ProjectHuddleはサイト制作を助けるフィードバック用プラグインです。
有効化すると、ブラウザから付箋のようにコメントをつけられるようになり、公開サイト上で関係者がコミュニケーションできます。
制作ではイメージの共有が大切ですが、テキストメッセージでは修正指示の表現が難しい場合も多いものです。
そのためにイメージのズレやフィードバック時間の増大が生じ、生産性の低下を招くこともあります。
ProjectHuddleを導入すると、サイト制作時のイメージ共有がスムーズになり、制作スピードの向上が期待できます。
サイトに付箋感覚でコメントフィードバックを貼り付け
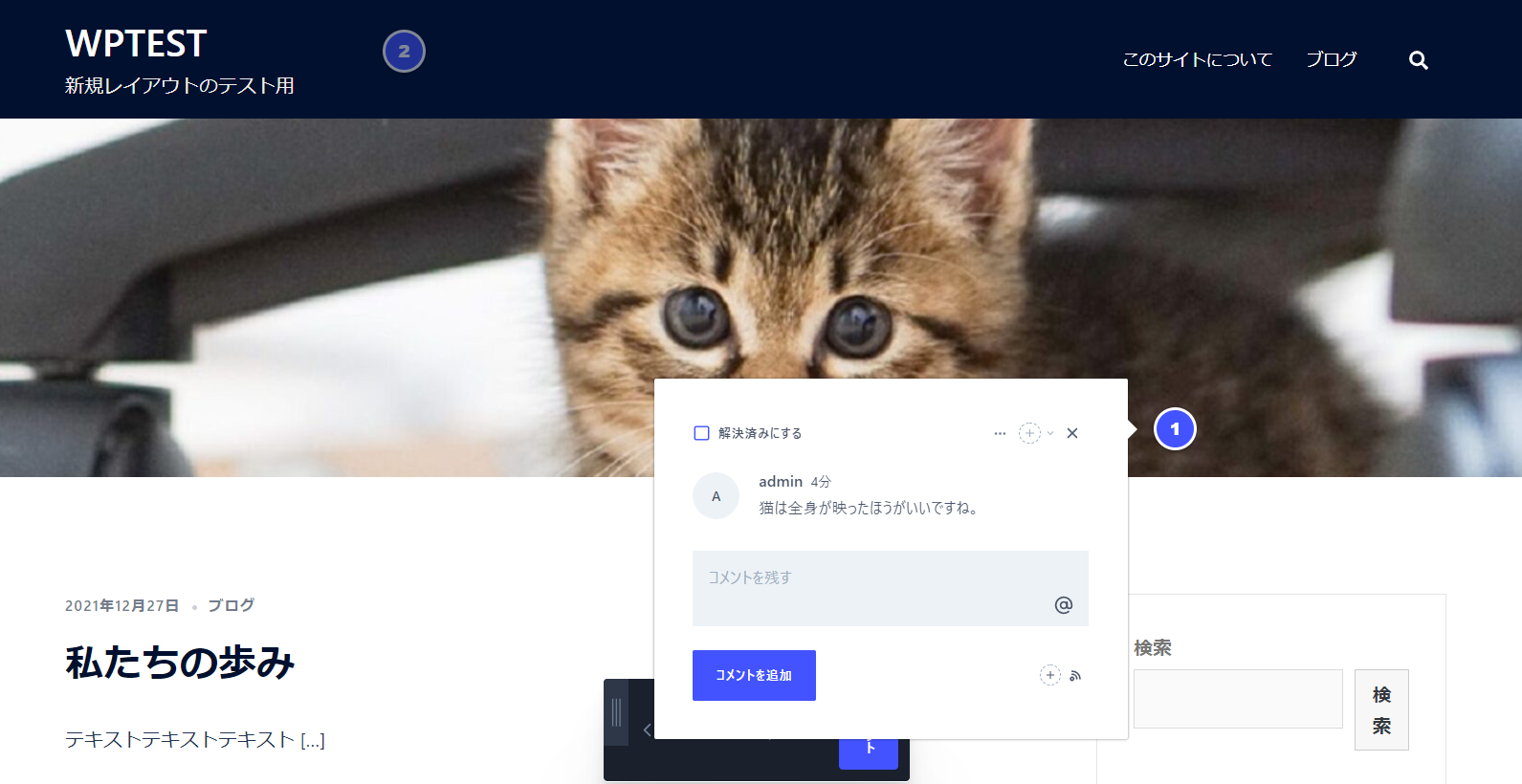
ProjectHuddleを利用すると、実装されているサイト上に付箋感覚でフィードバックをつけることができます。
もちろん権限を設定可能で、必要な範囲の関係者に閲覧やフィードバックの権限を与えられます。
チャットやメール用のアプリと作業画面を行ったり来たりする必要がなくスムーズに指示出し・指示受けができますし、指摘の箇所も明白ですぐに修正作業に入れます。
明快でスムーズなコミュニケーションにより、サイト制作現場の品質向上、スピードアップが期待できるでしょう。
コメントの返信などやり取りをサイト上で可能に
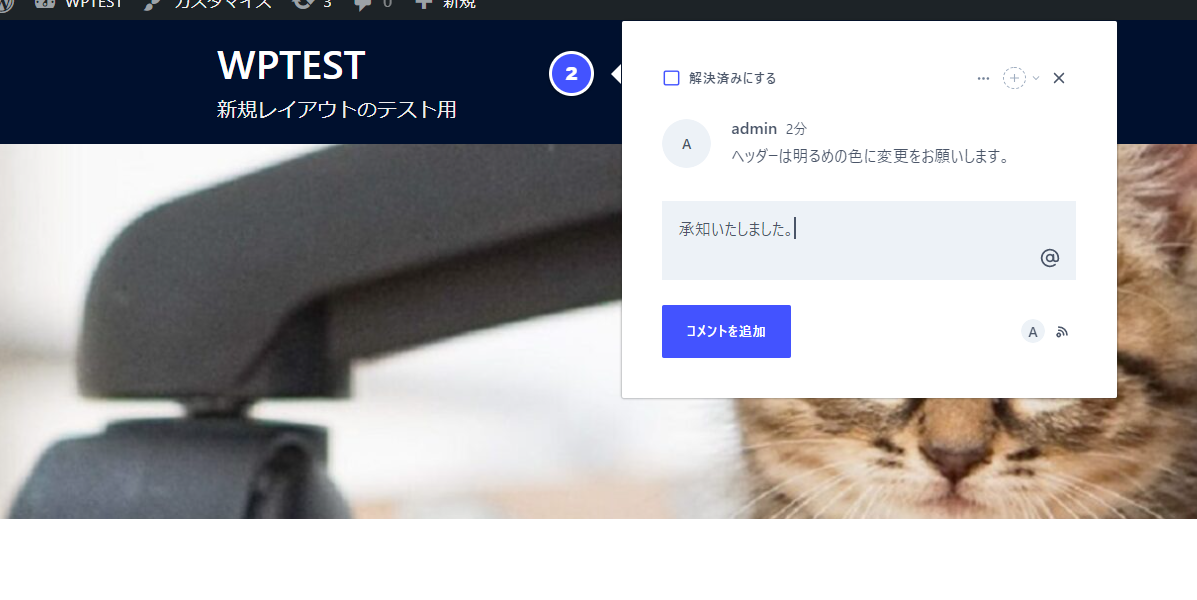
ProjectHuddleで記入されたコメントには、そのままブラウザから返信できます。
メールやチャットなどの別のアプリを使う必要がなく、そのまま作業に移行できてストレスフリーです。
電話やビデオ会議ツールなどと組み合わせ、細かなフィードバックを受けながらの作業も可能で、仕上げ作業などで重宝します。
正確でスムーズなコミュニケーションが実現できるProjectHuddleはデザイナーやディレクターの作業効率化に効果的です。
画像やPDFにコメント
Webサイトそのものだけではなく、WordPressサイト内にある画像やPDFにもコメントを残せます。
画像やPDFファイルに対するフィードバックもブラウザ上で行えるため、掲載画像やモックアップの検討や修正指示などにも役立ちます。
ProjectHuddleなら画像・PDF編集用の専用ソフトも不要で、スムーズで効率のよいフィードバックが可能になるため、非常に経済的です。
ProjectHuddleの導入により、サイト制作におけるイメージ共有やコミュニケーションがスムーズになります。
適切で簡潔明瞭なフィードバックができるようになることで、デザイナーやディレクターの工数を削減でき、プロジェクトの納期も短縮できるでしょう。
ProjectHuddleは操作も直感的で、アクセス権限も細かに管理できるので社内外の多くのユーザーが関わるプロジェクトにも便利です。
アドオンを利用するとサイト制作におけるフィードバック作業をより効率化できるため、業務効率化に関心のあるWeb制作会社様はぜひ利用を検討してみてください。
ProjectHuddleの使い方
基本設定
ProjectHuddleの利用前に、いくつか設定すべき項目があります。
- PrejectHuddleプラグインをインストールして有効化します。
- [設定] > [パーマリンク] のページで、パーマリンク設定の共通部分を「カスタム構造」で指定します。
カスタム構造の内容は自由に選んで大丈夫です。
- 個々のサイトまたはモックアップをProjectHuddleに登録します。
[ProjectHuddle] > [新しいウェブサイト(または新しいモックアップ)] のページで、画面の指示に従って管理対象のウェブサイトやモックアップを登録します。
フィードバックの方法
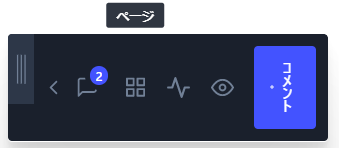
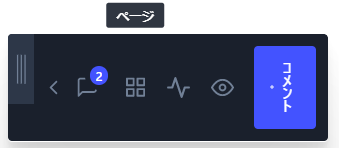
ウェブサイトやモックアップを登録する手順を完了し、登録したウェブサイト(またはモックアップ)を表示するとフィードバック用のウィジェットが表示されます。

ウィジェットでは次の操作を行えます。
- コメントの作成
- コメント・ページ・アクティビティの確認
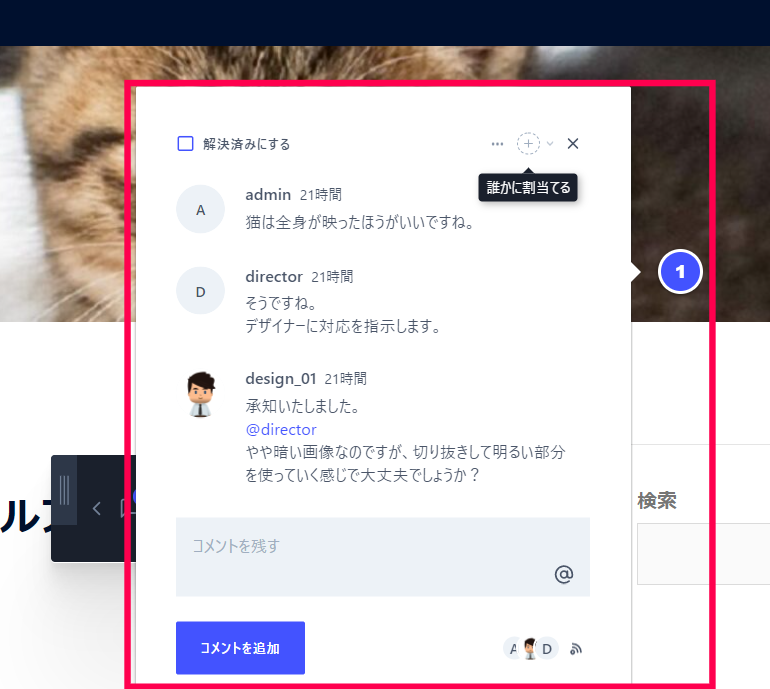
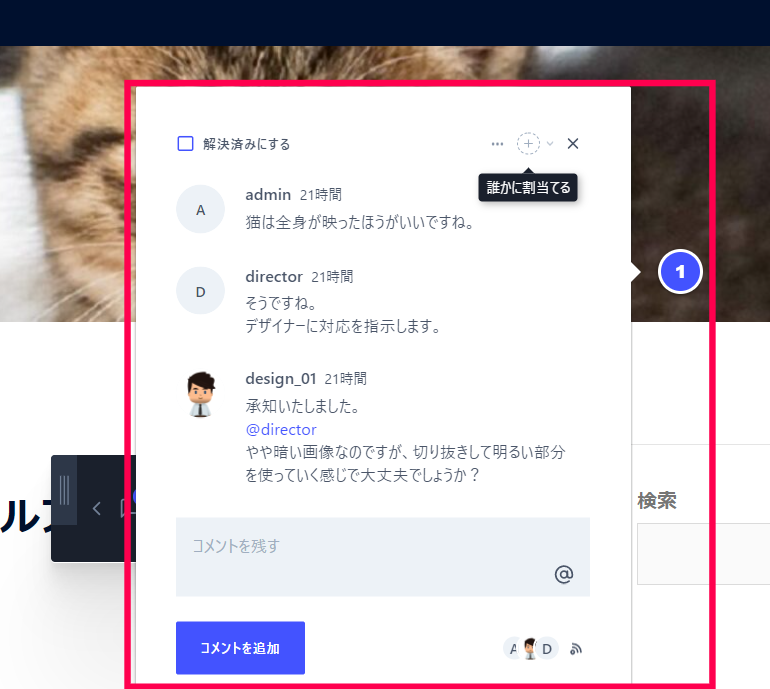
コメントを作成するときは、ウィジェットの [コメント] ボタンをクリックまたはタップし、対象の箇所をクリックまたはタップすることでコメントフィードが表示されます。
コメントフィードでは次の操作が可能です。
- コメントの送信
- タスクの割り当て
- タスクを解決済み/未解決としてマークする
- 特定メンバーへのメンションつきメッセージ
- デバッグ情報の表示
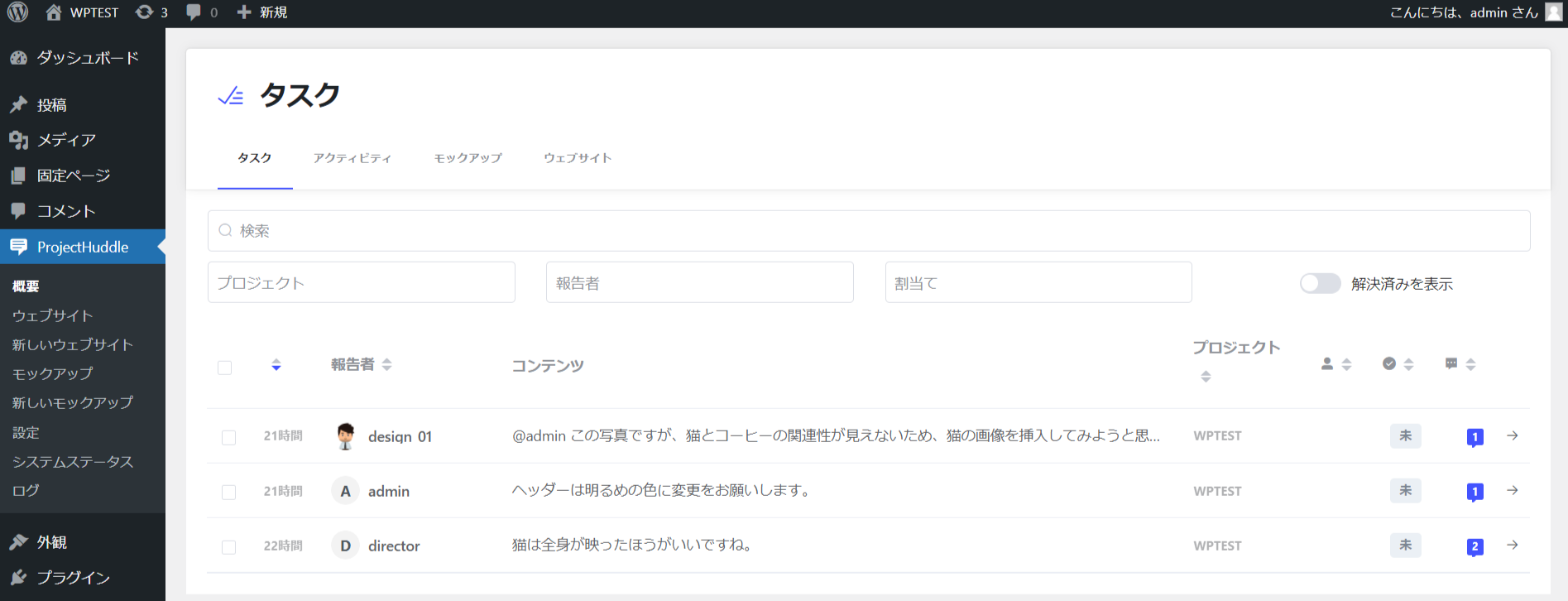
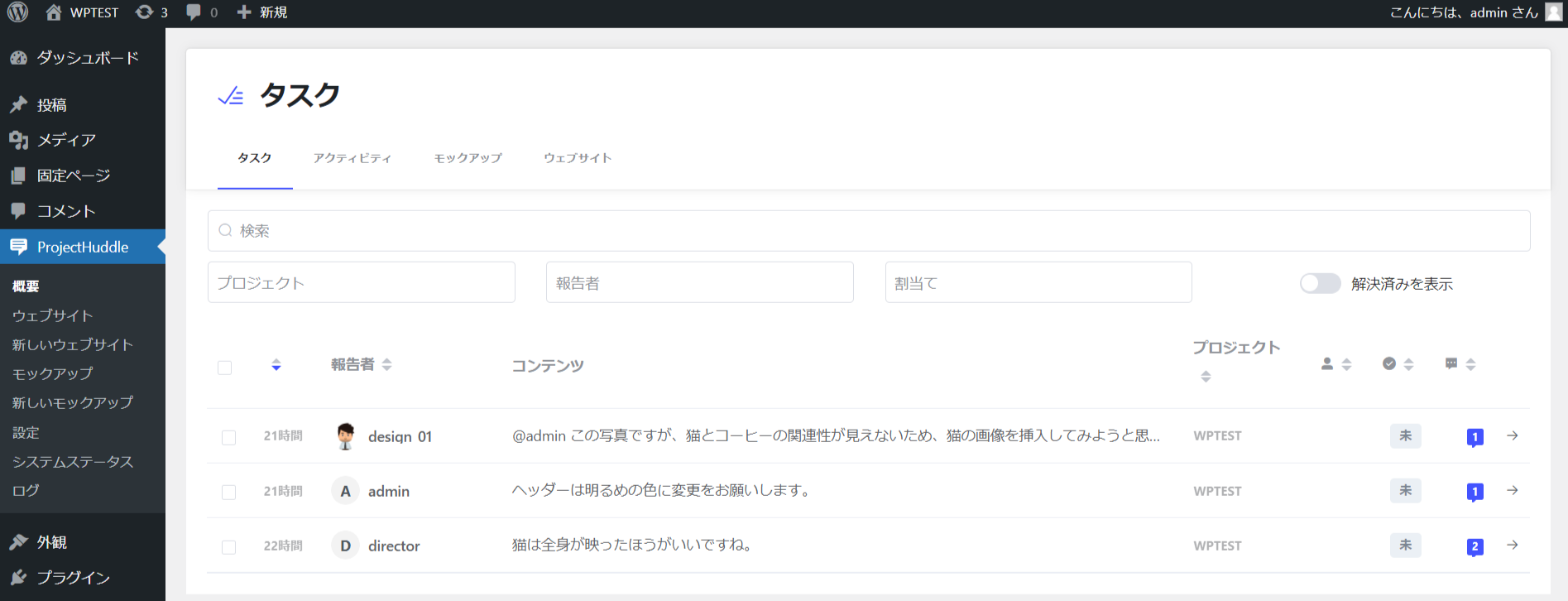
作成されたフィードバックは [ProjectHuddle] > [概要] のページに一覧表示されます。

ProjectHuddleを使うと、サイトやモックアップにフィードバックができます。
また、WordPressの管理画面をタスク管理ツールとしても活用できるようになり便利です。
ダッシュボードショートコード
ダッシュボードショートコードを使用すると、現在ログインしているユーザーが関わっているすべてのプロジェクトを表示できます。
ショートコードは、好きなページや投稿に追加できます。
ショートコードの追加は、次のコードを固定ページまたは投稿ページに記載します。
[ph_dashboard]
1ページに設定できるダッシュボードのショートコードは1つだけです。複数のショートコードを記載しても、表示されるのは最初の1つのみです。
ショートコードのパラメータは次のとおりです。
- columns:列数を指定します。デフォルトの値は3です。
- activity:アクティビティタブを含めるか否かを真偽値で設定します。デフォルト値はtrueです。
- websites:ウェブサイトタブを含めるか否かを真偽値で設定します。デフォルト値はtrueです。
- mockups:モックアップタブを含めるか否かを真偽値で設定します。デフォルト値はtrueです。
- filter:フィルタ機能を有効にするか否かを真偽値で設定します。デフォルト値はfalseです。
- per_page:ページごとに表示するプロジェクトの数を指定します。デフォルト値は9です。
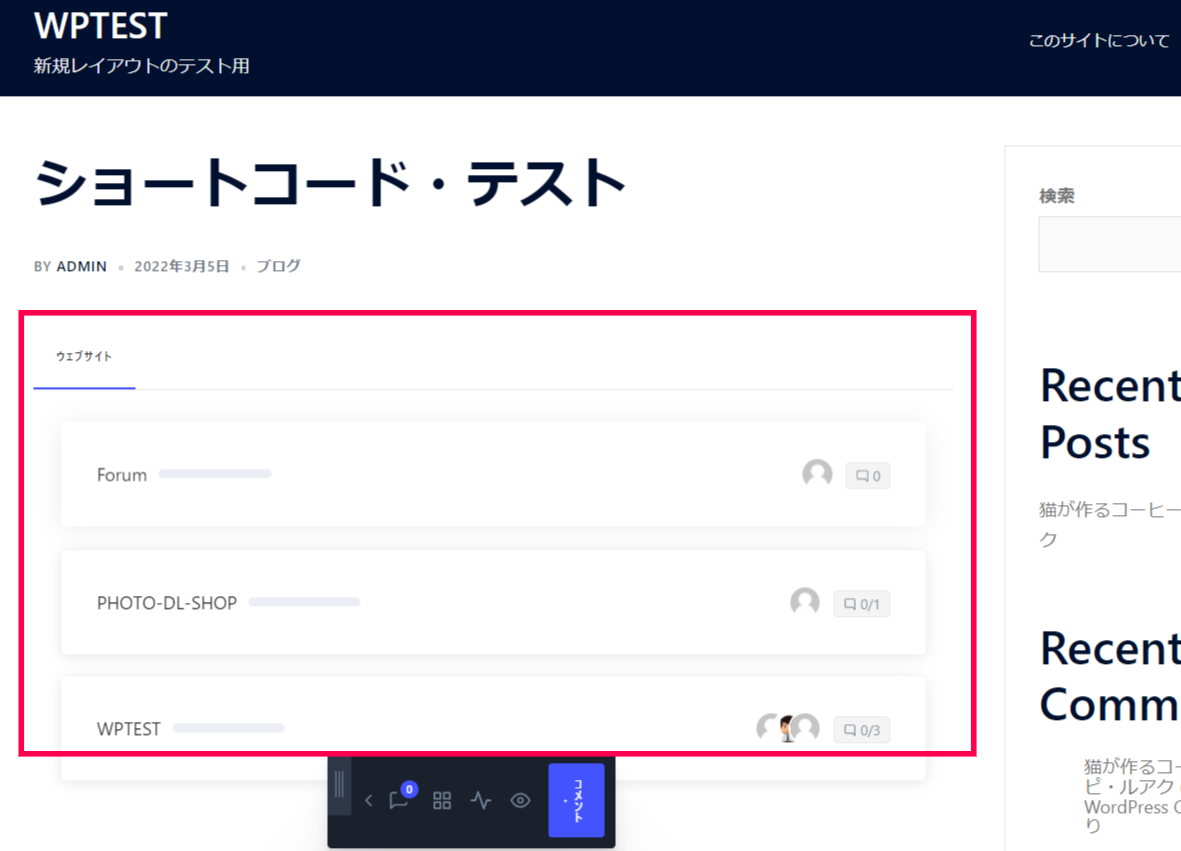
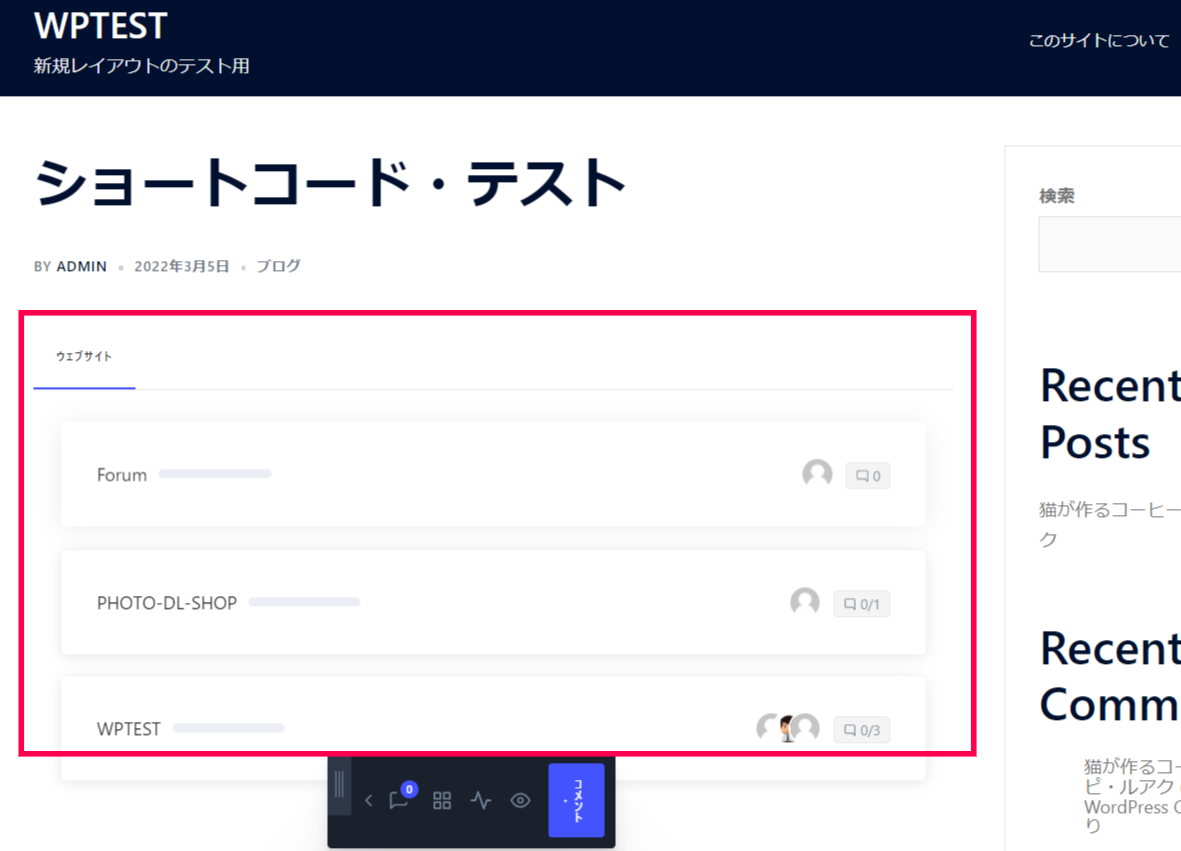
例:ウェブサイトのプロジェクトのみを2列のグリッドで表示する
[ph_dashboard activity = false mockups = false columns = 2]

ショートコードを使ってプロジェクトを表示するページを作成すると、WordPressの権限を持たないユーザーもプロジェクトの確認が可能になるためチーム作業が効率化されます。
プロジェクトショートコード
プロジェクトショートコードを使用すると、特定のプロジェクトをページに埋め込んで、ユーザーが進捗状況やコメントなどを確認できます。
ダッシュボードショートコードと同様に、固定ページまたは投稿ページにショートコードを記載して使用します。
下の例は、プロジェクトIDが4のプロジェクトを呼び出すショートコードです。
[ph_project id = 4]
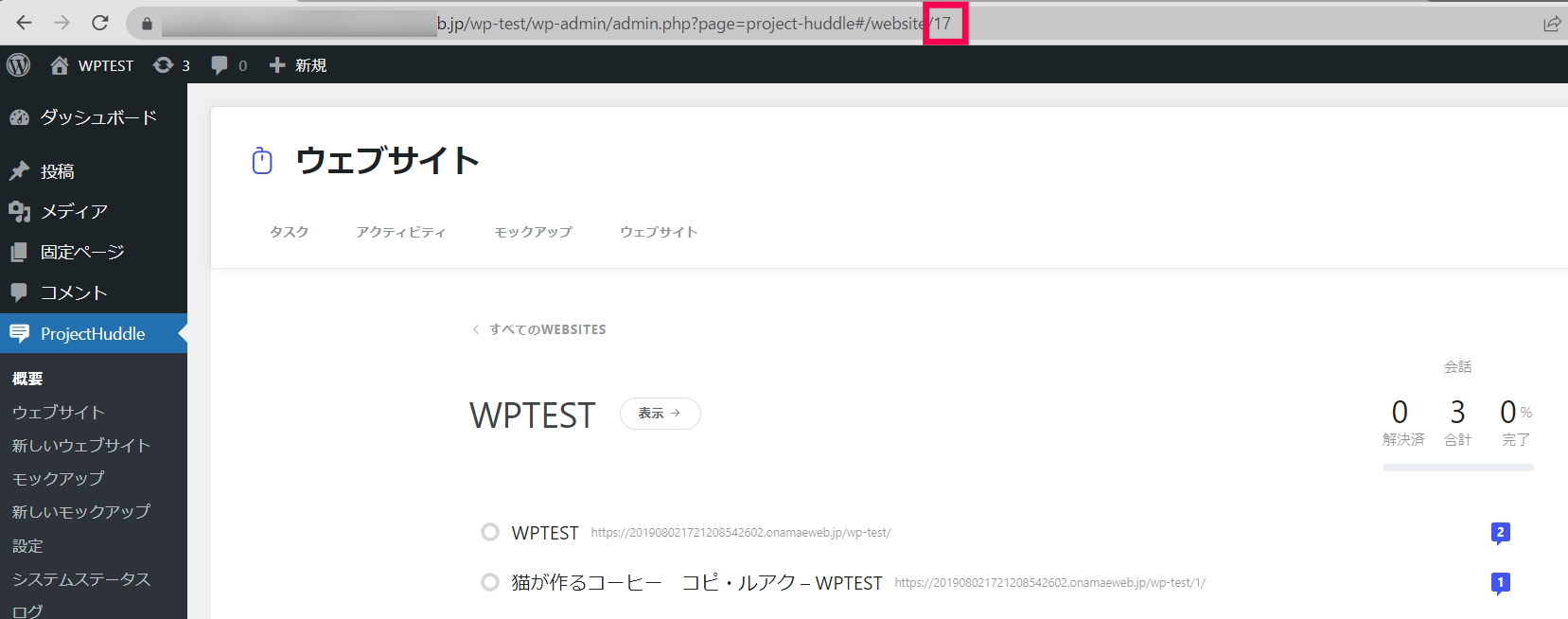
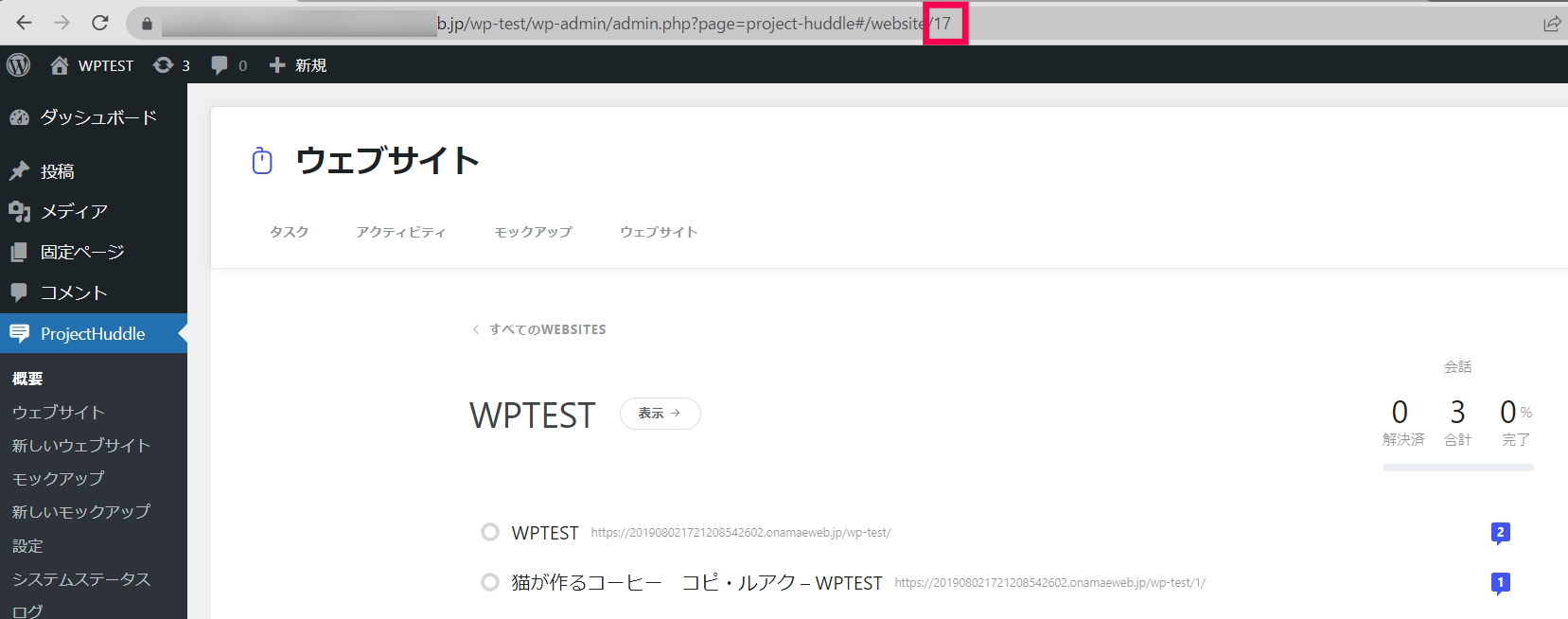
特定のプロジェクトのIDを探す場合、[ProjectHuddle] > [概要] > [モックアップ] または [ProjectHuddle] > [概要] > [ウェブサイト] の画面で探します。
モックアップまたはウェブサイトのリストから、対象のプロジェクトやサイトの名前をクリックします。
対象のページが表示されたら、ブラウザのURLを確認します。
下図の赤枠部分(URLの最後の数字)がプロジェクトのIDです。

ショートコードのパラメータは次のとおりです。
- id(必須):表示するプロジェクトのIDです。
- columns:表示する列数です。デフォルト値は3です。
- per_page:ページごとに表示するプロジェクトの数を指定します。デフォルト値は9です。
例:IDが4のプロジェクトを表示し、1ページの表示を2列、12個に指定する
[ph_project id=4 per_page=12 columns=2]

プロジェクトごとに管理画面を作っておくと、必要な範囲でタスクの進捗情報を共有できるので、複数のプロジェクトが進行している場合にも便利です。
ProjectHuddleを使えば、サイトや画像に関するフィードバックをスムーズに行えます。
また、タスク管理用の共有ページも簡単に作成できるため、生産性向上に大きな効果を期待できるでしょう。
ProjectHuddleのアドオンを利用すると、別サーバーのサイトも同様に管理できたり、フィードバックに添付ファイルをつけたりできるようになり、いっそう便利です。