本格的なショップサイトを一つのプラグインで実現することができる「テーマカスタマイズ」。
このプラグインでは、ヘッダーからフッターまでの様々な要素を一気にカスタマイズすることができます。
デザインセンスがない方でも、プロのデザイナーがコーディングしたようなサイトを作成することができますよ。
サイト全体のデザインをカスタマイズできる
特定のテーマを使用すると、どうしてもテーマのデザインに左右されてしまうことがあると思います。
しかしStorefrontのテーマを使用していれば、このプラグインを使ってサイト全体のデザインを自由にカスタマイズすることができます。
また、コーディングの知識は必要ありません。
画面上でポチポチクリックするだけで、文字どおり“誰でも簡単に”カッコいいWebサイトを作成できます。
細部まで様々な要素をカスタマイズできる
ヘッダーレイアウトや各セクションの色・フォントなど、カスタマイズできない箇所はないと言っても過言ではないくらい、サイトの細部まで細かくカスタマイズを行うことができます。
理想のサイトをイメージしながら、自分好みのカスタマイズができます。
デザインの変更をその場で確認できる
通常、テーマのカスタマイズを行う際は、変更後に実際のページへアクセスし、ページを再読み込みする必要がありますよね。
変更が多いとその分時間も多くかかってしまいます。
一方「テーマカスタマイズ」では、カスタマイザー上でその都度変更を確認することが可能。
作業効率をアップさせながら、ストレスなくカスタマイズが行えます。
テーマカスタマイズ
カスタマイザーの設定
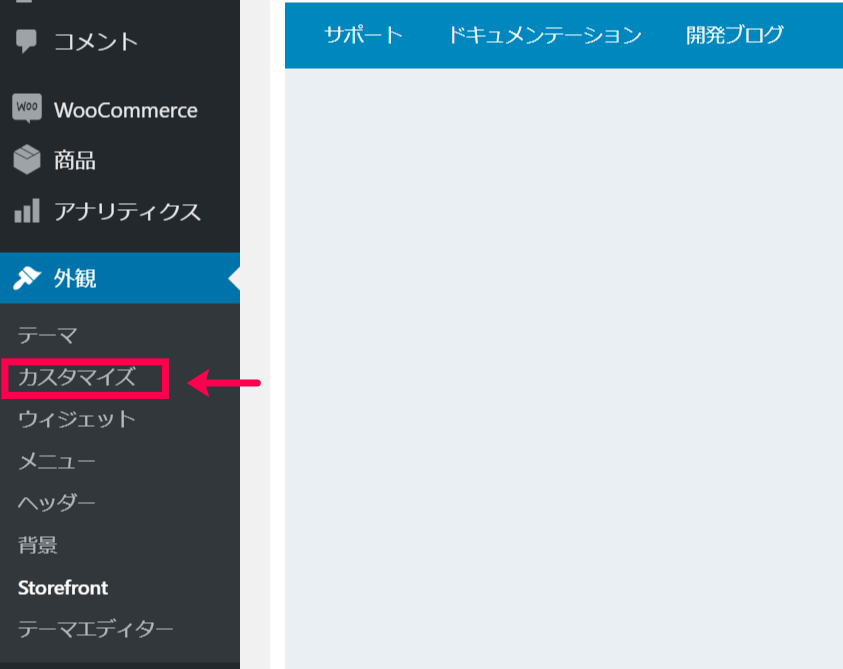
ここでは、カスタマイザーの設定を行っていきます。
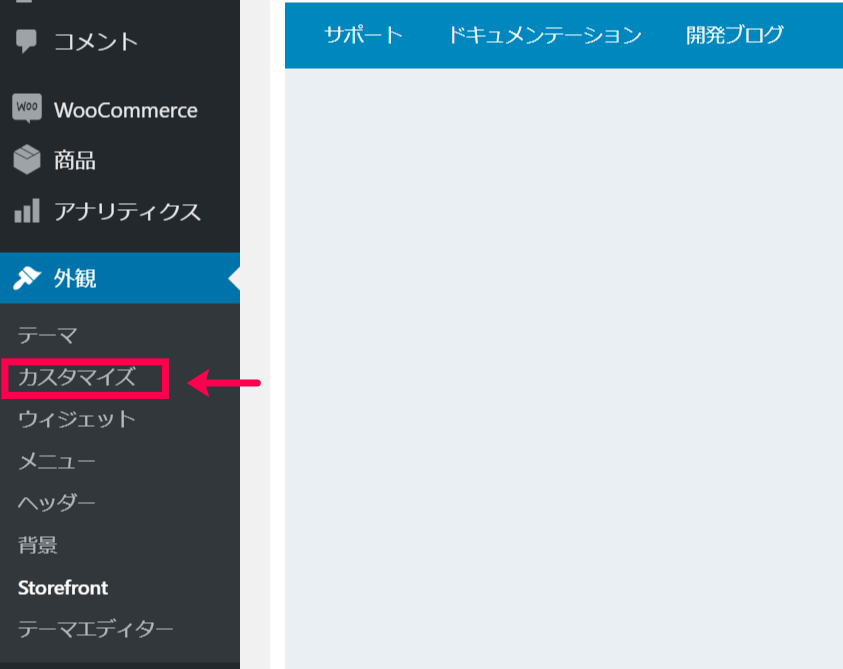
- 左メニューより [外観] > [カスタマイズ] をクリック

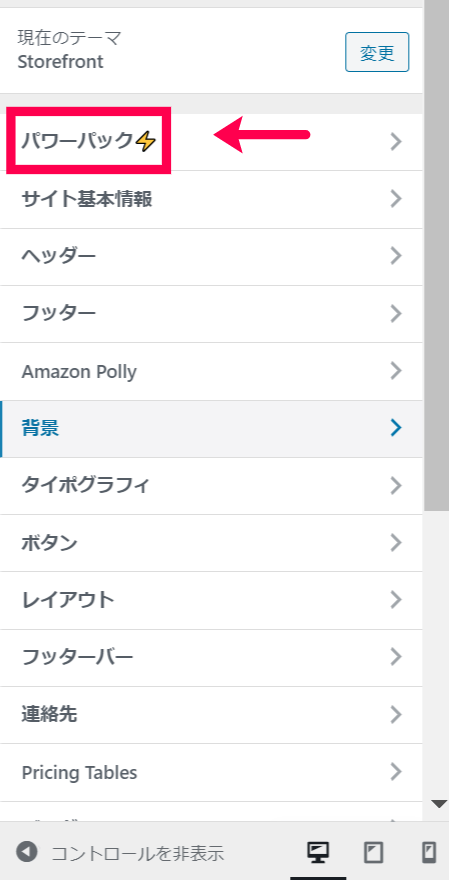
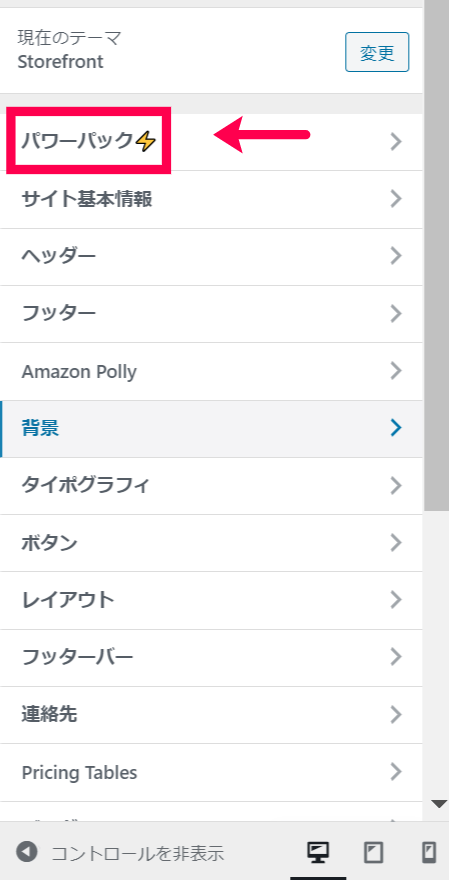
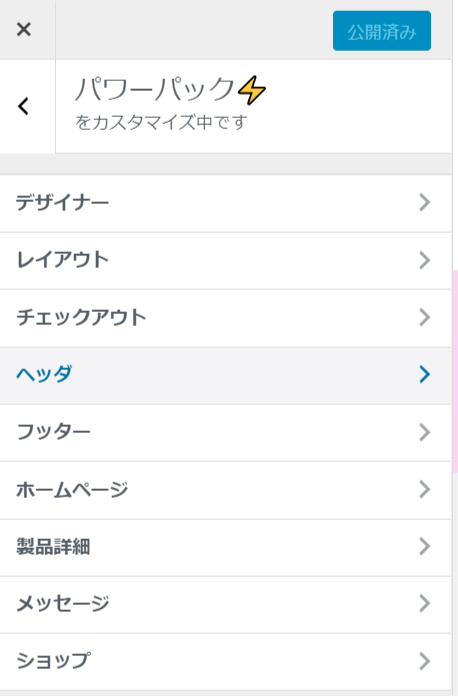
- メニュー内の [パワーパック] をクリック

- 各項目の設定
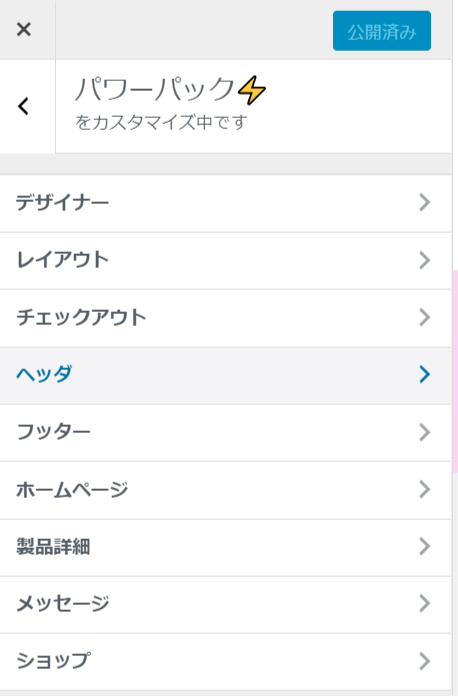
次の画面より、サイトのデザインに関する様々な項目の設定を行うことができます。

次項では、それぞれの項目についてご紹介していきます。
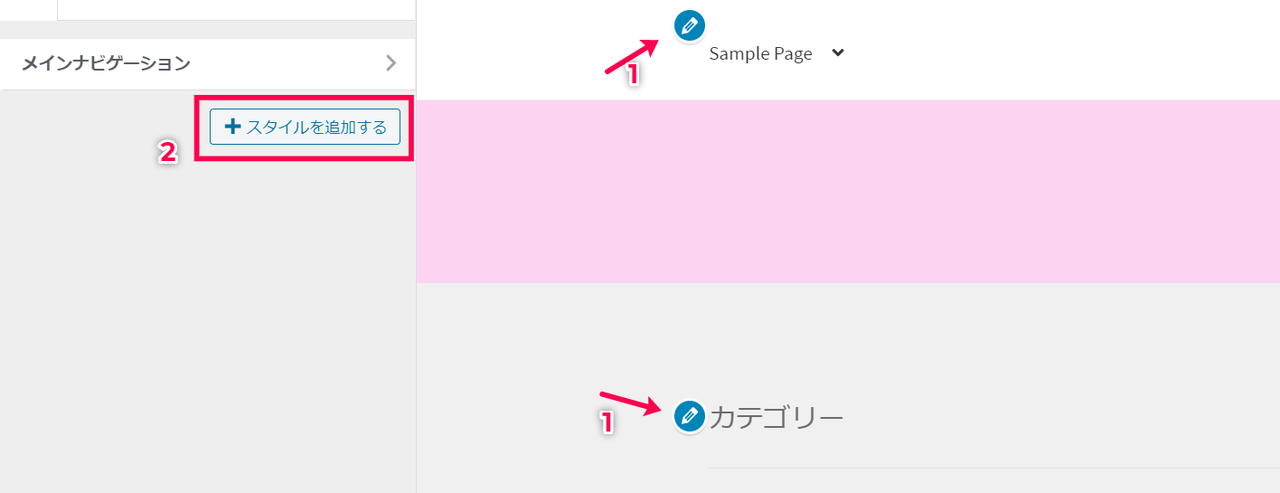
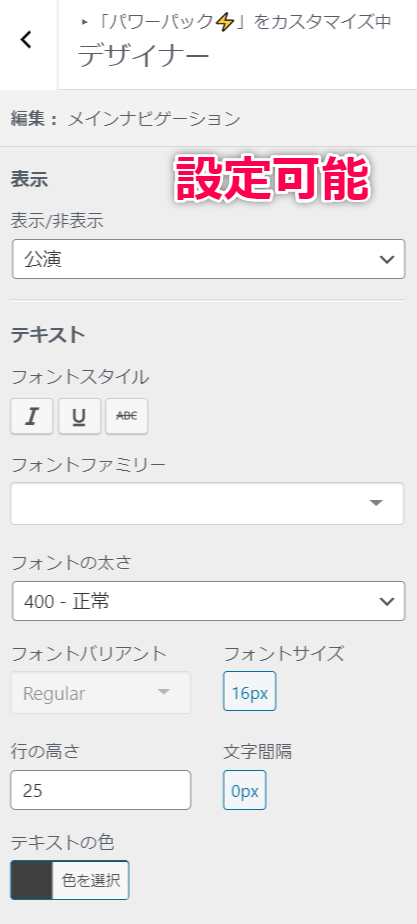
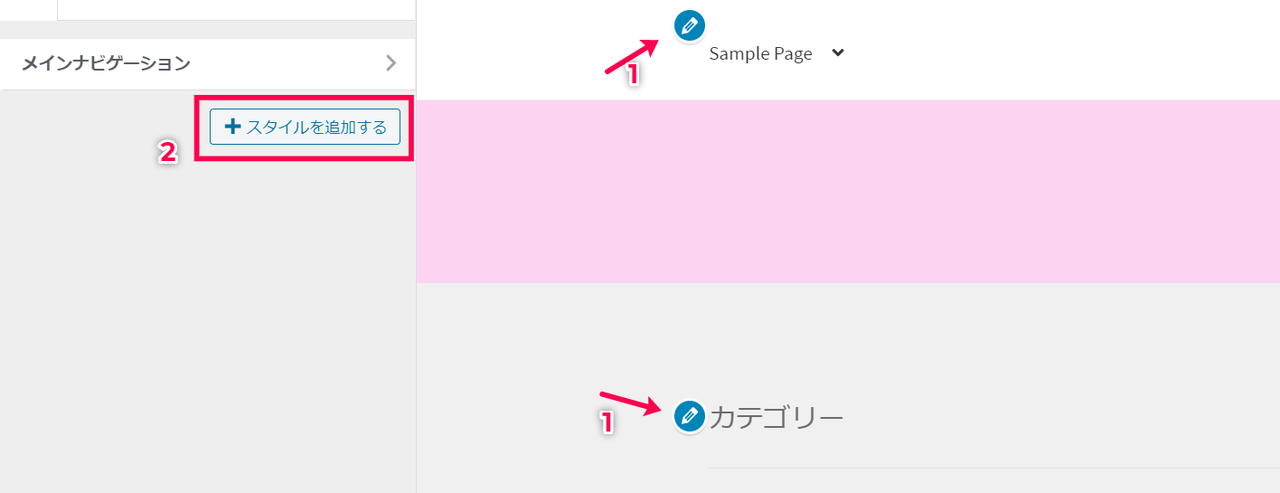
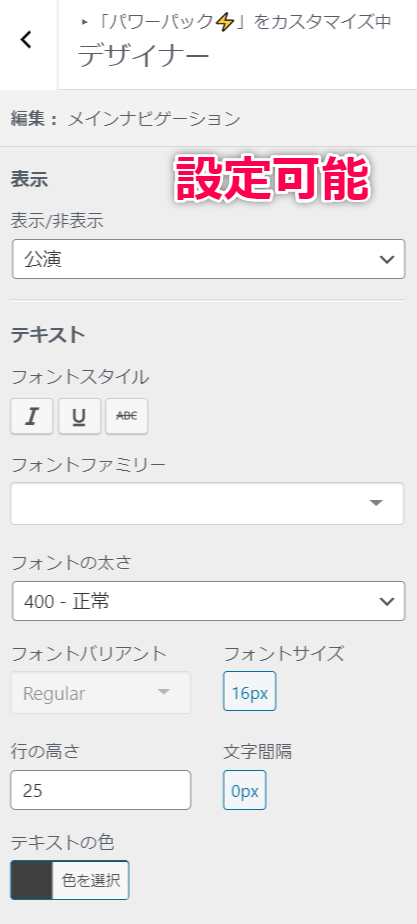
デザイナー
デザイナーでは、編集したい要素(編集マークがついているもの)をクリックした後 [スタイルを追加] をクリックすることで、背景色やテキストの色・余白の調整を行うことができます。


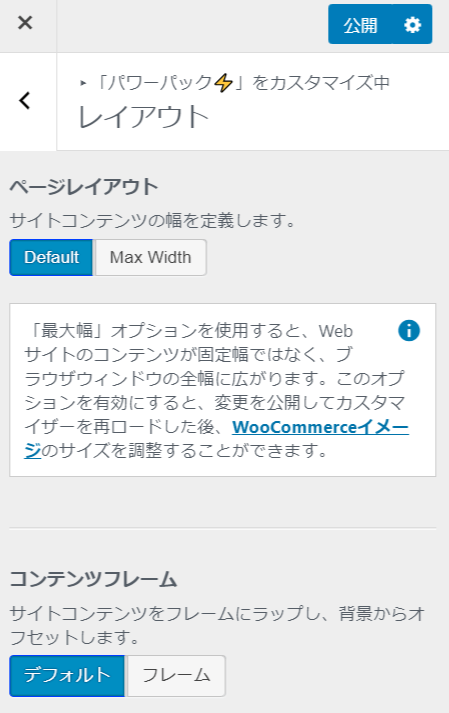
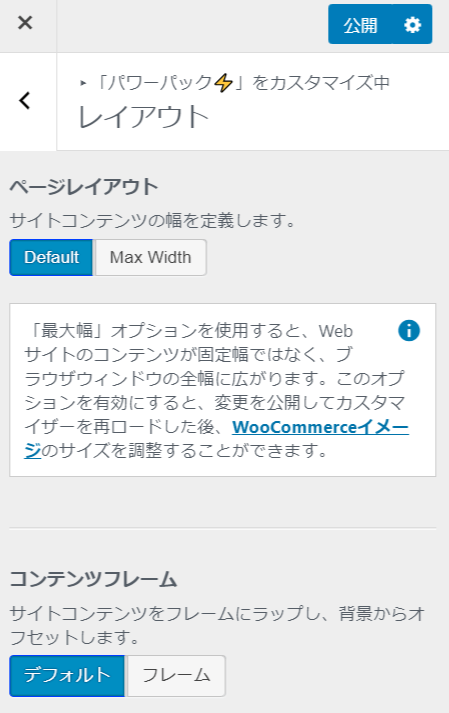
レイアウト
レイアウトでは、コンテンツの幅やコンテンツフレームの設定が可能です。

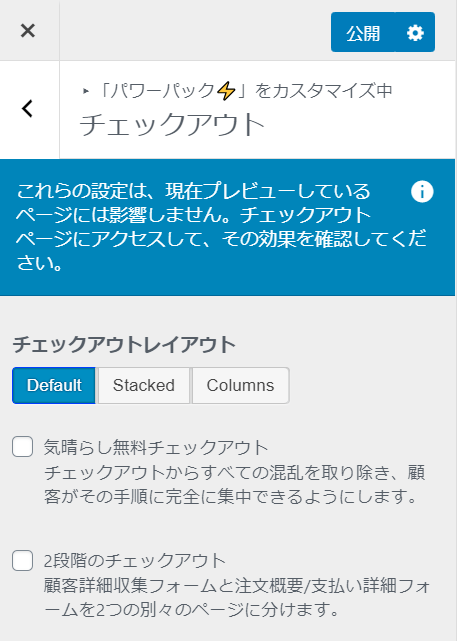
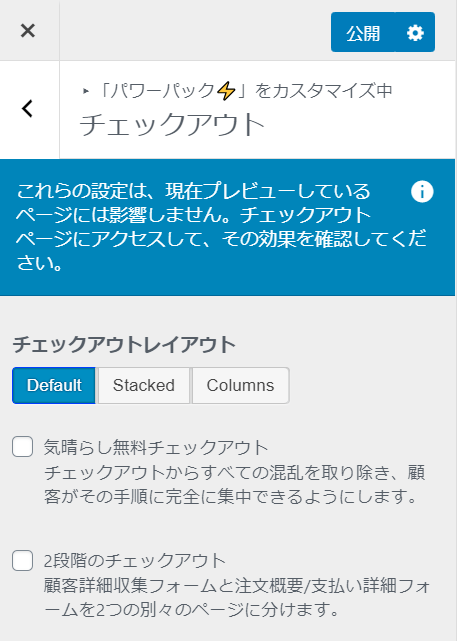
チェックアウト

チェックアウトでは、ユーザーが商品を購入しやすいようなスタイルを選択することができます。選択可能なスタイルは以下の3つです。
Default:入力フォームが左で注文は右
Stacked:入力フォームが上で注文は下
Columns:入力フォームと注文が2列に分かれている |
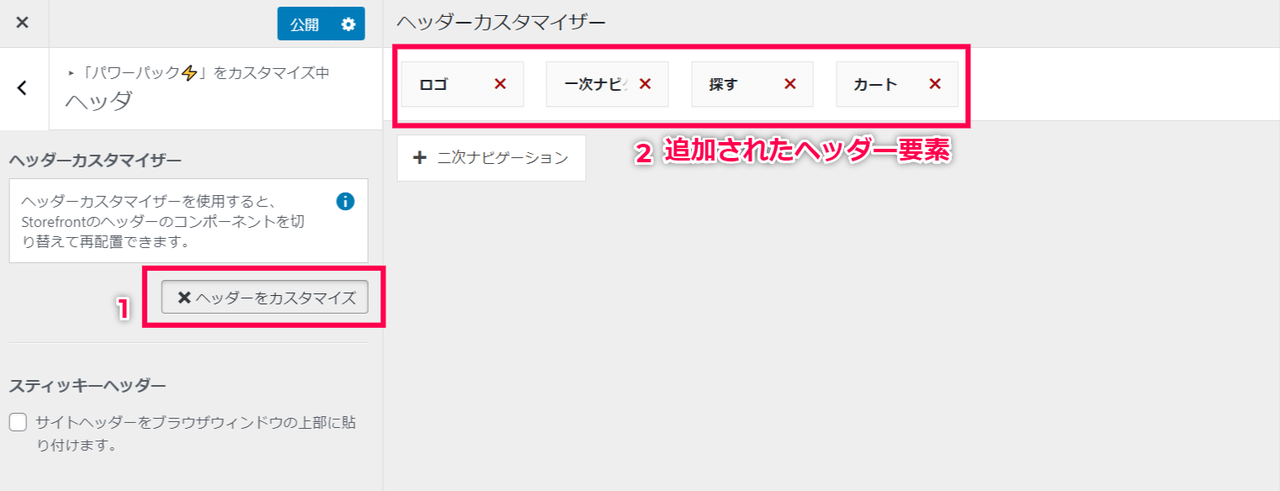
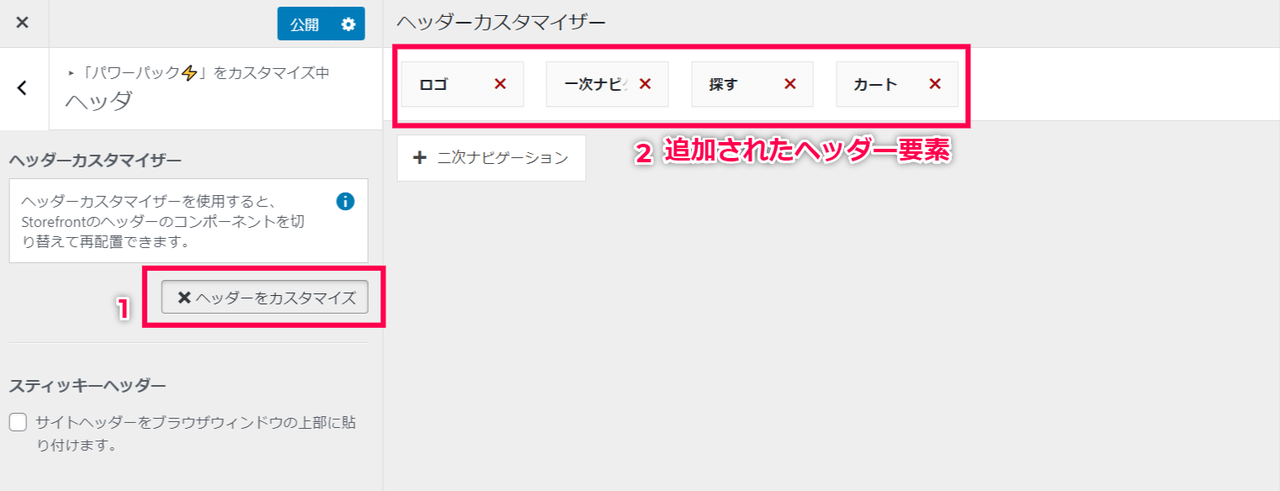
ヘッダー
ヘッダーでは、[ヘッダーをカスタマイズ] をクリックし、要素を追加していくことで、ヘッダーに含める要素や配置などを簡単に設定することができます。

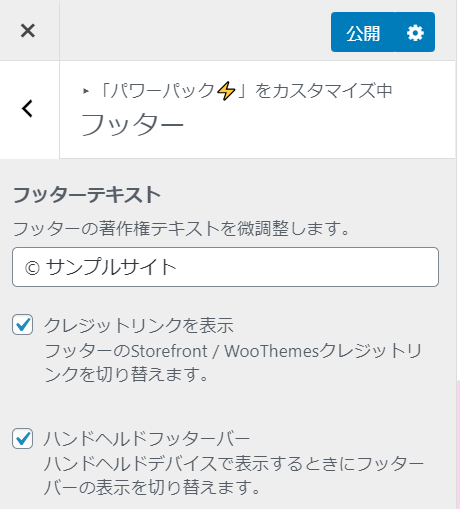
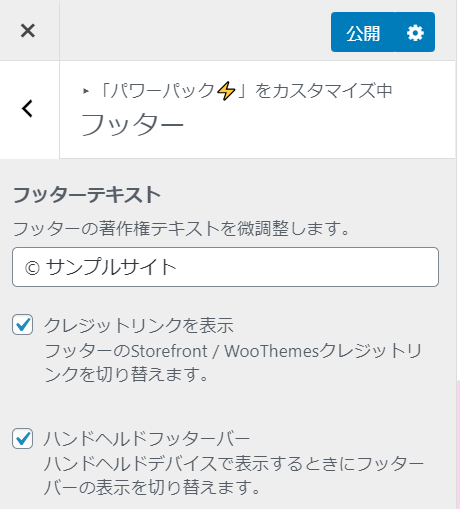
フッター
フッターでは、フッターに記載する要素を選択することができます。クレジットリンクにチェックを入れると”このサイトが何で構築されているのか?”を表示することができ、また、ハンドヘルドフッターバーにチェックを入れると、スマホでアクセスしたときにフッターの表示を切り替えることができます。

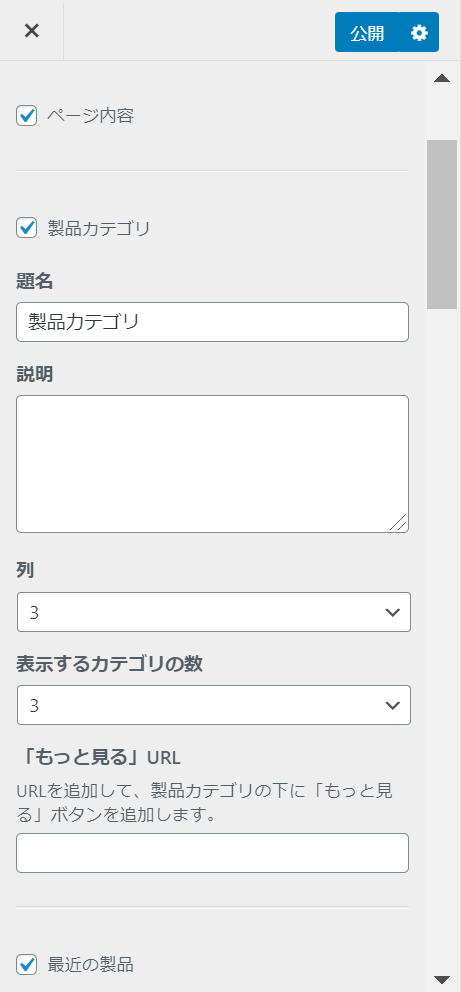
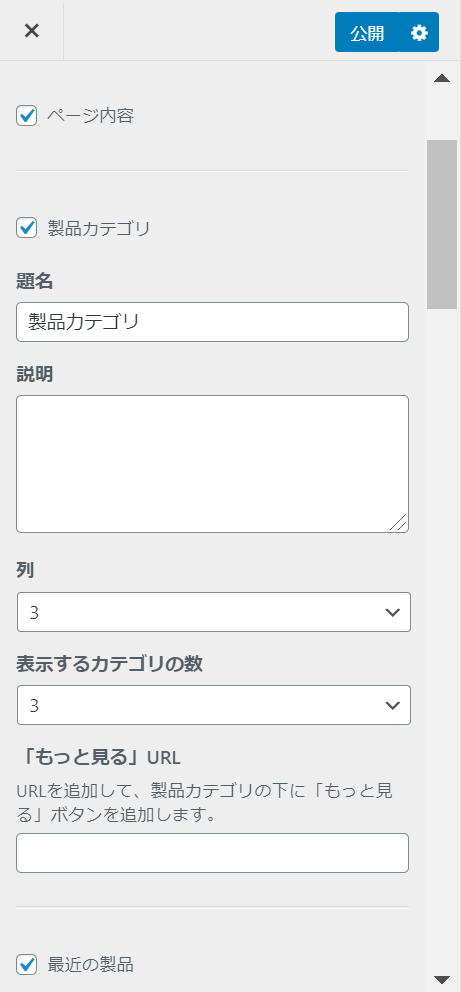
ホームページ
ホームページでは、サイトに表示する要素や数などの全体的な設定を行うことができます。

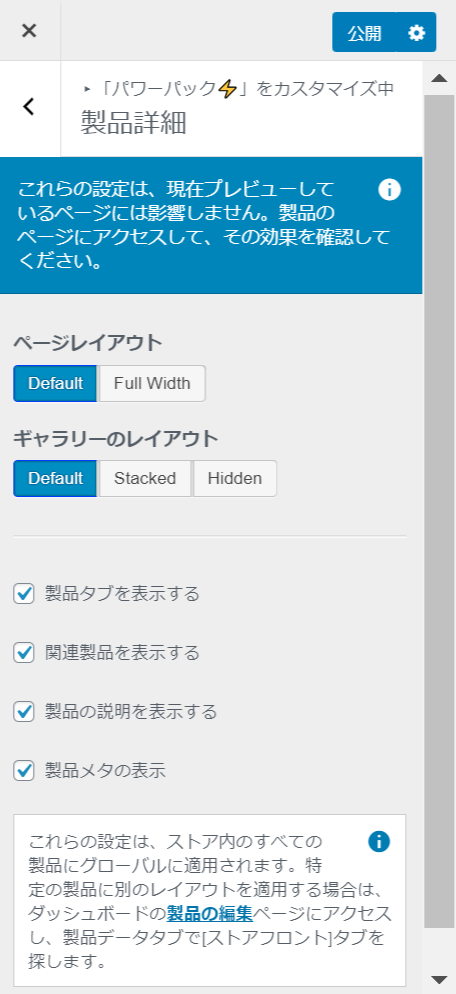
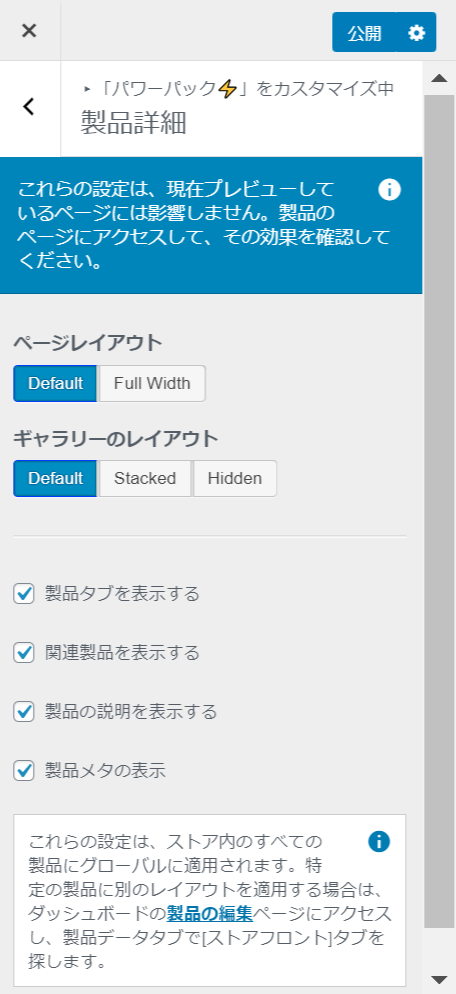
製品詳細
製品詳細では、商品ページのレイアウトや表示する項目の設定が可能です。

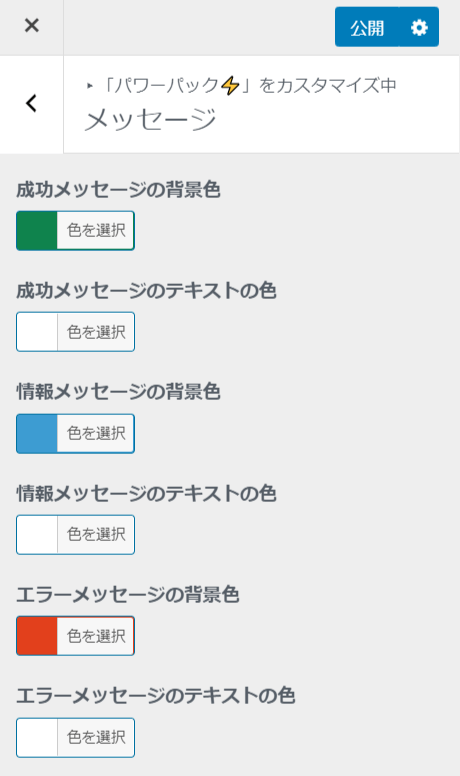
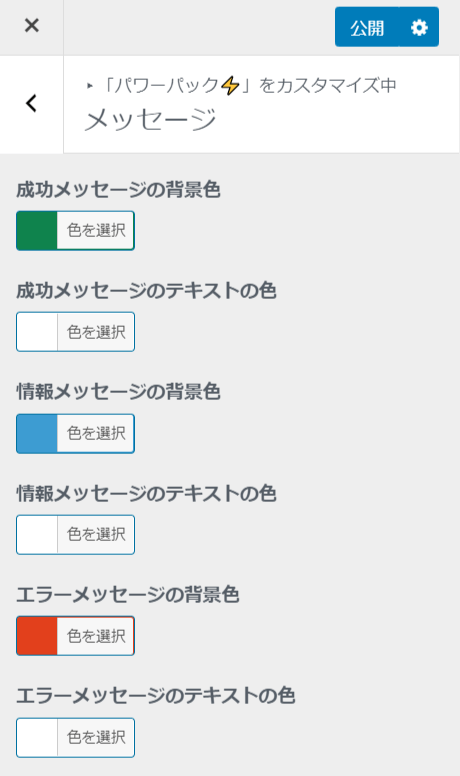
メッセージ
メッセージでは、次のようにメッセージの色を変更することができます。

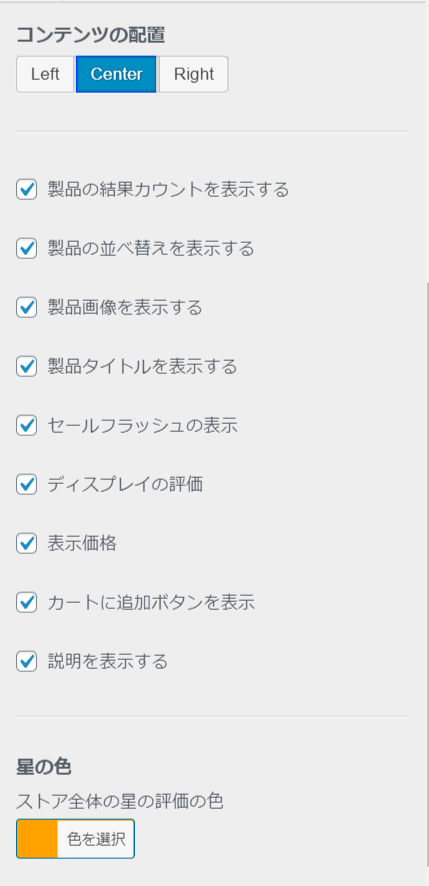
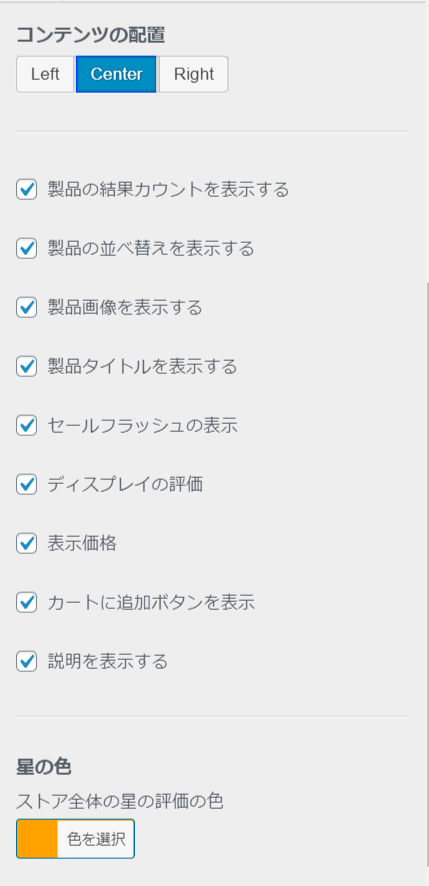
ショップ
ショップでは、配置するコンテンツの位置や評価の星の色などを設定することができます。


















レビュー
レビューはまだありません。