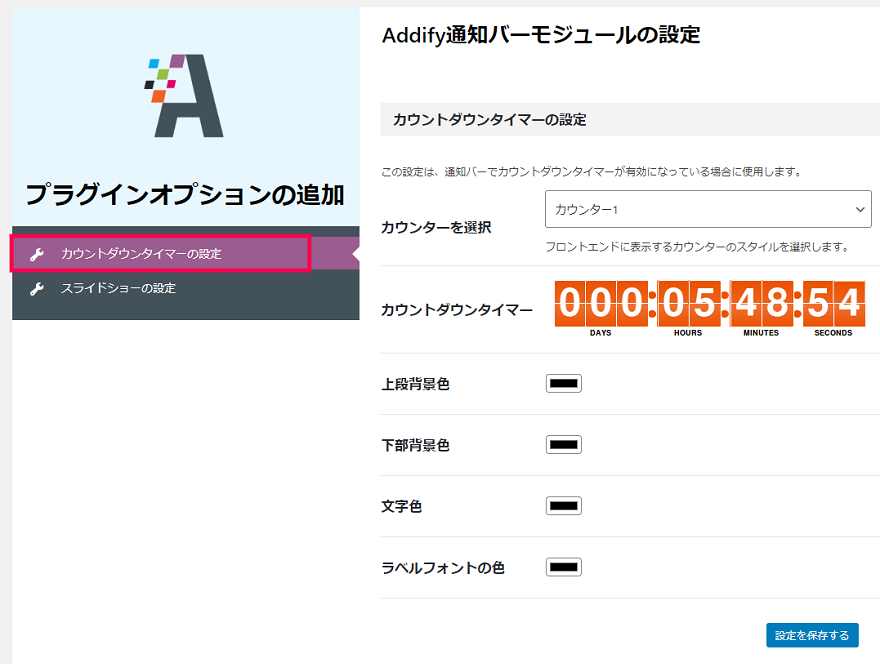
商品バナーのようなプロモーションしたり、カウントダウンタイマーを設置してセール期間の告知といった使い方ができます。

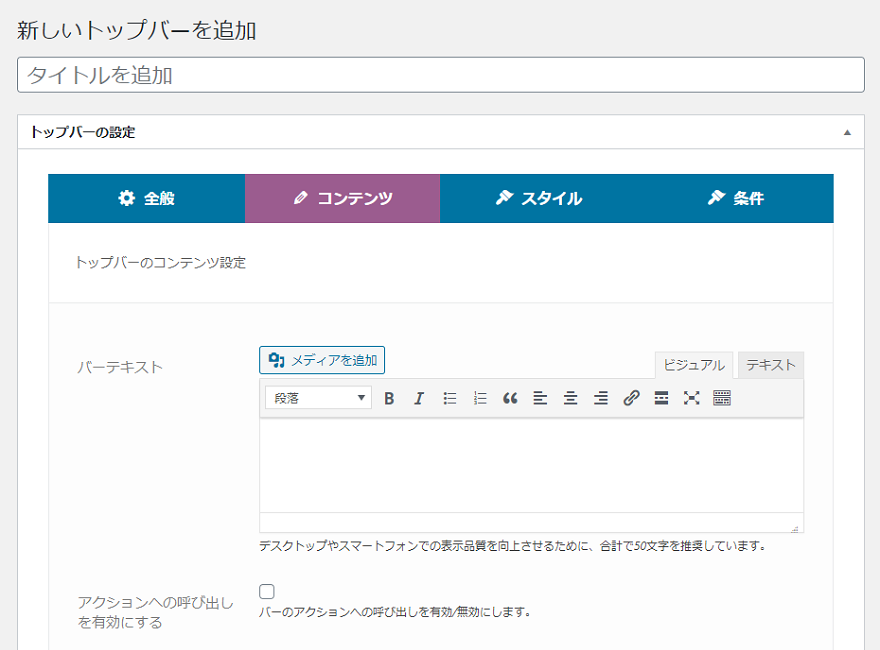
通知バーのコンテンツをカスタマイズ
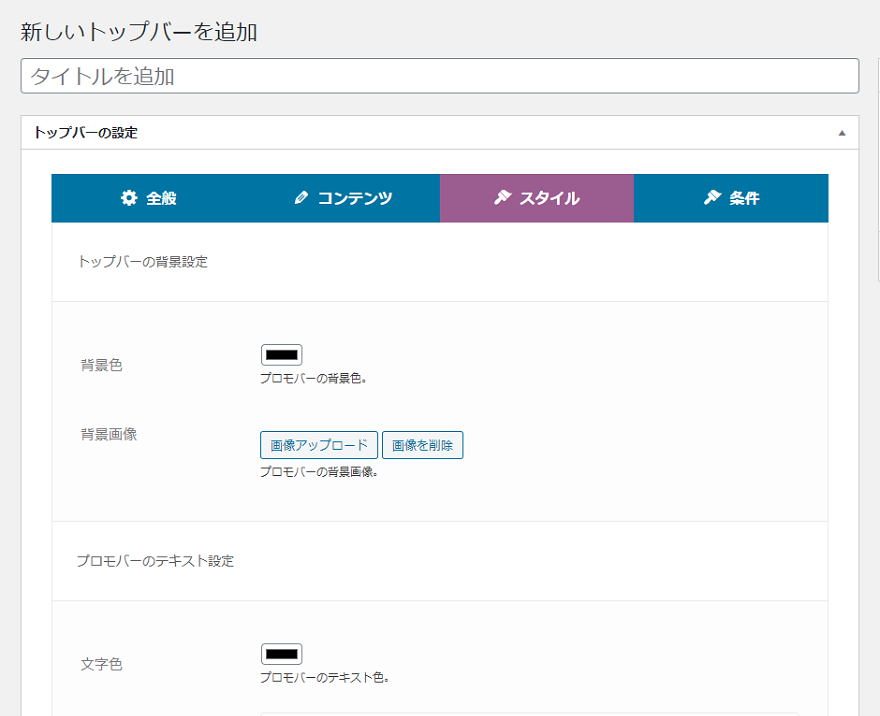
表示される通知バーの高さや位置(上部と下部)の他にも、画像の挿入や文字サイズの変更、リンク文字列の設置などWordPressの記事と同様な感覚で通知バーを作成することができます。
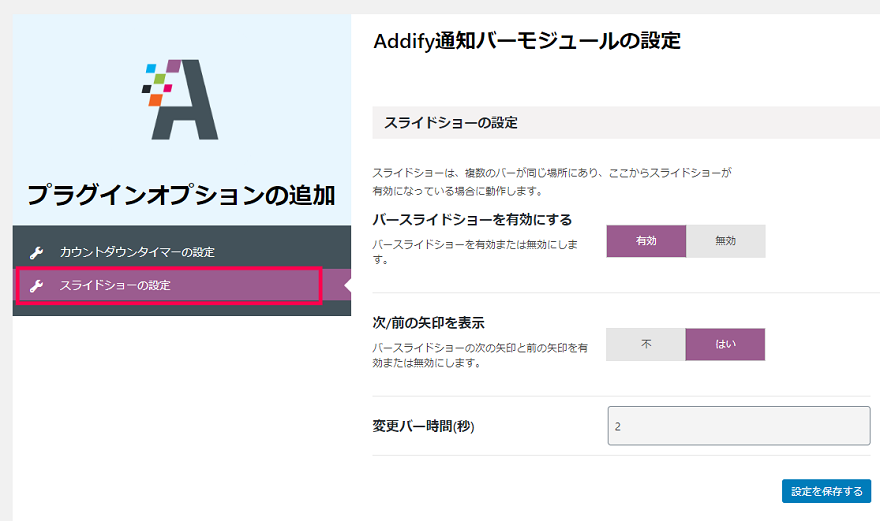
さらに複数の通知バーを切り替えて、スライドショーのように動きのある通知バーを設定することも可能です。

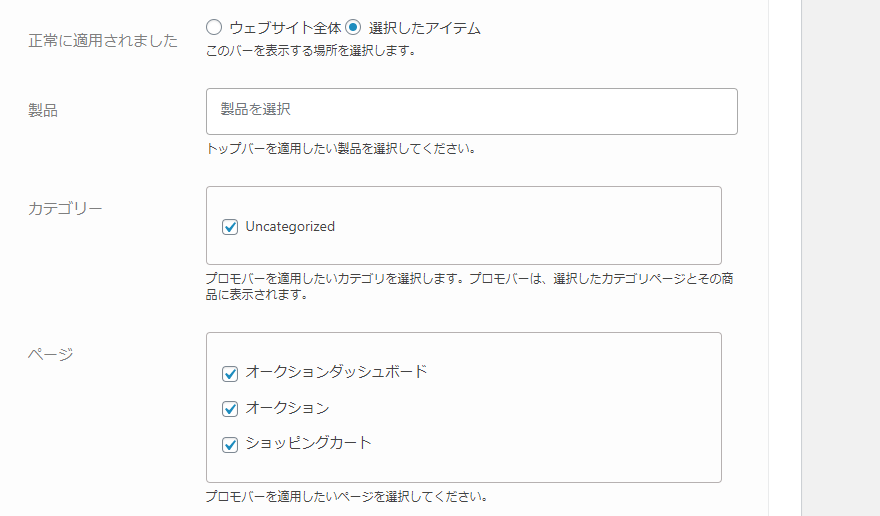
通知バーの表示場所も選択できる
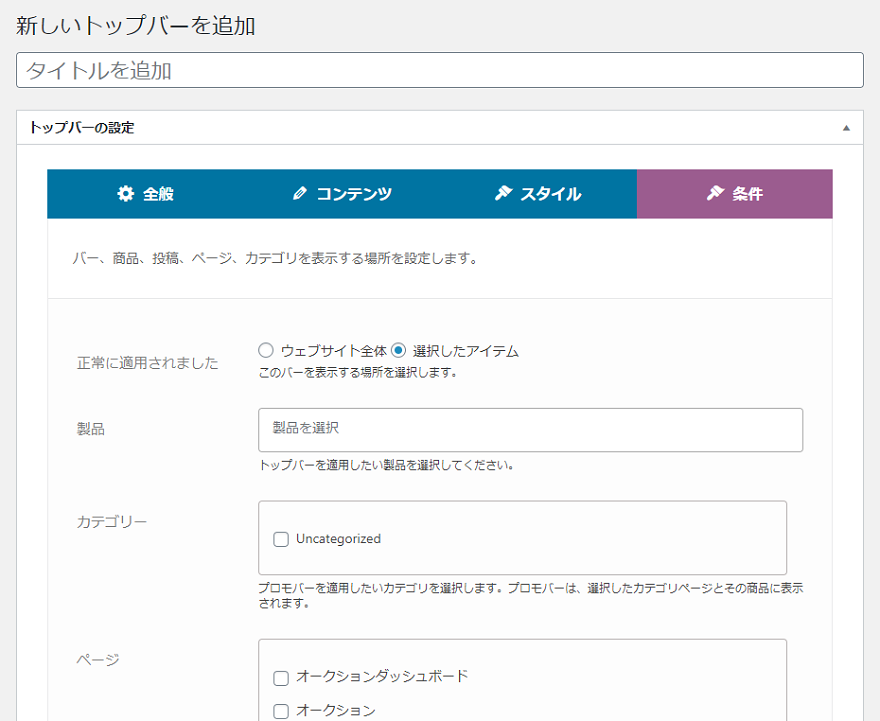
通知バーはサイト全体に表示させる外に、商品やカテゴリー、固定ページなど設定画面を使って、表示・非表示を切り替えることができます。
複数のトップバーを用意することで、商品やカテゴリー別に異なる通知バーを表示するなど、利用者や商品の属性に対応したトップバーを表示させることができます。
通知バーは、テーマの編集をすることなくサイト全体や指定したページに固定表示されるバーを作成することができます。
テキストや画像などでスタイルを変更したり、リンクやカウントダウンタイマーを追加して告知文やバナーのように表示させることができます。
また、複数のバーを組み合わせてスライドショーのように表示させることも可能です。








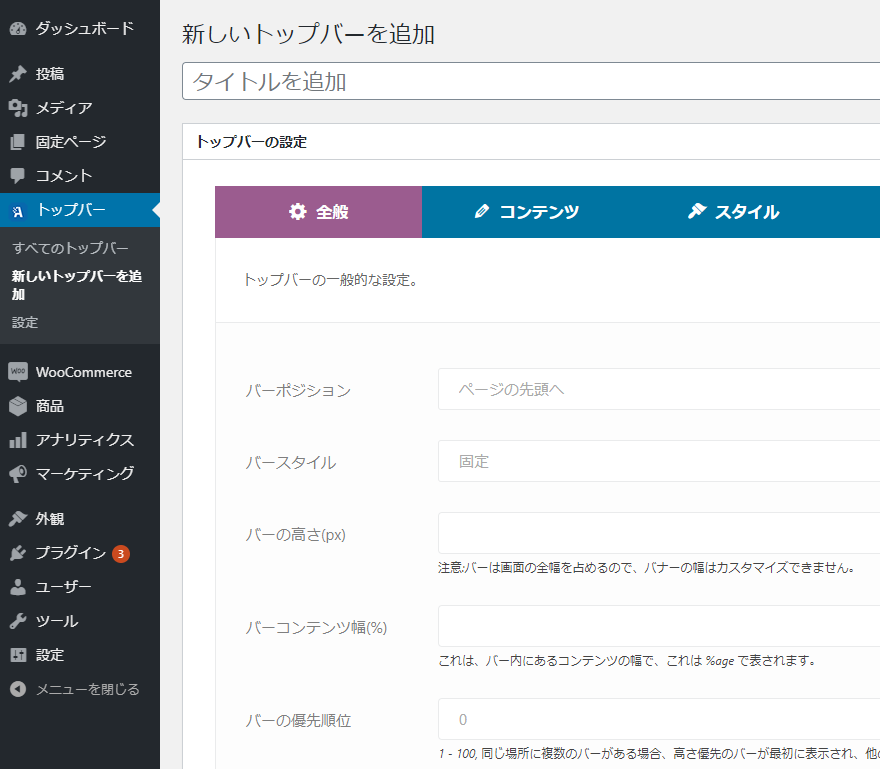
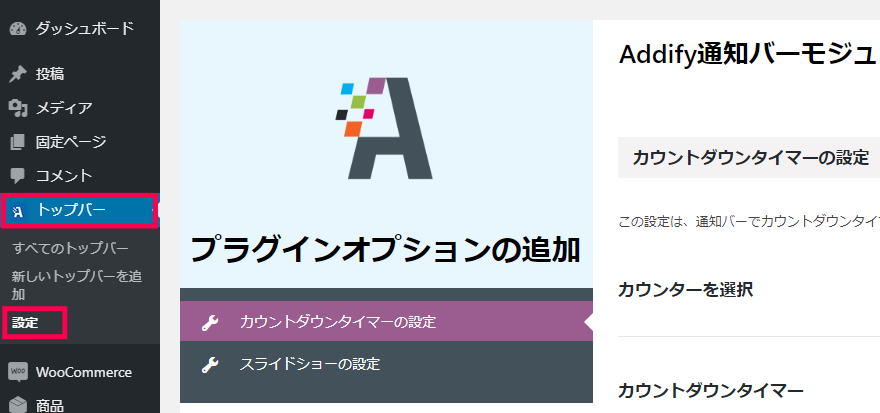
 主な設定項目は次の通りです。
主な設定項目は次の通りです。