近年はWebサイトのリッチ化が進み、品質の高い画像をふんだんに使ったWebサイトも増えました。
しかし、高品質な画像ほどコンテンツの読み込み速度が遅いことも多く、ユーザー体験を損ねるリスクもあります。
特に通信環境が悪いケースやモバイルデバイスでは影響が大きく、Webサイトでは画像圧縮による読み込みデータ量の削減が求められている状況です。
Googleでも「サイトの表示速度」がサイトの評価項目としていることは、快適なユーザー体験が現在のWebサイト・Webサービスにおいて重要であることを物語っています。
Smush Proは、簡単な操作でWordPressに保存されたデータを適切なサイズに一括で圧縮できるプラグインです。
ページの表示速度の改善を通し、Webサイト・Webサービスのユーザー体験向上に貢献します。

画像を自動変換・圧縮
Smush Proプラグインを有効化すると、簡単な設定でサイト内の画像を自動的に適切な形式・サイズに変換・圧縮します。画像の質を落とさずファイルサイズだけを小さくするため、サイト表示の高速化に効果的です。
新しい画像のアップロード時には同様の処理が自動的に実施されるため、事前のファイルサイズの調整を気にする必要がなくなります。
煩わしい作業が自動化されることで、現場の生産性も向上するでしょう。

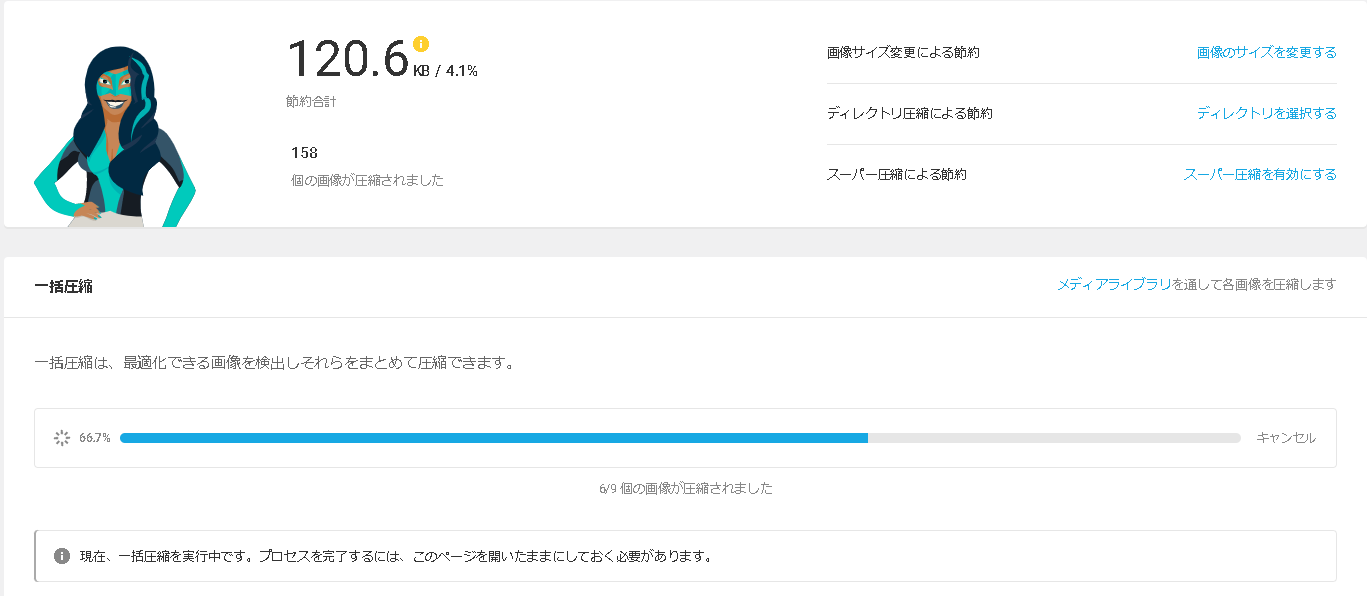
画像を一括圧縮
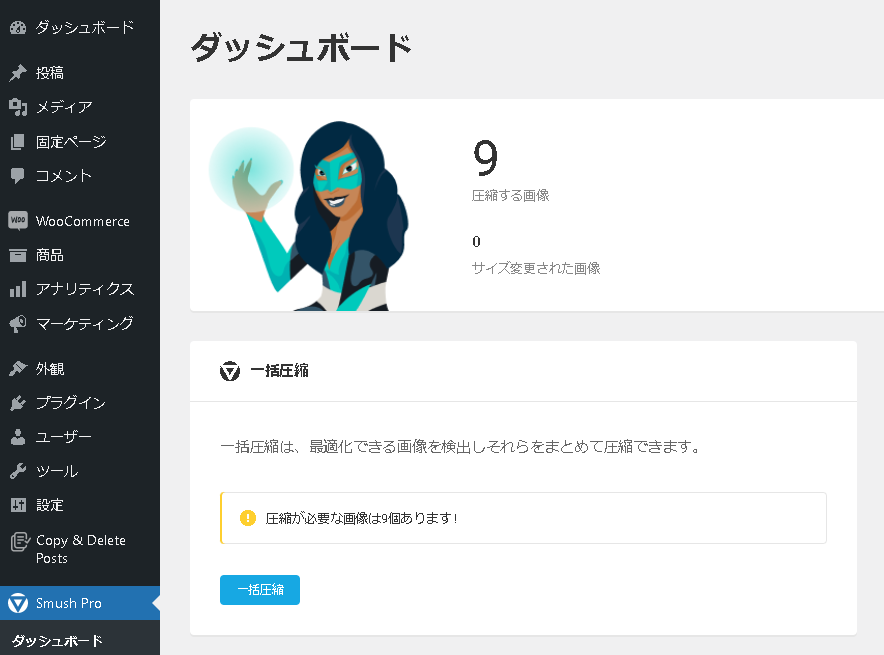
Smush Proを使うと、プラグインの導入前にアップロードされた既存の画像も、一括で圧縮できます。
すでにページ内に表示されている画像ファイルに対しても圧縮は有効です。
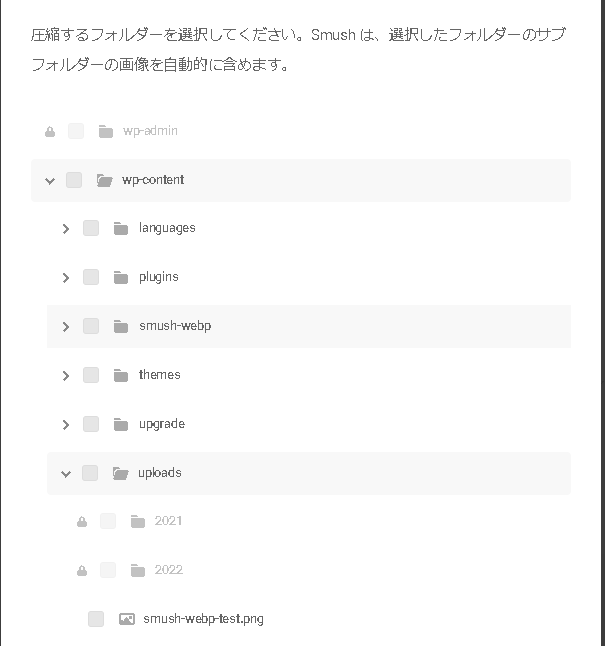
WordPress 内で使用されていない画像でも、サーバー内のフォルダを指定して一括で圧縮できます。

画像の遅延読み込み実装
現在のWebサイトでは、ユーザーがコンテンツを早く視聴できるようにする工夫が行われています。
たとえば、ページの読み込みの際にブラウザで表示される部分の画像のみを先に読み込み、表示されない部分は後で読み込むといった方法もそのひとつです。
本来はCSSやJavaScriptによる設定が必要ですが、Smush Proでは簡単な設定で遅延読み込みを実装できます。
自社内にフロントエンドの知識がある技術者がいない場合でも、ユーザーエクスペリエンスに配慮したWebサイトの構築が可能になるため非常に便利です。
Webサイト・Webサービスの画像は、ページの表示速度に大きく影響しています。
Smush Proを利用することで、サイト全体にわたって画像を適切に変換・圧縮し、ページの表示速度を改善させることが可能です。
WebサイトやWebサービスの表示がスムーズで快適になれば、ユーザーの満足度も高まってリピーターが増えることも期待できるでしょう。
簡単な操作で技術者も不要なので、さまざまな現場ですぐに活用できるのもメリットです。
Webサイト・Webサービスのユーザー体験の改善に、Smush Proをぜひご活用ください。