Remote Content アドオンは、Popup Maker プラグインで設定するポップアップ画面にリンク先のコンテンツを表示する機能を追加します。
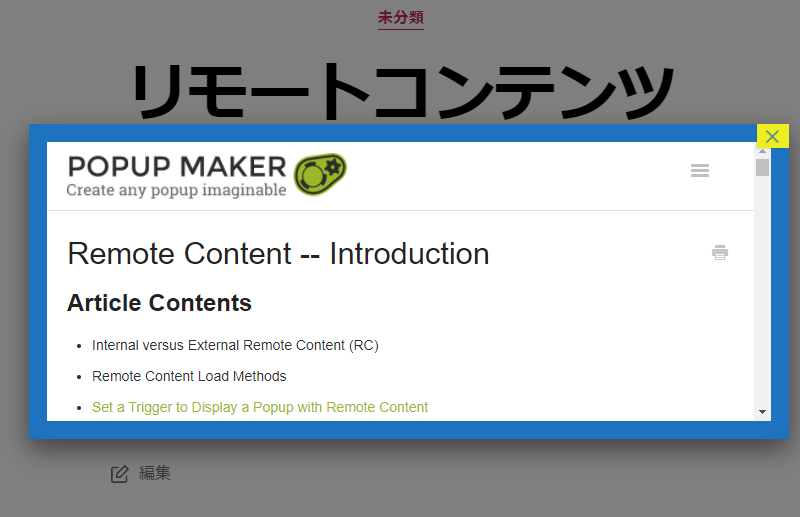
リンク先のコンテンツをポップアップで表示
サイトの内部/外部に関わらずリンク先のコンテンツを、Popup Maker プラグインで作成したポップアップ画面に表示することができます。
ページ内にリンクを設置して、利用者がページを切り替えることなくページ内で別コンテンツを表示させることができるようになります。
例えば、機能説明に関する動画をポップアップで表示したり、ポップアップ画面を使って商品の外観を写真ギャラリー形式で表示するなどの工夫をすることで
サイトのアクセシビリティーを向上させることができます。
ポップアップで表示させるリンク先の指定も自由自在
リモートコンテンツエリアを使って、URLやIFrameなどからポップアップ画面内にコンテンツを表示させることができます。
さらにCSSのクラスを指定することで、リンク先のコンテンツの一部だけをポップアップ画面に表示させることもできます。
活用事例
Remote Content アドオンを利用することで、サイトに次のような機能を手軽に追加することができます。
カートアイコンをクリックして、カート内をポップアップ画面で表示
ショッピングサイトでは利用者は、商品ページとカートを頻繁に往復します。カート内をポップアップ画面で表示することでページの遷移に消費される時間を短縮化することができます。
記載されている専門用語の解説をポップアップ画面で表示
ページ内の用語の注釈的に表示することで、意味が分かり辛い専門用語をページ内で解説することなく必要な利用者だけに伝えることができます。
外部サイトへのリンクをポップアップ画面で表示
ページを遷移によって、利用者が離脱してしまう可能性がある場合に、ポップアップ画面にすることで滞在時間を保持する効果があります。
Remote Content アドオンは、Popup Maker プラグインで作成したポップアップ画面に動画や外部ページなどのコンテンツを表示させることができます。
コンテンツは、URLやIFrameなどから指定でき、CSSクラスを使ってコンテンツの一部をポップアップ画面内に表示させることができます。
利用者によっては、ページが遷移することで離脱してしまう可能性があるので、リンク先をポップアップ画面にすることで滞在時間を保持する効果があります。
Remote Contentの使い方
リンク先を表示するポップアップを作成
Remote Content アドオンでリンク先のコンテンツをポップアップ画面で表示させるには2つの方法があります。
エディターを使って表示
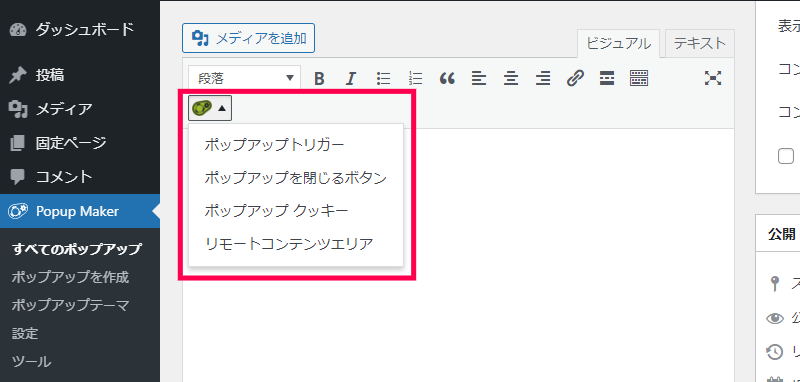
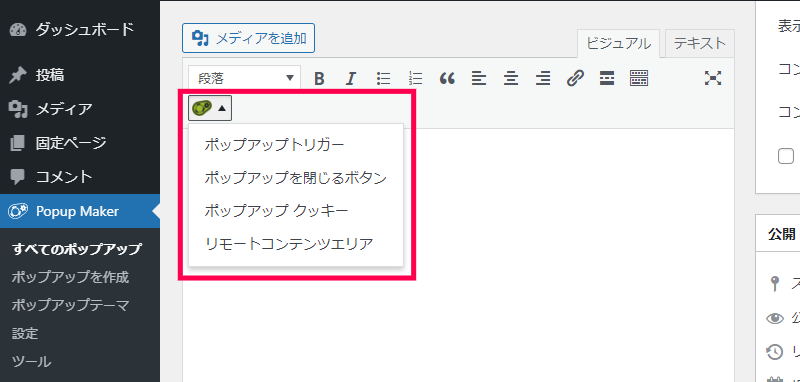
- ポップアップ画面の編集画面で [Popup Makerのショートコード] アイコンをクリックして表示される一覧から [リモートコンテンツエリア] を選択します。

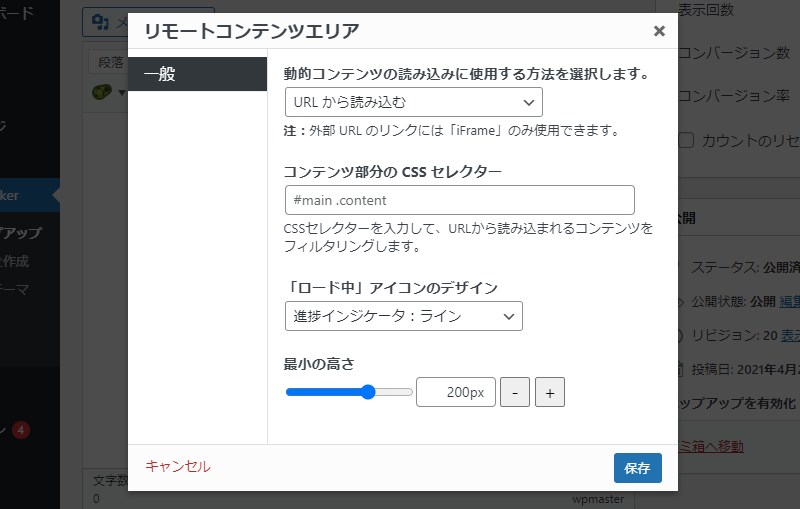
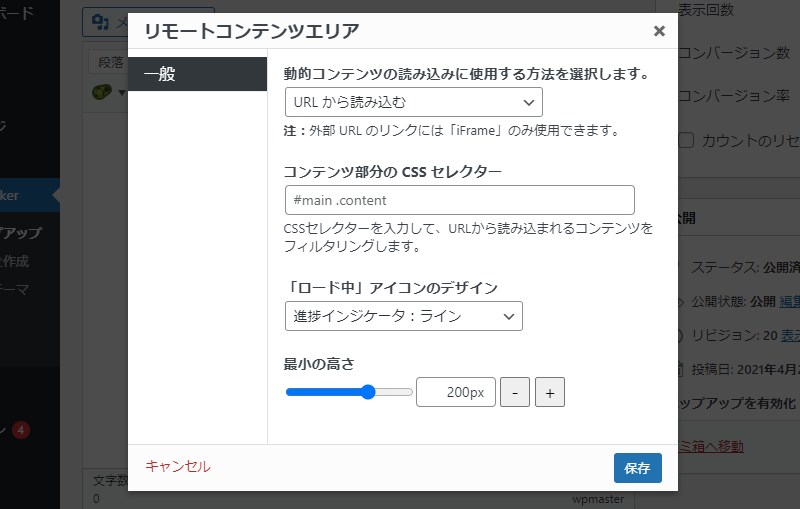
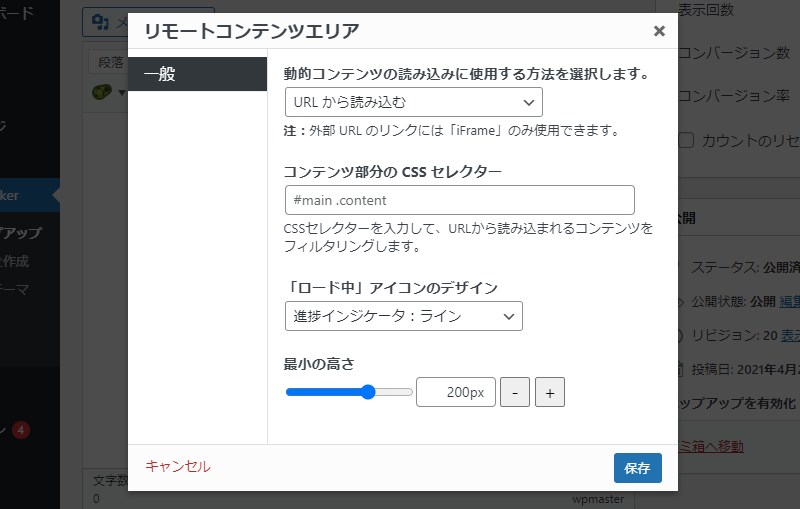
- 表示された [リモートコンテンツエリア] 画面で読み込み先のコンテンツの設定を行います。

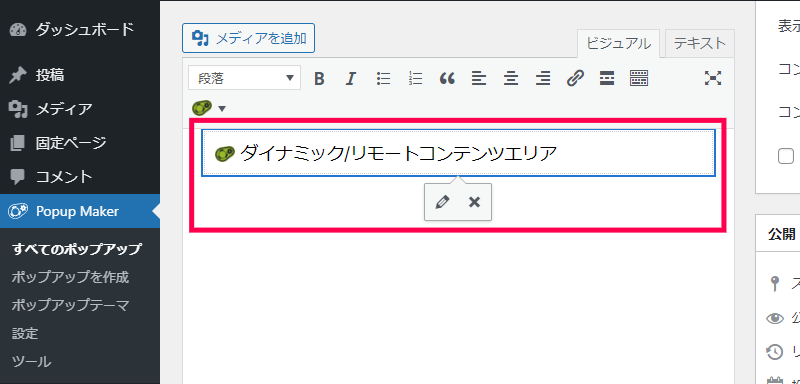
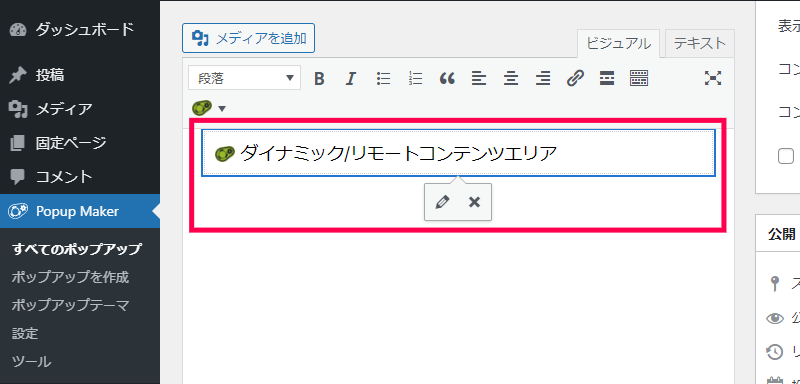
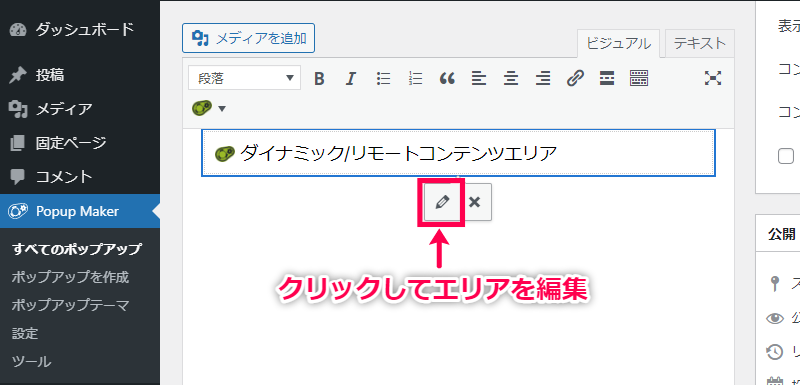
- ポップアップの編集画面に外部コンテンツが表示される [ダイナミック/リモートコンテンツエリア] が挿入されます。

ショートコードを使って表示
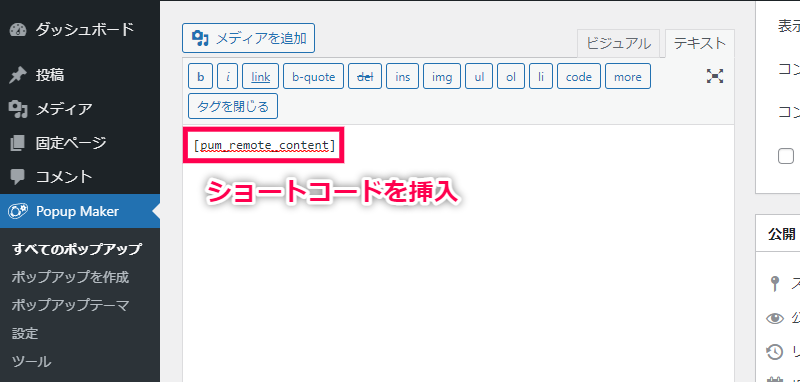
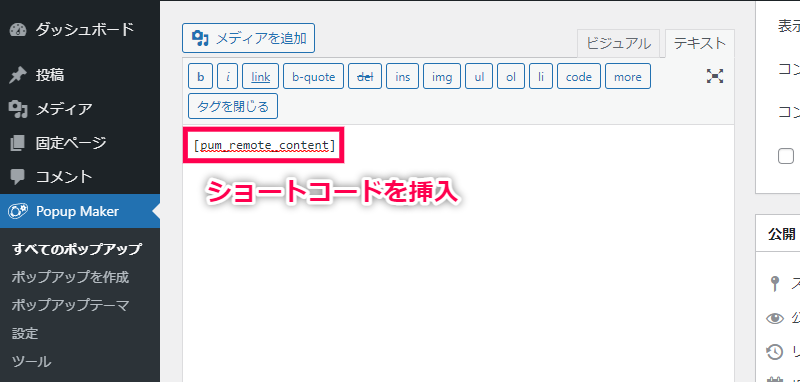
- ポップアップの編集画面で、ショートコード “pum_remote_content” を挿入します。

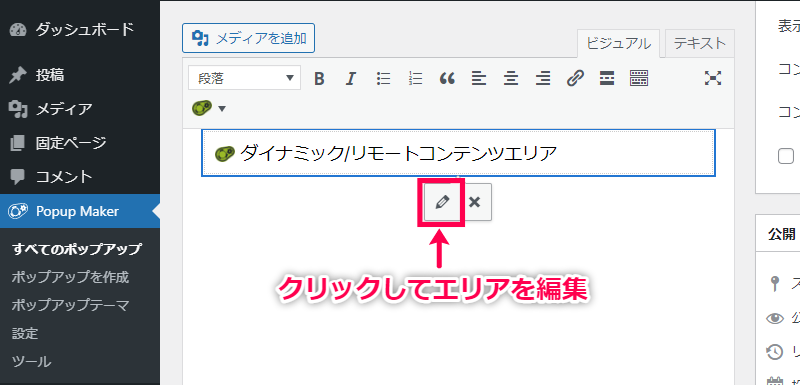
- ビジュアル編集画面で表示される [ダイナミック/リモートコンテンツエリア] の編集(鉛筆アイコン)をクリックします。

- 表示された [リモートコンテンツエリア] 画面で読み込み先のコンテンツの設定を行います。

内部/外部リンクの異なる読み込み方法について
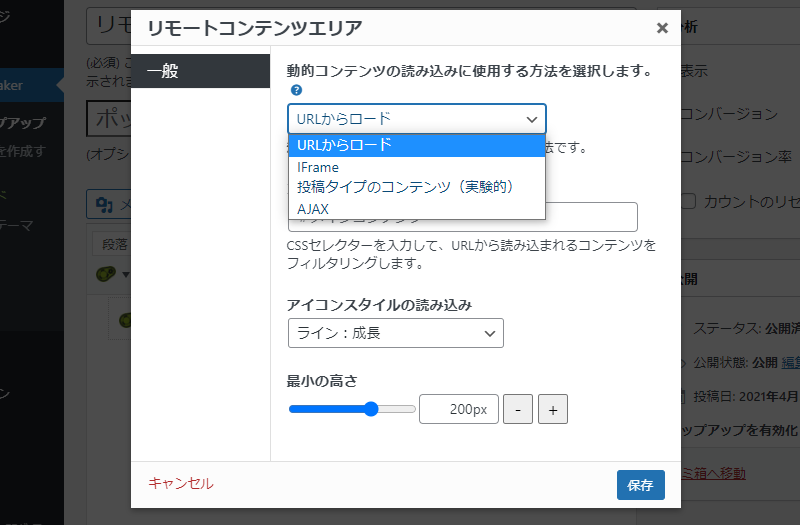
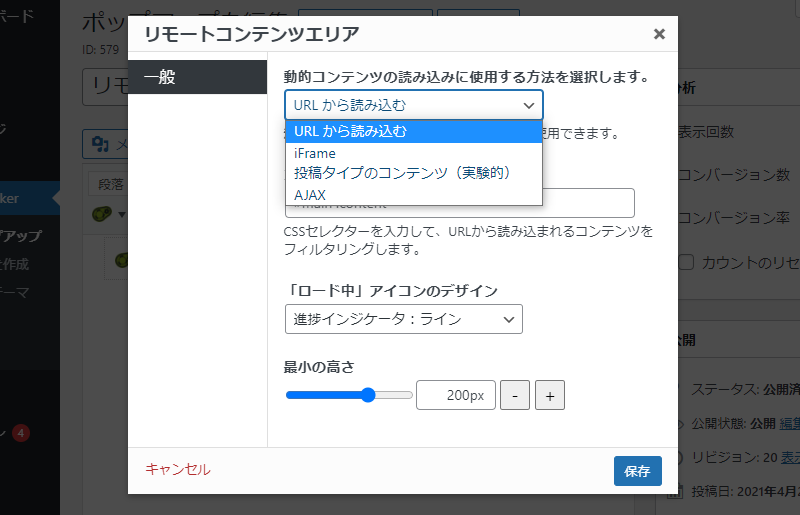
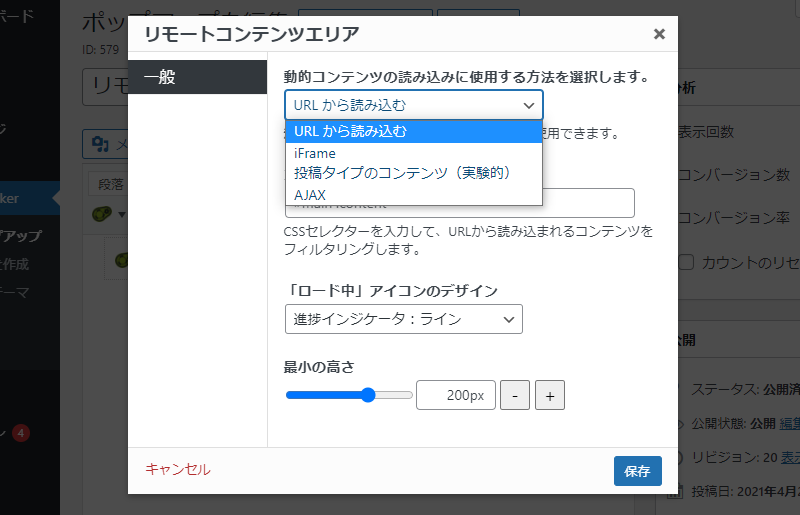
ポップアップ画面にコンテンツを読み込む方法には、4種類の方法が用意されています。

[動的コンテンツの読み込みに使用する方法] で選択できる方法には次ような違いがあります。
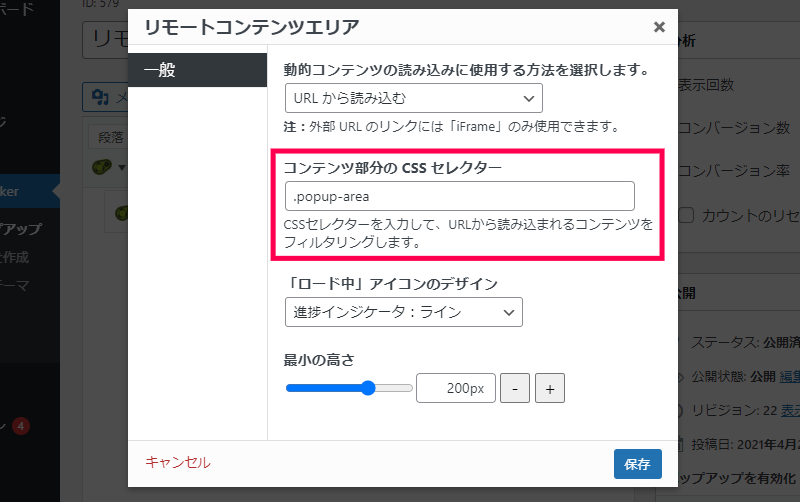
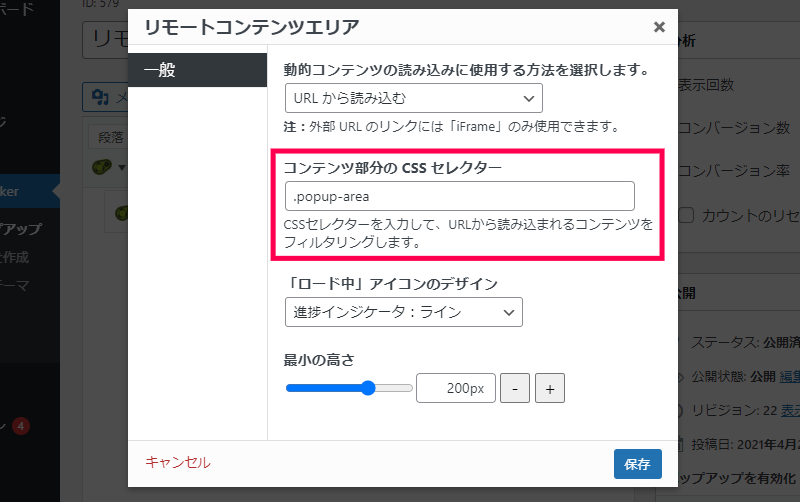
- [URLから読み込む]
ポップアップ画面内の[コンテンツ部分の CSSセレクター] で指定した要素内のコンテンツをポップアップ画面に表示します。
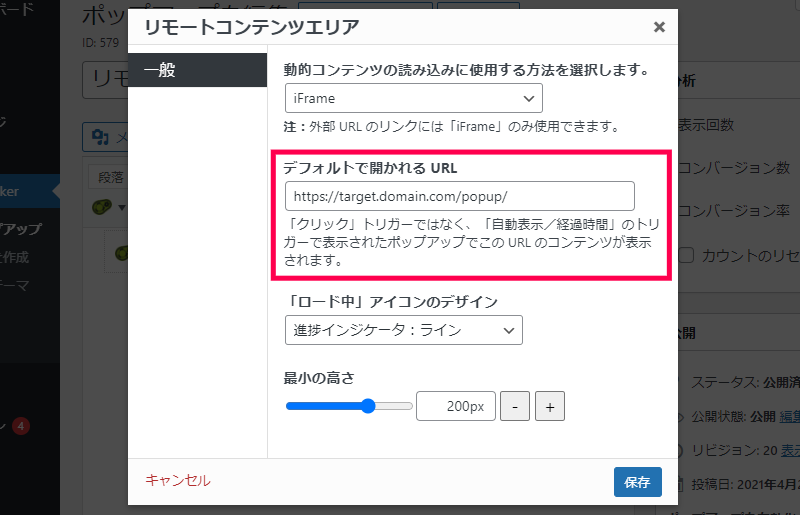
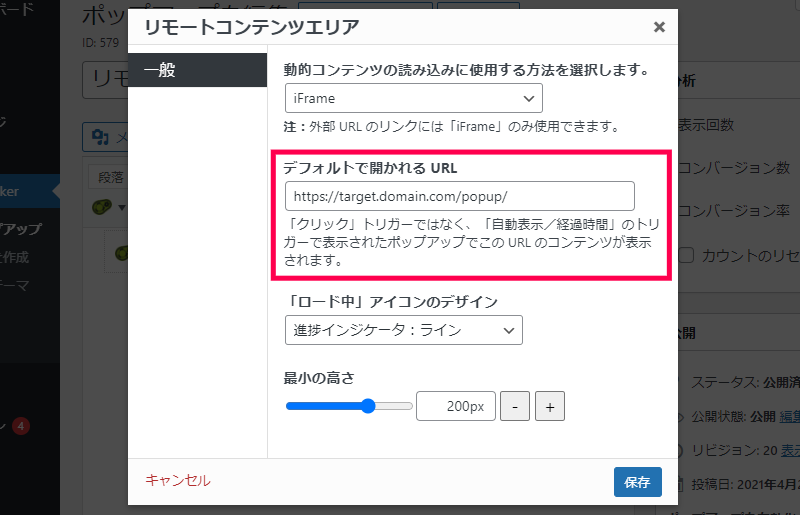
- [iFrame]
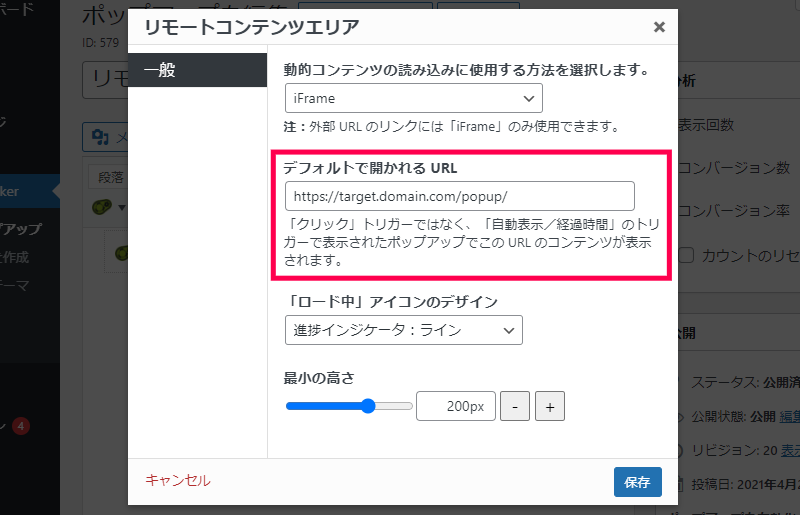
外部リンクにも利用でき [デフォルトで開かれる URL] で指定したページ内のコンテンツがポップアップ画面に表示されます。

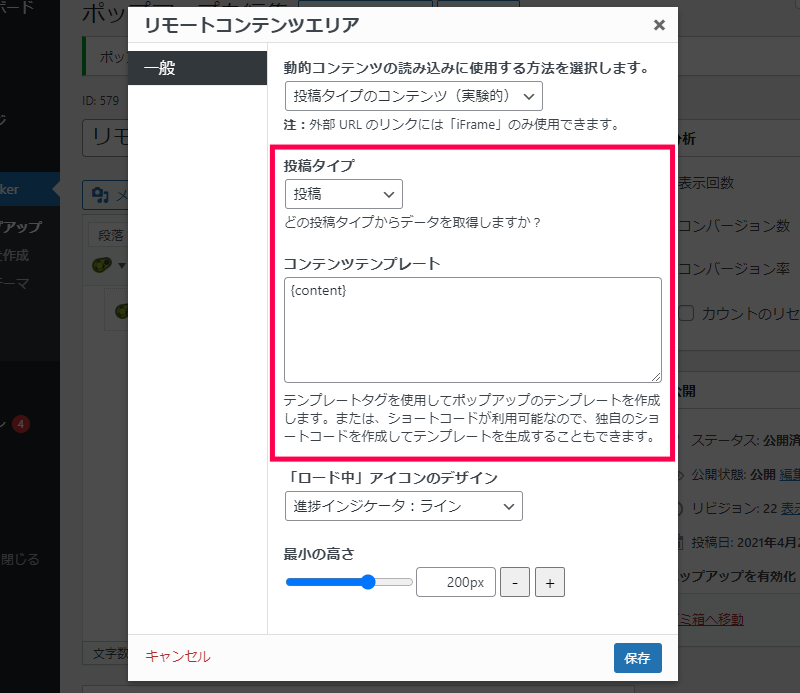
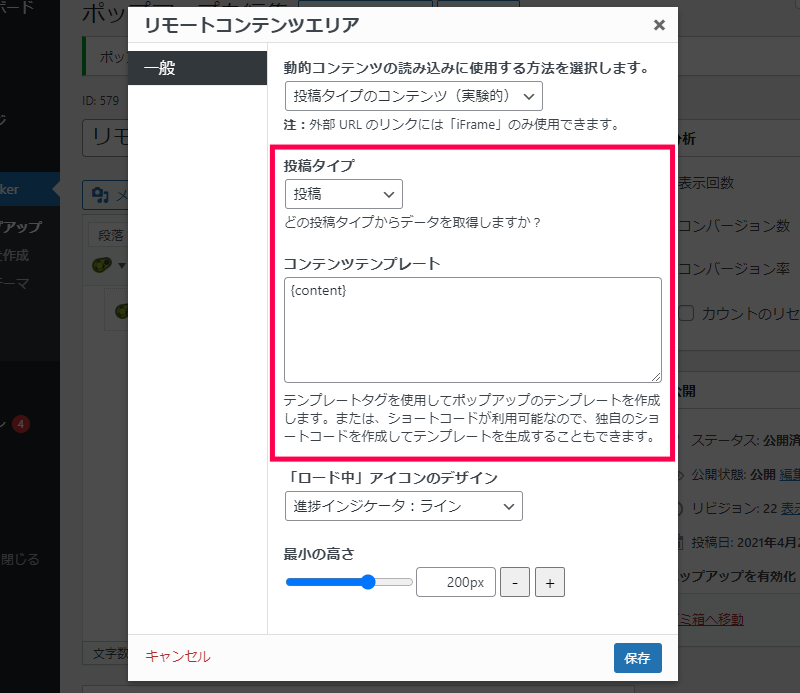
- [投稿タイプのコンテンツ]
ポップアップ画面の [クリックトリガーの設定] と併用して利用します。[コンテンツテンプレート] にテンプレートタグを追加して、投稿した記事内のコンテンツを表示します。

[コンテンツテンプレート] には次のようなカスタムテンプレートタグを使って、ポップアップに表示されるコンテンツを指定することができます。
・{pum_rc_post_id}
・{pum_rc_post_title}
・{pum_rc_post_content}
- [AJAX]
主に開発者向けに用意されている方法で、別途用意したPHPコード(WordPress内の関数など)などを呼び出してコンテンツを動的に生成して表示する方法です。
クリックトリガーで実装する方法
作成したポップアップ画面を表示させるトリガーには、次の2つの方法で設定が行えます。
CSS セレクターを指定する方法
コンテンツ内に設定したCSSを利用してポップアップ画面に表示されるコンテンツを指定できます。
- [リモートコンテンツエリア] 画面の [動的コンテンツの読み込みに使用する方法を選択します] で [URLから読み込む] を選択します。
- ポップアップ画面に追加したい要素のCSSを [コンテンツ部分の CSSセレクター] に入力します。(例 .popup-area など)

- [保存] ボタンをクリックして設定を反映します。
この方法では、外部URL内のコンテンツをポップアップとして利用することができませんので注意してください。
リンク先ドメイン(内部リンク/外部リンク)を指定する方法
URLを指定してポップアップ画面に表示されるコンテンツを指定できます。
- [リモートコンテンツエリア] 画面の [動的コンテンツの読み込みに使用する方法を選択します] で [iFrame] を選択します。
- 表示された [デフォルトで開かれる URL] にポップアップ画面に表示させるコンテンツを含んだページのURLを入力します。

- [保存] ボタンをクリックして設定を反映します。
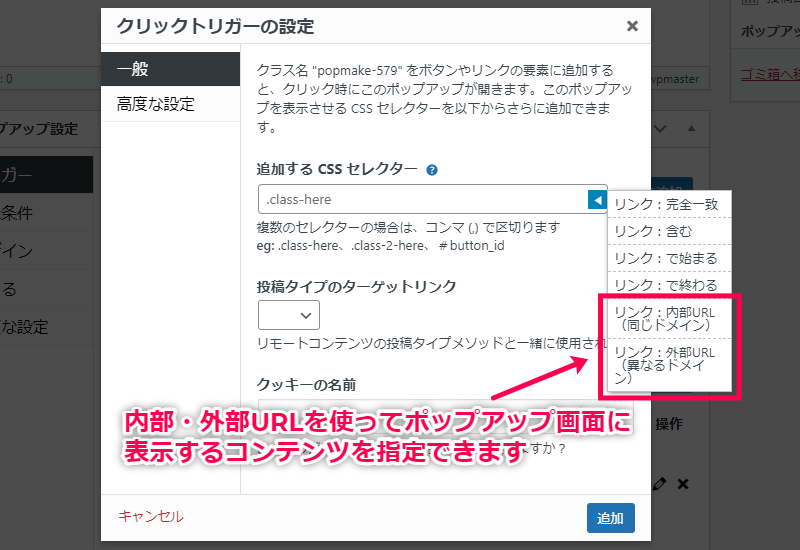
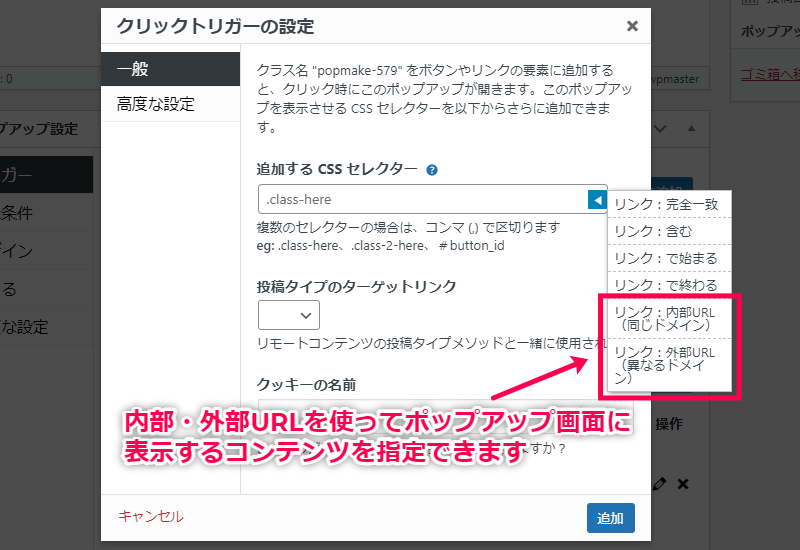
また、別機能として提供されている Leaving Notices アドオンで [クリックトリガーの設定] に追加される [追加する CSS セレクター] 設定の [リンク:内部URL(同じドメイン)] 、[リンク:外部URL(異なるドメイン)] を利用してポップアップ画面に表示されるコンテンツにリンク先のドメインのを指定することができます。

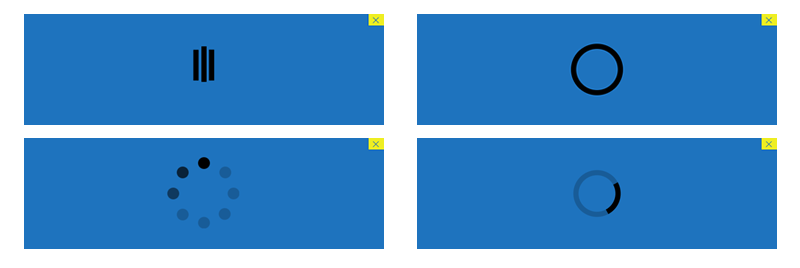
ロードアニメーションの設定
ポップアップ画面にコンテンツを読み込むまでに表示されるアニメーションを設定することができます。

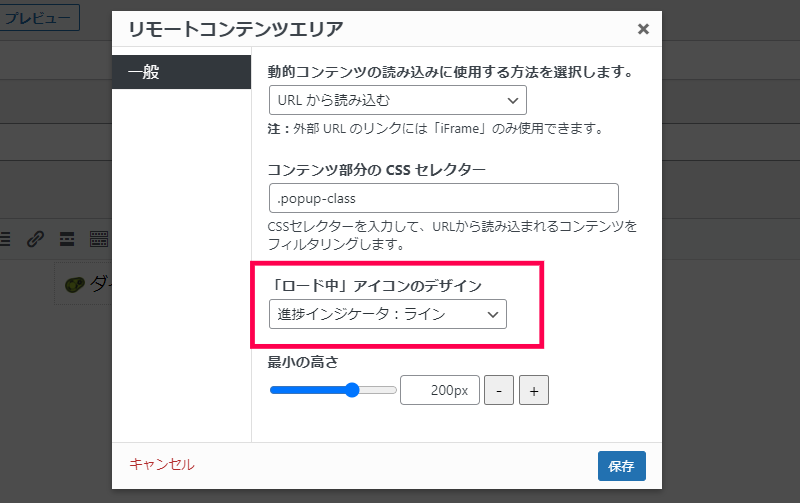
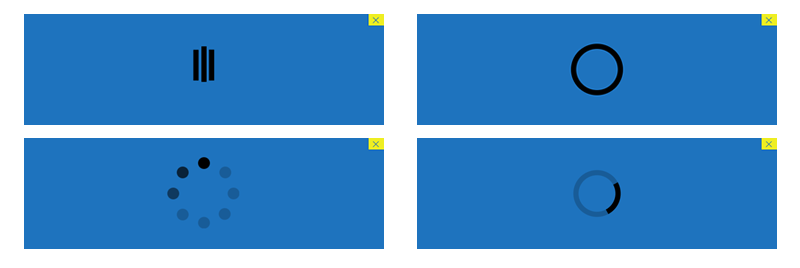
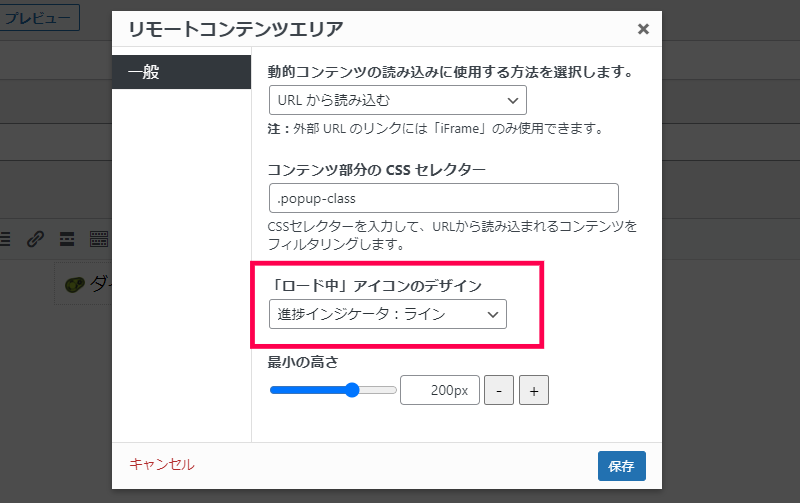
[リモートコンテンツエリア] 画面の [「ロード中」アイコンのデザイン] の一覧から変更することができます。
汎用的ですぐに使える8種類のアニメーションが用意されています。

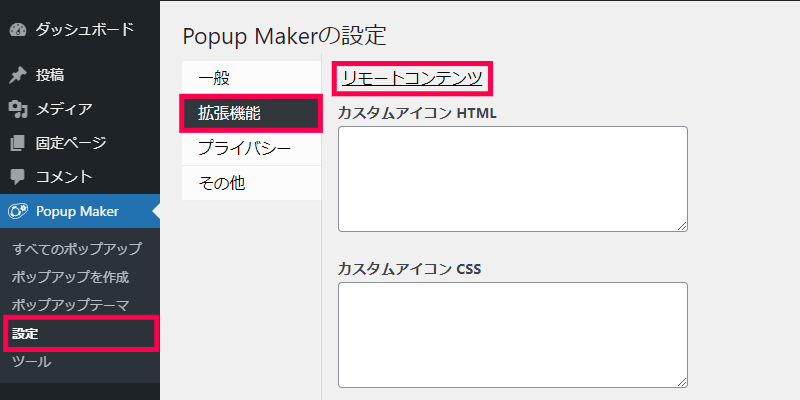
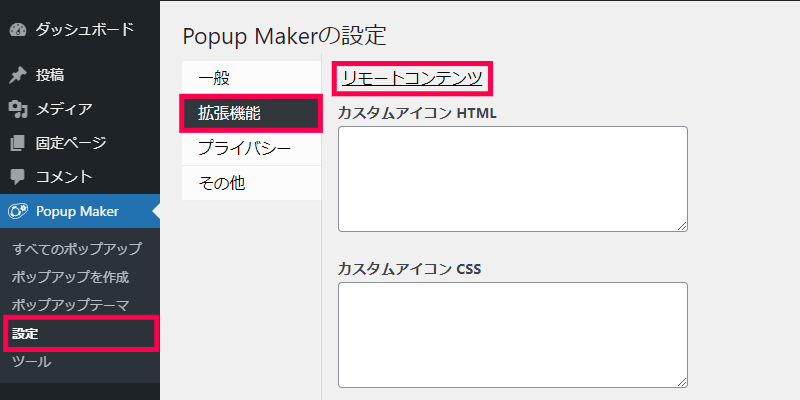
また、[Popup Maker] > [設定] > [拡張機能] > [リモートコンテンツ] で表示される画面を使って、追加で独自にカスタマイズできる3種類のアニメーションを保存することができます。