スクラッチクーポンは、顧客にスクラッチができるクーポンを表示するアドオンです。
スクラッチクーポンの主な機能
- スクラッチクーポンのポップアップで離脱防止
- クーポンを自由にカスタマイズ
顧客の購買を促すためにクーポンを配布するのは、よくある手法ですよね。
しかし、スクラッチクーポンではスクラッチクーポンのポップアップを表示し、実際にスクラッチを削ってもらうことでワクワク感を提供することができます。
手に入れたクーポンはその場ですぐに使用できるので、購入するつもりがなかった顧客が購入してくれる可能性も高まります。
スクラッチクーポンのポップアップで離脱防止
スクラッチができるクーポンを表示させることで、離脱しようとしているお客様に購入を促すことができます。
サイトに訪れてからしばらく経ってから、もしくはサイトを離脱しようとしたときに表示できます。
そのため、本来であれば購入しなかったであろうお客様へも効果的なアプローチが可能です。
クーポンを自由にカスタマイズ
スクラッチの色やテキスト、スクラッチポップアップの表示タイミングなどカスタマイズできます。
サイトのメインカラーに合わせて色を変更したり、用意したオリジナル画像を設定したりして、見た目を整えることが可能です。
また、お客様のサイトでの動きを分析した上で表示タイミングを設定するのも効果的でしょう。
このように、スクラッチクーポンでは通常よりもユニークで、お客様に喜ばれるスクラッチクーポンを発行できます。
「アクセス数はあるのに、すぐ離脱されてしまう」「一度の購入点数が少ない」という悩みを抱えている方は導入してみる価値があるでしょう。
スクラッチクーポン の使い方
■基本設定
スクラッチクーポン では、のポップアップの表示タイトル・カラー・表示画像・表示するタイミングなどを設定できます。
ここでは、それらの基本設定の流れについて解説します。
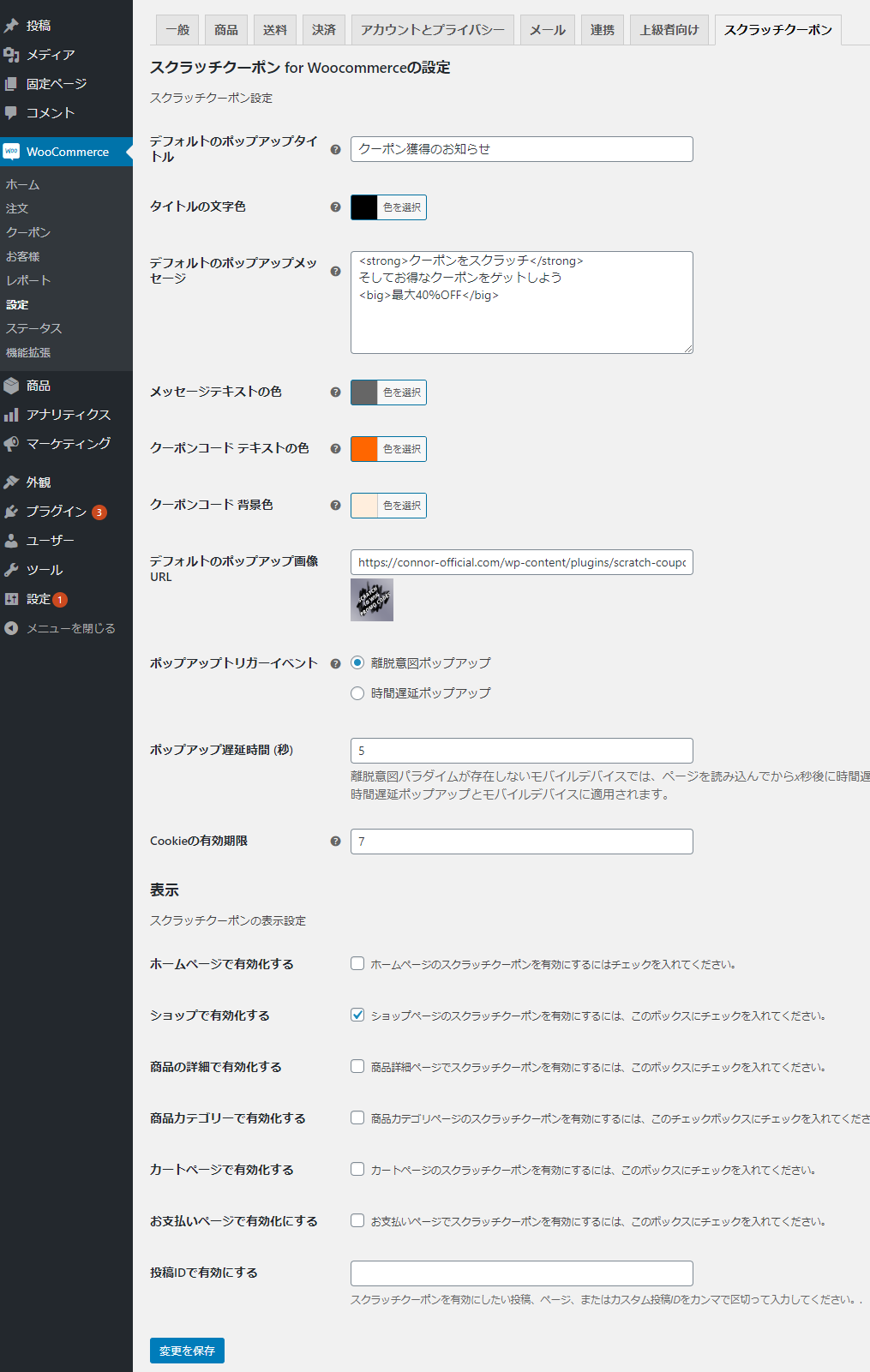
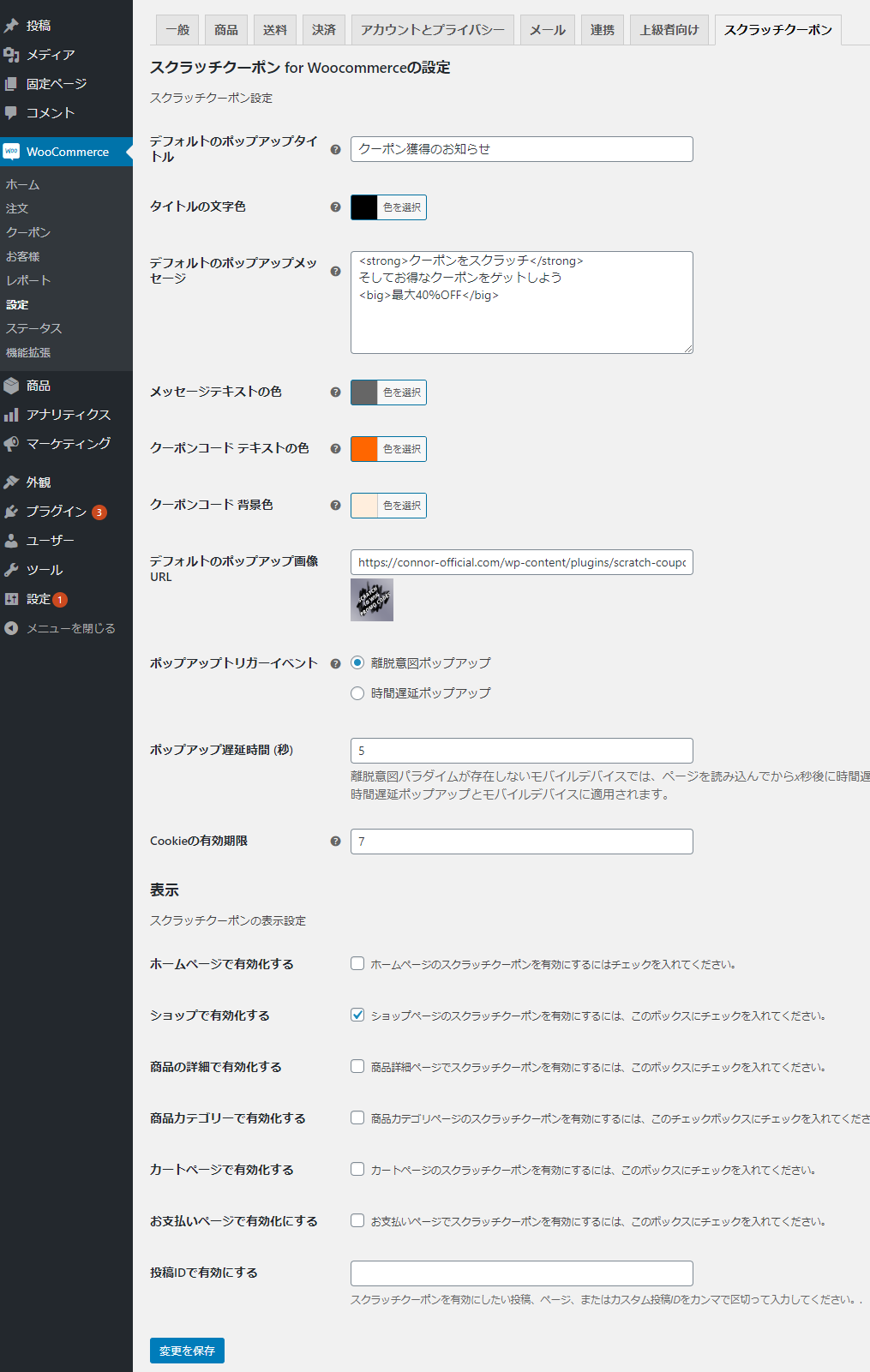
- [WooCommerce] > [設定] > [スクラッチクーポン] タブに移動
![[スクラッチクーポン] タブに移動](https://content-creation.bizapp.jp/wp-content/uploads/2020/07/Screenshot-34.png)
- 各項目を設定
「ポップアップトリガーイベント」の「離脱意図ポップアップ」は、顧客がページを移動しようとしたときに表示させる方法です。また、「時間遅延ポップアップ」は一定の時間が経過したら自動的に表示させる方法です。この時間は「ポップアップ遅延時間」で秒数を指定できます。

- [変更を保存] をクリック
これで基本設定は完了です。
ポップアップのメッセージはHTMLタグが使用できるので、好みに合わせて装飾してみてください。
■クーポンを作成
スクラッチクーポン では、少なくとも1つ以上の有効なクーポンがなければ動作しません。
また、クーポンの編集画面にてスクラッチクーポンを有効にする必要があります。
ここではクーポンを作成する際に、スクラッチクーポンを有効にする手順をご紹介します。
すでに作成しているクーポンについても、同様の流れで設定が可能です。
- [WooCommerce] > [クーポン] > [クーポンを追加]に移動
![[クーポンを追加]に移動](https://content-creation.bizapp.jp/wp-content/uploads/2020/07/Screenshot-26.png)
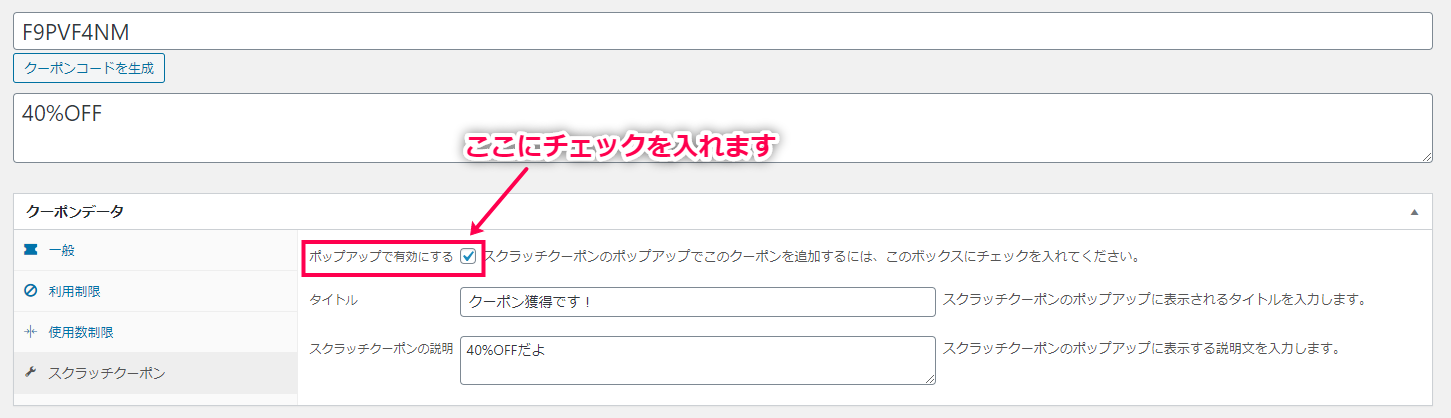
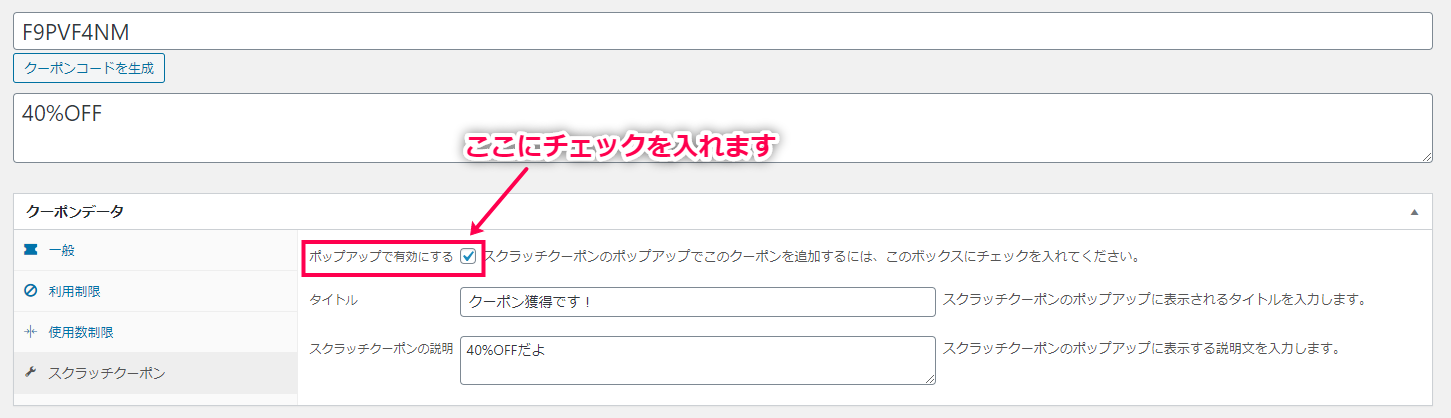
- 「クーポンデータ」の [スクラッチクーポン] タブを開く
- 「ポップアップで有効にする」にチェックを入れる

- ポップアップ時に表示される「タイトル」と「スクラッチクーポンの説明」を記入
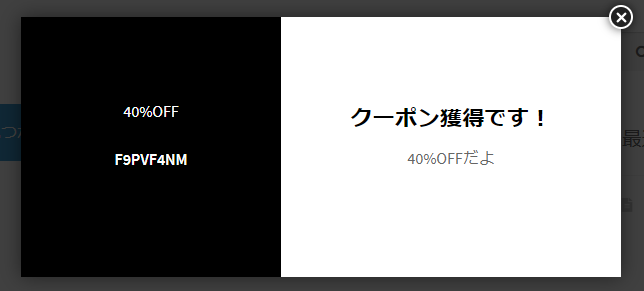
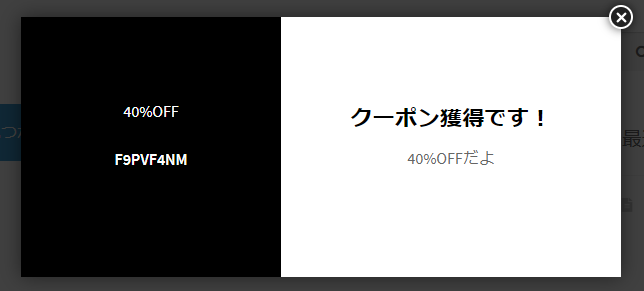
- スクラッチ後に表示される画像を設定したい場合は、アイキャッチ画像を設定(設定しない場合、以下のようにクーポンコードと詳細説明のみが表示されます)

- [公開] をクリック
これでスクラッチクーポンの作成は完了です。
このように スクラッチクーポン では、たった一つの設定画面で色々な設定ができます。
クーポンに適用させる際も編集画面でチェックを入れるだけなので、初心者の方でも簡単に操作が可能です。



![[スクラッチクーポン] タブに移動](https://content-creation.bizapp.jp/wp-content/uploads/2020/07/Screenshot-34.png)
![[クーポンを追加]に移動](https://content-creation.bizapp.jp/wp-content/uploads/2020/07/Screenshot-26.png)