プラグイン「カレンダー設置」 では、月間カレンダーやリスト形式の予定表を設置できましたが、ウィークリーカレンダーの表示はできませんでした。
フルカレンダーを使うと、Google カレンダーの予定をウィークリーでサイト上に表示できます。
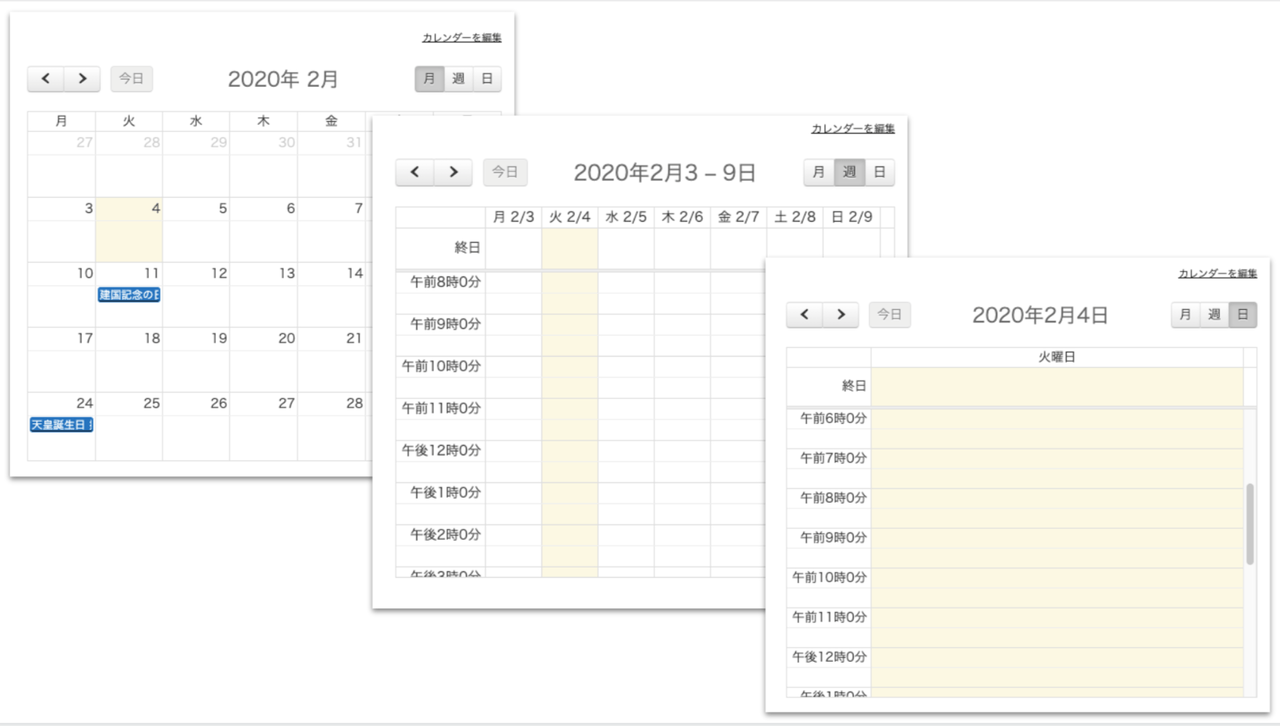
ウィークリーのカレンダー表示
プラグイン「カレンダー設置」では対応していなかった、1日ごとや週ごとのカレンダーが表示できるようになります。
また、サイト上でカレンダーの表示を切り替えるボタンを用意できるので、サイトの閲覧者が自分好みの方法でイベント情報を確認できるようになります。
注:このアドオンを利用するには、
プラグイン「カレンダー設置」をインストール・有効化している必要があります。
フルカレンダー の使い方
カレンダーの表示設定
このアドオンを使うと、カレンダーに表示させるためのオプション機能が追加されます。
以下の方法で表示設定を行います。
- サイドメニュー > [カレンダー] > [新規追加] をクリックします。

新しいカレンダーの設定画面が表示されます。

- [カレンダー設定] 項目のカレンダーの種類で [フルカレンダー] を選択します。

- [フルカレンダー設定] > [外観設定] でカレンダーの表示や、外観を設定します。
主な設定項目:
- カレンダーの高さ:ページ上のカレンダーの高さを設定します
- 今日のボタン:今日のボタンを表示/非表示にします。
- デフォルトビュー:デフォルトビューカレンダーが最初にロードされた時の表示設定(月・週・日)
- デフォルトの開始時間:デフォルトの開始時刻カレンダーが最初にロードされたときにビューの一番上までスクロールする時刻。週および日ビューのみ。デフォルトでは午後6時に設定
- イベントタイトル時間形式:
- 表示時間を制限する:1日のうち、表示する時間の設定。 週および日ビューのみ。 デフォルトは終日
- 表示言語:カレンダーの表示を設定する言語(ロケール)
- イベントバブル:ツールチップのポップアップの表示方法
- イベントのタイトルのトリム:イベントタイトルを指定された文字数に制限
- 表示されるイベントを制限する:1日に表示するイベントの数を制限
- イベントの色:イベントの背景の色
- イベントテキストの色:イベントテキストの色

- [プレビュー] でカレンダーの表示を確認します。

カレンダーのプレビュー画面が表示されました。

- サイトに表示させるには、カレンダー編集画面右上の[公開] をクリックします。

これで設定は完了です。

.png)







レビュー
レビューはまだありません。