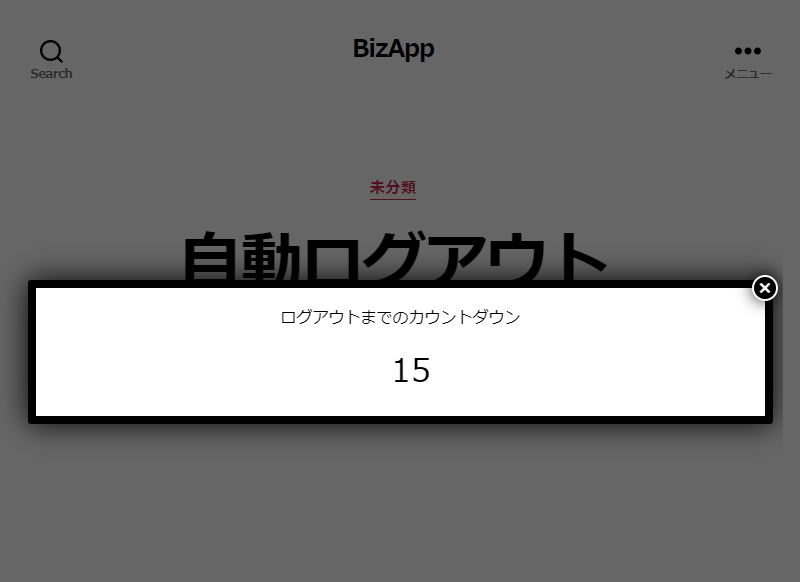
Secure Idle User Logout アドオンは、Popup Maker プラグインで作成したポップアップ画面を利用して、ブラウザで表示されたページが一定の時間に操作が無い場合に自動的にログアウトする機能を追加します。

一定時間行動のないユーザーをログアウトするようにタイマーを設定
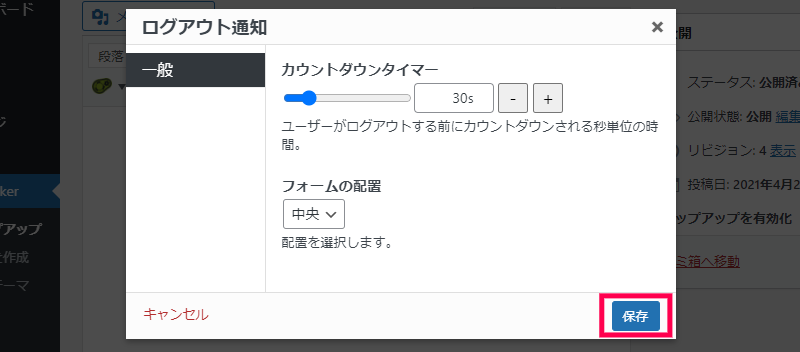
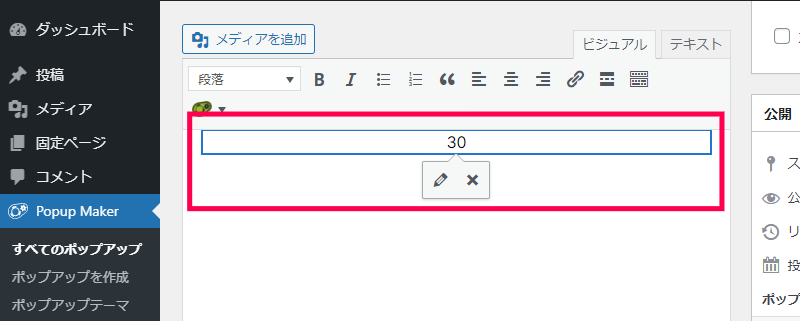
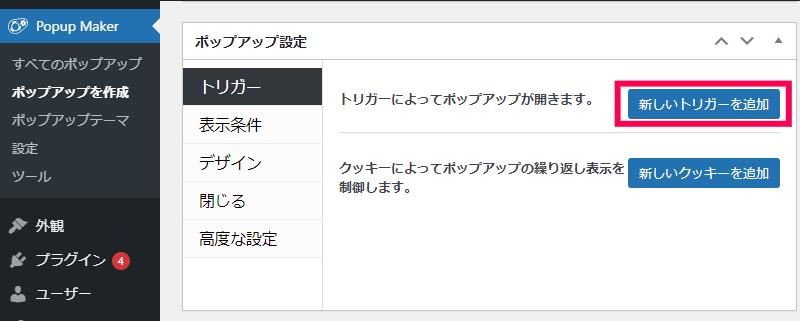
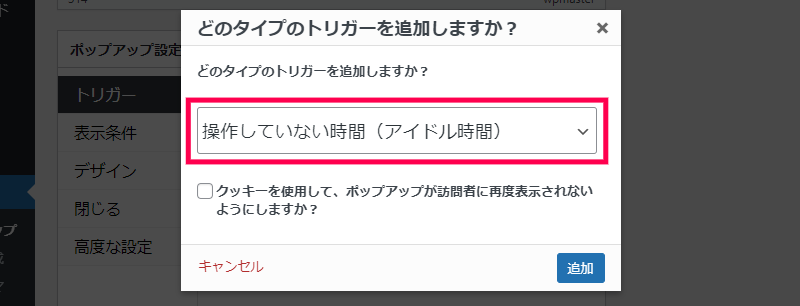
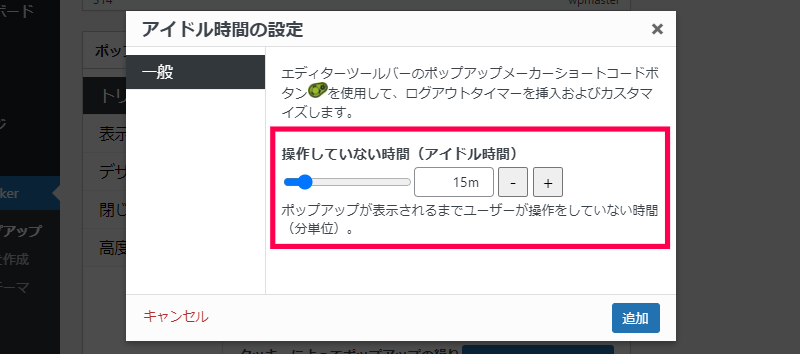
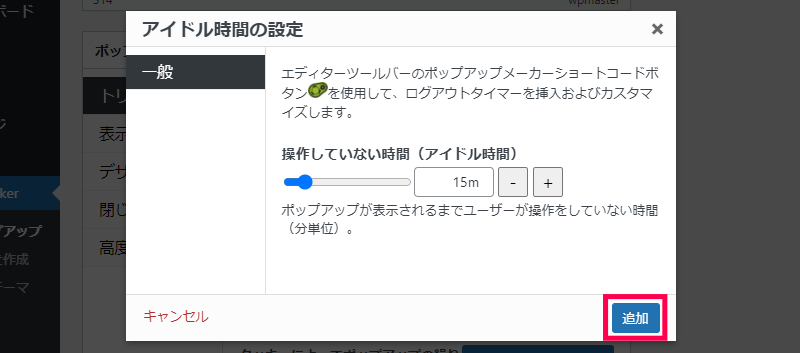
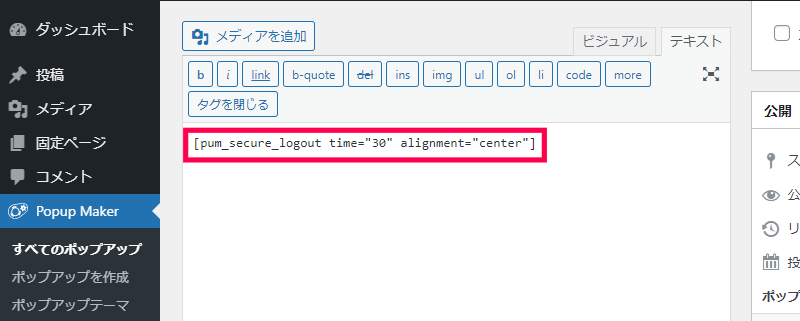
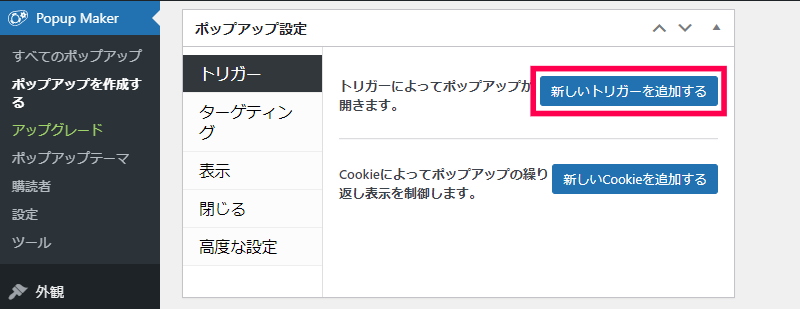
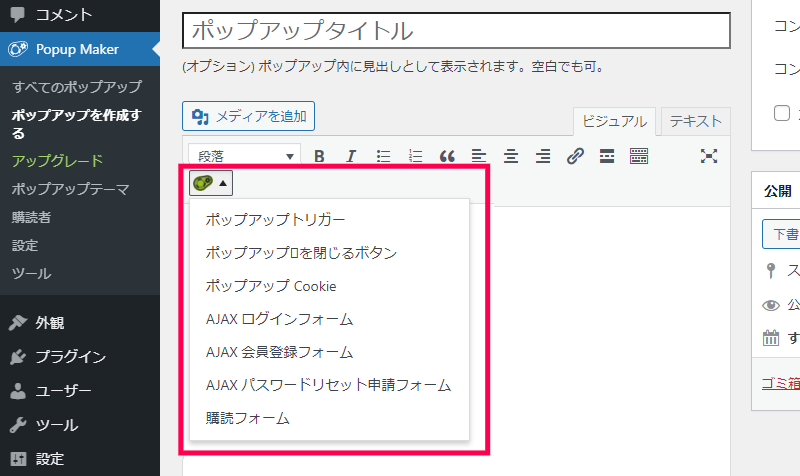
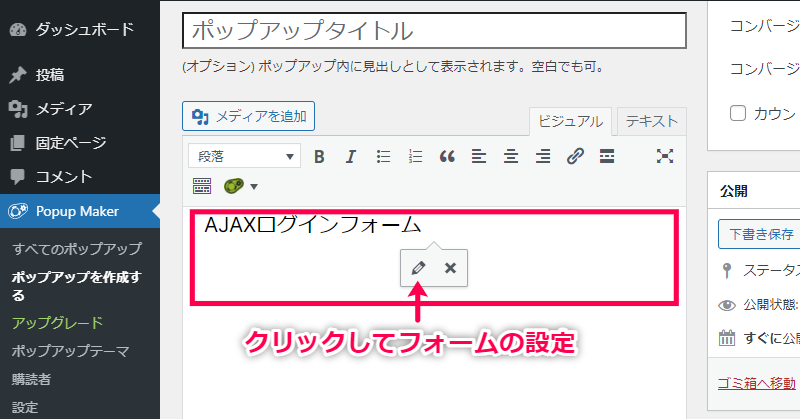
アドオンで追加された [アイドルタイム] トリガーを設定すると、ブラウザで表示されているページで一定時間行動のない場合にカウントダウンを行うポップアップ画面を表示して、自動的にログアウトする機能を追加することができます。
アカウント情報の保護や個人情報を取り扱うサイトなどで、手軽に導入が可能なログインに関するセキュリティを導入することができます。
Secure Idle User Logout アドオンは、ページで表示されるポップアップ画面の機能を利用して、一定の時間に操作が無い場合にカウントダウンを表示後、自動的にログアウトする機能を追加します。