著者表示を使用することで、投稿記事の一番下にプロフィール情報を表示させることができます。
こちらのプラグインはこんな方におすすめです。
複数の著者がいる場合、ユーザーが検索をして、直接関連記事を見にくるケースが想定される場合

プロフィール情報の表示
名前、画像、自己紹介、リンク情報、を表示できます。
テーマデザインに合わせたカスタマイズ
テーマのデザイン (スタイル、色、サイズ) に合わせてカスタマイズができます。
スマホ対応
スマートフォンに対応しています。
著者表示を使用することで、投稿記事の一番下にプロフィール情報を表示させることができます。
こちらのプラグインはこんな方におすすめです。
複数の著者がいる場合、ユーザーが検索をして、直接関連記事を見にくるケースが想定される場合

名前、画像、自己紹介、リンク情報、を表示できます。
テーマのデザイン (スタイル、色、サイズ) に合わせてカスタマイズができます。
スマートフォンに対応しています。
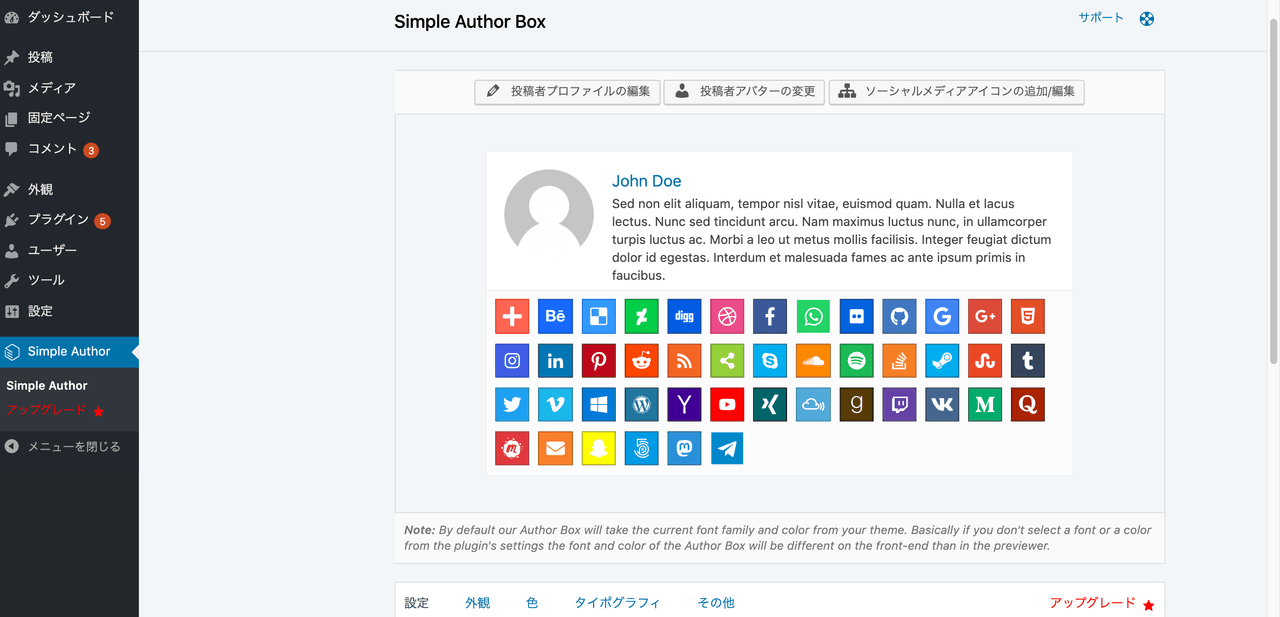
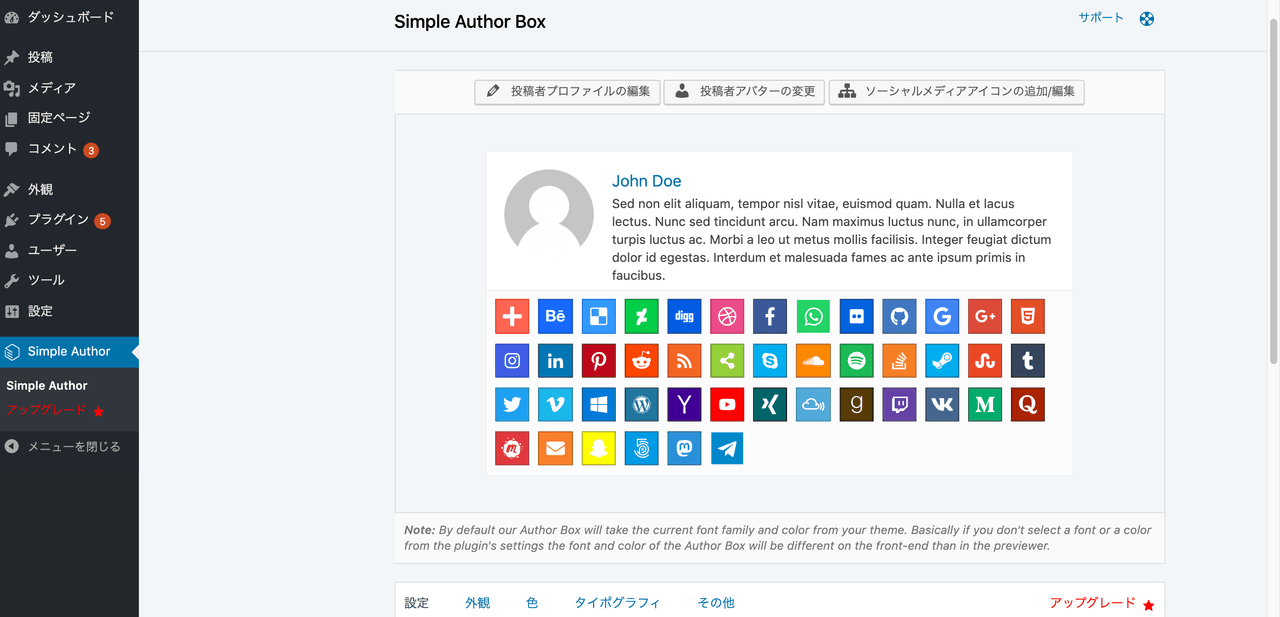
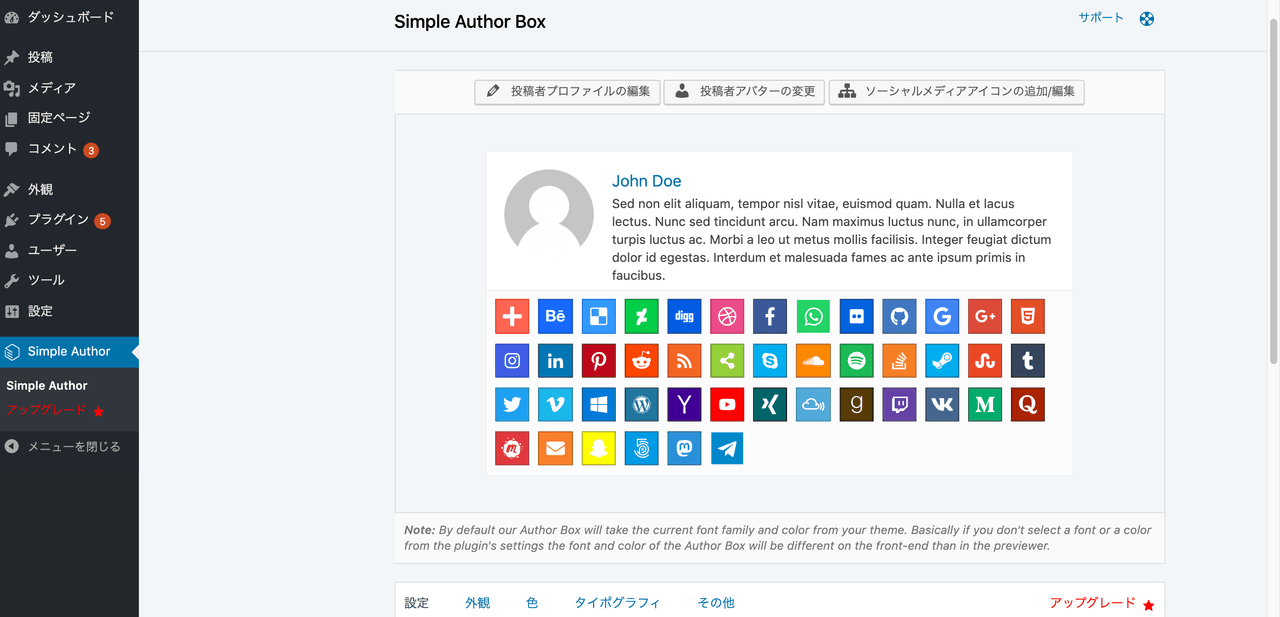
管理画面のサイドメニューに [Simple Author Box] が追加されています。

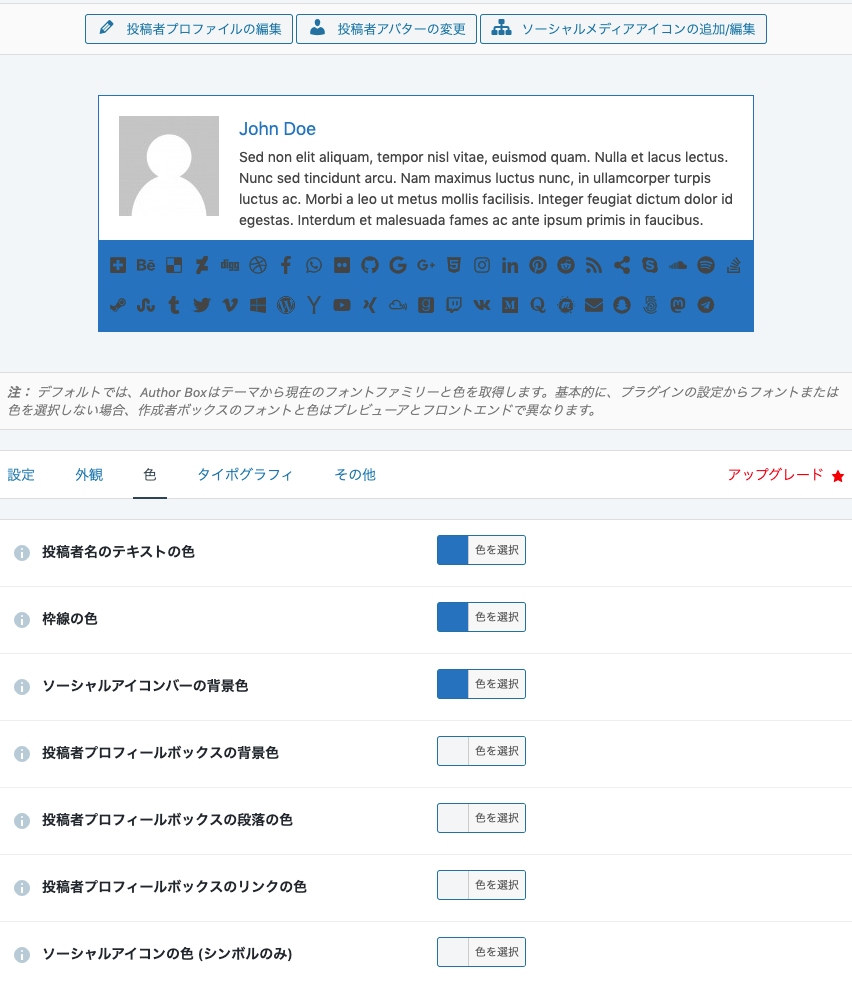
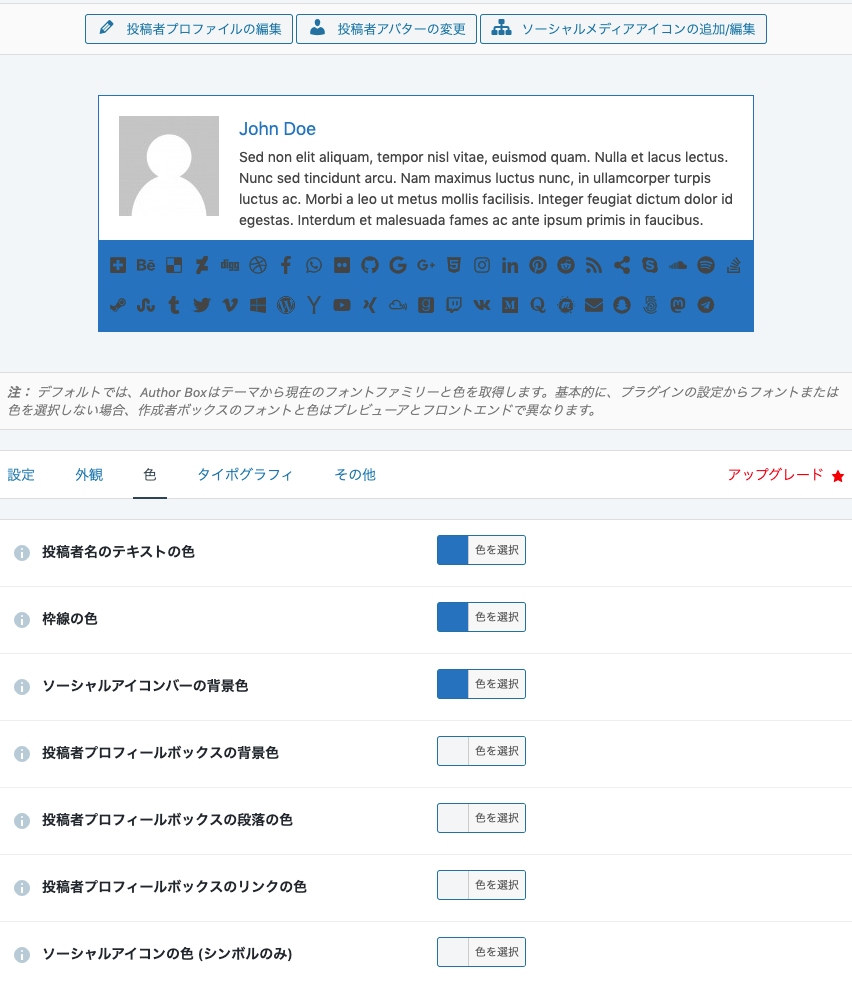
ここで著者表示の設定を行います。
表示させたい著者のニックネーム、プロフィールの内容とプロフィール画像を編集します。




赤.png)


投稿者アバターの変更上記と同様、 [プロフィール] 画面中部の [ユーザープロフィール画像のカスタム] の項目を表示するか
※サイドメニュー > [Simple Author] >画面丈夫の [投稿者アバターの変更] ボタンをクリックします。


 新しい画像を使用する場合は、[ファイルをアップロード] > [ファイルを選択] から任意の画像を選択するか、画像を画面上にドロップしてメデイアライブラリに追加します。
新しい画像を使用する場合は、[ファイルをアップロード] > [ファイルを選択] から任意の画像を選択するか、画像を画面上にドロップしてメデイアライブラリに追加します。

投稿者プロフィールにソーシャルメディアリンクを追加し、アイコンで表示します。ボタンをクリックすると各SNSにリンクします。






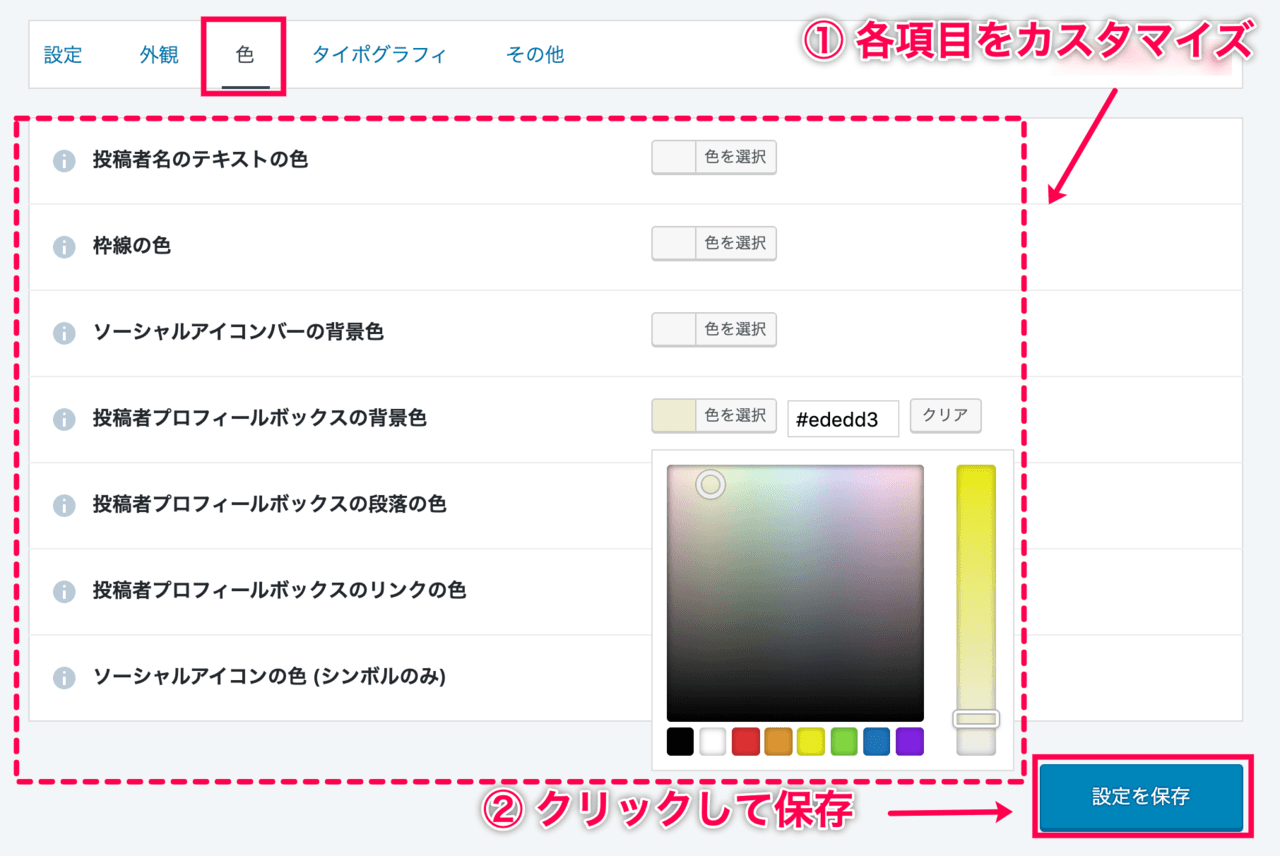
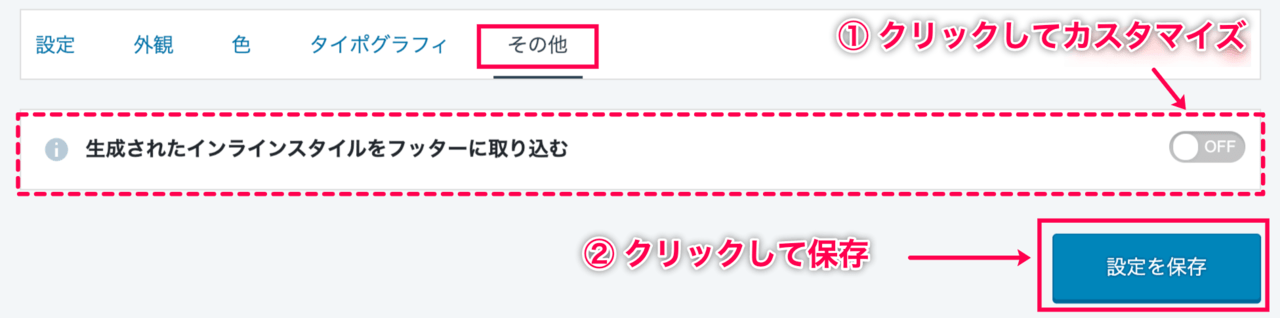
投稿者のプロフィール情報に表示させる項目や、外観、色、文字の設定ができます。









著者表示を使用することで、投稿記事の一番下にプロフィール情報を表示させることができます。
ライターを抱えるメデイアなど、複数人で管理・運用をしている時に役立ちます。
個人のブログでも、誰が記事を書いているかを読者にアピールすることで、親しみや共感を呼びサイトのアクセスにも繋がります。
レビュー
レビューはまだありません。