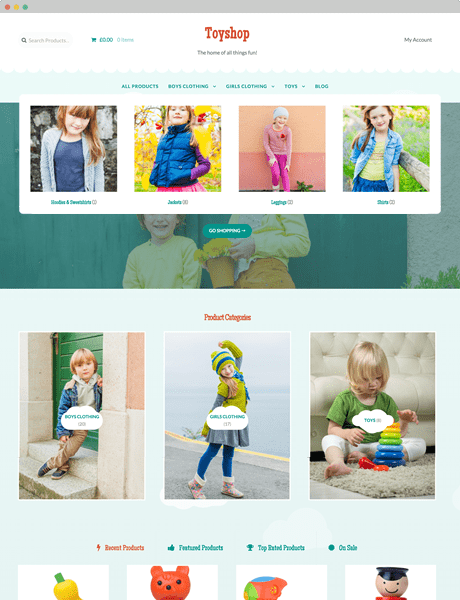
サイトナビゲーションに効果のある「メガメニュー」。
あなたのサイトには導入できていますか?「メガメニュー」では、特別なコードを書かずにメガメニューを導入可能。
ユーザーにとって使いやすいサイトを簡単に実現することができます。

Storefront にメガメニューを導入
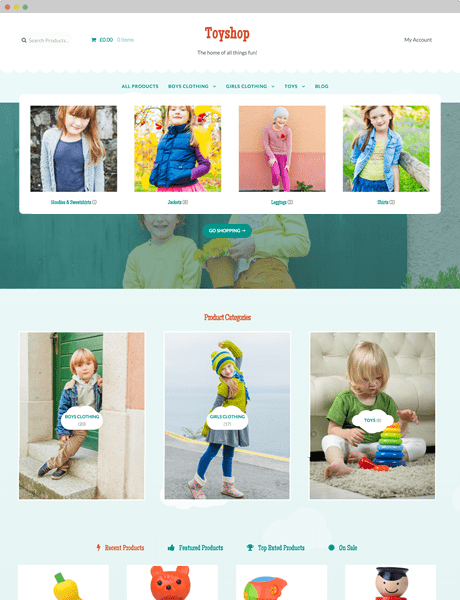
商品数が多いショップの場合、ユーザーが商品を探しやすい設計にすることは必要不可欠ですよね。
しかし通常のドロップダウンの場合、どうしても縦に長くなってしまい、スクロールしないと下まで見れないということもあると思います。
「メガメニュー」ではその心配はご無用。
マウスオーバー時に横にも縦にもメニューが広がるため、探している商品が見つけやすくなります。
“探している商品無かったな…”と離脱してしまうユーザーを減らすことにも役立ちます。

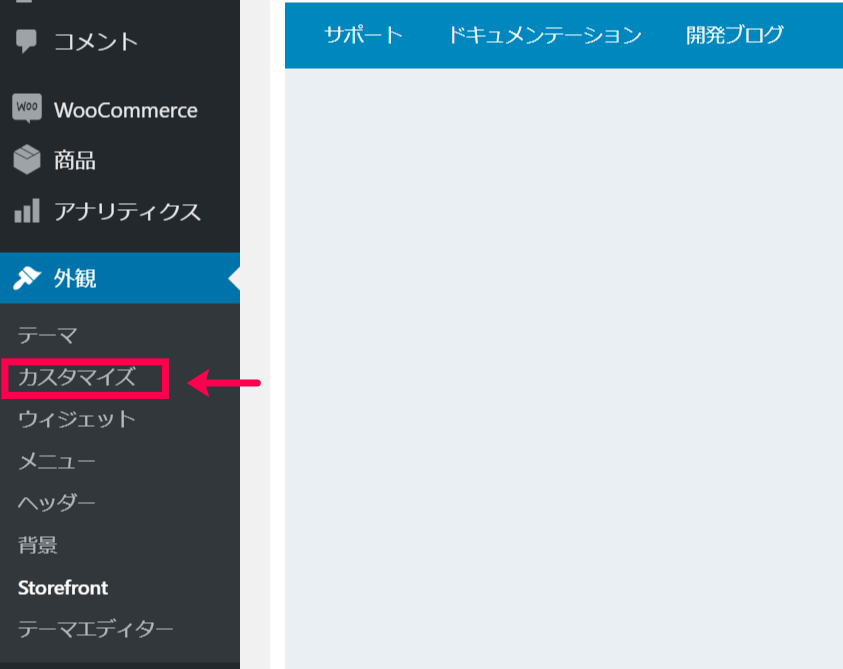
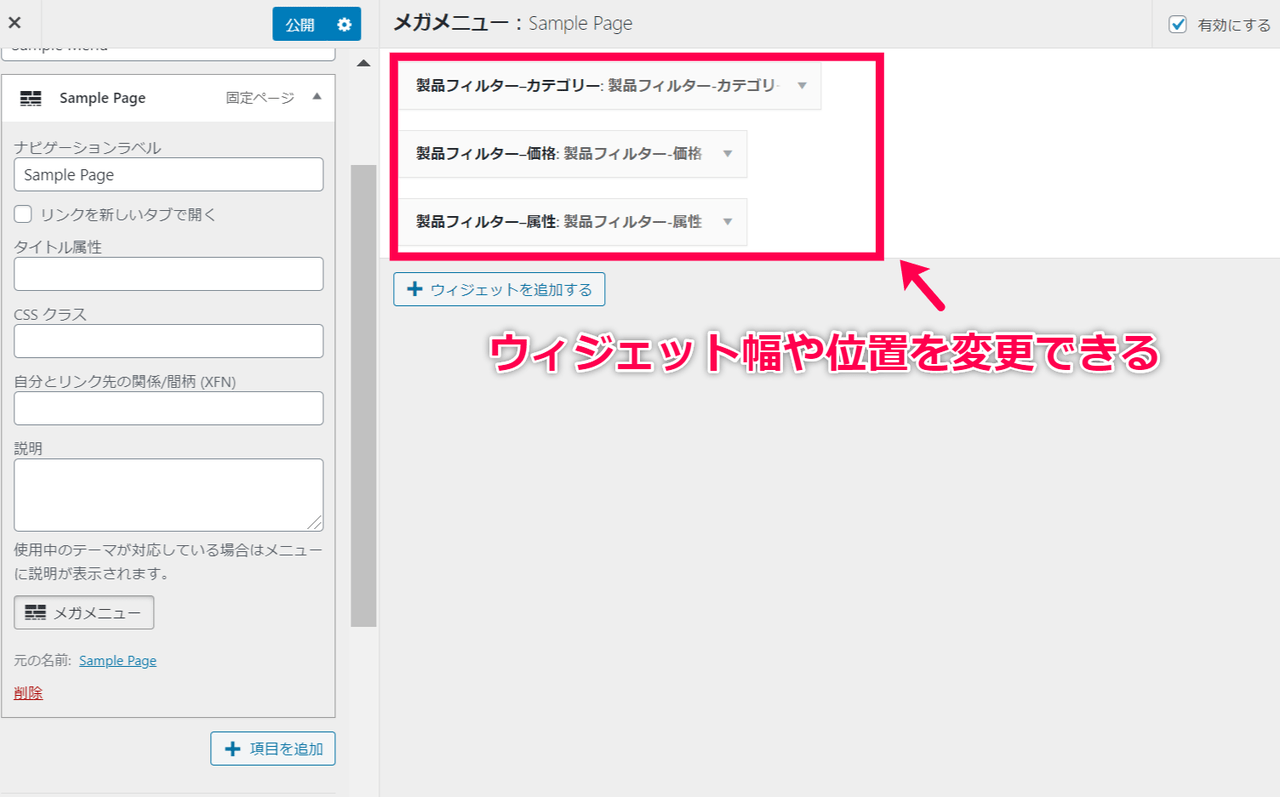
ドラッグ&ドロップでメニューのカスタマイズができる
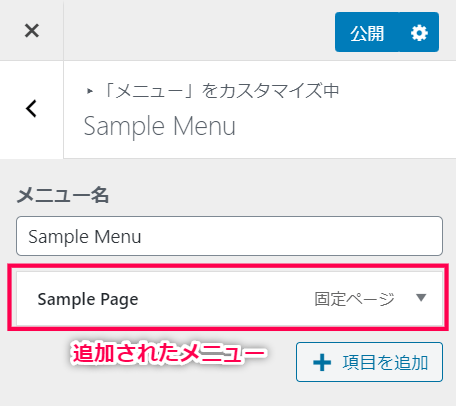
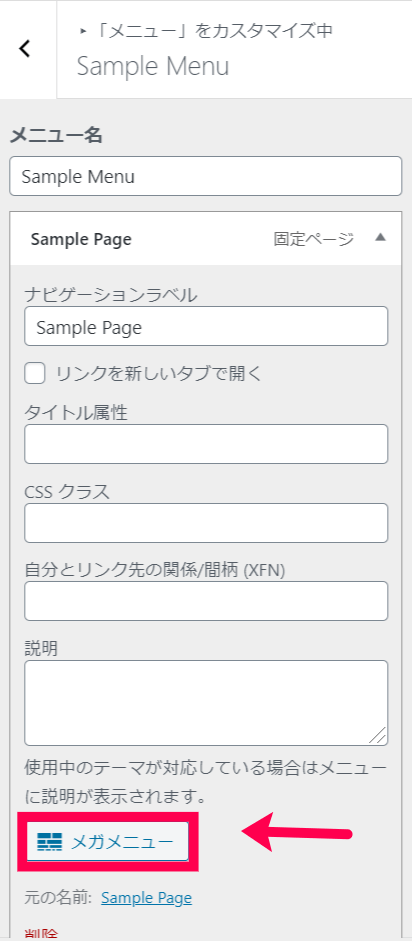
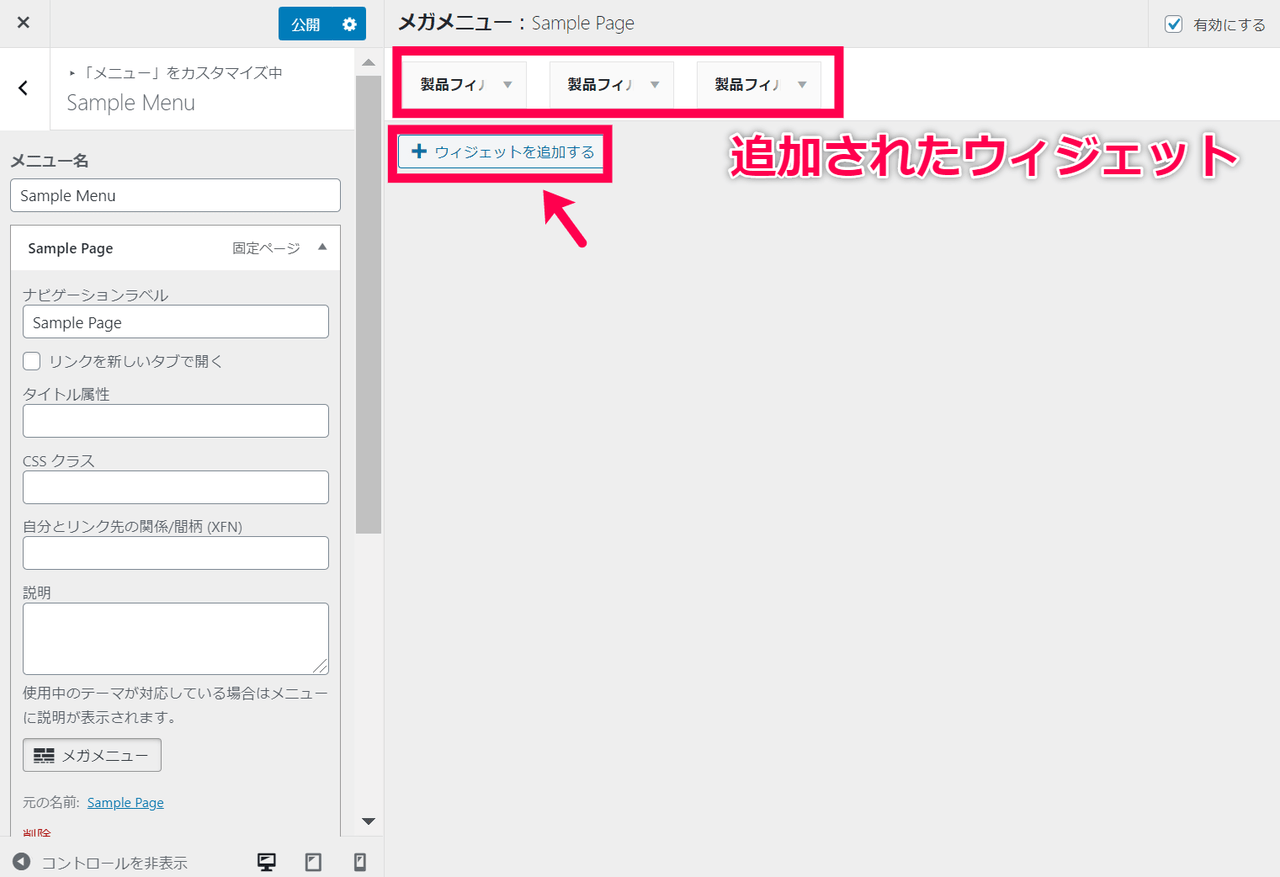
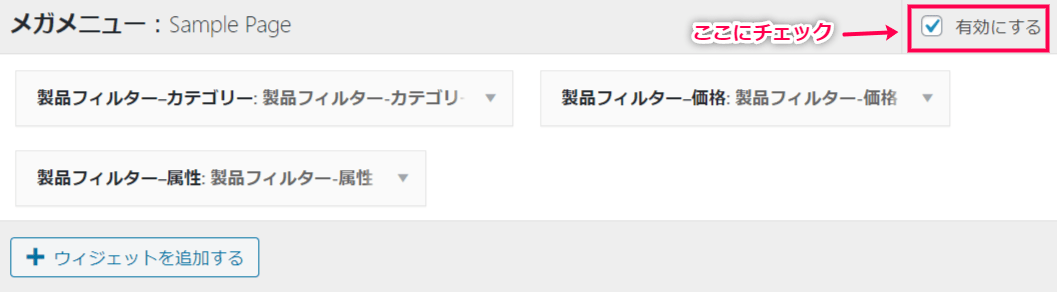
メガメニューのカスタマイズは、ドラッグ&ドロップで画面を見ながら操作可能。
特別なコードを書く必要がないため、プログラミングの知識が一切なくても簡単に導入することができます。
ユーザーが商品を探しやすいメガメニューを簡単に導入することができる「メガメニュー」。
“商品数が増えてきてサイトがごちゃごちゃしている”“探している商品がどこにあるか分からない”という場合は、ぜひ導入してみてはいかがでしょうか。











レビュー
レビューはまだありません。