Smart Slider 3 のプラグインを使用することで、
コードを書かずに高機能なスライドショーを追加できます。
スライドショーとは、
複数の画像を順番に表示していく機能のことです。
訪問者により多くのコンテンツや情報を届けられるようになります。
また、動きのあるサイトを作成するのにも役立ちます。
Smart Slider 3 の主な機能
- レスポンシブ対応
- 動画対応 (自動再生可能)
- サムネイル表示
- スライドショー、キャプションのアニメーション設定
- サイズや位置の設定
- カスタマイズ可能
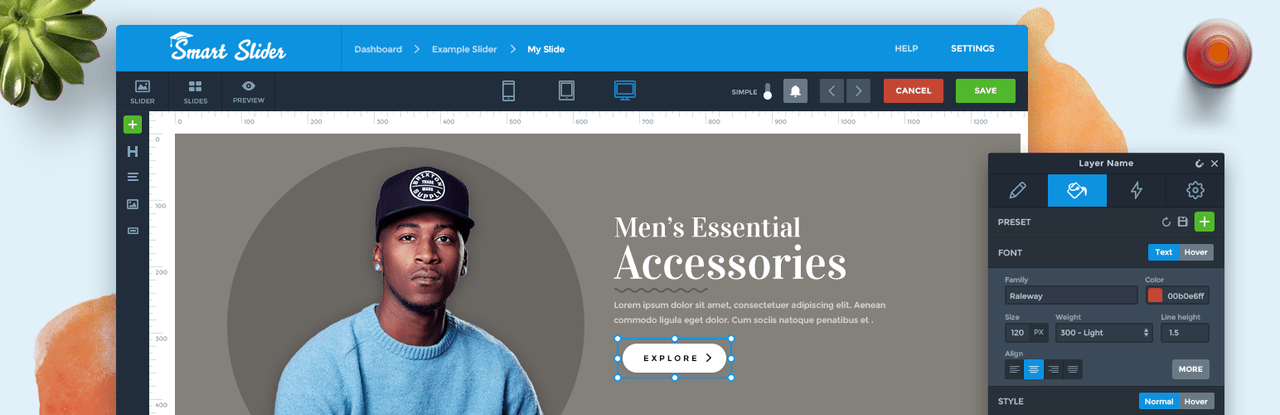
スライダーを見ながら制作

スライダーを制作する時、少なくとも二つのステップを踏みコーディンと表示の確認を行う必要があります。
Smart Slider 3 では、スライダーの表示を確認しながら、スライダーの制作と実装が可能になります。
設定画面に画像を追加するだけでスライダー制作が可能なので、実装までの時間が短縮されます。
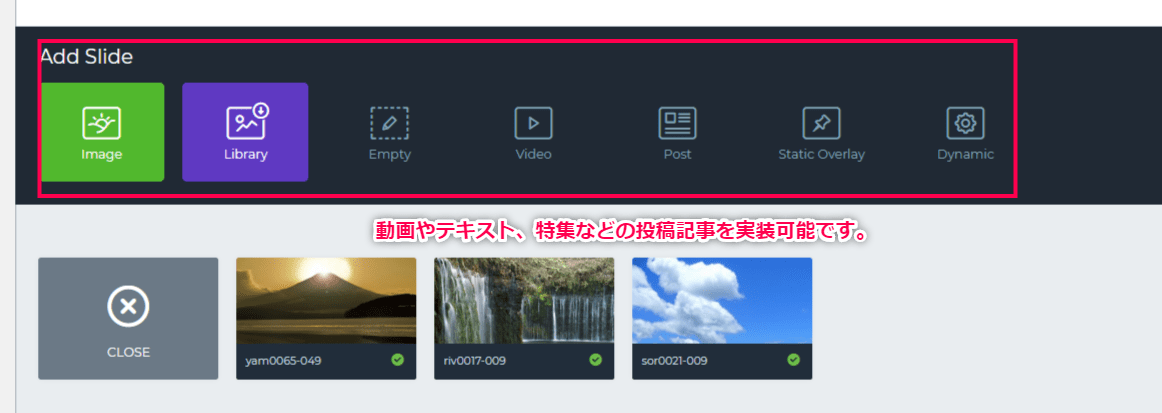
動画や投稿記事をスライダーにすることも可能

画像とテキストを設定する以外にも動画をスライダー形式で流したり、
特に閲覧してもらいたい特集記事の投稿をスライダー形式で流したりと、
いろんなコンテンツをスライダーで表示することが可能です。
完全レスポンシブ対応

Smart Slider 3 で制作されたスライダーは、完全レスポンシブ対応。
そのため、どのデバイスから表示させても、表示デバイスに最適化された表示で閲覧してもらうことができます。
Smart Slider 3 日本語化パッチの使い方
スライダーの制作
スライダーを作成する流れを解説します。
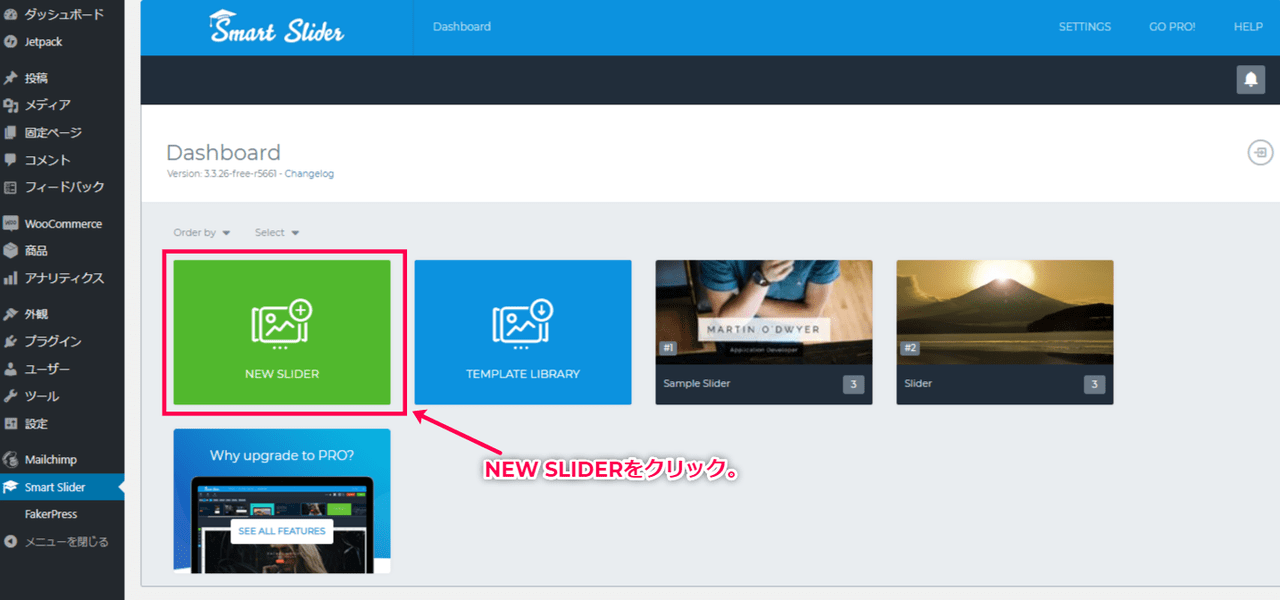
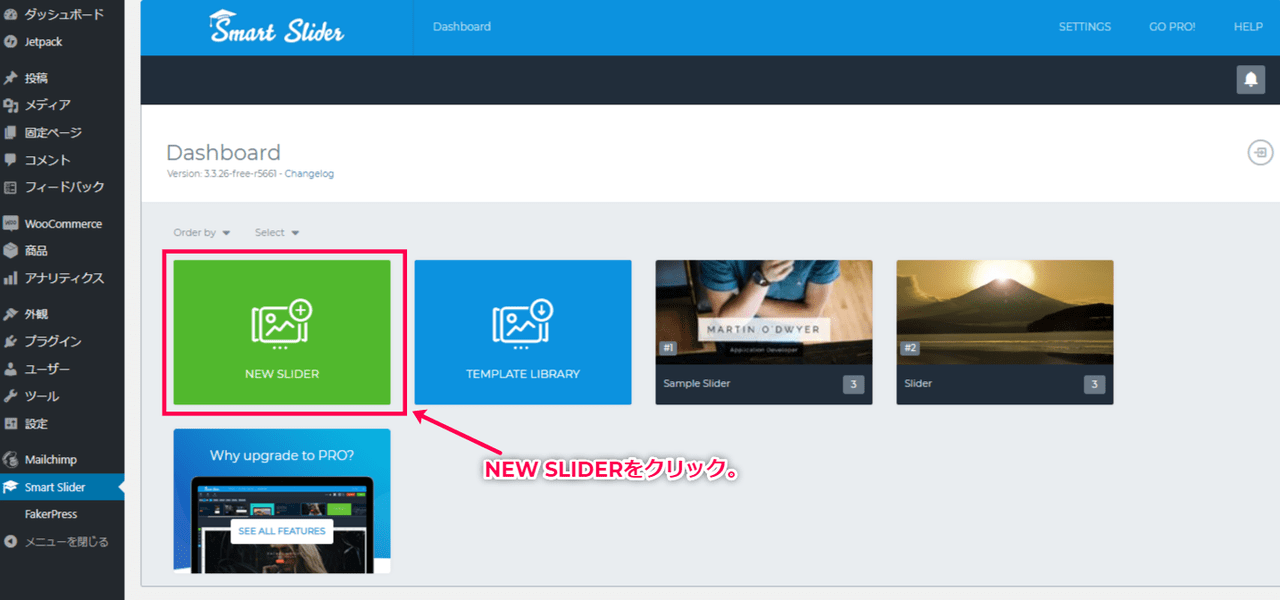
サイドメニューの[Smart Slider] > [NEW SLIDER]から作成画面にアクセスします。
- スライダーの作成
NEW SLIDERをクリックして、作成画面になります。

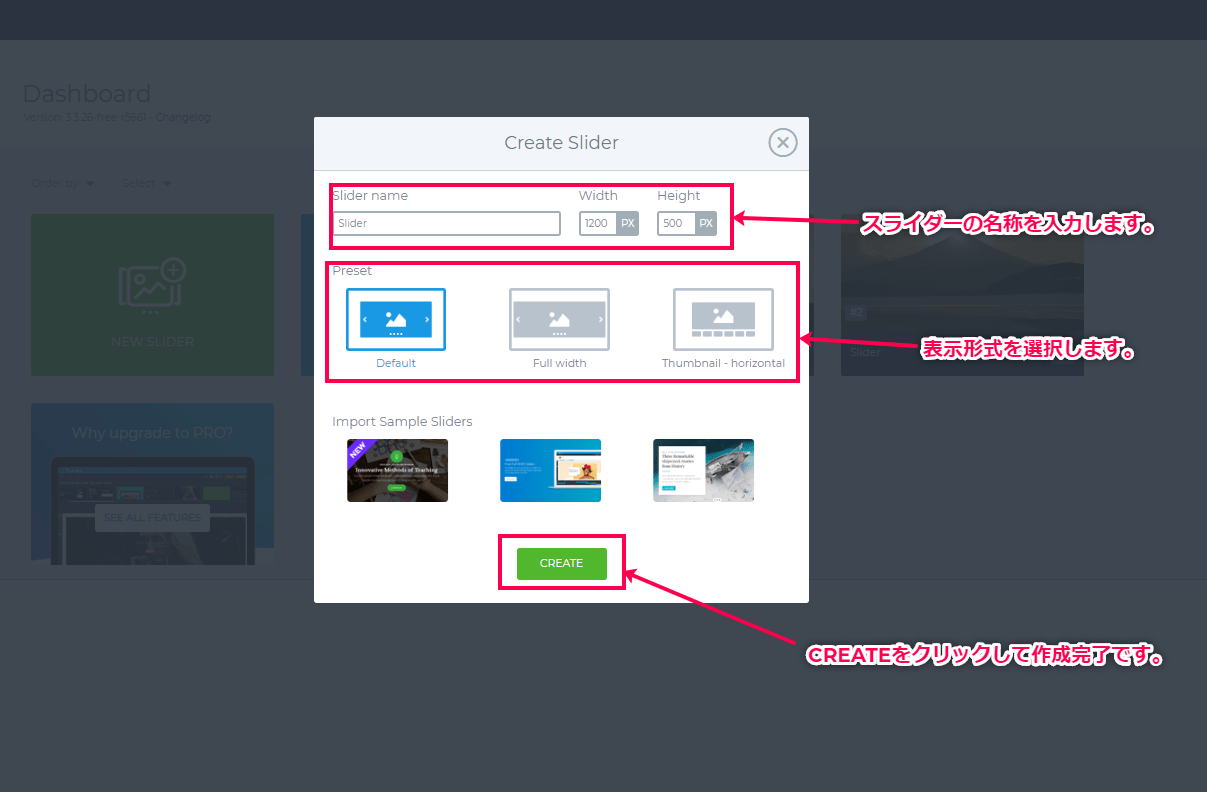
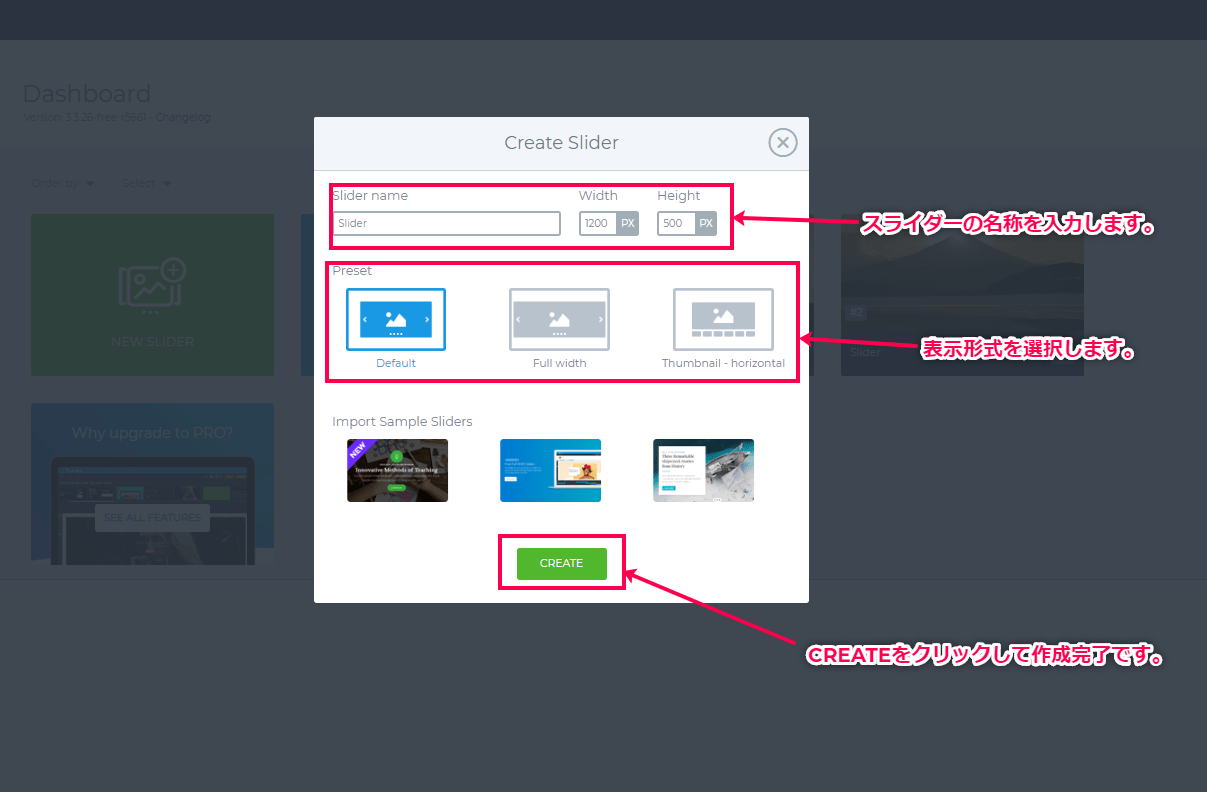
- スライダーの名称と形式を選定
Slidername(作成するスライダー)の名称を入力します。
Presetでは実装するスライダーの表示形式を選択します。
[CREATE]をクリックして作成完了です。

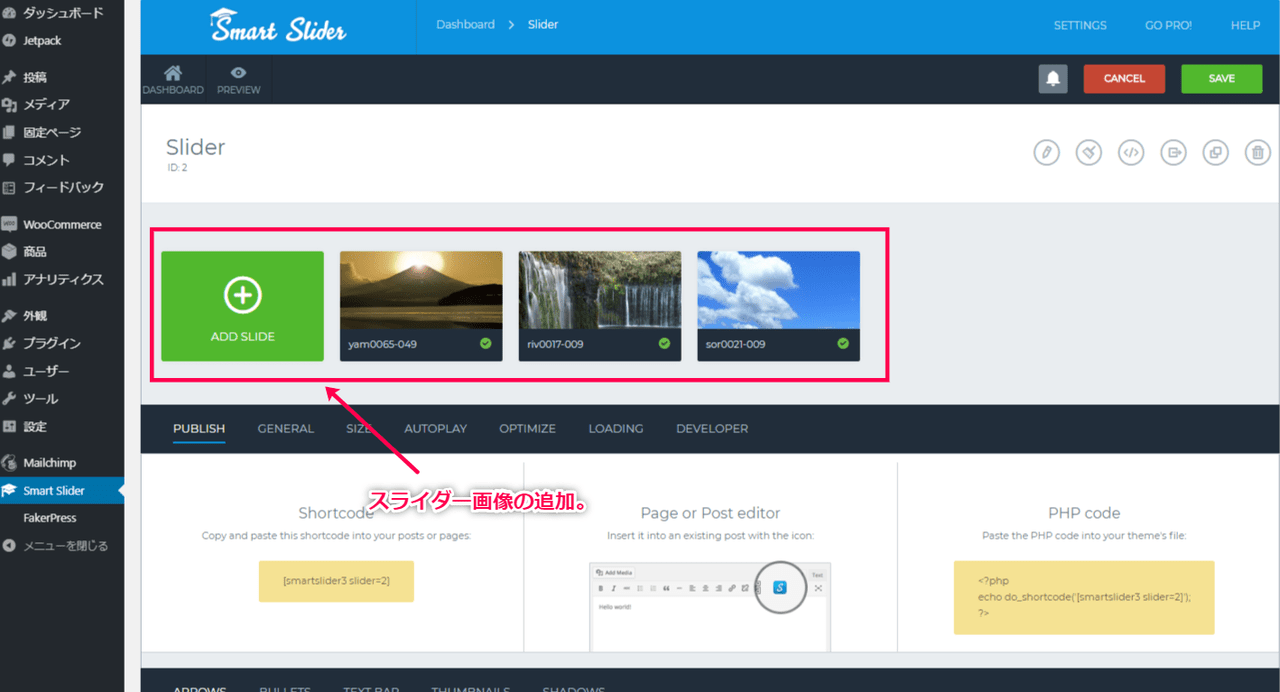
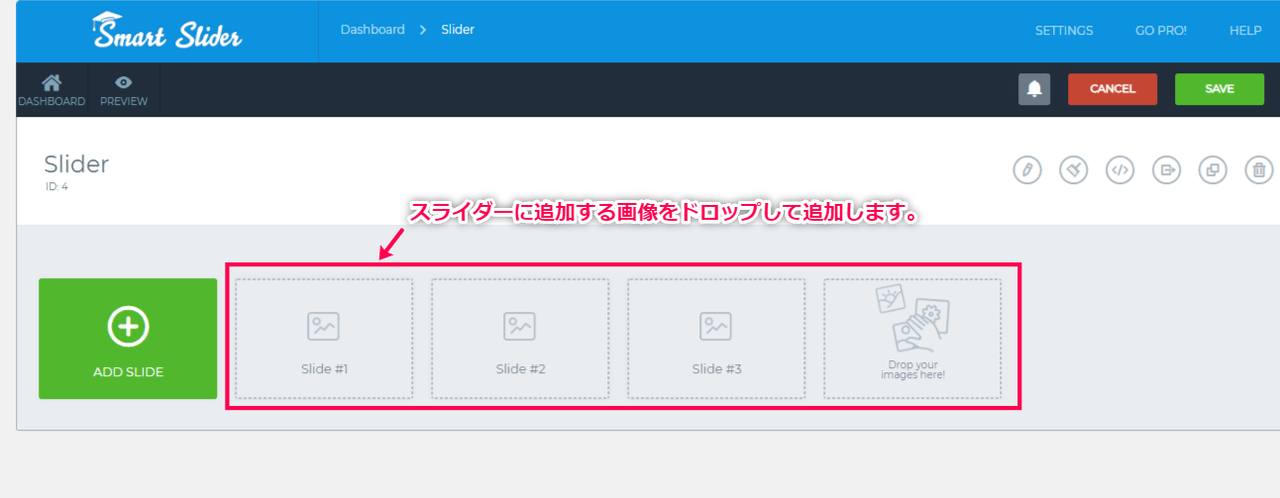
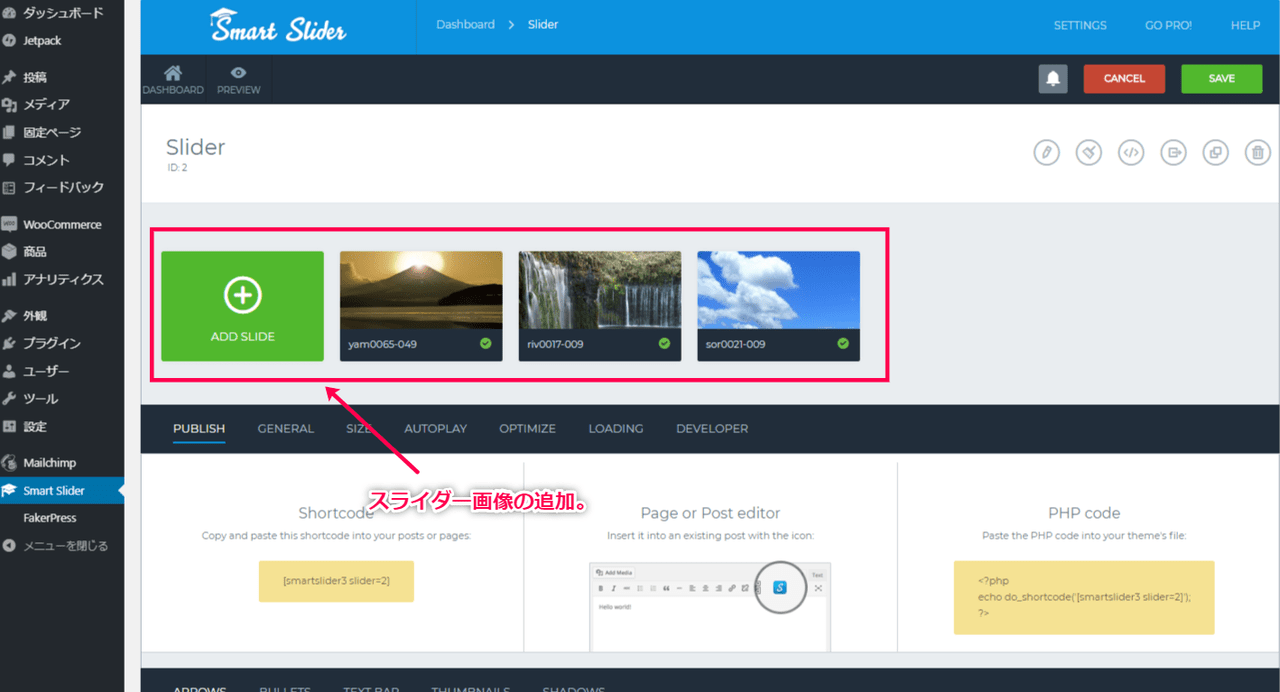
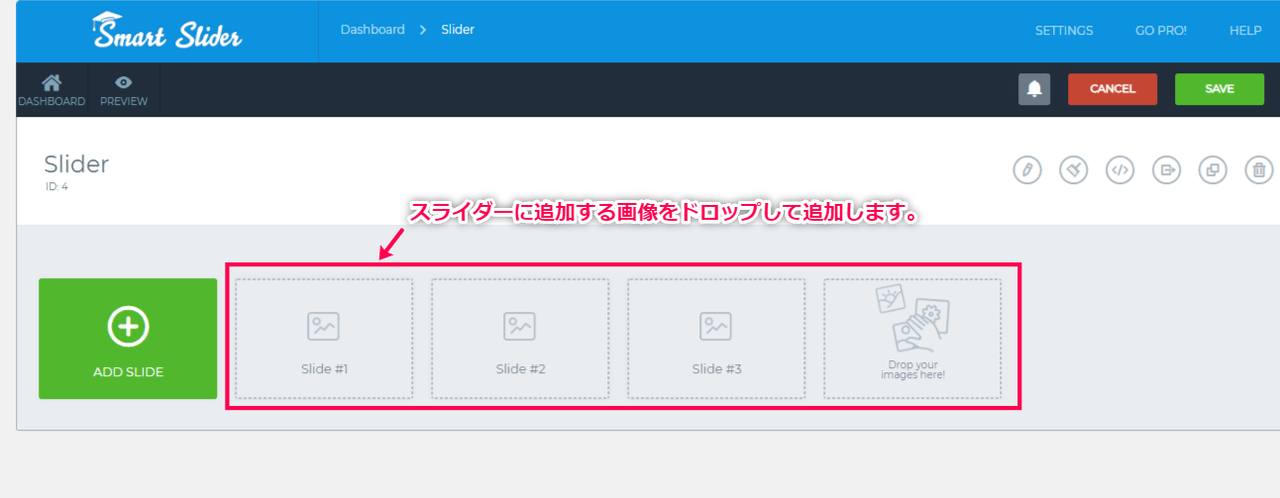
- スライダー画像の追加
スライダーに使用する画像をドロップして追加します。
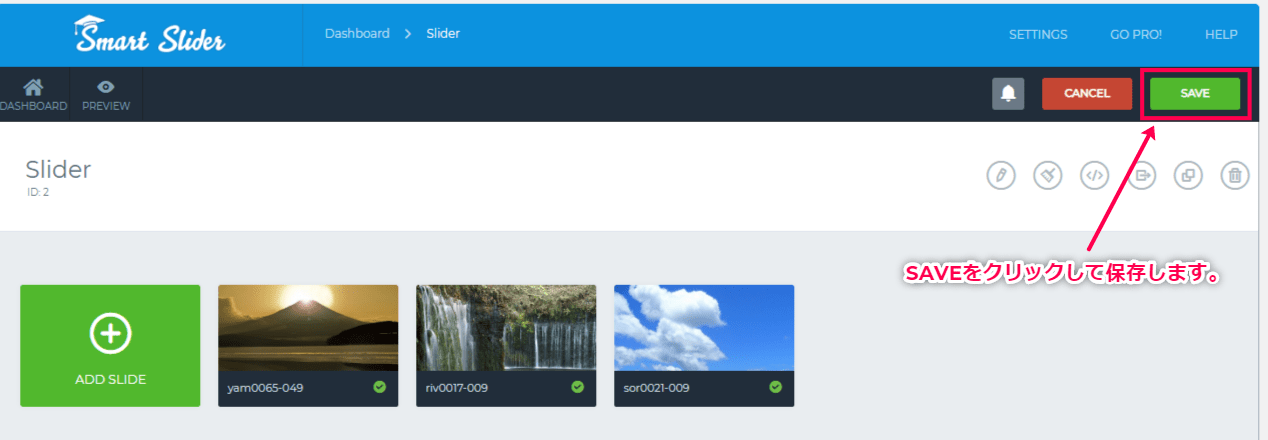
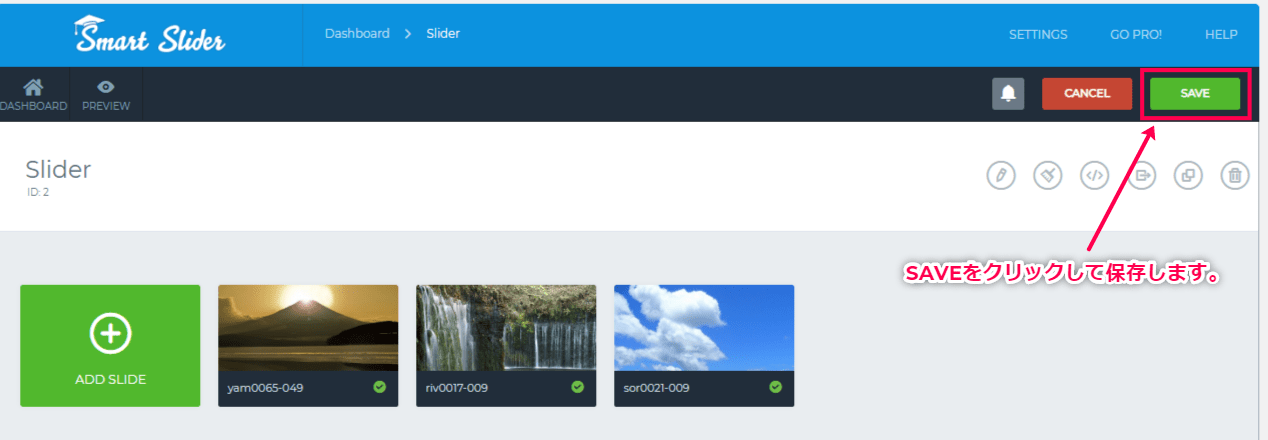
- 保存します。
[SAVE]をクリックして作成完了です。

スライダーの設置
スライダーの設置方法を解説します。
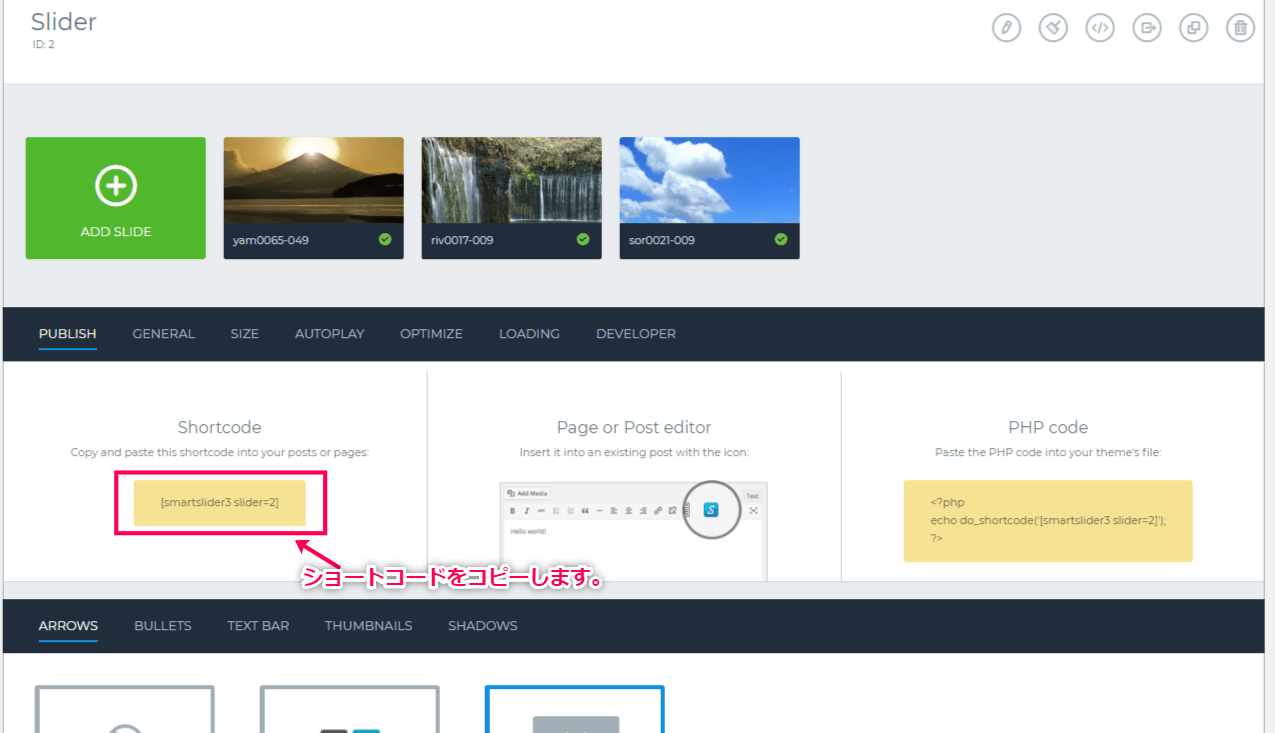
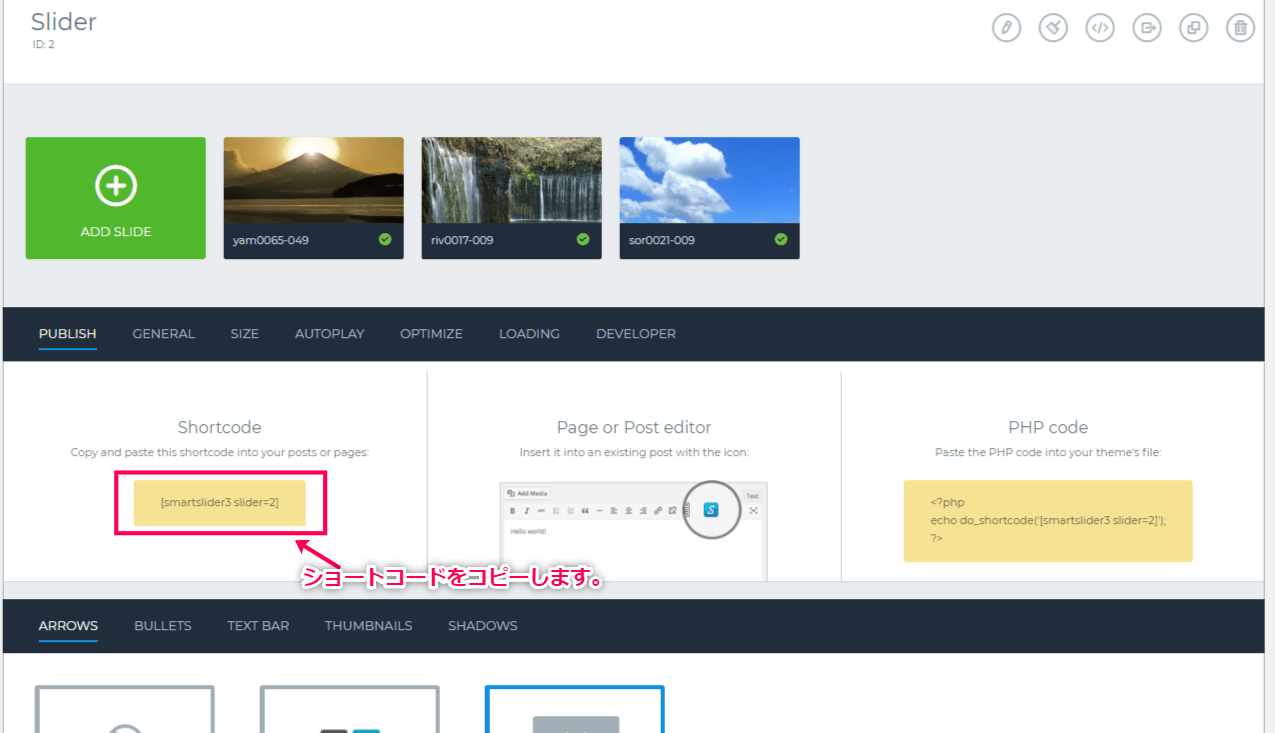
サイドメニューの[Smart Slider] > [Dashboard] > [作成したスライダー]からスライダー編集画面にアクセスします。

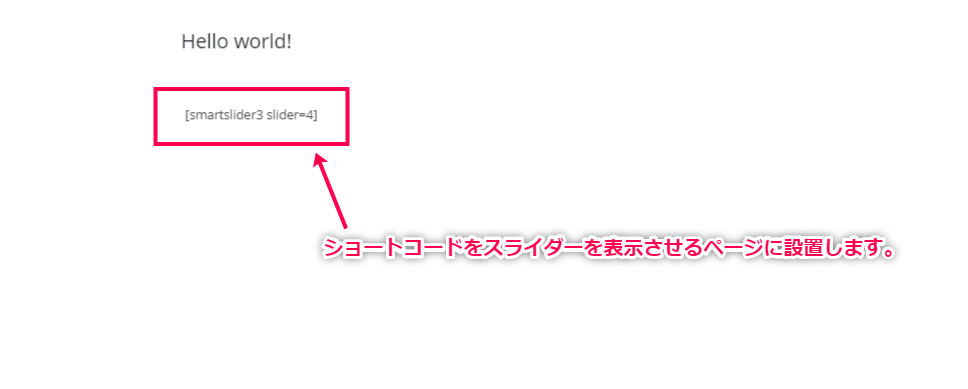
設定画面内にあるショートコードをコピーします。

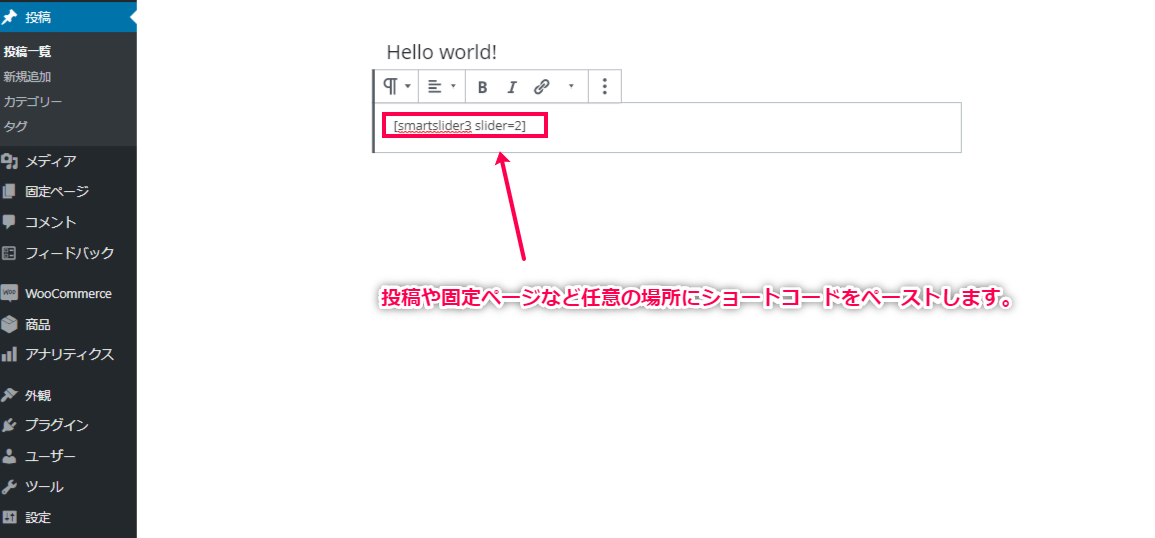
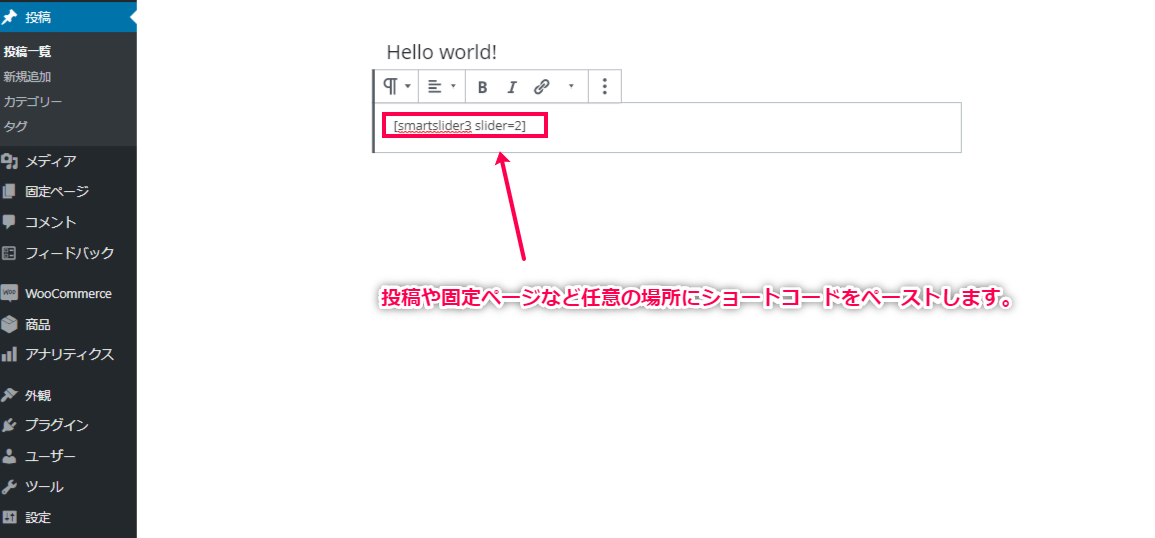
投稿や、固定ページなど、任意の場所にショートコードを貼り付けます。

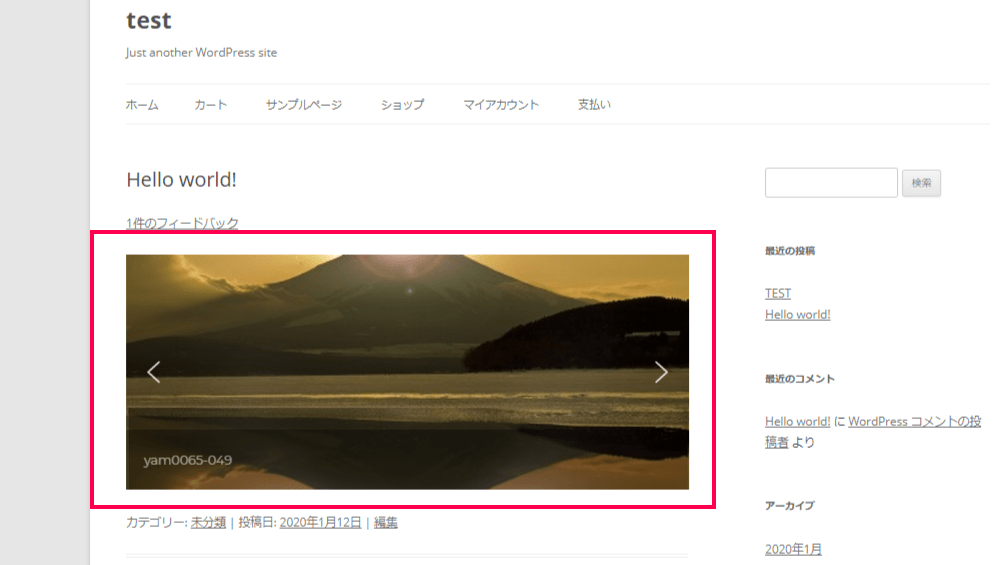
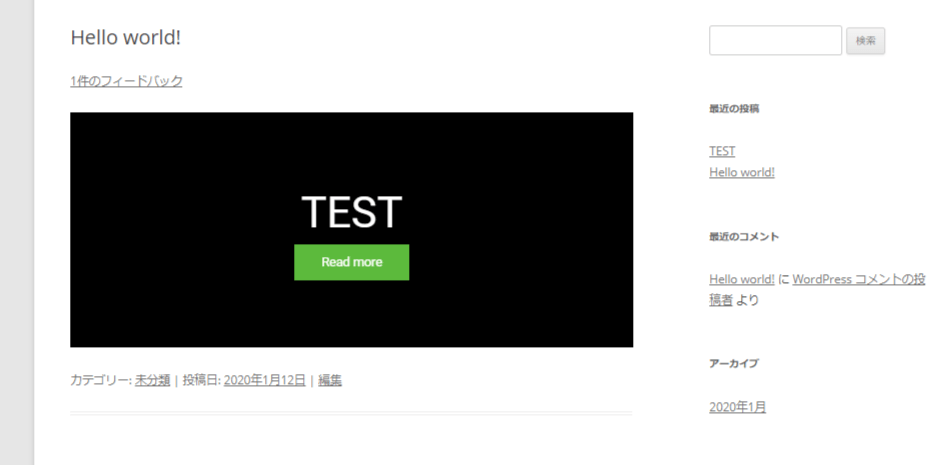
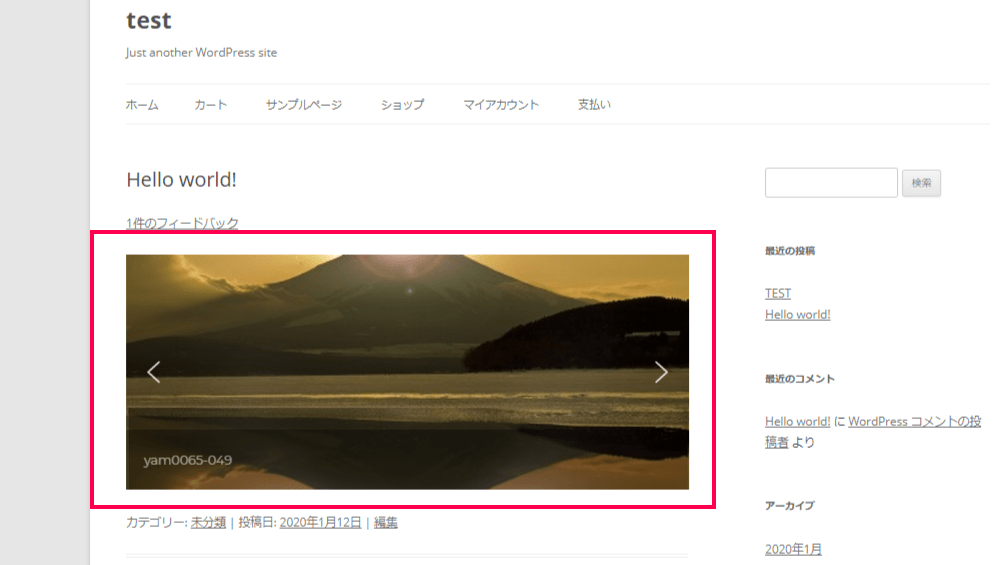
実際の設置完了画面です。
スライダー設定画面でスライドボタンや表示位置など詳細な設定が可能です。
WordPress の記事をスライダーで表示させる方法
スライダー作成のステップ3で説明したスライダー画像追加設定から設置が可能です。
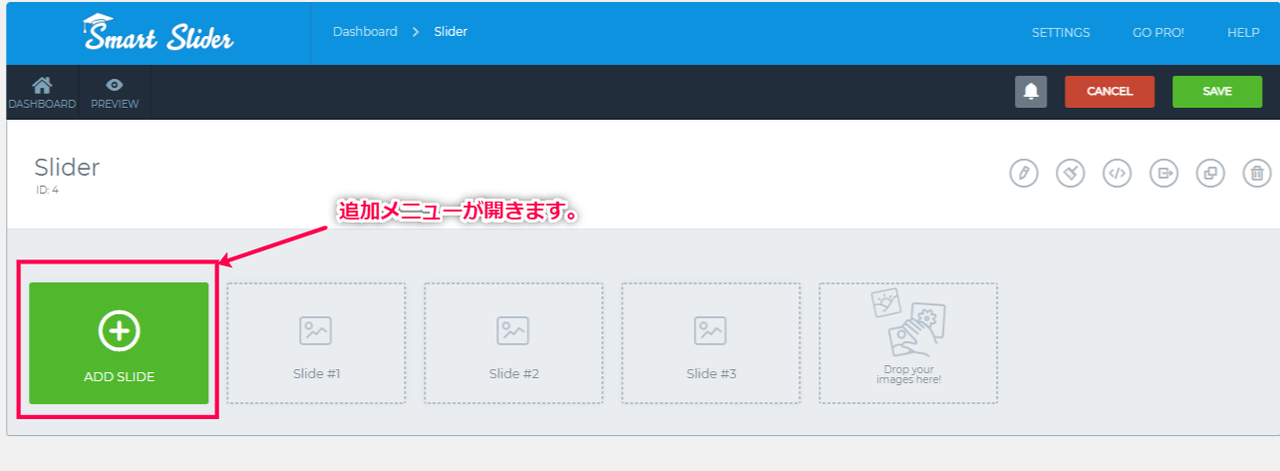
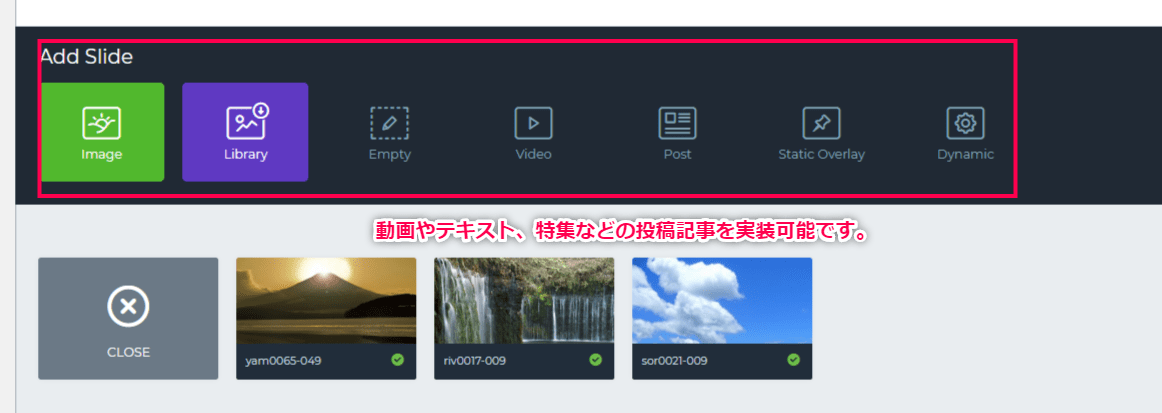
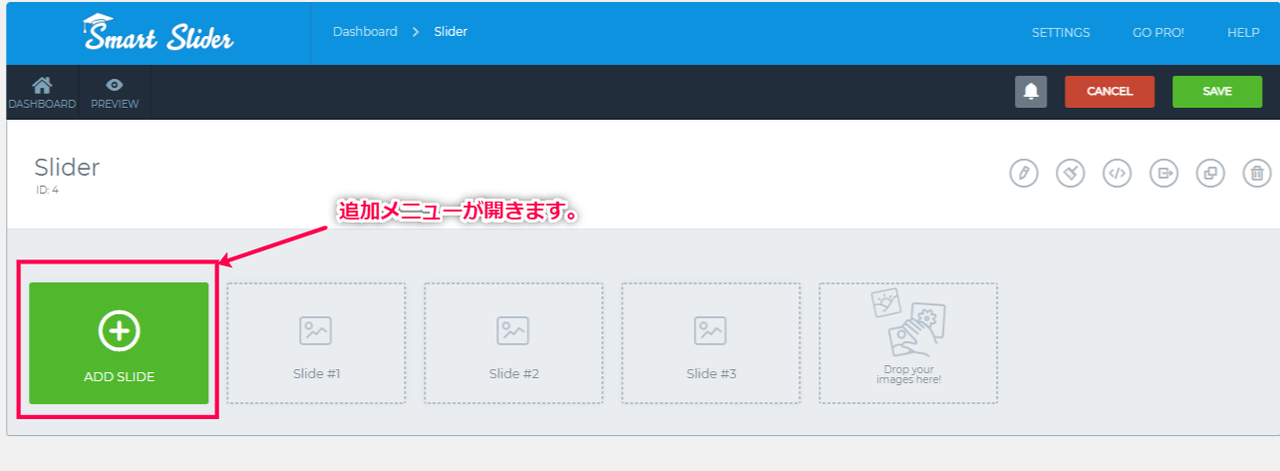
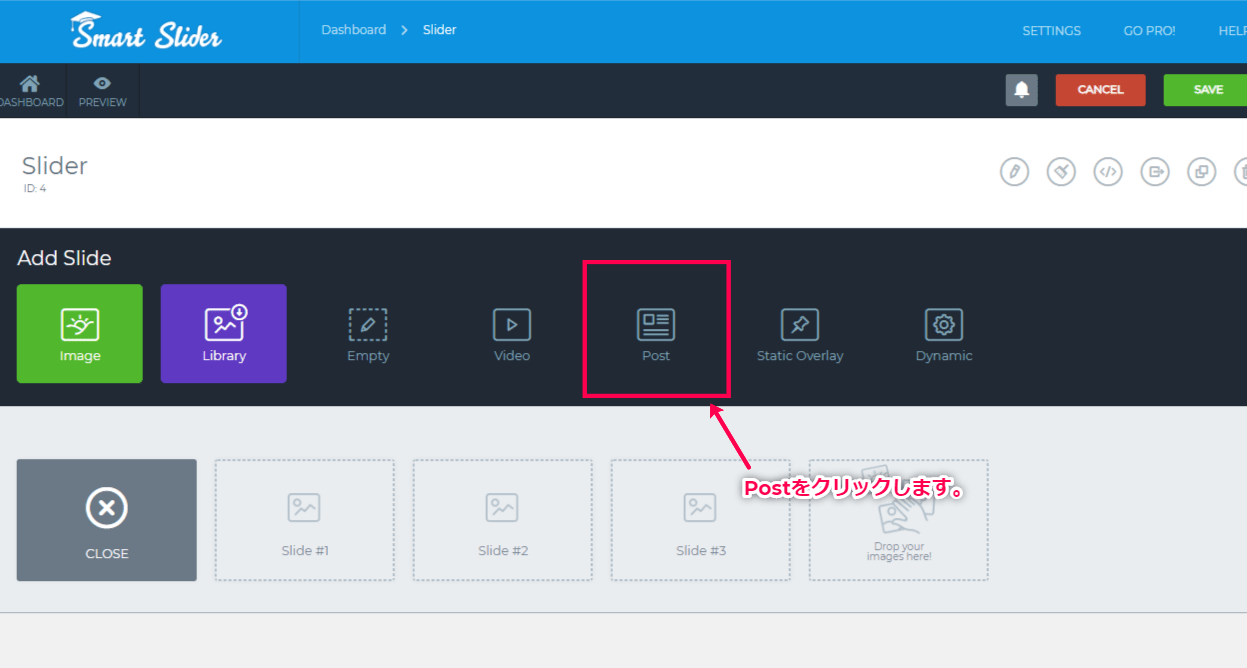
- [ADD SLIDE] をクリックします。

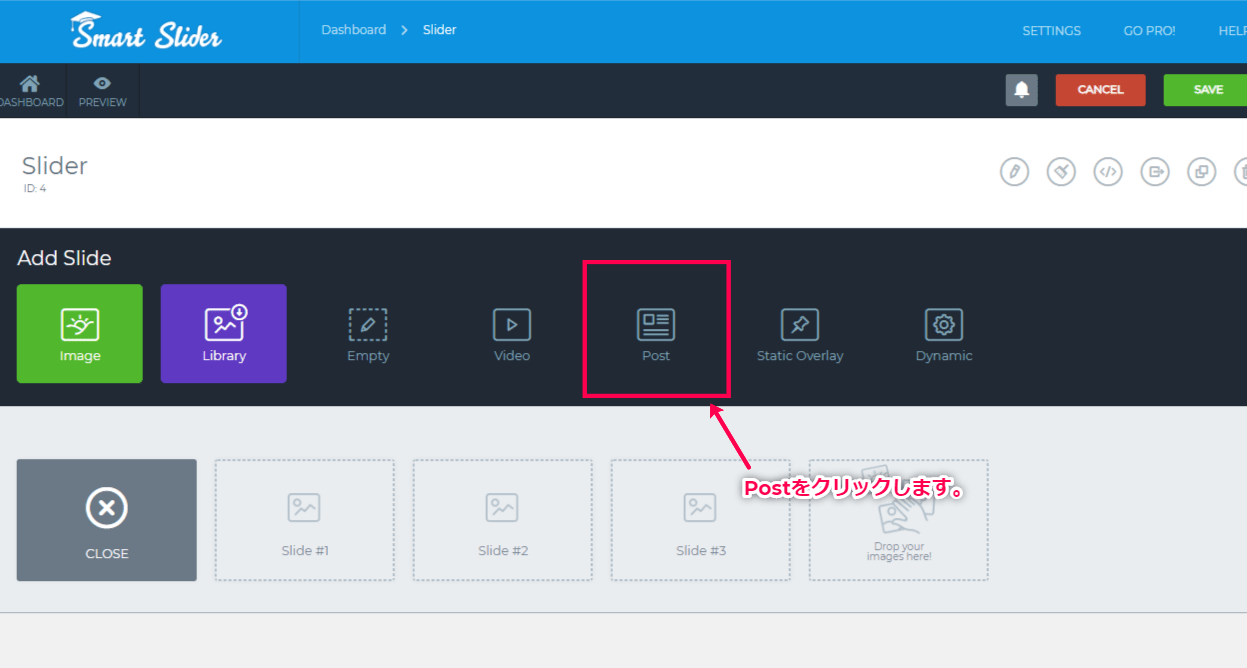
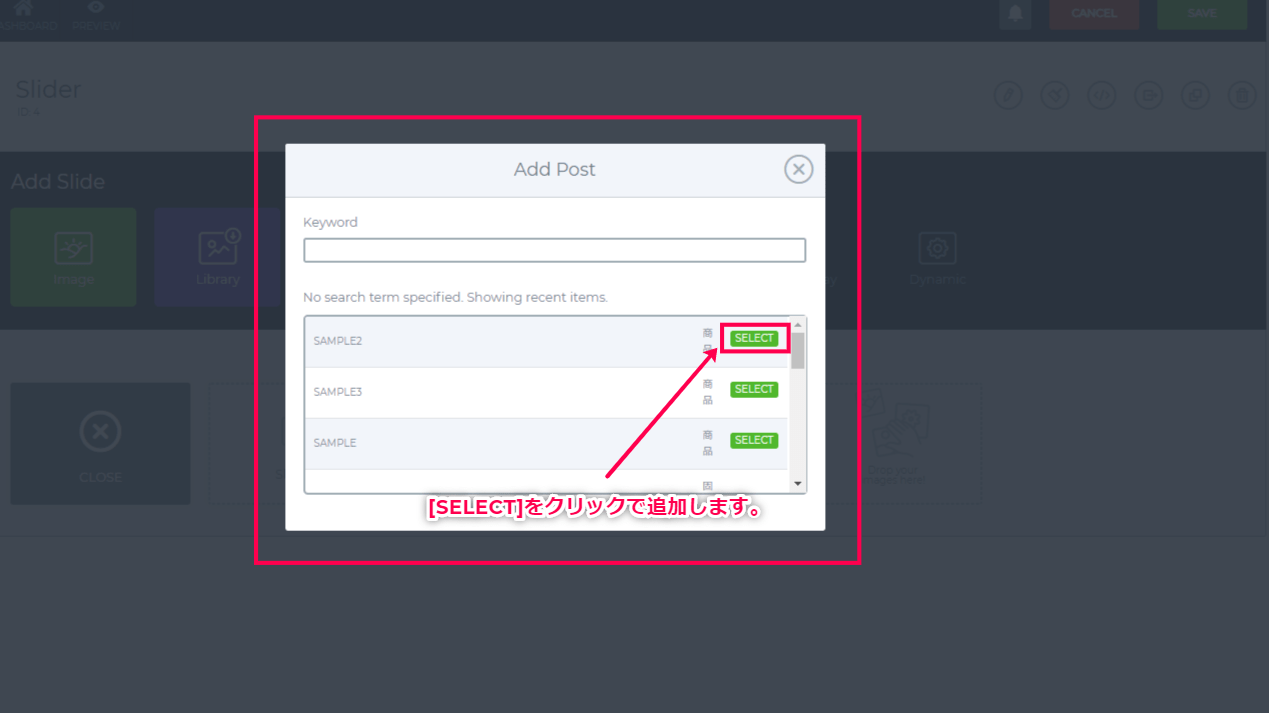
- スライダーのオプションメニューが開きます。
[Post]をクリックします。

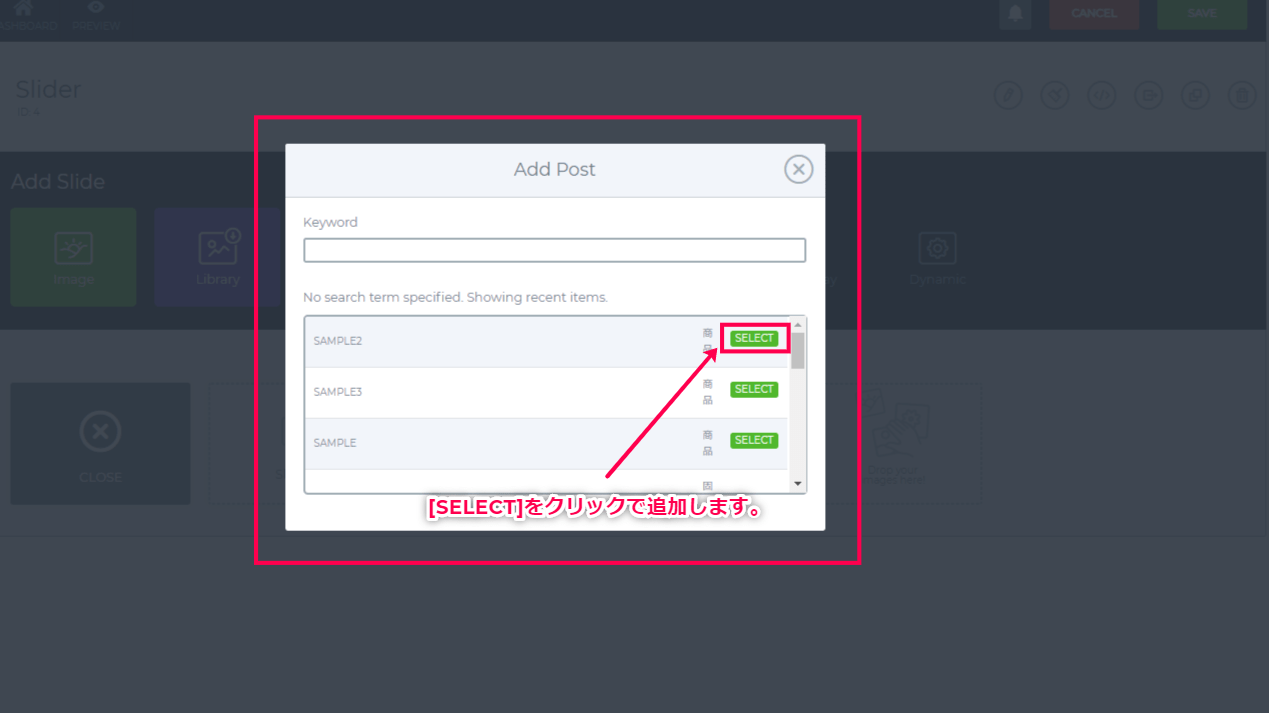
- 記事追加メニューが表示されたら、追加したい記事を選択して[SELECT]をクリックして追加完了です。

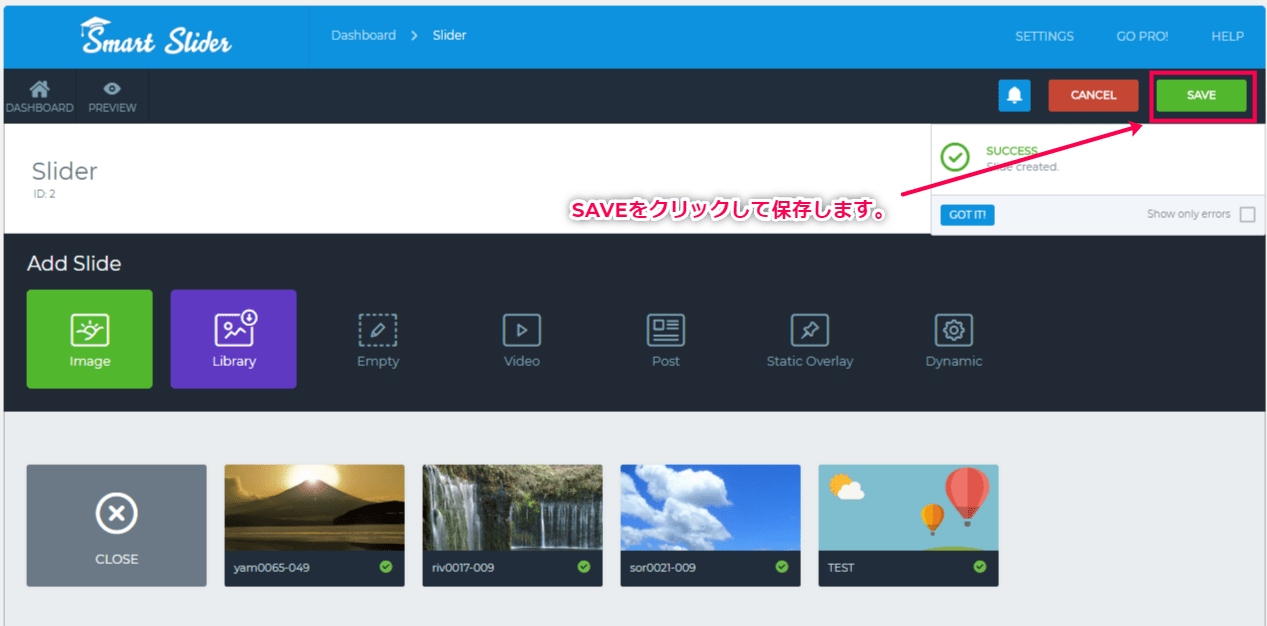
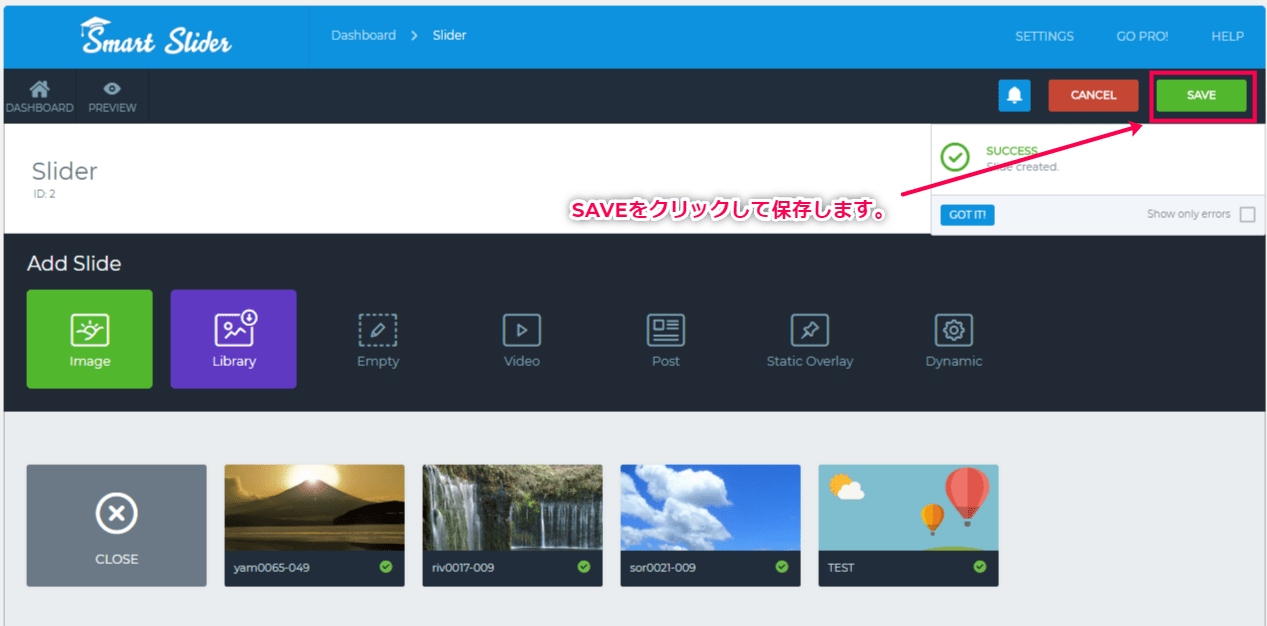
- [SAVE]をクリックして保存します。

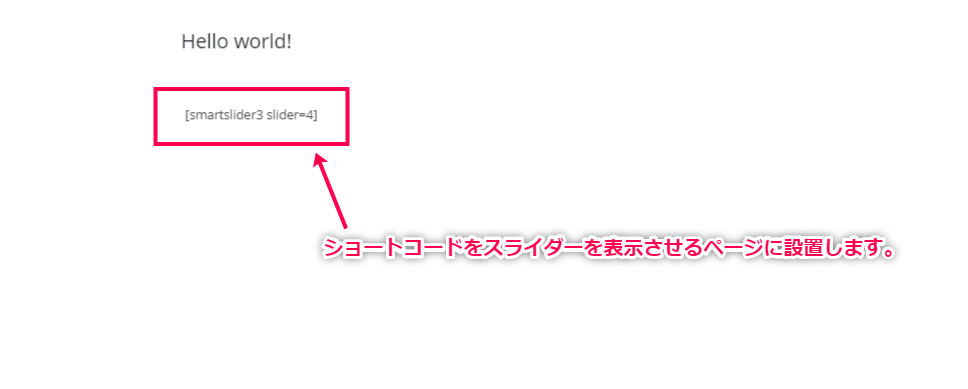
- 作成されたショートコードを任意の記事や、固定ページに貼り付けます。

- スライダーに投稿記事が実装完了です。

高機能でデザイン性の高いスライダーをコーディングの知識なしで簡単に作成し、設置することができるので、知識がなくてもサイト制作の幅を大幅に広げることができます。

















レビュー
レビューはまだありません。