標準の WooCommerce は商品の詳細ページに画像を掲載します。
商品紹介動画は、通常は画像を掲載するフィールドに、動画を掲載できるプラグインです。
UXの向上が見込めるので、結果的にコンバージョン率アップが期待できます。
商品ページに動画を掲載
標準の WooCommerce は、商品の詳細ページで画像が表示されるフィールドは画像しか表示できません。
しかし、商品紹介動画を利用すれば、画像のフィールドに動画を埋め込めるようになります。
商品一覧ページでも動画を掲載
商品一覧ページでも、動画サムネイルを表示することができます。
また、商品一覧ページで表示する画像や動画、商品詳細ページに表示させる画像や動画を分けて設定できます。
商品紹介動画 の使い方
基本設定
このプラグインをインストールして有効化すると、以下の箇所に [製品ビデオ] というメニューが追加ます。このメニューから、[製品ビデオ](商品紹介動画)の設定を行います。
動画の再生に関する設定(自動再生、ループ再生、ミュート)やショップページでの動画(サムネイル)などのサイズの設定を行います。
- サイドメニュー > [製品ビデオ] > [設定] をクリックします。

- 表示された3つのタブから製品ビデオの各設定を行います。
・セルフホスト動画の設定(注目動画)

・サードパーティーの動画設定(注目動画)

・サードパーティーのビデオ設定(ビデオギャラリー)

- 各タブを設定後は、[変更を保存] をクリックします。
このプラグインの主な設定は以上の画面で行います。
動画の追加
このプラグインを使用すると、商品画像を動画に置き換えることができます。動画はポップアップや画面上で再生が可能です。
動画を追加するには「商品編集ページから追加」と「ギャラリーに追加」する2通りの方法があります。まずはじめに、商品編集ページに画像を追加してみましょう。
動画ファイルの形式
現在サポートされている動画ファイルの形式は主に以下の通りです。
- MP4
- MKV
- AVI
- MOV
- FLV
- WMV
※ファイル形式が上記以外の物があればご連絡ください。追加料金なしでご対応いたします。
一覧ページにおすすめの動画を表示し、動画のサムネイルをカスタマイズできます。 以下は、このプラグインの主な機能です。
商品編集ページから
WoCommerceの商品編集ページから紹介動画を追加します。
- サイドメニュー > [商品] > をクリックします。

- 一覧から動画を追加したい商品をクリックします。

※商品を新規で作成する場合は、[新規追加] をクリックします。

- [注目動画] の項目を設定します。

- 画面右上の [プレビュー] をクリックして表示の確認を行います。

設定した注目動画の画面が表示されます。

- 画面右上の [更新/公開] ボタンをクリックします。

これで商品に紹介動画が追加されました。
[新しいビデオを追加] メニューから追加
[製品ビデオ] > [新しいビデオを追加] から、商品に動画を追加します。
- サイドメニュー > [製品ビデオ] > [新しいビデオの追加] をクリックします。

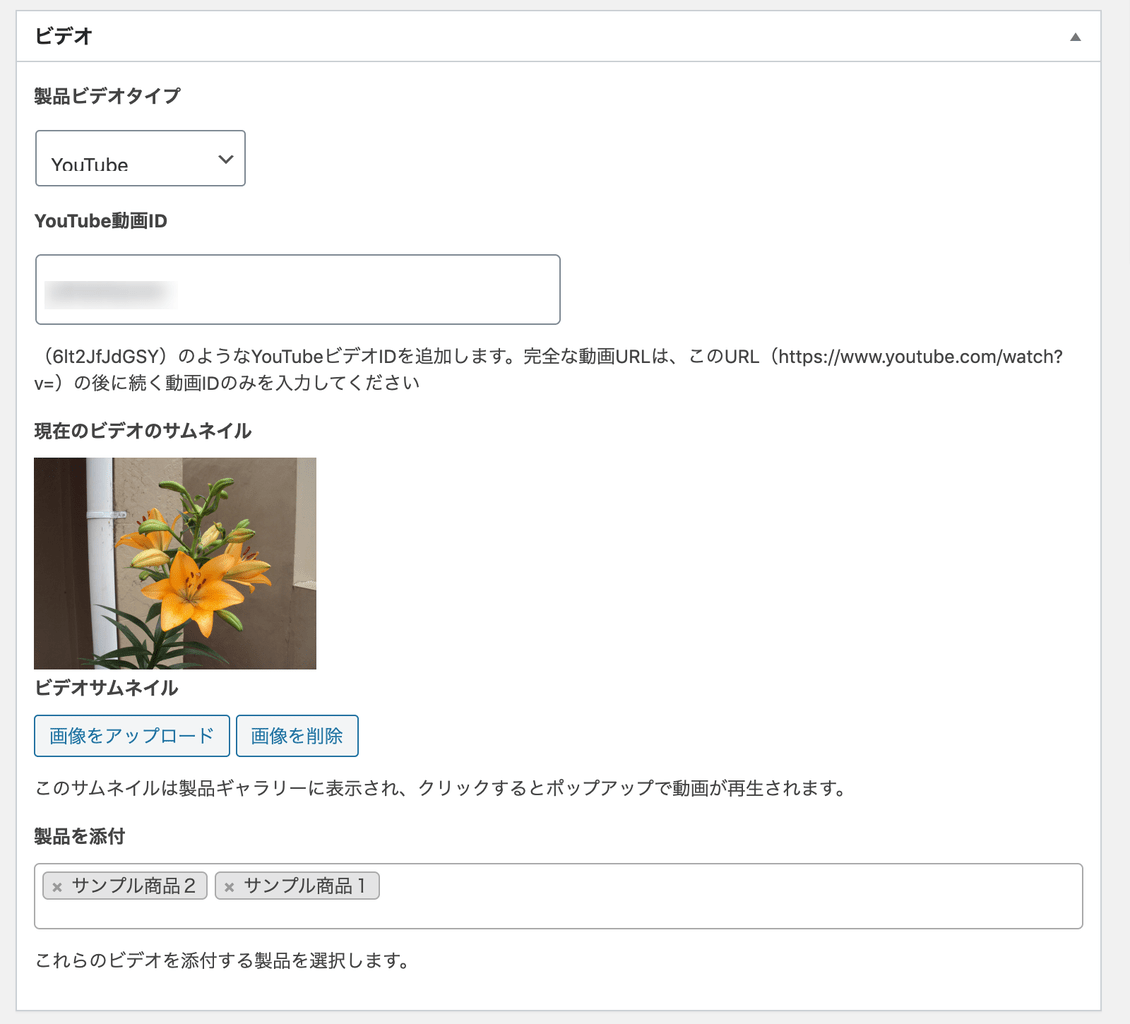
[新しいビデオを追加] の編集画面が表示されます。

- 各項目を設定します。

※[製品を添付] の項目は、3文字以上入力すると、該当の商品の検索結果から選択します。
- 画面右上の [プレビュー] をクリックして表示の確認を行います。
問題がなければ、画面右上の [公開/更新] をクリックします。

商品動画一覧に新しいビデオが追加されます。

これで商品に紹介動画が一覧に追加され、商品にも添付されました。

















レビュー
レビューはまだありません。