クーポン・ギフト券 の使い方
初期設定
クーポン・ギフト券 の初期設定の方法を確認します。
この初期設定では WooCommerce のショップでクーポン機能を有効にし、クーポンのデザイン等を設定します。
それではさっそく設定していきましょう。
- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [一般] をクリックします。

- [クーポンを有効化] で [クーポンコードの使用を有効化] に✓を入れます。

- [変更を保存] をクリックします。

- WordPress管理画面サイドメニュー [WooCommerce] > [設定] > [スマートクーポン] をクリックします。

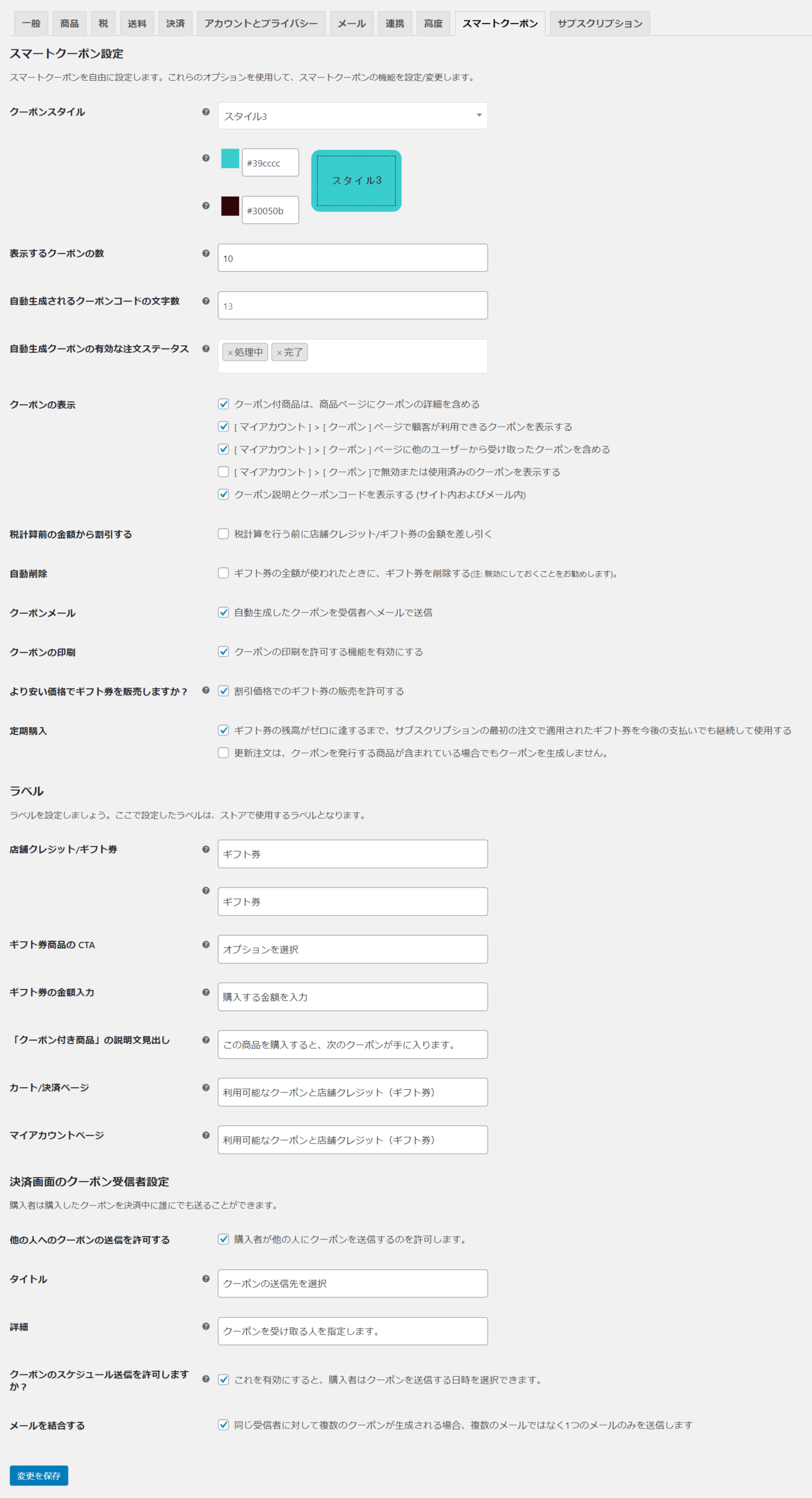
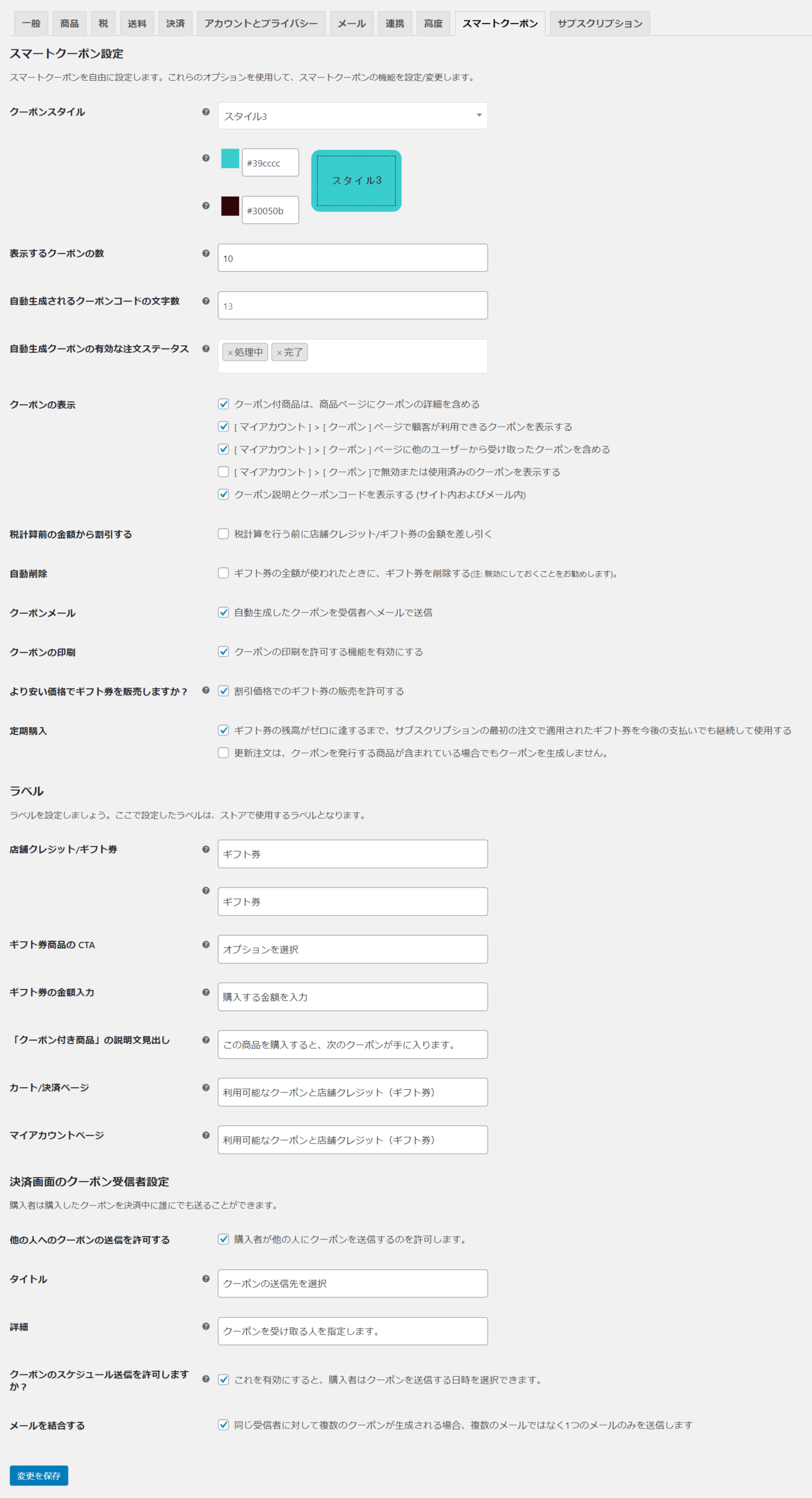
- クーポン・ギフト券 の設定画面が表示されます。
サイトに合わせて設定し [変更を保存] をクリックします。
?マークをクリックすると説明が表示され、[プレビュー] をクリックするとプレビュー画像を確認できます。

これで、初期設定は完了しました。
次に、クーポンの追加方法を確認します。
クーポンの追加
それでは、クーポンの追加方法を確認してみましょう。
通常のクーポンの追加方法は、WooCommerce の使い方のクーポンを確認してください。
ここでは、下記3種類のクーポンについて解説します。
ギフト券
ギフト券を販売・配布するためには、まず「ギフト券」用のクーポンを作成し、
そのギフト券を商品として登録する作業が必要になります。
まず、「ギフト券」用のクーポンの作成方法から確認しましょう。
「ギフト券」用のクーポンの作成
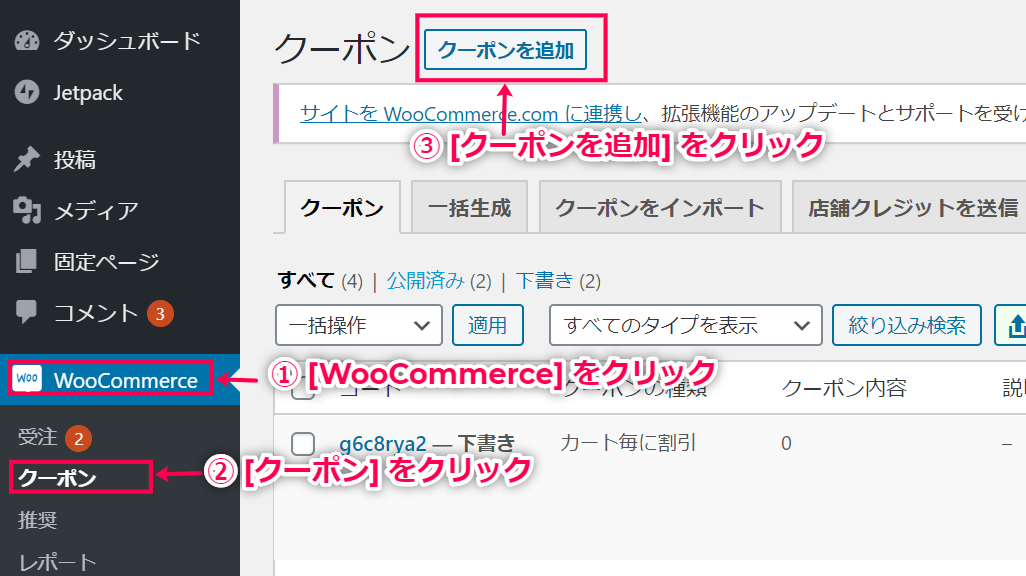
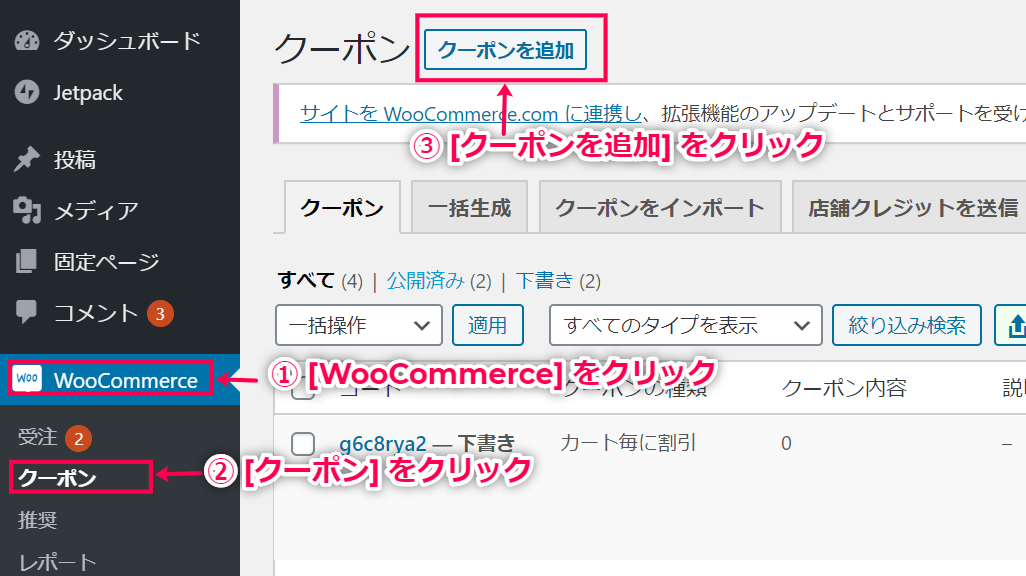
- WordPress管理画面サイドメニュー [WooCommerce] > [クーポン] > [クーポンを追加] をクリックします。

- [クーポンデータ] > [一般] をクリックします。
[割引の種類] を [店舗クレジット/ギフト券] を選択し、必要項目を設定します。
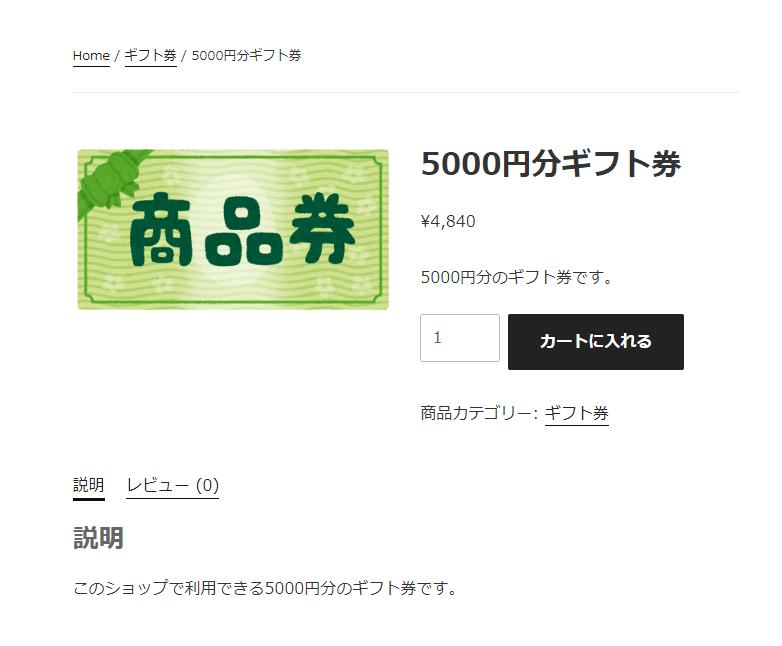
以下の画像は、5000円分のギフト券を作る場合の例です。

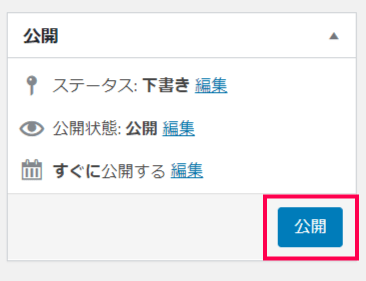
- その他のクーポン情報を入力し、[公開] をクリックします。

これで「ギフト券」用のクーポンが作成できました。
次のステップで、ここで作成したギフト券を商品として登録します。
クーポン付商品を作成
次に、さきほど作成した「ギフト券」用のクーポンを商品として登録します。
こうすることでサイトの訪問者がギフト券を購入し、友人に送ったり自分で後から利用したりすることができます。
また、「ギフト券」という商品は登録せずに、特定の商品を購入した顧客がクーポンを受け取れるようにすることも可能です。
これを応用することで、例えば「スマートフォンを購入した方には、スマホのアクセサリーのギフト券を受け取る」といった設定も可能になります。
顧客は受け取ったクーポンを次回購入時に利用できるようになります。
それでは、実際に設定を見ていきましょう。
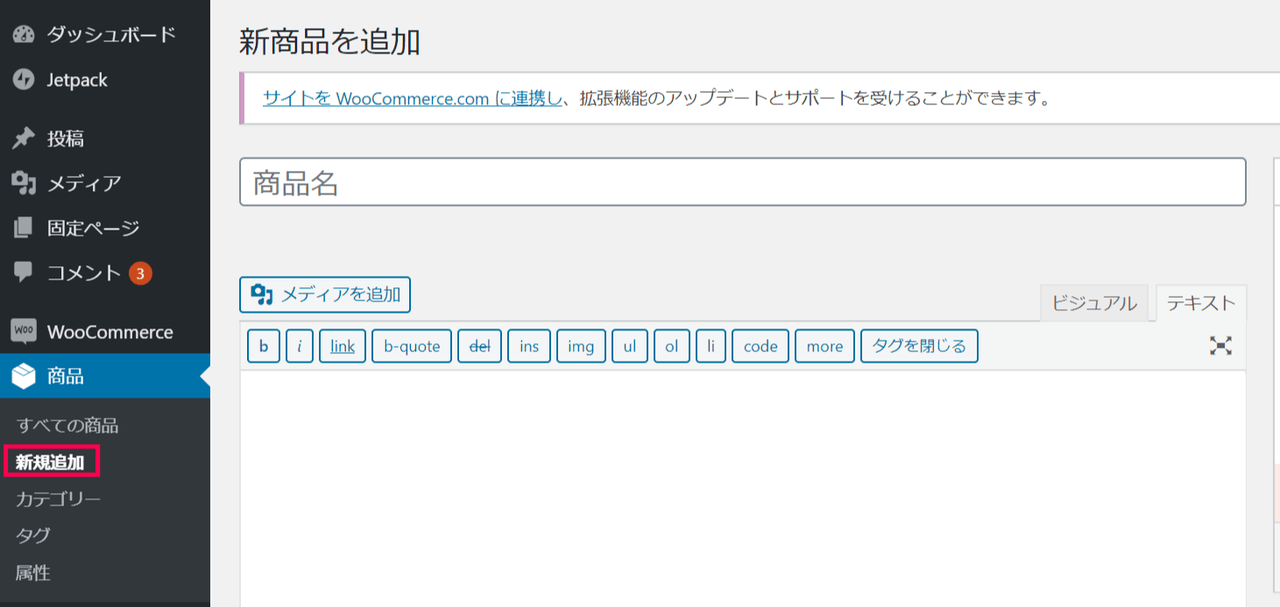
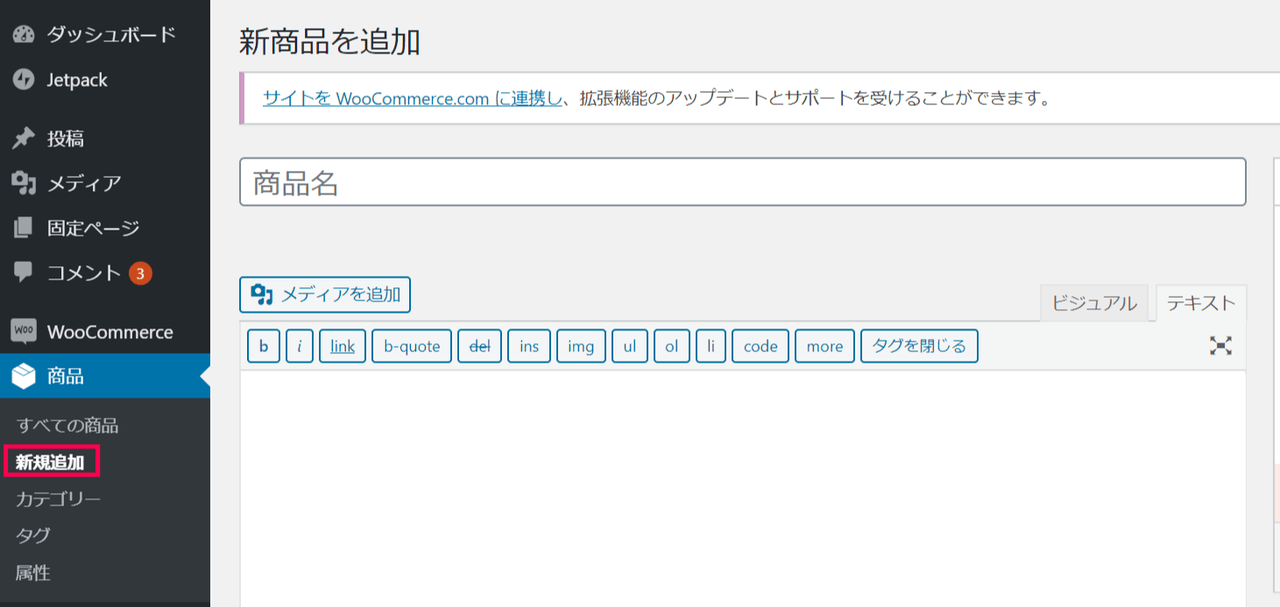
- 「ギフト券」を商品として登録する場合は、商品の新規追加画面を開きます。
「ギフト券」を商品として登録せず既存商品のセットにする場合は、該当商品の編集画面を開きます。

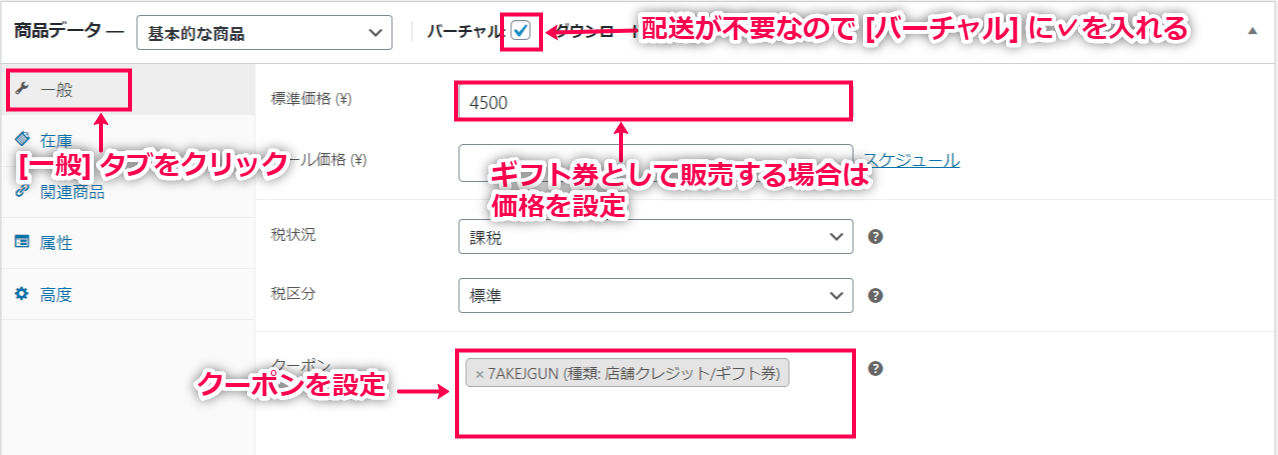
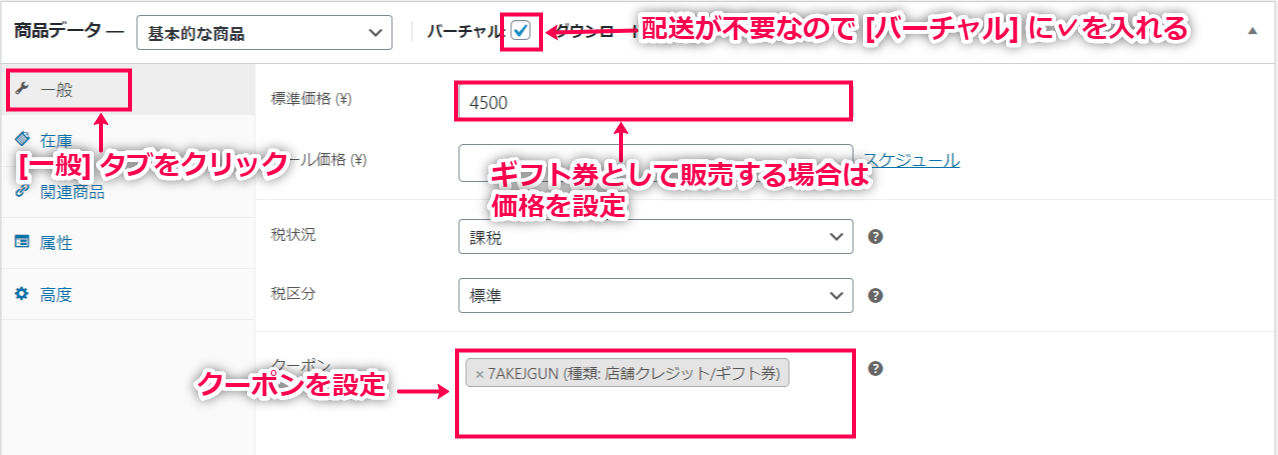
- [商品データ] > [一般] をクリックし、[クーポン] 欄で該当のクーポンを設定します。
複数のクーポンを設定することもできます。
[基本的な商品] を選択し、[バーチャル] のチェックボックスに✓を入れます。
ギフト券の販売価格を設定します。
既存の商品にセットでギフト券を付ける場合も、[クーポン]を設定しますが、商品自体が配送が必要なものであれば [バーチャル] の✓は外します。
画像は、ギフト券として商品を登録する際の例です。

- 商品のその他のデータを入力し、[更新] もしくは [公開] をクリックします。

これで、ギフト券の販売・配布方法が確認できました。
次に、タイムセール用クーポンの作成方法を確認します。
タイムセール用のクーポン
クーポンの有効期限を数時間に限定し、タイムセールに活用することもできます。
ここでは、どのようにタイムセール用のクーポンを作成するか確認します。
- 新しいクーポンの作成画面もしくは既存のクーポンの編集画面を開きます。
[クーポンデータ] > [一般] をクリックします。

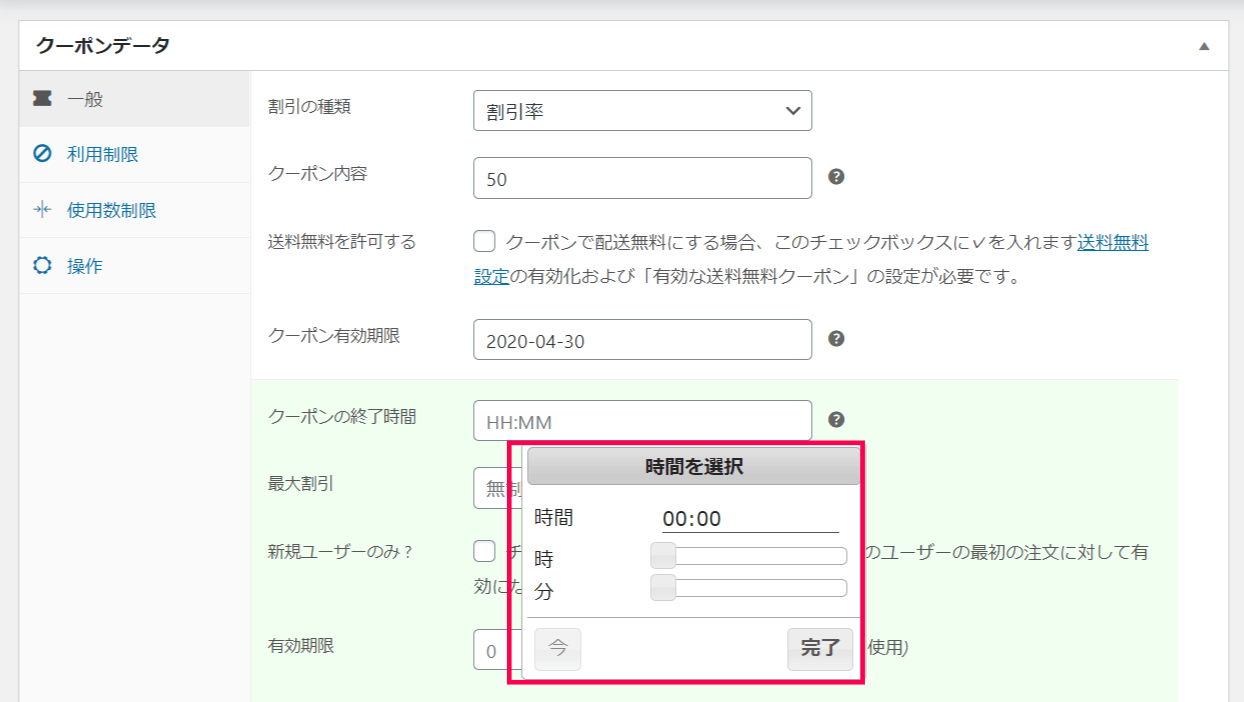
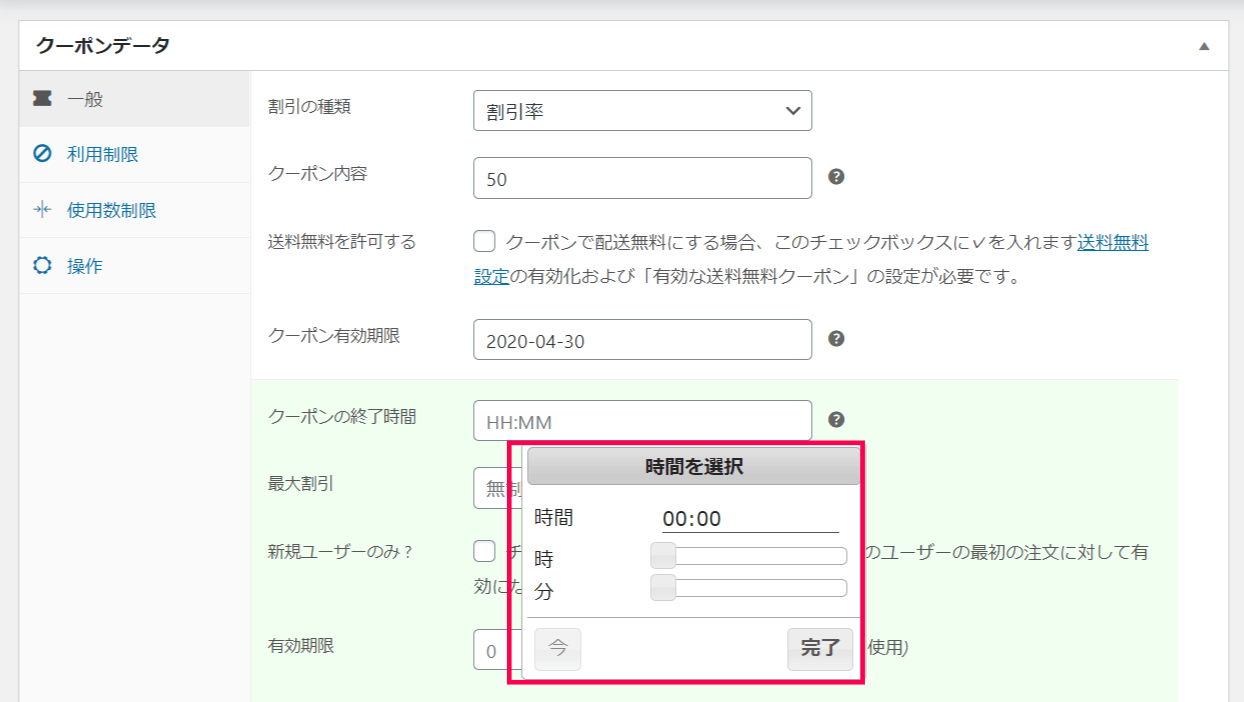
- [クーポンの終了時間] をクリックして設定します。

- その他の項目を設定し、[更新] もしくは [公開] をクリックします。

これで、タイムセール用クーポンの作成方法が確認できました。
次に、ギフト商品付クーポンの作成方法を確認します。
ギフト商品付クーポン
ギフト商品付クーポンは、クーポンがカートに適用されたときに特定の商品が自動的にカートに追加されるクーポンです。
また、自動的にカートに追加された商品を割引することができます。
割引率を100%にすることで、そのクーポンを利用した人に無料で商品をプレゼントすることができます。
- クーポンの新規追加画面、もしくは既存のクーポンの編集画面を開きます。
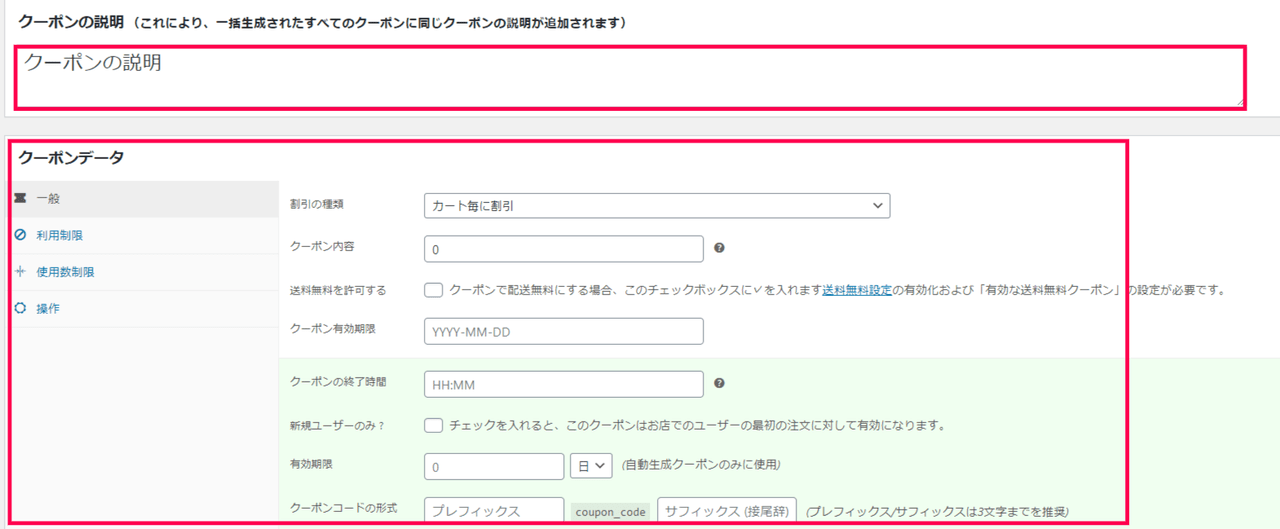
- クーポンの新規追加の場合は [クーポンデータ] をクリックし、通常のクーポンを作るように割引の種類やクーポンの内容を入力します。
[利用制限]や[使用制限] タブも設定してください。
画像の例では、10000円分のギフト券としています。

- [クーポンデータ] > [操作] タブをクリックし、このクーポン適用時にプレゼントする商品を選択し、割引率とメッセージ、注文確認メールにこのメッセージを含めるか設定します。

- [公開] もしくは [更新] をクリックします。

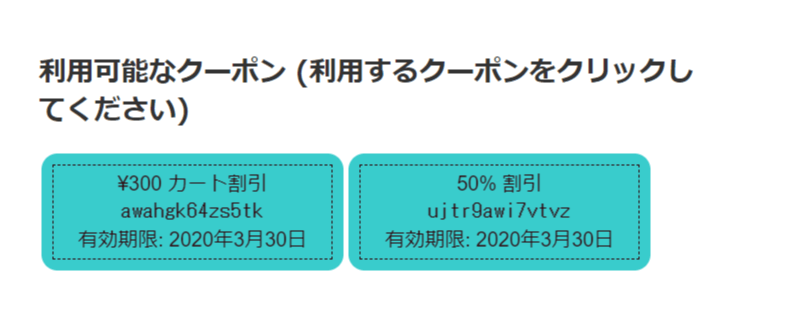
- 商品付クーポンを利用したユーザーの画面は以下のようになります。

これで、クーポンの追加方法を確認できました。
次に、クーポンのクイック生成&送付方法を確認します。
クーポンのクイック生成&送付
クーポンのクイック生成&送付方法を確認してみましょう。
1人もしくは数人へ送る場合と、多くの人にまとめて送る場合に分けられます。
それでは個別に送付する方法から確認しましょう。
個別に送付
1人もしくは数人へギフト券をクイック生成&送付する方法を確認します。
-
- WordPress管理画面サイドメニュー [WooCommerce] > [クーポン] > [ギフト券を送信] をクリックします。

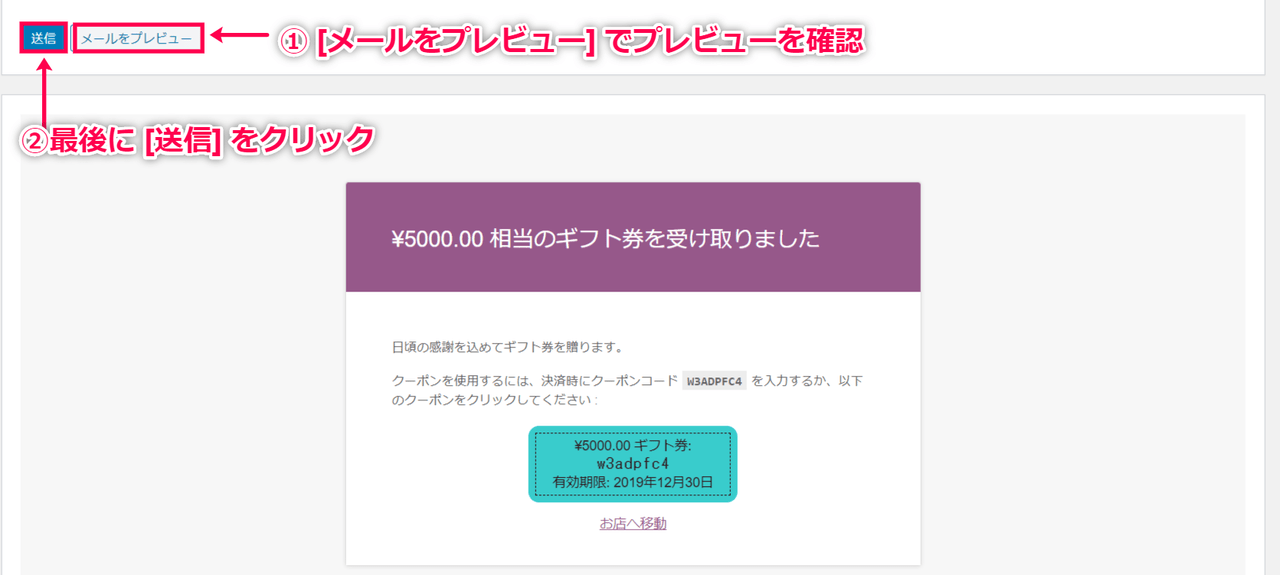
- クーポンを送付するメールアドレスを入力し、ギフト券の金額とメッセージを入力します。
複数に送る場合はカンマ「,」で区切ります。

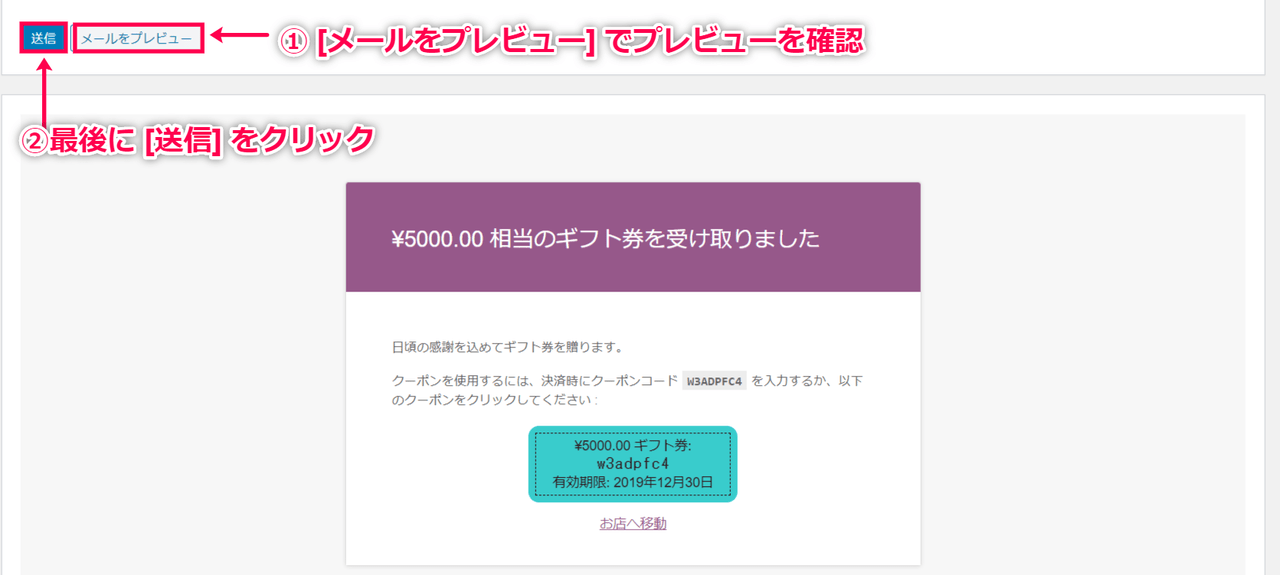
- [メールをプレビュー] をクリックし確認し、[送信] をクリックしましょう。

これで、個人にクーポンを送付できました。
次は、一括生成&一斉送信方法を確認します。
一括生成&一斉送信
複数の人に送るクーポンを一括生成し、一斉送信する方法を確認します。
-
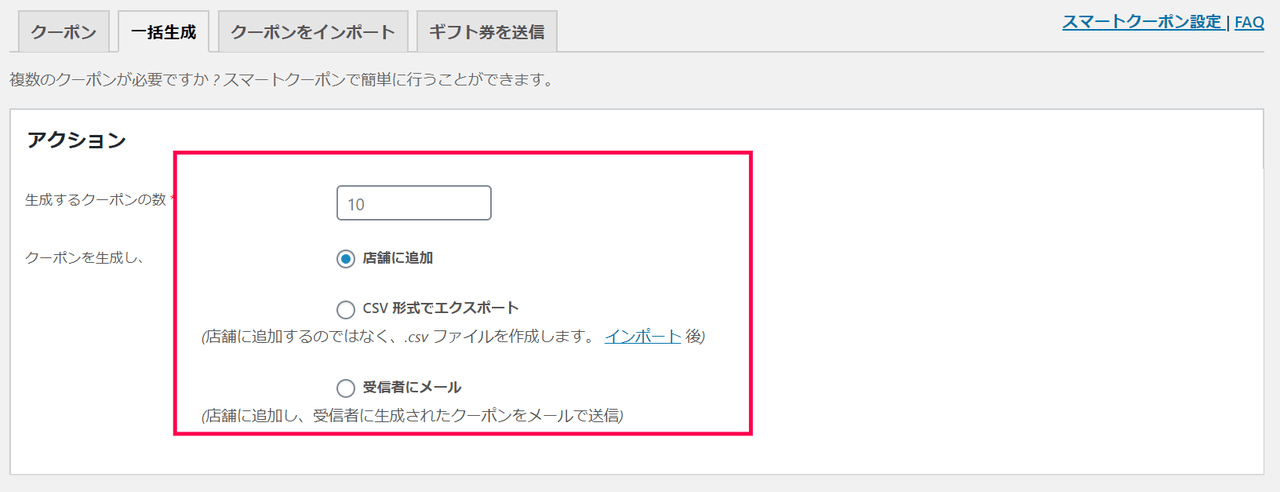
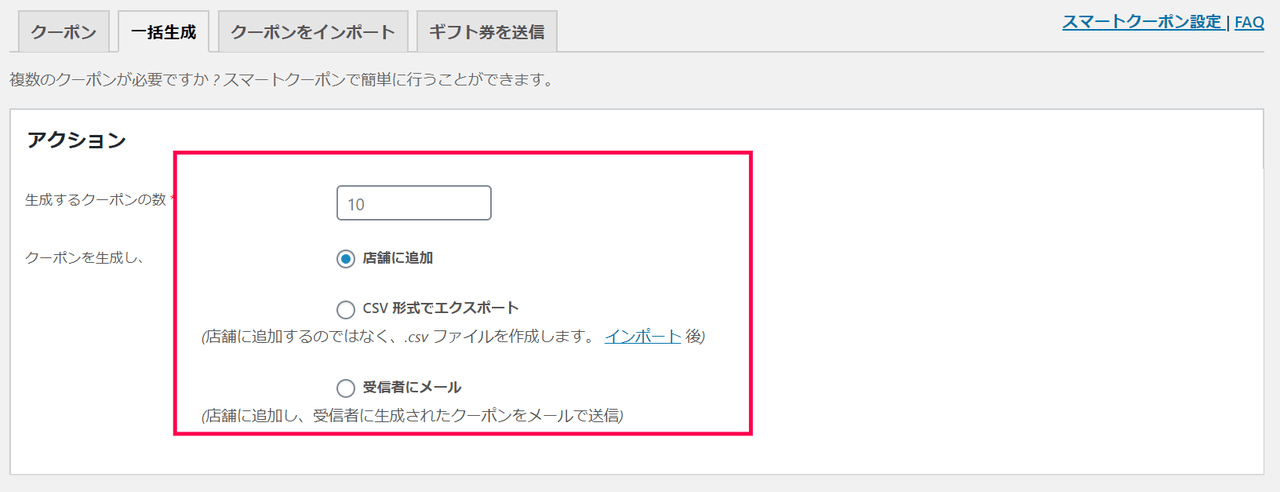
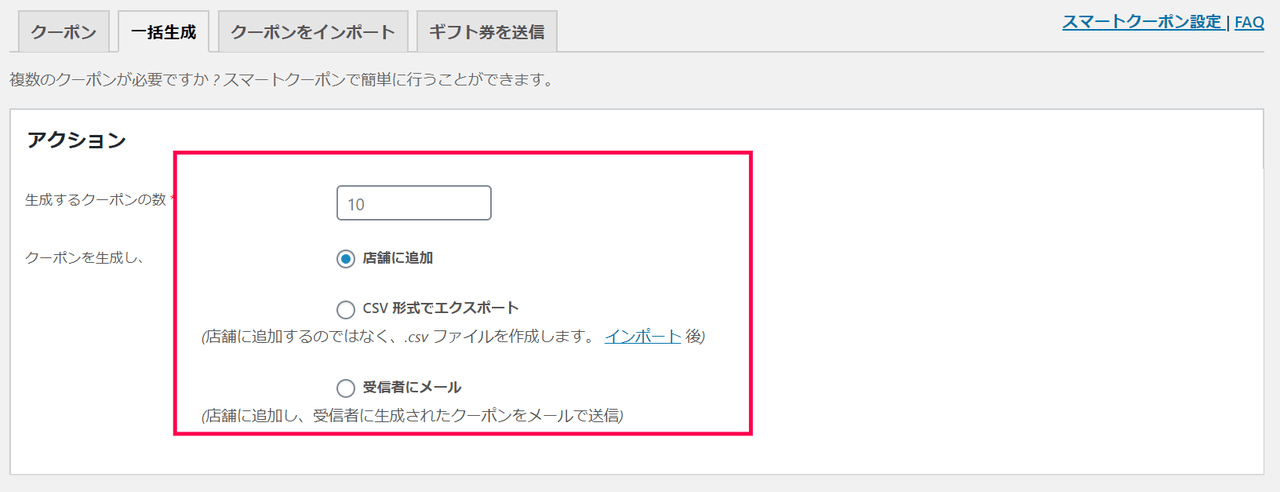
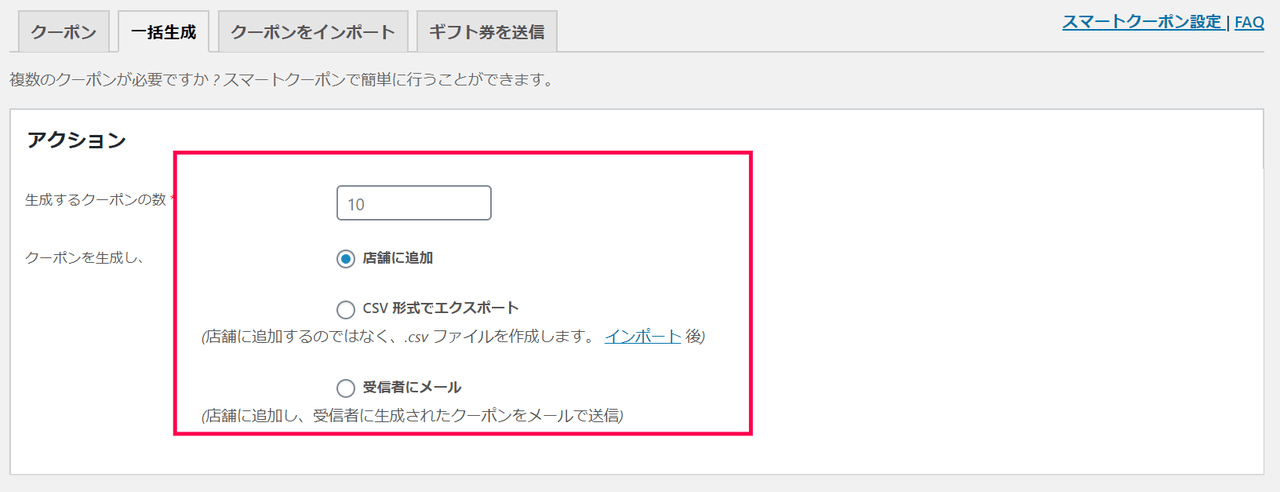
- WordPress管理画面サイドメニュー [WooCommerce] > [クーポン] > [一括生成] をクリックします。

- 生成するクーポンの数と、生成したクーポンをどうするか3択から選びます。
- 店舗に追加
店舗に追加するだけです。
- CSV形式でエクスポート
店舗に追加せず、CSV形式でエクスポートします。
- 受信者にメール
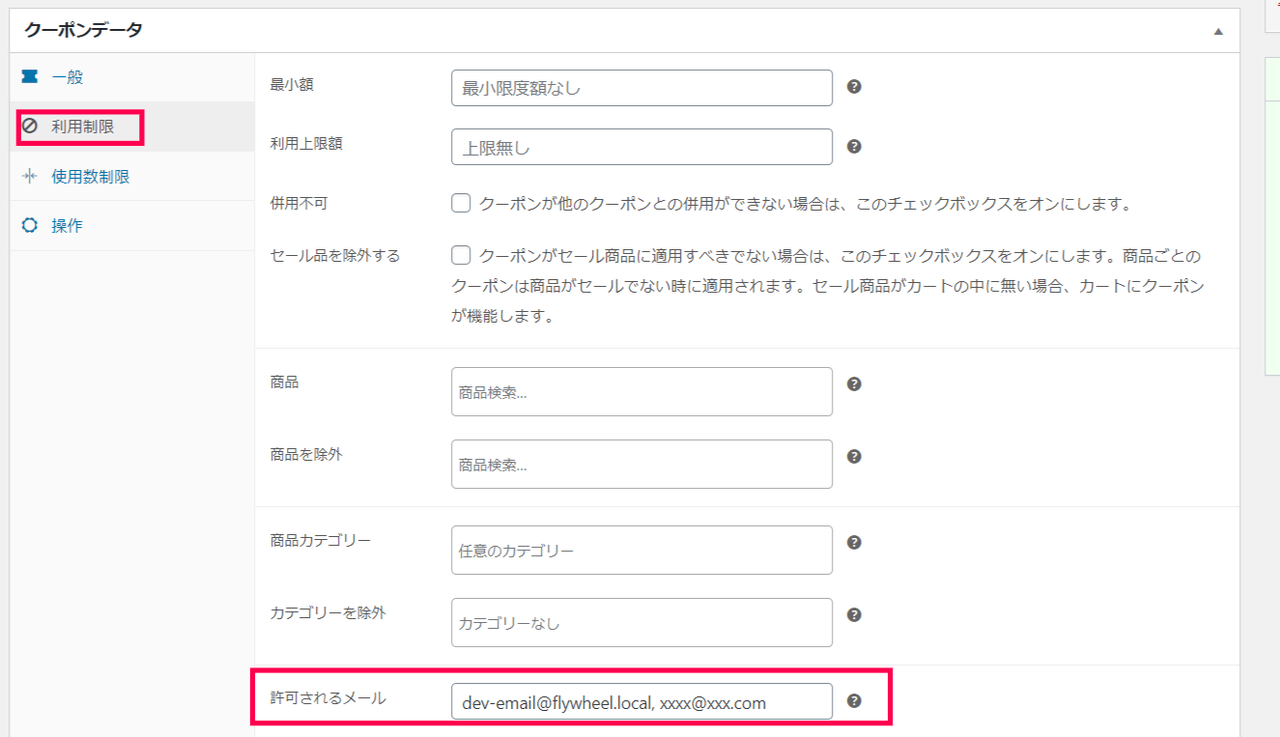
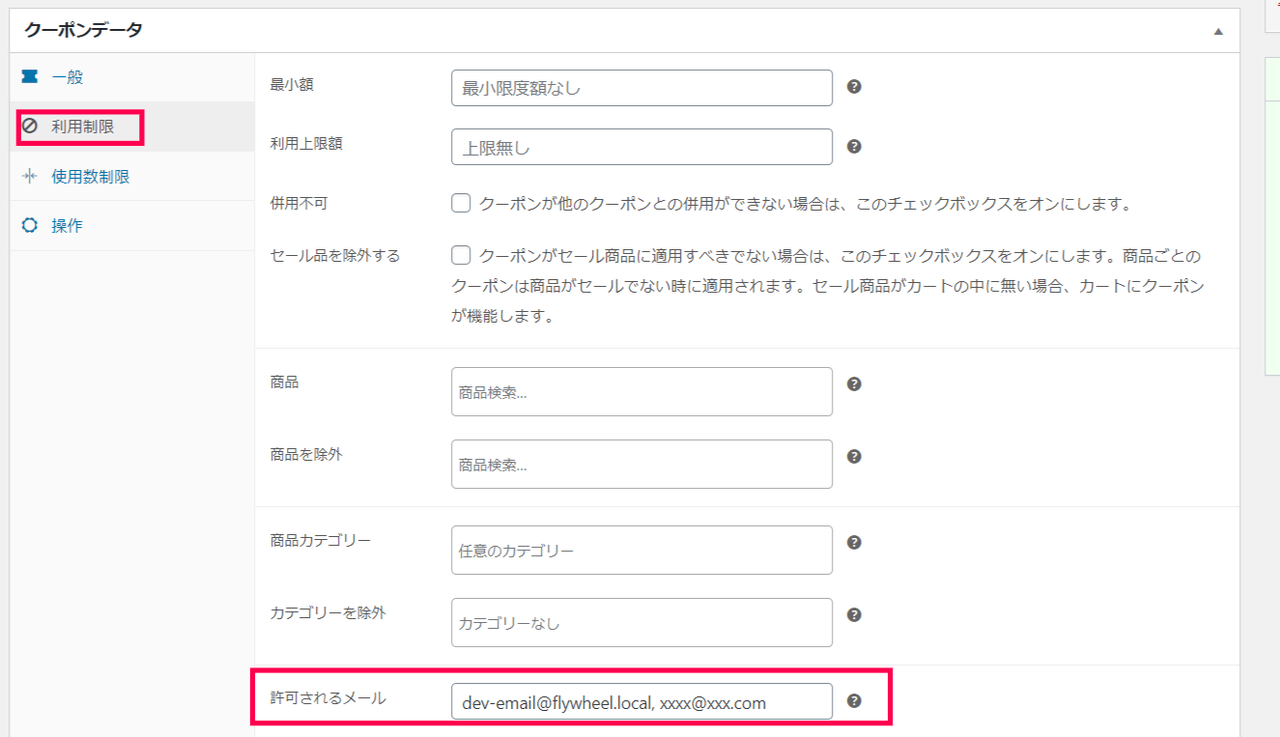
受信者にメールする場合は [クーポンデータ] > [利用制限] > [許可されたメール] にメールアドレスを入力します。その際生成するクーポンの数とメールアドレスの数を一致させます。
このとき入力したメールアドレスのユーザーのマイアカウント画面で、クーポンが表示されることになります。

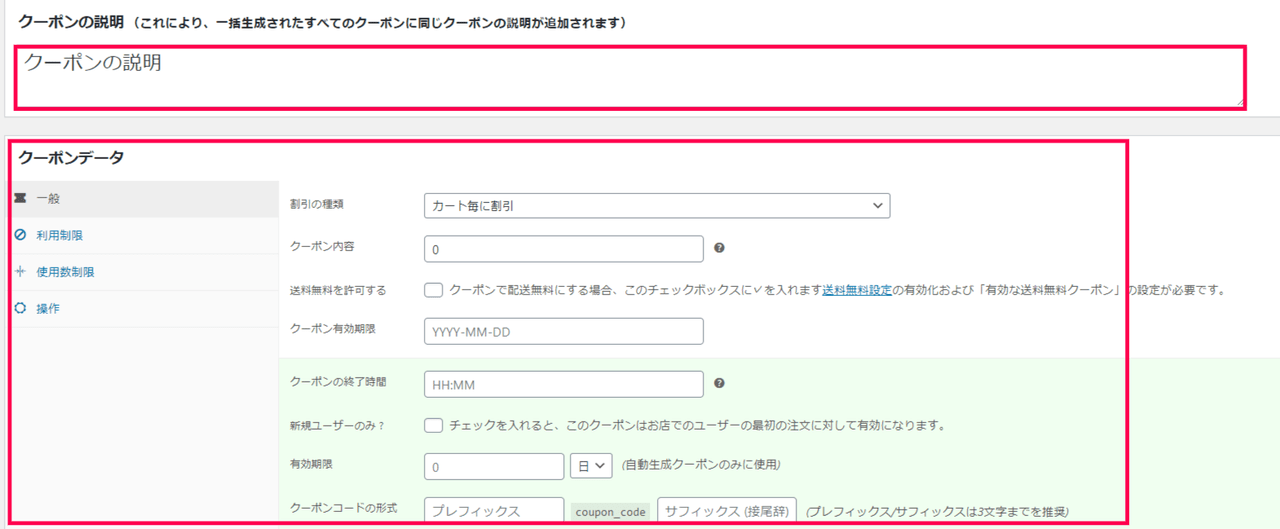
- クーポンの説明を入力し、[クーポンデータ] を設定します。

- [適用] をクリックします。

これで、クーポンのクイック送付方法が確認できました。
次に、クーポンの表示方法を確認しましょう。
クーポンの表示
公開されたクーポンは、利用制限の範囲内であればクーポンコードを入力すれば使えるようになります。
そのため、最も基本的なクーポンの提供方法はメールなどでクーポンコードを送る方法です。
しかし、クーポン・ギフト券 では、メールで知らせなくてもユーザーのマイアカウントのページなどで利用可能なクーポンをデフォルトで表示することができます。
加えて、ショートコードを使えばそのほかのページでもクーポンを表示させることができます。
ここでは、以下の流れでクーポンの表示方法を確認します。
それではさっそく、デフォルトでどのようにクーポンを表示できるのか確認してみましょう。
デフォルトのクーポン表示確認
使用できるクーポンが表示されるのはカート、決済画面、マイアカウントクーポンページです。
これらのページで表示するためには、クーポンが[許可されるメールアドレス] としてユーザーを登録していなければなりません。

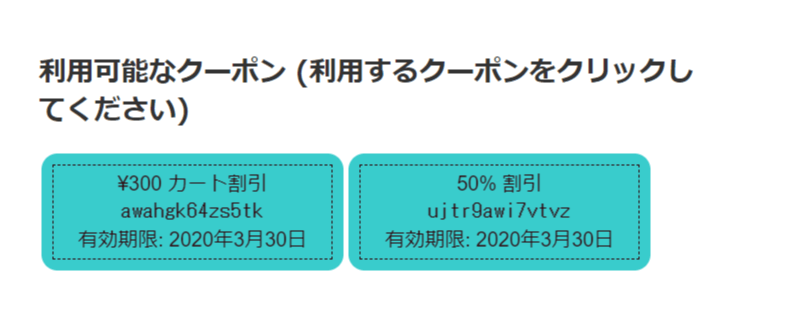
利用可能なクーポンはカート、決済画面、マイアカウントで以下のように表示されます。
それぞれのページで確認してみましょう。
これで、デフォルトのクーポンの表示について確認できました。
次に、ショートコードでクーポンを表示する方法を確認しましょう。
ショートコードでクーポン表示
デフォルトの表示場所以外に、利用可能なクーポンを表示したい場合はショートコードを使います。
以下のショートコードを使うと、好きな場所にクーポンを表示させることができます。
[wc_sc_available_coupons]

これで、ショートコードを使った表示方法を確認できました。

































レビュー
レビューはまだありません。