商品一覧表は商品表を簡単に作成できるアドオンです。
商品一覧表の主な機能
- 商品を一覧表で表示
- 一覧表の表示内容をカスタマイズ
デフォルトの WooCommerce では、複数の商品を選択して一括注文したり、カテゴリーや価格を指定してフィルターをかけたりすることはできませんでした。
この商品一覧表では、それらの問題を解決する商品表を簡単に作成できます。
初心者でも導入から10分もあれば作成できるので、ぜひ導入してみてくださいね。
商品を一覧表で表示
商品をリストで表示する一覧表を設定し、ショートコードで好きなページに設置することができます。
また、この一覧表でフィルター機能や検索機能、一括注文などをすることができます。
これは顧客にとって注文のしやすさや商品の選びやすさに繋がります。
一覧表の表示内容をカスタマイズ
一覧表で表示する内容は、設定画面で好きなように設定できます。
特定の商品カテゴリーを非表示にしたり、フィルター機能を有効にしたり。
さまざまな機能をこの設定画面のみで設定できます。
このように、非常にシンプルな設定で美しい商品を作成できるようになります。
「商品表を導入しただけで売上が向上したりするの?」と感じるかもしれませんが、顧客にとってユーザビリティは非常に重要です。
せっかく商品や価格設定が素晴らしくて、使い勝手に満足できなければすぐに離脱してしまうでしょう。
商品表を導入し、顧客が商品を注文しやすい環境を提示してあげましょう。
商品一覧表 の使い方
■基本設定
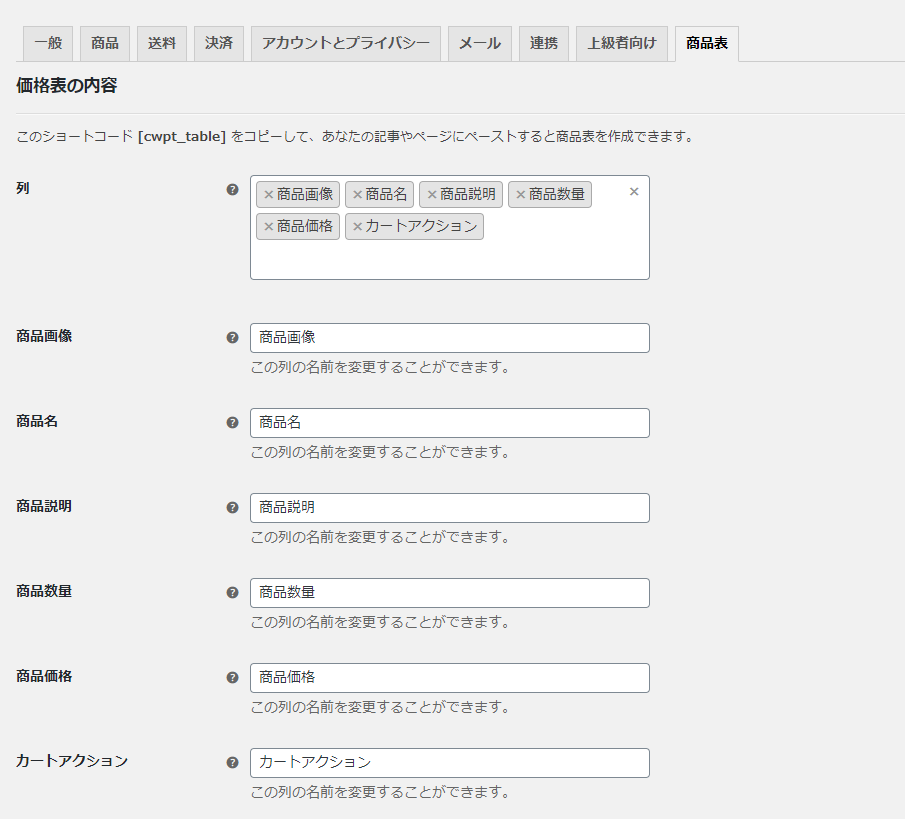
基本設定では、商品表に表示させる列の種類や名前、画像の大きさなどを設定できます。
ここでは、基本設定の流れについて解説します。
- [WooCommerce] > [設定] > [商品表]に移動
![[WooCommerce] > [設定] > [商品表]に移動](https://content-creation.bizapp.jp/wp-content/uploads/2020/07/Screenshot-2020-07-15T154032.988.png)
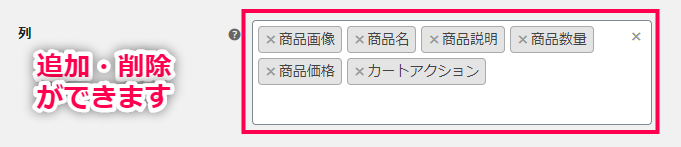
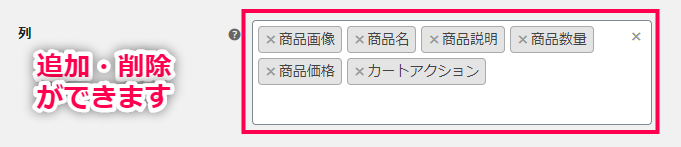
- 表に表示させたい列を設定

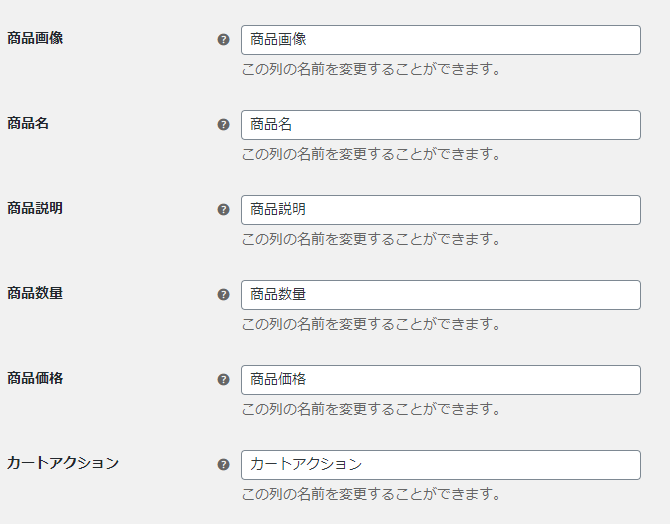
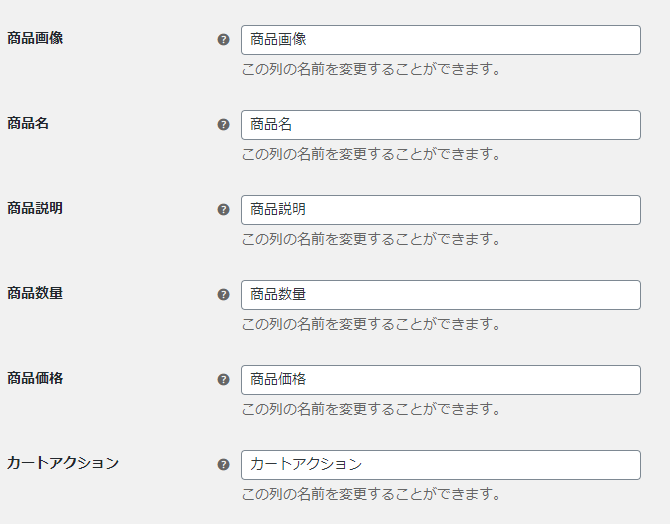
- 各列の名前を設定(デフォルトのままでも可)

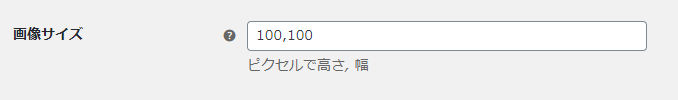
- 画像のサイズを変更(50~250ピクセル)

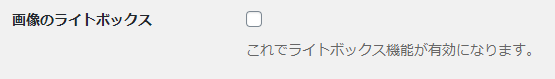
- 画像のライトボックス機能(商品をクリックすると商品画像がモーダルポップアップ表示される機能)を有効or無効にする

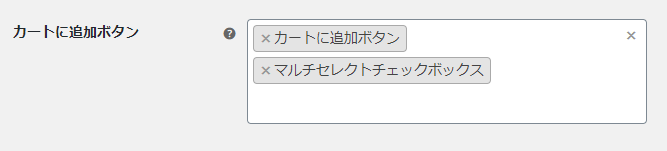
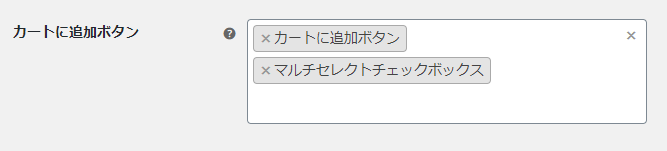
- 複数選択チェックボックスとカートに追加ボタンの両方を有効にするか、どちらか一方または両方を無効にするかを選択

- 「商品表のコントロール」の各項目を設定

- 「カテゴリーを非表示」– 非表示にしたいカテゴリーを選択します。
- 「商品フィルタを有効にする」– カテゴリーや価格でフィルターをかけられるようになります。
- 「検索ボックスを有効にする」– 表内での商品検索を有効にできます。
- 「商品のソート順」- 商品をどのような順序で表示するのかを設定できます。
- 「1ページに表示される商品」– 各ページに表示される商品数を入力します。
- [変更を保存] をクリック
これで基本設定が完了しました。
次に、この商品表をショートコードを使って表示させる方法を解説します。
■商品表をショートコードで設置
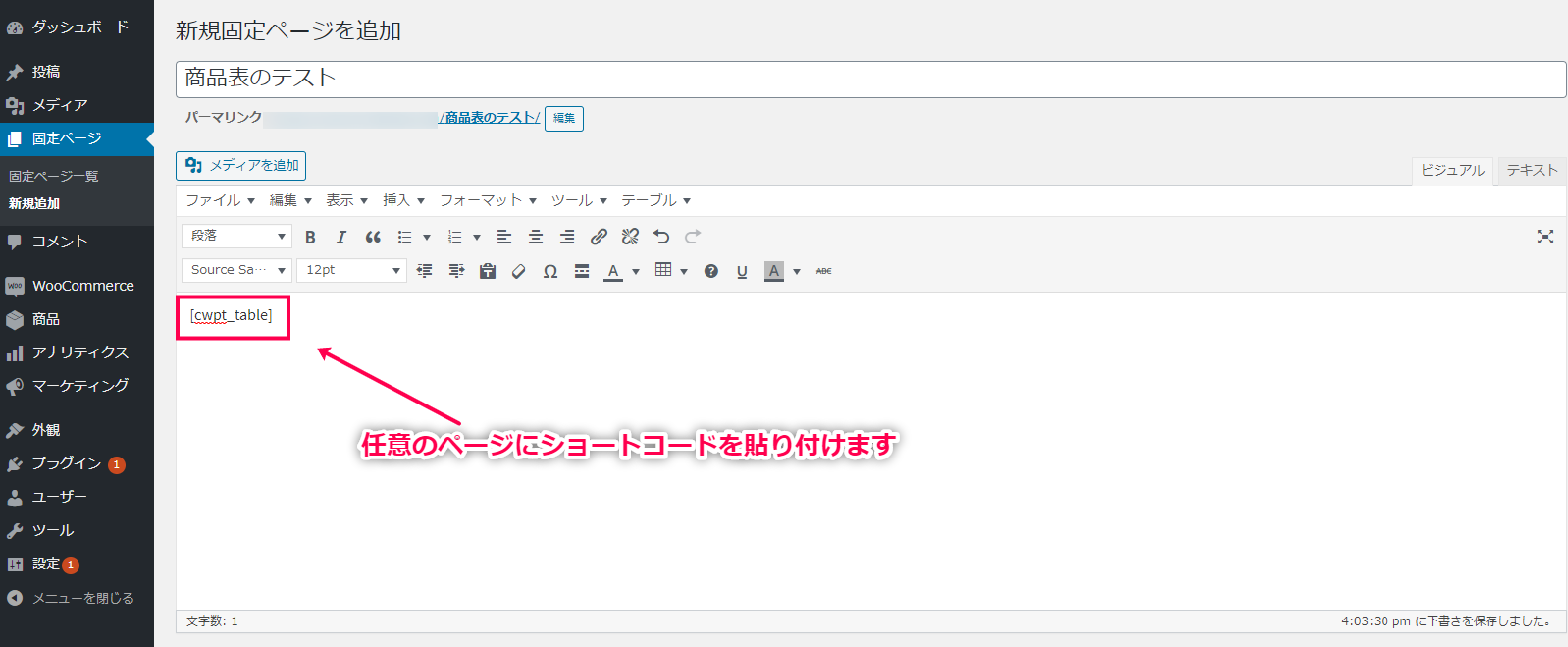
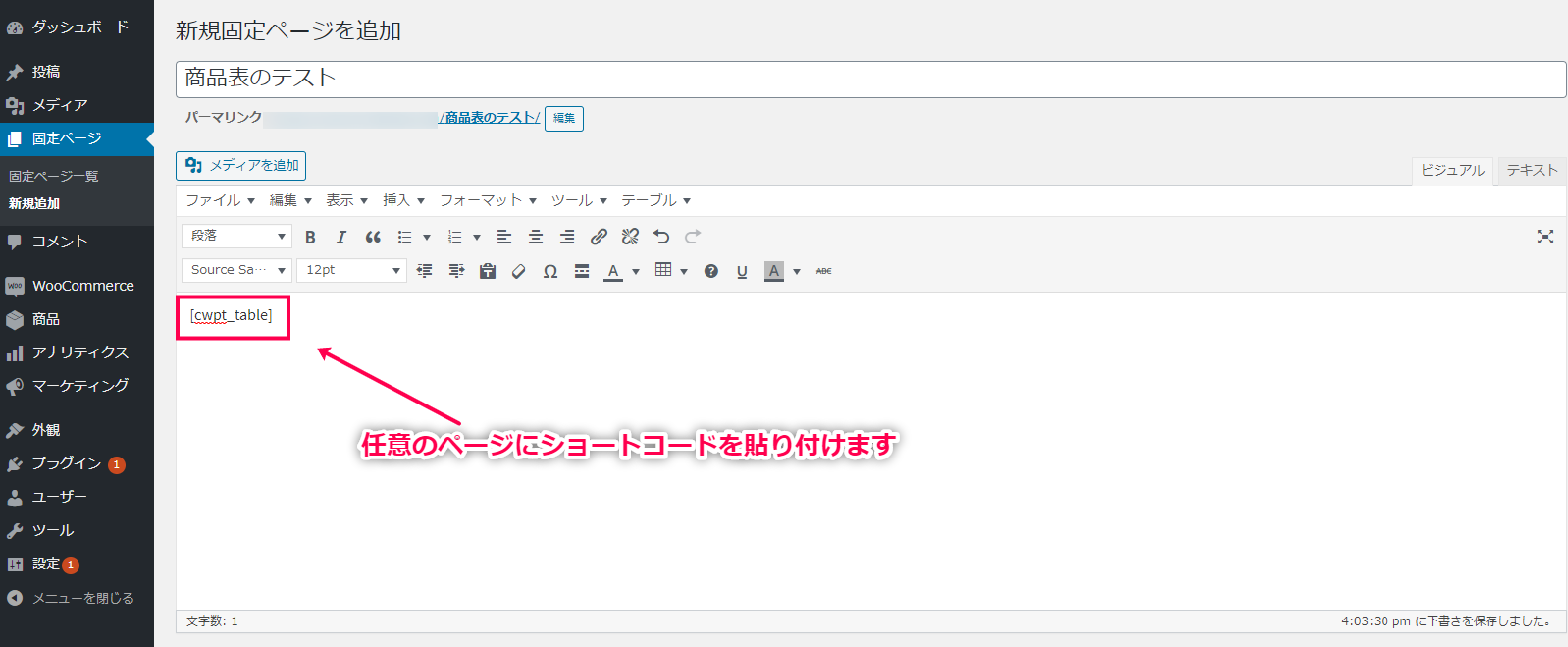
基本設定の画面の上部に記載されている[cwpt_table]というショートコードを使って、商品表を設置していきす。
設置の方法は簡単で、以下のように任意のページに張り付けるだけです。

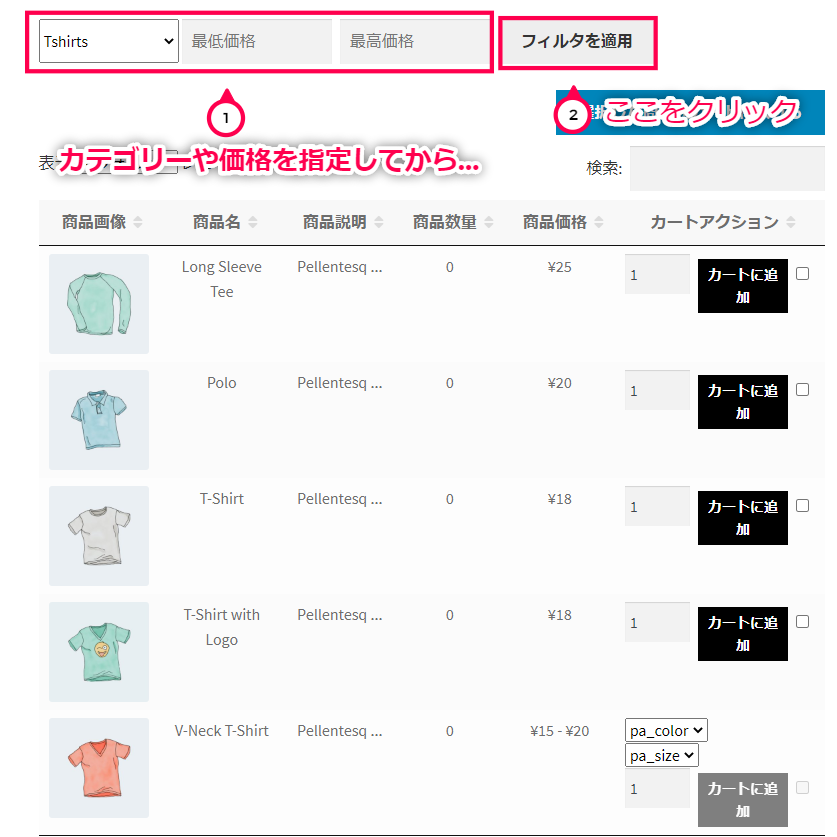
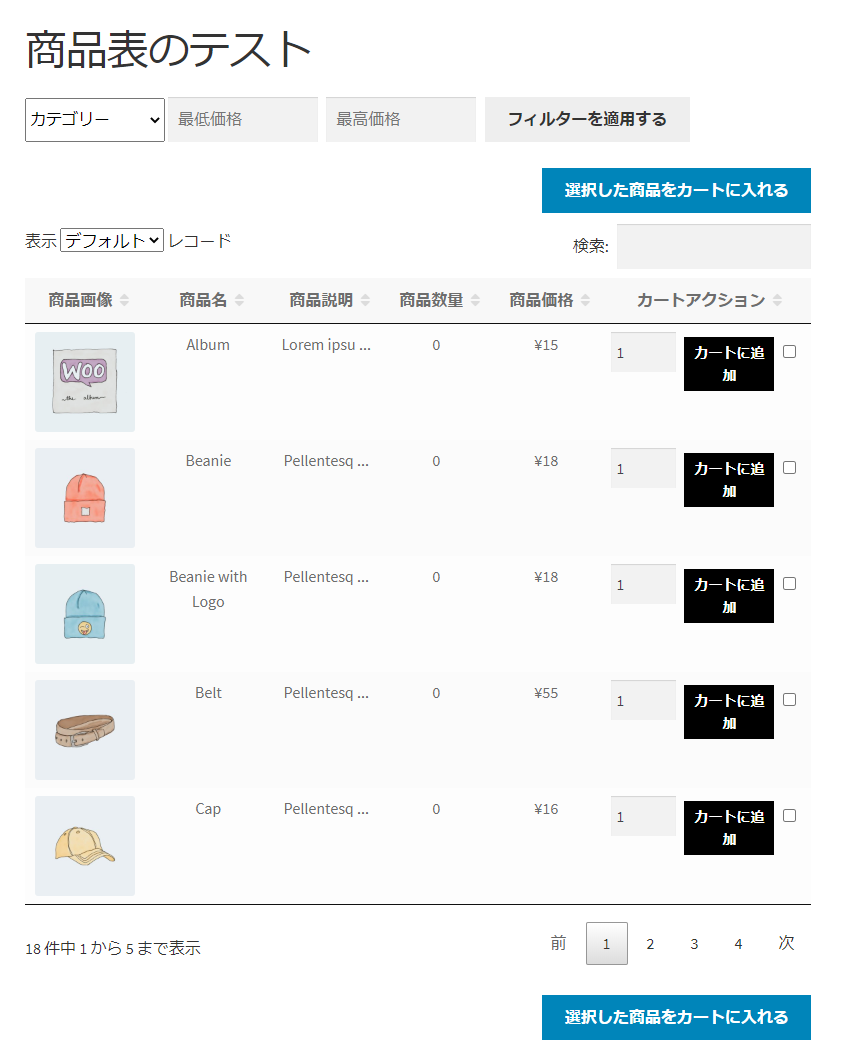
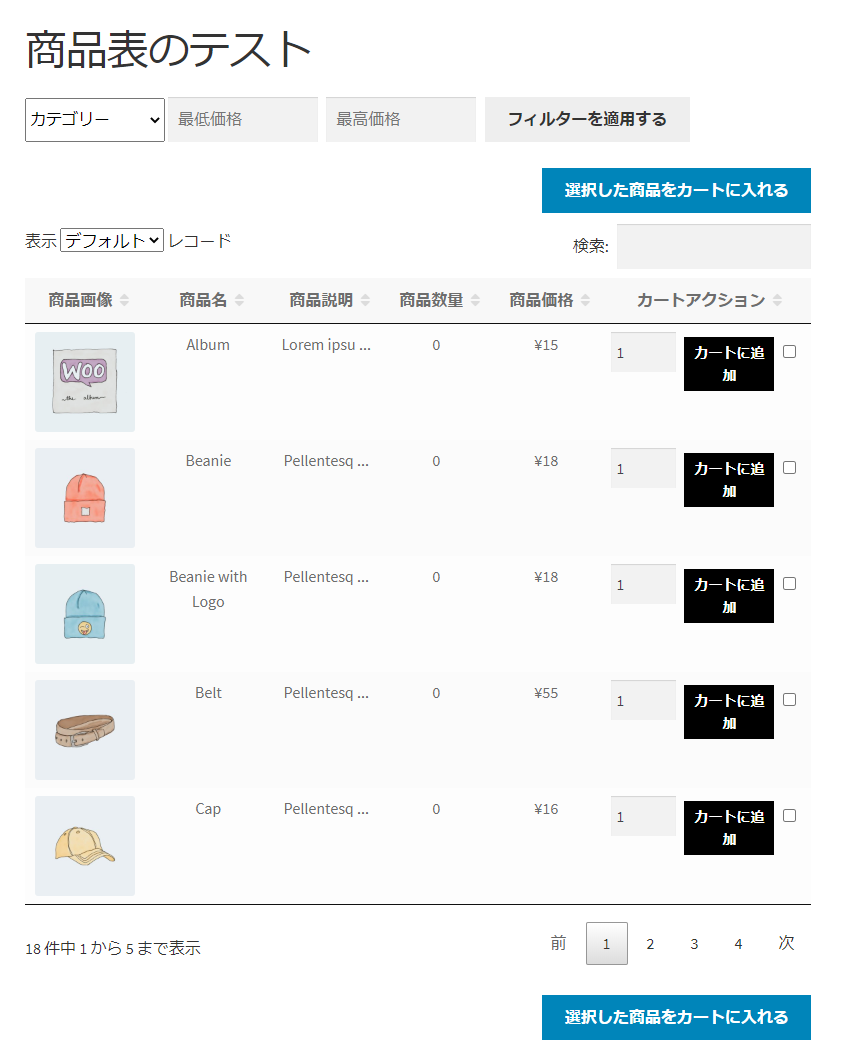
フロントエンドでは、以下のように表示されます。

これでショートコードを利用した商品表の設置は完了です。
■商品表の使い方
商品表の基本的な使い方を解説します。
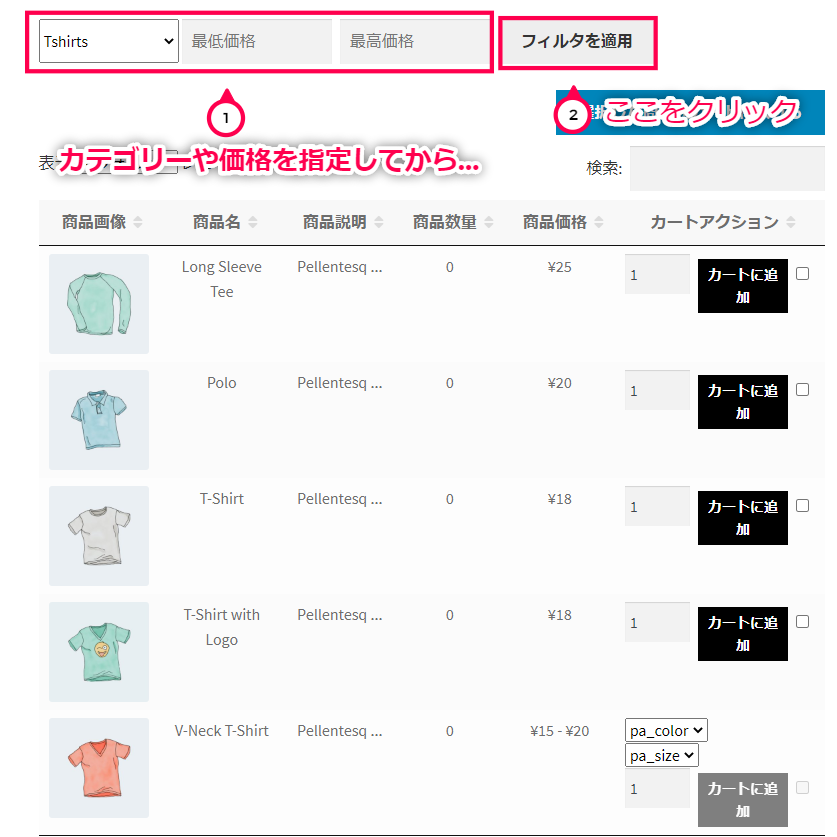
- フィルターをかける – カテゴリーや最低価格、最高価格を指定した上で [フィルタを適用] をクリックすると、商品を絞り込むことができます。

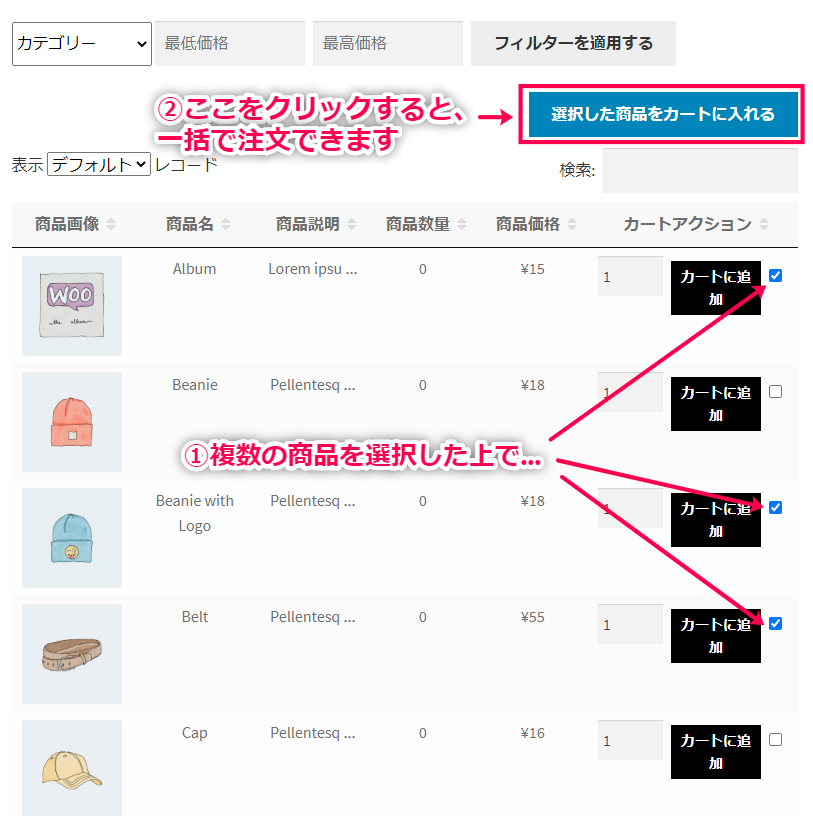
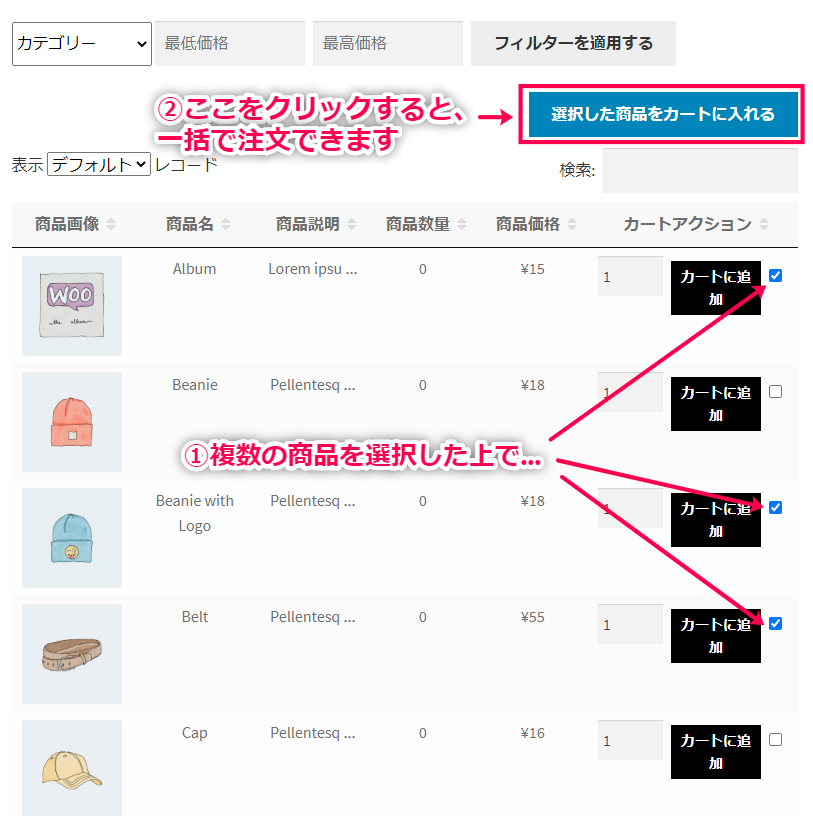
- 一括で注文する – 複数の商品を選択した上で [選択した商品をカートに入れる] をクリックします。
すると、すべての商品をカートに入れて一括で注文することができるようになります。

この2つが主な使い方になります。
非常にシンプルな使い心地で、特に多くの商品を素早く購入したい顧客にとって便利です。
このように 商品一覧表 では、簡単に便利で洗練された商品表を作成することができます。
商品表はユーザビリティに直結するので、顧客がショップサイトをより愛用してくれるようになるでしょう。



![[WooCommerce] > [設定] > [商品表]に移動](https://content-creation.bizapp.jp/wp-content/uploads/2020/07/Screenshot-2020-07-15T154032.988.png)