Smart Notificationは、スマートフォンやWebブラウザにプッシュ通知を送信するためのプラグインです。
プッシュ通知とは、端末に直接メッセージを送信することができる機能です。
アプリやWebサイトを開いていない時でもメッセージを表示させることができるので、見逃したくない情報を表示させることや、サイトの集客などに強力な効果を発揮します。
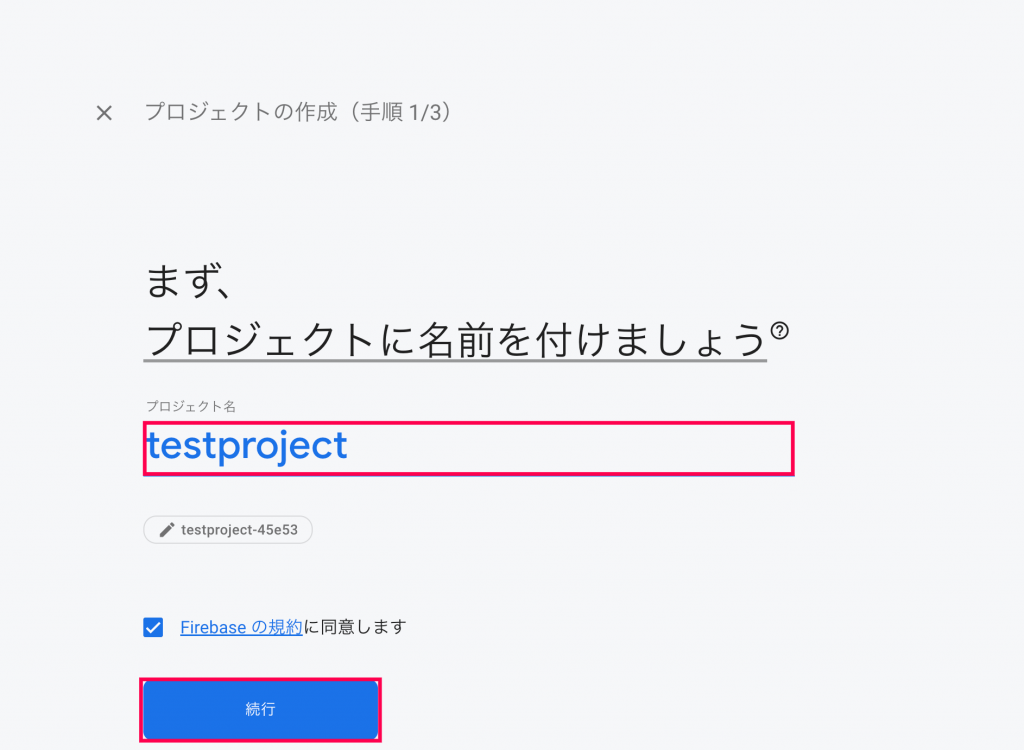
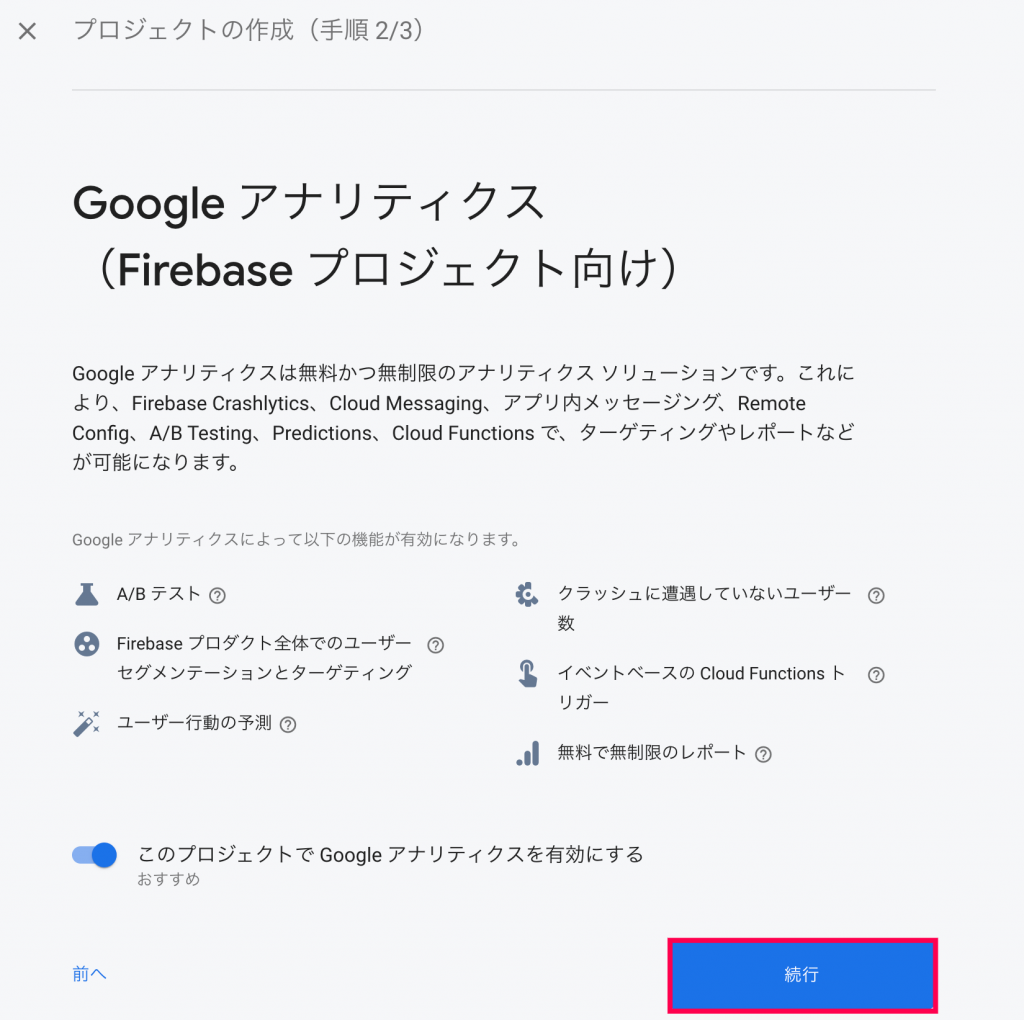
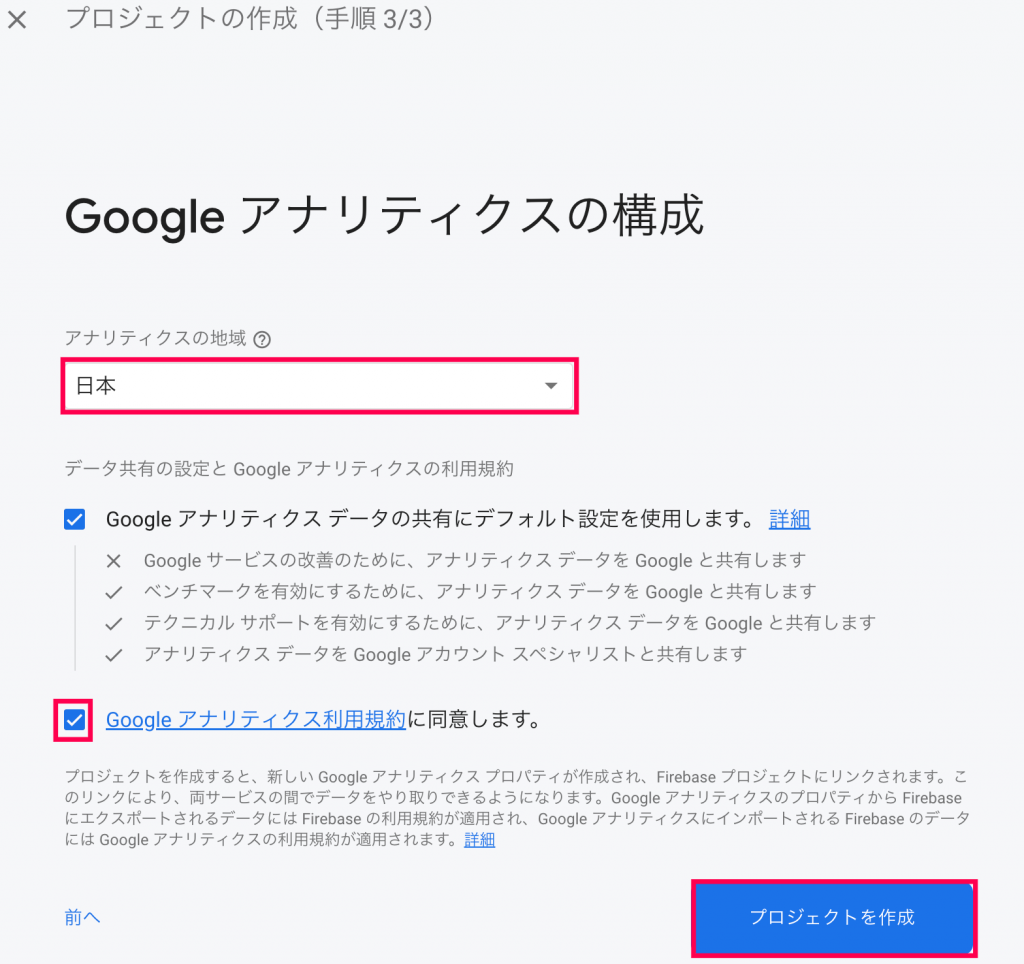
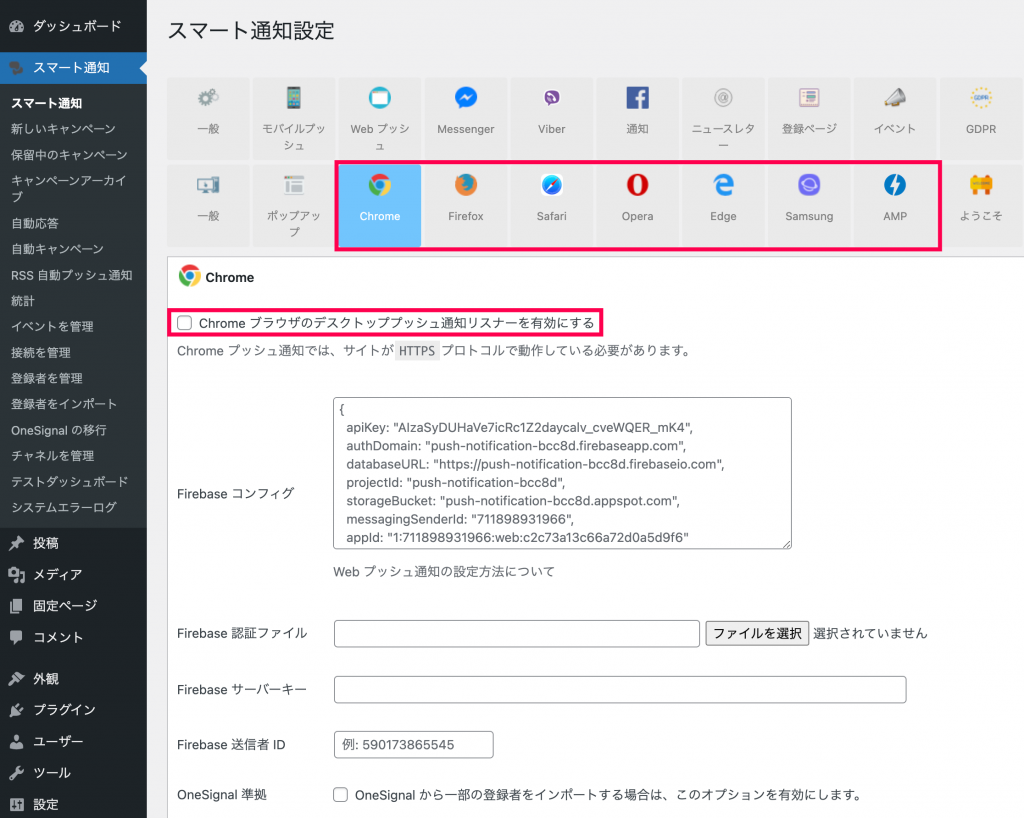
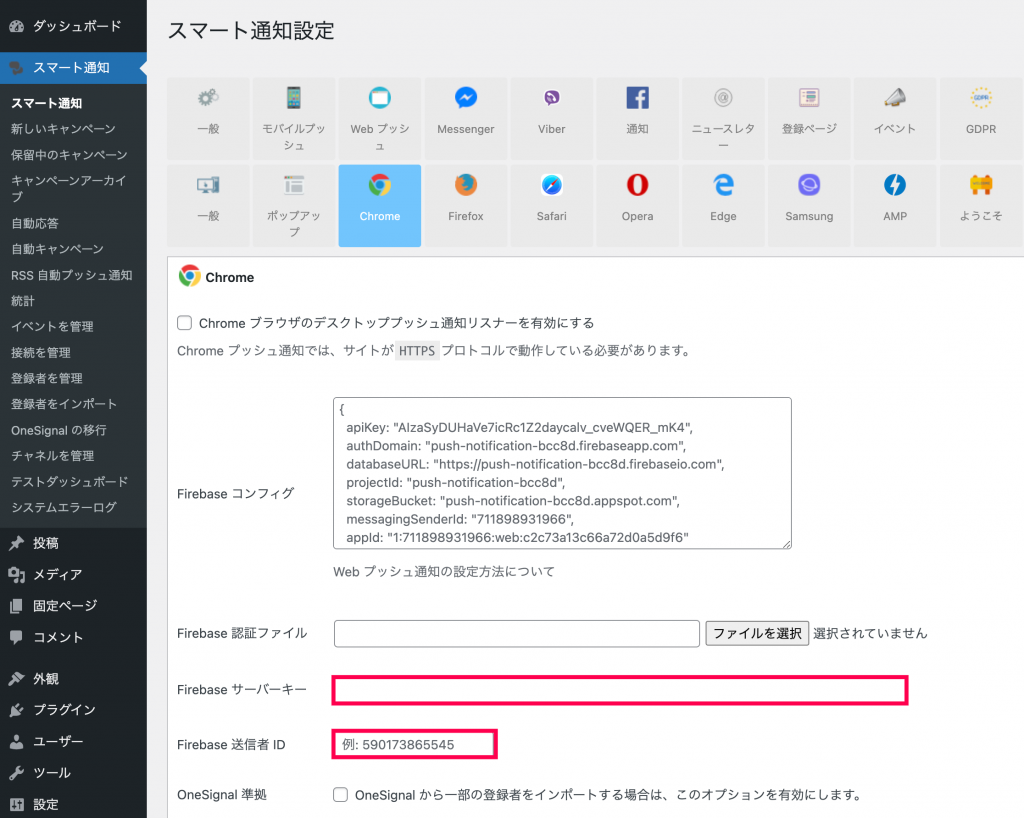
プッシュ通知の配信には外部サービスであるGoogle Firebaseを使用します。
Google Firebaseとは、Googleが提供するWebサービスやモバイルアプリのバックエンドサービスであり、使用するためにはGoogleアカウントが必要です。

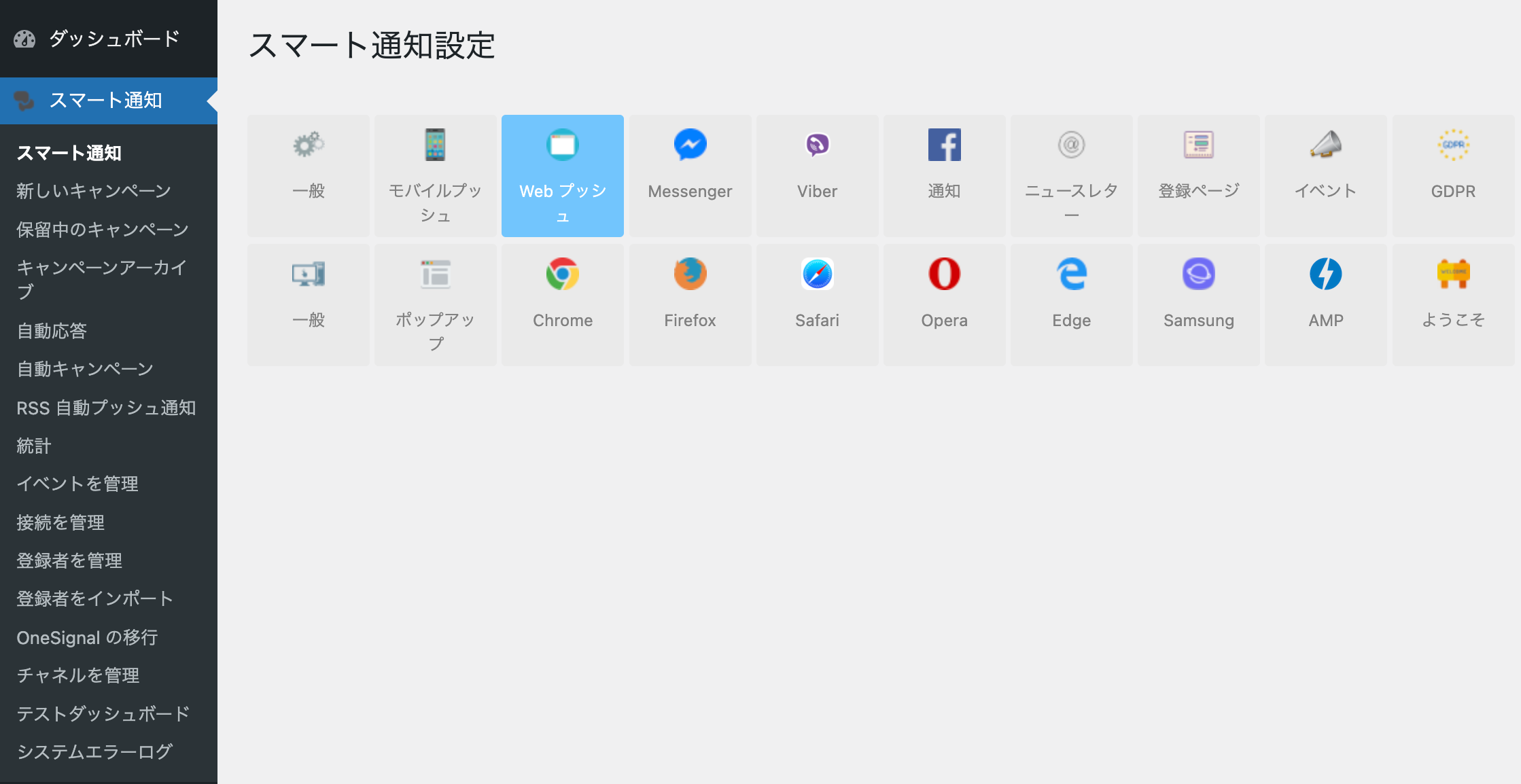
複数の通知先オプションから自由に設定
Smart Notificationでは使用者の用途に応じて通知の送信先を設定する事ができます。
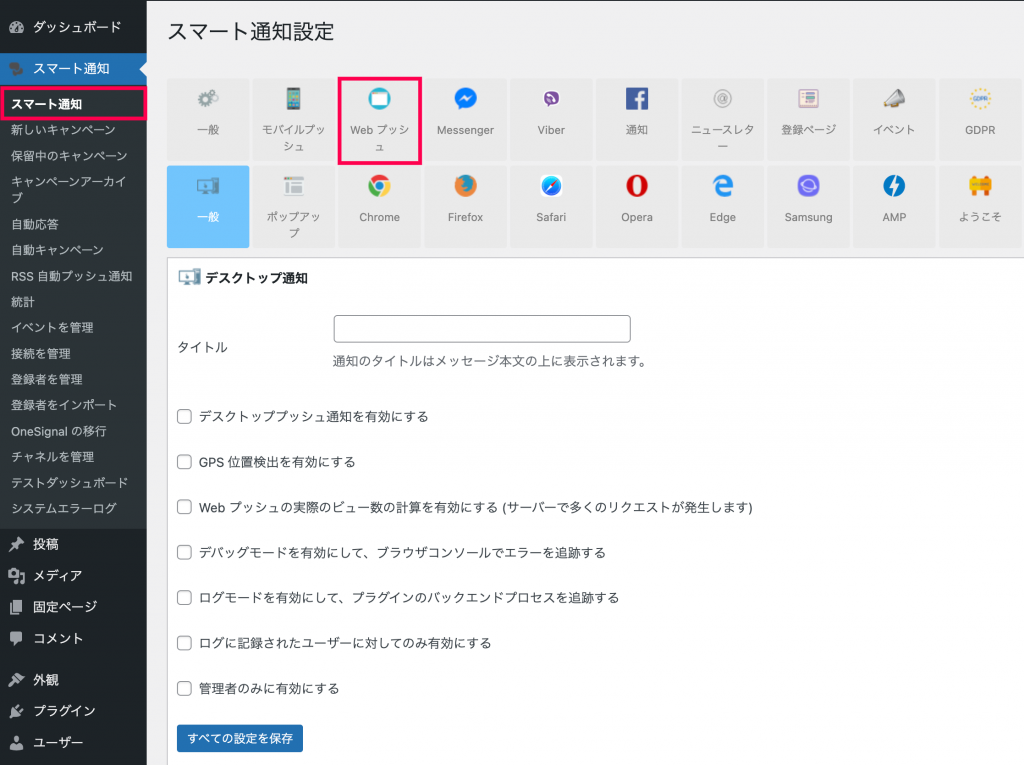
通知先はWebブラウザやiOS端末、Facebook Messengerなどの中から選択することができます。
以下が通知を送信することができる選択肢の一覧です。
- モバイルプッシュ
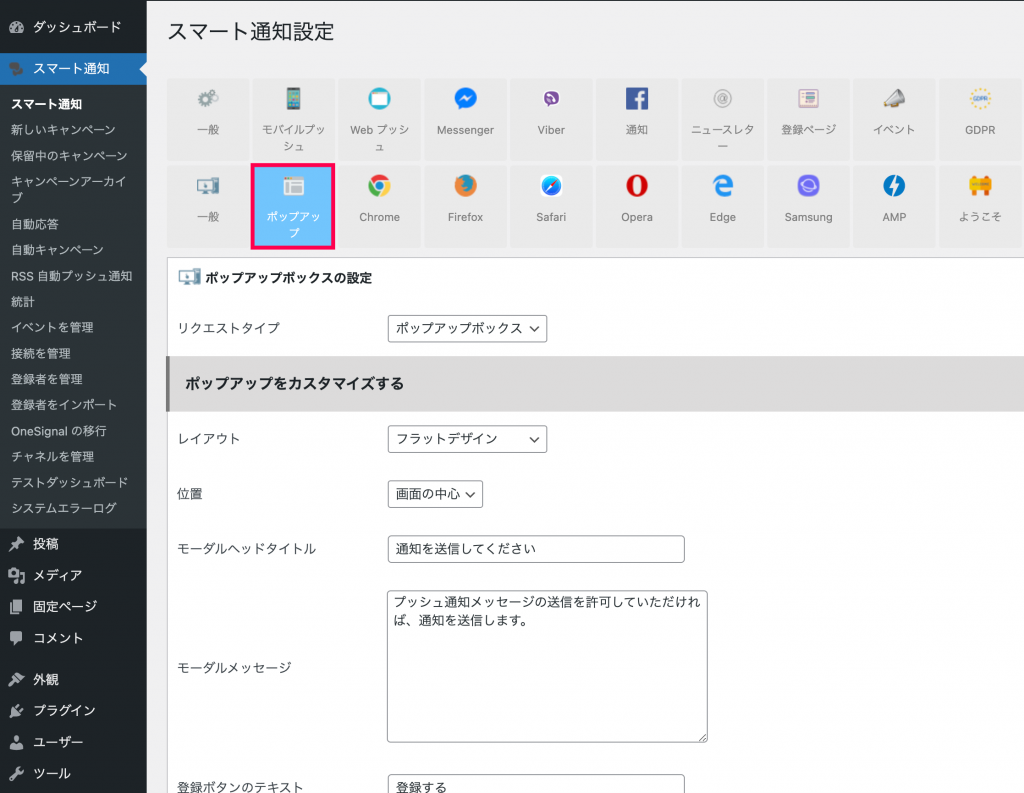
- Webプッシュ
- Messenger
- Viber
- Facebook通知
- ニュースレター
- 登録ページ
- イベント
- GDPR

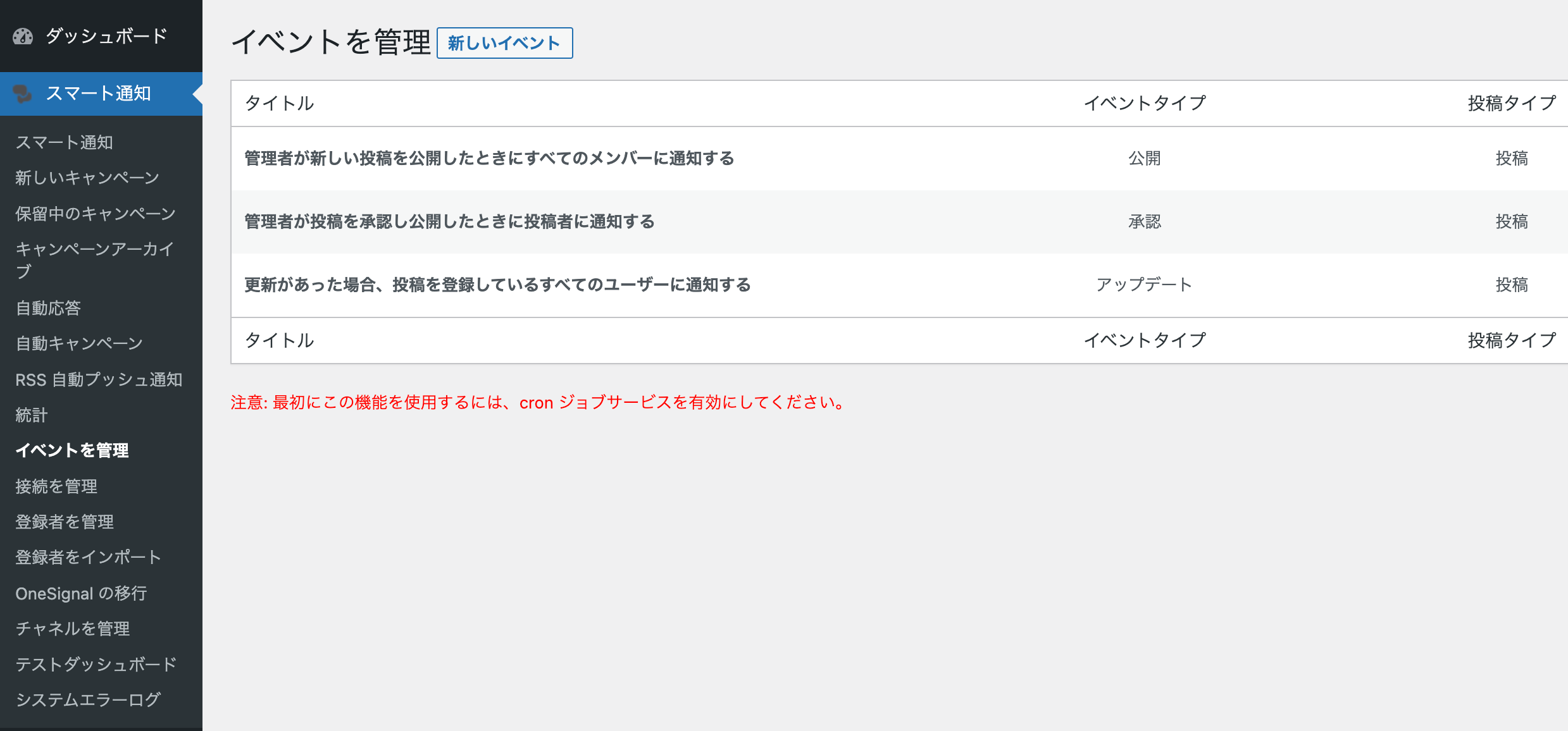
自動通知と手動通知
Smart Notificationは通知を自動化することも可能です。
新規記事を公開したタイミングでWebページの購読者に通知を送信するといった使い方ができます。
また、特別な情報や緊急の場合には通知を手動で作成し、送信することも可能です。
Smart Notificationは強力なプッシュ通知作成プラグインです。
アプリやブラウザの起動状態にかからわずメッセージを送信する事ができるので、Smart Notificationを使用することで
利用者へ向けた重要な情報やサイトの更新が見逃されないようになるでしょう。