Store Finder for WooCommerceは複数の実店舗を持っている店舗オーナーにおすすめのプラグインです。
複数の実店舗をGoogle Mapで示してくれ、ユーザーが欲しい商品の在庫のある店舗まで簡単に行くことができます。
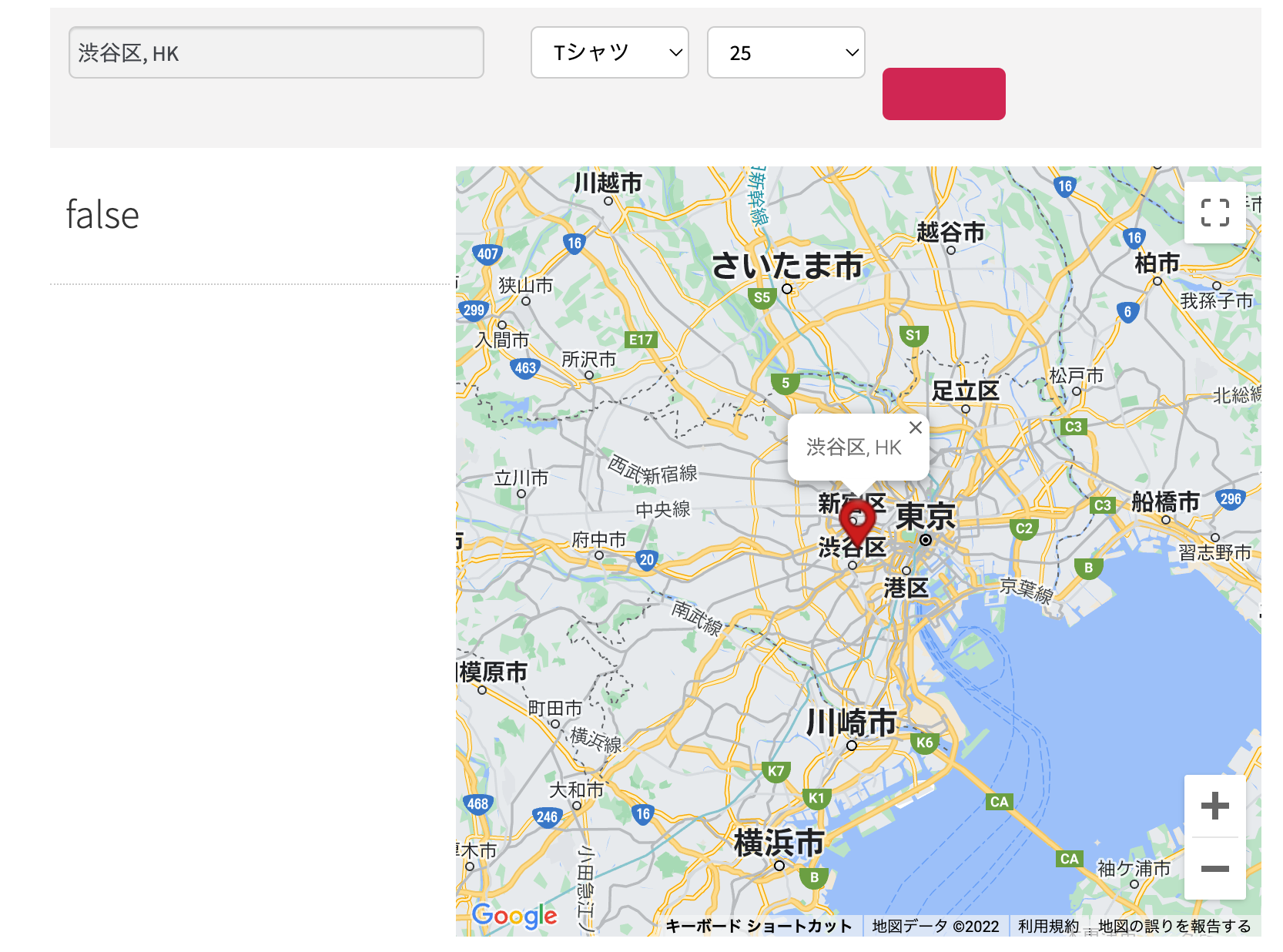
Google Mapsを利用して店舗の検索
Store Finder for WooCommerceを使用すると、ユーザーはGoogle Map 上で商品の販売店舗の検索が可能になります。
検索はユーザーのいる場所からの距離などで絞り込みが可能です。
またユーザーのいる場所から店舗までの距離やおおよその所要時間も表示できます。
ユーザーが店舗へ行きやすくなることで売り上げアップが見込めます。
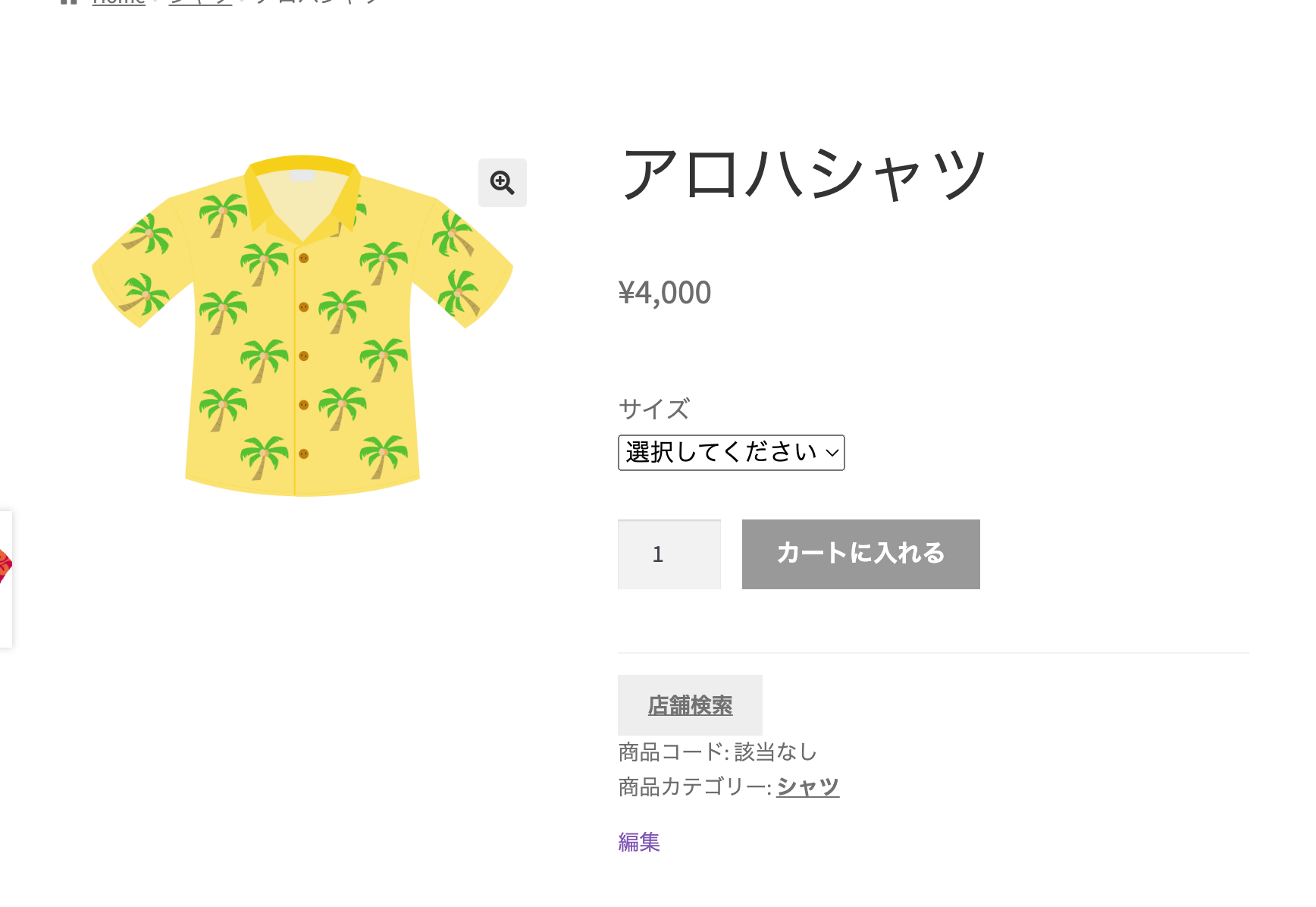
商品ページに店舗検索ボタンの表示
商品ページに店舗検索ボタンを表示させることができます。
ユーザーは店舗検索ボタンから商品の在庫がある近隣の店舗をGoogleMap上で確認することが可能です。
欲しい商品を見つけたら、すぐに店舗までの案内を見ることができるのでユーザーの利便性が向上します。
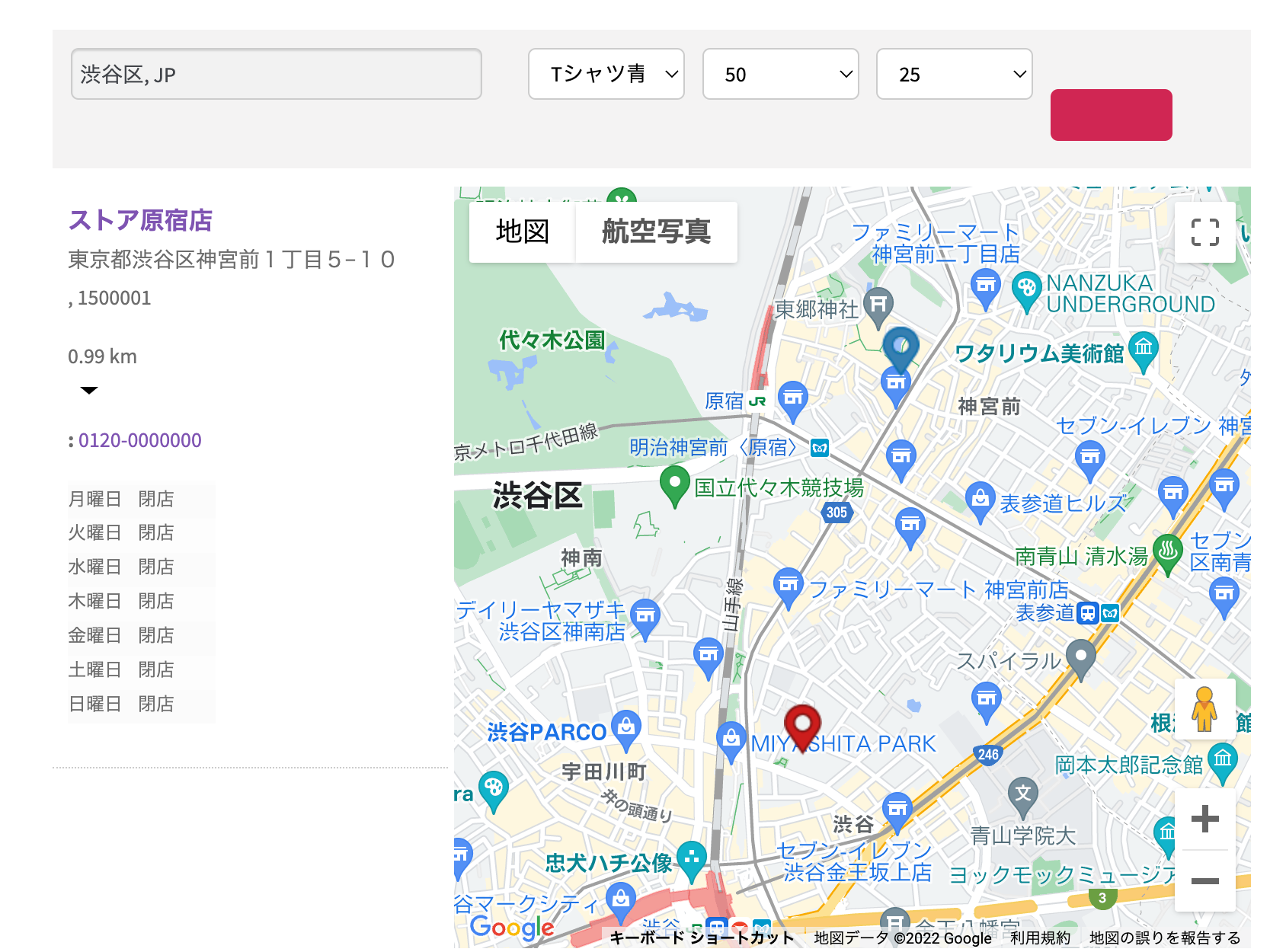
どこにでも自由にアクセスマップの表示
店舗へのアクセスマップは、ショートコードやグーテンベルクブロックを使用して任意のページに表示させることができます。
簡単に設置ができるので、手間も時間もかかりません。
店舗ごとのレビューや営業時間をマップ上に表示
Google マップ上で店舗ごとのレビューや営業時間を表示できます。
ユーザーは店舗の詳細を知ることができるので、来店時の参考にできます。
Store Finder for WooCommerceを使用することで、ユーザーをスムーズに店舗に案内することができます。
ユーザーはストレスなく店舗へ行けるようになるので、売り上げのアップにもつながります。
Store Finder for WooCommerceの使い方
店舗アクセスマップの設定方法
店舗アクセスマップの設定方法を解説します。
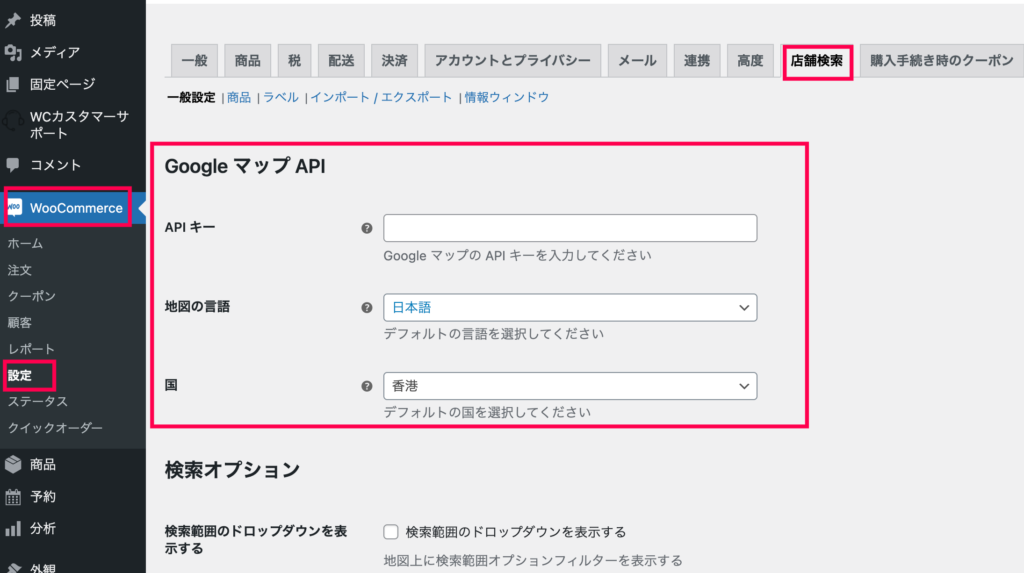
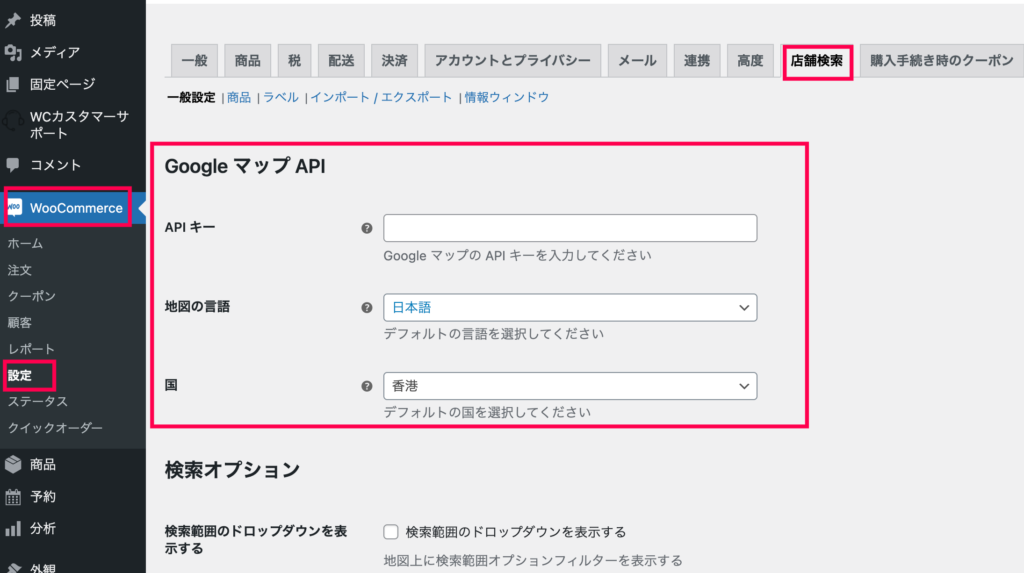
[WooCommerce] > [設定] > [店舗検索] > [一般設定] > [Google マップ API] セクションにGoogleマップのAPIキーをコピペし、地図の言語と国を設定します。

GoogleマップAPIキーはhttps://console.cloud.google.com/welcome?project=decent-lambda-351802&hl=jakこちらから取得します。
店舗検索設定ページには、[一般設定] 、[商品]、[ラベル]、[インポート/エクスポート]、[情報ウィンドウ] のタブがあり、各設定が行えます。
各タブでできる設定を以下で解説します。
- 基本設定・・・API設定、検索プションなど基本的な設定ができます。
- 商品・・・商品ページでの設定ができます。
- ラベル・・・ラベルオプションの設定ができます。
- インポート/ エクスポート・・・店舗情報のCSVファイルのインポートとエクスポートができます。
- 情報ウィンドウ・・・店舗情報の編集ができます。
店舗アクセスマップの表示方法
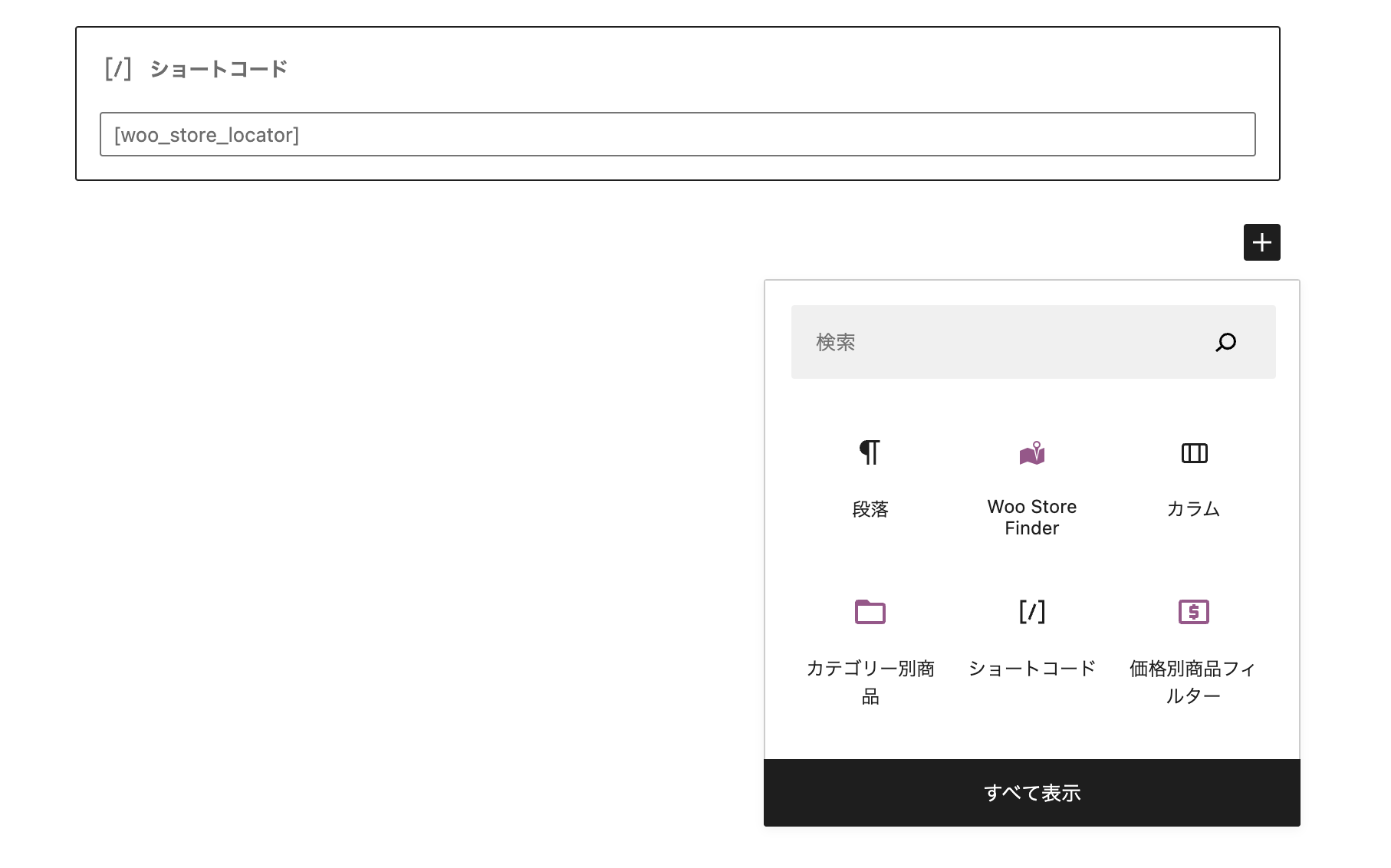
店舗アクセスマップをサイトに表示させるには、ショートコードを貼り付けるか、グーテンベルクブロックを配置します。
ショートコードはこちらです。[woo_store_locator]
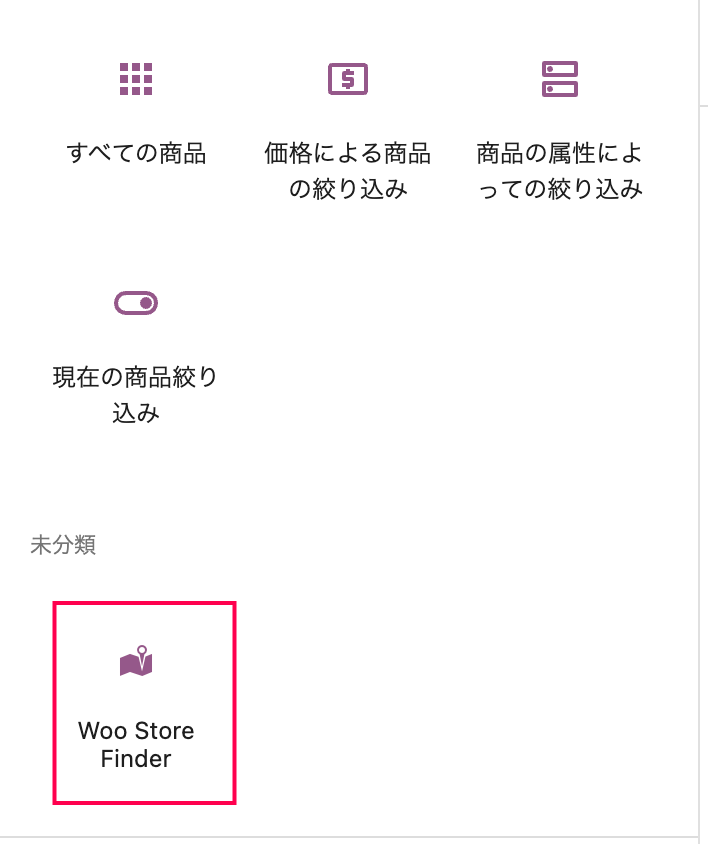
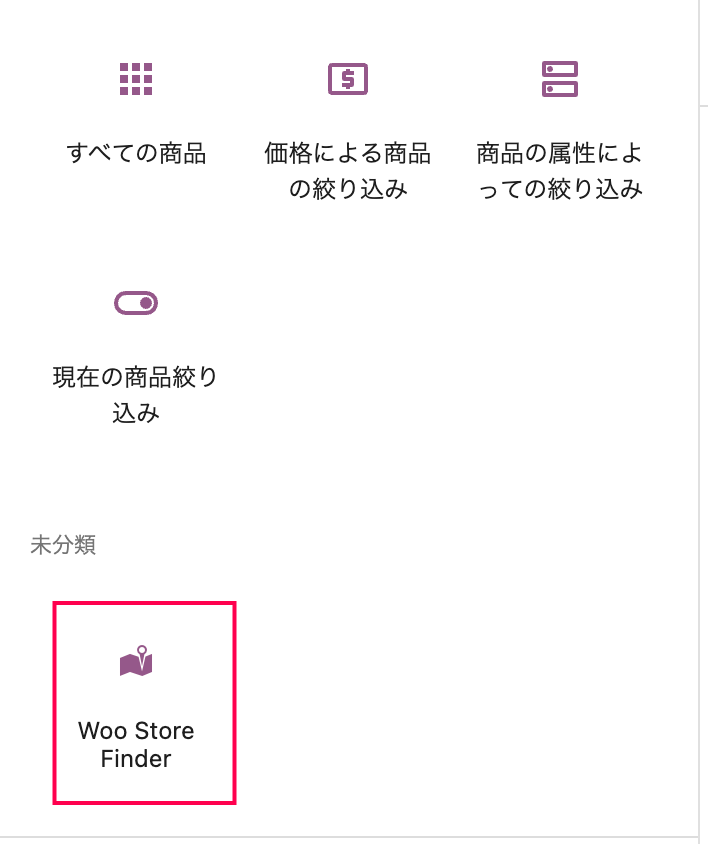
グーテンベルクブロック一覧にある [Woo Store Finder] を使用しても表示させることができます。

商品と店舗の紐付け方法
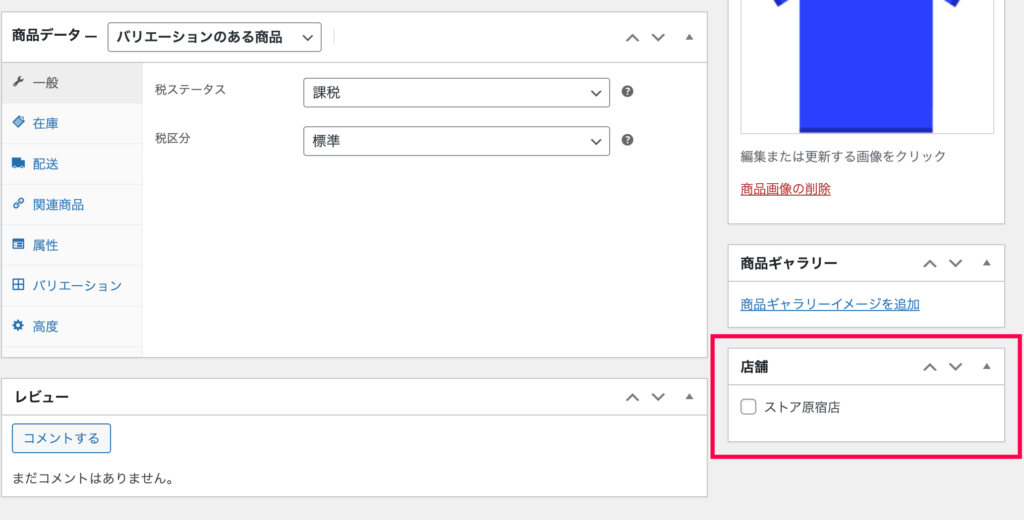
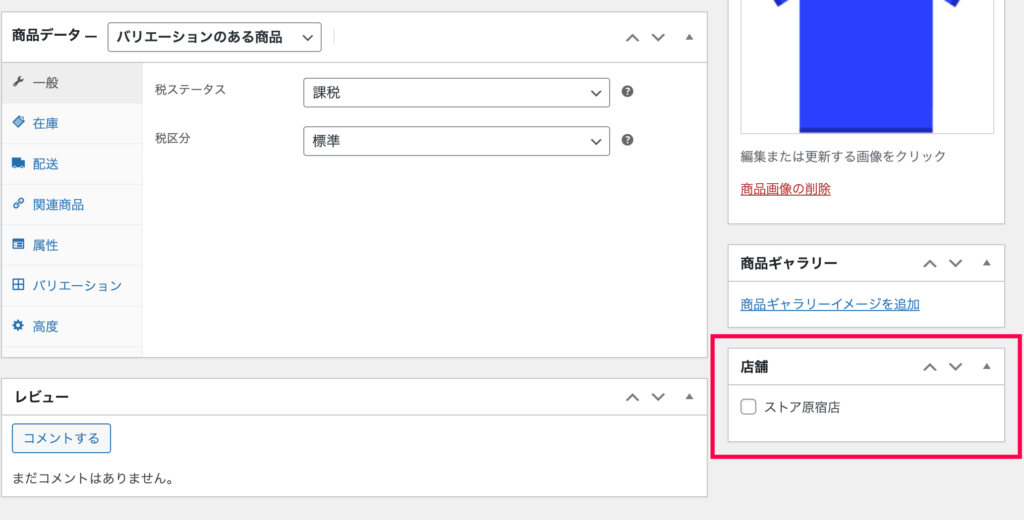
[商品] > [すべての商品] から店舗と紐付けしたい商品の [編集] をクリックします。
商品の編集ページに、[店舗] セクションがあります。
この商品を紐づける店舗にチェックを入れれば、商品と店舗の紐付けは完成です。

複数店舗経営している場合
複数実店舗を経営している場合は、各店舗の登録が必要です。
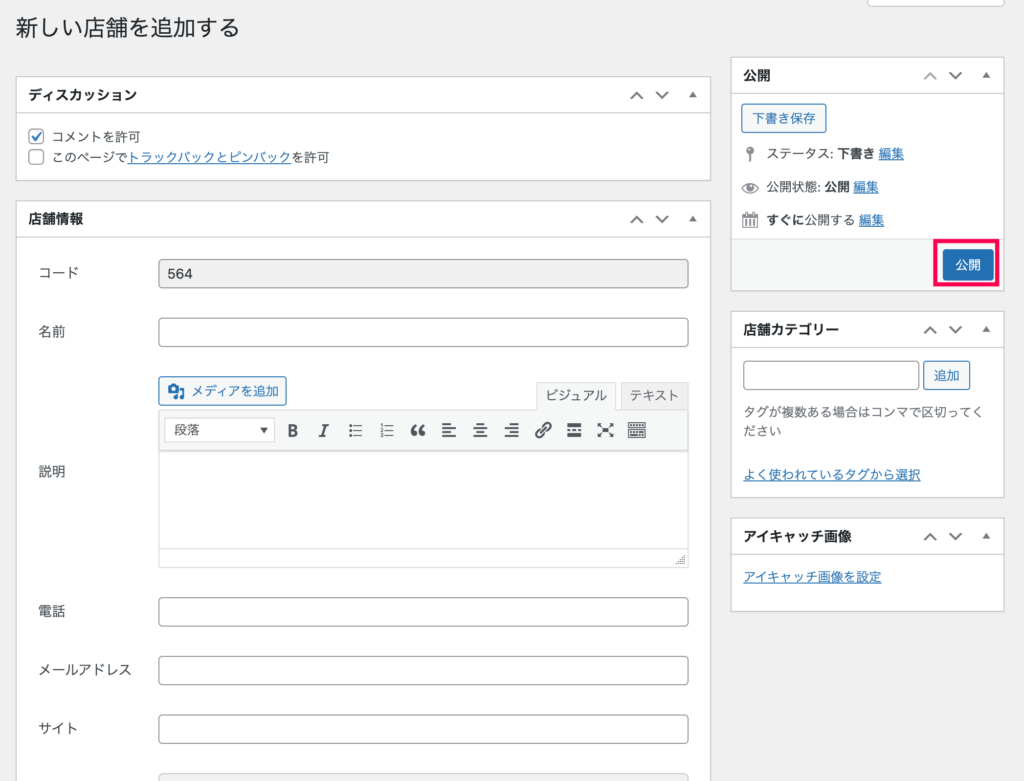
店舗情報の登録
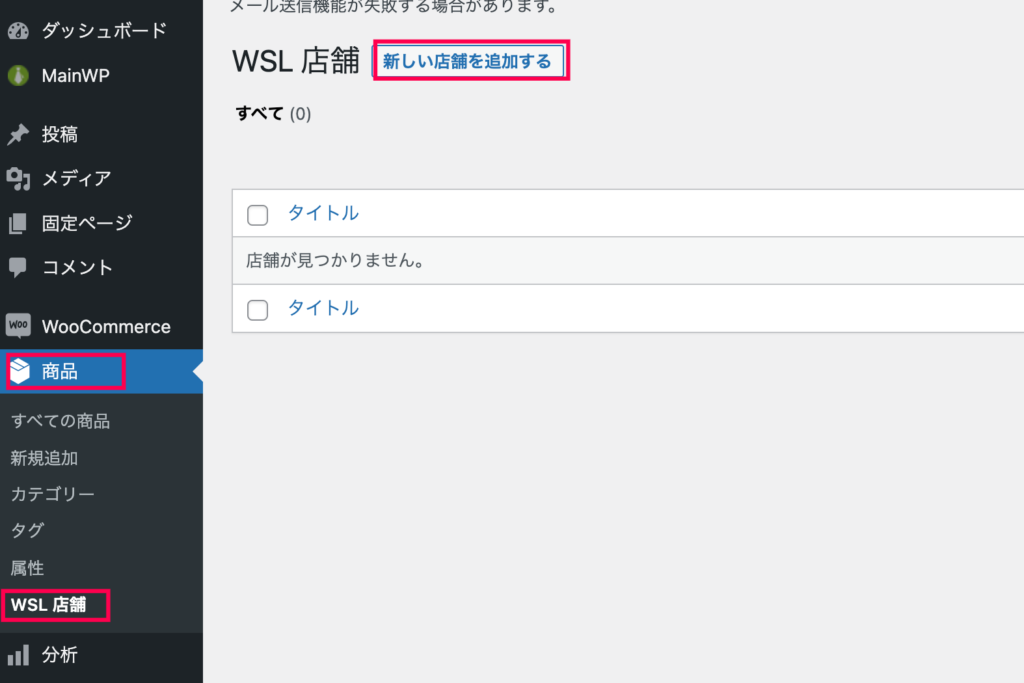
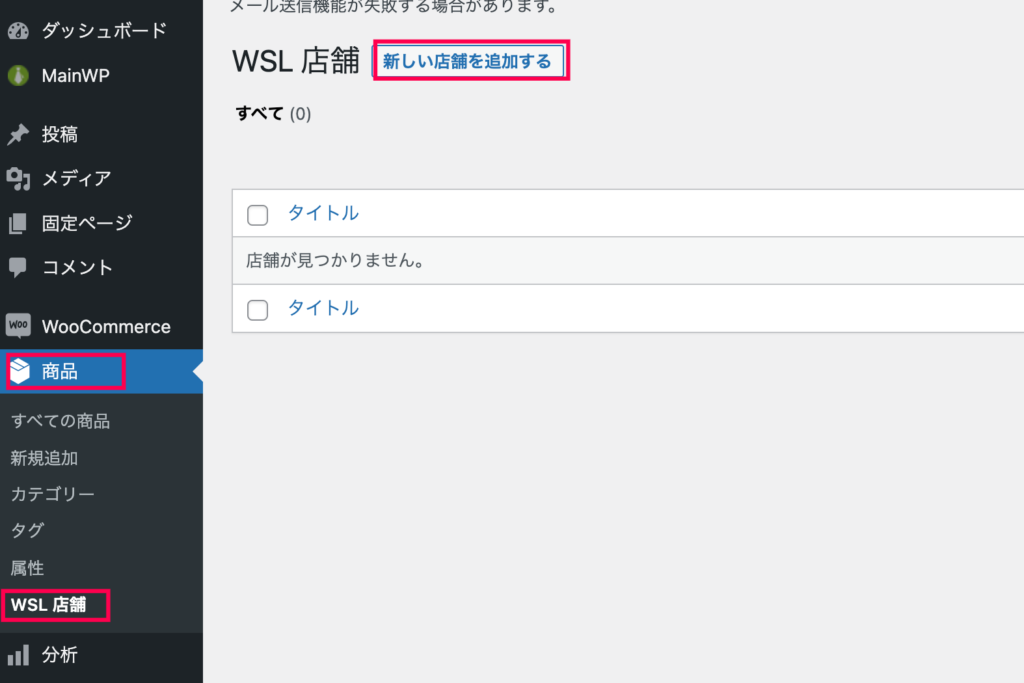
- [商品] > [WSL店舗] > [新しい店舗を追加する] をクリックします。

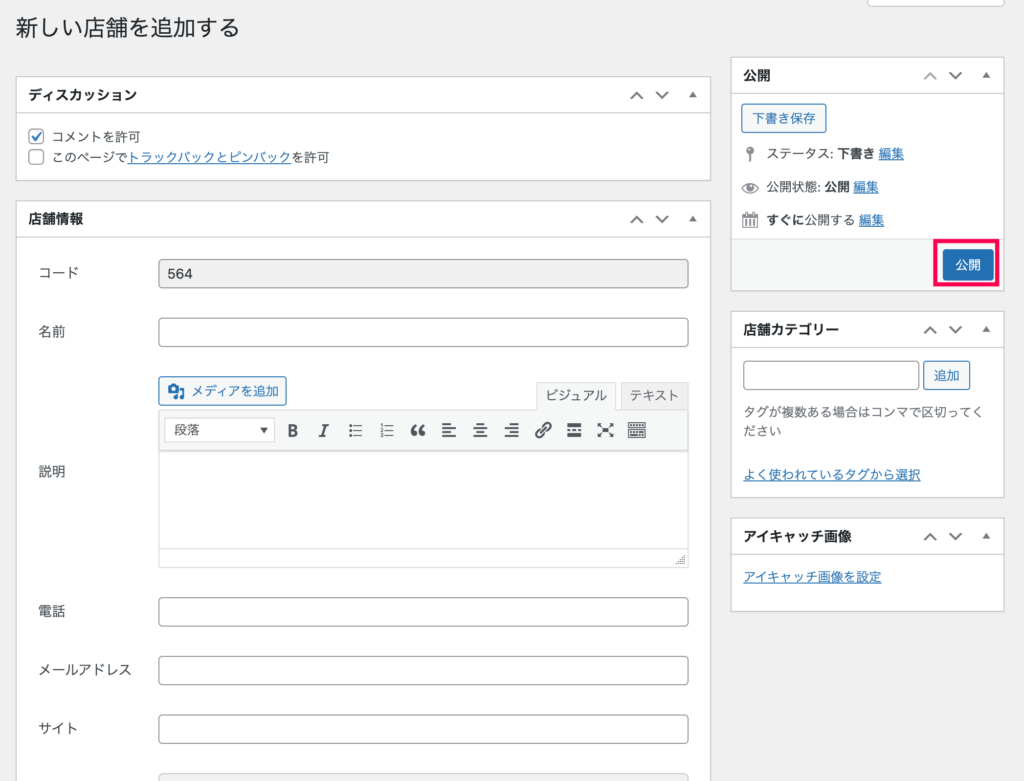
- 店舗名や営業時間、住所などを入力して [公開] をクリックします。

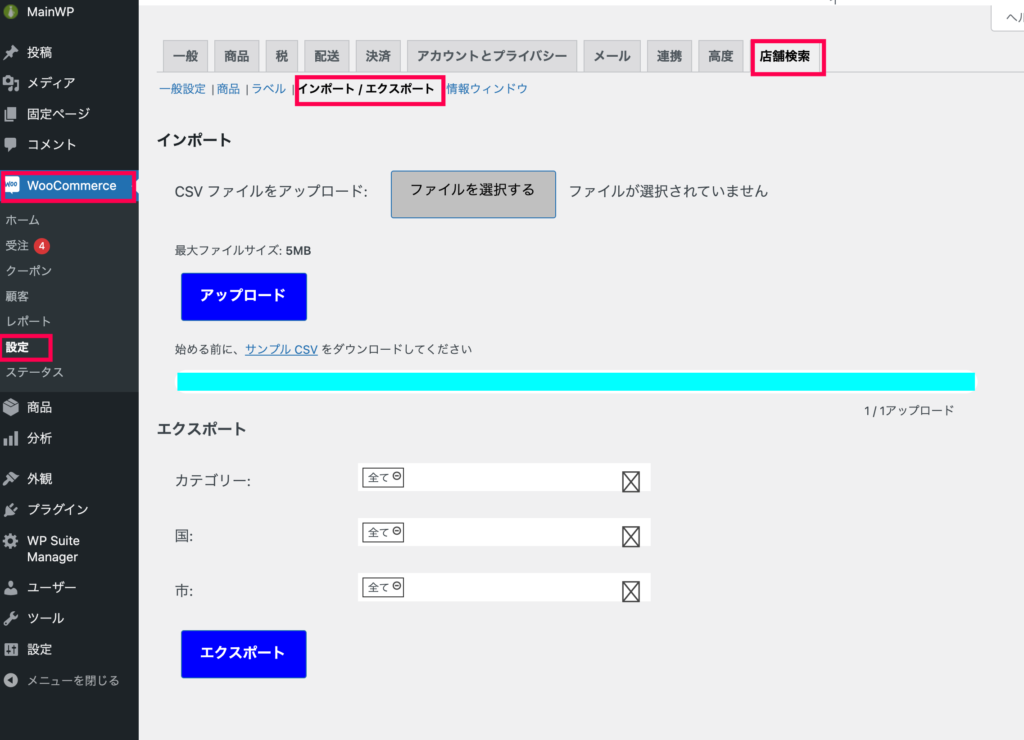
CSVファイルのインポート・エクスポート方法
実店舗が多い場合は、CSVファイルを使用して一括登録ができます。
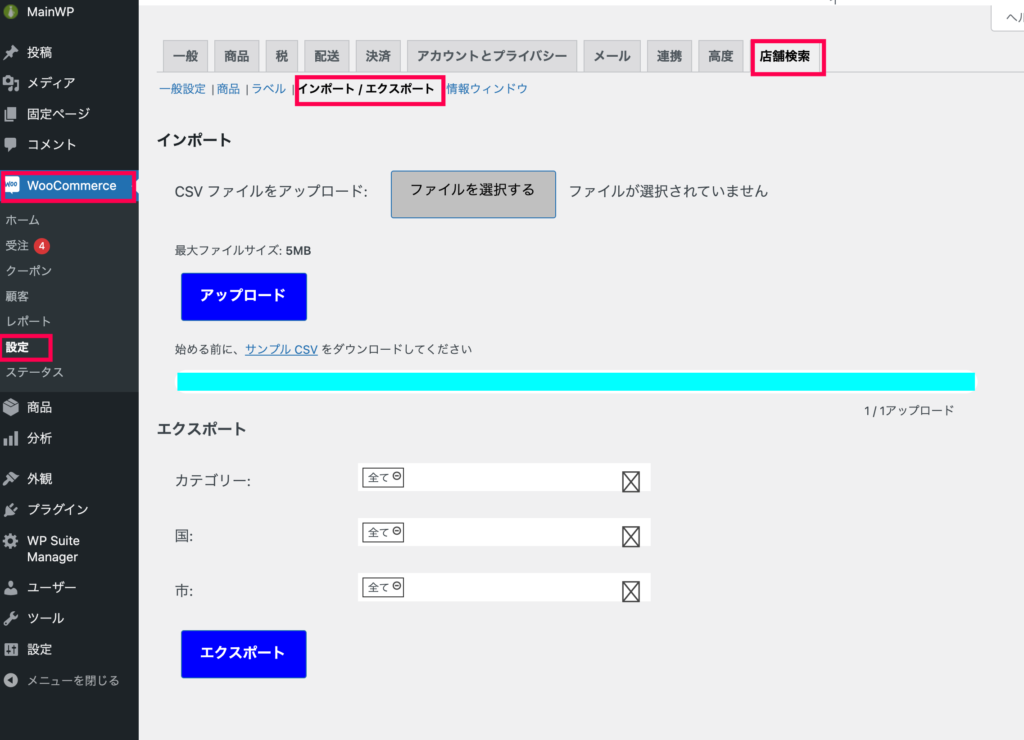
[WooCommerce] > [設定] > [店舗検索] > [インポート/エクスポート] からCSVファイルのアップロードとエクスポートが可能です。

CSVファイルをアップロードして店舗情報を登録する場合、[サンプルCSV] をダウンロードし、自分の店舗情報へ編集してアップロードします。
エクスポートはカテゴリーなどを選択し、[エクスポート] をクリックします。