”商品ページが何となくダサい…””もっとオシャレなページにしたい”と感じていませんか?
そんなときに役立つのが、「商品アイキャッチ 」。サイト訪問者が”ここで購入したい”と感じるようなデザインの商品ページを簡単に作成することができます。
商品ページをオシャレにカスタマイズ
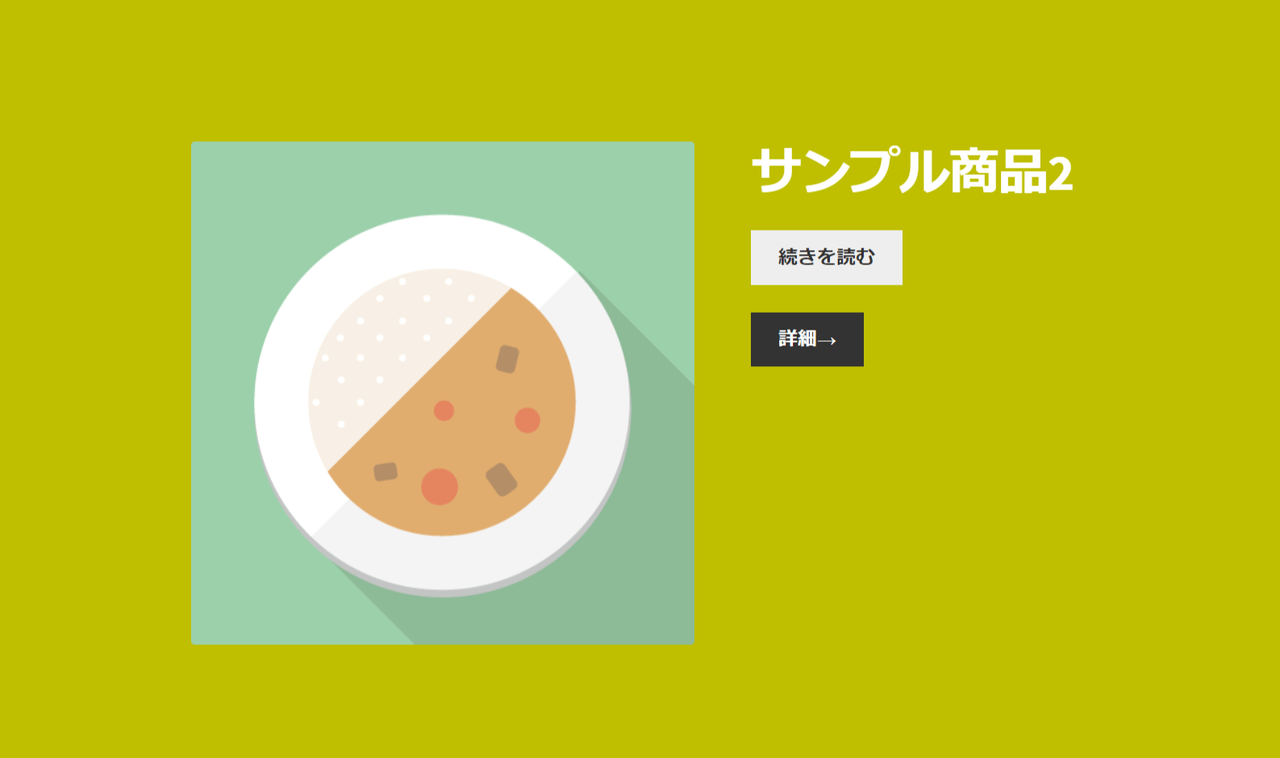
商品アイキャッチを使用すると、商品を表示するページをオシャレにカスタマイズすることができます。
商品を表示する幅や高さを調整できることはもちろん、背景色やオーバーレイカラーの調整・商品紹介テキストの挿入など、プロ顔負けのページを短時間で作成することが可能です。
デザイン性の高いサイトは、ショップのブランディングにもつながります。
売上に直結する商品ページをお好みのデザインにカスタマイズできる「商品アイキャッチ」。ぜひ一度利用してみてはいかがでしょうか。
商品アイキャッチの使い方
商品ヒーローの設定
ここでは、商品ヒーローセクションの設定を行っていきます。
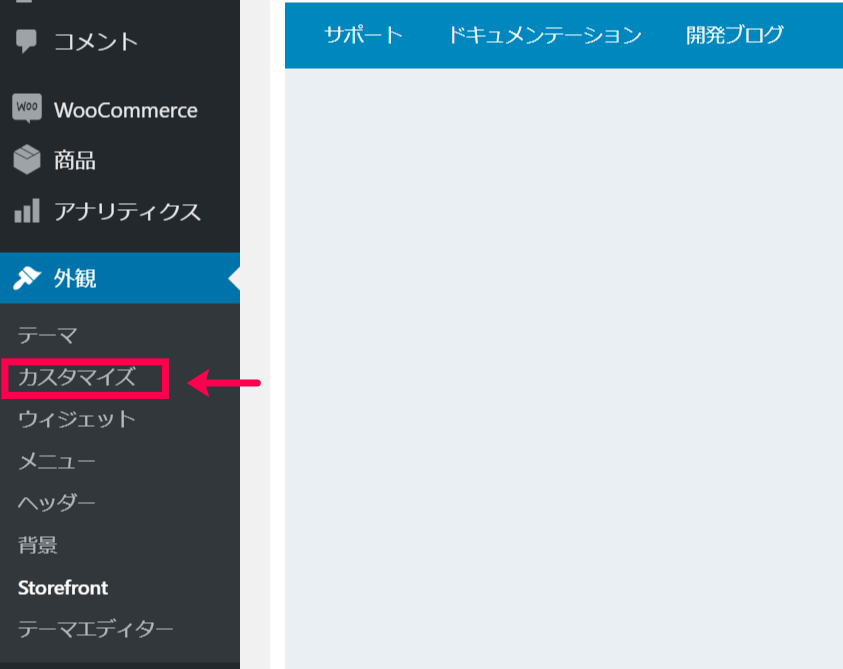
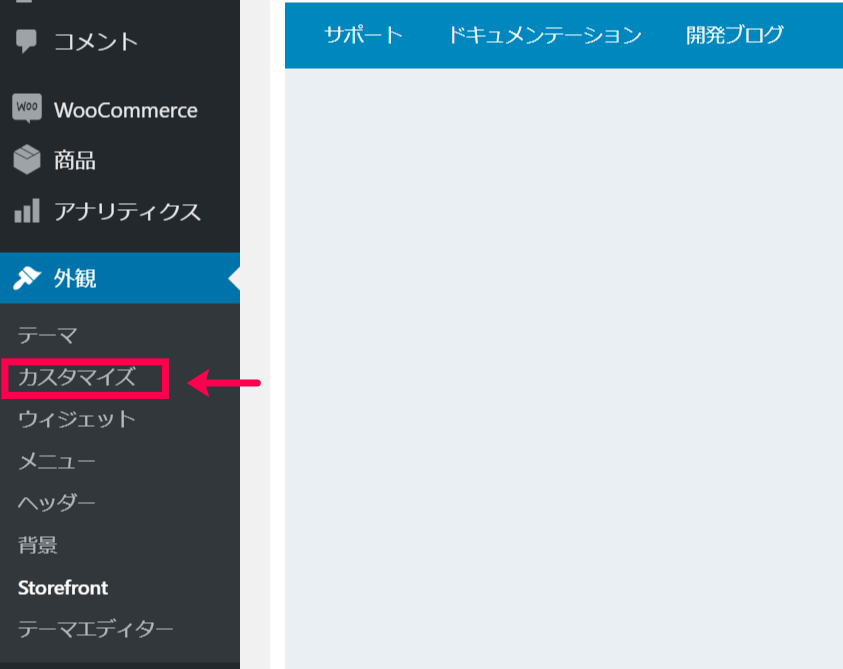
- 左メニューより [外観] > [カスタマイズ] をクリック

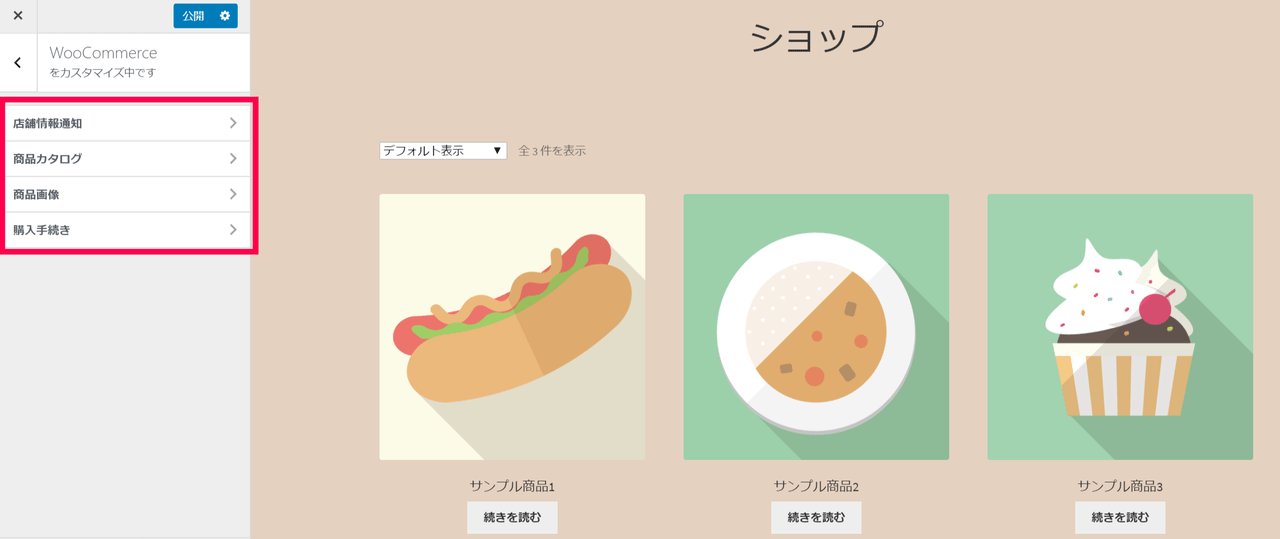
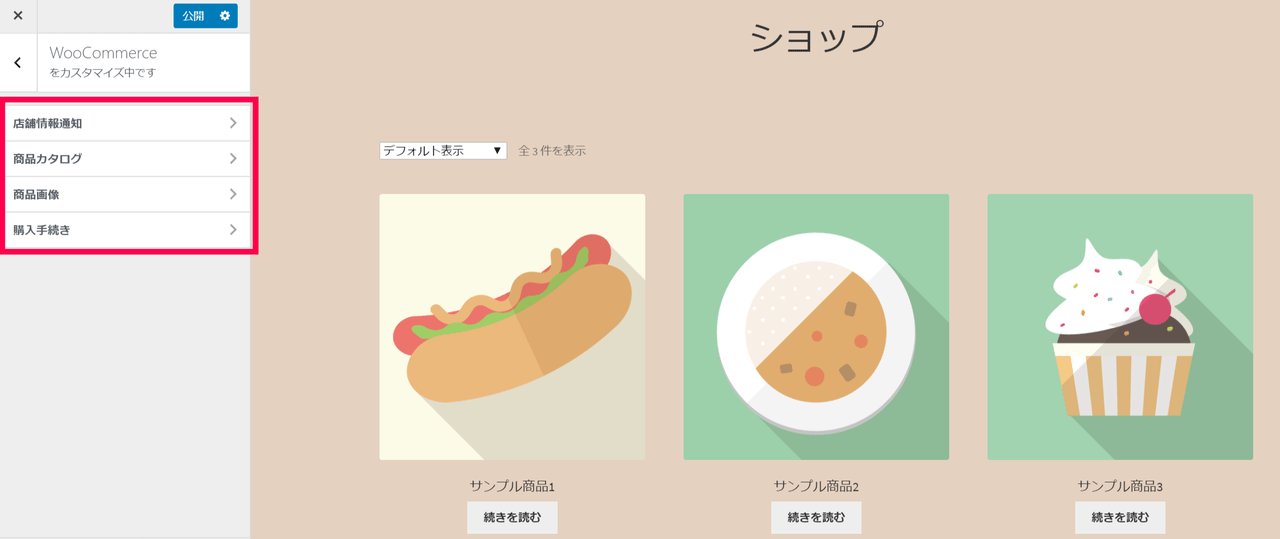
- メニュー内の [WooCommerce] をクリックし [商品カタログ] や [商品画像] を設定
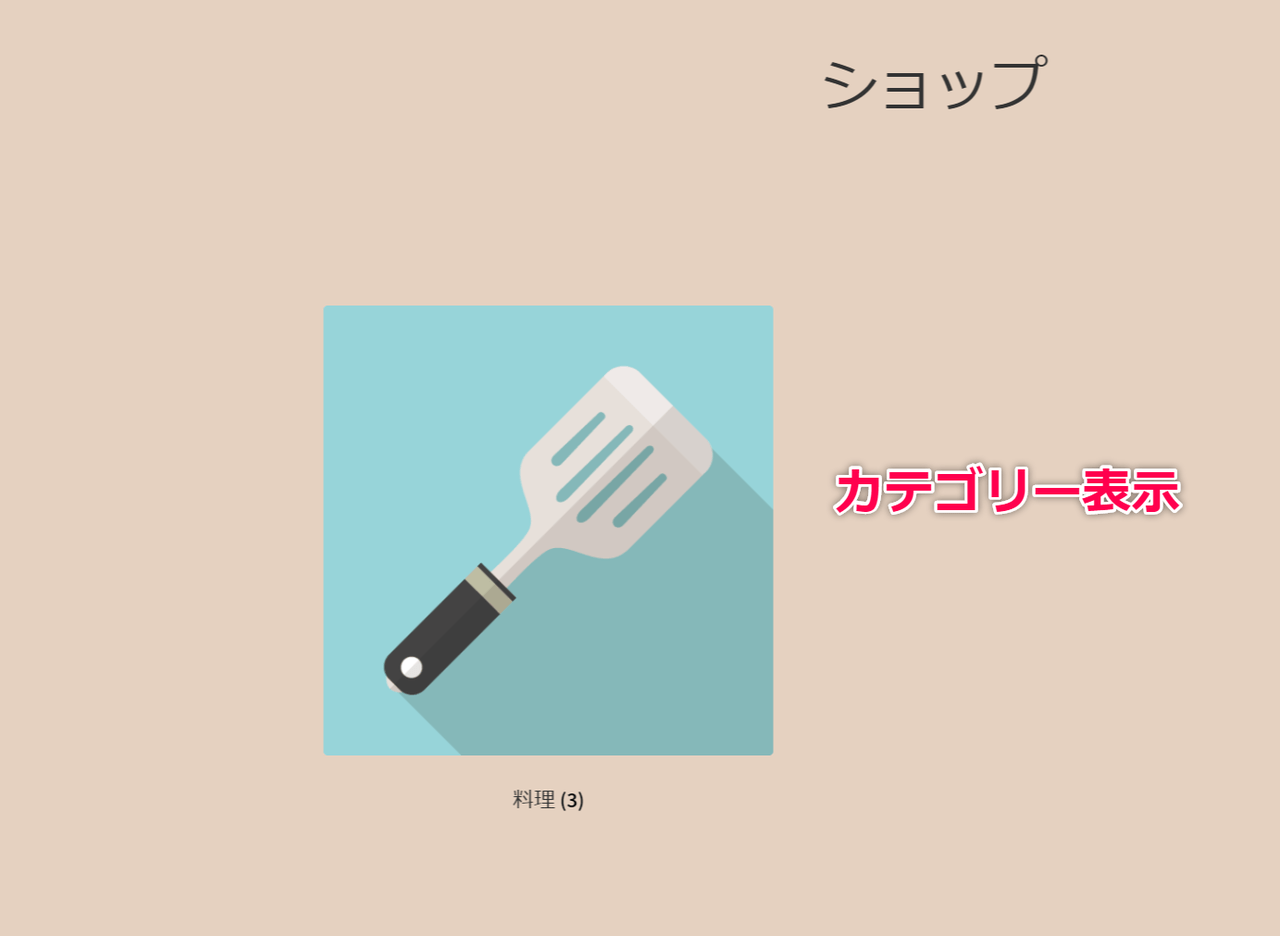
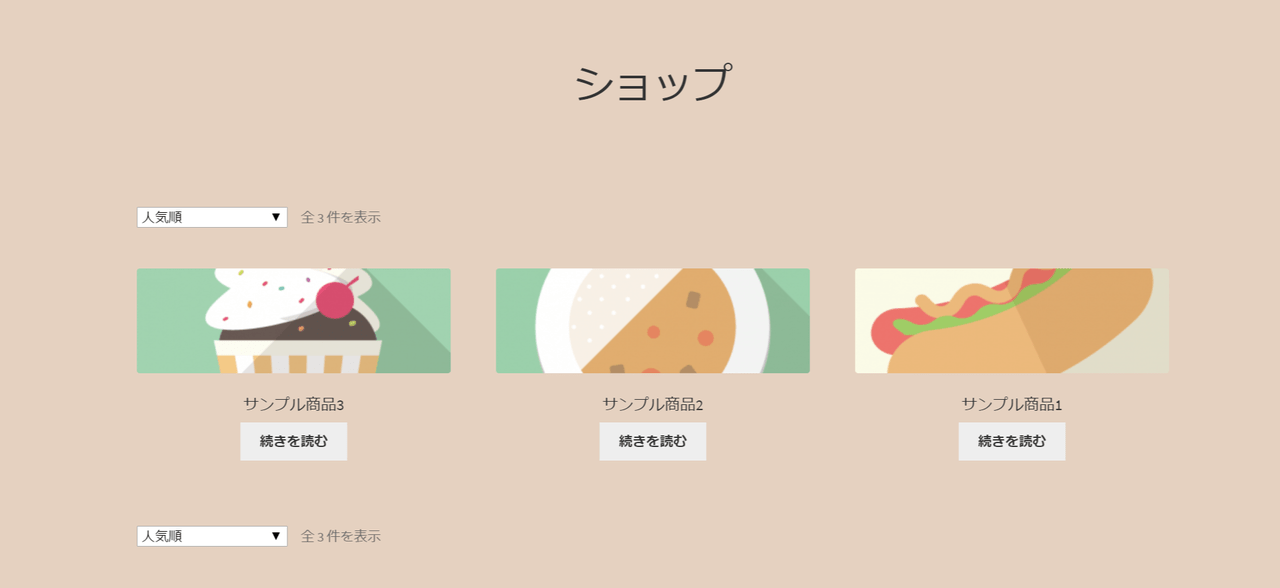
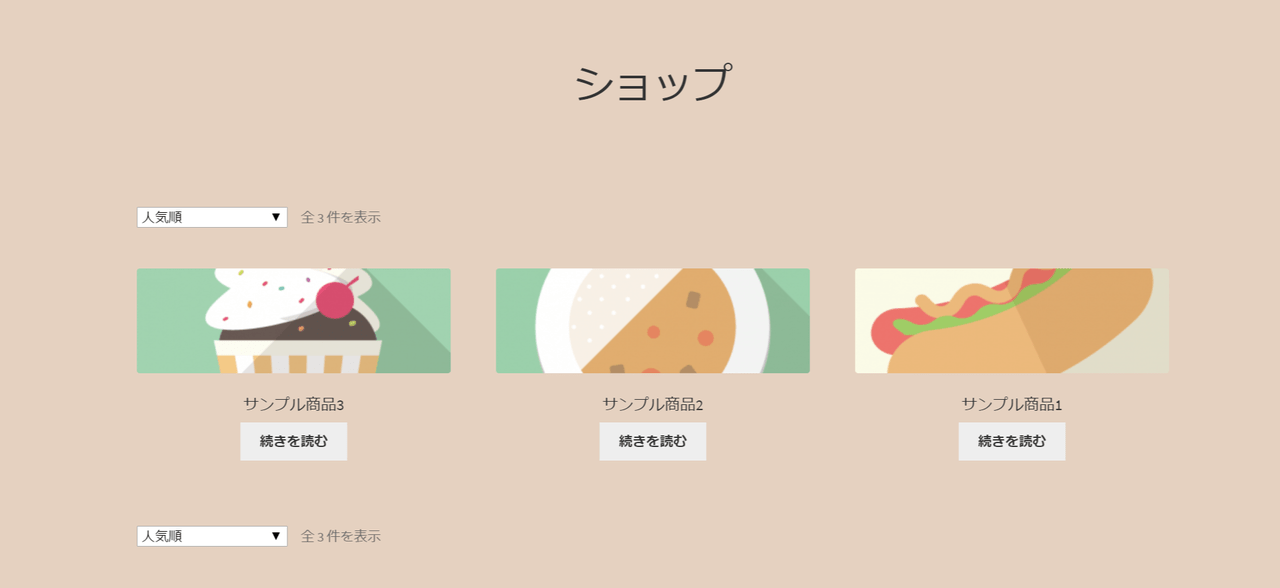
 [商品カタログ] では、縦横何列分商品を表示するか・何順で表示するか(価格順・人気順など)を設定することができます。
[商品カタログ] では、縦横何列分商品を表示するか・何順で表示するか(価格順・人気順など)を設定することができます。
 また [商品画像] では、表示する画像サイズを〇:〇で指定することができます。
また [商品画像] では、表示する画像サイズを〇:〇で指定することができます。

ショートコードによる設置
トップページ以外に表示させたい場合は、ショートコードを活用することができます。
[product_hero] というショートコードの後ろに属性を追加していくことで、どのページにでもパララックスデザインを設定することができます。ショートコードに使用できるタグは以下のとおりです。
‘product_id’
‘heading_text’
‘heading_text_color’
‘description_text’
‘description_text_color’
‘background_img’
‘background_color’
‘background_size’
‘alignment’
‘layout’
‘width’
‘parallax’
‘parallax_scroll’
‘overlay_color’
‘overlay_opacity’
‘full_height’
‘style’
‘overlay_style’
‘product_image’
‘product_price’
‘product_rating’ |
商品ID
ヘッダーテキスト
ヘッダーテキストの色
サイト概要
サイト概要の色
背景画像
背景色
背景のサイズ
右・左・中央寄せ
レイアウト
幅
パララックス
パララックススクロール
オーバーレイカラー
オーバーレイの透明度
最大の高さ
スタイル
オーバーレイスタイル
商品画像
商品価格
商品評価 |
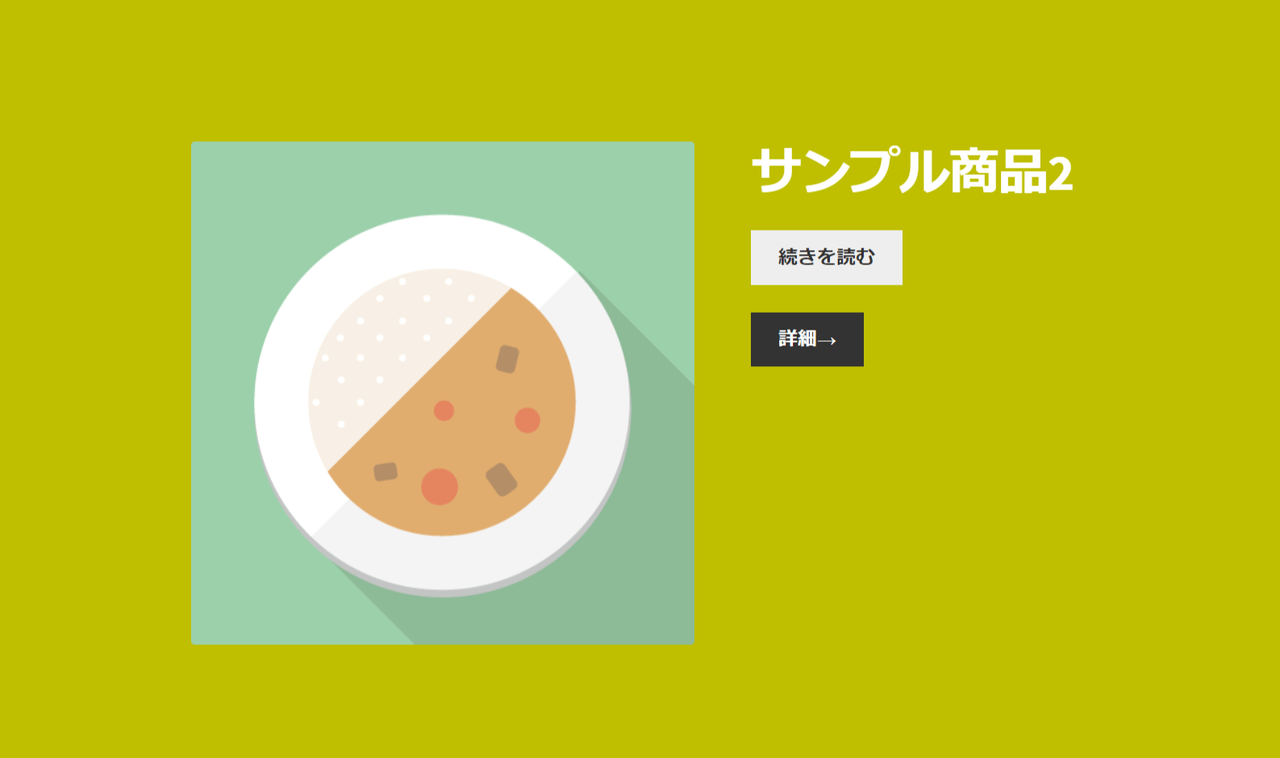
実際の使い方は以下のとおりです。
[product_hero layout=”right” background_color=”yellow” width=”full” full_height=”0″ background_size=”cover” overlay_opacity=”0.25″ product_id=”286″ parallax=”0″ description_text_color=”blue”]








レビュー
レビューはまだありません。