Google カレンダーの予定をサイト上に表示することができます。
カレンダーを設置し、イベント情報の掲載ができます。
イベントごとに色付け
Google カレンダーは、種類によって色分けできます。
このプラグインは、Google カレンダーのその機能を WordPress に表示させたカレンダーでも行えるようになります。
非公開の予定も表示
Googleカレンダーには、誰でもイベントや予定が閲覧できる「公開」された予定と、個人の予定や社内的な予定を管理するための「非公開」の予定があります。
このプラグインは「非公開」の予定も取り込むことができ、サイト自体にアクセス制限をかけることができます。
つまり、社内の予定を共有するサイトで社内用の予定を表示することも可能です。
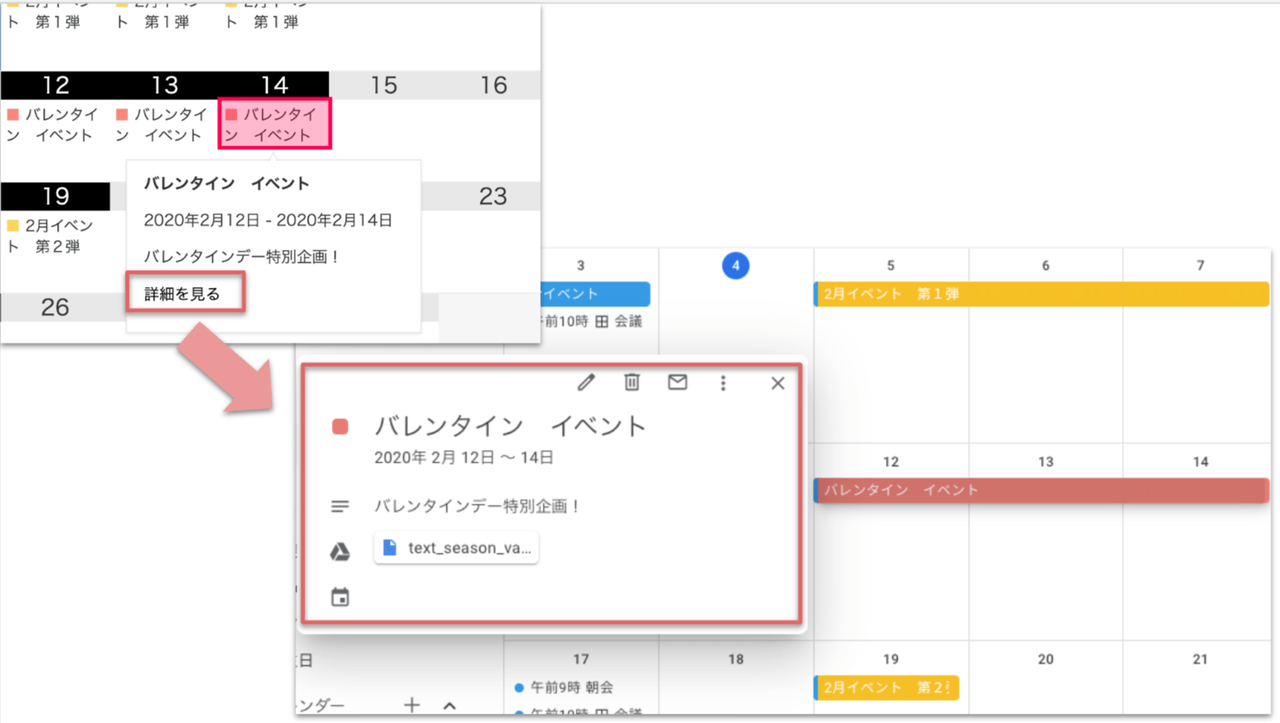
参加者や添付ファイルの情報確認
イベントごとに参加者の確認ができるようになります。
また、もともとGoogleカレンダーで添付されていたファイルがある場合、WordPress のサイト上でもそのファイルをクリックして閲覧できるようになります。
例えば、社内プロジェクトのスケジュール管理などに使うと、プロジェクトに必要なファイルがあればカレンダーから確認できるようになります。
スケジュール管理をしながら情報共有としても使えるので、作業効率もアップするでしょう。
Googleカレンダー拡張 の使い方
Googleアカウントとの連携
このプラグインを使うためにGoogle OAuthの設定をします。
Simple Calendarプラグインのデフォルトで使用されているGoogle APIキーを取得するのとほぼ同じ手順で設定します。
Google OAuthのクライアントIDとシークレットキーを取得する
- Google Developers Console
- すでにお持ちのSimple Google APIキーををGoogle OAuthに使用可(→5へ)
- 新規で作成の場合はプロジェクトを作成
- Google Developers Consoleダッシュボードから[APIとサービスを有効にする]を選択します。
- APIライブラリ > Google Calendar API > 有効化
- APIManager > 資格情報 > 資格情報を作成 > クライアントID(セットアップウイザードをスキップ)
- クライアントIDの作成 > 同意 > ユーザーに表示される製品名(何かしら入力)> 保存
- OAuthクライアントIDとシークレットキーが作成 > 表示
- この後Simple Calendarに情報を入力するため、画面を表示したままにする
Google OAuthと連携する
- サイドメニュー > カレンダー > 設定 > イベントソースタブ
- Google Calendar Proの以下の2項目に前述で取得した情報を入力
・クライアントID
・クライアントシークレットキー
- 保存
- 表示される「Googleで認証」ボタンをクリック > 発行されたGoogle認証コードを入力
- 保存
注)ライセンスキーを入力すると、自動アップブレードおよびプレミアムサポートへのアクセスに使用
サイドメニュー > カレンダー > アドオンライセンスタブ > Google Calendar Pro項目へ入力 > 有効化
カレンダーの設定
カレンダーを表示するにはカレンダーを新規で作成します。
作成方法は カレンダー設置の使い方マニュアル > カレンダーの設定をご確認ください。
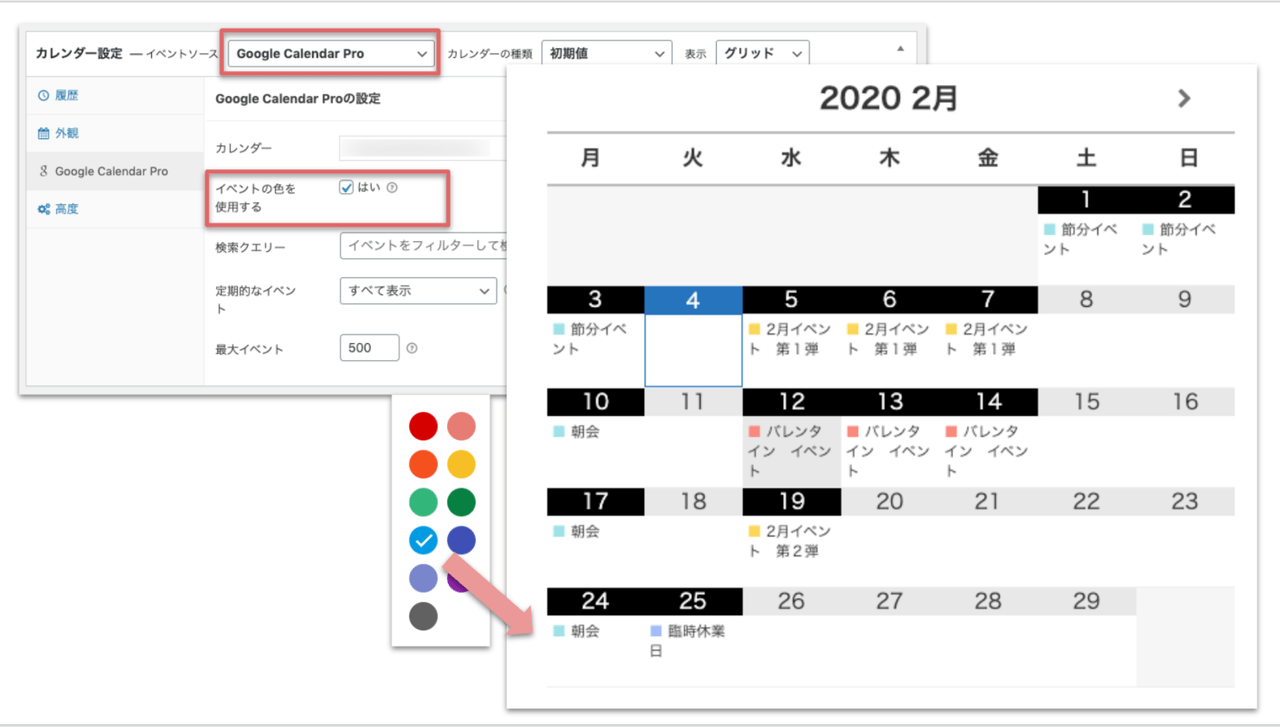
このアドオンには Googleカレンダーアプリのイベントの色を表示するオプションがあります。
以下の方法で設定します。
Googleカレンダーアプリのイベントの色を表示
Googleカレンダーのイベントは色分けされています。
このアドオンには、Googleで設定したイベントの色を表示するオプションがあります。
このオプションを選択して、使用しているカレンダーのGoogleのイベントの色がプラグイン「 カレンダー設置」でも表示されるように設定しましょう。(Googleのイベントで特定の色が使用されていない場合は、デフォルトの色で表示されます。)
- サイドメニュー > [カレンダー] > をクリックします。

- [すべてのカレンダー] > 任意のカレンダーをクリックします。(または新規カレンダーを作成します。)

- 表示された [カレンダー編集画面] の [カレンダー設定項目] の [イベントソース] > [Google Calendar Pro] をプルダウンリストから選択します。

- 設定画面の左の項目の [Google Calendar Pro] > 「イベントの色を使用する」にチェックします。(上図)
- [プレビュー] をクリックして、カレンダーの表示を確認します。

- 最後に [公開] をクリックしてサイトに表示します。
設定は以上です。
Googleカレンダーのイベントの色分けをあなたのサイトのイベントにも表示させて管理を行いやすくしましょう。
※各カレンダーには、新しいイベントの作成時に特別な設定をしていない場合、全てのイベントに自動的に割り当てられるデフォルトの色もあります。