画像サイズ再生成 のプラグインを使用することで、WordPress のメディアで管理されている画像のサイズを再生成できます。
Web サイトのリニューアル時、サムネイル画像のサイズを変更したい場合などに便利です。

画像サイズの再生成
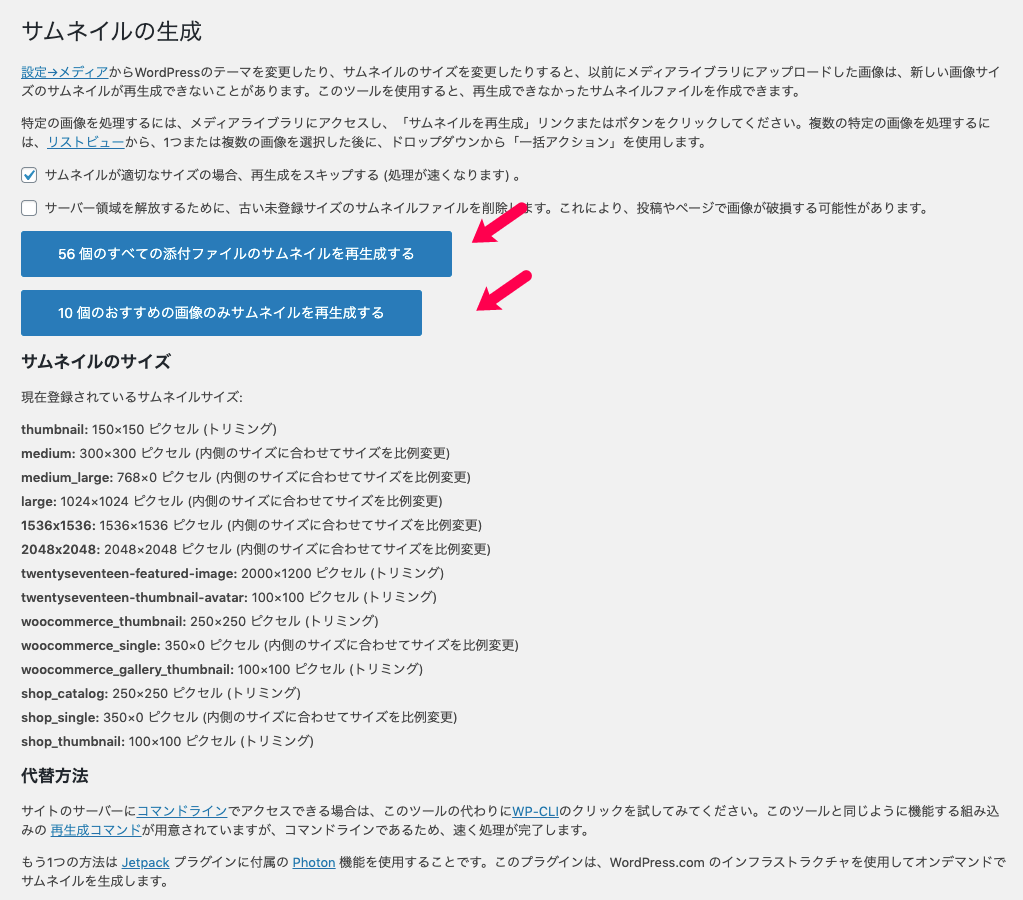
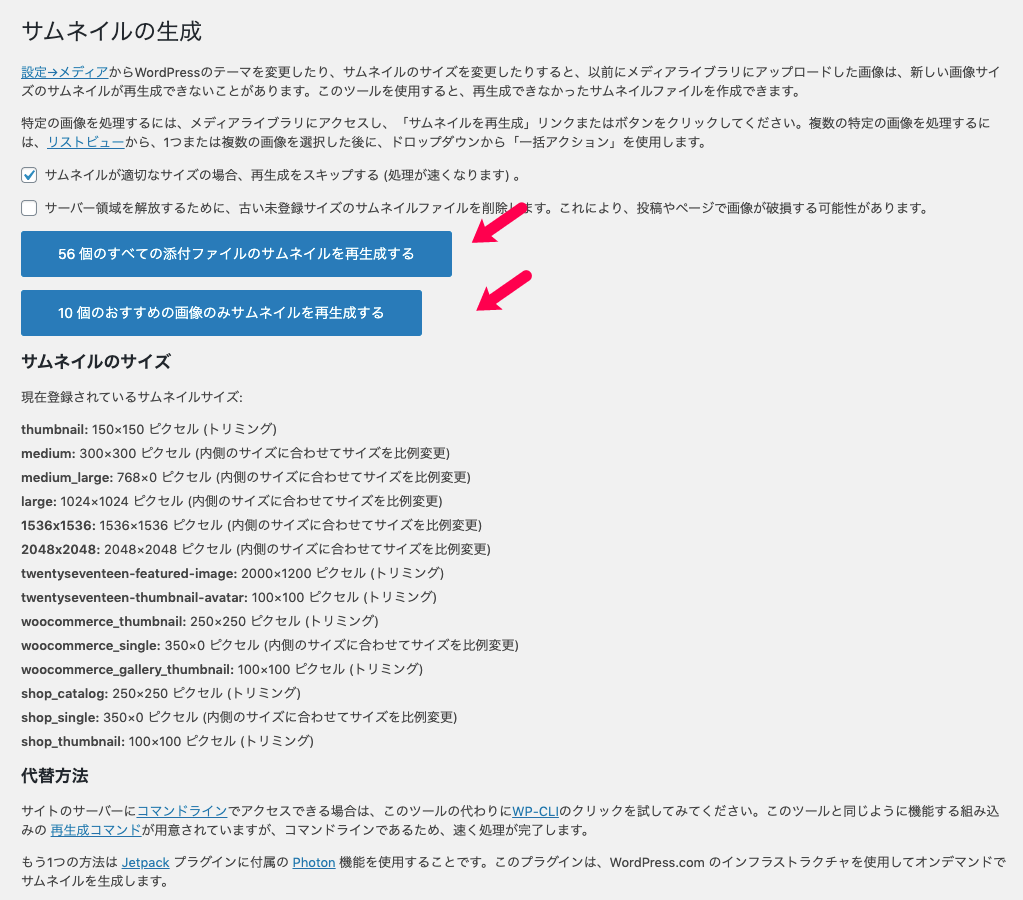
プラグインを有効化し、数クリックで画像サイズの再生成ができます。
画像サイズ再生成 のプラグインを使用することで、WordPress のメディアで管理されている画像のサイズを再生成できます。
Web サイトのリニューアル時、サムネイル画像のサイズを変更したい場合などに便利です。

プラグインを有効化し、数クリックで画像サイズの再生成ができます。
画像サイズ再生成 のプラグインを使用することで、
WordPress のメディアで管理されている画像のサイズを再生成できます。
既に運用しているウェブサイトにおいて、後からそういったプラグインやデザインスキン、ウィジェットを利用した場合に、アップロード済みの画像では最適なサイズが存在しないので、レイアウトが崩れてしまう事があります。または、Web サイトのリニューアル時にサムネイル画像のサイズを一気に変更したい場合などに便利です。


画像のサムネイルは以下の方法で生成します。


サムネイルを一括で再生成しました。






選択した画像のサムネイルが生成されました。
レビュー
レビューはまだありません。