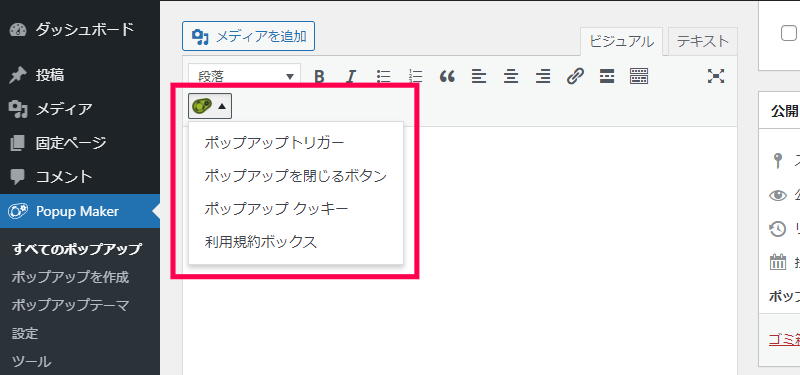
Terms & Conditions Popups アドオンは、Popup Maker プラグインで作成したポップアップ画面を利用して、ソフトウェア利用許諾契約書などの条文を表示して同意の操作をする画面を作ることができます。

規約の確認・同意を必ずさせるフローを作成
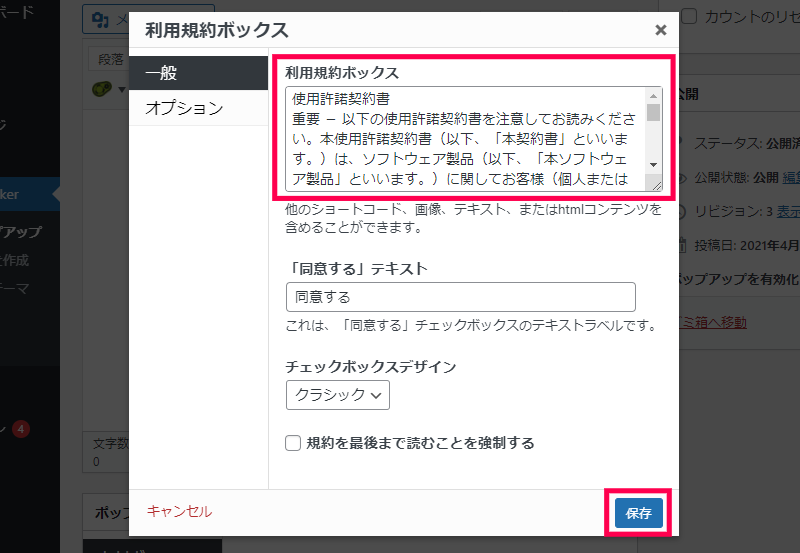
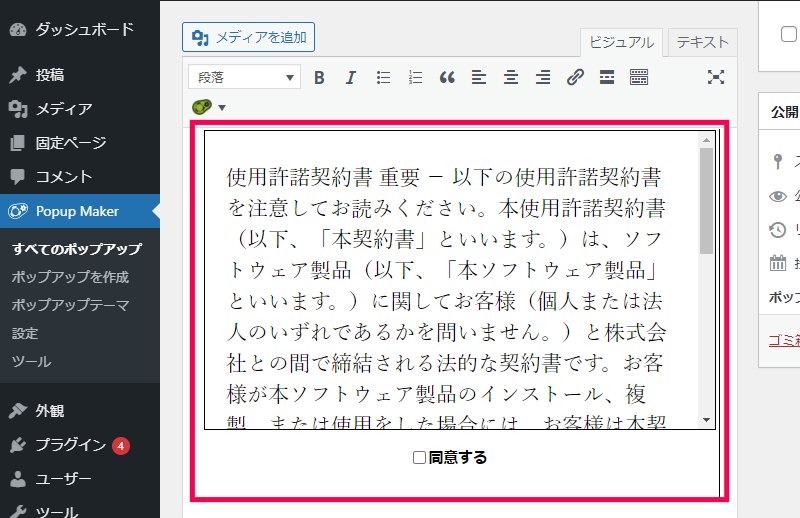
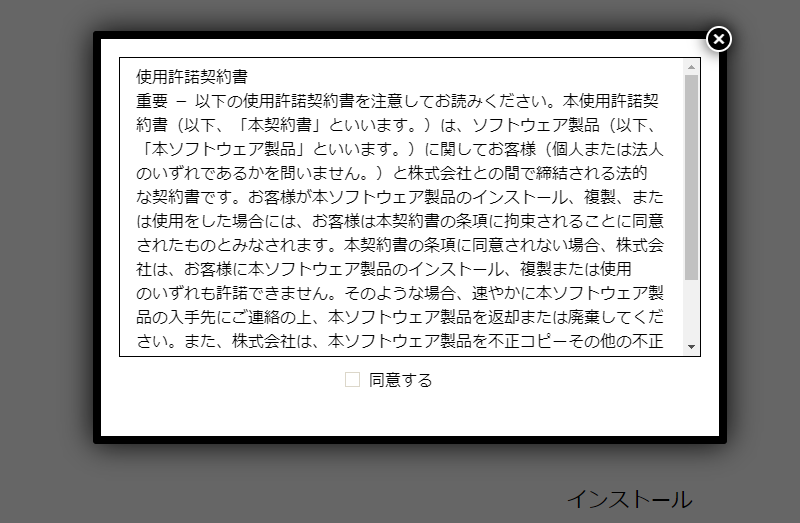
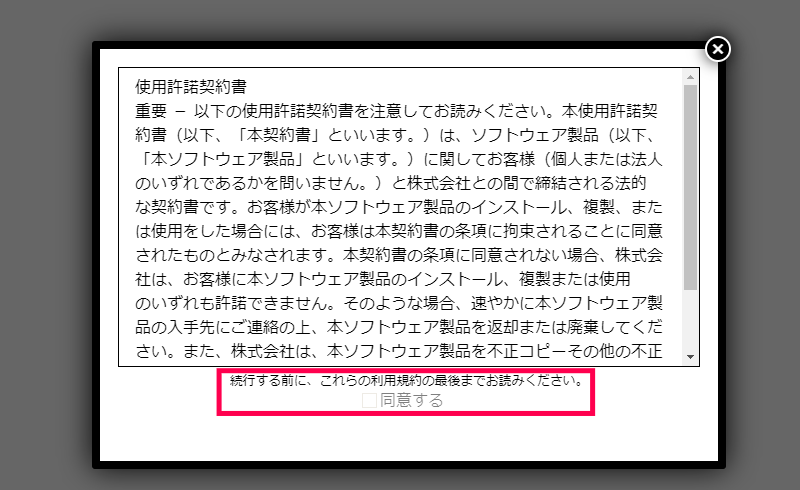
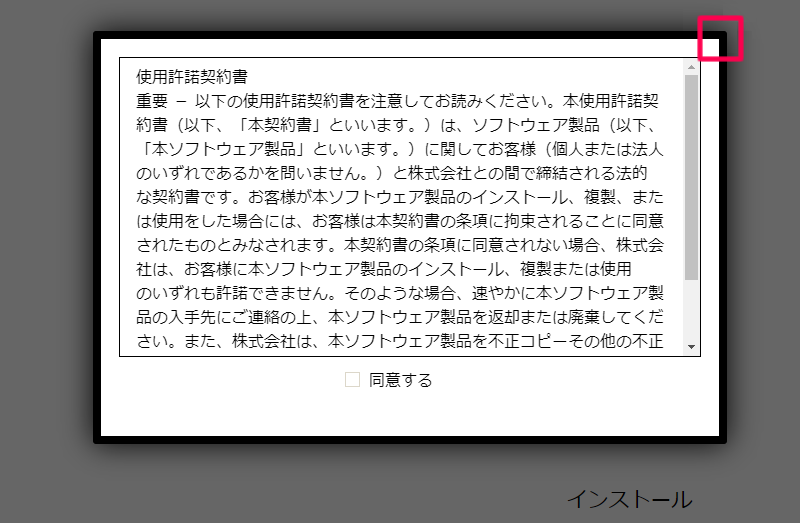
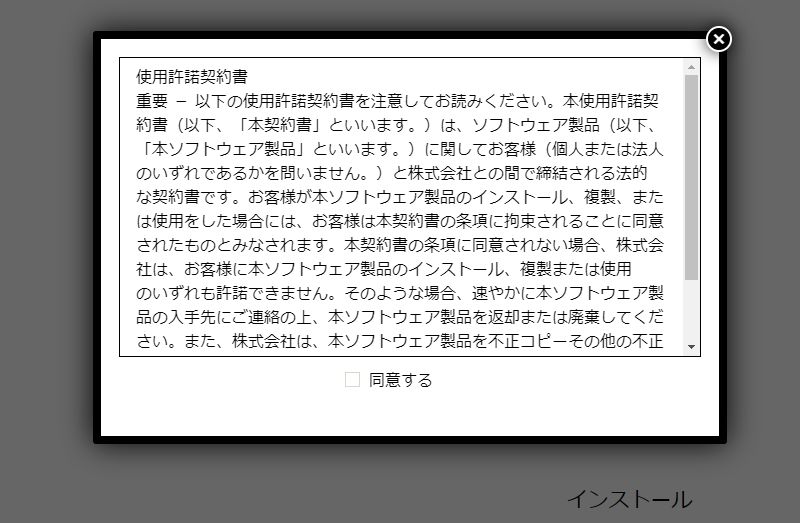
ソフトウェアやサービスに関する利用許諾や契約書の文面をページにポップアップ画面で表示させます。
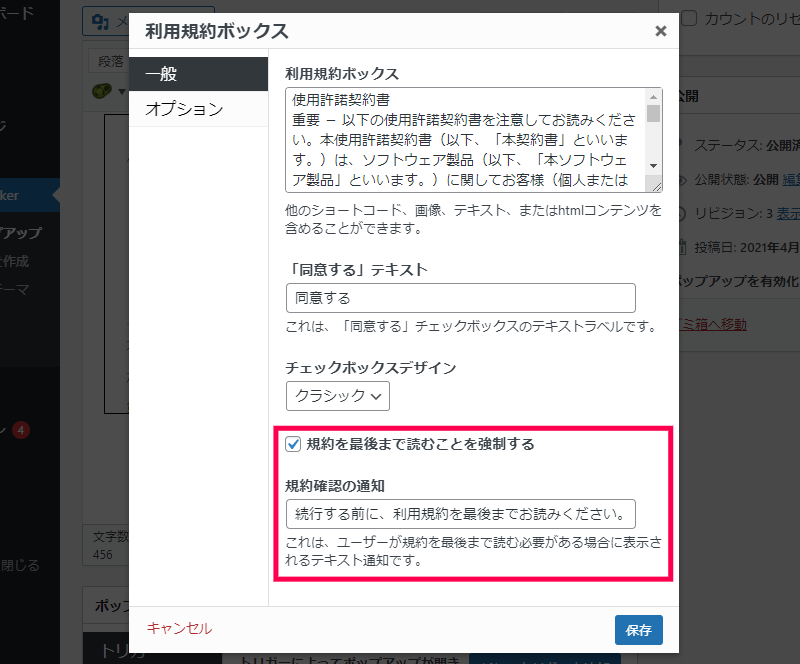
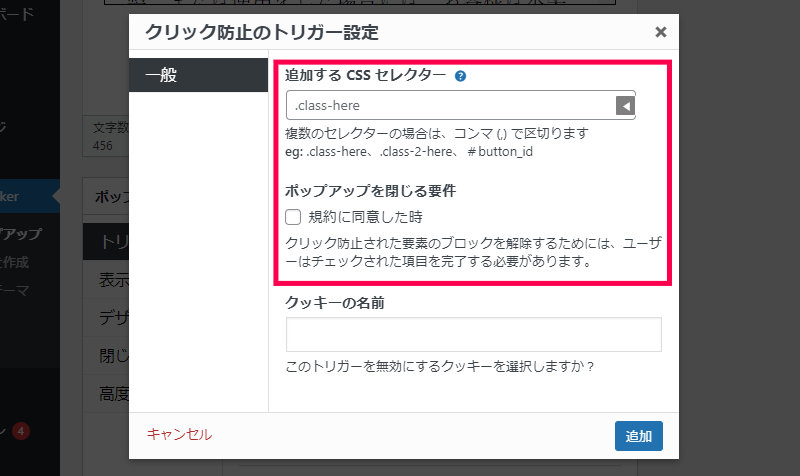
利用者が契約書の文面を確認(条項の画面を最後までスクロールする)を強制してから同意の操作を許可する設定を追加することが可能です。
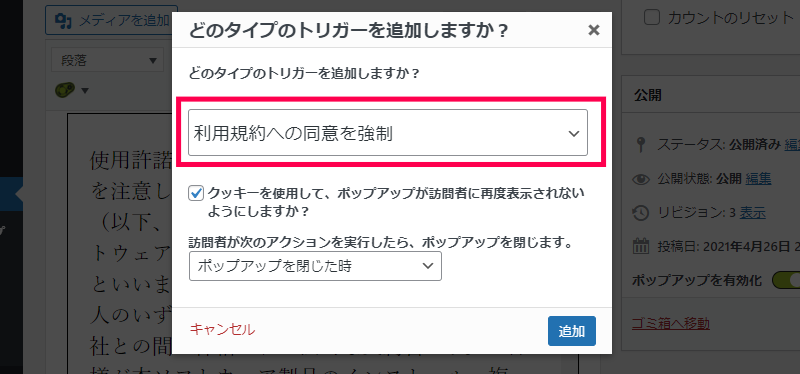
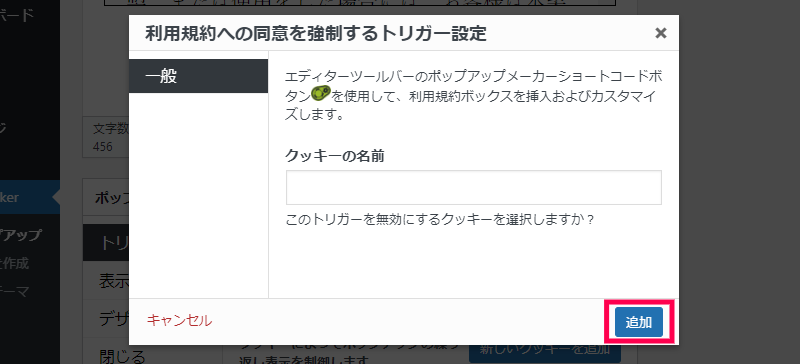
また、同意されるまで特定の操作(ページ閲覧、フォーム送信 など)を無効にするオプション設定をすることができます。
Terms & Conditions Popups アドオンは、ソフトウェア利用許諾契約書などの条文を表示して利用者から同意の操作をする機能をポップアップ画面に追加するプラグインです。
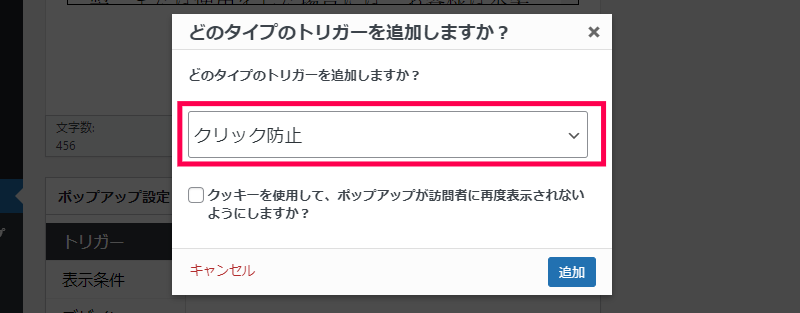
契約書の文面が最後までスクロールするまで同意の操作を受け付けない設定や、同意されるまでページ上の特定の操作(ページ閲覧、フォーム送信 など)を無効にするオプション設定をすることが可能です。