初めて購入する商品の場合、多くの人が「顧客の口コミ」に注目しますよね。ショップ運営をする上で顧客の口コミ・レビューを掲載することは必須項目と言えるでしょう。そこで活用できるのが「商品レビュー 」。商品レビューを使用すると、ショートコード一つで様々なスタイルの口コミやレビューを表示することができます。
顧客の口コミやレビューを表示
商品に顧客の口コミやレビューを表示し、購入したことのない商品への購買意欲を高めることができます。
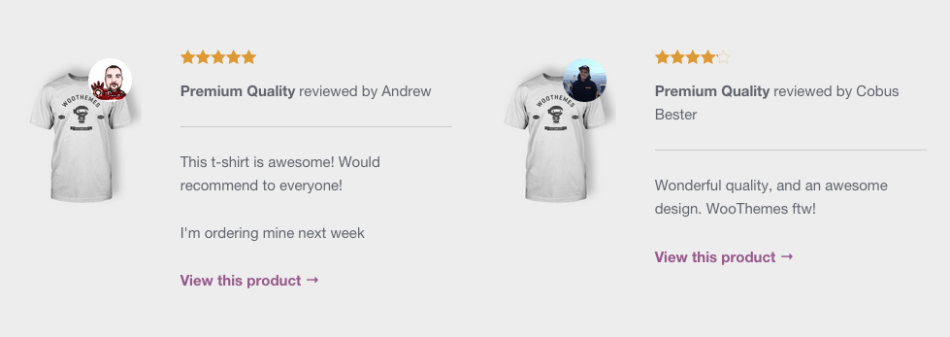
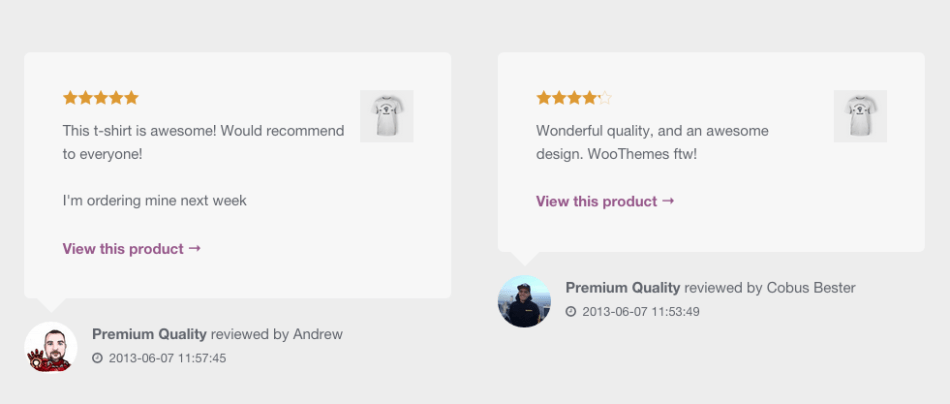
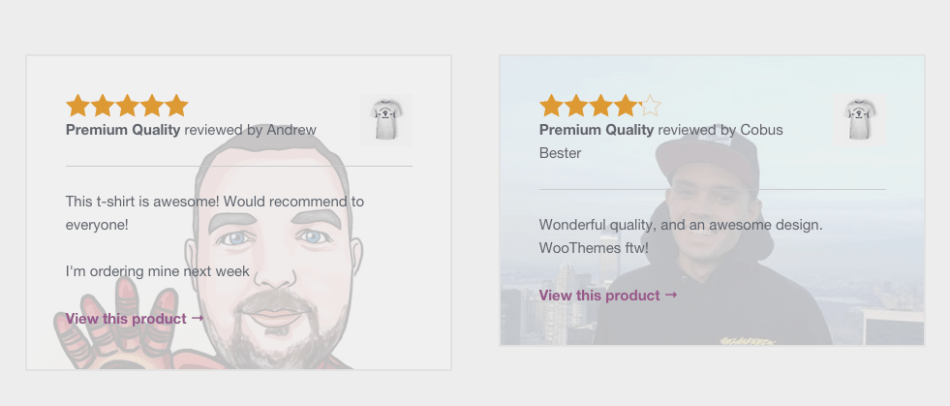
口コミの表示方法は全3スタイルから選択可。
ショップの雰囲気に合わせて、お好みのスタイルを選ぶことができます。
ショートコードでどこへでも設置可能
口コミやレビューは、ショートコードで設置することができます。
任意のページにショートコードを記述するだけなので、文字どおり“どこへでも設置可能”。
コンバージョンしそうなページに設置することで、購入までの後一押しに役立つます。
様々なスタイルで顧客の口コミやレビューが表示できる「商品レビュー」。
特に使ってみないと分からないような商品にはとても有効です。
よりユーザーの購買欲を刺激するために、ぜひ一度活用してみてはいかがでしょうか。
レビュー表示の使い方
ショートコードによる設定
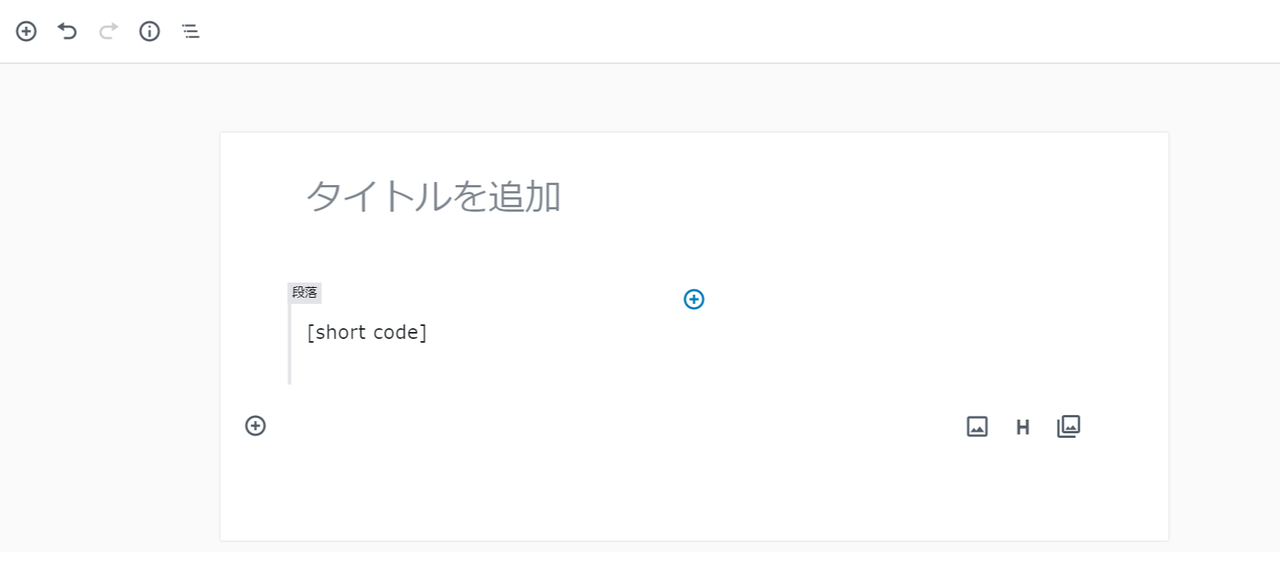
商品レビューは、ショートコードによってどのページへでも設置が可能です。
下記のように、[storefront_reviews] というショートコードの中に属性を追加していきます。
[storefront_reviews title=”レビュー一覧” columns=”3″ number=”10″ scope=”recent” product_id=”411″ layout=”style-1″ carousel=”0″ gravatar=”0″]
各属性の概要は以下のとおりです。
‘title’:セクションのタイトル。表示しない場合は空白でOK
‘columns’:カラム数。3と設定した場合は3列ずつで表示される
‘number’:表示するレビューの最大数
‘scope’:どのレビューを表示するか(recent(最近のレビュー)・specific_product(特定の商品)・specific_review(特定のレビュー))で選択できる
‘product_id’:商品ID
‘review_ids’:レビューID
‘layout’:表示スタイル。以下3パターンから選択可能。
‘carousel’:スライド方式で表示するかどうか(0(しない)か1(する)で設定)
‘gravater’:ユーザーのアバターを表示するかどうか(0(しない)か1(する)で設定) |
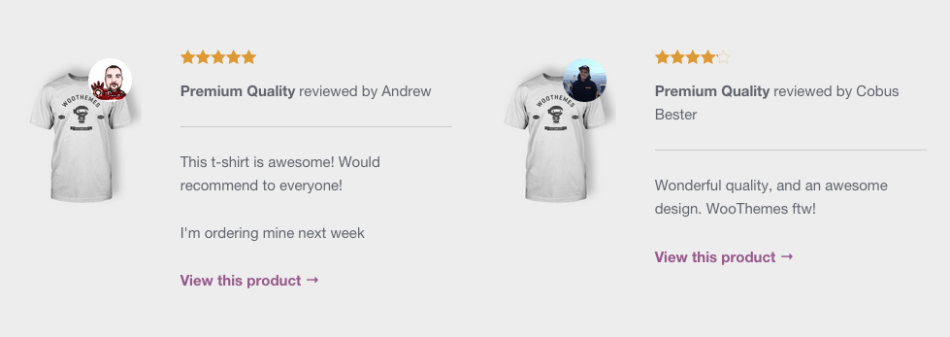
スタイル1

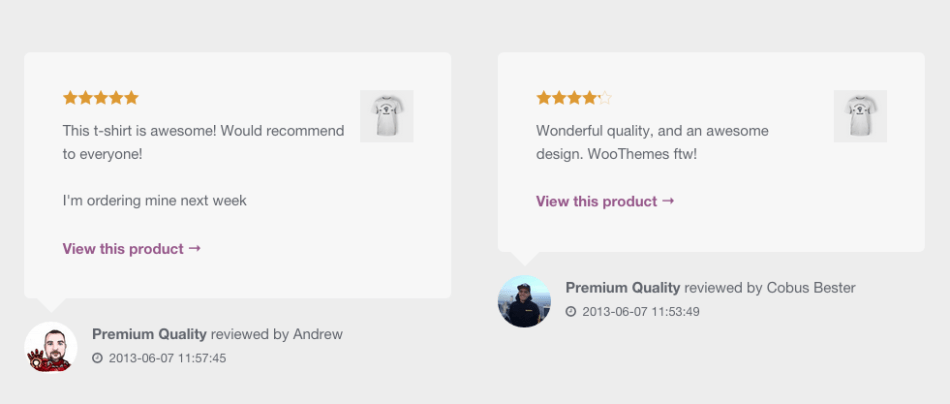
スタイル2

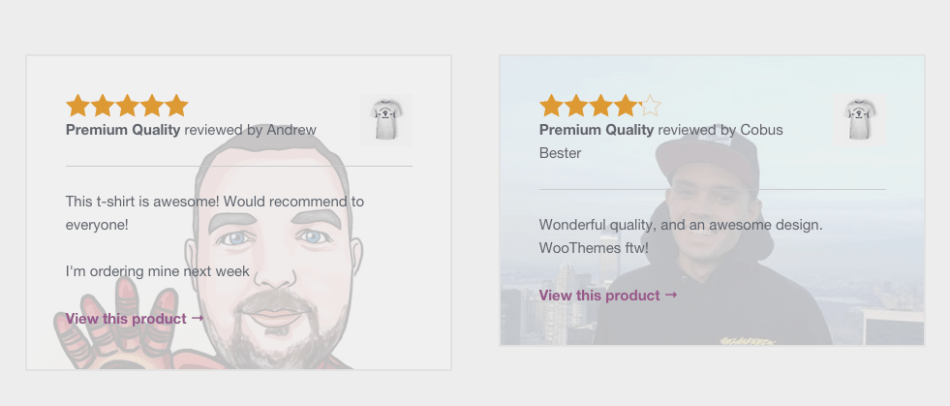
スタイル3







レビュー
レビューはまだありません。