「表埋め込み」のプラグインを使用することで、様々な機能のついたテーブルを、コードやタグを使わずに作成することができるようになります。
投稿や固定ページで表を作成したい時に、table タグを入力する必要がなくなります。

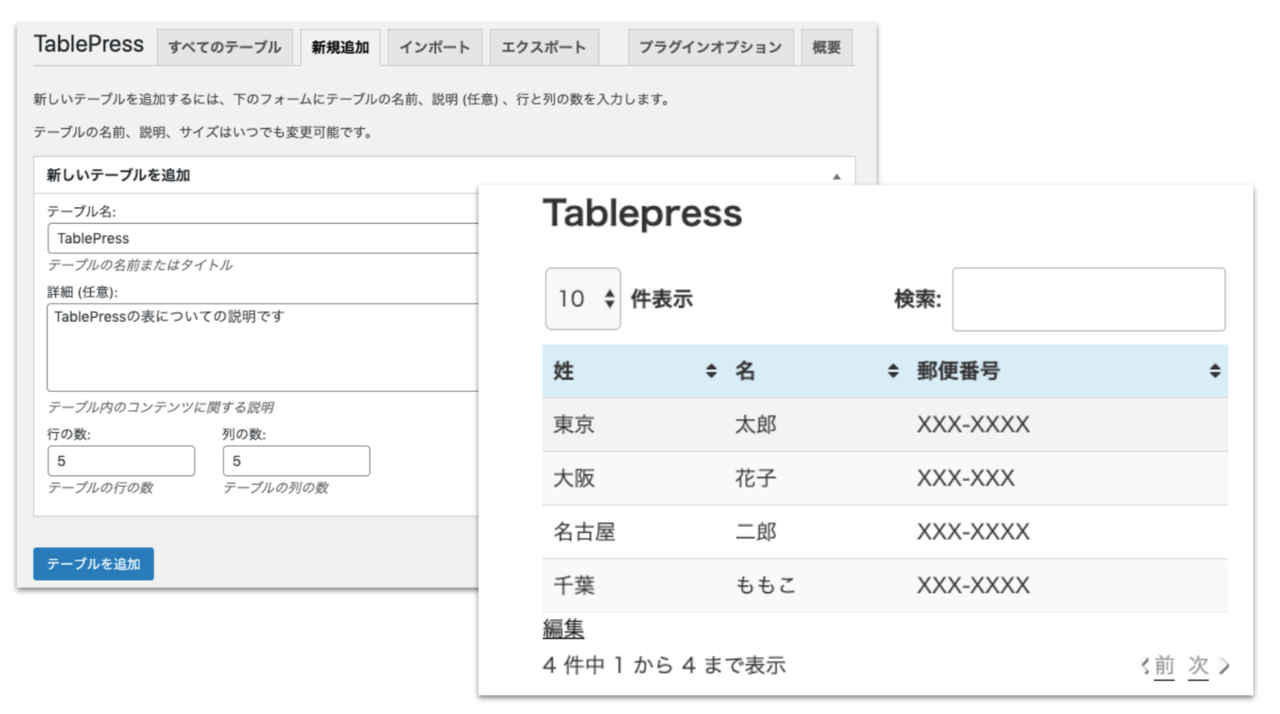
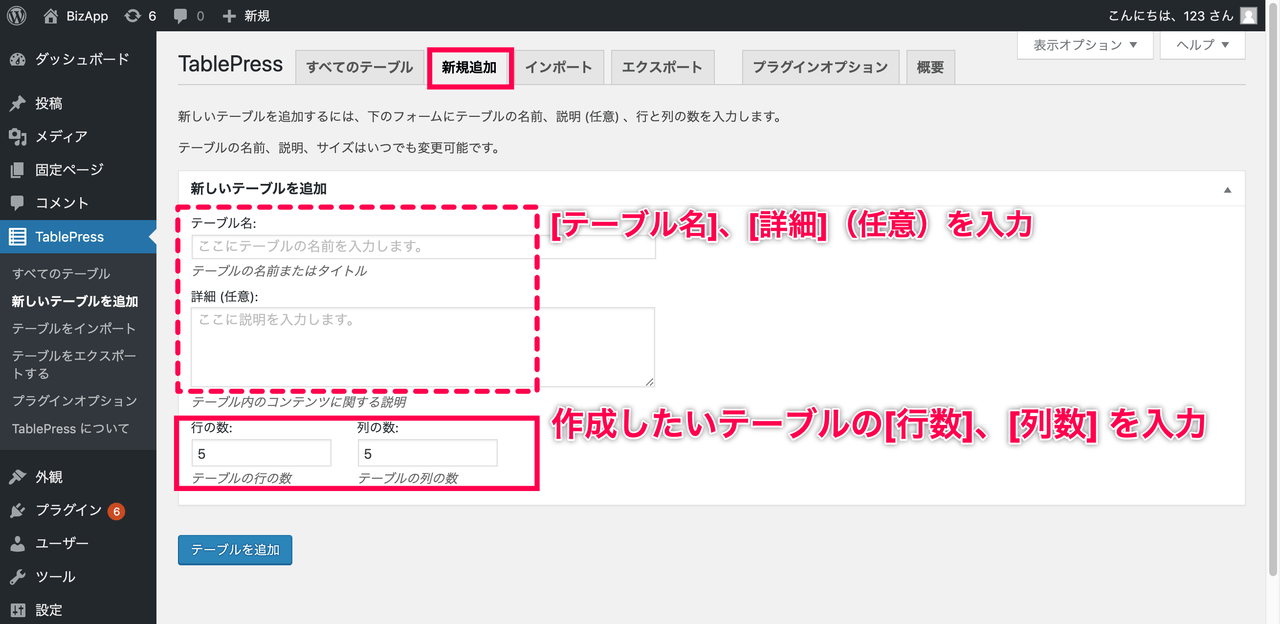
テーブルの作成
テーブルの名前、行数、列数、内容などを入力してテーブルを作成できます。

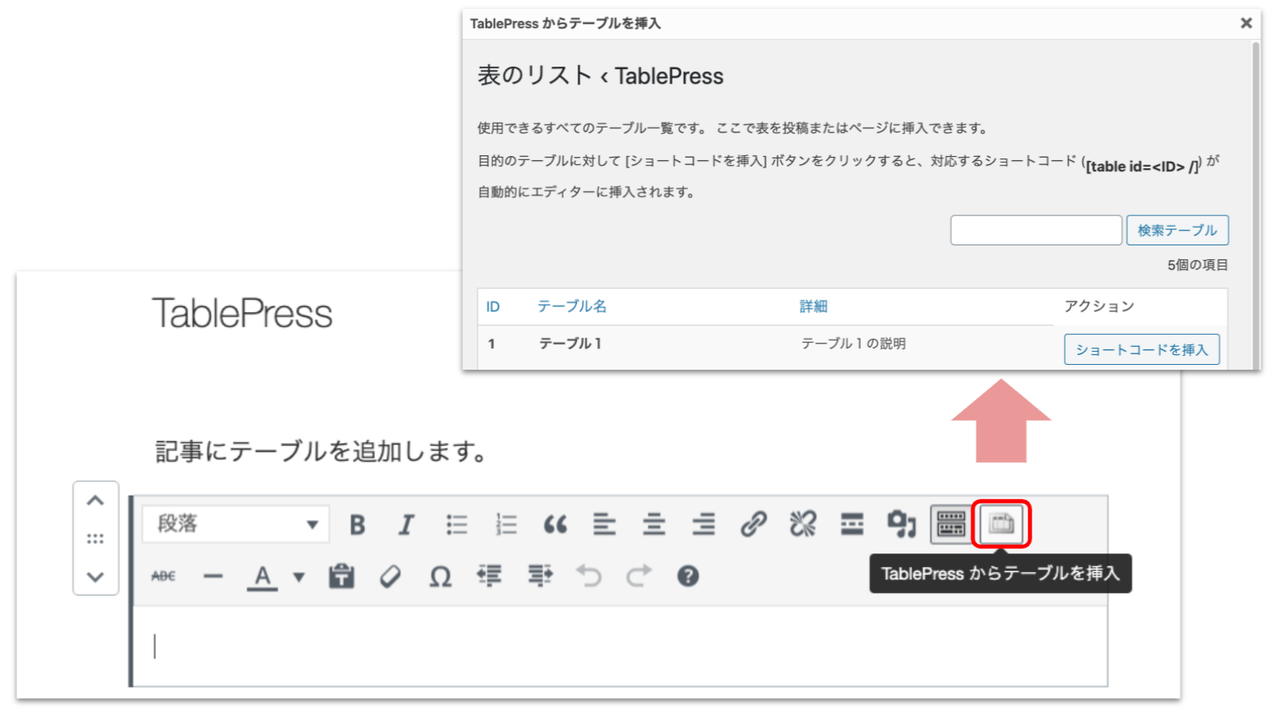
記事にテーブルを追加
保存したテーブルを記事内に埋め込みます。
追加されたビジュアルエディタのアイコンをクリックすると追加できます。

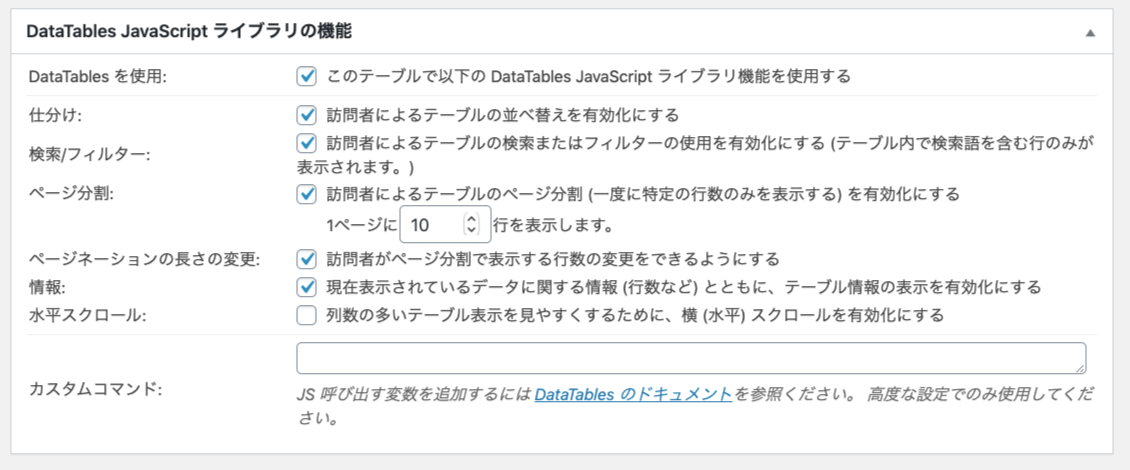
JavaScript ライブラリー機能
サイト訪問者が表示される行の数を設定、表の中の項目を検索できるようになります。
さらに、降順や昇順での並べ替えが可能です。








 見出しが不要な場合は、[テーブルのオプション] 項目の「テーブルの最初の行はテーブル見出しです。」のチェックを外します。
見出しが不要な場合は、[テーブルのオプション] 項目の「テーブルの最初の行はテーブル見出しです。」のチェックを外します。
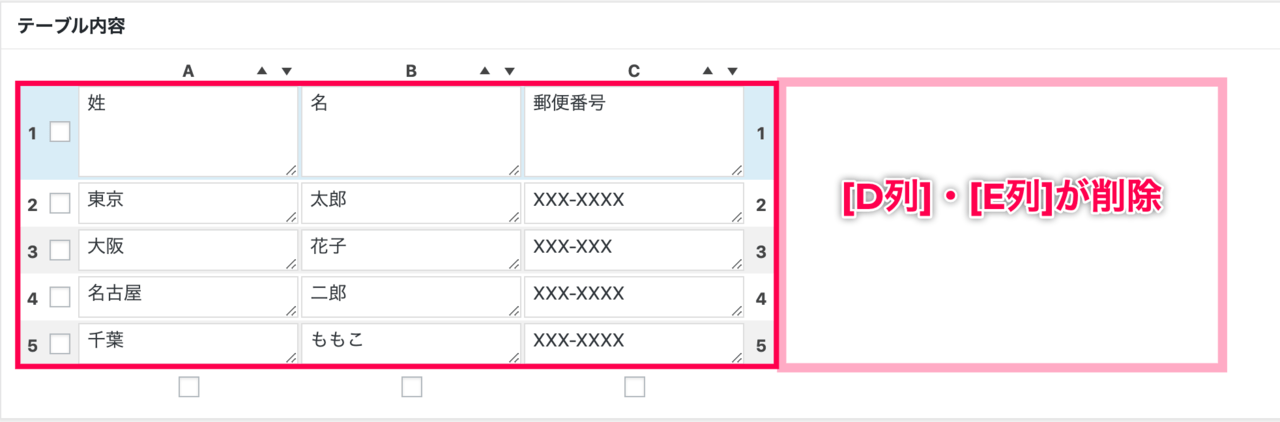
 選択した「D列」・「E列」が表から削除されました。
選択した「D列」・「E列」が表から削除されました。













レビュー
レビューはまだありません。