スマートスライダーのプラグインを使用することで、強化されたスライダー、カルーセル、ブロック機能が使えるようになります。
デザイン性に優れた、直感的な Web サイトを作成するのに役立ちます。
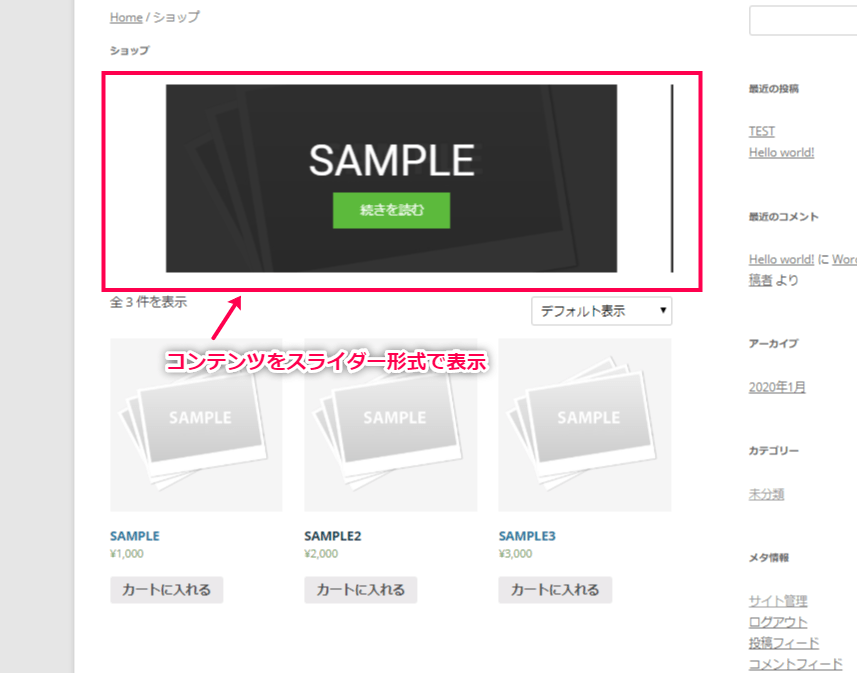
ダイナミックにスライダーのコンテンツを表示
WooCommerce を使用していたら商品情報を、もしくは Facebook や Twitter 等からダイナミックに(動的に)コンテンツをスライダー形式で表示させることができまず。
様々なスライダーの種類に対応
お客様絵の声等の口コミやレビューを表示させるのに最適なカルーセルタイプのスライダーの表示や、ページのファーストビューに大きく表示させるタイプのスライダーなど、様々な大きさや挙動の動作を行うスライダーを作成することができます。
SEOにも最適化
SEOのベストプラクティスで設計されたスライダーが導入できます。
画像の遅延読み込み(Lazy Load)を行うことによってサイトの速度をUPします。
サイトの速度が早い状態で読み込まれることでSEO的にも効果認められています。
スマートスライダーの使い方
基本的なプラグインの使い方
スライダーの制作
スライダーを作成する流れを解説します。
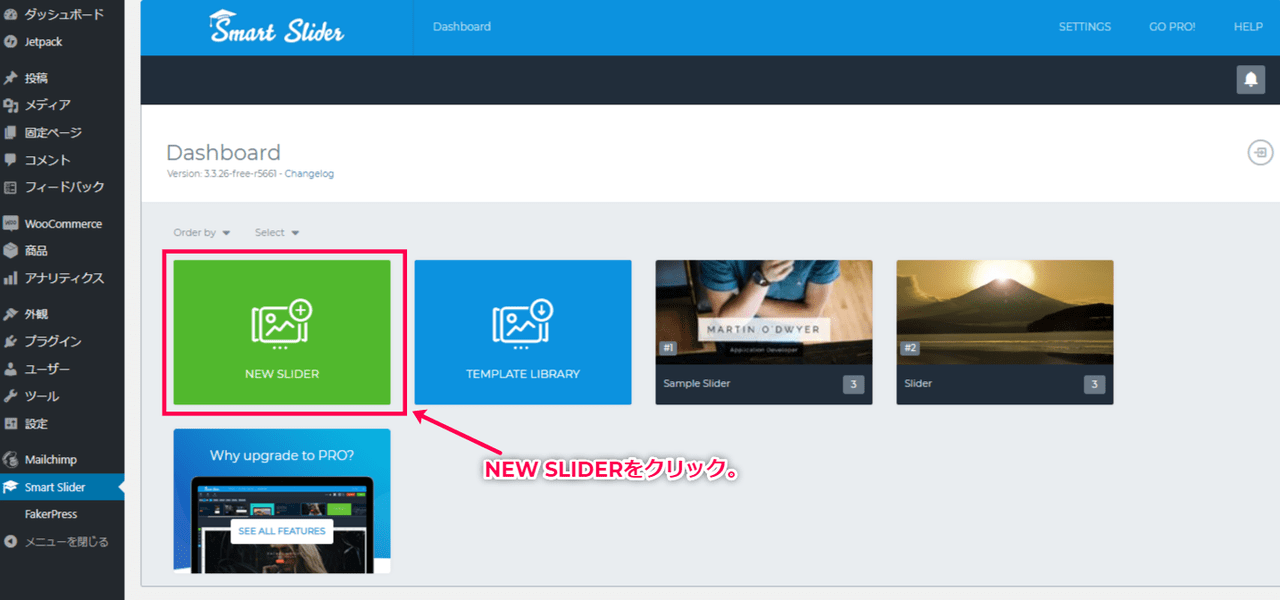
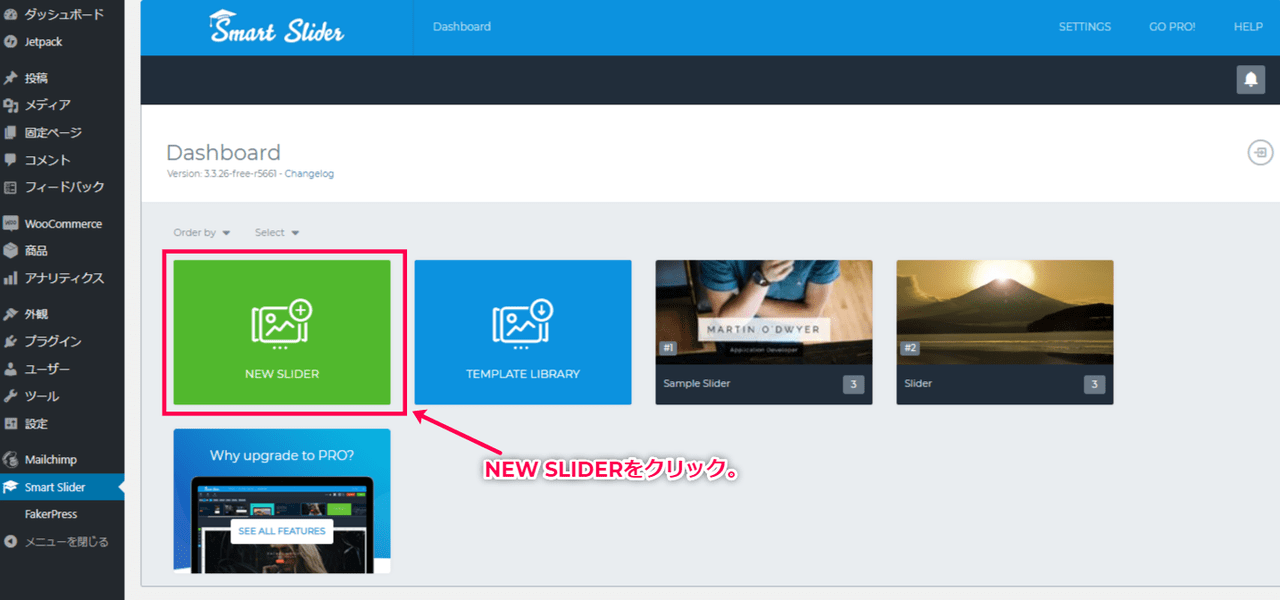
サイドメニューの[Smart Slider] > [NEW SLIDER]から作成画面にアクセスします。
- スライダーの作成
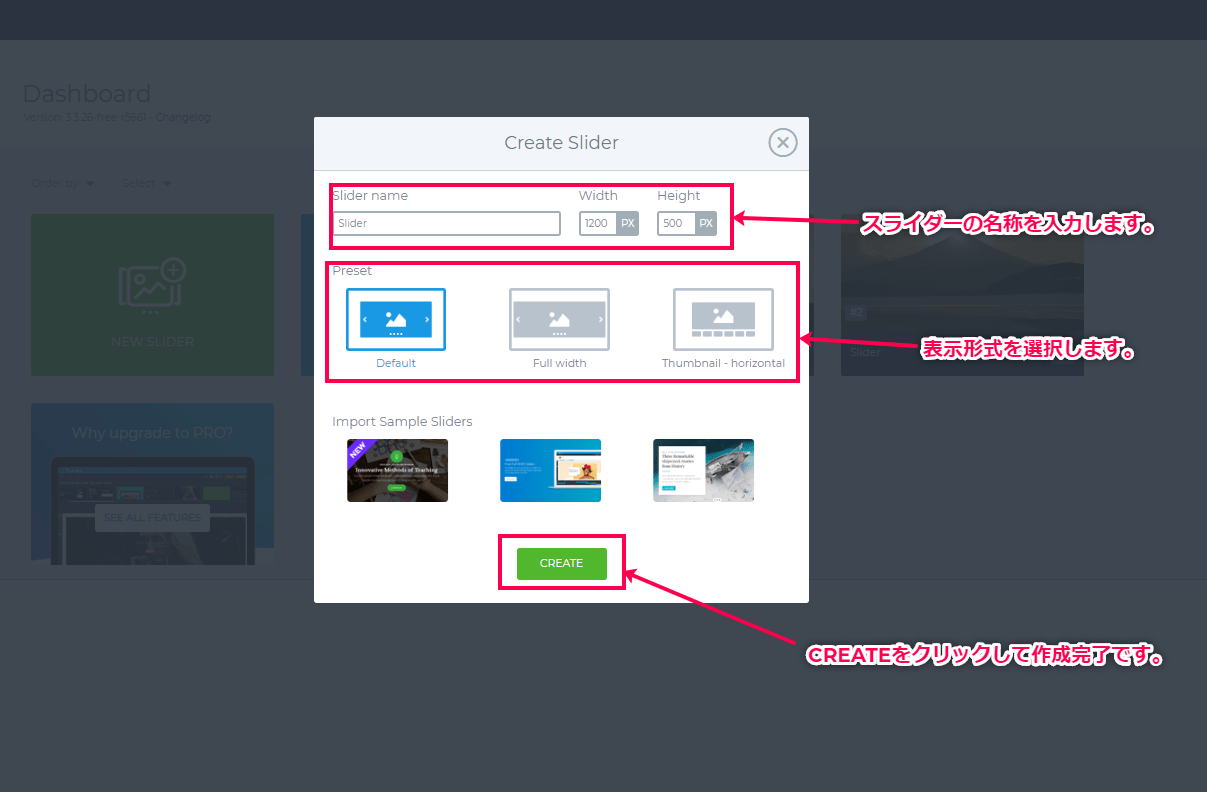
NEW SLIDERをクリックして、作成画面になります。

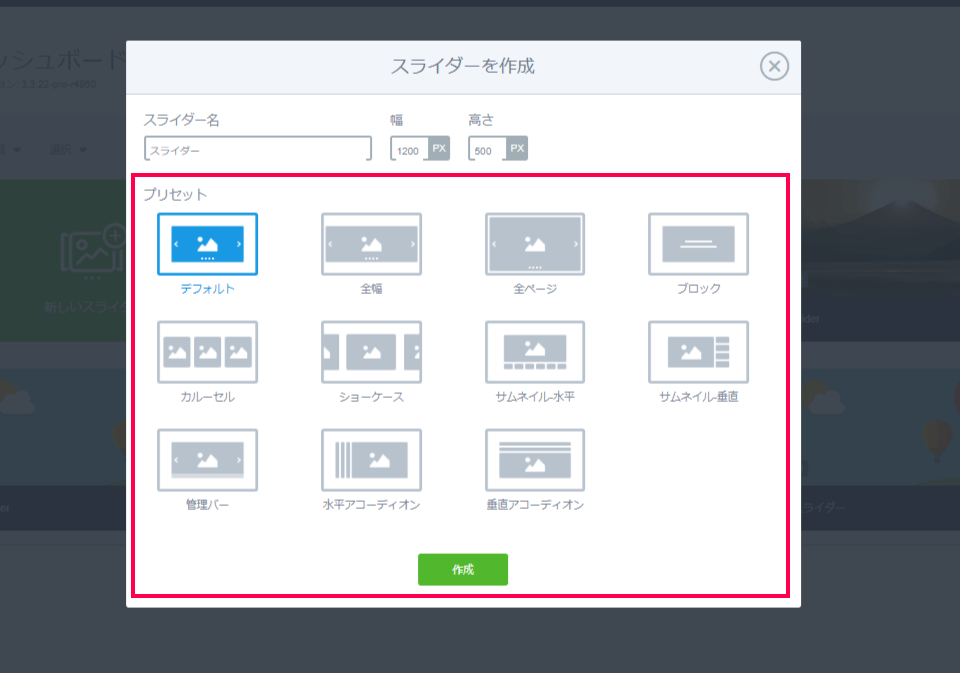
- スライダーの名称と形式を選定
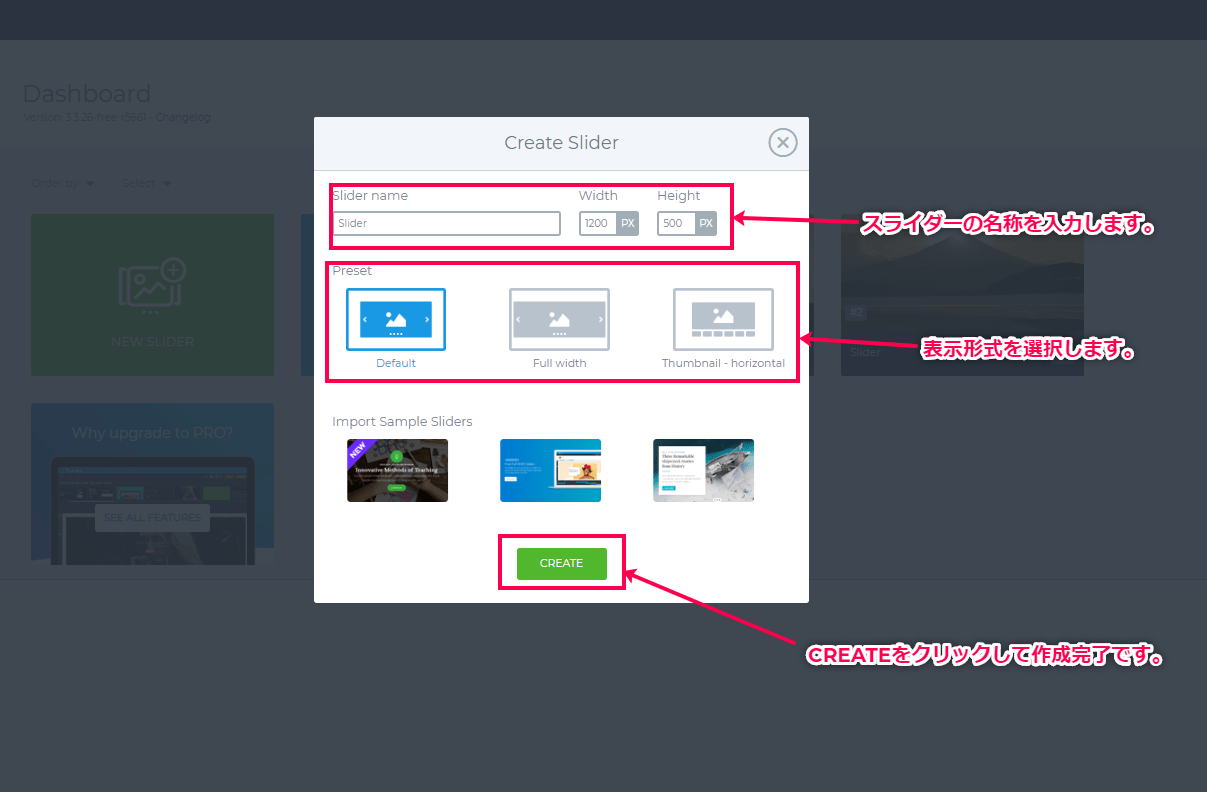
Slidername(作成するスライダー)の名称を入力します。
Presetでは実装するスライダーの表示形式を選択します。
[CREATE]をクリックして作成完了です。

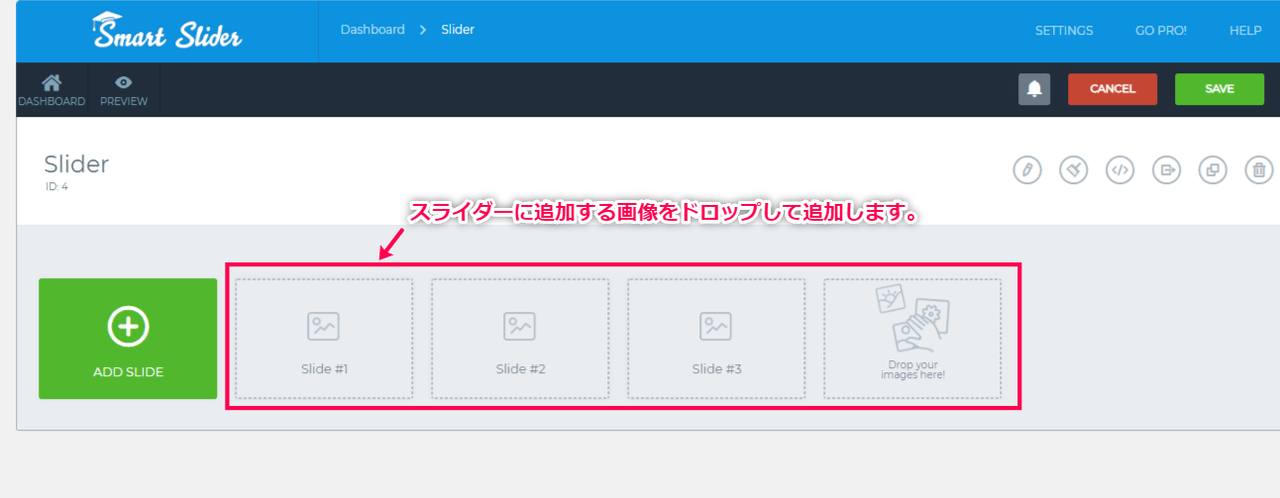
- スライダー画像の追加
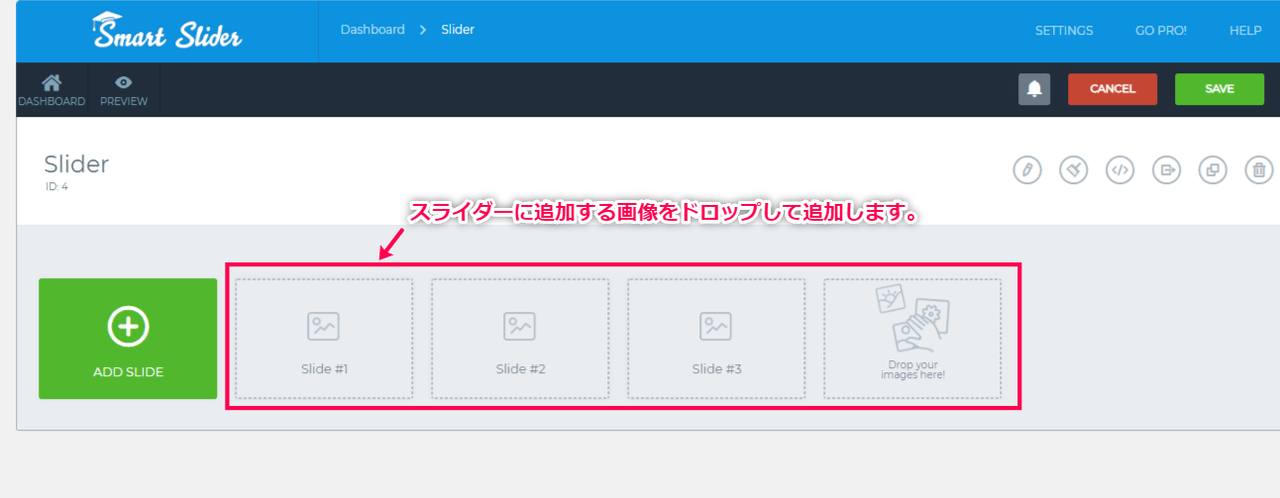
スライダーに使用する画像をドロップして追加します。
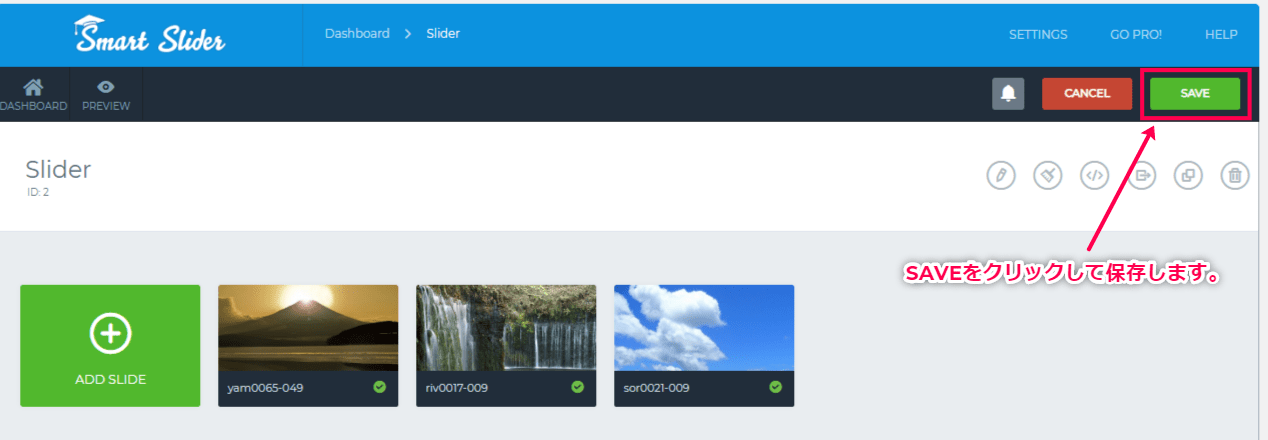
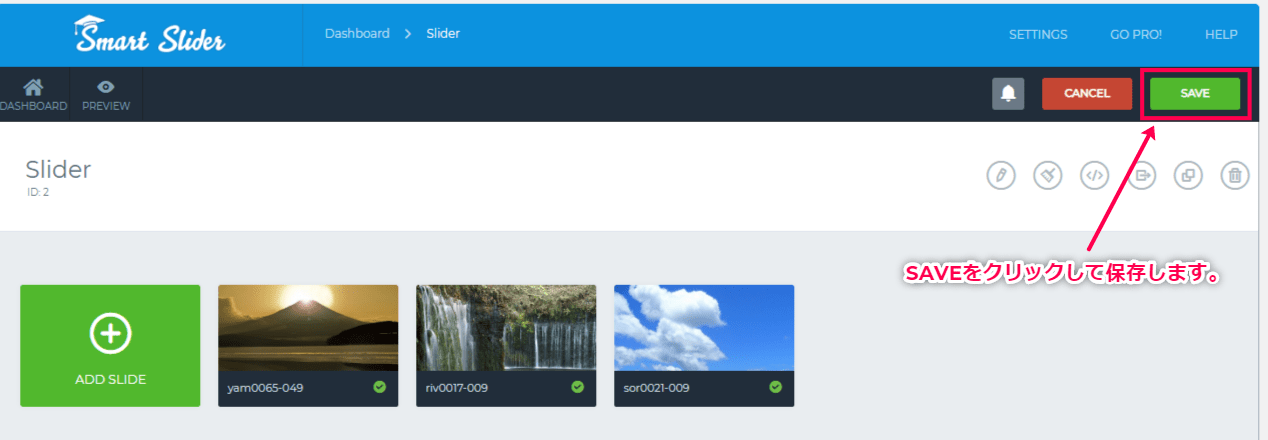
- 保存します。
[SAVE]をクリックして作成完了です。

スライダーの設置
スライダーの設置方法を解説します。
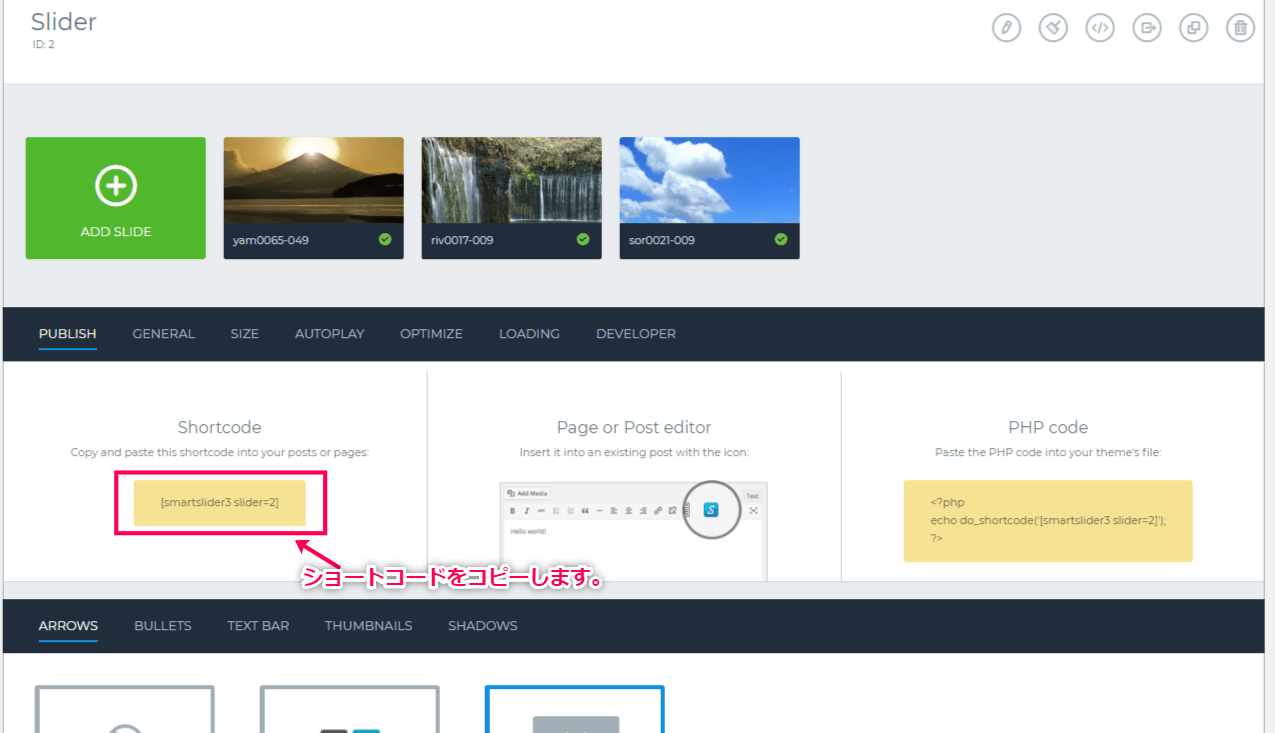
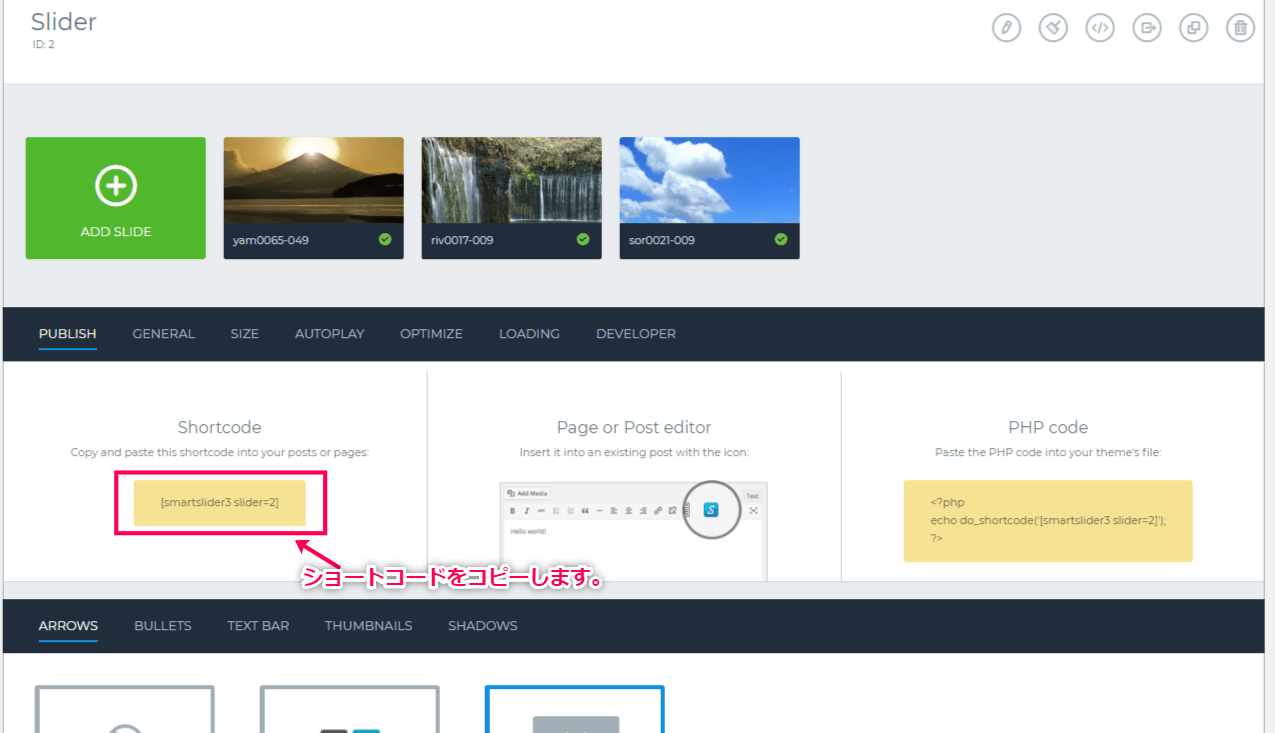
サイドメニューの[Smart Slider] > [Dashboard] > [作成したスライダー]からスライダー編集画面にアクセスします。

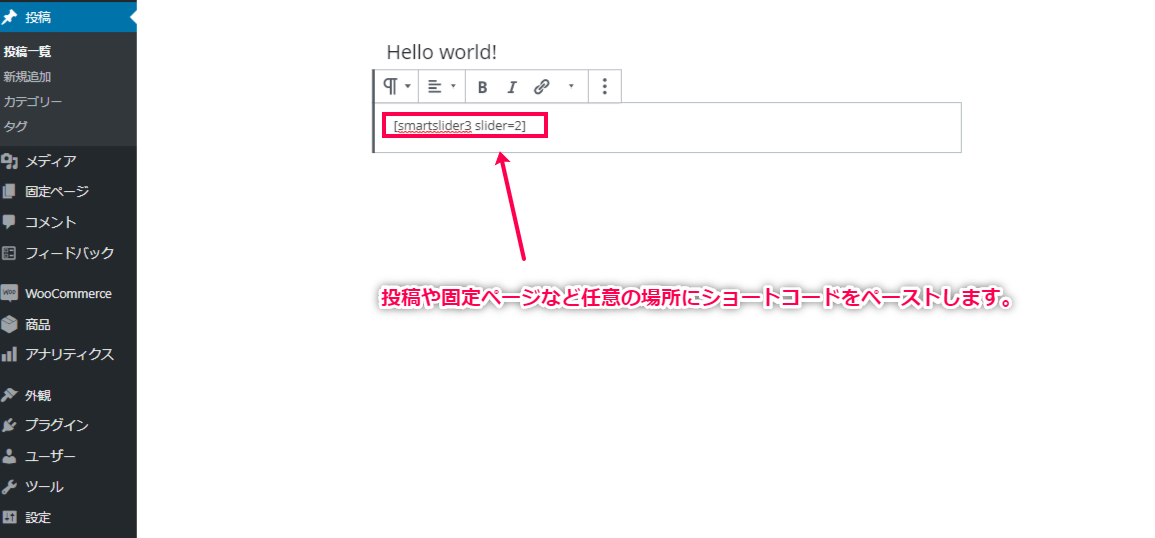
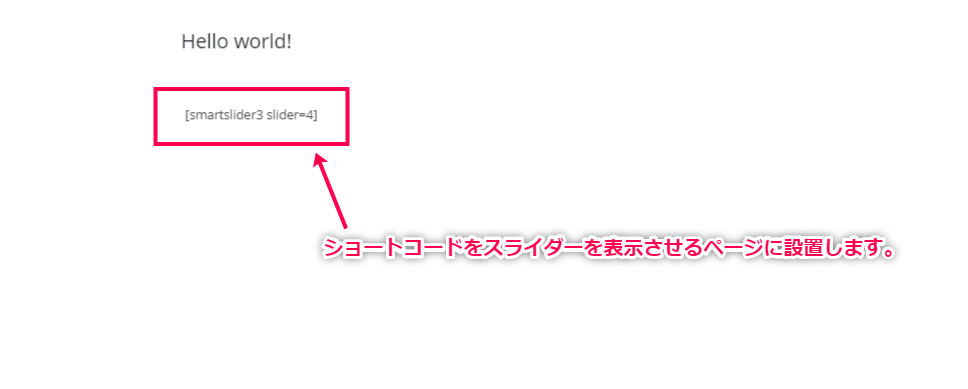
設定画面内にあるショートコードをコピーします。

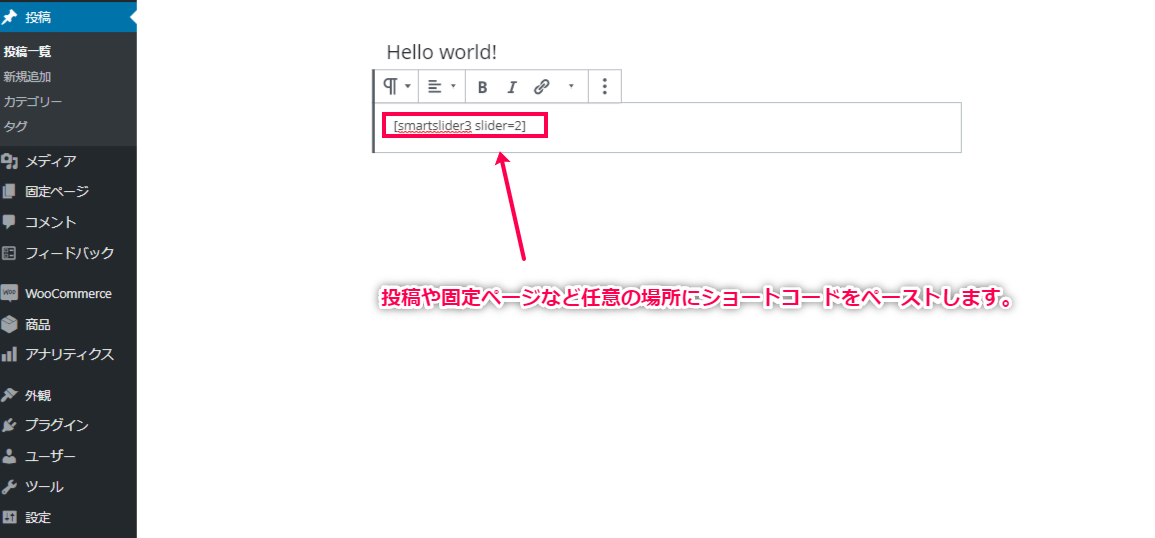
投稿や、固定ページなど、任意の場所にショートコードを貼り付けます。

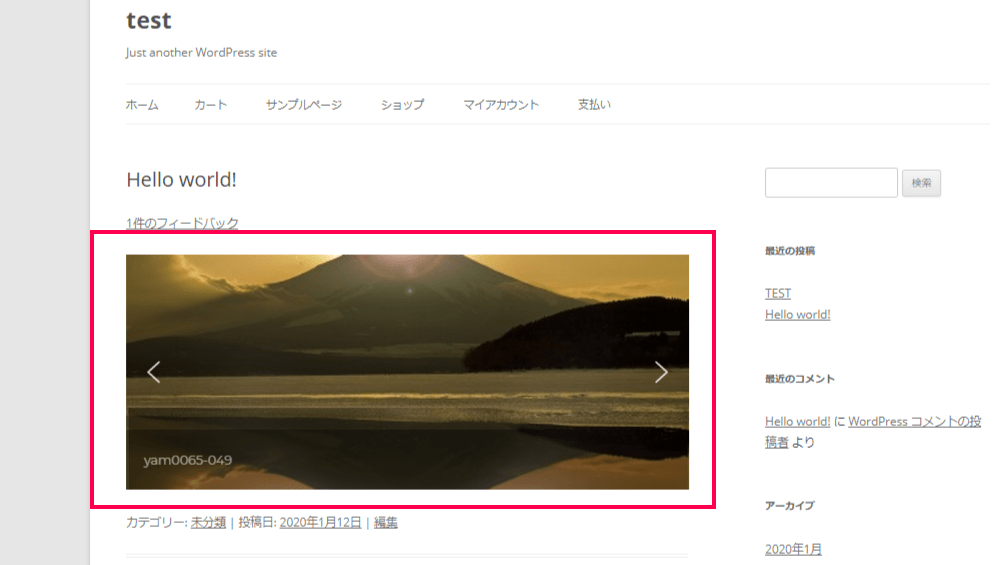
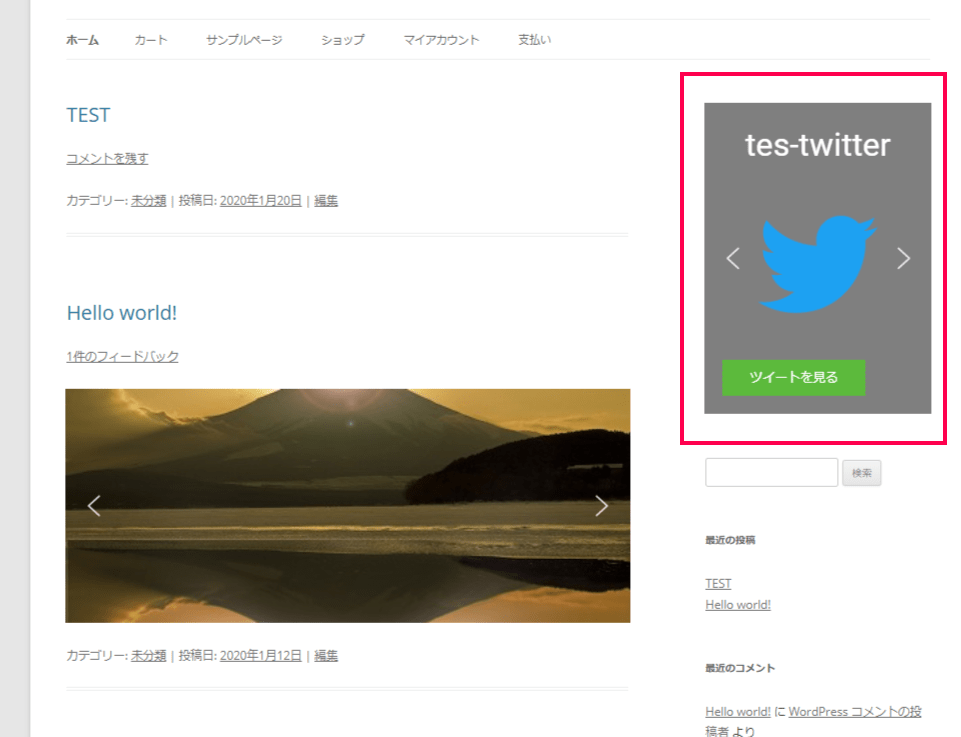
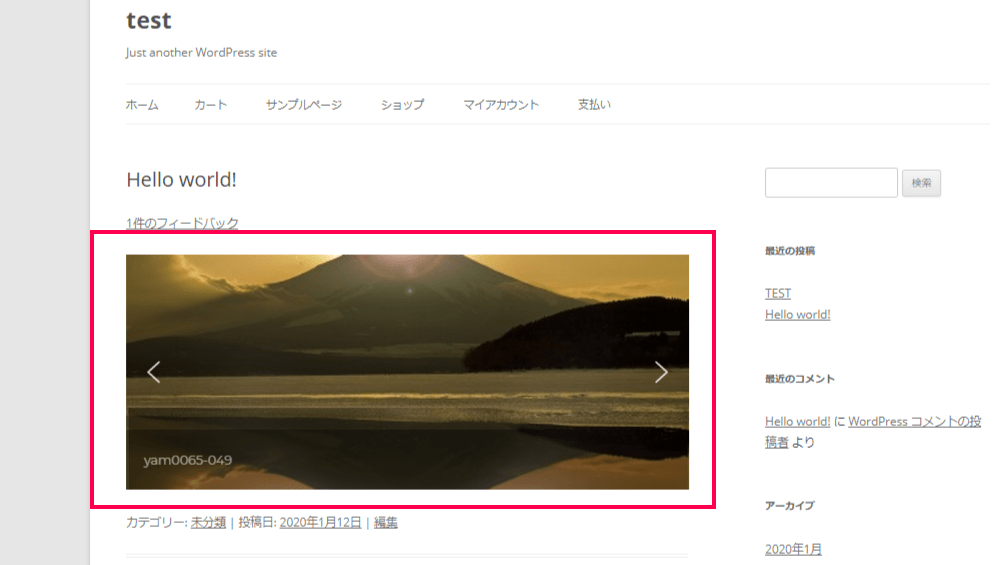
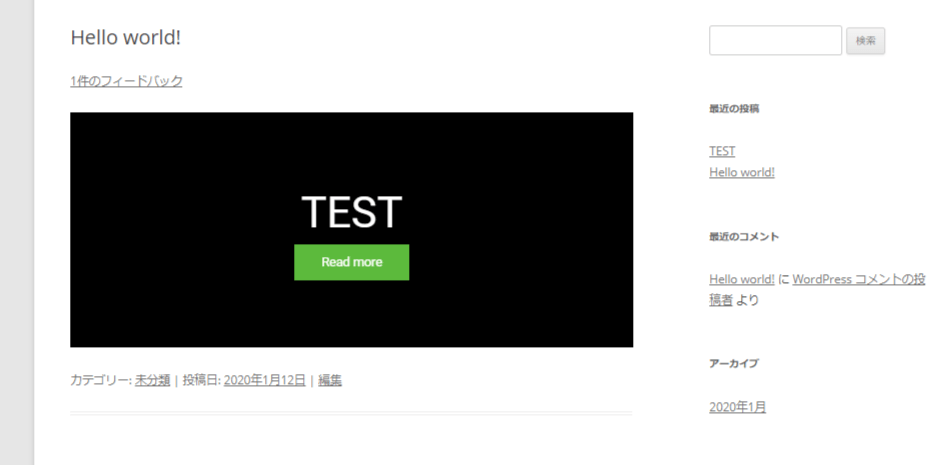
実際の設置完了画面です。
スライダー設定画面でスライドボタンや表示位置など詳細な設定が可能です。
WordPress の記事をスライダーで表示させる方法
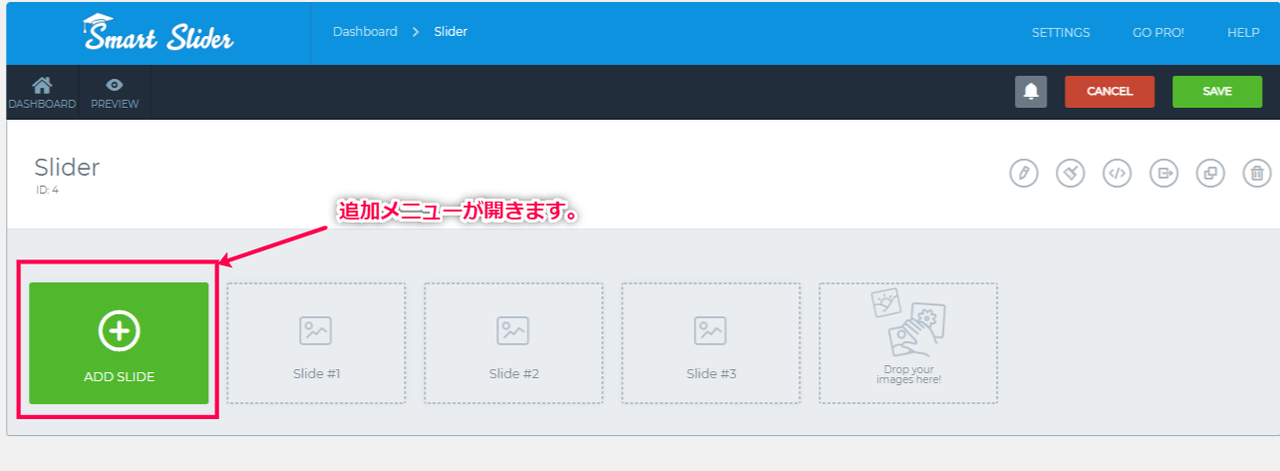
スライダー作成のステップ3で説明したスライダー画像追加設定から設置が可能です。
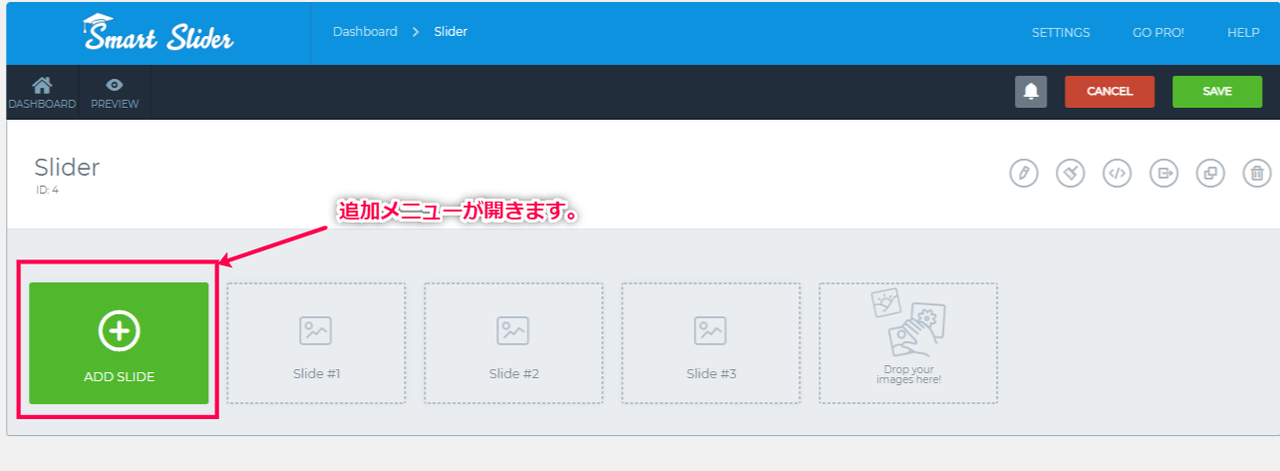
- [ADD SLIDE] をクリックします。

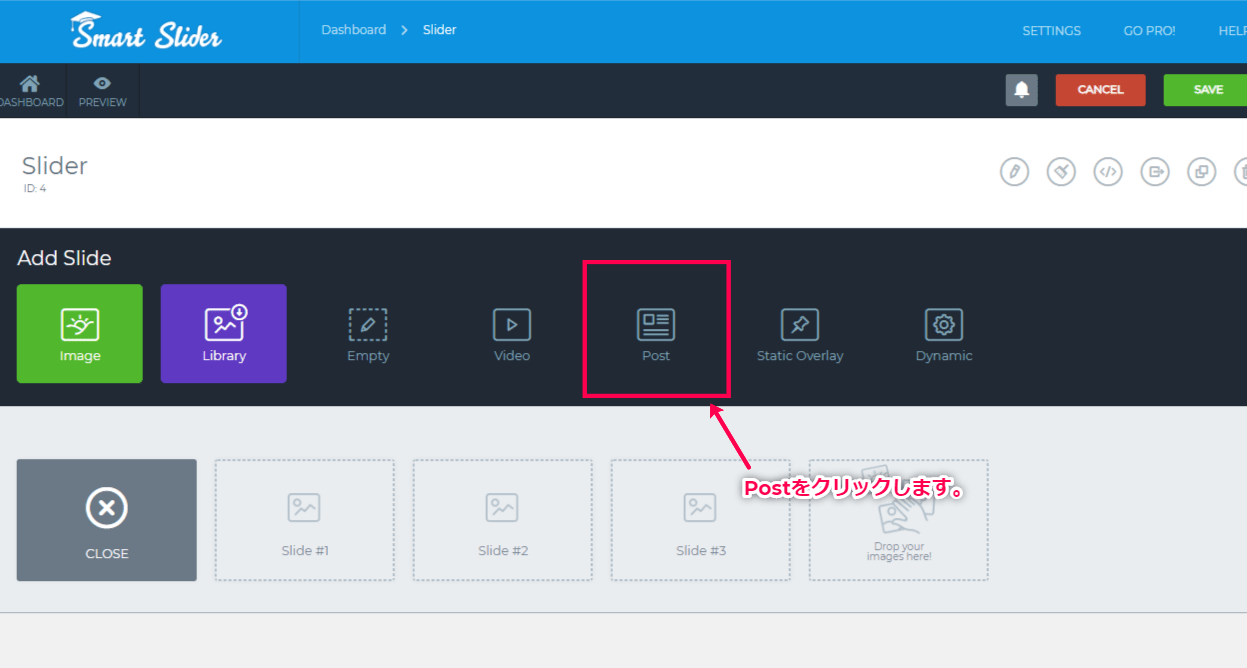
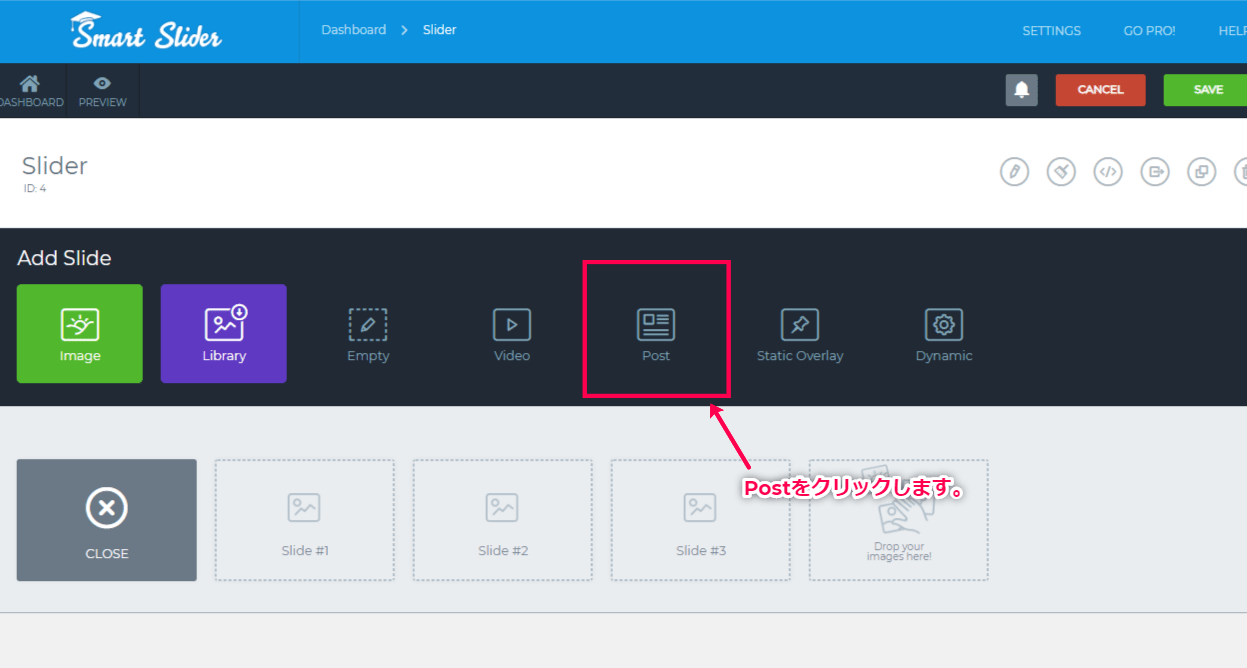
- スライダーのオプションメニューが開きます。
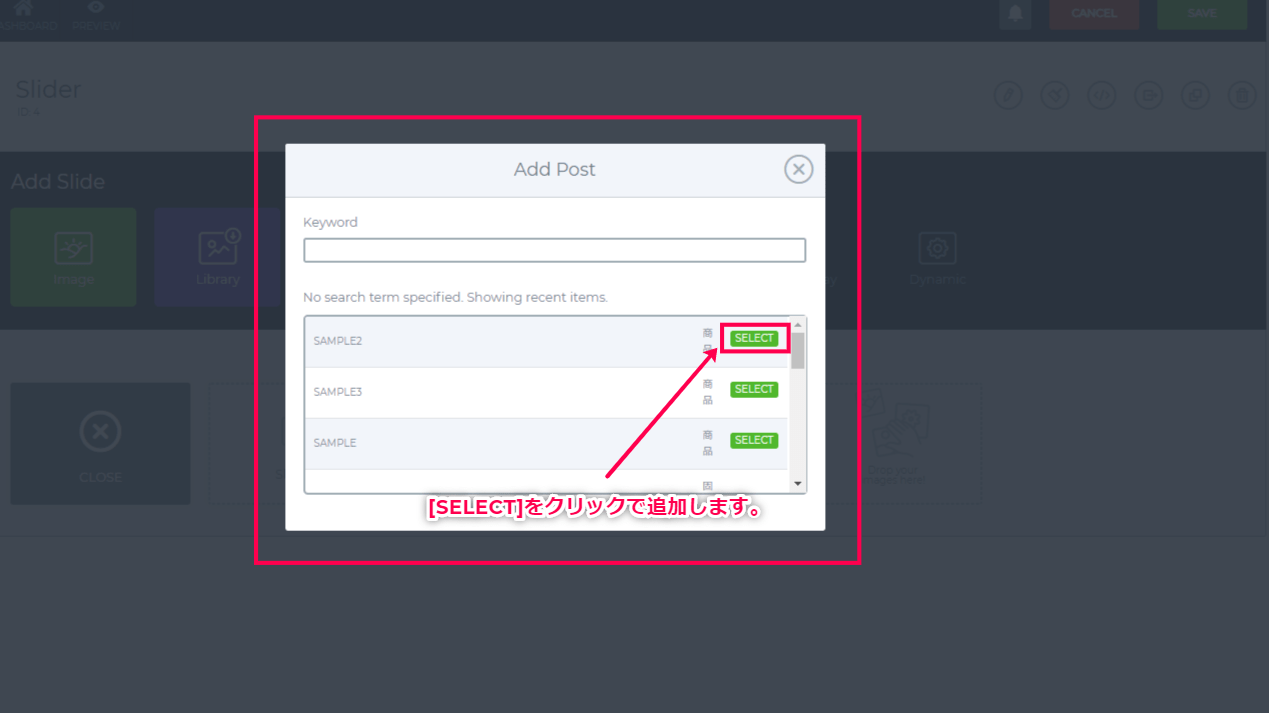
[Post]をクリックします。

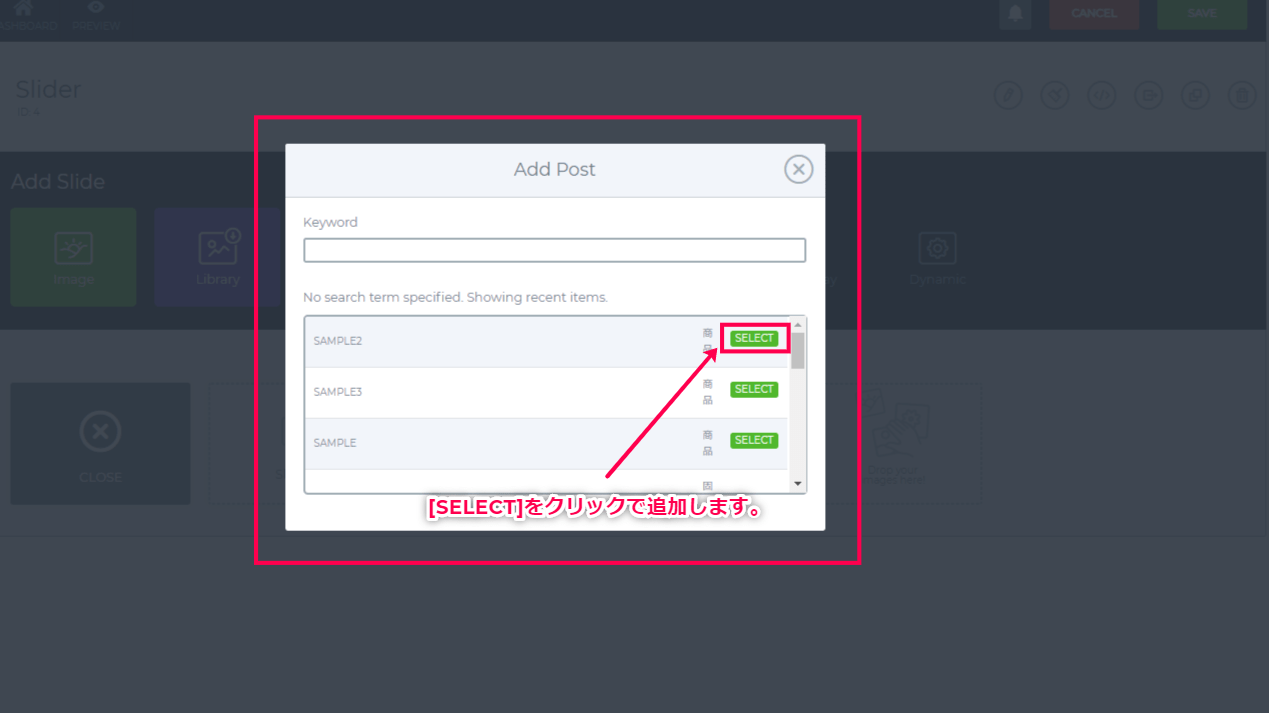
- 記事追加メニューが表示されたら、追加したい記事を選択して[SELECT]をクリックして追加完了です。

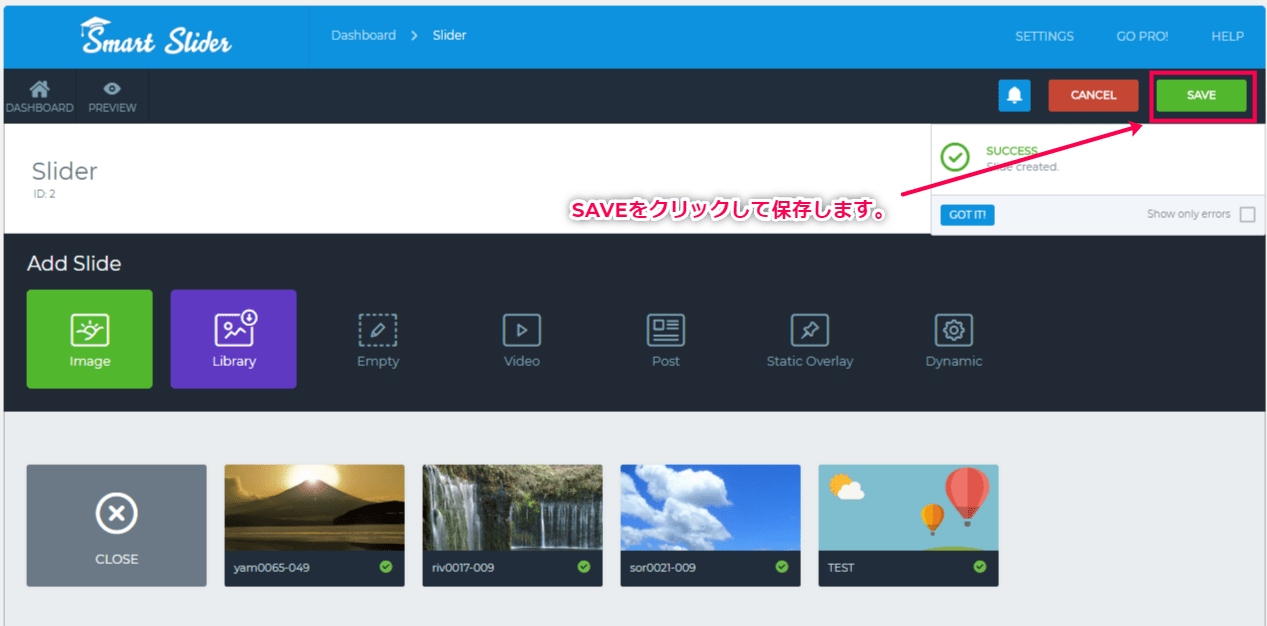
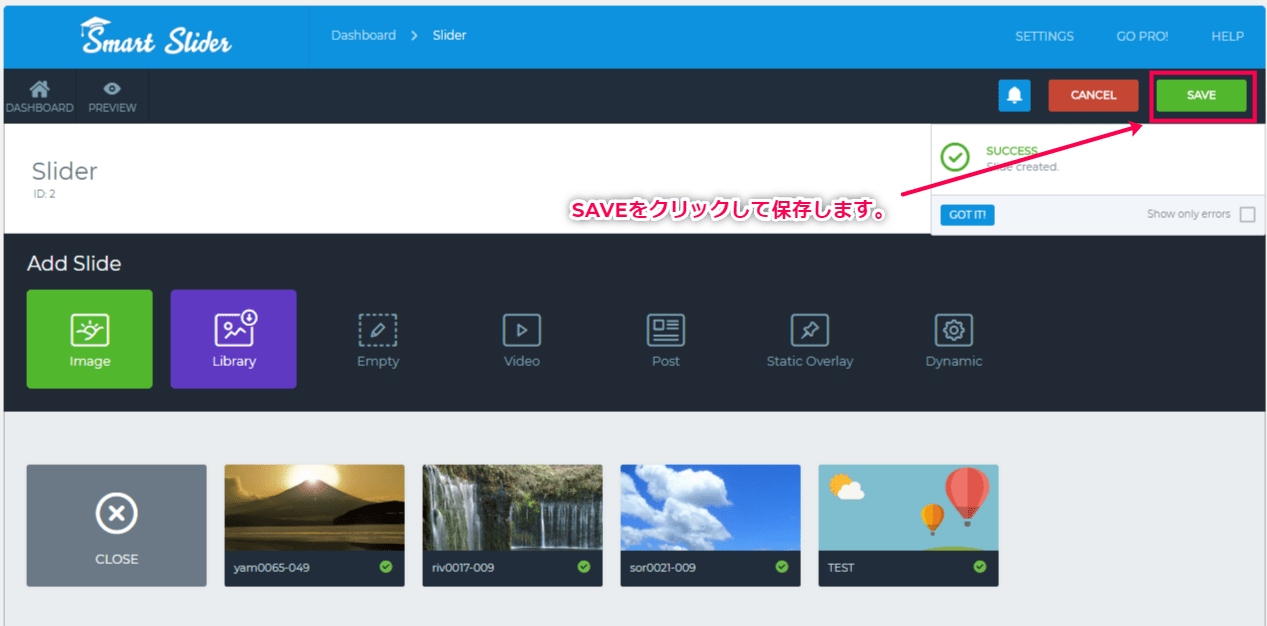
- [SAVE]をクリックして保存します。

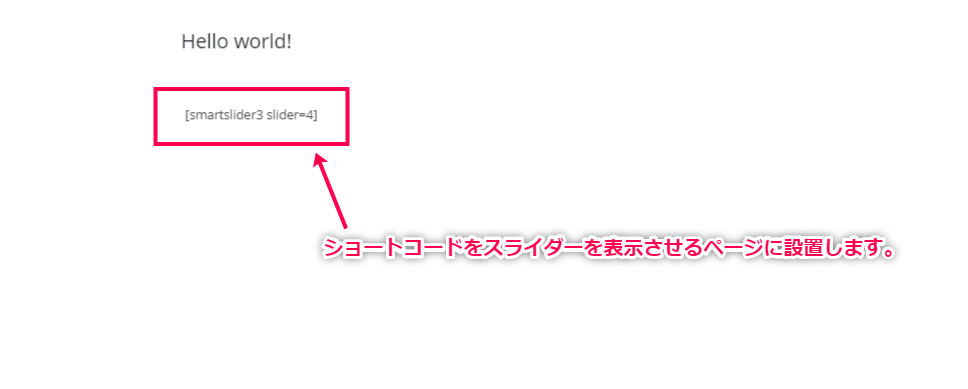
- 作成されたショートコードを任意の記事や、固定ページに貼り付けます。

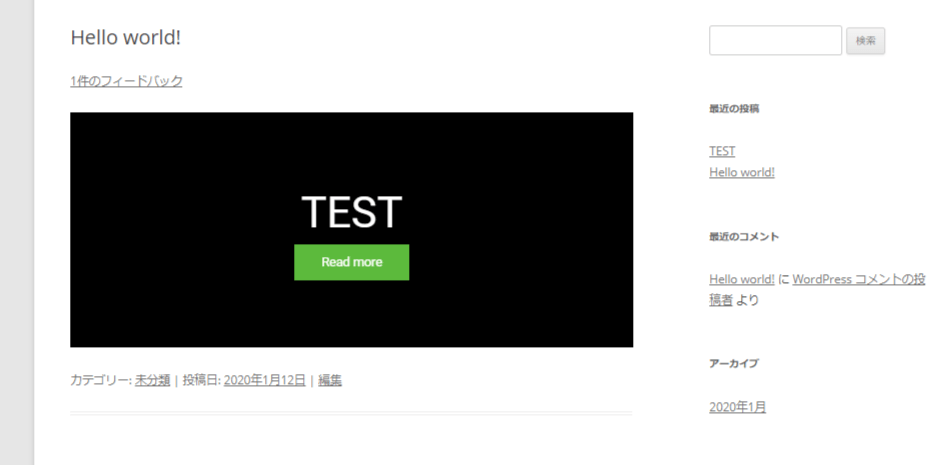
- スライダーに投稿記事が実装完了です。

高機能でデザイン性の高いスライダーをコーディングの知識なしで簡単に作成し、設置することができるので、知識がなくてもサイト制作の幅を大幅に広げることができます。
ダイナミックスライダーでソーシャルと連携させる方法
外部のサービス等から取り込んだ情報をスライダーに表示させる方法を解説します。
ここでは、例としてTwitterの情報を表示させる方法を解説します。
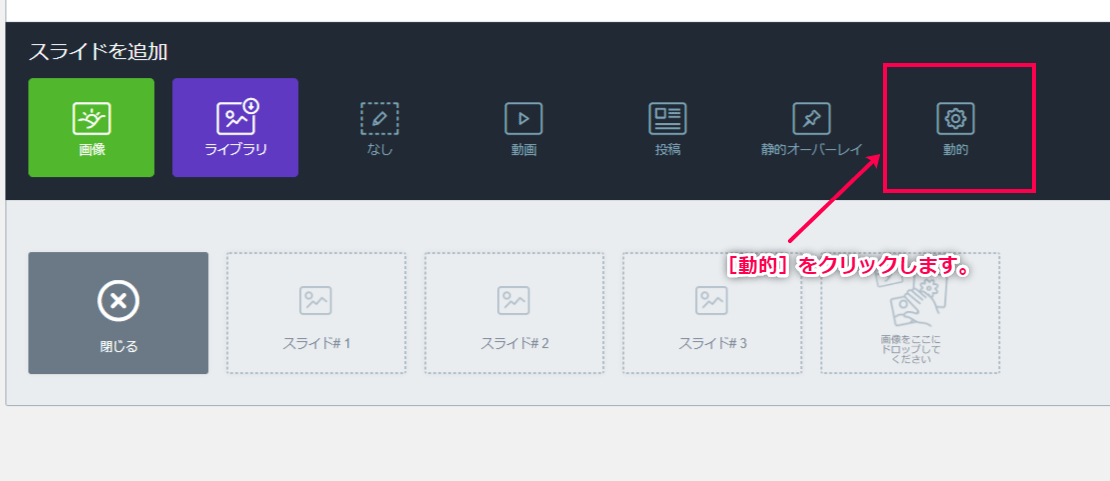
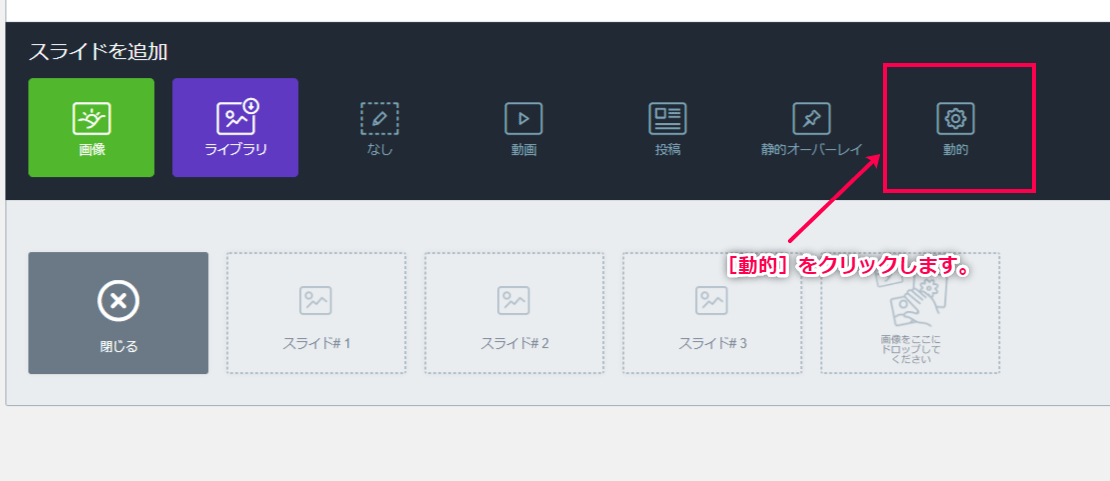
- サイドメニューの[Smart Slider] > [ダッシュボード] > [新しいスライダー] > [スライドを追加] > [動的]から設定画面にアクセスします。

- [動的]をクリックします。

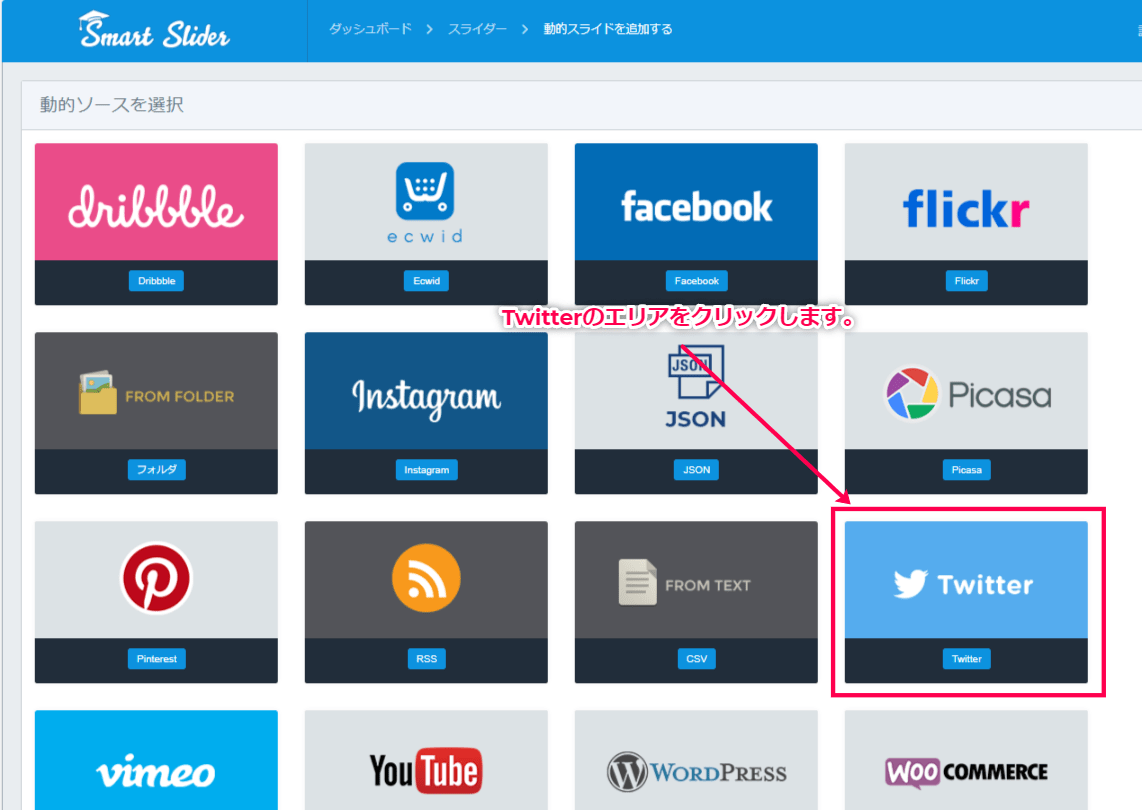
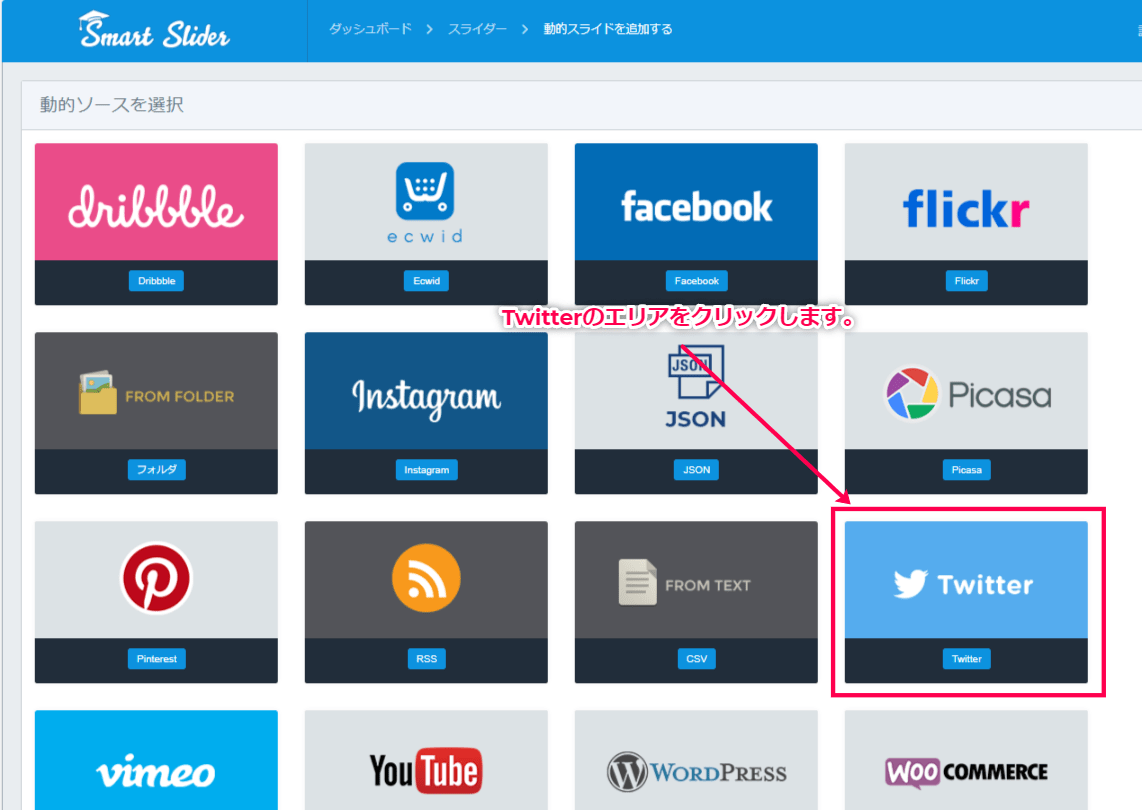
- [Twitter]をクリックします。

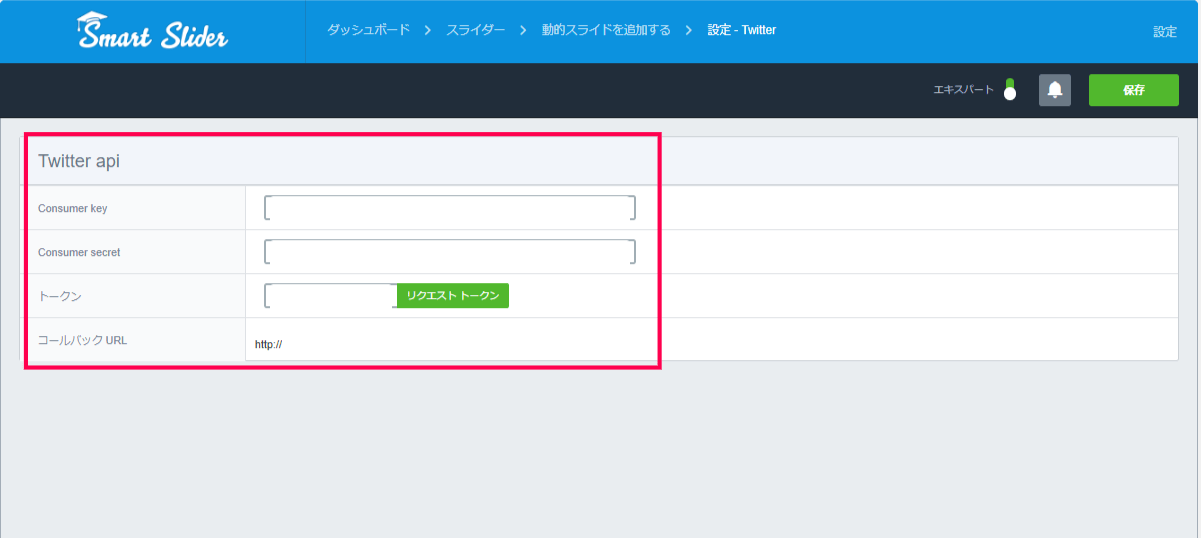
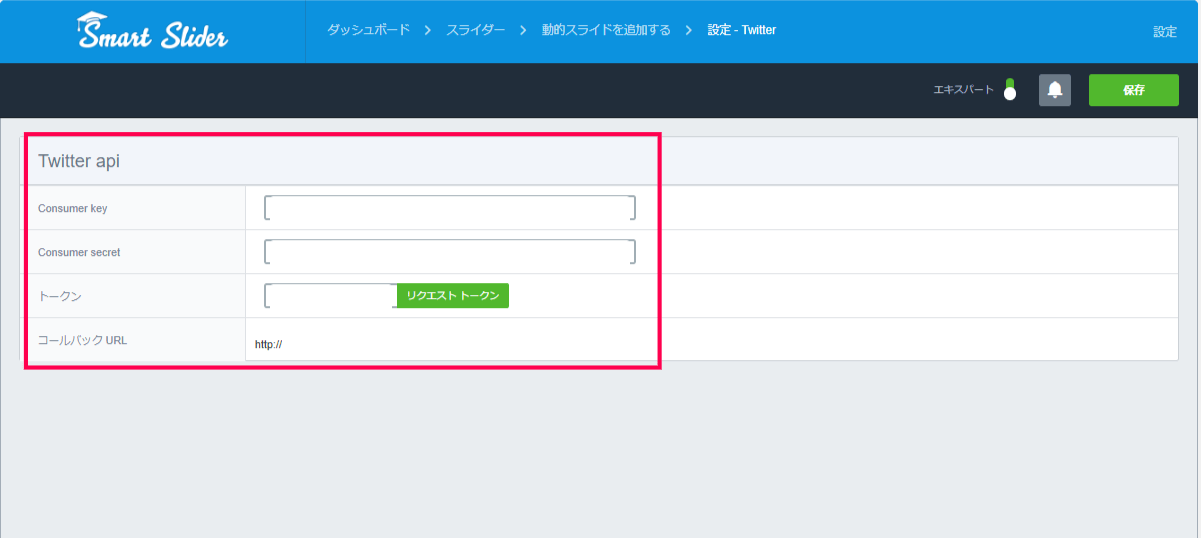
- Twitter apiの設定が開きます。
APIについては、Twitter APIから取得してください。
- [Consumer key]と[Consumer secret]、この二つを取得して入力します。
入力後、下部の[トークン]は空欄のまま、[リクエストトークン]をクリックします。
- トークンの取得が完了したら、右上の[保存]をクリックします。
ここまでで、Twitterとの連動は完了しました。
次に設置について解説します。
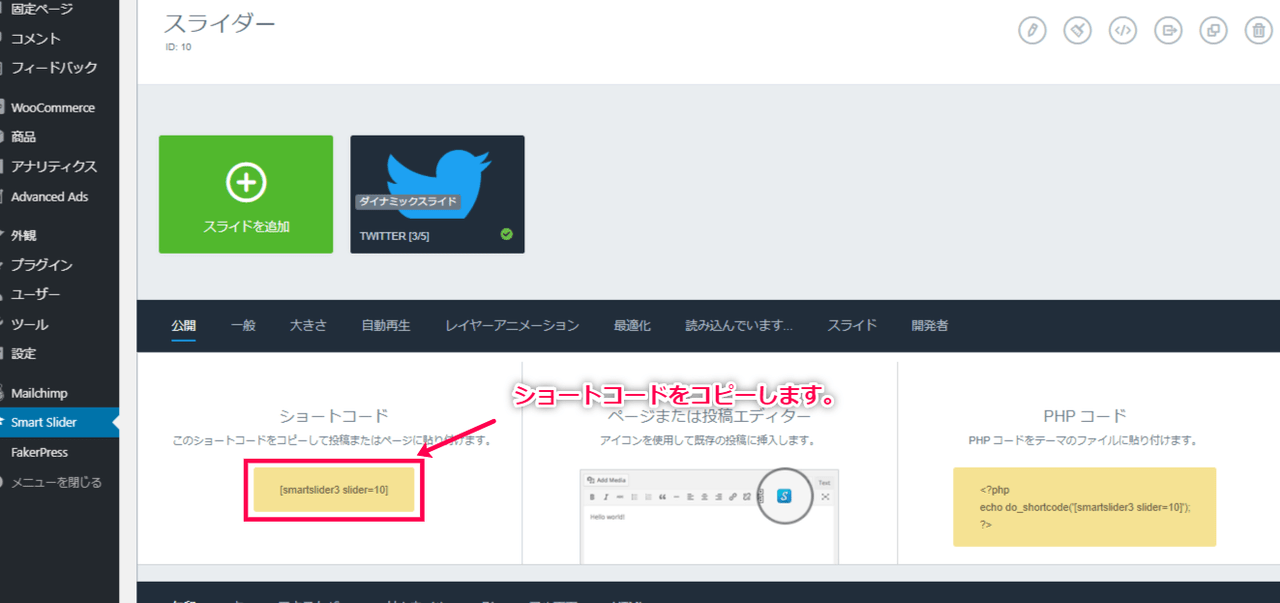
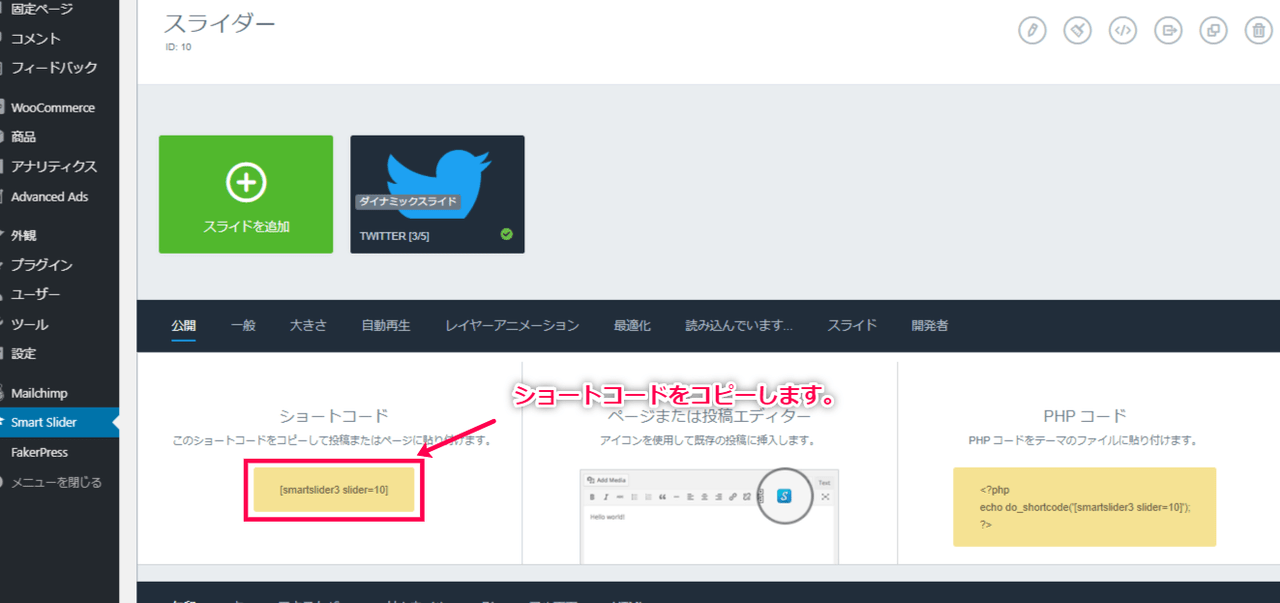
- サイドメニューの[Smart Slider] > [ダッシュボード] > [作成したスライダー]からスライダーの設定画面にアクセスします。

- ショートコードをコピーします。

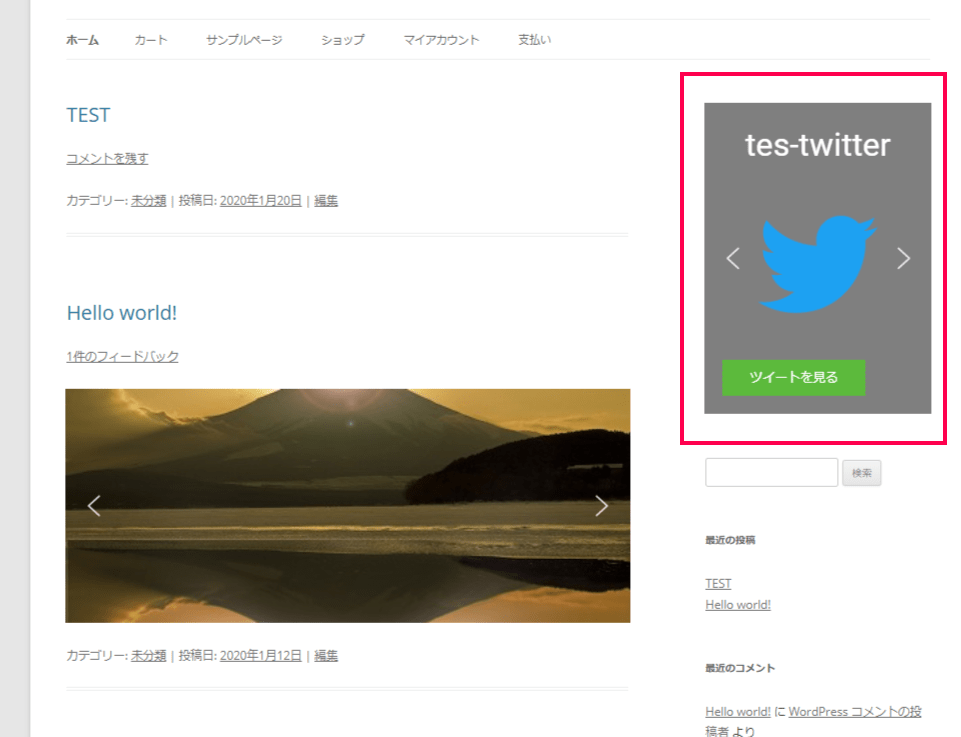
- 記事や、ウィジェットにショートコードを貼り付けて、実装完了です。
高機能でデザイン性の高いスライダーをコーディングの知識なしで簡単に作成し、設置ができるSmartslider3のプロ版です。視聴効果などさらにできる事が広がります。