reCaptchaは、スパム行為や不正ログインの大量試行など、サイト運営者に変わって検出するGoogleのセキュリティテクノロジーを、WooCommerce向けに導入しやすくするプラグインです。
reCaptchaの主な機能
- 簡単な設定でセキュリティが向上
- 7種類のページに任意でreCAPTCHAを設置
- ページに応じたreCAPTCAHサイズとテーマ
ウェブサイトやショッピングサイトを運営するにあたっては、何よりも外部からの連続した攻撃や、不正なログインを試みる悪意のあるロボットツールなどは避けたいところです。
運営サイトのセキュリティ対策は、運営者と顧客の信頼性を高める上でも重要な問題です。
もし、すでに不正なアクセスが、登録フォームのページなどで増えているのなら、今すぐ reCaptchaのインストールがおすすめです。
Googleのテクノロジー導入が信頼性を高めます。
簡単な設定でセキュリティ向上
Googleアカウントさえ所有していれば、すぐにでもWooCommerce上で、reCAPTURE を導入することができます。
reCAPTCHAの特徴である、フォーム登録ページなどに、
を出現させることによって、機械的または連続的にアクセスできない仕様にすることが可能になります。
7種類のページに任意でreCAPTCHAを設置
管理画面から、以下の7種類のページに、自由にreCAPTUREを導入させることができます。
- マイアカウン登録ページ
- マイアカウントログインページ
- マイアカウントパスワード紛失ページ
- 会員登録しないゲストのお支払いページ
- WordPressログイン画面
- WordPressユーザー登録画面
- WordPressパスワード紛失画面
ページに応じたreCAPTCAHサイズとテーマ
横長のノーマルサイズ、四角のコンパクト、背景の明るいライト、背景が黒のダークの4パターンが設置可能です。
7種類のページ毎に、雰囲気や設置スペースに合わせて設定可能です。
ここ数年で、個人サイトでも「https」から始まるSSL化が、急速に一般化しました。
ショッピングサイトのSSL化は当然として、次のステップは、問い合わせや登録フォームに押し寄せる不正アクセスや、悪意のあるbotからデータなどを守ることです。
WooCommerceで構築されたショッピングサイトには、簡単な設定で reCAPTCHAを装備できるプラグイン、reCaptchaの導入が有効です。
reCaptcha の使い方
Google reCAPTCHAでキー取得
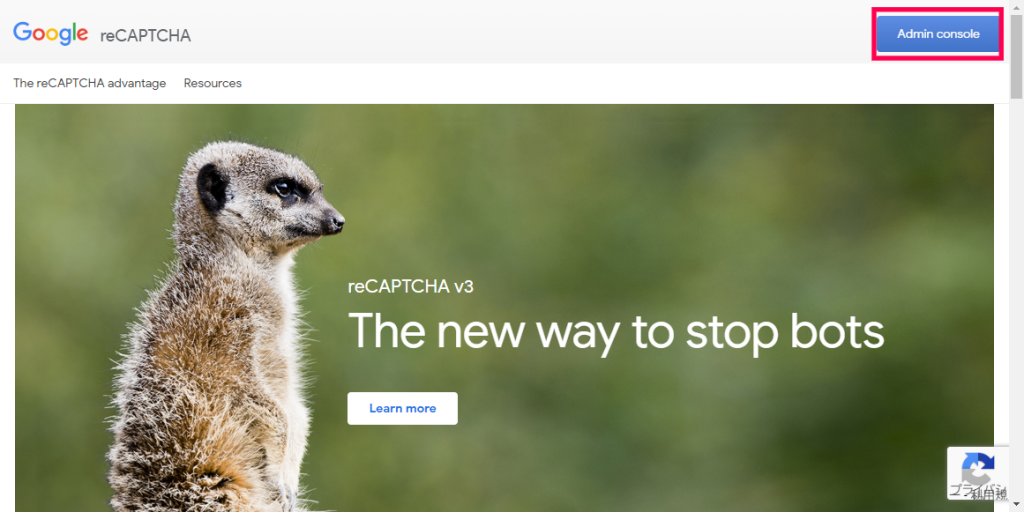
- Google reCAPTCHA にアクセス
右上の[Admin console]をクリックします。

ログインしていれば「新しいサイトを登録する」画面になります。
ログインしていなければログイン画面の後に「新しいサイトを登録する」画面になります。
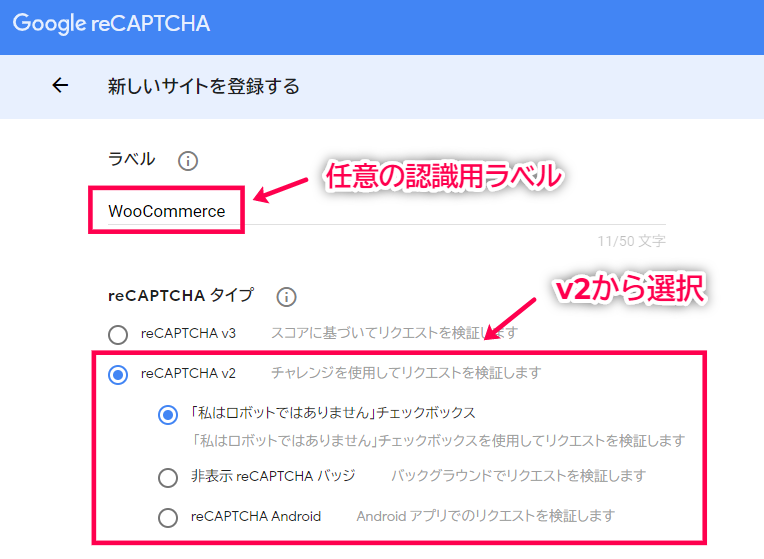
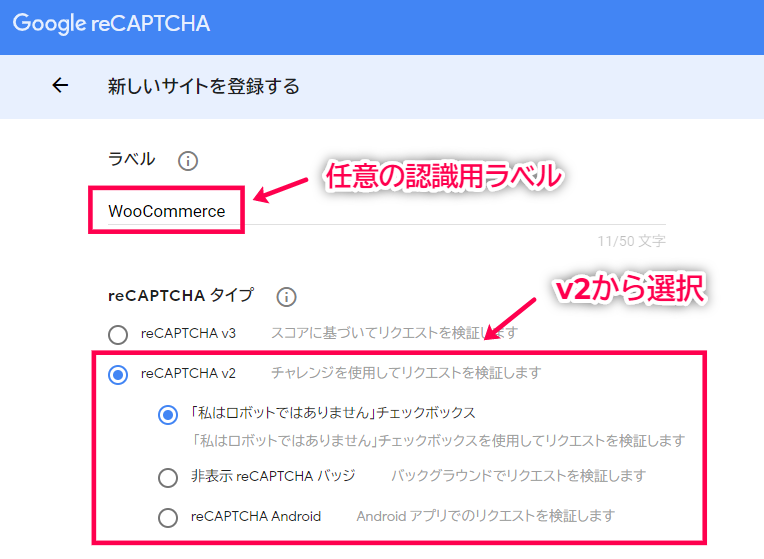
- 「新しいサイトを登録する」画面で必要情報の入力


- ラベル
任意でサイト識別用に、サイトタイトルなどを入力します。
- reCAPTCHAタイプ
このプラグインは「reCAPTCHA v2」の『「私はロボットではありません」チェックボックス』のみ対応しています。
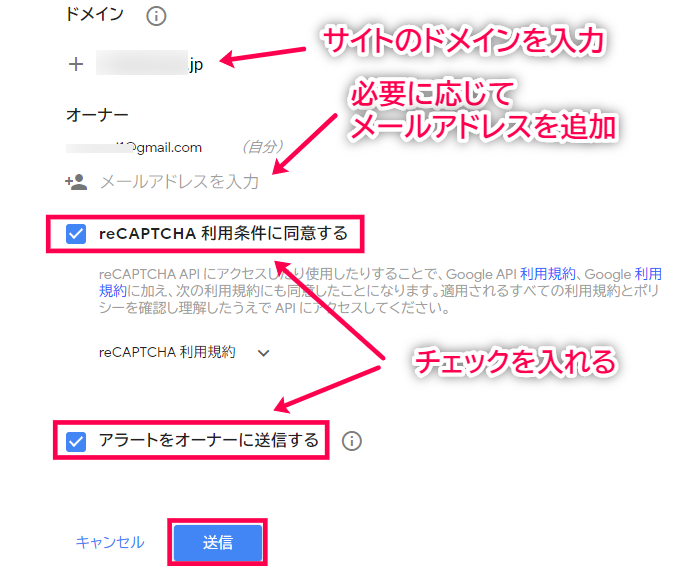
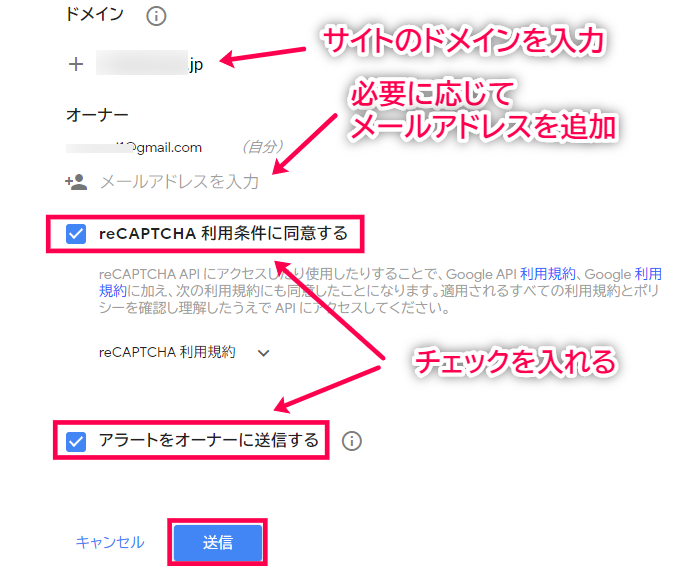
- ドメイン
適用するサイトのドメインを入力します。
URLから「https://」と、最後の「/」スラッシュを省きます。
- オーナー
Googleアカウントに使用されているGmailアドレスが、自動的に入力されています。
そのほかにアラートなどを受け取りたい場合は、メールアドレスを追加します。
- reCAPTCHA 利用条件に同意する
チェックします。
- アラートをオーナーに送信する
設定エラーや不審なトラフィックがあれば、アラートが通知されます。
- 入力項目を全て確認したら、[送信]ボタンを押します。
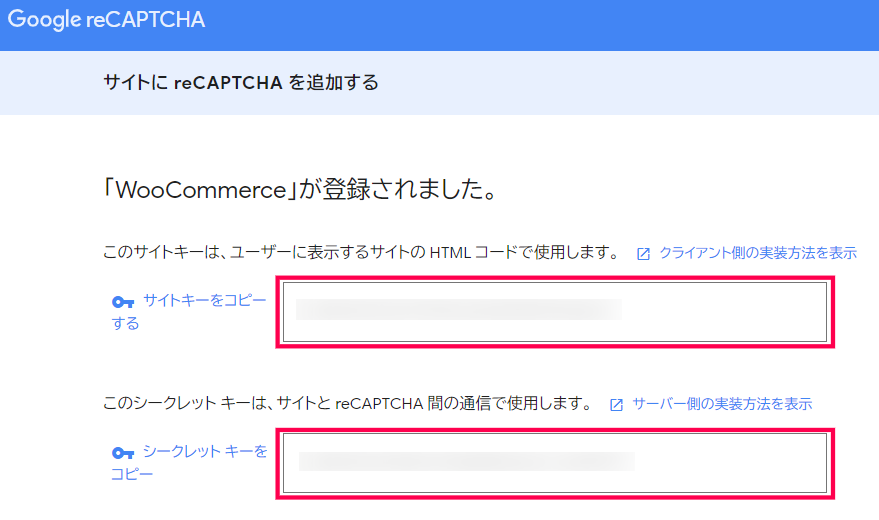
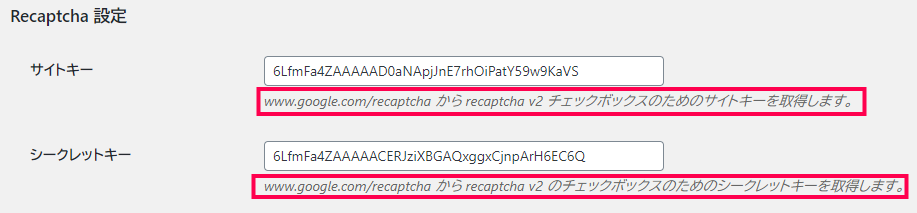
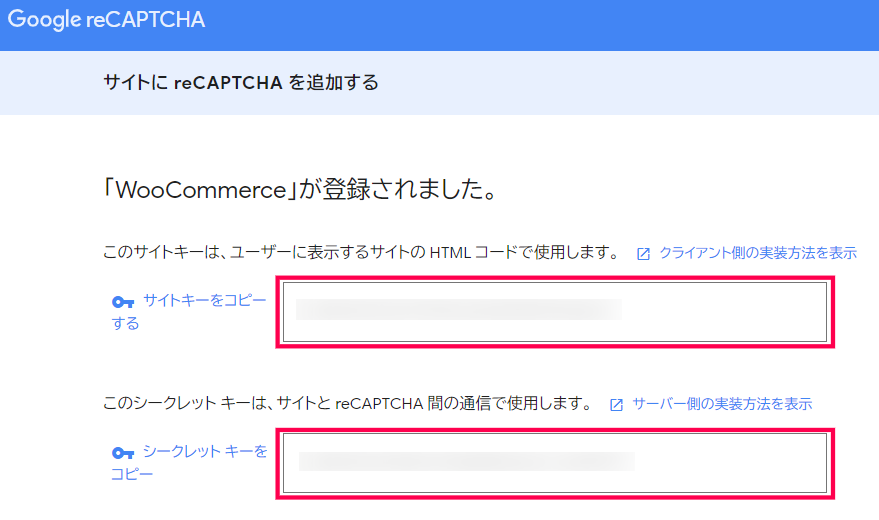
- 「サイトに reCAPTCHA を追加する」画面で2種類のキーをコピー
「サイトキー」「シークレットキー」をコピーしておいてください。
この2種類のキーはWordPress側で使用します。

コピーが終われば、サイトを閉じるかログオフして構いません。
以上、Google reCAPTCHA での作業は終わりです。
続いて、WordPress側での設定です。
初期設定
reCaptcha をインストールして有効化した後の初期設定について解説します。
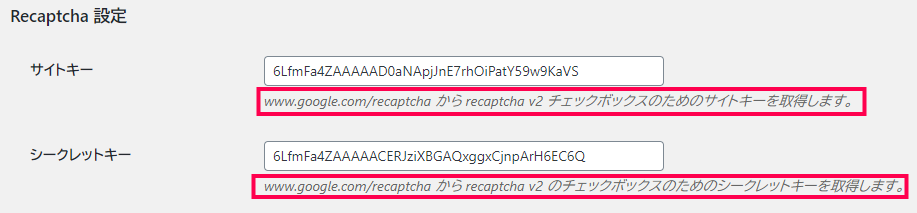
事前に「Google reCAPTCHA」で取得した、「サイトキー」「シークレットキー」の準備をしておいてください。
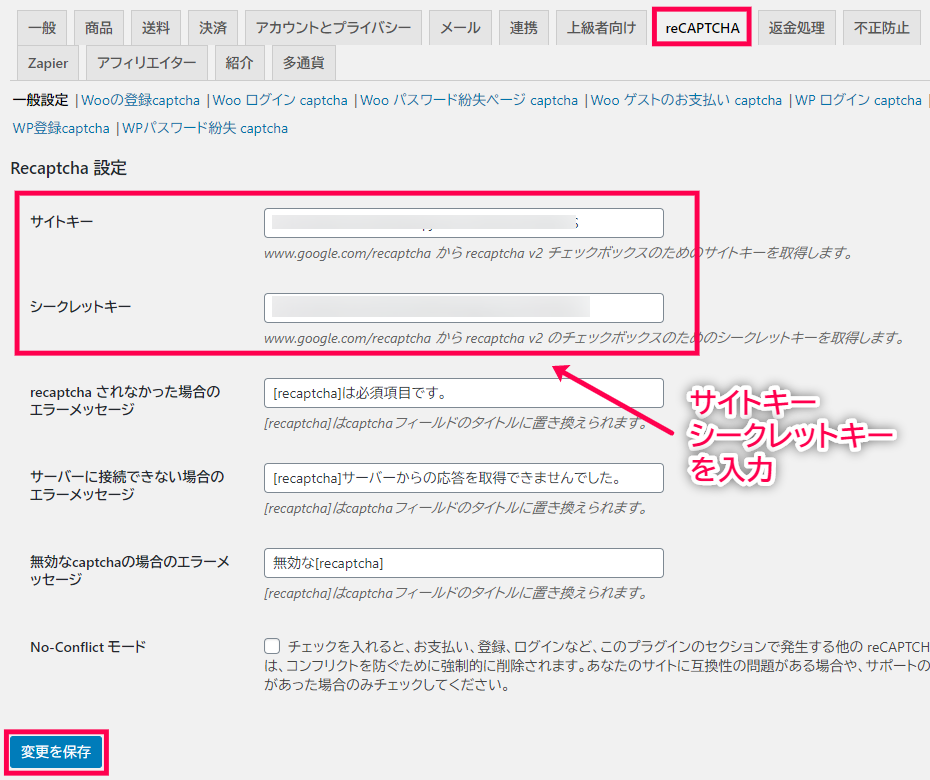
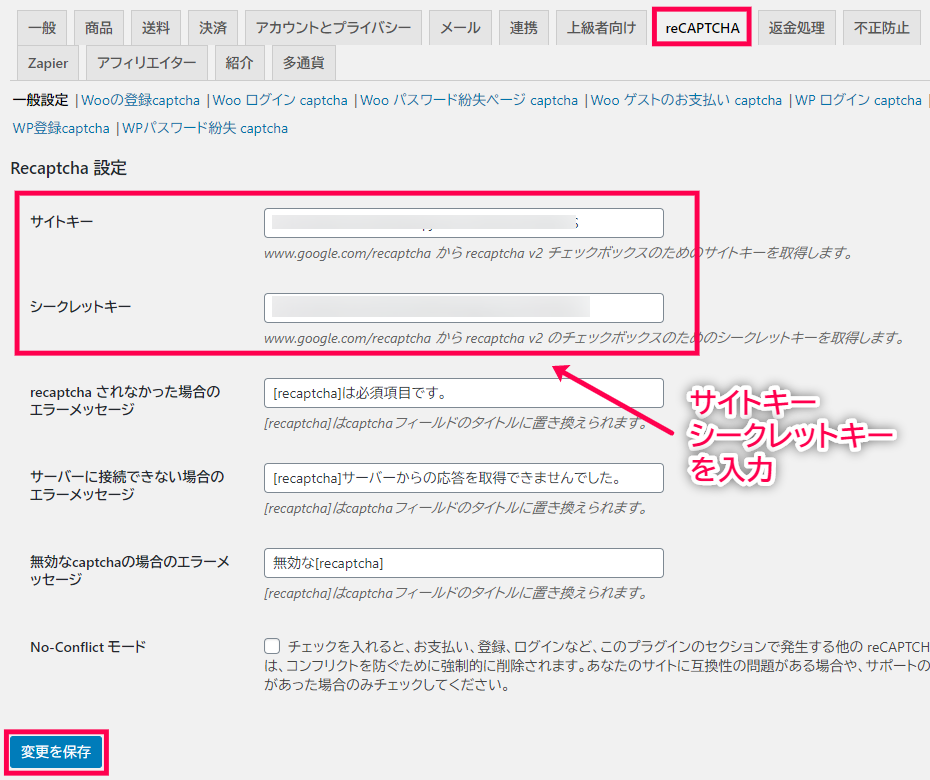
- [WooCommerce] > [設定] > [reCAPTCHA] をクリック
「サイトキー」「シークレットキー」を入力します。

[変更を保存]をクリックします。
初期設定は以上で終了です。
各ページの設定
7種類のページに、reCAPTCHAを設置させることができます。
- マイアカウント登録ページ
- マイアカウントログインページ
- マイアカウントパスワード紛失ページ
- ゲストのお支払いページ
- WordPressログインページ
- WordPress登録ページ
- WordPressパスワード紛失
事例として、マイアカウントに新規登録するページに、reCAPTCHAを導入する場合の解説を行います。
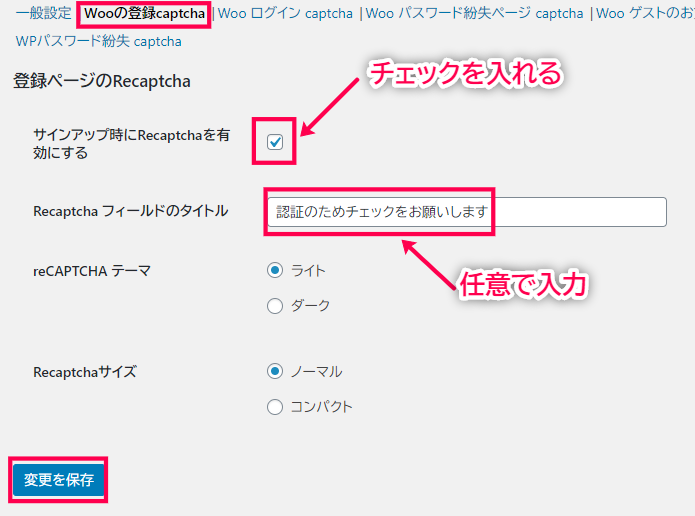
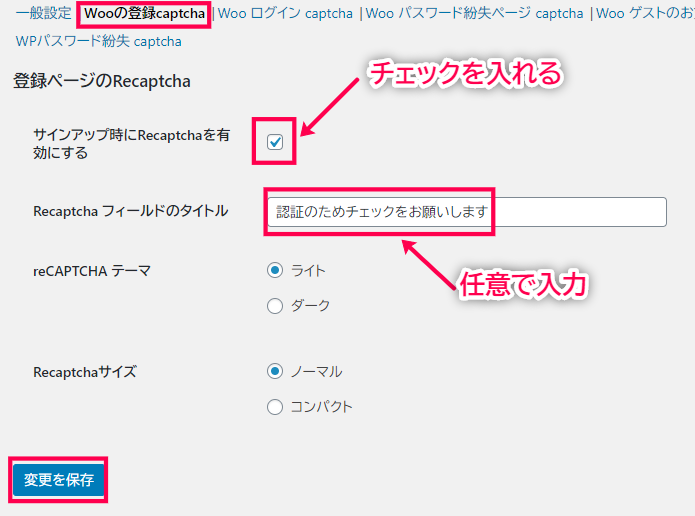
- [Wooの登録captcha]をクリック

- 「サインアップ時にRecaptchaを有効にする」にチェックを入れます。
- 「Recaptcha フィールドのタイトル」は『captcha』が初期設定として入力されているため、適切に変更することが望ましいです。
- [変更を保存]をクリック
マイアカウント登録画面を確認すると、reCAPTCHAが導入されています。

その他のページの設定も、基本的にチェックを入れて有効化するだけです。
reCAPTCHAタイプ選択の注意点
reCAPTCHA v2 では、3つのタイプが選択肢として並んでいます。
- 「私はロボットではありません」ロボット
- 非表示 reCAPTCHA バッジ
- reCAPTCHA Android
reCaptcha に関しては、『「私はロボットではありません」ロボット』のみの対応となります。

設定時は、ご注意ください。
reCAPTCHA を利用するには、Googleアカウントを取得しておく必要があります。
簡単な設定で、7種類のフォーム入力やログインページに、短時間で reCAPTCHA を導入できます。
WooCommerceとWordPressの両方を、不正なアクセスから守り、botによる攻撃を防ぎましょう。